Divi 4.11 introduceert een nieuwe set conditie-opties, waarmee u geavanceerde weergavelogica kunt toepassen op elke module, rij of sectie, waarbij elementen worden verborgen of weergegeven op basis van een reeks voorwaarden die u definieert, zoals gebruikersrol, datum en tijd, post informatie, website locatie, en meer. U kunt bijvoorbeeld zwevende promotiebanners inschakelen die aan het begin van een verkoop verschijnen en aan het einde verdwijnen.

Wanneer gebruikers inchecken, kunt u unieke inhoud aan hen tonen, evenals gespecialiseerde elementen aan specifieke gebruikers op basis van hun gebruikersrol. Divi wordt geleverd met een overvloed aan voorwaarden en talloze manieren om ze toe te passen, dus laten we erin duiken en de details van deze krachtige nieuwe functie onderzoeken.
Hoe u optimaal kunt profiteren van de nieuwe voorwaarden?

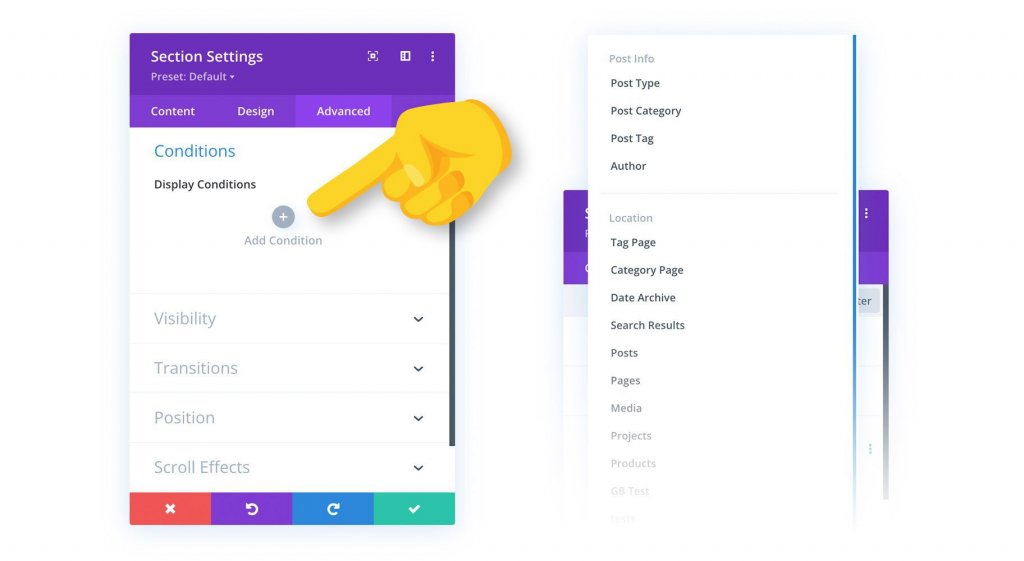
Op het tabblad Geavanceerd van het pop-upvenster Divi-instellingen ontdekt u een nieuwe optiegroep Voorwaarden . U kunt hier nieuwe voorwaarden toevoegen om de zichtbaarheid van een element te regelen. Als aan uw criteria wordt voldaan, wordt het element getoond aan uw bezoekers. Anders blijft het verborgen. U kunt tal van voorwaarden toevoegen om ingewikkelde regelsets te maken, en u kunt kiezen of u het element wilt weergeven op basis van het feit of aan al uw voorwaarden of aan één van uw voorwaarden is voldaan.
