Wil je weten hoe je zweefeffecten toevoegt aan afbeeldingen in WordPress?? Je website kan interactiever en aantrekkelijker worden door zweefeffecten voor afbeeldingen te gebruiken. Dit verhoogt de gebruikerservaring en verblijfsduur op uw website. In dit artikel zullen we u door het proces van het toevoegen van zweefeffecten voor afbeeldingen aan WordPress leiden.

Wat zijn beeldzwevende effecten?
U kunt dynamische functies aan uw statische foto's toevoegen met zweefeffecten voor afbeeldingen, waaronder animaties, zoomeffecten, pop-upvensters en meer. U kunt bijvoorbeeld links naar uw portfolio of foto's hebben die omdraaien om uw prijzen te onthullen. U kunt uw afbeeldingen, galerijen en miniaturen op een unieke manier weergeven met behulp van afbeelding zweeft. De tijd die bezoekers op uw site doorbrengen, kan onder meer worden verhoogd door gebruik te maken van interactieve afbeeldingen en hover-elementen. bieden u originele manieren om inhoud aan uw kijkers weer te geven. Informeer bezoekers dat een website-element klikbaar is.
Hoe u afbeelding-hover-effecten kunt maken in WordPress
Het gebruik van een WordPress-plug-in is de beste manier om zweefeffecten voor afbeeldingen aan uw WordPress-website toe te voegen. U kunt afbeeldingseffecten genereren met een plug-in in plaats van tijd te besteden aan het bewerken, opmaken en toepassen van CSS. Het werkt gewoon. U kunt unieke zweefeffecten en animaties voor afbeeldingen maken met behulp van verschillende plug-ins. In deze zelfstudie leert u op vier verschillende manieren zweefeffecten te bouwen.
Afbeelding Hover Flipbox-effecten toevoegen in WordPress
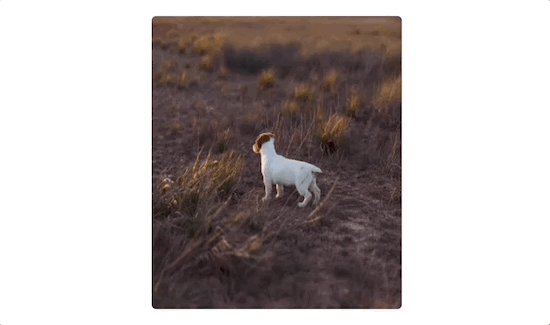
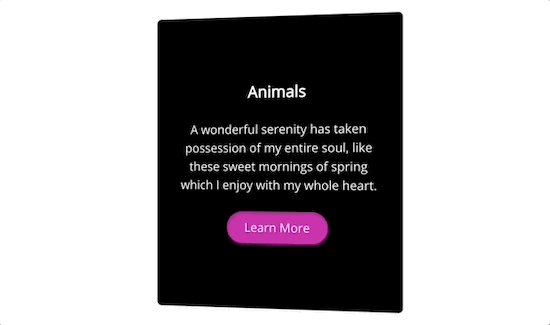
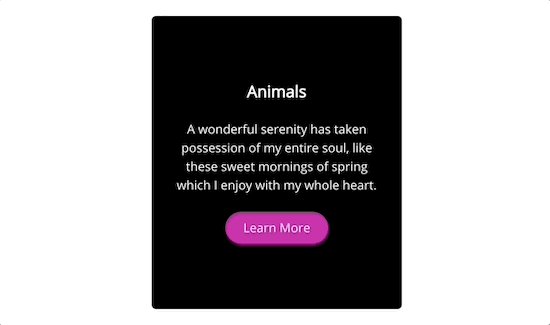
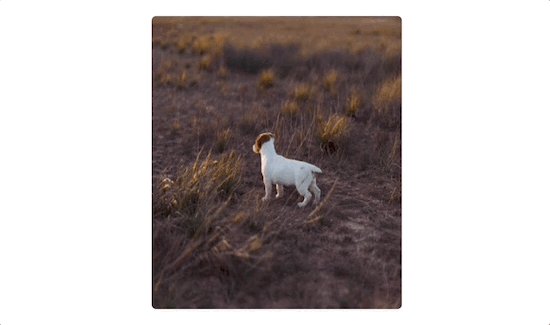
Een doos die omdraait als je muis erover beweegt, wordt een flipbox genoemd. Pas deze beweging toe op uw foto's om tekst bloot te leggen of zelfs de afbeelding te wijzigen wanneer de cursor eroverheen zweeft.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
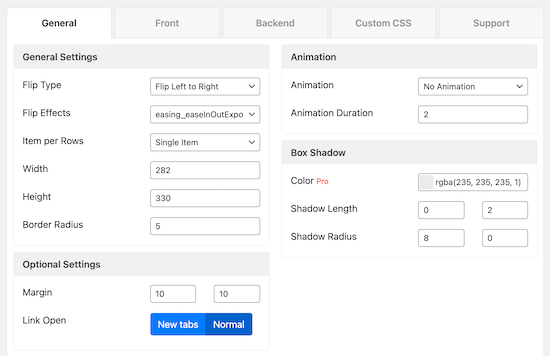
Samen met het ontwerp van de afbeelding aan beide zijden, kunt u aanpassen hoe de afbeelding omdraait. Fotografen kunnen hiermee hun werk tentoonstellen en onderscheid maken tussen verschillende portfolio's. Een WordPress-plug-in is de eenvoudigste manier om picture flip box-effecten toe te passen. U kunt deze effecten eenvoudig maken en wijzigen met een plug-in. We raden aan om de plug-in Flipbox - Awesomes Flip Boxes Image Overlay te gebruiken. De beste plug-in voor flip-box en hover-afbeeldingen voor WordPress is deze. Met behulp van deze plug-in kunt u eenvoudig unieke flipbox-effecten creëren voor uw WordPress-foto's.

