Met Elementor is het bouwen van een website momenteel een van de makkelijkste en snelste processen. Voor het geval u het nog niet wist, Elementor is een op WordPress gerichte plug-in die u volledige flexibiliteit en een eenvoudigere benadering biedt voor het maken van verbluffende webpagina's. Met de Happy Addons kan het nut van Elementor nog verder worden vergroot als je het al gebruikt.

Om uw bezoekers een aangenaam uiterlijk en een geweldige ervaring te geven, is inhoud met tabbladen een cruciaal onderdeel en een populair ontwerpidee geworden. Hier zal ik de snelste methode demonstreren om Happyaddons te gebruiken om inhoud met tabbladen in Elementor te maken.
Noodzaak om inhoud met tabbladen te gebruiken
Eigenlijk houdt het ontwikkelen van inhoud met tabbladen meer in dan alleen wat tekst aan een paar vakken toevoegen. De prestaties van uw website zijn afhankelijk van het gebruiksgemak.
U kunt zoveel tabbladen toevoegen als u nodig heeft en de inhoud personaliseren met inhoud met tabbladen. Daarnaast kunt u opnemen -
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Contact Formulier
- Effecten
- Video
- Afbeeldingen
- Gif
- Vorm & nog veel meer..
Stappen om inhoud met tabbladen te maken
U kunt een sectie met tabbladen overal op uw Elementor-site plaatsen met behulp van de Geavanceerde tabblad-widget. Het stelt u in staat om effectief veel informatie te communiceren in een krappe ruimte.
We laten u echter zien hoe u snel inhoud met tabbladen kunt maken. U moet zich op zijn minst abonneren op het HappyAddons Starter-pakket om nuttige inhoud met tabbladen te genereren. Laten we eens kijken naar de vereisten voordat we verder gaan met de tutorial.
Iedereen kan een website bouwen met behulp van de Elementor-plug-in voor paginabuilder. U kunt ontwerpen maken met behulp van slepen-en-neerzetten-functies, onbeperkte add-ons, schuifregelaars, headers, de Elementor-bibliotheek, enz.
Ik ga ervan uit dat uw website de HappyAddons Pro-editie bevat. Begin met het bewerken van de pagina met Elementor door naar uw Elementor-website te gaan. De widgets aan de linkerkant zijn allemaal zichtbaar als HappyAddons Pro is geactiveerd.
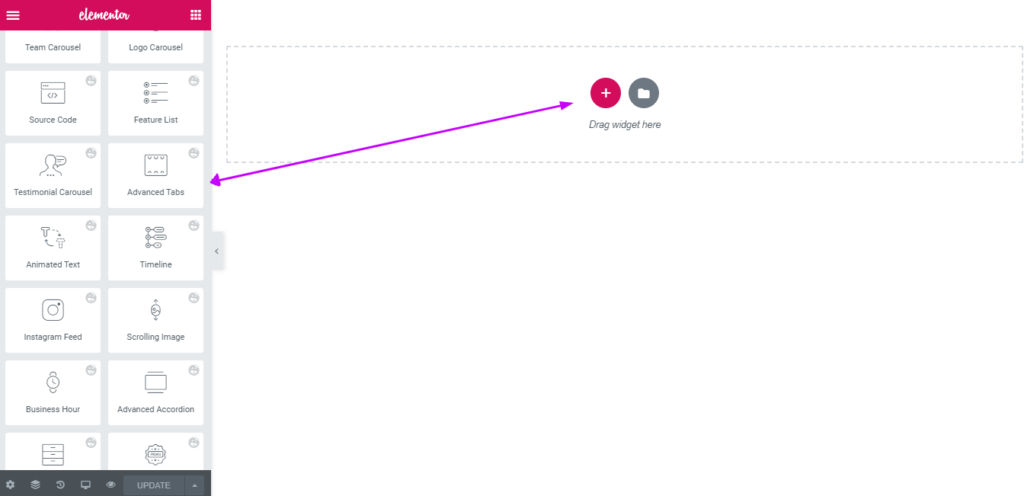
Sleep de widget Geavanceerd tabblad naar de gewenste locatie nadat u deze hebt gekozen in de menubalk aan de linkerkant van uw scherm.

