Als het gaat om het optimaliseren van uw WooCommerce-winkel, is het verstrekken van waardevolle informatie aan potentiële kopers van het grootste belang. Een effectieve aanpak is de integratie van maattabellen rechtstreeks in uw productpagina's. Deze grafieken bieden klanten niet alleen cruciale inzichten voor weloverwogen aankoopkeuzes, maar spelen ook een cruciale rol bij het stimuleren van de klantinteractie en het terugdringen van het aantal verlaten winkelwagentjes in uw online winkel.

In de volgende gids zal ik u stap voor stap door een tutorial leiden over het naadloos integreren van een maattabel in uw WooCommerce-productpagina's, waarbij ik gebruik maak van de functionaliteiten van ons gespecialiseerde Botiga-thema. Aan het einde van deze tutorial beschikt u over de kennis om de winkelervaringen van uw klanten te verbeteren en betere conversiepercentages te genereren.
Voeg een maattabel toe aan WooCommerce
Stap 1: Installeer en activeer het Botiga-thema
Botiga staat als gratis WooCommerce-thema tot uw beschikking voor WordPress.
Na de aanschaf van dit thema wordt het noodzakelijk om het naar uw WordPress-website over te zetten.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
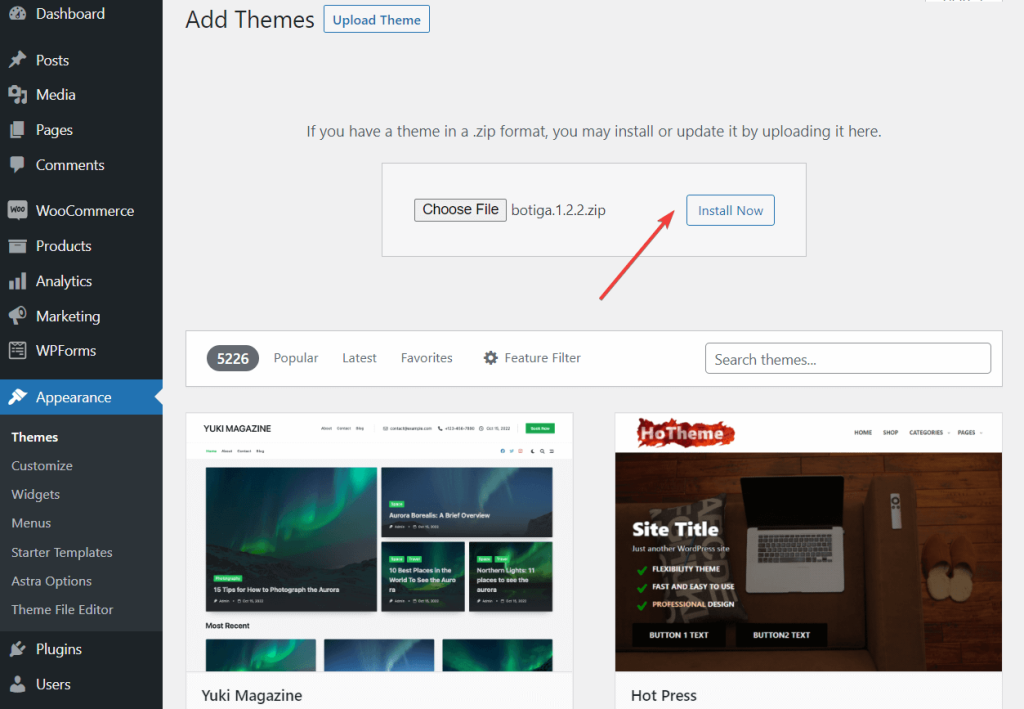
Begin nuNavigeer naar uw WordPress-dashboard, ga naar Weergave > Thema's > Nieuw toevoegen en tik op het tabblad Thema uploaden.