Voorbeelden van conditie-opties
Divi's Condition Options kunnen op zoveel verschillende manieren worden gebruikt! Hier zijn een paar voorbeelden van slechts drie van Divi's vele criteria.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuEen terugkerende promotiebanner maken met een datum en tijd

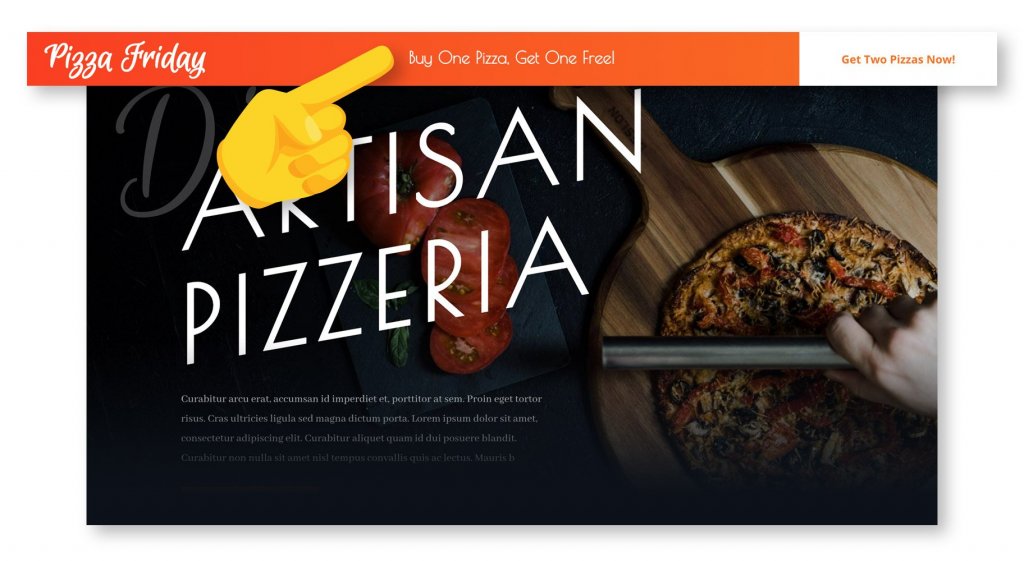
Met de conditie-instellingen van Divi kunt u items weergeven op basis van datum en tijd, en herhalende inhoudsschema's maken. In dit geval maak ik een website voor een pizzeria. Elke vrijdag viert de pizzeria " Pizza Fridays " door een " koop één pizza, ontvang één gratis " special aan te bieden, en ze willen dat iedereen die de website op vrijdag bezoekt hiervan op de hoogte is.
Om de verkoop te promoten, heb ik een zwevende promobalk ontworpen en de positie-opties van Divi gebruikt om deze bovenaan de browser te plaatsen. Daarna heb ik Divi's animatiemogelijkheden gebruikt om het binnen te laten glippen wanneer iemand de pagina bekijkt, zodat mensen het opmerken!
Het lijkt perfect, maar we willen niet dat deze promotiebalk zichtbaar is tenzij het vrijdag is. Dit is waar Divi's nieuwe conditiekeuzes in het spel komen. Ik kan de voorwaarde 'Datum en tijd' toevoegen en specificeren dat deze banner alleen op vrijdag verschijnt. Nu kunnen website-eigenaren het instellen en vergeten, terwijl hun gebruikers enthousiast worden over hun wekelijkse gratis pizza.
