De header van een website bestaat meestal uit een logo, de titel van de site, een navigatiemenu en vaak ook nog wat andere componenten. Uw thema bepaalt de lay-out van deze stukken en is verantwoordelijk voor hun presentatie.

Als u de header van de website wilt personaliseren, laat deze tutorial u zien hoe u de Site Editor kunt gebruiken. Uw website moet een thema gebruiken dat compatibel is met de Site-editor, zodat u de elementen van uw koptekst opnieuw kunt ordenen op de manier die in dit artikel wordt beschreven.
Koptekstsjabloon bewerken
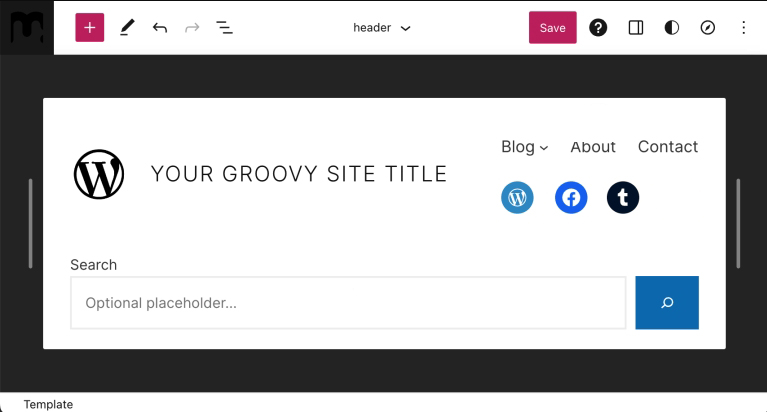
Om het uiterlijk van uw koptekst te wijzigen, moet u het koptekstsjabloongedeelte wijzigen. Als u dit deel van de sjabloon slechts één keer wijzigt, worden de wijzigingen op elke pagina van uw site weergegeven. Volg deze stappen om naar het gedeelte van de sjabloon met de naam 'Koptekst' te gaan. Ga eerst naar het dashboard van uw site en klik op Uiterlijk > Editor. Klik aan de linkerkant van het scherm op Sjabloononderdelen. Nu. klik op Bewerken en klik vervolgens op Koptekst. Op het volgende scherm kun je het uiterlijk van de verschillende delen van de koptekst van je site wijzigen.
Afhankelijk van uw thema kunnen verschillende elementen in uw vooraf gedefinieerde koptekst verschijnen. Dit document leidt u door het proces van het toevoegen en aanpassen van alle verschillende elementen van uw koptekst.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuElementen toevoegen aan koptekst
U kunt verschillende elementen in uw koptekst opnemen. De volgende zijn de meest voorkomende: een logo, menu, zoekbalk en sociaal menu.

Site-logo
Een logo opnemen in uw koptekst:
- Klik op de knop + Block Inserter in het gedeelte Koptekstsjabloon.
- Zoek het Site Logo-blok.
- Voeg het in door op het blok Site-logo te klikken.
- Gebruik het blok om uw logo-afbeelding te uploaden.
Nadat u het sitelogo hebt toegevoegd, kunt u de positie ervan ten opzichte van de andere koptekstelementen aanpassen door de navigatiepijlen links en rechts te gebruiken.
Ten slotte kunt u het formaat wijzigen door de selectiepunten naar binnen en naar buiten te verplaatsen totdat de gewenste grootte is bereikt.
Als u klaar bent, klikt u op Opslaan en vervolgens op Opnieuw opslaan, waarbij u ervoor zorgt dat het selectievakje van het koptekstsjabloongedeelte is aangevinkt.
Meer informatie over het gebruik van het Site Logo-blok. U leert hoe u een afbeelding verplaatst, de uitlijning wijzigt, bijsnijdt, een filter toepast, vervangt, verschillende stijlen toepast en meer.
Site-menu
Een menu opnemen in uw koptekst:
- Klik op de knop + Block Inserter in het gedeelte Koptekstsjabloon.
- Zoek het navigatieblok.