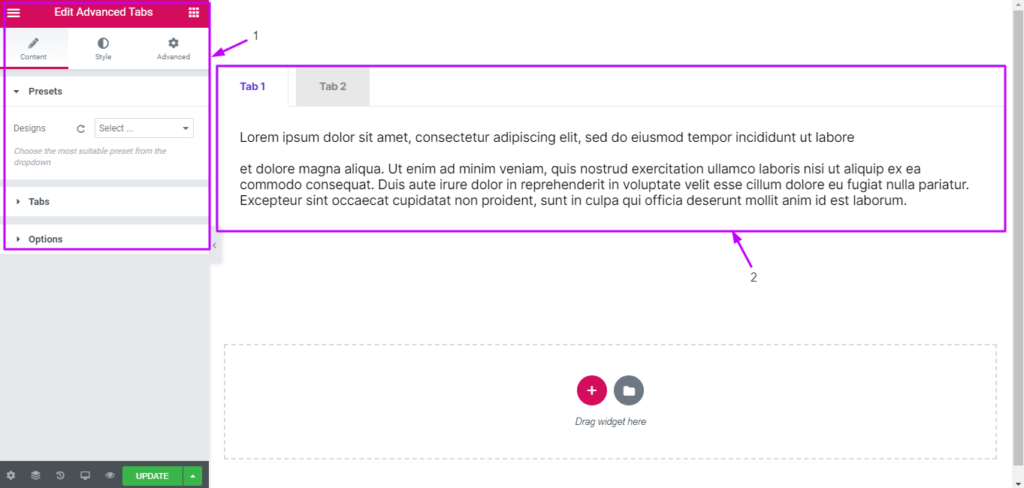
Op het tabblad Inhoud verschijnt een pop-up met de standaardinstellingsopties. Het biedt u twee opties voor het aanpassen van de attributen van uw tabblad, evenals een standaardtabsectie op het canvas aan de rechterkant en een positie aan de linkerkant.

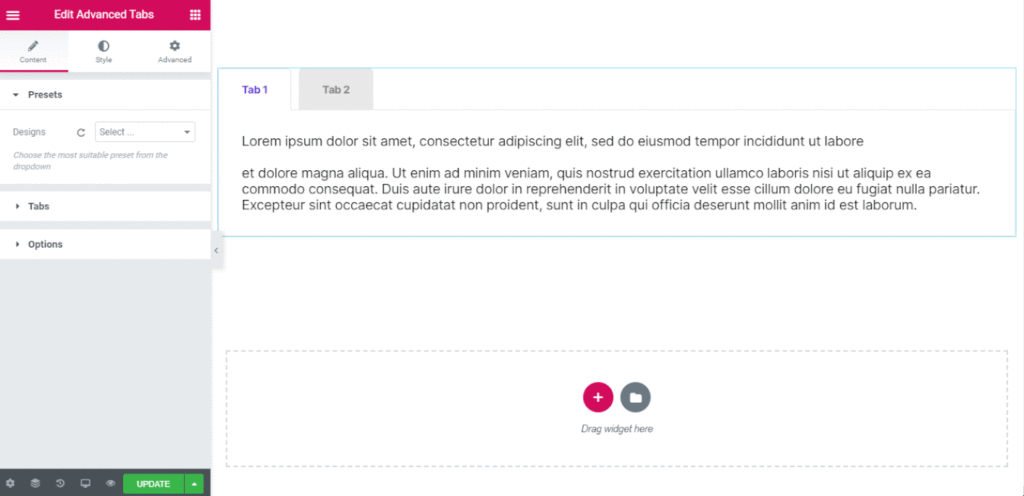
Op elk aangepast tabblad kan worden geklikt om de kenmerken van de widget te wijzigen. Klik nu op de knop Tabbladen om tabbladen toe te voegen of te verwijderen.

Door een bepaald tabblad te selecteren, kunt u ook de titel van het tabblad, de inhoud van het vak, het pictogram, de mediabestanden, enz. wijzigen.

