Wilt u de verkoop van uw WooCommerce-website vergroten door uw consumenten te helpen bij het vinden van het juiste product voor hun behoeften? Leer hoe u eenvoudig het klantgeluk en de verkoop kunt verbeteren door WooCommerce-gerelateerde goederen op elk van uw winkelsites weer te geven.

WooCommerce-gerelateerde goederen zijn suggesties die verschijnen wanneer uw consumenten een product of item op de website van uw winkel bekijken. Deze gerelateerde WooCommerce-items zijn ontworpen om te helpen bij het gebruik van het originele product, en ze zijn meestal complementair aan elkaar.
Wanneer u gerelateerde goederen op uw website weergeeft, gebruikt u een marketingtechniek die winkelbezoekers aanmoedigt om wat langer te blijven, uw website grondiger te onderzoeken en meer dingen te kopen.
In dit artikel laten we u zien hoe u WooCommerce-gerelateerde producten op verschillende manieren kunt weergeven met Elementor , een van de meest populaire en eenvoudige paginabuilders met slepen en neerzetten voor WordPress.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVoordelen van het tonen van gerelateerde producten
Maar voordat we ingaan op de methoden voor het tonen van WooCommerce-gerelateerde producten, laten we eens kijken hoe het weergeven van deze aanbevelingen uw bedrijf kan helpen.
- Natuurlijk zullen uw consumenten geneigd zijn om andere gerelateerde producten in uw winkel te bekijken en als gevolg daarvan meer tijd te besteden aan het verkennen van uw website. Als gevolg hiervan stijgen de betrokkenheid en SEO-score.
- Niet alleen dat, maar uw consumenten zullen eerder soortgelijke dingen aanschaffen die een aanvulling vormen op of samengaan met de artikelen die ze eerder hebben geselecteerd om te kopen. Je kunt ze ook blootstellen aan nieuwe of ongebruikelijke producten zonder te zweten.
- U kunt gemakkelijk populaire artikelen of producten in de uitverkoop promoten, waardoor de conversieratio's opnieuw worden verhoogd.
Omdat gebruikers niet langer apart naar geschikte dingen hoeven te zoeken, zal dit meteen helpen om een efficiëntere, en meestal plezierige, winkelervaring voor hen te creëren. Het belangrijkste is dat de gemiddelde bestelwaarde van uw WooCommerce-bedrijf omhoog schiet.
Productvariatie:
Laten we het dus hebben over WooCommerce-gerelateerde producten –, wat ze zijn en hoe u ze met een paar klikken op uw WordPress-website kunt installeren. Als het gaat om het weergeven van gerelateerde producten op uw website, heeft u een paar opties:

Cross-producten
In de online detailhandel verwijzen cross-producten doorgaans naar een vergelijkbaar product of een product dat een aanvulling vormt op het oorspronkelijke product dat al is gekocht. Het zijn goederen die kunnen worden gebruikt als aanvulling op het artikel dat een shopper overweegt te kopen. Het doel is dat uw consument zowel het artikel koopt dat hij van plan was te kopen als het (de) cross-sell artikel(en), waardoor uw gemiddelde bestelwaarde stijgt.
Als een klant bijvoorbeeld van plan is een notebook in uw winkel te kopen, kunt u alle andere kantoorartikelen op uw website promoten om ze te verleiden meer te kopen.
Up-sell
Aan de andere kant kunt u met behulp van up-sells soortgelijke producten aanbevelen aan uw consument die hij kan kopen in plaats van het artikel dat hij momenteel overweegt te kopen (meestal een product dat winstgevender voor u is). Met andere woorden, een up-sell is een duurder product dat de koper kan kopen. Als gevolg hiervan verhogen up-sells, zoals cross-sells, uw gemiddelde bestelwaarde.
Als een voorbeeld van een up-sell, als een consument zich voorbereidt om een notebook van uw website te kopen, kunt u hem een deal presenteren waarin notebooks van hogere kwaliteit worden geleverd met stationair als pakket. Hierdoor kan uw consument in één keer kopen wat hij nodig heeft.
Tags en categorieën
Ten slotte komen we bij tags en categorieën, de meest elementaire manier om WooCommerce-gerelateerde producten op uw winkelwebsite te tonen. Het idee is om alle vergelijkbare producten in bepaalde categorieën te groeperen door er de juiste tags aan toe te kennen.
Toon gerelateerde producten met Elementor
Nu we hebben vastgesteld wat WooCommerce-gerelateerde producten zijn, gaan we eens kijken naar de vele manieren om ze op uw eCommerce-website weer te geven met Elementor .
Ingebouwde Elementor-widget
Om te beginnen bevat Elementor PRO een volledig aangepaste gerelateerde producten-widget voor uw eCommerce-winkel. Zoals de naam al aangeeft, biedt deze handige functie u volledige controle over het weergeven van alle WooCommerce-gerelateerde producten met slechts een paar klikken.
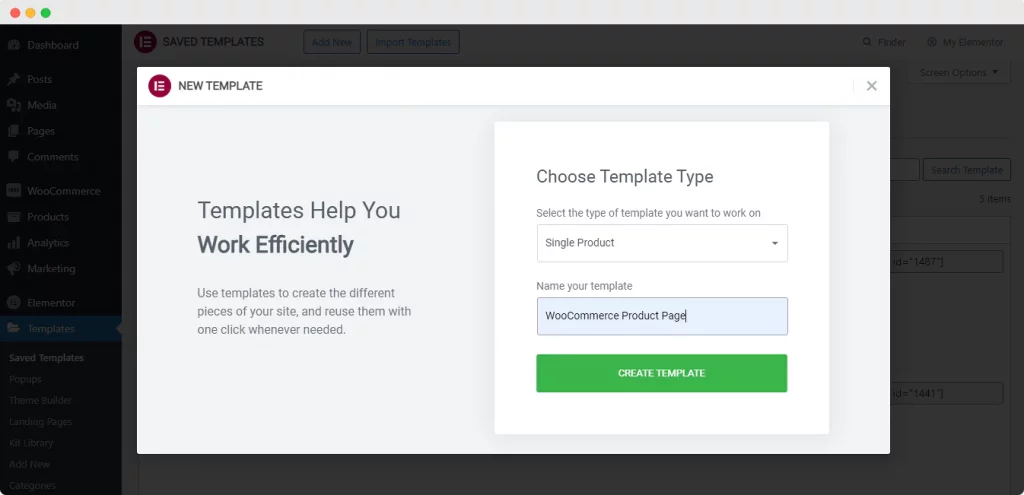
Om deze widget te gaan gebruiken, maakt u een Single Product-pagina in uw editor met behulp van Elementor PRO -sjablonen. Ga hiervoor na het installeren en activeren van Elementor naar het tabblad Sjablonen in het dashboard van uw WordPress-website.