Maak vervolgens gebruik van de functie Bestand kiezen om het thema te uploaden. Ga verder door op de knop Nu installeren te drukken. Zodra het thema zijn plaats binnen uw website heeft gevonden, klikt u op Activeren.
Binnen enkele seconden is Botiga operationeel en verfraait uw site met zijn aanwezigheid.
Stap 2: Installeer en activeer de Botiga Pro-plug-in
Botiga Pro is een eersteklas WordPress-plug-in, die de mogelijkheden van het gratis thema naar een hoger niveau tilt. Het biedt een groot aantal geavanceerde functies, waaronder maattabellen, plakkerige knoppen voor toevoegen aan winkelwagentje, audio- en videogalerijen, megamenu's en meer.
Na uw aankoop kunt u de plug-in verkrijgen door deze rechtstreeks vanuit uw aThemes-account naar uw lokale computer te downloaden.
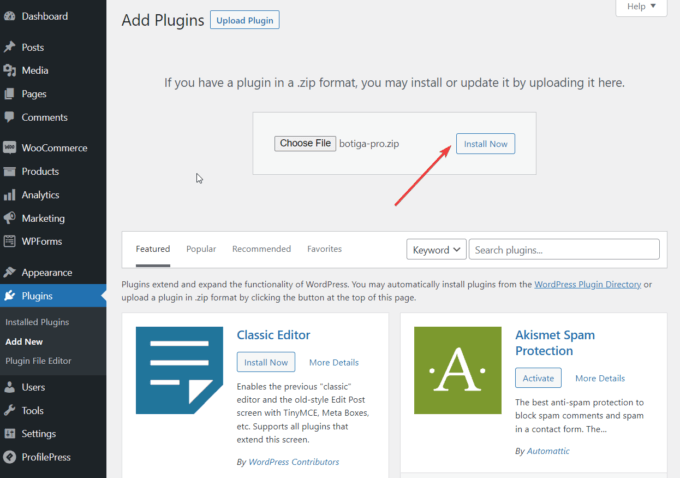
Om de plug-in naadloos te integreren met uw WordPress-site, navigeert u naar het gedeelte "Plug-ins", selecteert u vervolgens "Nieuwe toevoegen" en klikt u op de knop "Plug-in uploaden". Van daaruit gaat u verder met het uploaden van de plug-in door te kiezen voor de functie 'Bestand kiezen' en vervolgens op 'Nu installeren' te klikken. Eenmaal voltooid, activeert u de plug-in door eenvoudig op de knop "Activeren" te klikken.

Na succesvolle activering van Botiga Pro is het absoluut noodzakelijk om de plug-inlicentie te valideren. Begin met het openen van uw aThemes-account en het kopiëren van de licentiesleutel. Ga vervolgens naar het gedeelte 'Plug-ins', zoek 'Botiga Pro-licentie' en voer uw licentiesleutel in voor activering.
Stap 3: Importeer de demosite
Een starterssite is een kant-en-klare demonstratie waarmee u een compleet website-ontwerp krijgt zodra u deze in uw WordPress-site plaatst.
Botiga Pro presenteert negen startersites, elk gericht op een ander specifiek gebied. Het is niet verplicht om een starterssite te gebruiken als u dat liever niet wilt; het kan echter als een nuttig eerste punt dienen.
Als alternatief heeft u de mogelijkheid om uw eigen website-ontwerp vanaf het begin af aan te maken, met behulp van de themakeuzes in de WordPress Customiser (toegankelijk via het menu Uiterlijk > Aanpassen) of de Elementor-plug-in voor het maken van pagina's .
Ongeacht of u besluit een starterssite te importeren of niet, u heeft toegang tot dezelfde reeks aanpassingsmogelijkheden.
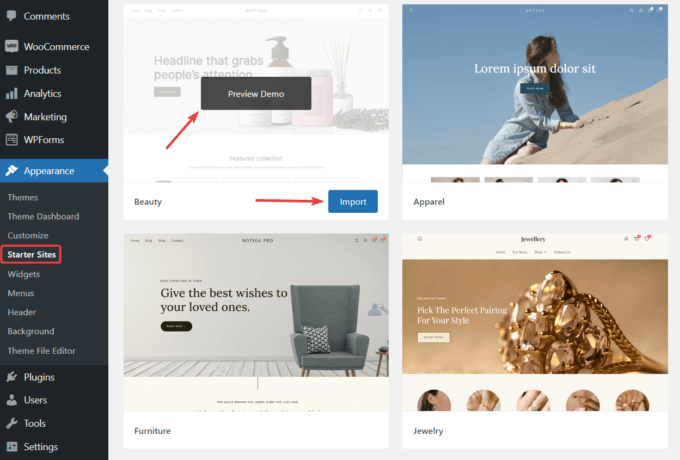
Om een startersite te importeren, navigeert u naar Weergave > Startersites in uw WordPress-beheergedeelte. Daar kunt u een voorbeeld van elke site bekijken door de selectie Preview Demo te kiezen.