Het bevat vooraf gebouwde sjablonen en tientallen verschillende animatie-effecten. Zelfs de kleuren kunnen worden gewijzigd en u kunt uw eigen unieke CSS toevoegen.
Afbeeldingszoom en vergrotingseffecten toevoegen in WordPress
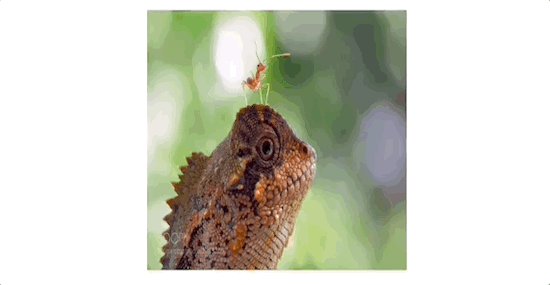
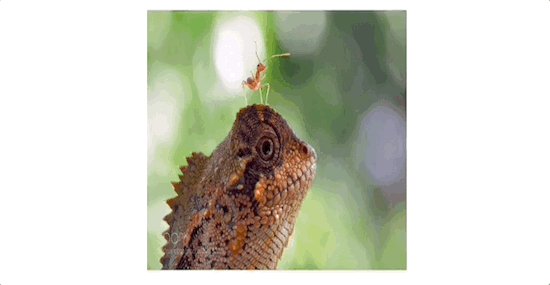
Dankzij zoomeffecten kunnen gebruikers details bekijken die ze niet zouden kunnen zien met een afbeelding van normaal formaat. Voor productinstructies en zeer gedetailleerde foto's werkt dit effect uitstekend. U kunt het ook gebruiken om een zoomeffect op uw online winkel te creëren, net als Amazon.

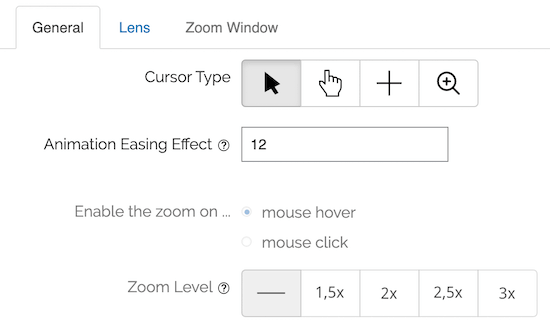
Het gebruik van een WordPress-plug-in is de eenvoudigste manier om zoom- en vergrooteffecten aan uw afbeeldingen toe te voegen. Het gebruik van de WP Image Zoom -plug-in wordt geadviseerd. Met deze plug-in kunt u eenvoudig zoom- en vergrotingseffecten aan uw foto's toevoegen.

