Als je gratis een verbluffende en interactieve contentswitcher aan je website wilt toevoegen, dan is dit bericht iets voor jou. We zullen u door het proces leiden van het maken en toevoegen van een inhoudswisselaar aan uw WordPress-website met behulp van de gratis Elementor-plug-in voor het maken van pagina's .

Op dit moment moet u uw websitemateriaal leesbaar, onderscheidend, goed gepland en aantrekkelijk maken. Als uw website aantrekkelijker is, zal deze gemakkelijk bezoekers aantrekken en tot meer verkeer leiden. Het helpt ook bij het vergroten van de betrokkenheid van het publiek.
Tegenwoordig willen de meeste consumenten de juiste informatie verkrijgen, en als ze naar je toe komen, krijgen ze die en gaan ze weer weg. Gebruikers willen geen tijd verspillen aan het surfen op uw website nadat ze hun informatie hebben verkregen. Als u uw inhoud echter op een interactieve manier aanbiedt, kunt u hun interesse wekken. Je moet je inhoudelijke materiaal op een interactieve manier presenteren, zodat lezers worden verleid om het te lezen.
Om het verkeer en de interactie te vergroten, moet u een unieke website ontwerpen en uw inhoud weergeven. U kunt een aparte versie van de informatie ontwerpen met een andere, aparte uitstraling, maar u wilt niet dat deze standaard wordt weergegeven.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuGebruik een Content Switcher-widget om over te schakelen tussen de twee versies van de inhoud. U geeft uw gebruikers de mogelijkheid om met één klik van inhoudsweergave te wisselen.
Inhoudswisselaar toevoegen met Elementor
Installeer de Essential Addons voor Elementor, een gratis WordPress-plug-in, om de contentswitcher-widget toe te voegen met Elementor gratis. U kunt deze plug-in gebruiken om een inhoudswisselaar aan uw webpagina's toe te voegen.
Installeer en activeer eerst de plug-in en open vervolgens een Elementor-editorpagina waar u de inhoudwisselaar wilt toevoegen.
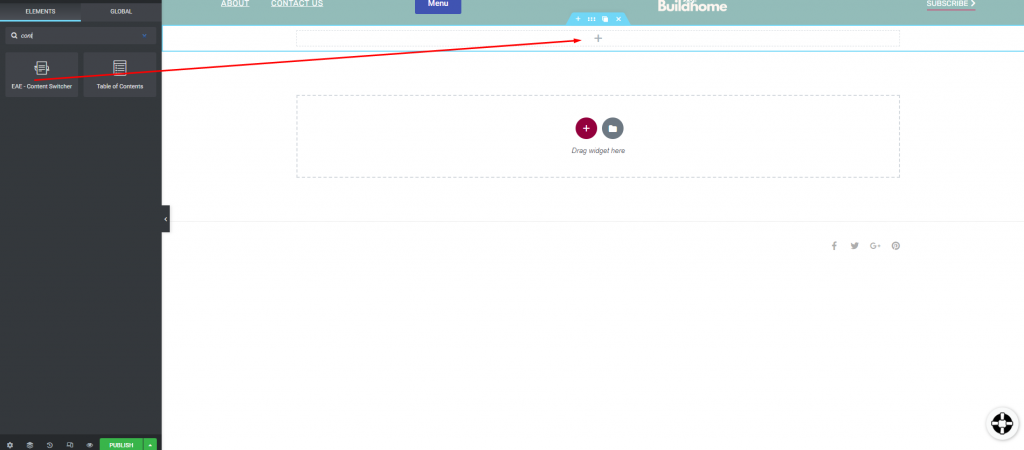
Om nu een sectie toe te voegen, klikt u op het pictogram "+" en selecteert u de kolom. Zoek vervolgens naar de widget Content Switcher en sleep deze naar uw nieuw gemaakte kolom.

