Als het gaat om het creëren van interactieve en gepersonaliseerde ervaringen op uw WordPress-website, kan het gebruik van voorwaardelijke logica in formulieren een game-changer zijn. Of u nu specifieke informatie van uw gebruikers wilt verzamelen of de Ninja- formuliervelden wilt aanpassen op basis van hun antwoorden, met voorwaardelijke logica kunt u het gedrag en de weergave van het formulier dynamisch aanpassen.

WordPress, het populaire contentmanagementsysteem, biedt verschillende plug-ins en formulierbouwers die het eenvoudig maken om voorwaardelijke logica te implementeren zonder enige codeerkennis. Door de kracht van voorwaardelijke logica te benutten, kunt u de gebruikerservaring stroomlijnen, de voltooiingspercentages van formulieren verbeteren en op effectieve wijze relevante gegevens verzamelen.
Door voorwaardelijke logica in WordPress-formulieren te gebruiken, kunt u nauwkeurigere en relevantere gegevens verzamelen, onnodige formuliervelden elimineren en een naadloze gebruikerservaring bieden. Of u nu een enquête uitvoert, gebruikersfeedback verzamelt of leads vastlegt, voorwaardelijke logica stelt u in staat slimme en gebruiksvriendelijke formulieren te maken die aan uw specifieke behoeften voldoen.
Hoe u een voorwaardelijk logisch formulier maakt in WordPress
Het maken van voorwaardelijke formulieren in WordPress lijkt misschien intimiderend, maar met onze contactformulierplug-in wordt het een fluitje van een cent. Je hebt slechts twee dingen nodig om te beginnen:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- De Ninja-vormen
- De voorwaardelijke logica -add-on
Installeren en activeren
Om te beginnen kunt u de gratis kernplug-in Ninja Forms op uw WordPress-website installeren door deze stappen te volgen:

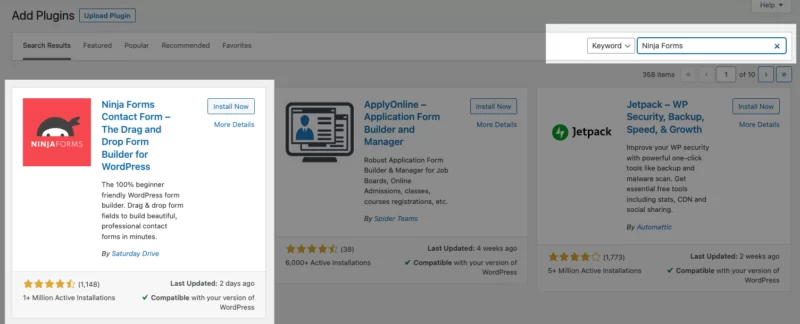
- Ga naar uw WordPress-beheerdersmenu en klik op "Plug-ins" en vervolgens op "Nieuwe toevoegen".
- Voer in het veld 'Zoekplug-ins' 'Ninja Forms' in.
- Zoek de plug-in in de zoekresultaten en klik op de knop "Nu installeren".
- Klik na de installatie op de knop "Activeren" om de Ninja Forms-plug-in te activeren.
Zodra u toegang heeft gekregen tot de voorwaardelijke logica van Ninja Forms, kunt u deze eenvoudig downloaden vanuit uw Ninja Forms-account en doorgaan met uploaden naar uw Plug-inssectie. Voor gedetailleerde instructies over het installatieproces verwijzen wij u naar onze uitgebreide installatiehandleiding, die stapsgewijze begeleiding biedt.

