Heb je ooit de mogelijkheid gewild om de WooCommerce-winkelwagenpagina te ontwikkelen en te wijzigen met behulp van de visuele interface van Elementor ?

We hebben geweldig nieuws! De bijgewerkte Elementor WooCommerce Builder wordt geleverd met nieuwe mogelijkheden in de Elementor Pro 3.5-release van november 2021, inclusief gespecialiseerde widgets voor het winkelwagentje, de kassa en mijn accountpagina's van uw winkel.
Voorheen moest u vertrouwen op uw WooCommerce-thema om het ontwerp, de lay-out en de inhoud van deze cruciale pagina's te beheren. Nu kunt u het ontwerp, de lay-out en de inhoud van deze elementen volledig vanuit Elementor afhandelen.
Dit artikel laat zien hoe je een enkel element gebruikt: de nieuwe Winkelwagen-widget. Om precies te zijn, je leert hoe je de nieuwe winkelwagen-widget van Elementor Pro kunt gebruiken om de winkelwagenpagina van je winkel te beheren en te verbeteren zonder Elementor te verlaten.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHoe de WooCommerce Cart Widget werkt
Het winkelwagentje in uw winkel is een cruciaal onderdeel van de gebruikerservaring op uw eCommerce-website. Winkelwagentjes stroomlijnen het betalingsproces voor uw consumenten en stellen kopers in staat om gemakkelijk interessante dingen op te slaan.
Met de nieuwe Winkelwagen-widget van Elementor kunt u uw winkelwagenpagina volledig personaliseren om ervoor te zorgen dat deze past bij de rest van de identiteit van uw winkel en is geoptimaliseerd voor verkoop. Hieronder volgen enkele voorbeelden van de aanpassingen die u kunt maken aan de Winkelwagen-widget:
- Kies uit een verscheidenheid aan winkelwagenlay-outs, waaronder lay-outs met één of twee kolommen.
- Pas de kleuren en typografie van elk element in je winkelmandje aan.
- Configureer de lay-out en afstand van elk element per element, bijvoorbeeld door de rijafstand tussen verschillende winkelwageninformatie te wijzigen.
- Bewerk de labels voor de verschillende secties van uw winkelwagenpagina, evenals de tekst voor de verschillende knoppen.
- Pas de formulieren in uw winkelwagen aan, inclusief het couponformulier en de berekening van de verzendkosten.
Zoals met alle Elementor-ontwerpen, heb je ook de mogelijkheid om aan te passen hoe je winkelwagentje op meerdere platforms wordt weergegeven, zodat elke consument een positieve winkelervaring heeft, ongeacht of ze browsen op een desktop, tablet of mobiel apparaat.
Hoe de winkelwagenwidget in Elementor te gebruiken
Laten we nu het installatieproces van de Elementor Cart-widget in uw WooCommerce-winkel doornemen.
Bewerk de standaard winkelwagenpagina van uw winkel.
Wanneer u een WooCommerce-winkel bouwt, maakt WooCommerce een automatische winkelwagenpagina voor u aan die gebruikmaakt van de WooCommerce winkelwagen-shortcode.
Voor deze tutorial ga je een pagina ontwikkelen op basis van deze. In plaats van de standaardstijl van je thema te gebruiken, verander je deze pagina met Elementor om toegang te krijgen tot alle ontwerpmogelijkheden van Elementor.