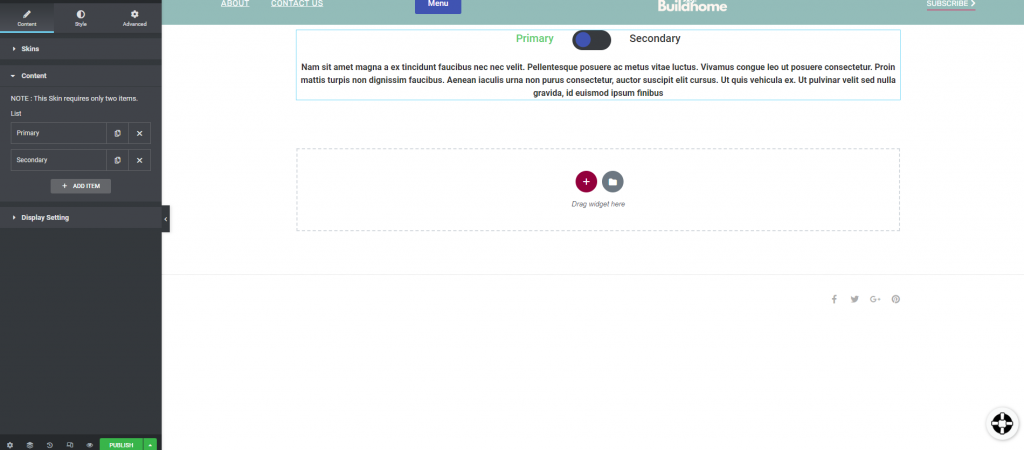
De inhoudwisselaar wordt aan de sectie toegevoegd. U kunt nu de skin selecteren via de skin-optie onder het tabblad Inhoud. De contentswitcher is beschikbaar in drie verschillende skinstijlen. U kunt het item toevoegen na het selecteren van de skin.

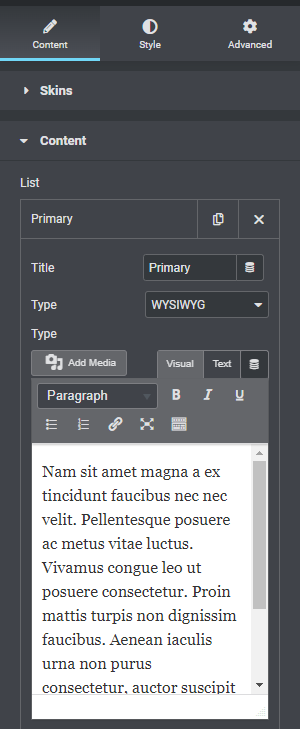
Klik op een van de items om de titel en beschrijving te wijzigen. U kunt de titel, het soort en de beschrijving van het item opnemen.

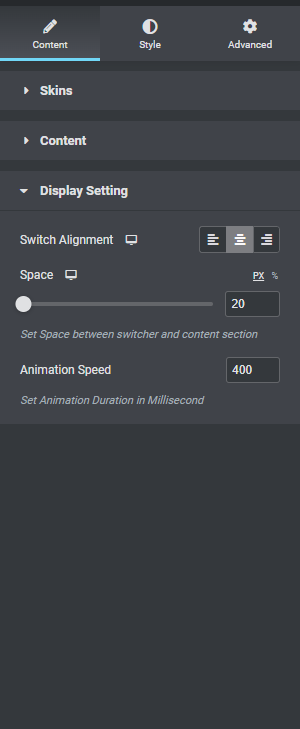
U kunt nu de stand van de schakelaar aanpassen vanuit de weergave-instellingen. U kunt ook de ruimte en beweging aanpassen.

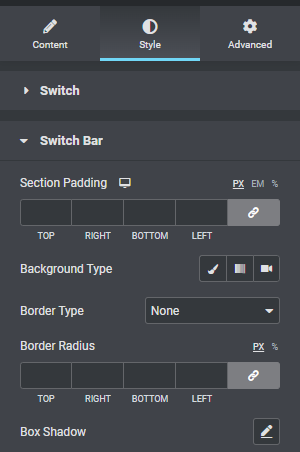
Ga verder naar het stijltabblad om de sectie op te maken. Ten eerste kunt u het lettertype van de switcher aanpassen. Kleur, achtergrondkleur, pictogramkleur, randtype en randradius kunnen nu allemaal worden aangepast.

Sectie-opvulling, achtergrond en andere opties zijn beschikbaar in de schakelbalk.

U kunt nu uw inhoudsgedeelte aanpassen op het tabblad inhoud.

En zo is het gedeelte over het wisselen van inhoud voltooid.
Laatste woorden
Daarna kun je met Elementor gratis een contentswitch aan je website toevoegen. U kunt onze andere tutorials bekijken om te leren hoe u uw website op verschillende manieren kunt verfraaien met elementor . Hopelijk vindt u deze inhoud nuttig, en zo ja, deel deze dan met uw vrienden.