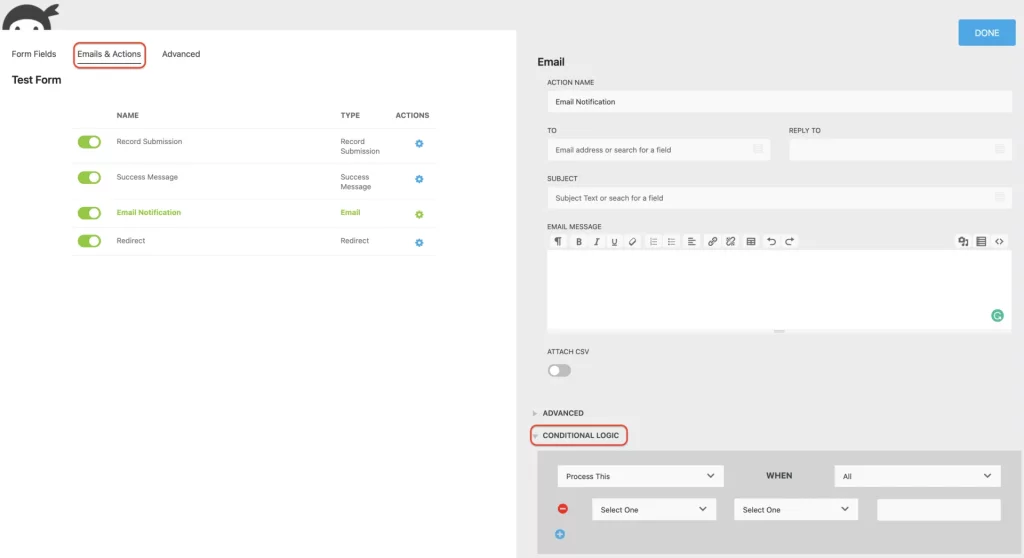
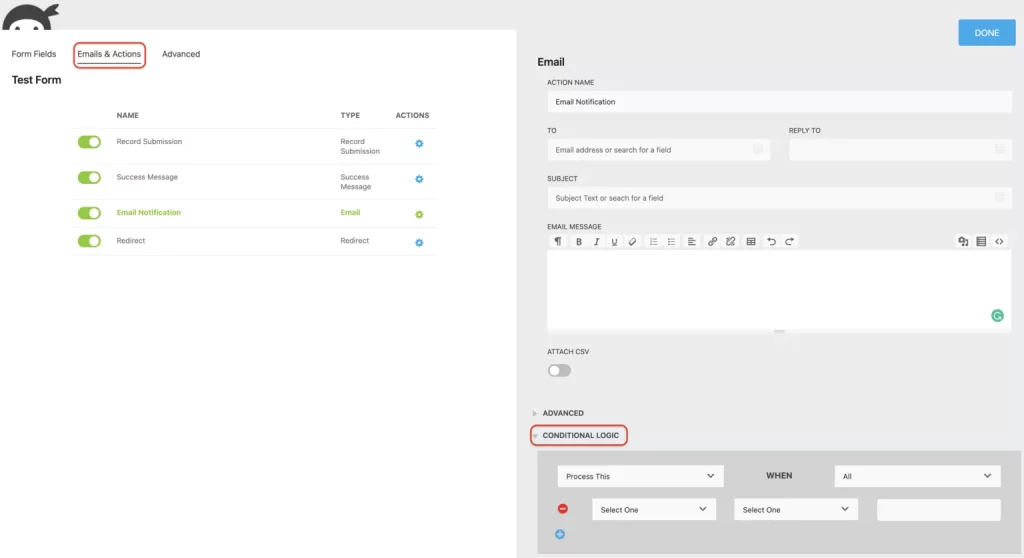
Na een succesvolle installatie zou u het tabblad Conditionele logica moeten kunnen vinden in het gedeelte Geavanceerd van de Ninja Forms-formulierbouwer. Als je dit tabblad om welke reden dan ook niet kunt vinden, zorg er dan voor dat je de ontwikkelaarsmodus hebt ingeschakeld in je Ninja Forms-instellingen.
Naast het tabblad Voorwaardelijke Logica zult u ook de aanwezigheid van de sectie Voorwaardelijke Logica opmerken binnen elke nieuwe actie die beschikbaar is onder het tabblad E-mails en Acties. In deze sectie kunt u voorwaardelijke acties maken, zoals het verzenden van gepersonaliseerde e-mails op basis van specifieke voorwaarden, het weergeven van aangepaste tekst na het indienen van formulieren, het omleiden van gebruikers naar verschillende landingspagina's of het opslaan van inzendingen alleen als aan bepaalde voorwaarden is voldaan.
Nu we u vertrouwd hebben gemaakt met de locatie van de voorwaardelijke instellingen in uw formulier, kunnen we u praktische voorbeelden geven van wanneer en hoe u formulierlogica effectief kunt gebruiken. Door gebruik te maken van formulierlogica kunt u uw formulieren vereenvoudigen en personaliseren, zodat gebruikers alleen relevante velden en informatie tegenkomen.
Schakel dynamische formuliervelden in
Met behulp van de add-on Conditional Logic hebben individuen de mogelijkheid om dynamische formulieren te maken waarin specifieke formuliervelden kunnen worden weergegeven of verborgen op basis van de interactie van een gebruiker met andere formuliervelden. Deze functionaliteit verbetert de gebruikersinterface, waardoor bezoekers tijd besparen en formulieren sneller worden ingevuld. Het gevolg is dat er meer formulieren worden ingevuld en dat het percentage verlaten formulieren afneemt.
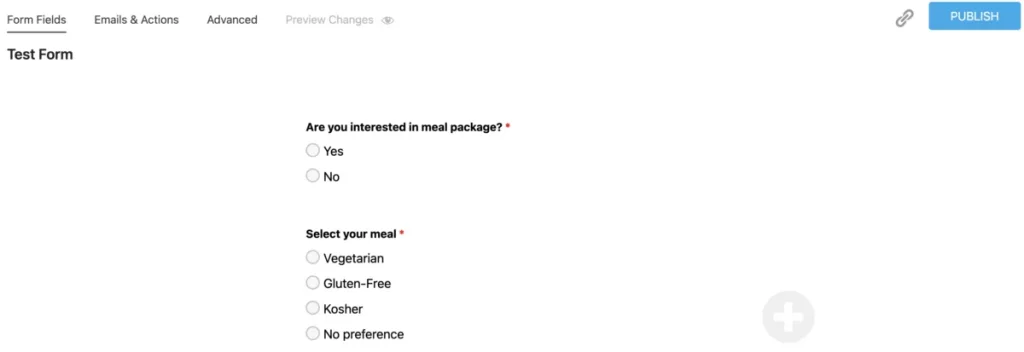
Bekijk ter illustratie het onderstaande voorbeeld. Wanneer gebruikers de optie 'Nee' selecteren, zijn bepaalde velden verborgen. Omgekeerd, als gebruikers 'Ja' kiezen, verandert de inhoud dynamisch, waardoor een andere radiolijst met opties zichtbaar wordt.