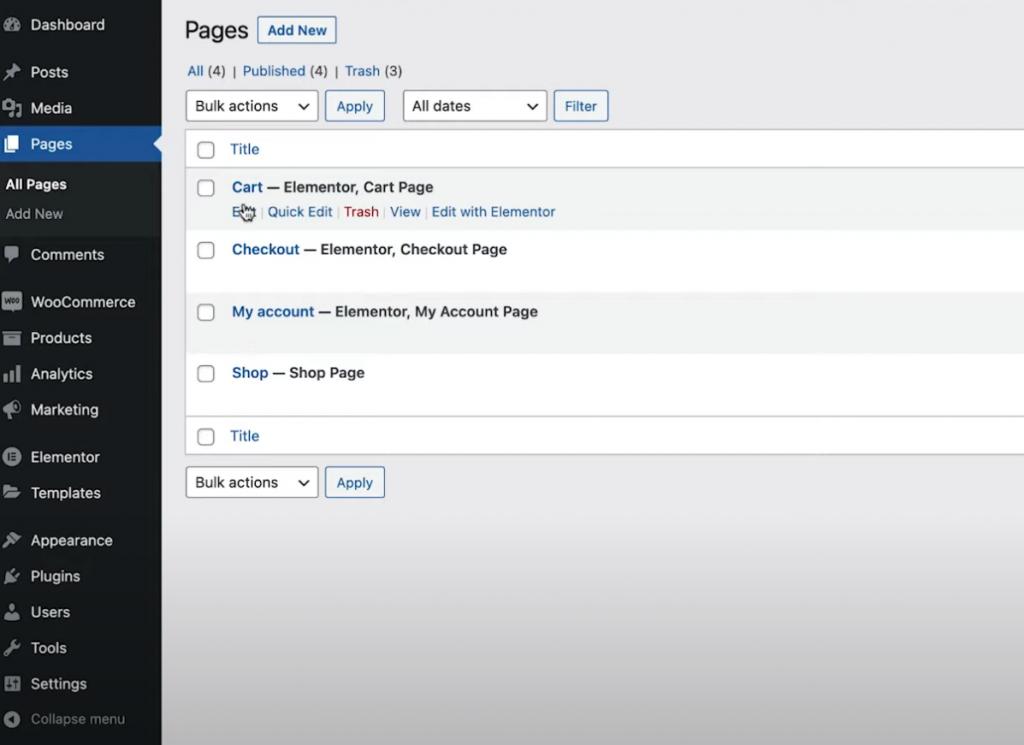
Ga om te beginnen naar de pagina'slijst van uw dashboard en ga naar de pagina Winkelwagen. Het moet duidelijk het label 'Winkelwagenpagina' hebben.

Wanneer je het hebt geïdentificeerd, klik je op de knop Bewerken om de WordPress-editor te openen. Kies vervolgens in de editor de optie Bewerken met Elementor om de Elementor-interface te openen.
Vervang de winkelwagen-shortcode door winkelwagenwidget
Wanneer u de bestaande winkelwagenpagina van uw winkel voor de eerste keer in Elementor opent, ziet u de shortcode [woocommerce winkelwagen] ingesloten in een Elementor-teksteditor.
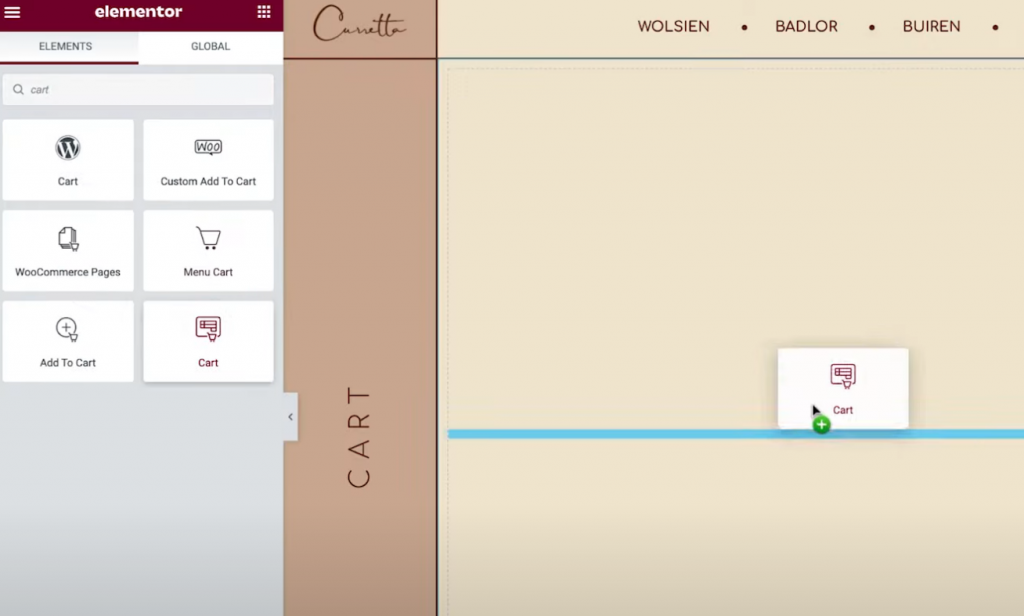
Verwijder om te beginnen deze bestaande shortcode en verwissel deze met Elementor's nieuwe speciale Winkelwagen-widget:

U bent nu klaar om het uiterlijk van uw winkelwagenpagina te wijzigen.