Zodra u een starterssite ontdekt die u aanspreekt, start u het importproces door op de knop Importeren te klikken:
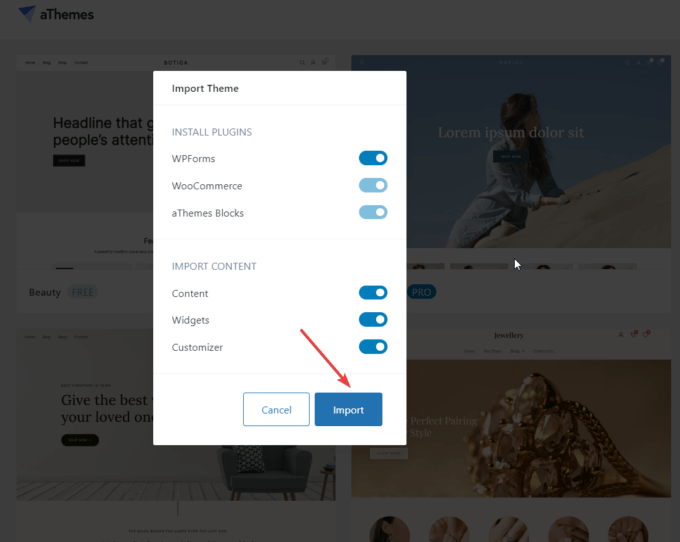
De demo-importeur zal u een lijst presenteren met de aanvullende plug-ins en inhoudselementen die in uw site zullen worden opgenomen als onderdeel van de importprocedure.
Hoewel je de keuze hebt om tijdens het importeren een aantal plug-ins en inhoud over te slaan, raad ik je ten zeerste aan om alles op te nemen.
Activeer de knop Importeren en het importproces begint. Houd er rekening mee dat het enkele minuten duurt voordat het importeren is voltooid.

Stap 4: Schakel de maattabelmodule in
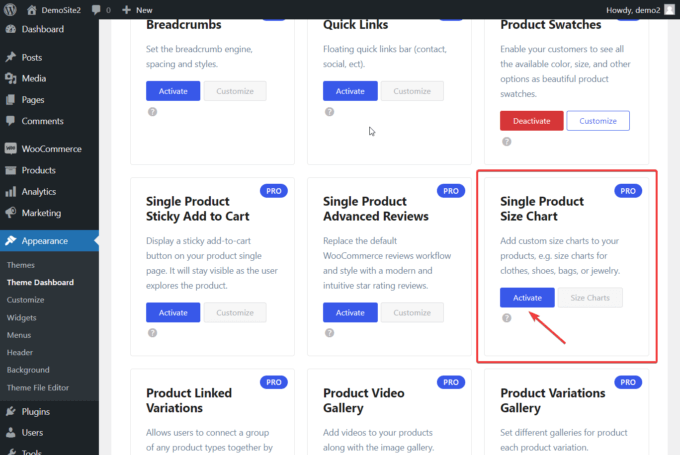
Bij de standaardinstelling is de maattabelfunctie uitgeschakeld. Om het te activeren, volgt u deze stappen: Navigeer naar Vormgeving, ga vervolgens naar Themadashboard en ga ten slotte naar Themafuncties. Scroll naar beneden totdat u de module met het label "Maattabel voor één product" vindt en klik eenvoudig op de knop "Activeren".

Stap 5: Maak een maattabel
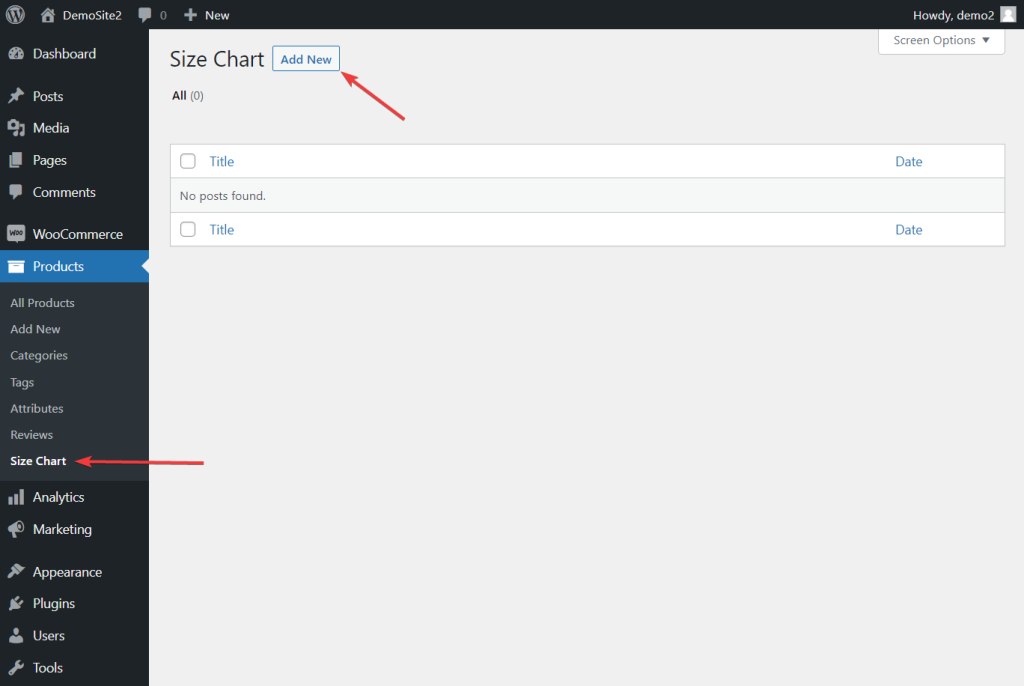
Zodra de Maattabel-module is geactiveerd, navigeert u naar Producten in het WordPress-beheergebied.
U ziet een nieuw submenu Maattabel onder het menu Producten.
Nadat u het hebt geselecteerd, selecteert u Nieuw toevoegen:

De Botiga Pro-plug-in introduceert maattabellen als een gespecialiseerd type inhoud. Deze grafieken kunnen worden gegenereerd en aangepast met behulp van de bewerkingsinterface in de WordPress-postsectie.
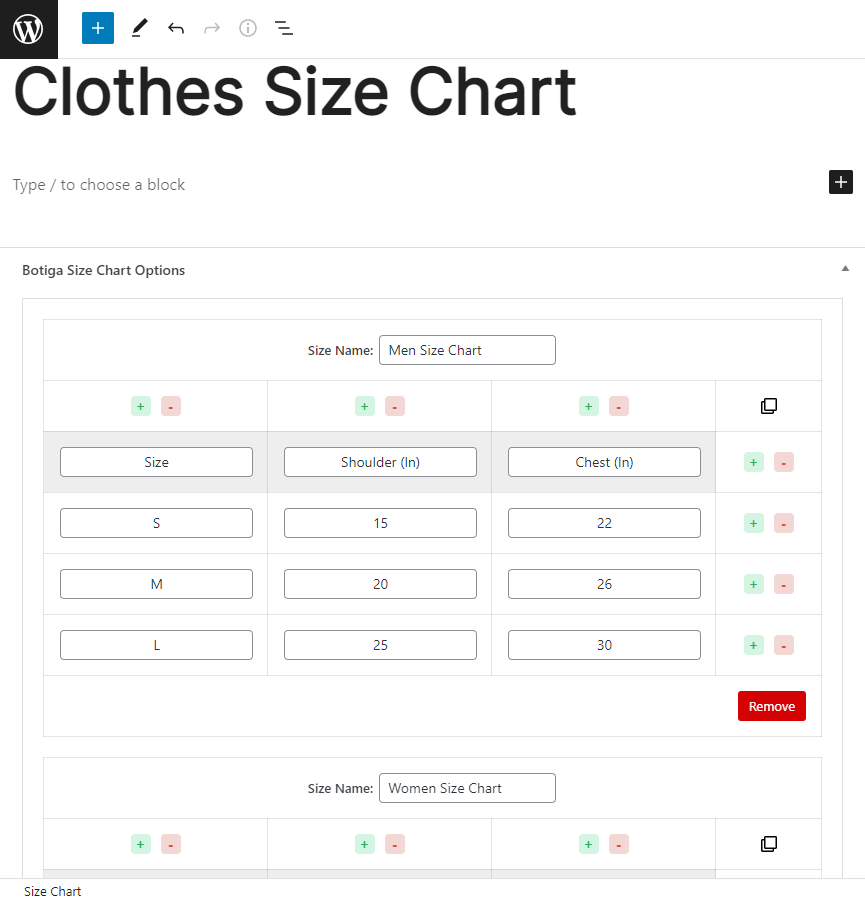
Geef om te beginnen een titel op voor het unieke bericht gewijd aan het huisvesten van uw maattabel(len). Het is mogelijk dat één bericht meerdere maattabellen bevat. Je zou bijvoorbeeld een bericht kunnen plaatsen met de titel 'Kledingmaattabel', waarin twee maattabellen staan: één voor mannen en één voor vrouwen.
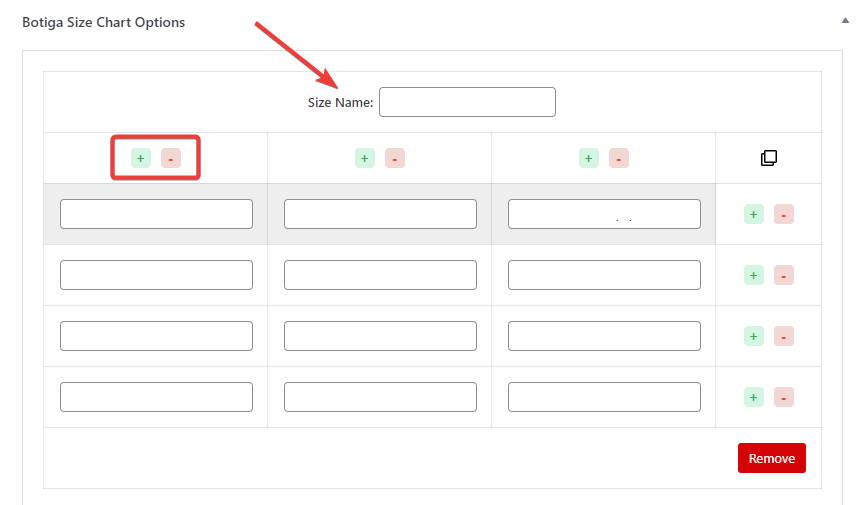
Nadat u de titel heeft toegewezen, navigeert u naar het gedeelte Botiga Maattabelopties verderop op de pagina. Van daaruit klikt u eenvoudig op de knop "Maattabel toevoegen".
Er verschijnt onmiddellijk een maattabel op uw scherm, vol met rijen en kolommen. Bovendien heeft u de mogelijkheid om een naam aan deze maattabel toe te kennen.
Het aanpassen van de grafiek gaat ook moeiteloos. De mogelijkheid om rijen en kolommen in te voegen of te verwijderen is binnen handbereik en is eenvoudig toegankelijk via de knoppen "+" of "–".