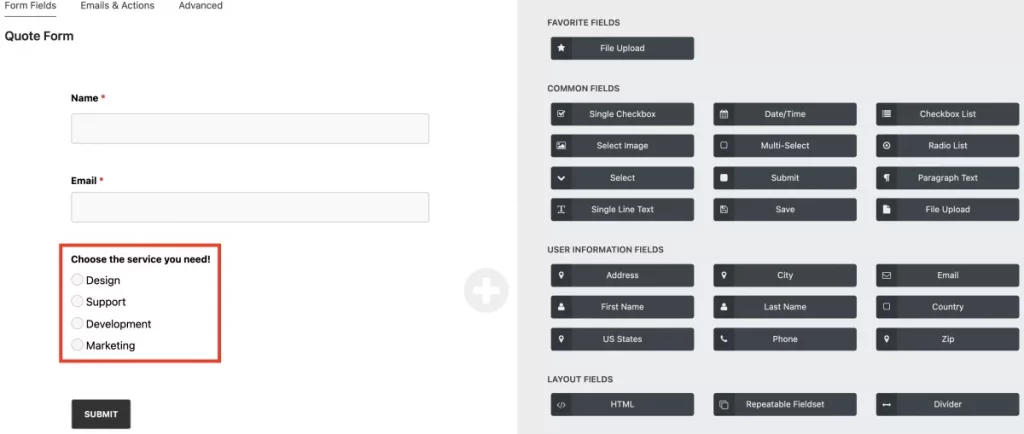
Om dit in uw formulier te implementeren, begint u met het maken van formuliervelden met opties met behulp van het veld Radiolijst. Zorg ervoor dat de waarde van uw formuliervelden is ingevuld.
Navigeer vervolgens naar het tabblad Geavanceerd en selecteer Voorwaardelijke logica. Hier kunt u voorwaarden toevoegen aan uw formuliervelden, net zoals we in het voorbeeld hebben gedaan om maaltijdopties te verbergen wanneer de gebruiker 'Nee' selecteert, zoals weergegeven in de onderstaande schermafbeelding:

Dat is alles wat nodig is! U hebt nu geleerd hoe u dynamische velden kunt maken en deze kunt weergeven op basis van gebruikersinvoer op uw formulier.
Lijstopties verbergen en weergeven
Voorwaardelijke logica in Ninja Forms biedt de mogelijkheid om specifieke opties in lijstvelden te verbergen of weer te geven. Met deze functie kunt u de zichtbaarheid van keuzes beheren op basis van bepaalde voorwaarden. U kunt bijvoorbeeld de knop Verzenden weergeven of verbergen om het indienen van formulieren te beperken of om te voorkomen dat specifieke gebruikers inzendingen indienen vanwege spamproblemen.