Bovendien heeft het mogelijkheden waarmee u het zoomniveau, het zoomniveauformulier en vele andere dingen kunt selecteren.
Afbeeldingsanimatie-effecten toevoegen in WordPress
U kunt een breed scala aan extra zweefeffecten toevoegen aan WordPress. U kunt tekstoverlays, vergelijkende afbeeldingen, lightbox-afbeeldingen, interactieve afbeeldingengalerijen en meer gebruiken.

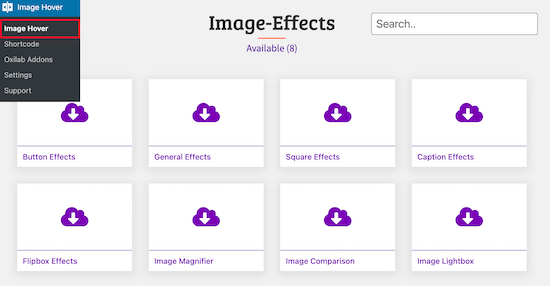
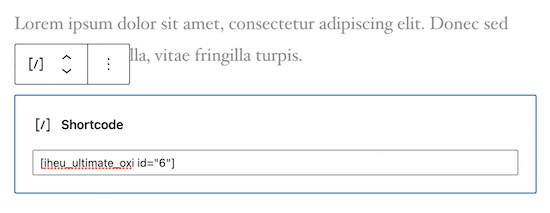
We raden aan om de Image Hover Effects Ultimate -plug-in te gebruiken om zweefeffecten zoals deze toe te voegen. Omdat deze plug-in zo klein en licht is, heeft dit geen invloed op de functionaliteit of laadtijden van uw website. Het gebruik ervan is ook vrij eenvoudig. Met een paar klikken kunnen speciale afbeeldingseffecten worden toegevoegd. Het installeren en activeren van de Image Hover Effects Ultimate plugin is de eerste stap. Nadat de plug-in is geïnstalleerd en geactiveerd, gaat u naar uw WordPress-beheerder en selecteert u "Image Hover". U kunt hierbij kiezen uit acht verschillende zweefeffecten voor afbeeldingen.

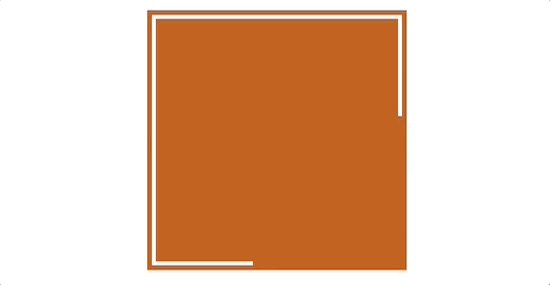
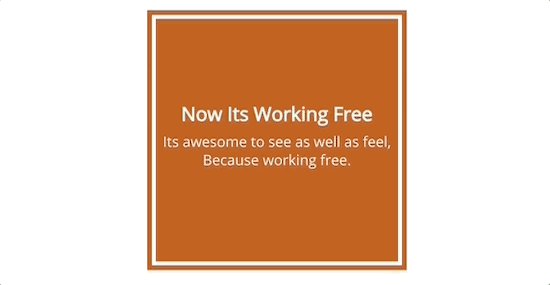
In deze zelfstudie passen we het effect "Bijschrifteffecten" toe. Bij mouse-over voegt dit geanimeerde tekst toe aan uw afbeelding.
Selecteer om te beginnen het vak "Bijschrifteffecten". Wanneer u dit doet, verschijnt er een menu met beschikbare animatiekeuzes.