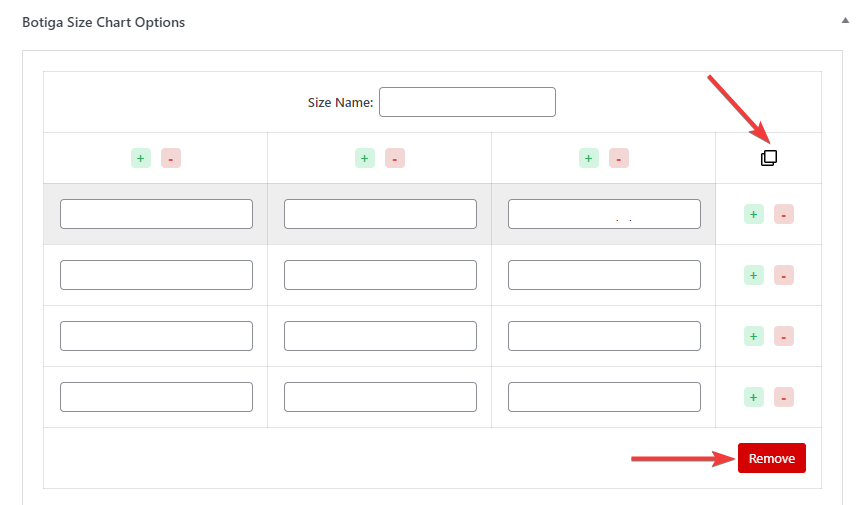
Het diagram kan worden gedupliceerd door het kopieerpictogram te selecteren, of het kan worden verwijderd door de knop Verwijderen te selecteren:

Hier is een illustratie van mijn voorbeeldmaattabel:

Stap 6: Geef de maattabel weer op de hele/productpagina
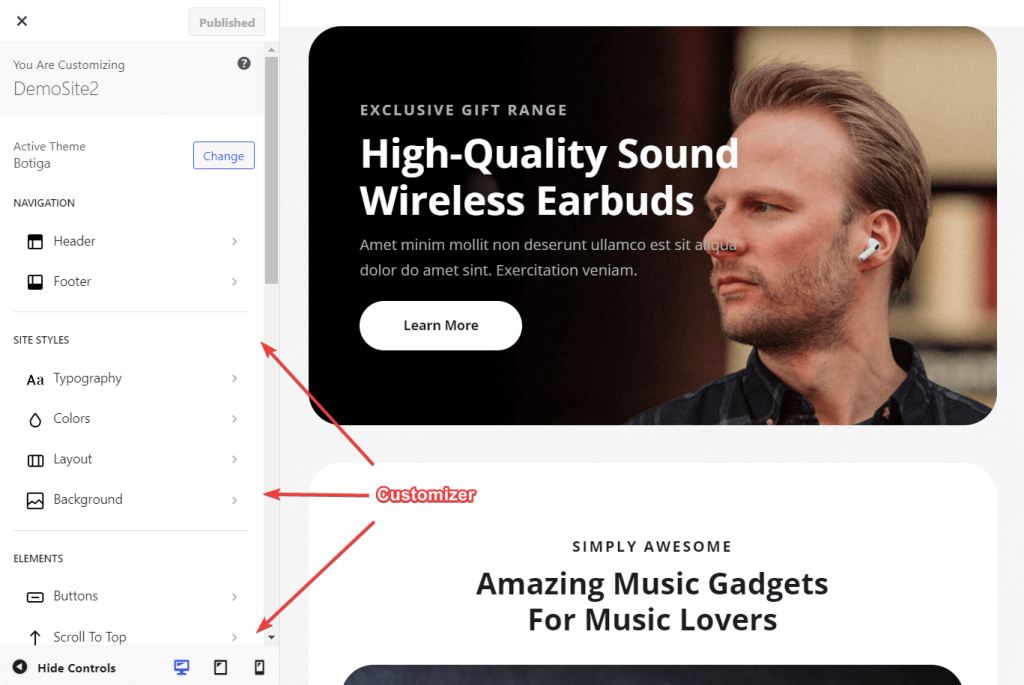
Ga nu naar Uiterlijk > Aanpassen om een maattabel aan elke productpagina toe te voegen.
Het aanpassingsvenster wordt dan geopend, met de beschikbare instellingen aan de linkerkant van het scherm:

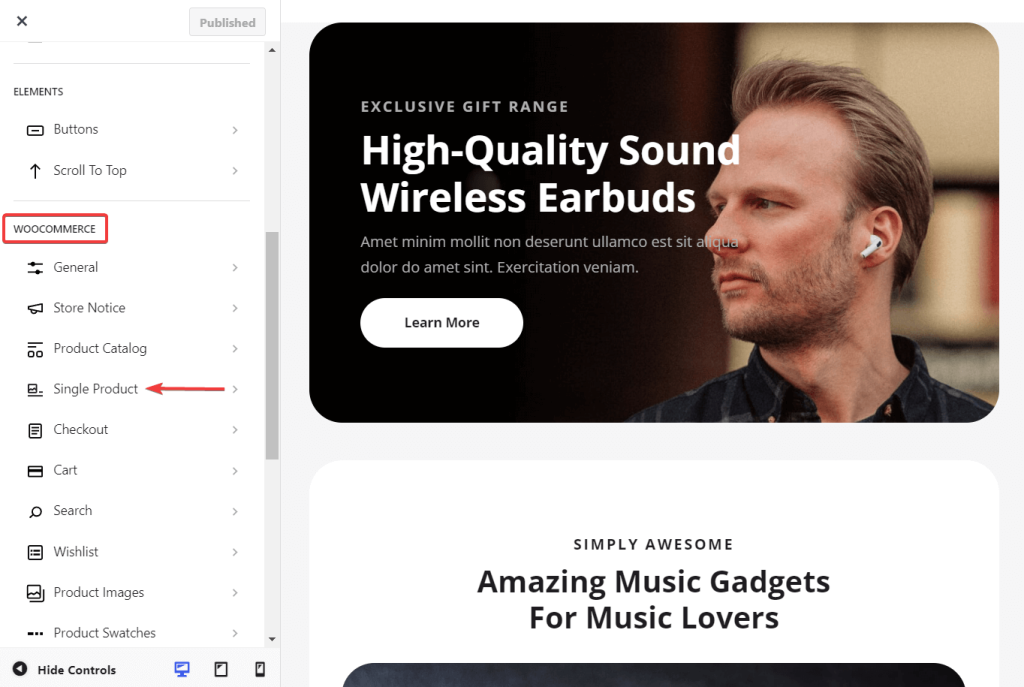
Selecteer de optie Eén product in het WooCommerce-gedeelte van de customizer door naar beneden te scrollen:

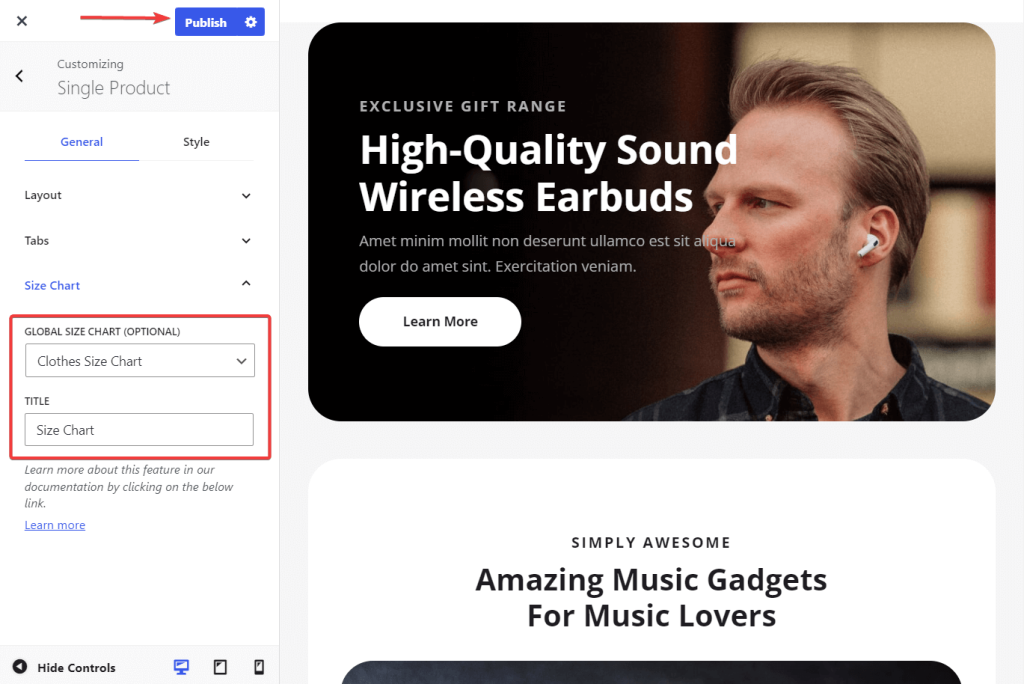
Selecteer Maattabel in het volgende scherm. Het toont de opties voor de globale maattabel en titel.
Al uw maattabellen zijn beschikbaar als vervolgkeuzelijst in de configuratie van de globale maattabellen. Kies degene die u op uw productpagina's wilt opnemen en geef deze een titel.
Om uw instellingen op te slaan, gebruikt u de knop Publiceren bovenaan het scherm.