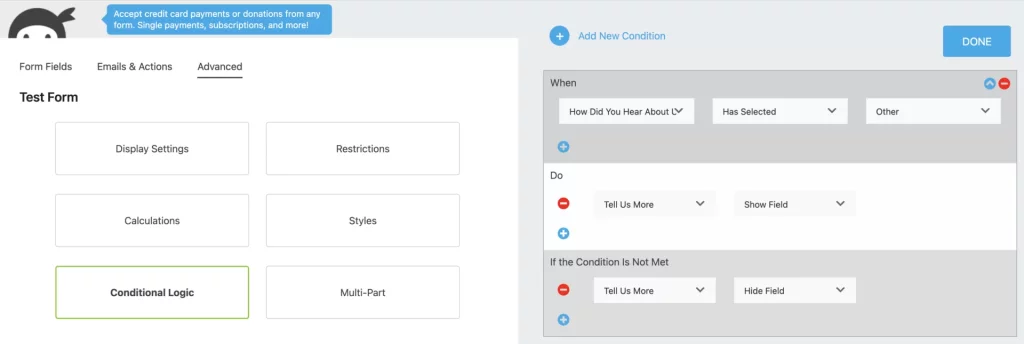
Een andere nuttige toepassing van voorwaardelijke logica is het aanbieden van aangepaste antwoorden in uw formulier. Als een gebruiker de optie 'Overig' selecteert uit een lijst met keuzes en u specifiekere gegevens wilt verzamelen, kunt u een tekstveld met één regel opnemen. Met dit veld kunnen bezoekers gepersonaliseerde antwoorden geven die verder gaan dan de vooraf gedefinieerde opties.
Om dit te implementeren, gaat u ervan uit dat u een radiolijstveld en een enkelregeltekstveld op uw formulier heeft aangemaakt. Om de gewenste voorwaarden in te stellen, navigeert u naar de sectie Conditionele logica op het tabblad Geavanceerd. Hier kunt u de voorwaarden volgens uw wensen configureren.
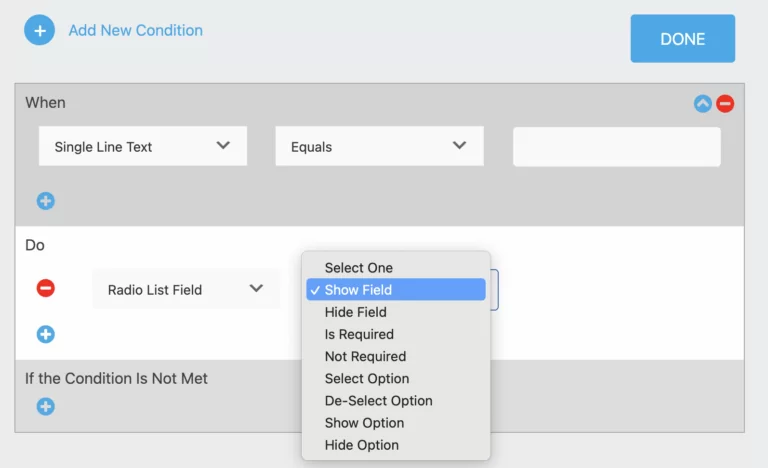
Op dezelfde manier heeft u de mogelijkheid om automatisch opties in een lijst te selecteren of deselecteren op basis van eerdere interacties met het formulier. Dit kan worden bereikt door een logische verklaring te maken die afhankelijk is van de eerdere interacties van de gebruiker met het formulier.

