Wanneer iemand een bericht van uw website op Twitter deelt, wordt automatisch een miniatuur voor u gemaakt. Hoewel er momenten zijn waarop het een kapotte of onjuiste thumbnail maakt en het op de geloofwaardigheid van uw WordPress-site komt.

In deze zelfstudie gaan we u de oorzaken van kapotte miniaturen uitleggen en hoe u het probleem met Twitter-kaartafbeeldingen in WordPress kunt oplossen.
Waarom verschijnen er onjuiste Twitter-kaartafbeeldingen voor sommige websites?
Wanneer een link op Twitter wordt gedeeld, gebruikt het Open Graph Metadata om naar de afbeeldingen te zoeken, vergelijkbaar met wat Facebook doet wanneer een link wordt gedeeld op een tijdlijn of in een groep.
WordPress ondersteunt echter standaard geen Open Graph Metadata en wanneer de link op Twitter wordt gedeeld, gaat deze soms aan en wordt een onjuiste of een gebroken miniatuur weergegeven.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
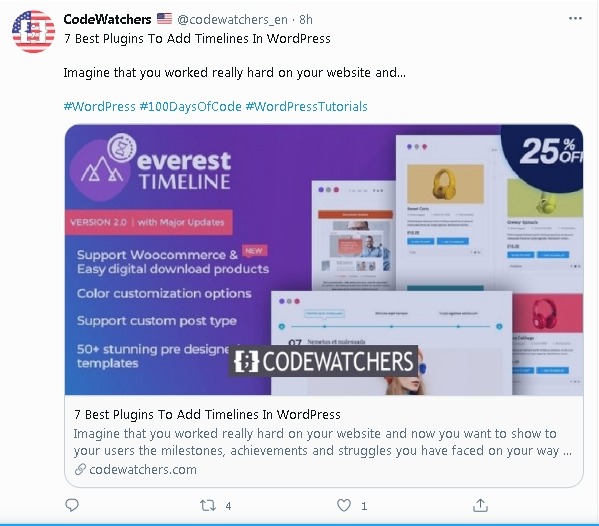
Twitter-kaartafbeeldingen zijn essentieel om het publiek te verzamelen. Miniatuurafbeeldingen trekken de aandacht van de gebruiker en duwen ze om de link naar uw website te volgen.

Daarom zijn we hier. In deze zelfstudie zullen we u door een eenvoudig proces leiden om van dit probleem af te komen.
Hoe kapotte kaartafbeeldingen te repareren met behulp van SEO-plug-in
Nu u het probleem kent, kunnen we verder gaan en een alles-in-één SEO- plug-in op uw WordPress installeren.
Alles in één SEO

Dit is de gratis versie voor de All in One SEO- plug-in, terwijl u de premium-versie kunt gebruiken voor meer functies. Wat dit probleem betreft, is de gratis versie voldoende.
Premium All In One SEO is een compleet oplossingspakket voor al uw WordPress-behoeften met betrekking tot SEO-bouw. Het is zeer betrouwbaar en vrij eenvoudig te gebruiken.
Zodra je de plug-in op je WordPress hebt geïnstalleerd, ga je naar Social Networks from All in One SEO in het WordPress Dashboard .

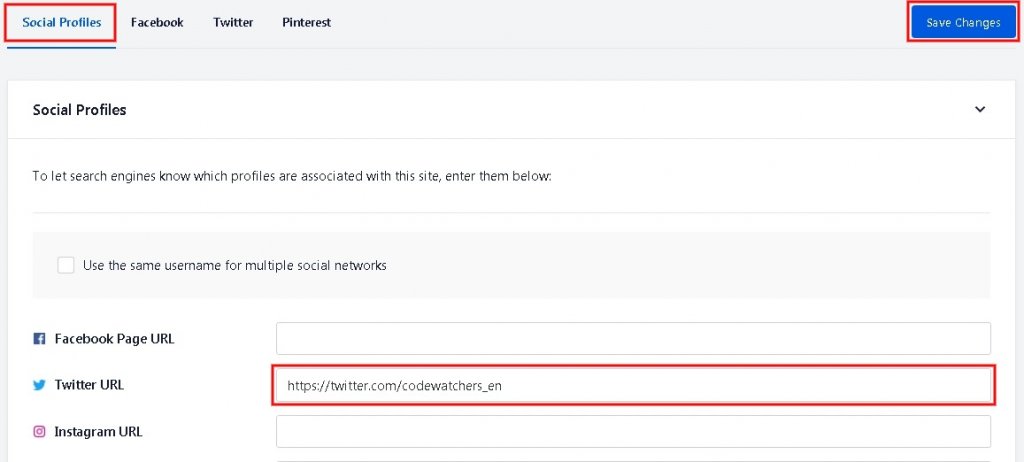
Op het tabblad Sociale profielen moet u de Twitter-URL voor uw Twitter-account/pagina invoeren.