- Voeg het in door op het navigatieblokpictogram te klikken.
Nadat je het navigatieblok aan je koptekst hebt toegevoegd, kun je het aanpassen door onze gedetailleerde handleiding over het gebruik van het navigatieblok te volgen. U leert onder andere hoe u een navigatieblok invoegt, koppelingen toevoegt, submenu's maakt en koppelingsinstellingen wijzigt.
Wanneer het menu compleet is, gebruikt u de pijlen naar links en rechts om het te verplaatsen.
Wanneer u klaar bent, klikt u op Opslaan en vervolgens op Opnieuw opslaan en zorgt u ervoor dat het selectievakje van het koptekstsjabloongedeelte is aangevinkt.
Zoekbalk
Een zoekbalk opnemen in uw koptekst:
- Klik op de knop + Block Inserter in het gedeelte Koptekstsjabloon.
- Zoek naar het zoekblok.
- Plaats het door erop te klikken.
Nadat u het zoekblok heeft toegevoegd, kunt u de positie ervan ten opzichte van de andere koptekstelementen aanpassen door de navigatiepijlen links en rechts te gebruiken.
Ten slotte kunt u het formaat wijzigen door de selectiepunten naar binnen en naar buiten te slepen totdat de gewenste grootte is bereikt.
Wanneer u klaar bent, klikt u op Opslaan en vervolgens op Opnieuw opslaan en zorgt u ervoor dat het selectievakje van het koptekstsjabloongedeelte is aangevinkt.
Meer informatie over het gebruik van het zoekblok. U leert hoe u het blok kunt toevoegen, de knoptekst kunt wijzigen, het lettertype en de kleuren op uw knop kunt wijzigen, de breedte van het blok kunt wijzigen, de knop kunt wisselen of de positie ervan kunt wijzigen, de uitlijning van het blok kunt wijzigen en meer.
Sociale iconen
Om sociale pictogrammen in uw koptekst op te nemen:
- Klik op de knop + Block Inserter in het gedeelte Koptekstsjabloon.
- Zoek naar het gedeelte Sociale pictogrammen.
- Plaats het door erop te klikken.
Je kunt beginnen met het toevoegen van sociale profielen nadat je het blok hebt toegevoegd. Om dit te bereiken:
- Klik op de knop + Block Inserter en voer de naam in van het sociale platform waaraan u het wilt toevoegen. Om een item toe te voegen aan uw sociale pictogrammen, klikt u erop.
- Om uw profiellink toe te voegen, klikt u nogmaals op het pictogram. Kopieer en plak de URL van uw sociale profiel en klik vervolgens op de pijl om te bevestigen.
- Als de volgende +-knop niet onmiddellijk verschijnt nadat u op de lijstweergave hebt geklikt, klikt u op Sociale pictogrammen aan de linkerkant om de +-knop weer te geven en gaat u verder met het toevoegen van nieuwe pictogrammen.
- Herhaal stap 2 en 3 indien nodig om al uw socialemediaprofielen toe te voegen.
Nadat u al uw pictogrammen hebt toegevoegd, kunt u het blok selecteren door op het blok Sociale pictogrammen in de lijstweergave te klikken. Vervolgens kunt u de linker- en rechterpijlen gebruiken om te wijzigen waar het blok zich bevindt ten opzichte van de andere menu-items.
Wanneer u klaar bent, klikt u op Opslaan en nogmaals op Opslaan en zorgt u ervoor dat het selectievakje voor het koptekstsjabloongedeelte is aangevinkt.
Afsluiten
Nu, zonder de hulp van een plug-in van derden, kunt u eenvoudig uw koptekst wijzigen door deze zelfstudie te volgen. Aangezien de koptekst echter een zeer belangrijk onderdeel van een website is en u opties heeft die uw verbeelding te boven gaan, raden we u aan Elementor of Divi te gebruiken - beide zijn geschikt voor het bouwen van professionele websites. Dus als je de grens wilt verleggen en je WordPress-ontwikkeling naar een hoger niveau wilt tillen, raden we deze plug-ins ten zeerste aan.