Opmerking — we raden aan om een paar dingen aan je winkelwagen toe te voegen om een idee te krijgen van hoe een "volle" winkelwagen eruit ziet terwijl je aan je ontwerp werkt. Anders, wanneer u in Elementor werkt, ziet u dat uw winkelwagentje leeg is.
Dit kan worden bereikt door toegang te krijgen tot de frontend van uw winkel, dingen aan uw winkelwagentje toe te voegen en vervolgens de Elementor-interface te vernieuwen. Zodra Elementor opnieuw is geladen, zouden die goederen in je winkelwagentje moeten worden weergegeven terwijl je aan je ontwerp werkt.
Als u ooit een "lege" winkelwagen wilt bekijken, verwijdert u eenvoudig de producten uit uw winkelwagen aan de voorkant van uw site en vernieuwt u vervolgens de Elementor-interface.
Instelling winkelwagenlay-out
Om de lay-out, het ontwerp en het gedrag van je winkelwagentje te wijzigen, ga je naar de instellingen in de zijbalk, net als bij elke andere Elementor-widget.
Om te beginnen kunt u kiezen tussen een lay-out met één of twee kolommen in de vervolgkeuzelijst Lay-out van Algemene instellingen. Het gebruik van een lay-out met twee kolommen is voordelig omdat het de winkelwagentotalen naar de top tilt, waardoor ze beter zichtbaar zijn bij het browsen op grotere apparaten.
Bovendien kunt u de knop Sticky Right Column inschakelen om de kolom met winkelwagentotalen bij het scrollen plakkerig te maken. Daarnaast wilt u misschien een offset opnemen om ervoor te zorgen dat deze niet overlapt met andere informatie.

Daarna kunt u de tekst op de knop 'Winkelwagen bijwerken' bewerken met behulp van de instellingen voor het Bestellingsoverzicht.
Soortgelijke keuzes zijn beschikbaar in de instellingen voor Totalen voor het aanpassen van de labels en positionering van verschillende winkelwagenitems, zoals de tekst voor de knop "Doorgaan naar afrekenen".
U kunt ook de instellingen van de widget wijzigen als u de optie WooCommerce-verzendingscalculator hebt geactiveerd. Door naar WooCommerce Instellingen Verzending Verzendopties te gaan en op het vakje te klikken om de verzendcalculator op de winkelwagenpagina toe te staan, kunt u de verzendcalculator activeren.
Ten slotte kunt u met de instellingen voor Verdere opties de functie voor het automatisch bijwerken van uw winkelwagentje in- en uitschakelen. In plaats van dat shoppers op de knop Bijwerken moeten drukken om wijzigingen aan te brengen, wordt de winkelwagen automatisch bijgewerkt zonder dat de pagina opnieuw moet worden geladen.