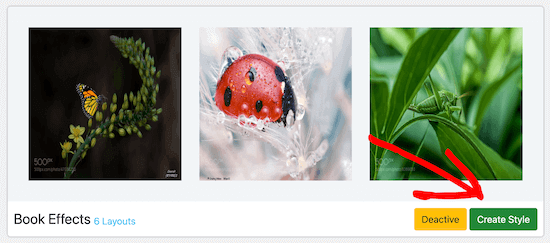
Klik op "Stijl maken" zodra u het gewenste afbeeldingseffect hebt ontdekt.
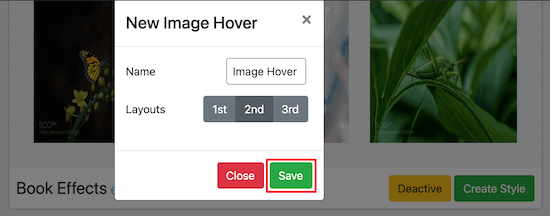
Geef uw zweefeffect een naam en selecteer de lay-out in het pop-upvenster. De bestelde serie foto's komt overeen met het door u gekozen lay-outnummer.
Vergeet niet op "Opslaan" te klikken.

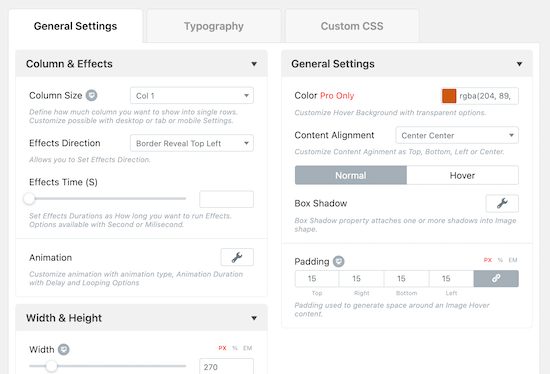
U kunt uit een aantal keuzes kiezen om uw zweefeffect op het volgende scherm te personaliseren.
We behouden echter de standaard animatie-instellingen.

Alle wijzigingen die u aanbrengt, zijn zichtbaar in het vak "Voorbeeld".
Beweeg uw muis over de afbeelding en selecteer "Bewerken" om de standaardafbeelding te wijzigen.

U kunt de titel en beschrijving bewerken die verschijnen wanneer de cursor erover beweegt in deze pop-up.
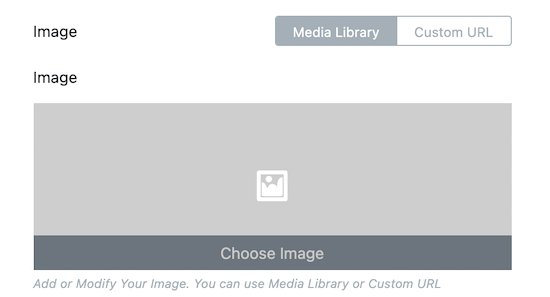
Klik op het vakje naast het woord "Afbeelding" om een afbeelding te uploaden of kies er een uit uw mediabibliotheek.

Als u wilt dat uw afbeelding kijkers naar een andere pagina op uw website leidt, kunt u ook een link en knoptekst opnemen.
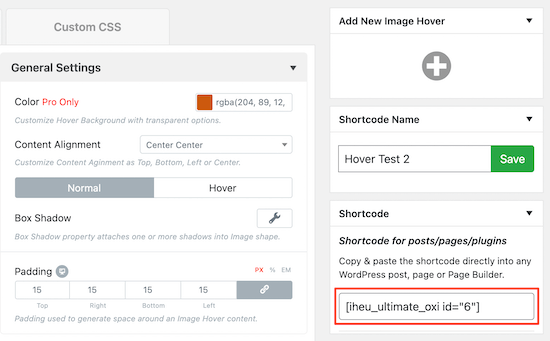
Als u klaar bent, drukt u op "Verzenden".

Als u wilt dat uw afbeelding kijkers naar een andere pagina op uw website leidt, kunt u ook een link en knoptekst opnemen.
Als u klaar bent, drukt u op "Verzenden".