Het is belangrijk op te merken dat de beschikbare voorwaardelijke triggeropties variëren afhankelijk van het type formulierveld. Zoals u in de onderstaande schermafbeelding kunt zien, verschillen de opties tussen een enkelregelig tekstveld en een radiolijstveld.
Paginaweergave op meerstapsformulier
In de vorige sectie hebben we laten zien hoe eenvoudig u de WordPress-formulierlogica kunt configureren om specifieke formuliervelden te targeten. Het is echter belangrijk op te merken dat dezelfde logica ook kan worden toegepast op hele stappen of pagina's van uw formulier als u meerstapsformulieren gebruikt. In plaats van u uitsluitend op individuele velden te concentreren, kunt u voorwaardelijke logische instructies op de afzonderlijke pagina's zelf gebruiken.
Met behulp van onze gratis Ninja Forms-kernplug-in en de add-on Conditional Logic heeft u de mogelijkheid om pagina's in meerstapsformulieren die onnodige formuliervelden bevatten, weer te geven of te verbergen, allemaal op basis van de invoer van de gebruiker. Om dit te bereiken moet u uw formuliervelden indelen in secties of groepen en vervolgens de voorwaardelijke logica op deze secties toepassen in plaats van op individuele velden. Dit resulteert in een formulier dat is opgesplitst in verschillende delen.
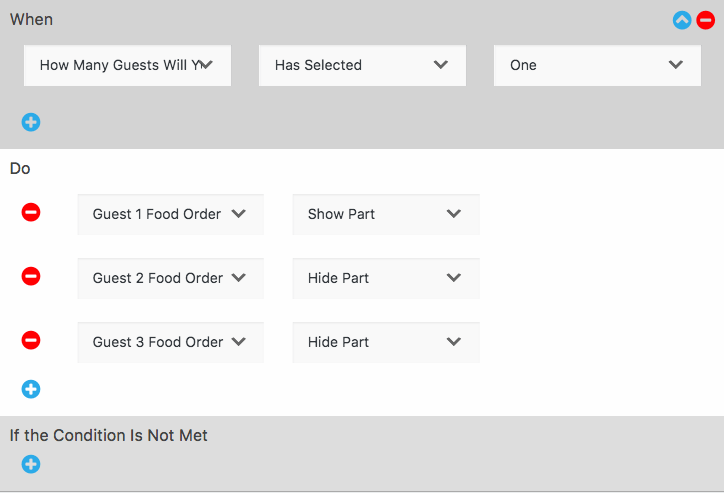
Zodra u deze groeperingen of secties in uw formulier heeft ingesteld, is het tijd om de add-on Conditional Logic te gebruiken. Laten we een voorbeeld van een voorwaardelijke verklaring bekijken die de secties met betrekking tot "Gast 2 etensbestelling" en "Gast 3 etensbestelling" verbergt als de genodigde slechts één gast selecteert.

Door op deze manier voorwaardelijke logica te implementeren, kunt u uw formulieren aanzienlijk stroomlijnen en uw bezoekers onnodige frustraties besparen. Niemand wil zijn tijd verspillen met het invullen van velden of groepen velden die niet relevant voor hem zijn, en u wilt ongetwijfeld voorkomen dat waardevolle formulierinzendingen verloren gaan.
De Conditional Logic add-on is de perfecte oplossing om uw WordPress-formulieren te optimaliseren, zodat uw bezoekers deze gemakkelijk en efficiënt kunnen invullen.
Maak voorwaardelijke acties in WordPress
Heeft iemand ooit voorwaardelijke e-mails in WordPress willen verzenden om alleen specifieke personen via e-mail op de hoogte te stellen? Is het verplicht om een aanpasbaar bericht weer te geven na het indienen van een formulier? Wilt u verschillende leadmagneten aanbieden of gebruikers doorverwijzen naar verschillende landingspagina's? Al deze taken kunnen moeiteloos worden uitgevoerd door gebruik te maken van voorwaardelijke logica.