Een betaalde online publicatie maken terwijl u bent ingelogd

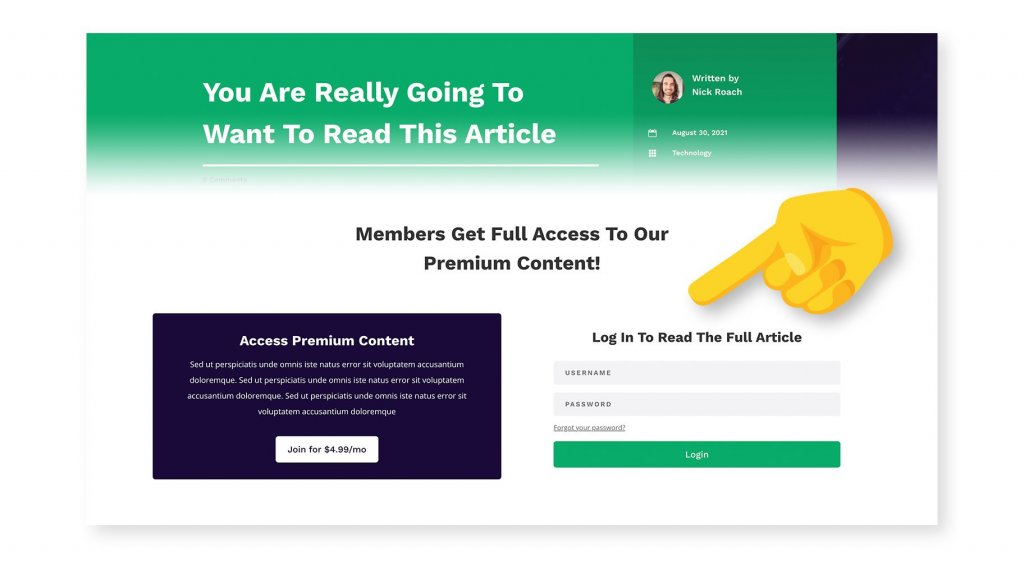
De conditie-opties in Divi kunnen worden gebruikt om specifieke inhoud te tonen aan ingelogde gebruikers. In dit voorbeeld maak ik een website voor een advertentievrij tijdschrift dat wordt gefinancierd door betalende klanten die exclusieve toegang hebben tot specifieke inhoud. Alleen betalende abonnees zouden het hele artikel moeten kunnen zien. Alle anderen krijgen een voorproefje en de keuze om deel te nemen. Dit soort websites heb je vast wel eens eerder gezien, en we kunnen het gemakkelijk repliceren in Divi!
Met behulp van een verloopachtergrond en Divi's scroll-effecten heb ik een creatieve sectie gemaakt die de informatie van het artikel verbergt wanneer niet-abonnees naar beneden scrollen op de pagina. Deze sectie verbergt de inhoud van het artikel en vraagt gebruikers om in te loggen of zich te abonneren. Ik wil dat dit deel alleen verschijnt voor gebruikers die niet zijn ingelogd. Dit is wanneer Divi's conditie-opties van pas komen!
Ik kan het conditietype ' Ingelogde status' gebruiken en specificeren dat dit element alleen moet worden weergegeven wanneer de bezoeker is uitgelogd. Ik kan ook conditie-opties gebruiken om de inhoud van het hele artikel te verbergen. Om samen te vatten, als u geen betalende abonnee bent en bent uitgelogd, wordt de volledige artikelinhoud verborgen en wordt een gedeelte voor het maskeren van inhoud weergegeven. Wanneer een betalende abonnee inlogt, wordt het volledige materiaal weergegeven en wordt het inhoudsmasker verwijderd.