Wanneer u bovenaan op de knop 'Nieuwe toevoegen' klikt, wordt er een pop-upvenster op uw scherm geopend waarin u kunt aangeven welk type sjabloon u wilt gebruiken. Kies 'Enkele pagina' als uw sjabloontype en geef het een unieke naam. Klik vervolgens op de optie 'Sjabloon maken'.
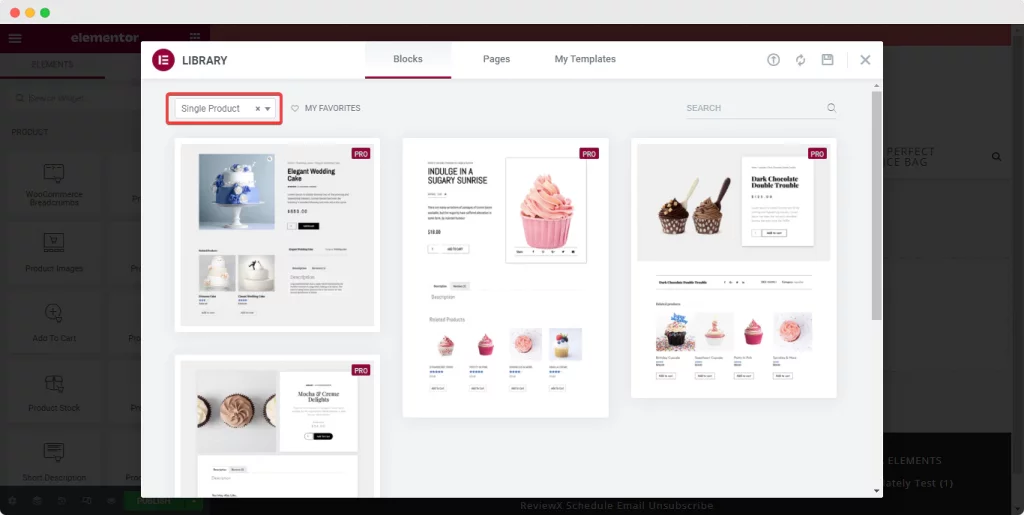
Daarna wordt u doorgestuurd naar uw Elementor-editor, waar een ander pop-upvenster alle beschikbare sjablonen van Elementor voor een 'Single Product'-pagina toont. Kies de meest aansprekende paginasjabloon en klik op 'Invoegen' om aan de slag te gaan.