Voorwaardelijke e-mail verzenden
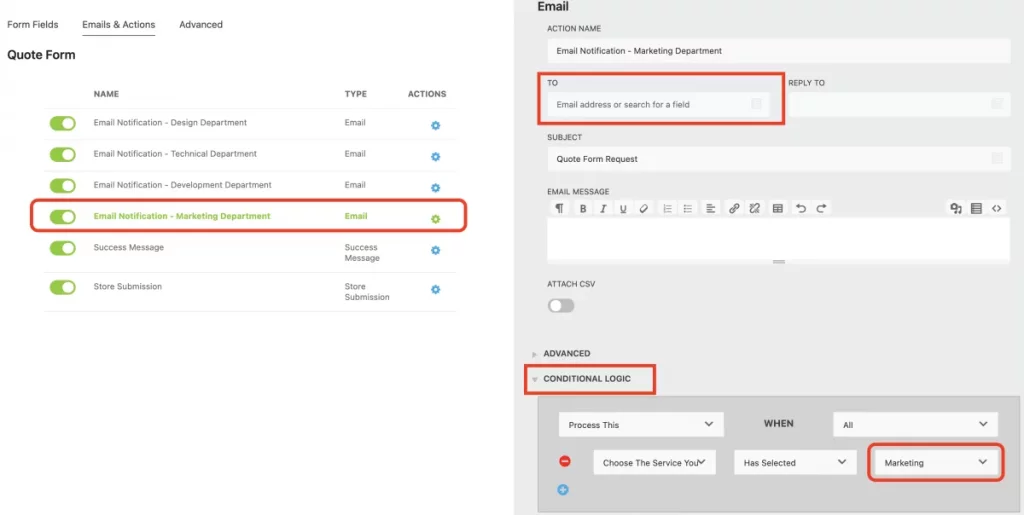
Niet alle formulierinzendingen hoeven intern naar dezelfde personen te worden verzonden. Als het nodig is om een e-mailmelding naar een specifieke afdeling te sturen, kan daarom voorwaardelijke logica worden gebruikt. Met Ninja Forms kunnen op elk formulier meerdere e-mailacties worden ingesteld. Als er een vereiste is om e-mailmeldingen naar meerdere afdelingen te sturen op basis van de selectie van de gebruiker in het formulier, moet voor elke afdeling een e-mailmelding worden aangemaakt.
Hier is een voorbeeld van hoe een voorwaardelijke e-mail op een formulier kan worden ingesteld:

Binnen ons formulier vragen we de gebruiker om te kiezen uit vier serviceopties. We gebruiken het veldtype Radiolijst waarbij elke optie een afdeling vertegenwoordigt. Afhankelijk van de door de gebruiker gekozen optie wordt de desbetreffende afdeling per e-mail op de hoogte gesteld.
Hier volgen de stappen om de actie E-mail in te stellen:

- Dupliceer de actie E-mail voor elke optie en maak zo veel e-mailacties als er opties zijn. Omdat we in ons geval vier opties in het formulier hebben, moeten we vier afzonderlijke e-mailacties maken.
- Zorg ervoor dat voor elke e-mailactie het juiste 'Aan adres' is ingesteld voor de afdeling die de e-mail moet ontvangen als die specifieke optie door de gebruiker is geselecteerd.
Dat is alles wat er is!
Automatisering verzenden
Door voorwaardelijke logica te combineren met onze Redirect-actie kan een gepersonaliseerde ervaring aan bezoekers worden geboden, waardoor gebruikers naar verschillende URL's of formulieren kunnen worden geleid. Door een actie te activeren op basis van de specifieke gegevens die gebruikers op hun WordPress-formulier hebben ingevoerd, kunt u hen naar verschillende landingspagina's leiden.
Net als bij het toepassen van logica op een e-mailactie, functioneert de actie Omleiden op een vergelijkbare manier. Voor elke optie in een geselecteerd veld moet een individuele Redirect-actie worden aangemaakt.