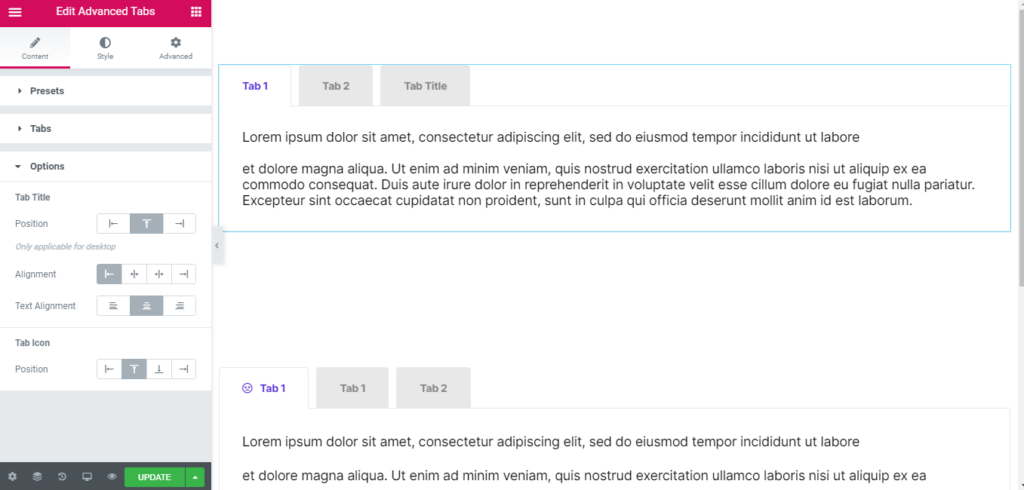
U kunt de plaatsing en uitlijning van de tabbladtitel, het tabbladpictogram en de tabbladinhoud wijzigen.
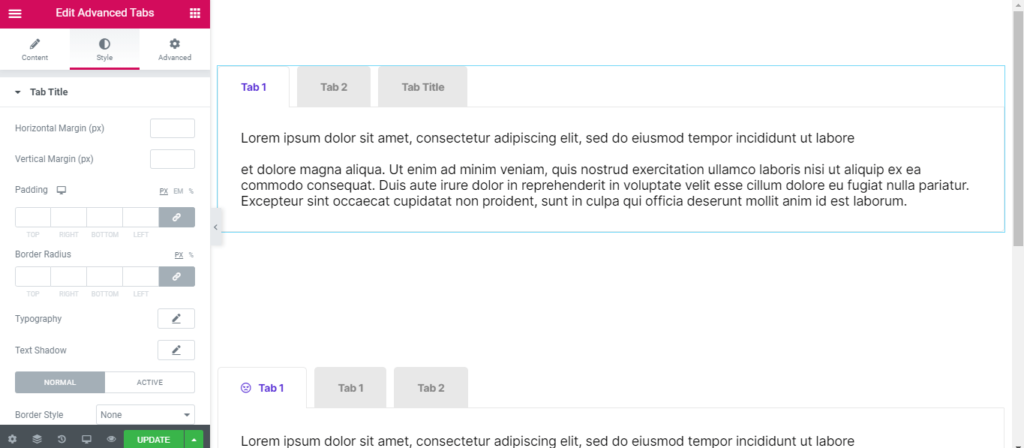
U kunt nu de tekstkleur en schaduw, het lettertype, de marge, de opvulling, de rand, de afstand, de grootte en nog veel meer wijzigen voor de titel van het tabblad, het tabbladpictogram en de inhoud van het tabblad door het tabblad Stijl te selecteren.