Om op een specifieke productpagina weer te geven, opent u de productpagina waar u de maattabel wilt toevoegen door Producten > Alle producten te selecteren en vervolgens op het gewenste product te klikken.
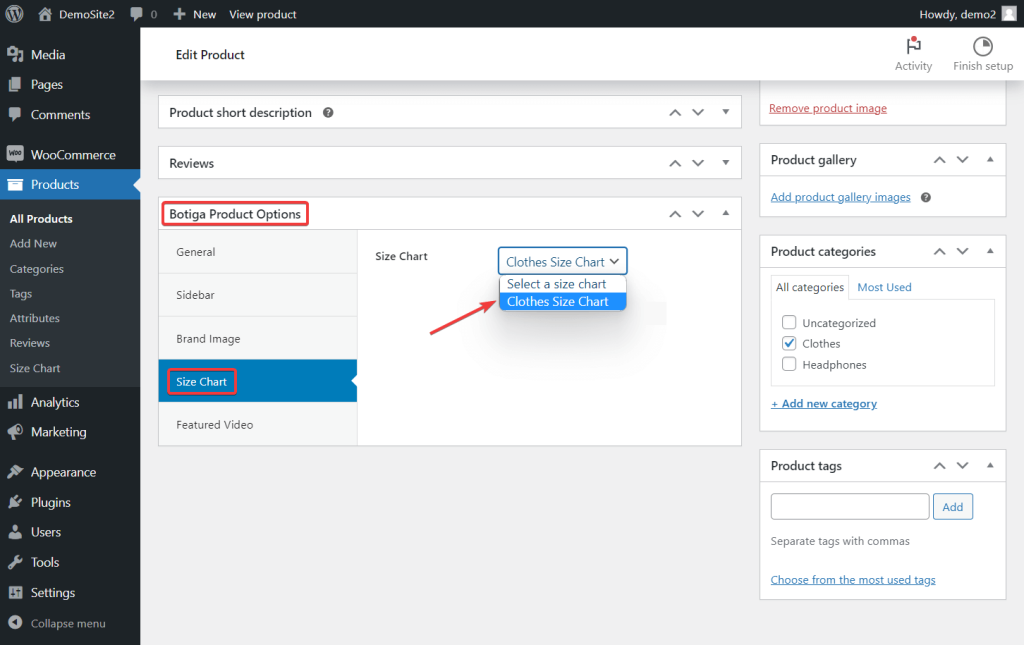
Scroll naar beneden naar het Botiga-productoptiespaneel op de productpagina en klik op het tabblad Maattabel.
U kunt hier kiezen uit een vervolgkeuzemenu met uw maattabellen. Kies degene die u in uw product wilt opnemen en klik vervolgens op Update bovenaan de pagina om de wijzigingen op te slaan:

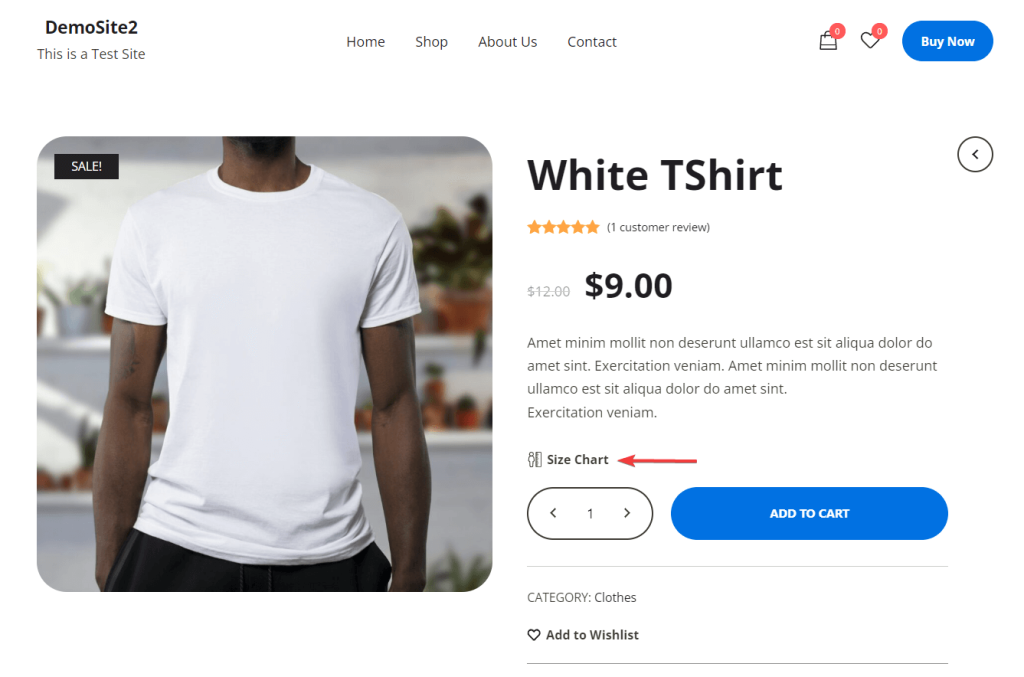
Open nu de productpagina om te zien hoe uw maattabel er in de winkel uitziet.
Onder de productbeschrijving vindt u een maattabel.

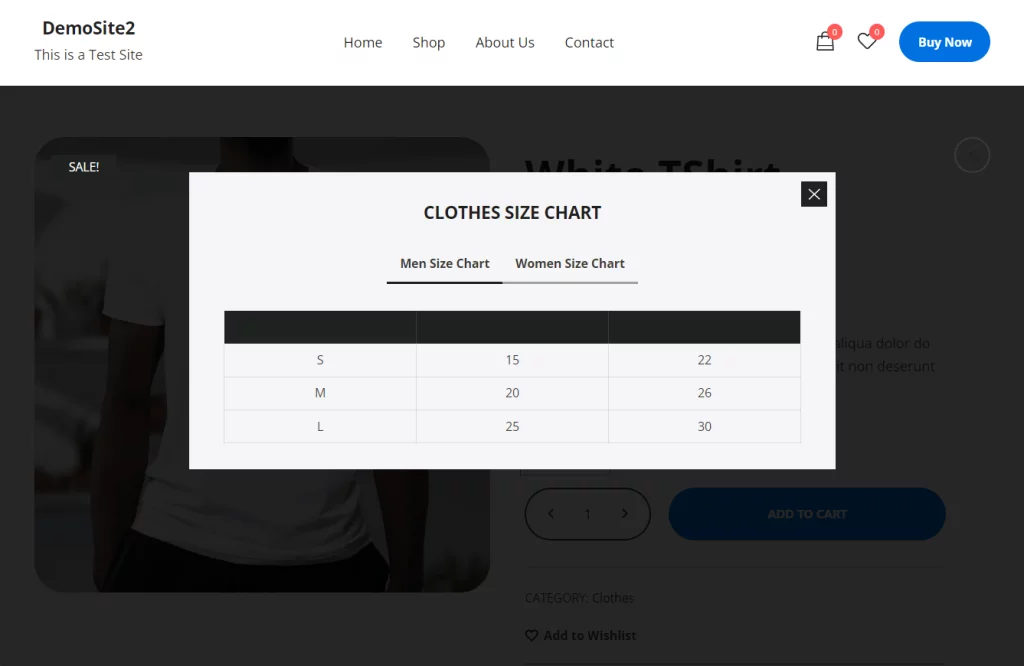
Wanneer u die optie selecteert, verschijnt er een modaal vak met uw maattabel:

En het is klaar!
Afsluiten
Het opnemen van een maattabel in uw WooCommerce-site verbetert niet alleen de gebruikerservaring, maar verhoogt ook de conversieratio van uw winkel. Met Botiga en Botiga Pro kunt u echter verder gaan dan alleen het toevoegen van een maattabel. U kunt bijvoorbeeld video's en audio in uw productgalerijen introduceren, boeiende hover-effecten op productafbeeldingen implementeren, snelle weergave-boxen in uw winkel- en archiefpagina's integreren, en nog veel meer.
Dit biedt u een uitgebreide toolkit om de functionaliteit en aantrekkingskracht van uw online winkel te verbeteren.




