Problemen met het aanpassen van WooCommerce-e-mails? Voor meer dan tien bewerkingen, zoals nieuwe bestellingen, verwerkte bestellingen en nieuwe accounts, biedt WooCommerce al geautomatiseerde transactie-e-mails. Om deze e-mails echter uniek van u te maken, moet u ze waarschijnlijk wijzigen. In deze stapsgewijze zelfstudie leert u hoe u WooCommerce-e-mails kunt personaliseren met behulp van de ingebouwde instellingen.

Waarom zou u WooCommerce-e-mails? aanpassen?
Zodra een klant uw website verlaat, kunt u nog steeds met hen communiceren via transactie- of ordergerelateerde e-mails. E-mails met een professionele uitstraling en een consistent thema laten de onderscheidende merkidentiteit zien die u voor uw bedrijf heeft ontwikkeld. Door dit te doen, kunt u een gezond niveau van klantvertrouwen behouden. Bovendien verbetert het de ervaring van uw klanten.
Daarnaast zijn aanpassingen de ideale manier om uw klanten relevante informatie over uw websites te geven, zoals links naar gerelateerde producten en kortingscodes. Dit zou zelfs kunnen inspireren tot verdere aankopen.
Pas uw WooCommerce-e-mails aan
U kunt een aantal elementen in uw WooCommerce-e-mails wijzigen met alleen de standaardinstellingen, zoals:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Opties voor e-mailafzender
- Het algemene e-mailthema
- Specifieke e-mailinhoud
E-mailinstellingen in WooCommerce
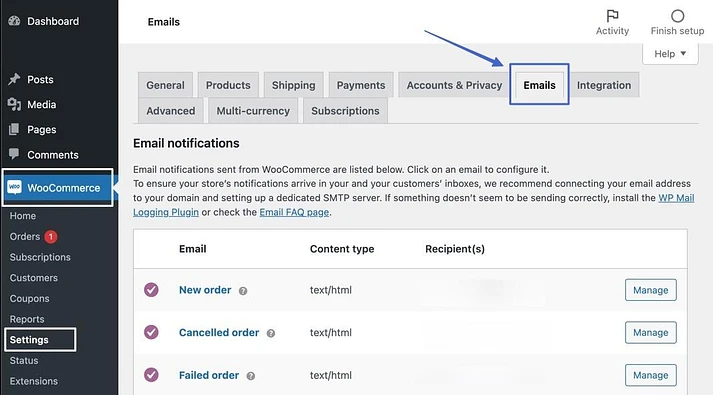
Ga naar WooCommerce > Instellingen > E-mails in uw WordPress-dashboard. Je kunt hier de lijst met standaard e-mailmeldingen zien die WooCommerce al voor je heeft ingesteld, samen met de kop voor e-mailmeldingen.

Opties &-sjabloon aanpassen
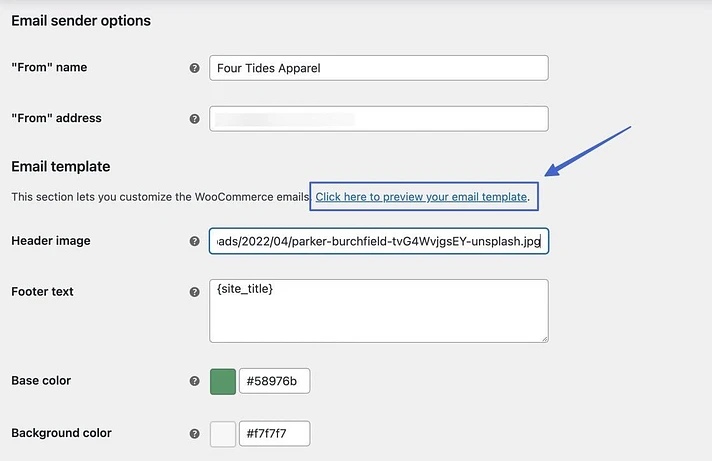
Om toegang te krijgen tot het gebied met het label 'Opties voor e-mailafzender', bladert u langs de lijst met e-mailmeldingen.
Er zullen twee velden zijn:
- “From” naam : Klanten zien de "van" naam wanneer ze een e-mail ontvangen; gebruik uw bedrijfsnaam of, als het past bij uw brandingplan, een echt persoon.
- “From” adres : Het e-mailadres waarmee mensen contact kunnen opnemen om de geautomatiseerde e-mail te beantwoorden, is het "van"-adres.
Wijzig de opties.