Winkelwagenstyling
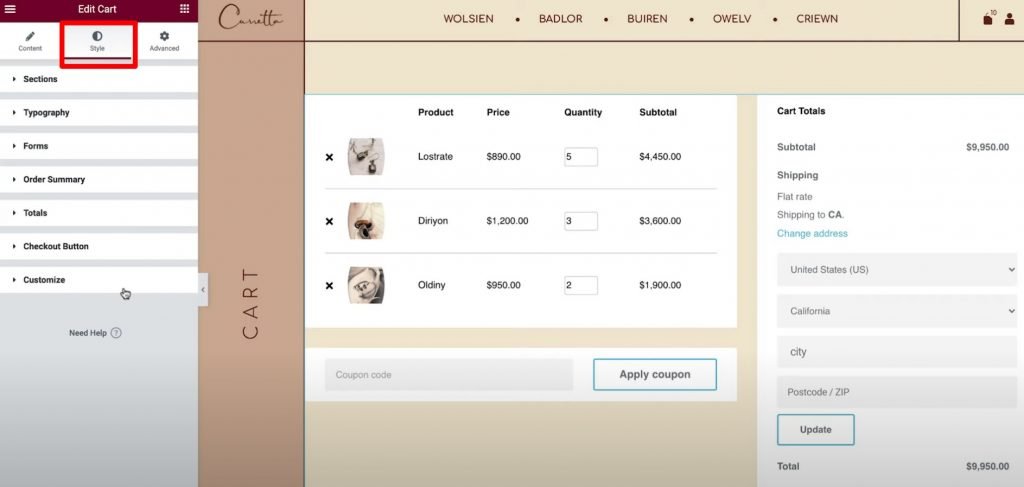
U kunt nu het uiterlijk van uw winkelwagentje aanpassen door naar het tabblad Stijl in de instellingen van de widget te gaan. U vindt hier een verscheidenheid aan verschillende instellingencategorieën, waaronder secties, typografie en formulieren.

Hieronder volgen typische stijlopties die beschikbaar zijn in elk gebied:
- Secties - u kunt het uiterlijk van alle drie de winkelwagenwidgetcomponenten aanpassen. U kunt bijvoorbeeld een achtergrondafbeelding gebruiken of een doosschaduw aan de hele winkelwagen toevoegen.
- Typografie — U kunt de lettertypen en kleuren kiezen die worden gebruikt voor belangrijke labels zoals titels, beschrijvingen en koppelingen.
- Formulieren – kunt u het couponveldformulier en het verzendveldformulier opmaken (als de verzendcalculator is geactiveerd op de winkelwagenpagina). U kunt bijvoorbeeld de parameter Rows Gap gebruiken om formuliervelden te scheiden.
- Knoppen – u kunt de knoppen Coupon toepassen en Update aanpassen met behulp van een van de standaard Elementor-knopstijlopties.
- Besteloverzicht - u heeft volledige controle over het uiterlijk van de producten in uw winkelwagentje en besteloverzicht.
- Totalen - u heeft volledige controle over het ontwerp van het gedeelte "Winkelwagentotalen", waarin de totale kosten van de bestelling van de shopper worden weergegeven.
- Checkout Button — je hebt volledige controle over de look en feel van de checkout button. U wilt het visueel aantrekkelijk maken om ervoor te zorgen dat kopers het niet missen, aangezien dit de actie is die u aanvraagt.
Aanpassen — U kunt het besteloverzicht, de coupon en de totalen op een gedetailleerder niveau aanpassen. Door deze opties op te nemen, krijgt u toegang tot aanvullende instellingen voor die gebieden. U kunt dit bijvoorbeeld gebruiken om uw 'totalen'-gebied te onderscheiden van de rest van uw winkelwagentje door een duidelijke achtergrondkleur, kaderschaduw en rand te gebruiken.
Aanpassen voor mobiele versie
Als u de Elementor Cart-widget gebruikt, reageert uw winkelwagen standaard op mobiele apparaten. Met Elementor-karren kunt u, net als andere Elementor-widgets en -ontwerpen, het uiterlijk van uw winkelwagentje aanpassen aan de behoeften van uw klanten.
Ga hiervoor naar de responsieve bewerkingsmodus van Elementor en je ziet mobiele pictogrammen naast de apparaatspecifieke opties.
U kunt bijvoorbeeld de rijafstand variëren op basis van het feit of de gebruiker een desktop of mobiel apparaat gebruikt, of de lettergrootte van verschillende items.