Deze sjablonen voor 'Enkel product' verschijnen standaard op uw pagina met de widget 'Gerelateerde producten'. Met minimale inspanning kunt u snel de inhoud en stijlinstellingen van de widget aanpassen en de relevante producten op uw website tonen.
U kunt ook de sectie 'Verwante producten' naar wens verplaatsen en andere Elementor -widgets eraan of eromheen toevoegen om de functionaliteit van de pagina verder te verbeteren.
Zodra u tevreden bent met de wijzigingen, publiceert u de pagina. Uw enkele productpagina gaat onmiddellijk live zodat al uw websitebezoekers en klanten kunnen bladeren en dingen kunnen kopen. Dat is alles wat er is – zo eenvoudig is het.
Essentiële add-ons gebruiken
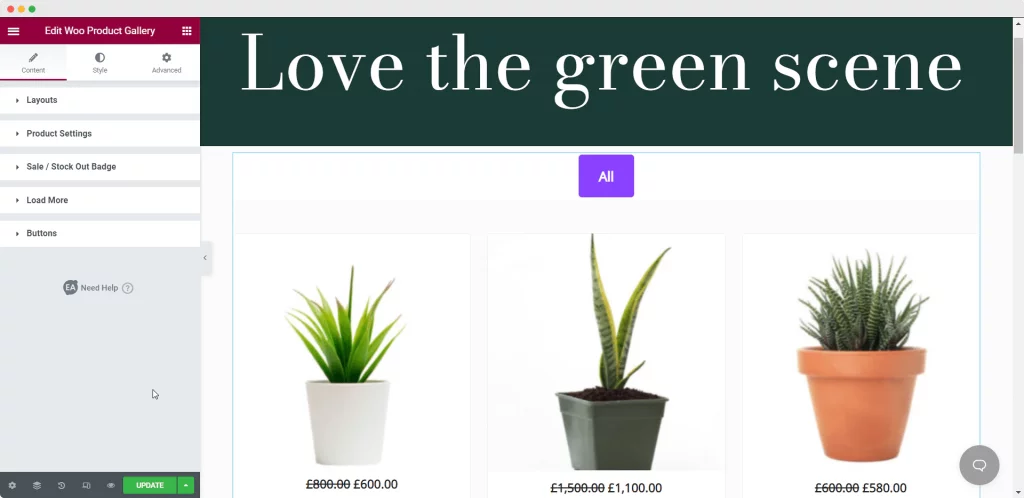
Daarna hebben we een uitstekende widget van Essential Addons For Elementor – Woo Product Gallery, waarmee u uw producten in verschillende categorieën kunt categoriseren. Alle producten die bij elkaar horen, worden samen in een galerij getoond, zodat mensen snel kunnen vinden wat ze willen.
Met de EA Woo Product Gallery kun je WooCommerce-gerelateerde producten in een verbluffende lay-out weergeven, waardoor je website er aantrekkelijker en levendiger uitziet.
Typ eenvoudig 'Woo Product Gallery' in het tabblad 'Elementen' van uw editor en sleep de widget vervolgens naar uw webpagina.
Gebruik vervolgens de tabbladen 'Inhoud' en 'Stijl' om de widget aan te passen aan uw smaak en aan te passen aan de esthetiek van uw winkel.
Laten we dus beginnen met het tabblad 'Inhoud', dat u vijf onderdelen biedt voor het ontwerpen of aanpassen van uw WooCommerce-productgalerij.