Pas de volgende optie aan in het gedeelte E-mailsjabloon.
- Koptekstafbeelding
- Voettekst
- Basis kleur
- Achtergrondkleur lichaam
- Kleur hoofdtekst
Plak de URL van de afbeelding in het gedeelte Koptekstafbeelding als u een aangepaste koptekst aan de e-mail wilt toevoegen. De afbeeldings-URL kan worden verkregen door een afbeelding in uw WordPress-mediabibliotheek te hosten.
Daarnaast raden we aan om de "Gebouwd met WooCommerce"-inhoud van de voettekst te verwijderen. Je bent vrij om in de footer te zetten wat je nog meer wilt.

De kleurinstellingen voor de standaard WooCommerce-e-mailsjabloon bevinden zich verderop in het gedeelte E-mailsjabloon. Zoals eerder opgemerkt, voegt WooCommerce tijdens het runnen van een online winkel automatisch de standaard paars in als de basiskleur, wat ongewenst is.
Kies een kleur die bij uw merk past als basiskleur en denk er eventueel over na om ook de andere kleurvelden bij te werken.
Als u klaar bent, klikt u op Wijzigingen opslaan.

Pas specifieke WooCommerce-e-mails aan
WooCommerce heeft vooraf ingestelde sjablonen voor e-mails die automatisch worden bezorgd aan sitebeheerders en klanten om ze op de hoogte te houden van bestellingen, van e-mails met nieuwe bestellingen tot e-mails met voltooide bestellingen. Sommige van deze e-mails moeten echter worden aangepast met uw unieke inhoud en zonder bepaalde ongebruikte WooCommerce-presets.
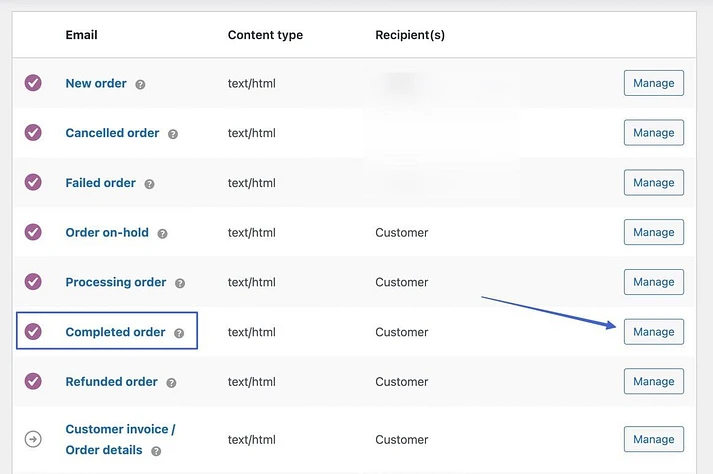
Door Beheren te selecteren naast de e-mail die u wilt wijzigen, kunt u deze specifieke e-mailaanpassingen voltooien. Aangezien de e-mails "Bestelling verwerken" en "Voltooide bestelling" de e-mails zijn die de consument het vaakst bekijkt, is het geen slecht idee om ermee te beginnen.

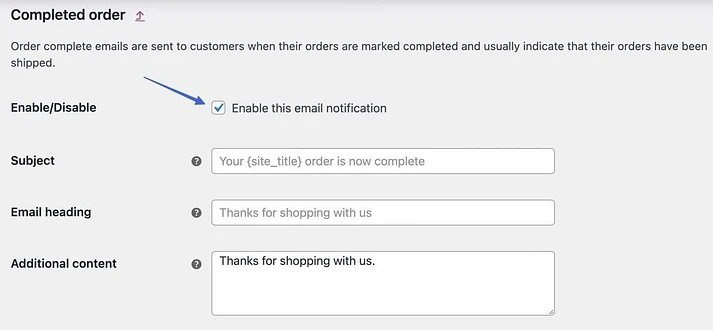
Doorloop indien nodig de volgende velden:
- Inschakelen/Uitschakelen
- Onderwerp
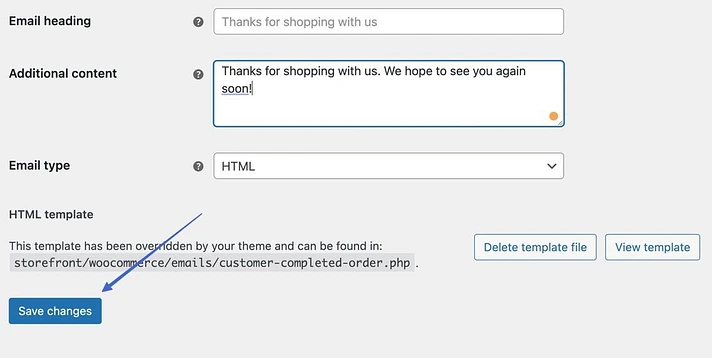
- E-mail rubriek
- Extra content
Tenzij je een speciale situatie hebt waarin je er geen nodig hebt of als je van plan bent een andere plug-in te gebruiken voor transactionele e-mails, raden we aan om alle WooCommerce-e-mails ingeschakeld te laten.
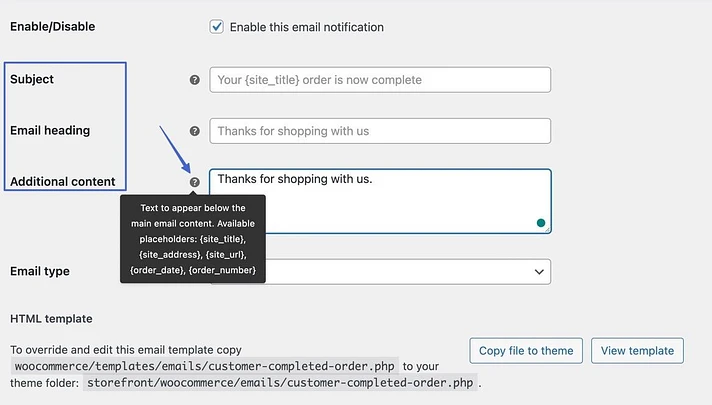
De algehele inhoud van uw e-mail wordt bepaald door velden zoals het onderwerp, de kop van de e-mail en aanvullende inhoud; verander ze indien nodig.