Inhoud winkelwagentje: Verlaten WooCommerce-karren vastleggen

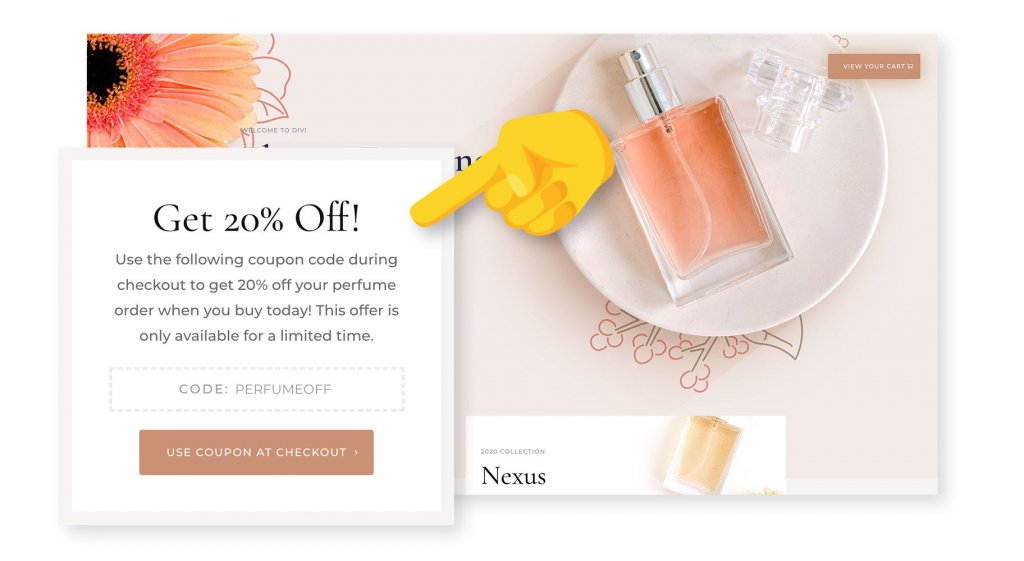
De conditie-instellingen van Divi bevatten ook verschillende unieke WooCommerce-integraties. In dit geval wil ik conversies aanmoedigen door een promotiecode te verstrekken aan klanten die hun winkelwagentje verlaten terwijl het nog vol met koopwaar is.
Ik heb een zwevende pop-up gemaakt om een couponcode te promoten en ik heb het gedeelte onderaan de browser gerepareerd met behulp van Divi's positie-opties. Deze pop-up ziet er fantastisch uit, maar ik wil dat deze alleen verschijnt wanneer iemand zijn winkelwagentje verlaat. Dan komen de conditieopties van Divi goed van pas!
Ik kan de voorwaarde 'Inhoud winkelwagen' toevoegen en instellen dat deze alleen wordt weergegeven wanneer producten zich in het winkelwagentje van een klant bevinden. Ik wil er ook zeker van zijn dat we deze couponcode niet meteen laten zien, maar alleen aan klanten die hun winkelwagentje hebben verlaten tijdens het afrekenen. Ik kan de voorwaarde 'Paginabezoek' gebruiken om deze pop-up te beperken tot consumenten die de WooCommerce Checkout-pagina al hebben bezocht.
Als iemand nu artikelen aan zijn winkelwagentje toevoegt, doorgaat naar de kassa, maar van gedachten verandert voordat hij betaalt, zien ze de volgende keer dat ze de website bezoeken deze kortingscode van 20% korting, en ik weet zeker dat het de overeenkomst!
Alle voorwaarden die beschikbaar zijn
Divi bevat een overvloed aan conditiemogelijkheden waaruit u kunt kiezen. Bovendien heeft elke voorwaarde meerdere subopties die het bereik van de voorwaarde voor verschillende scenario's vergroten. Deze voorwaarden kunnen worden gebruikt om complexe regelsets voor zichtbaarheid te vormen.
Status van de gebruiker
Met statusvoorwaarden kunt u uw website aanpassen aan uw bezoekers op basis van het feit of ze al dan niet zijn ingelogd, evenals de WordPress-gebruikersrol die aan hun account is gegeven.
- Ingelogde status - Verberg of toon componenten op basis van het feit of de huidige bezoeker is ingelogd of uitgelogd.
- Gebruikersrol - Verberg of toon componenten afhankelijk van de rol van de gebruiker. Toon bijvoorbeeld premium materiaal aan bepaalde klanten of privé-inhoud aan specifieke abonnees.
Interactie
Met interactievoorwaarden kunt u inhoud voor uw bezoekers personaliseren op basis van hoe en wanneer ze met uw website omgaan.
- Datum en tijd - Afhankelijk van de datum en tijd, componenten verbergen of weergeven. Herhalende schema's maken of materiaal voor een bepaalde tijd weergeven. Geef bijvoorbeeld evenementinformatie weer voor een aankomend evenement of geef een promotiebanner weer terwijl er een uitverkoop is.