Met behulp van de Woo Product Gallery kun je de lay-out van de productgalerij configureren vanuit vier verschillende ontwerpen. Het belangrijkste is dat u bronnen voor uw producten kunt toevoegen aan de productgalerij met verschillende filteropties.
U kunt hier zoveel categorieën maken als u nodig heeft voor al uw producten. Hier worden uw producten in verschillende categorieën ingedeeld, waardoor het voor uw consumenten gemakkelijker wordt om gerelateerde producten of producten in dezelfde categorie te identificeren.
Met een paar klikken kunt u nog veel meer aanpassingen maken aan de standaardfuncties van Elementor. Als u klaar bent, publiceert u de pagina gewoon.
Als u een accessoirewinkel had, kunt u met uw productgalerij de ervaring van uw klanten als volgt verbeteren. Uw consumenten kunnen alle aangesloten producten bekijken door gewoon op de categorieën te klikken.
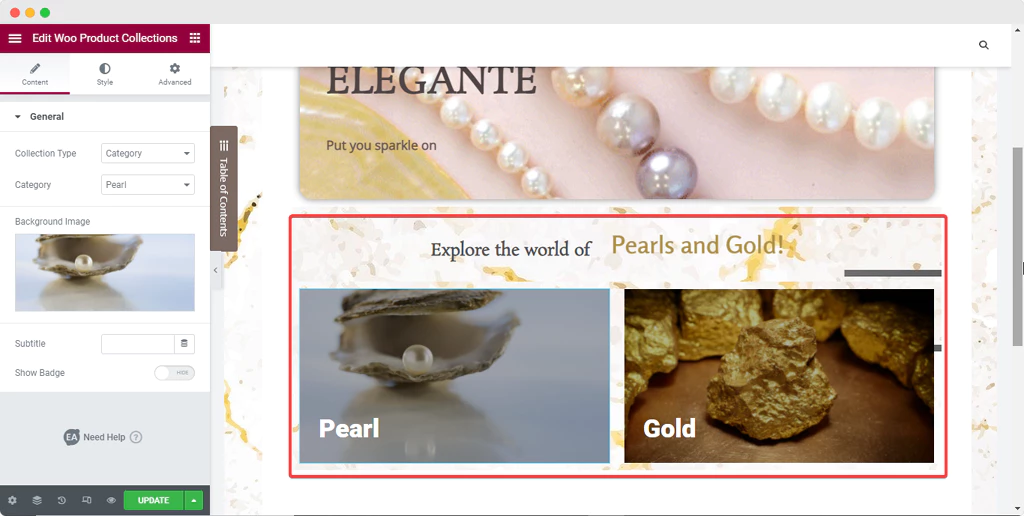
Woo-productcollecties gebruiken
Woo Product Collections, wederom van Essential Add-ons, zijn onze laatste widget die klanten producten toont die gerelateerd zijn aan WooCommerce, en dit is onze laatste widget. Dit is nog een ander onderdeel dat u zal helpen bij het organiseren van uw verzameling vergelijkbare items door gebruik te maken van de meegeleverde WooCommerce-tags, categorieën en attributen.
U kunt zoeken naar 'Productcollecties' in de zoekbalk 'Element' van de editor op dezelfde manier waarop u Elementor-paginabuilder gebruikt om alle andere elementen naar uw editor te slepen en neer te zetten.
Nadat u de widget heeft geplaatst, kunt u het verzamelingstype naar wens kiezen uit 'Categorie', 'Tags' of 'Attributen', waarna uw gebruikers naar bepaalde pagina's worden gestuurd.
Kies vervolgens de categorie die u wilt weergeven en voeg een achtergrondafbeelding toe om de aandacht te vestigen op het belangrijkste punt van de categorie. Nogmaals, als we de juwelierszaak als ons WooCommerce-bedrijfsvoorbeeld nemen, is dit hoe de productcollectie eruit zal zien.

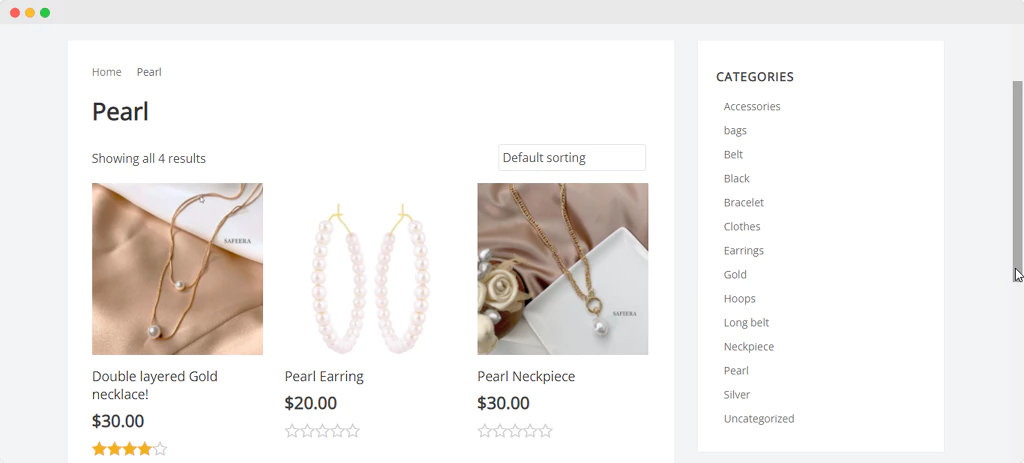
U kunt dan nog meer personalisatie aan uw categorieën toevoegen en de categorieën van uw winkel uitbreiden. En zodra u uw website lanceert, zijn de collecties voor iedereen beschikbaar om te bekijken. Wanneer een gebruiker op een van de collecties klikt, wordt hij doorverwezen naar de onderstaande website voor de 'Pearl Collection'.

Alle andere categorieën en tags worden ook op de online collectiepagina gepresenteerd, waardoor de effectiviteit en efficiëntie van uw gebruikers nog verder wordt vergroot.
Gedachten beëindigen
Daarmee hebben we onze uitgebreide instructie over het weergeven van WooCommerce-gerelateerde producten op uw winkelwebsite verpakt met behulp van de Elementor -editor en gespecialiseerde widgets.
Zoals je kunt zien, maken Elementor en Essential Addons het ongelooflijk eenvoudig om een prachtige online winkel te bouwen en WooCommerce-gerelateerde producten te tonen, allemaal zonder enige code. Probeer het zelf uit en laat ons weten wat je ervan vindt door hieronder een reactie achter te laten.