Klik op de "?"-pictogrammen om de lijst met dynamische tijdelijke aanduidingen te bekijken die in de inhoudsvelden kunnen worden ingevoegd. In elke e-mail kunt u bijvoorbeeld een tijdelijke aanduiding gebruiken om WooCommerce een link naar uw website te laten invullen.

Maak een HTML- of platte tekst-e-mail
Klik op het veld Type e-mail om uw selecties te bekijken. Kies tussen het volgende:
- Platte tekst: e-mails verzonden in platte tekst zonder afbeeldingen of opmaak
- HTML: E-mails in HTML kunnen rich media zoals afbeeldingen, tabellen en opmaak bevatten.
- Multipart: omdat bepaalde e-mailclients geen HTML-e-mails verwerken, converteert deze indien nodig dynamisch tussen platte tekst en HTML.
De HTML-sjabloon bewerken
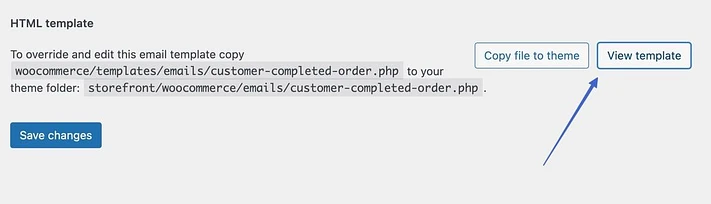
Er is een sectie met het label "HTML-sjabloon" helemaal onderaan de pagina. De e-mails van WooCommerce bevatten geen editor voor slepen en neerzetten, maar u kunt de HTML-code voor elke e-mail wijzigen.
Klik op de knop Sjabloon bekijken om de code van de sjabloon te bekijken.

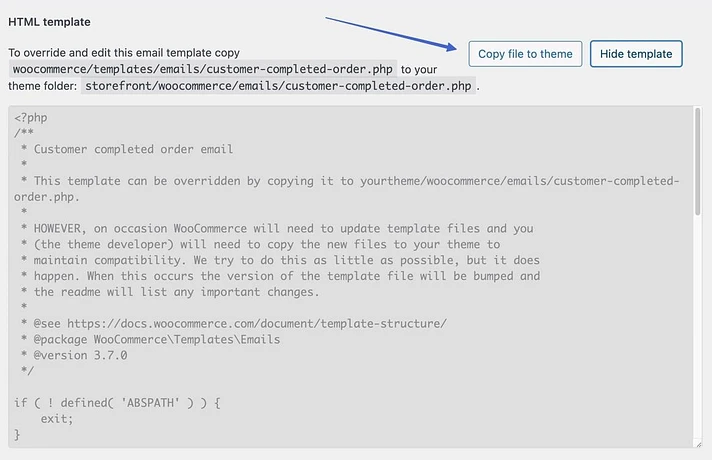
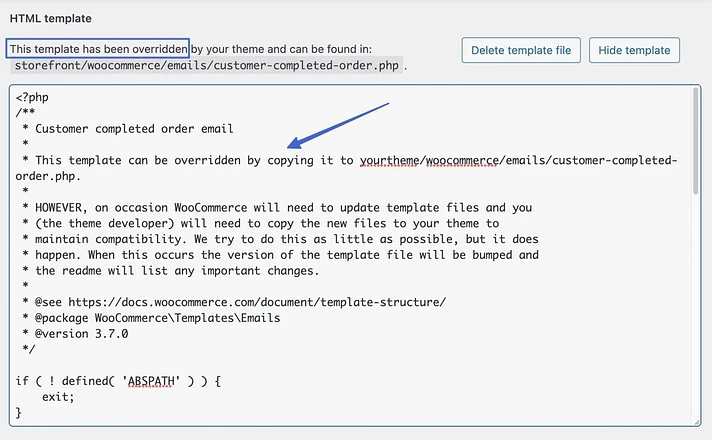
De standaard HTML-sjabloon van WooCommerce is vergrendeld, waardoor het onmogelijk is om deze te wijzigen. Om de sjabloon te vervangen en te bewerken, moet u op de knop Bestand naar thema kopiëren klikken.