Pas WooCommerce-instellingen aan in Site-instellingen
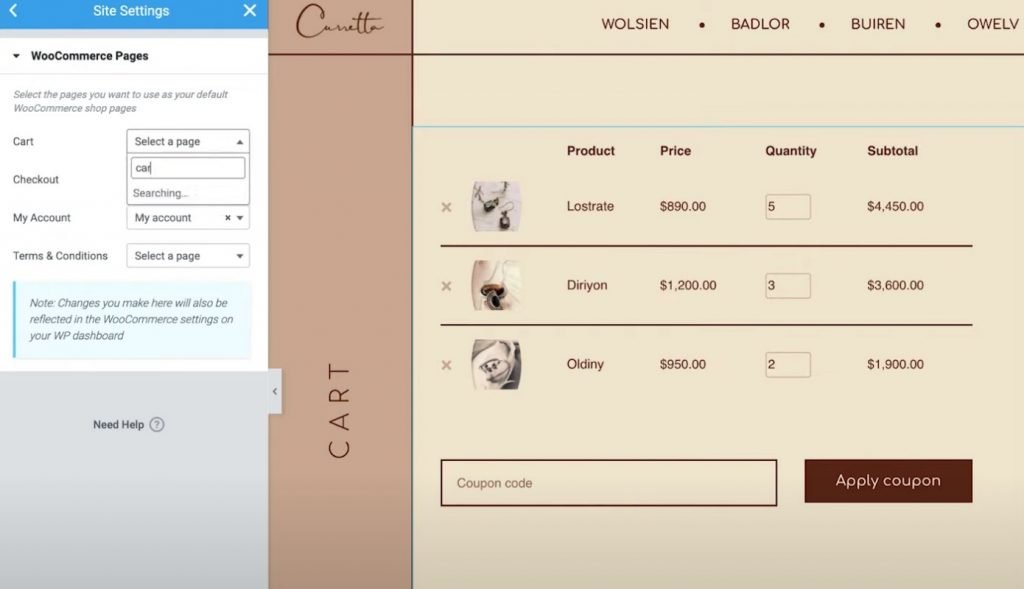
Deze laatste stap is optioneel, maar het is vermeldenswaard dat je ook de toewijzing van essentiële WooCommerce-pagina's kunt regelen via het tabblad Elementor-site-instellingen.

Als je bijvoorbeeld Elementor hebt gebruikt om een nieuwe pagina voor je winkelwagentje te maken in plaats van de oude WooCommerce-winkelwagenpagina te wijzigen, kun je WooCommerce instrueren om de nieuwe pagina te gebruiken met behulp van de Elementor-site-instellingen.
Deze parameters zijn toegankelijk via het WooCommerce-tabblad in het standaard gedeelte Site-instellingen. Onder het kopje Instellingen ziet u de WooCommerce-optie.
Maak en wijzig de winkelwagen met Elementor
U kunt nu uw WooCommerce-winkelwagenpagina maken en configureren zonder Elementor Pro te verlaten, dankzij de nieuwe WooCommerce-winkelwagenwidget.
U kunt de stijl van elk element personaliseren, uit verschillende lay-outs kiezen en de labels aanpassen met behulp van Elementor's opties. Met deze grotere controle over de winkelwagenpagina kunt u ervoor zorgen dat deze overeenkomt met de rest van het ontwerp van uw winkel en deze optimaliseren voor meer verkopen.
Bovendien bevat Elementor Pro nieuwe widgets voor alle andere kritieke delen van uw winkel, zoals de pagina's Afrekenen en Mijn account. Deze widgets maken WooCommerce-shortcodes overbodig en bieden u ongekende flexibiliteit in uw winkel.
Al deze nieuwe widgets breiden de huidige WooCommerce Builder-functionaliteit uit, zoals de mogelijkheid om de individuele WooCommerce-productpagina te personaliseren.
Als u al bekend bent met Elementor Pro en de WooCommerce Builder, kunt u de Winkelwagen-widget onmiddellijk gaan gebruiken door deze handleiding te volgen. Als je nog niet hebt geüpgraded naar Elementor Pro, doe dat dan vandaag nog om toegang te krijgen tot de nieuwe Winkelwagen-widget, WooCommerce Builder en alle andere geweldige functies van Elementor Pro.
Heb je nog steeds problemen met de WooCommerce Cart-widget in Elementor Pro 3.5? Vertel het ons in de comments!




