Wil je de standaardtekst wijzigen die je ziet als je een nieuw bericht maakt in WordPress? Zou het niet geweldig zijn om in plaats van de standaardtitel 'Titel toevoegen' iets te hebben dat beter op uw behoeften is afgestemd? Deze gids is hier om u te helpen.`

In dit artikel leiden we u door de eenvoudige stappen om de algemene tijdelijke aanduiding 'Titel toevoegen' te vervangen door tekst die beter bij u past. Of u nu een blogger, bedrijfseigenaar of website-ontwikkelaar bent, het aanpassen van deze aanwijzingen kan uw WordPress-ervaring persoonlijker en leuker maken.
Waarom zou u tijdelijke tekst verwijderen?
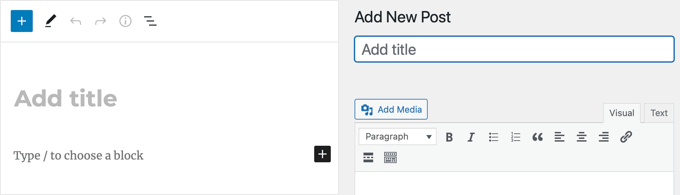
Wanneer u een nieuw bericht op uw WordPress-website plaatst, dient de tijdelijke tekst 'Titel toevoegen' als handige gids voor zowel u als de auteurs waarmee u werkt. Dit geldt ongeacht of u door de blokeditor of de klassieke editor navigeert.

Er zijn echter gevallen, vooral als het gaat om aangepaste berichttypen of het ontwerpen van een op maat gemaakt contentmanagementsysteem voor klanten, waarbij de keuze voor een minder algemene prompt voordeliger kan zijn voor gebruikers.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuStel je voor dat je een aangepast berichttype hebt ontworpen voor het maken van persoonlijke profielen. In dit geval zou het intuïtiever zijn om gebruikers te vragen de naam van de persoon als titel in te voeren door de standaard tijdelijke tekst te vervangen.
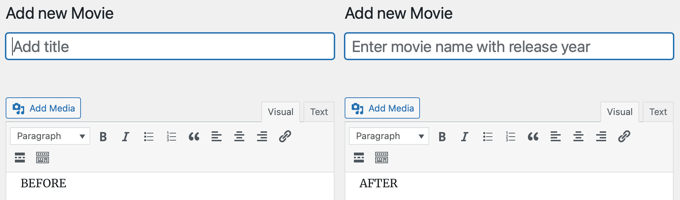
Op dezelfde manier zou, als uw focus op een filmdatabase ligt, een tijdelijke aanduiding als 'Voer filmnaam met jaar van uitgave in' veel informatiever zijn.
Hoe u de tijdelijke tekst voor de titel vervangt
U moet code toevoegen aan uw WordPress-themabestanden om de tijdelijke aanduiding voor de titel van WordPress te vervangen. U kunt onze beginnershandleiding gebruiken om webfragmenten in WordPress te plakken als u hulp nodig heeft bij het toevoegen van code aan uw website.
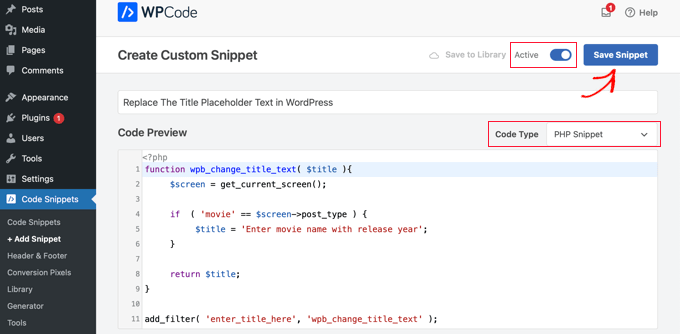
Om veilig aangepaste code toe te voegen, hoeft u alleen maar dit codefragment toe te voegen aan het function.php-bestand van uw thema of de gratis WPCode-plug-in te gebruiken (aanbevolen):
function wpb_change_title_text( $title ){
$screen = get_current_screen();
if ( 'movie' == $screen->post_type ) {
$title = 'Enter movie name with release year';
}
return $title;
}
add_filter( 'enter_title_here', 'wpb_change_title_text' );
Vergeet niet om het woord 'film' te veranderen in je eigen unieke berichttype en de regel 'Voer filmnaam in met jaartal van uitgave' in je eigen unieke tekst.
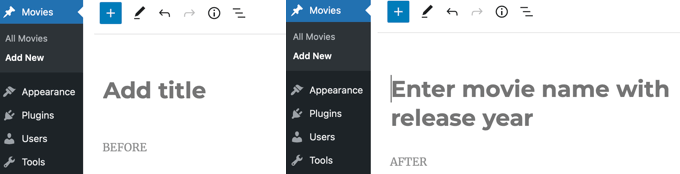
Wanneer je de blokeditor gebruikt, zal deze code de inhoud van de tijdelijke aanduiding voor het aangepaste berichttype 'film' wijzigen.