U kunt vervolgens uw cursor in de teksteditor invoegen en daarna wijzigingen aanbrengen. Deze sectie mag alleen worden gebruikt als u bekwaam bent in HTML.

En zo kunnen WooCommerce-e-mails worden aangepast! Gebruik tot slot de knop Wijzigingen opslaan.

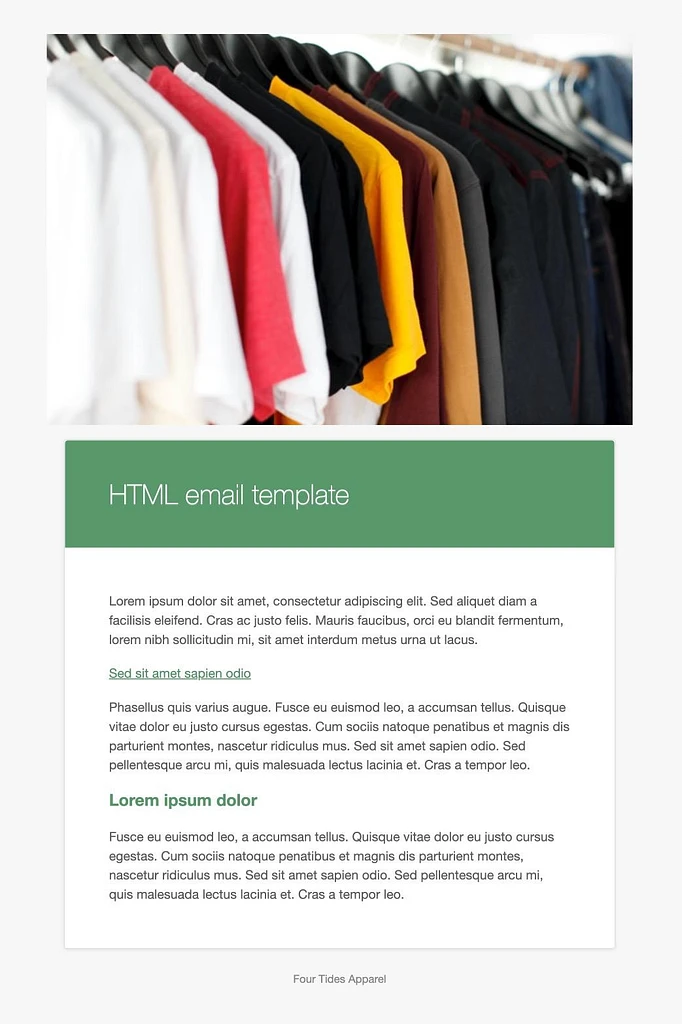
Voordat u transactionele e-mails naar klanten verzendt, moet u ze vooraf bekijken. Door dit te doen, kunt u controleren op typefouten, verouderde WooCommerce-branding en kansen op promo's of upsells. Zoek het gedeelte E-mailsjabloon onder WooCommerce > Instellingen > E-mails en klik daar op de link "Klik hier om een voorbeeld van uw e-mailsjabloon te bekijken".

Hiermee wordt een nieuw browsertabblad geopend met de e-mail die wordt weergegeven in uw aangepaste algemene e-mailinstellingen. Als je alles aanpast, zou je nieuwe kleuren, een koptekst en een bijgewerkte voettekst moeten opmerken. Houd er rekening mee dat de inhoud van het sjabloonvoorbeeld nog steeds generiek is.

Afsluiten
De meeste beginnende e-commercewinkels kunnen wegkomen met de standaard WooCommerce-e-mailaanpassingen, maar we raden aan om uiteindelijk te betalen voor een premium e-maileditor zoals Ninja Forms of WP-formulieren . Ik hoop dat je deze tutorial leuk vindt, zo ja, deel hem dan met je vrienden en volg CodeWatchers voor meer WordPress-tutorials.