Vervolgens moet je naar het Twitter- tabblad gaan door onderaan op de Twitter- knop te drukken.

Op het tabblad Twitter moet u de knop Twitter-kaart inschakelen inschakelen .
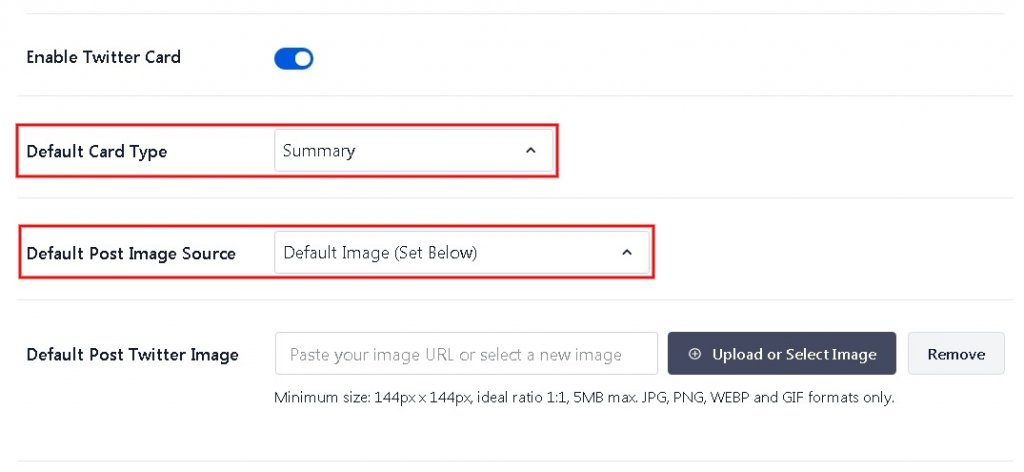
Vervolgens is er een standaard kaarttype en een standaard post-afbeeldingsbron. De standaardinstellingen moeten voor de meeste websites werken, maar u kunt de wijzigingen naar wens doorvoeren.