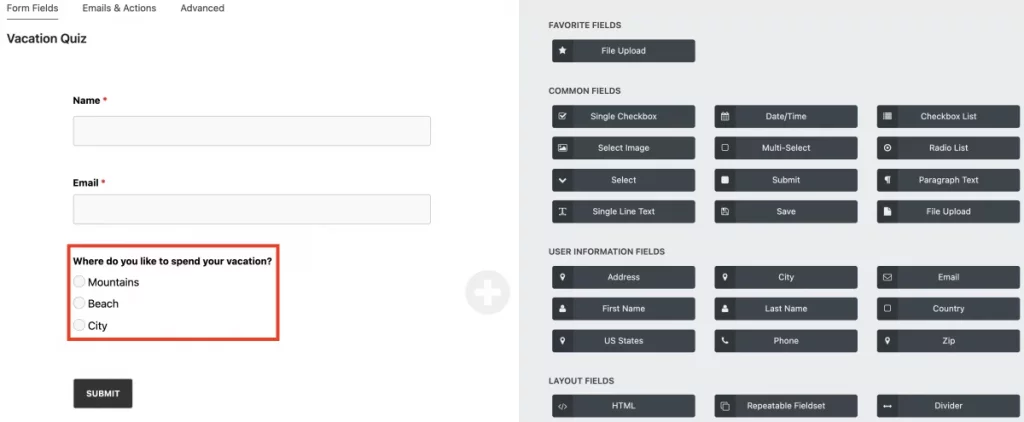
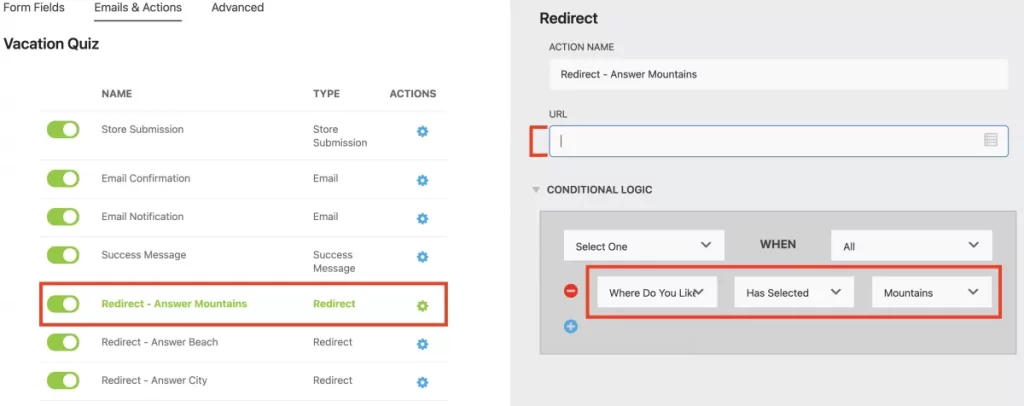
Laten we bijvoorbeeld eens een quiz overwegen waarbij gebruikers wordt gevraagd naar hun favoriete vakantiebestemming. In eerste instantie stelt u een radiolijst in met opties zoals bergen, strand en stad. Afhankelijk van de opties die in het formulier zijn gedefinieerd en de keuze die gebruikers hebben gemaakt, kunnen ze naar de pagina worden geleid die bij hun interesse past.
Zodra uw formulier is voorbereid, navigeert u naar het tabblad E-mails en acties en maakt u een omleidingsactie voor elke optie (bergen, strand, stad). Hier is een voorbeeld van hoe uw omleidingsactie zal verschijnen als de gebruiker de optie Bergen selecteert:

Voer in het URL-veld de gewenste website in waarnaar u gebruikers wilt doorverwijzen. Stel de andere Redirect-acties in met dezelfde logica als weergegeven in de afbeelding hierboven voor de overige opties. Het is van cruciaal belang om ervoor te zorgen dat de omstandigheden aansluiten bij de juiste acties.
Aanbieding loodmagneten
Niet iedereen zal op dezelfde manier reageren op dezelfde prikkel, wat een algemeen begrip is. Het kan echter behoorlijk complex worden als je probeert verschillende loodmagneten via één enkele vorm te leveren. Gelukkig maakt onze formulierlogica dit proces opmerkelijk eenvoudig.