Terwijl je een nieuw berichttype voor films maakt, zul je zien dat de tijdelijke aanduiding voor 'Titel toevoegen' is vervangen door 'Voer filmnaam in met jaar van uitgave', zoals weergegeven in de schermafbeelding hierboven.
Het leuke is dat als je de conventionele WordPress-editor gebruikt, het identieke codefragment nog steeds zal functioneren.

Hoe werkt dit codefragment?
Laten we de code doornemen. We zijn begonnen met het maken van de functie wpb_change_title_text. We hebben een controle toegevoegd om te bepalen of de gebruiker zich op een bepaald aangepast berichttypescherm in de code bevindt.
Het zal onze aangepaste titeltekst retourneren zodra het herkent dat de gebruiker zich op dat specifieke aangepaste berichttypescherm bevindt. De standaard titeltekst kan vervolgens worden gewijzigd door eenvoudigweg onze functie aan het enter_title_here filter te koppelen.
Dat is het. Nu je een nieuw item hebt in je aangepaste berichttype, wordt in het titelveld je unieke tijdelijke tekst weergegeven.
Hoe u tijdelijke aanduidingen in Divi-modules kunt uitschakelen
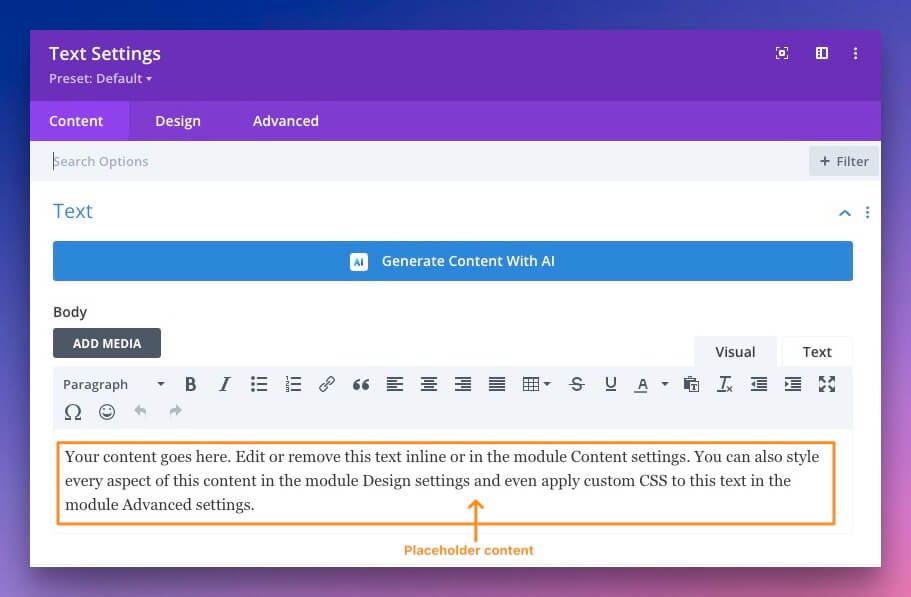
Een opgegeven plaatsaanduidingstekst wordt automatisch aan een nieuwe module toegewezen wanneer deze in een paginalay-out wordt ingevoegd.