Vervolgens is er een optie om de standaard afbeeldingsbron te kiezen. Dit wordt gebruikt wanneer iemand een bericht deelt onder een categorie of een tag.
Hier wilt u misschien een standaardafbeelding uploaden of u kunt een afbeelding uploaden voor elke tag of categorie.
Druk op de knop Wijzigingen opslaan als u klaar bent met alle instellingen.
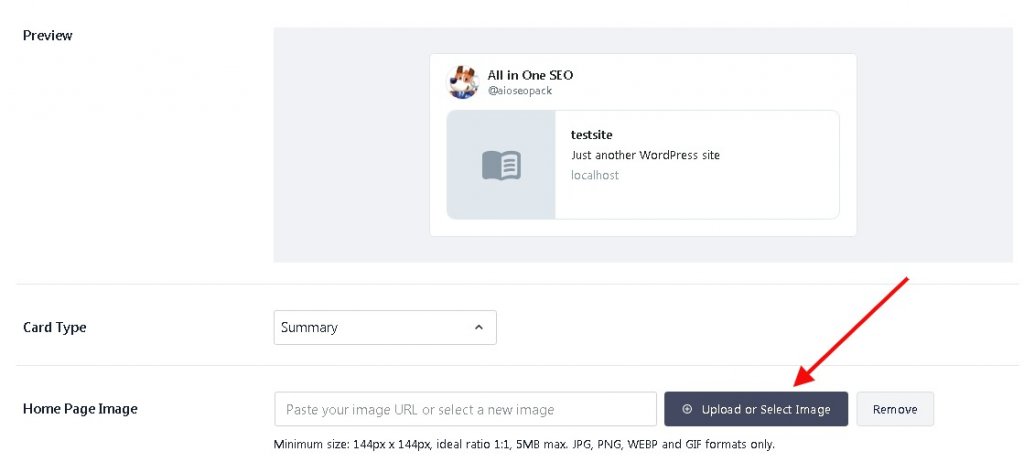
Een standaardkaartafbeelding instellen voor de startpagina
Voor degenen die vergezeld gaan van een statische startpagina, is er een manier om een standaardkaartafbeelding in te stellen binnen de All In One SEO- plug-in.
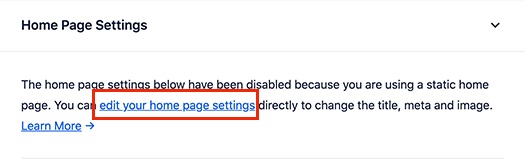
Ga naar de plug-in-optie Social Networks from All In One Seo in het WordPress- dashboard .

En als u een aangepaste startpagina gebruikt, moet u verder gaan met de koppeling Instellingen voor uw startpagina bewerken .

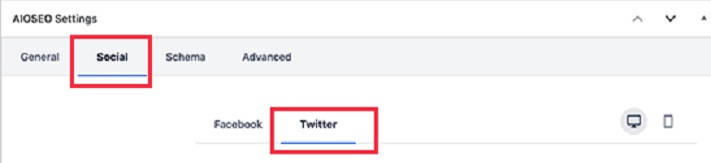
Ga naar het tabblad Sociaal vanaf de pagina AIOSEO- instellingen en schakel vervolgens naar het tabblad Twitter .

Hier kunt u een aangepaste Twitter-kaartafbeelding instellen die voor uw startpagina wordt gebruikt, waarbij de reeds bestaande standaardinstellingen worden overschreven.
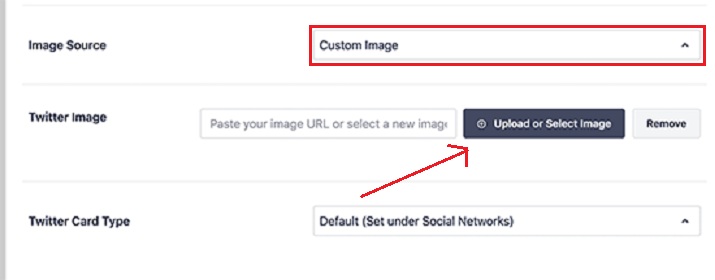
In de vervolgkeuzelijst Afbeeldingsbron vindt u een heleboel opties, waaruit u Aangepaste afbeelding moet selecteren en vervolgens de afbeelding voor uw startpagina moet uploaden.

Vergeet niet om de wijzigingen op te slaan als u klaar bent met al uw instellingen.
Conclusie
Zo ga je om met de kapotte kaartbeelden op Twitter. U kunt ook hetzelfde proces gebruiken als hierboven, namelijk Aangepaste Twitter-kaartafbeelding voor startpagina om een andere kaartafbeelding in te stellen voor elke post/pagina door deze direct te publiceren nadat u de wijzigingen heeft aangebracht.
Veel bloggers gebruiken deze techniek om hun kaartafbeeldingen te diversifiëren om meer aandacht van het publiek te trekken. Deze implicatie helpt gebruikers de inhoud te onderscheiden wanneer ze naar de kaartafbeelding kijken.
We zijn u graag van dienst door u te helpen bij het oplossen van WordPress-gerelateerde problemen. Zorg ervoor dat je met ons meedoet op onze Facebook  en Twitter om deze tutorials nooit te missen.