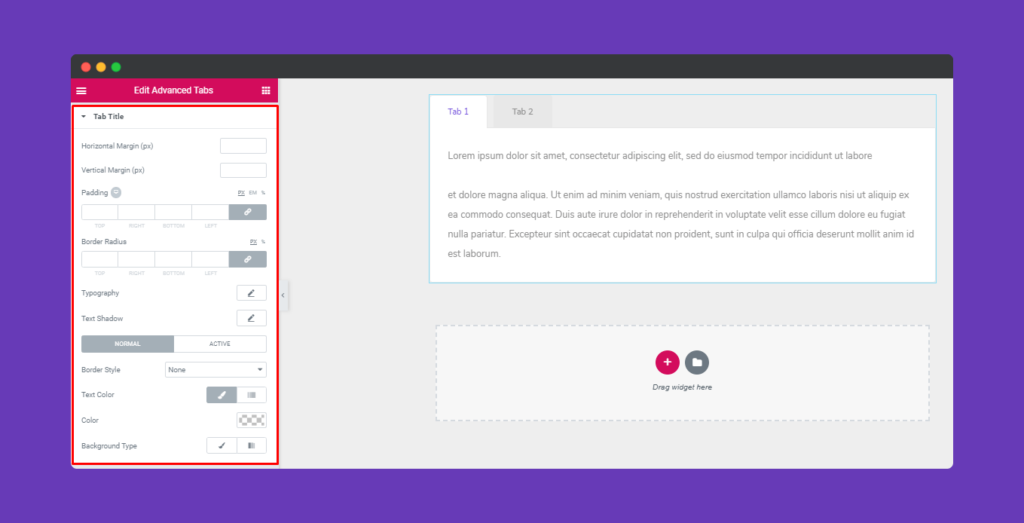
Om de opvulling, randstijl, horizontale en verticale marges, testdecoratie en achtergrondtype aan te passen, klikt u op de tabtitel.

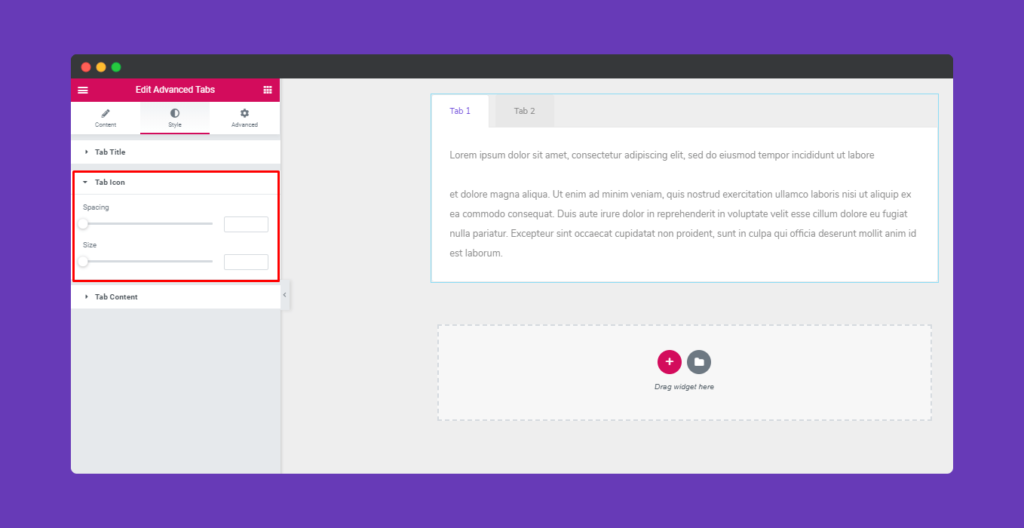
Om de afmetingen van het pictogram te wijzigen, klikt u op het tabbladpictogram.