Klik op 'Publiceren' of 'Bijwerken' om uw wijzigingen op te slaan en het zweefeffect voor afbeeldingen te activeren.
Pop-upeffecten voor het aanwijzen van afbeeldingen toevoegen in WordPress
U kunt functies zoals flipboxen, zweefeffecten, animaties en meer toevoegen met behulp van de bovengenoemde plug-ins. Wat als u een alternatief zweefeffect voor afbeeldingen wilt toevoegen dat niet wordt ondersteund door de bovengenoemde plug-ins? Een aangepaste CSS-plug-in voor WordPress is hiervoor de ideale tool. Door dit te doen, kunt u uw foto's visueel wijzigen zonder enige code te hoeven wijzigen. Hoewel u uw CSS-bestanden handmatig kunt wijzigen of CSS kunt toevoegen met behulp van de WordPress-aanpasser, is het installeren van een plug-in de eenvoudigste methode. Het gebruik van de CSS Hero -plug-in wordt geadviseerd. Zonder een enkele regel code te schrijven, kunt u met deze plug-in praktisch elke CSS-stijl op uw WordPress-website wijzigen.

Er zijn talloze ingebouwde CSS-effecten die speciaal voor foto's zijn ontworpen.
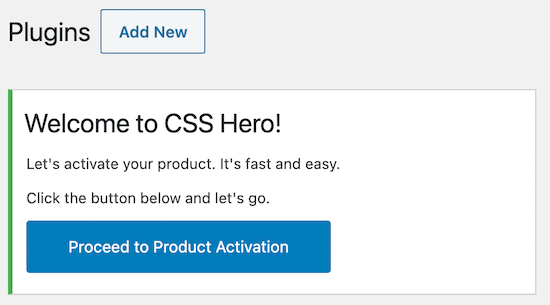
Nadat u de plug-in hebt geïnstalleerd, moet u "Doorgaan naar productactivering" selecteren in het menu.

U kunt deze instructies volgen om een plug-in te activeren. U kunt beginnen met het wijzigen van uw foto's zodra de plug-in is geactiveerd. Klik op "CSS Hero" bovenaan een pagina of bericht dat de afbeelding of afbeeldingen bevat die u wilt animeren. Door dit te doen, krijgt u toegang tot het editormenu en kunt u verschillende CSS-effecten toevoegen.
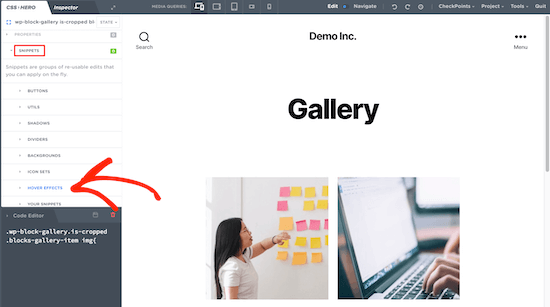
Er wordt een afbeeldingspop-up met zweefeffect toegevoegd. Om te beginnen met het bewerken van een afbeelding, klikt u er eerst op en selecteert u 'Fragmenten'.
Klik daarna op "Hover-effecten".

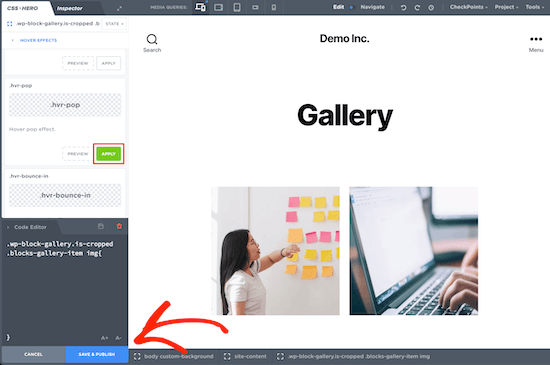
Dit opent een menu met verschillende CSS-effecten. Kies daarna het effect ".hvr-pop" en druk op "Toepassen".
Uw foto's krijgen direct het CSS-effect nadat u op "Opslaan & publiceren" hebt geklikt.

Afsluiten
We hopen oprecht dat dit bericht je heeft laten zien hoe je zweefeffecten kunt toevoegen aan afbeeldingen in WordPress. Als je dit bericht leuk vond, deel het dan met je vrienden en schrijf je in op onze nieuwsbrief voor meer nuttige tutorials!