Voer deze acties uit om dit gedrag te stoppen.
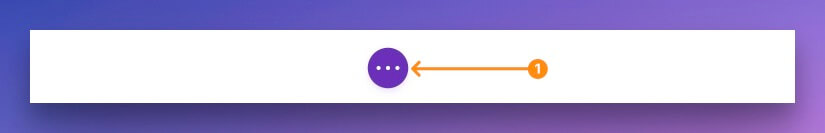
Klik op dit pictogram om de Visual Builder-instellingenbalk uit te vouwen.

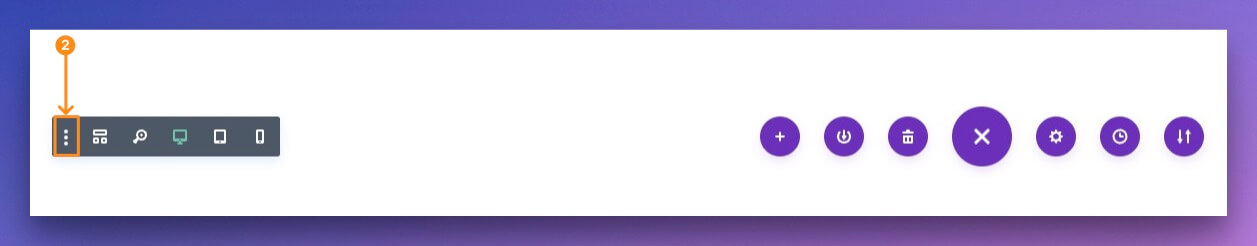
Door het pictogram met drie verticale stippen te selecteren, krijgt u toegang tot de Builder-instellingen.

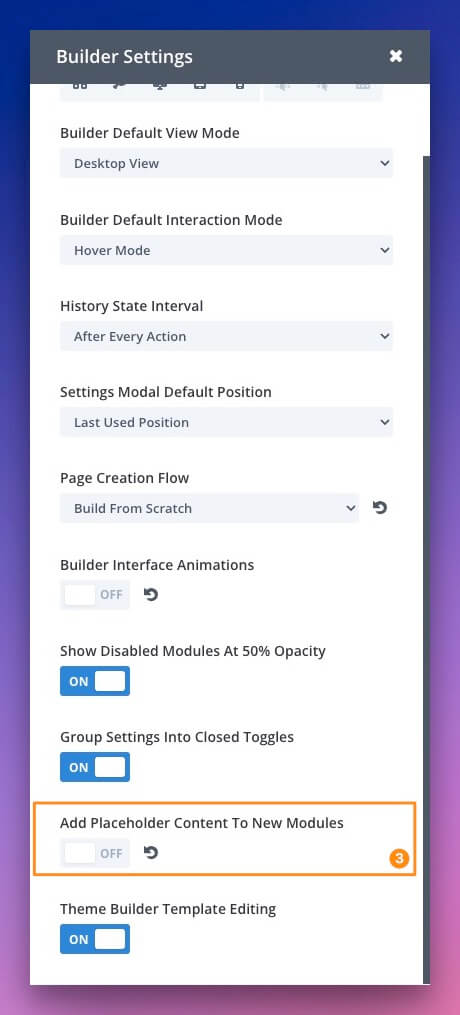
Schakel de mogelijkheid uit om placeholder-inhoud aan nieuwe modules toe te voegen.

Sla de pagina op nadat u een wijziging heeft aangebracht in de gewenste weergavemodus, zodat de nieuwe optie behouden blijft.
Afsluiten
Kortom, het aanpassen van tijdelijke tekst in WordPress biedt een aanpak op maat voor verschillende inhoudsbehoeften, waardoor de gebruikerservaring en duidelijkheid worden verbeterd. Of het nu gaat om persoonlijke profielen of filmdatabases, het vervangen van algemene aanwijzingen door specifieke instructies zorgt voor een soepelere navigatie.
Door de beschreven stappen te volgen, kunt u uw WordPress-site moeiteloos een vleugje individualiteit geven, waardoor zowel u als uw gebruikers inhoud met precisie en gemak kunnen creëren en beheren.