- Page/Post Visit - Verberg en toon componenten op basis van het feit of een bezoeker bepaalde pagina's op uw website heeft bezocht of niet. Retarget bezoekers naar uw eigen website met gepersonaliseerde inhoud op basis van hoe ze ermee omgaan.
- Productaankoop - Verberg of toon componenten aan gebruikers die specifieke producten van uw WooCommerce-winkel hebben gekocht of niet hebben gekocht.
- Inhoud winkelwagen - Afhankelijk van of een gebruiker producten in zijn WooCommerce-wagentje heeft, verberg of toon elementen. Target alle of een subset van de merchandise van uw winkel.
- Aantal weergaven - Verberg of toon een element op basis van hoe vaak een bezoeker het heeft bekeken. Creëer in de tijd beperkte inhoud die na een bepaalde periode verloopt, afhankelijk van de deelname van bezoekers.
Apparaat
Met apparaatvoorwaarden kunt u uw website aanpassen aan onze gebruikers op basis van de software die ze gebruiken om door uw website te bladeren.
- Browser - Afhankelijk van het type browser dat wordt gebruikt, kunt u inhoud verbergen of weergeven aan gebruikers. Pas uw ontwerp aan voor specifieke browsers om de unieke manieren waarop verschillende browsers omgaan met CSS te beheren, of om inhoud te leveren die specifiek is voor bepaalde browsers (zoals browserextensies).
- Besturingssysteem - Verberg of toon functies aan gebruikers op basis van hun besturingssysteem. U kunt bijvoorbeeld downloadlinks voor uw product maken die de gebruiker naar het juiste installatiebestand leiden.
- Cookie - Verberg of toon componenten op basis van de aanwezigheid of waarden van specifieke cookies die zijn opgeslagen in de browser van de bezoeker. Dit geeft je veel flexibiliteit bij het aanpassen van pagina's voor specifieke bezoekers op basis van hoe ze omgingen met je website en de plug-ins.
Instructies voor het plaatsen
Met voorwaarden voor berichtinformatie kunt u items weergeven op basis van de meta-informatie van het bericht, zoals de categorie, tag, auteur en type. Deze criteria kunnen worden gekoppeld aan Theme Builder-sjabloontoewijzingen om twee voorwaardenniveaus en meer dynamische lay-outs te creëren.
- Berichttype - Verberg of toon items op specifieke soorten berichten.
- Berichtcategorie - Verberg of toon items op berichten die tot bepaalde categorieën behoren.
- Verberg of toon componenten op berichten die zijn gepubliceerd door specifieke schrijvers.
- Posttag - Verberg of toon items op berichten die bepaalde tags bevatten.
Locatie van de website
Website Locatievoorwaarden stellen u in staat om items te tonen op basis van de locatie van de pagina op uw website. Deze criteria kunnen worden gekoppeld aan Theme Builder-sjabloontoewijzingen om twee voorwaardenniveaus en meer dynamische lay-outs te creëren.
- Tagpagina - Op bepaalde tagpagina's kunt u componenten verbergen of weergeven.
- Categoriepagina - Verberg of toon componenten op individuele categoriepagina's.
- Datumarchief - Verberg of toon componenten op individuele datumarchievenpagina's.
- Zoekresultaten - Verberg of toon componenten op pagina's met zoekresultaten op basis van de zoekcriteria van de bezoeker.
- Soorten berichten - kenmerken van bepaalde typen berichten verbergen of weergeven.
- Berichten/pagina's - Verberg of toon componenten op bepaalde berichten of pagina's door ze in een lijst te selecteren.
Divi-voorwaarde-opties zijn nu beschikbaar!
Divi's nieuwe conditiekeuzes zijn nu beschikbaar, dus download Divi en probeer ze uit! Laat ons in de reacties weten wat je ervan vindt en vergeet niet snel terug te komen voor nog meer geweldige Divi-functies.