Klik op de knop Inhoud tabblad om de randstijl, typografie, kleur en achtergrondtype naar wens aan te passen.
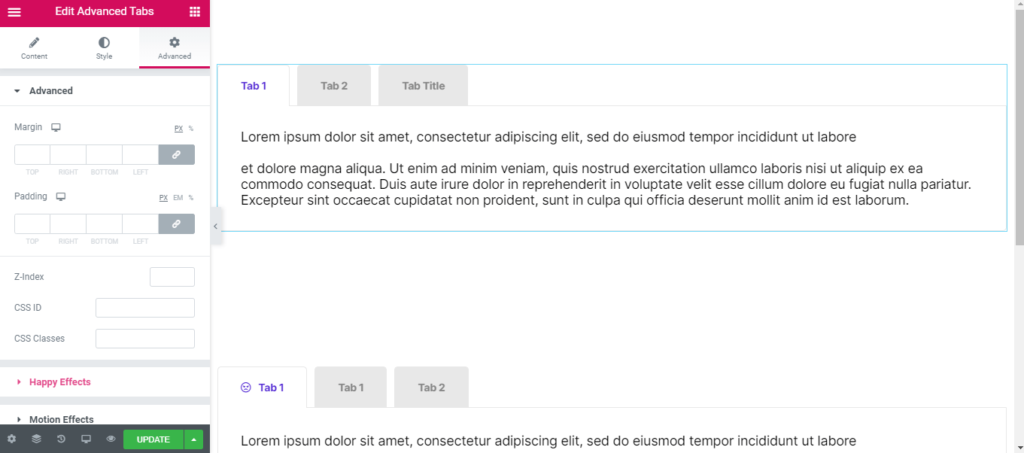
Klik op "Geavanceerd" om de keuzes te zien als u bewegingseffecten, Happy Effects, een achtergrond wilt toevoegen of de pagina responsive wilt maken. Elementor wordt standaard geleverd met dit tabblad "Geavanceerd". Lees dit document voor meer informatie over geavanceerde functies en hun toepassingen.

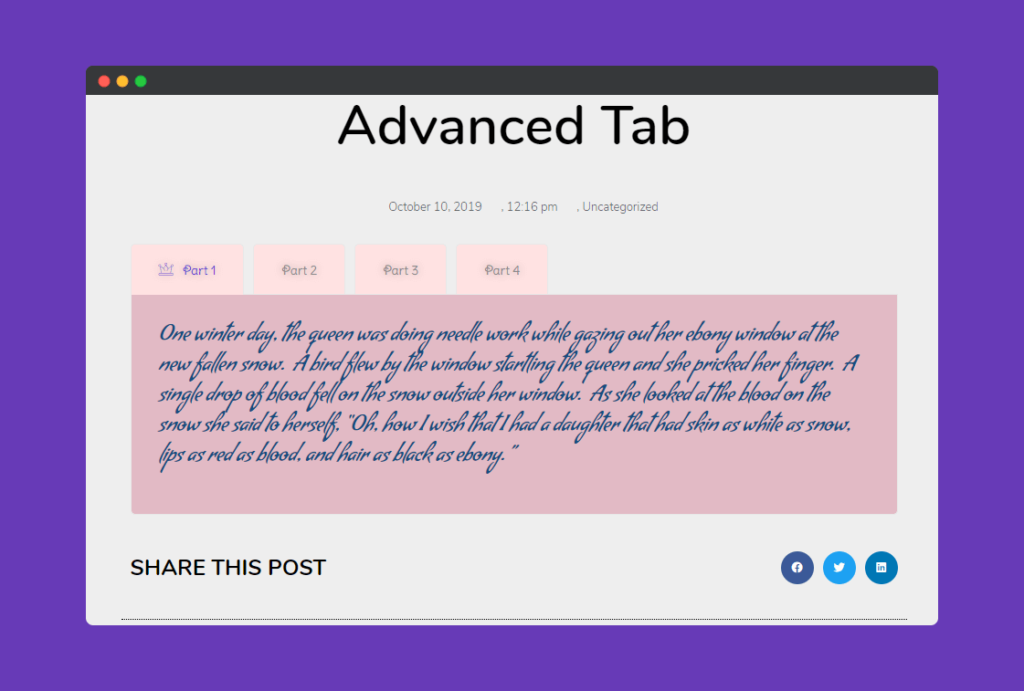
Om uw werk live te bekijken nadat u alle wijzigingen heeft doorgevoerd, klikt u op 'Publiceren'.

Afsluiten
Gefeliciteerd als je met succes inhoud met tabbladen hebt gebouwd met Elementor ! Als dit niet het geval is, begint u de instructies opnieuw te verifiëren. Aarzel niet om hieronder een opmerking achter te laten als u problemen ondervindt bij het gebruik van de bovengenoemde stappen.