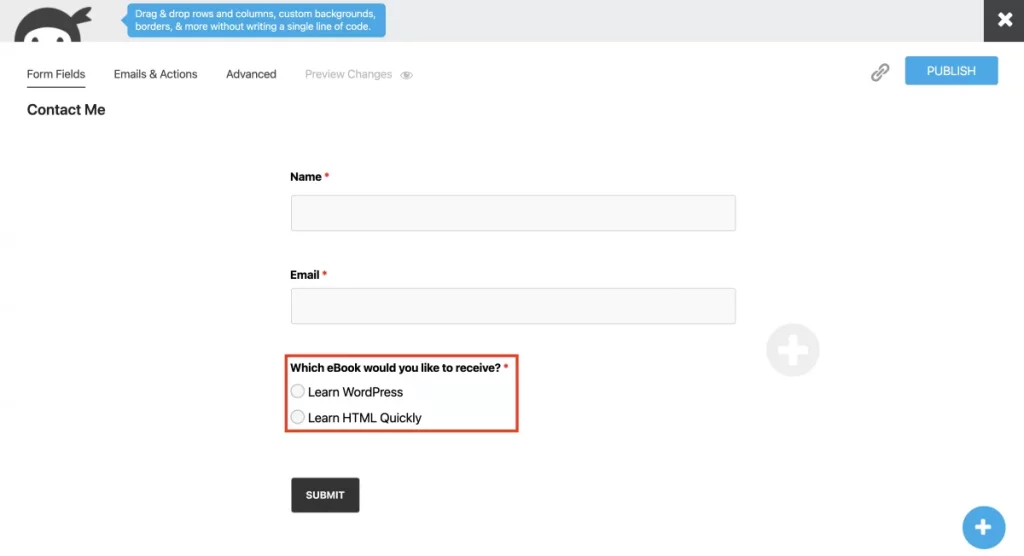
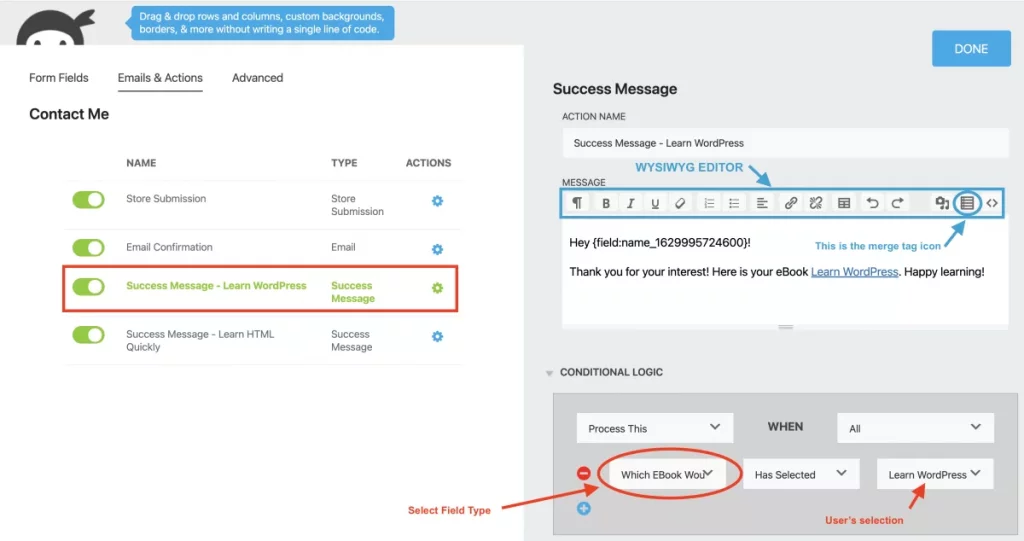
In onze eenvoudige demonstratie zullen we illustreren hoe u verschillende succesberichten kunt presenteren op basis van de invoer van gebruikers in het formulier. Het is van cruciaal belang om te onthouden dat elke succesberichtactie overeenkomt met één gebruikersselectie. Als uw geselecteerde veld bijvoorbeeld twee opties heeft, maakt u afzonderlijke acties voor optie 1 (Leer WordPress) en optie 2 (Leer snel HTML).
Als de klant de eBook-optie 'WordPress leren' selecteert, moet u dit als volgt instellen:

Met behulp van de geïntegreerde Summernote WYSIWYG-editor in Ninja Forms heeft u de mogelijkheid om elke succesberichtactie te personaliseren. U kunt afbeeldingen, koppelingen, tabellen en samenvoegtags opnemen voor verbeterde aanpassingen.
Afsluiten
Gefeliciteerd! Je hebt voorwaardelijke logica geleerd in WordPress. Probeer onze Conditional Logic add-on voor slimmere formulieren die zich aanpassen aan de keuzes van de gebruiker. Pas berichten aan, bied leadmagneten aan, stuur door naar bedankpagina's en meer. Koop de add-on afzonderlijk of ontdek onze lidmaatschapsplannen. Wacht niet, maak tijd vrij voor belangrijke dingen (inclusief dutjes!) met Ninja Forms .




