Ongeacht het type site dat u beheert, u hebt een contactformulier nodig om contact te maken met uw bezoekers. Contactformulieren kunnen leads genereren, verbindingen en relaties opbouwen, gebruikers in staat stellen u op de hoogte te stellen van problemen met uw site en al het andere daartussenin.

Het maken van contactformulieren in elementor is helemaal niet ingewikkeld. Met de Elementor-paginabuilder is het zelfs eenvoudiger dan ooit!
Soms heeft u verschillende soorten contacten nodig, maar wilt u niet meer dan één slot voor elk type contactformulier uitgeven. Eigenlijk hoeft dat niet! U kunt nu eenvoudig 2 of meer contactformulieren toevoegen aan een tabbladwidget. Klinkt complex? Maak je geen zorgen, we hebben je gedekt. In dit artikel laten we’ll zien hoe je twee contactformulieren kunt maken met Elementor en ze vervolgens in verschillende tabbladen in één widget kunt plaatsen.
Laat’s aan de slag.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOntwerpvoorbeeld
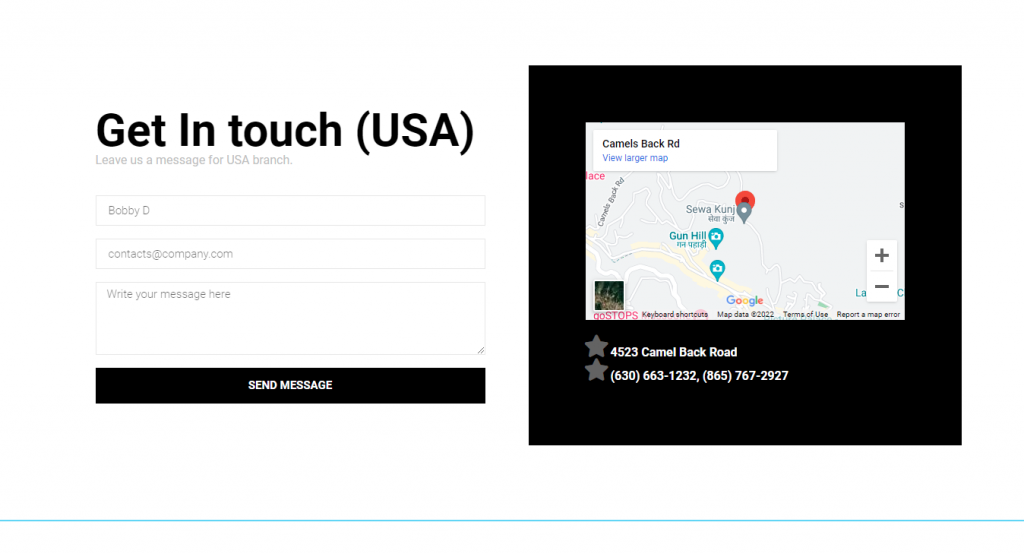
Hier is hoe het eruit ziet als we klaar zijn.
Ontwerpprocedure:
Om ons werk te beginnen, moeten we twee contactformulieren maken en deze opslaan als sjablonen. Ga eerst vanuit het WP-dashboard naar de sjabloonpagina en selecteer nieuwe toevoegen.

Voeg vervolgens in de eerste plaats de informatie toe en klik op sjabloon maken.

Maak nu uw eigen contactformulier of voeg er een toe uit de vooraf gemaakte sjablonen. We kiezen ervoor om voor een kant-en-klaar exemplaar te gaan.

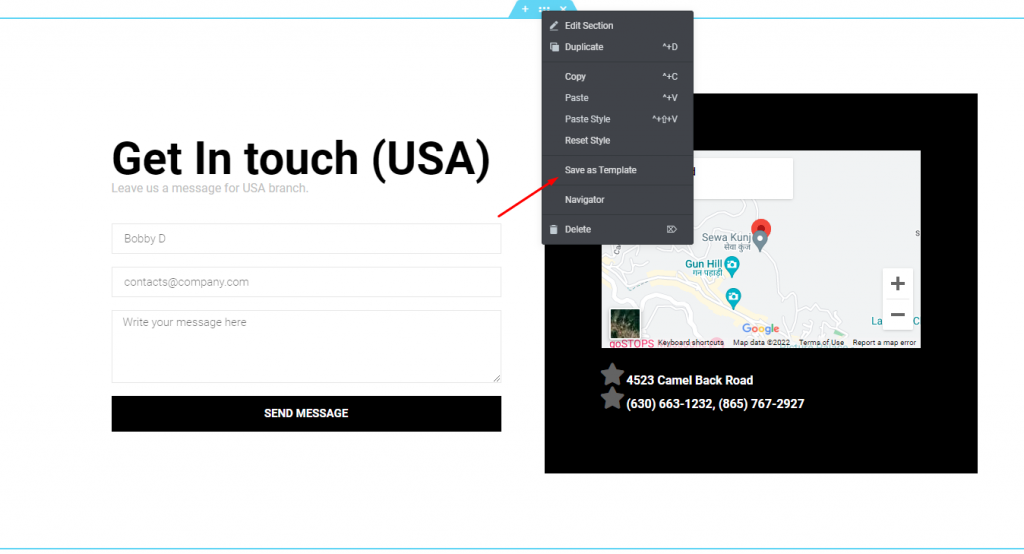
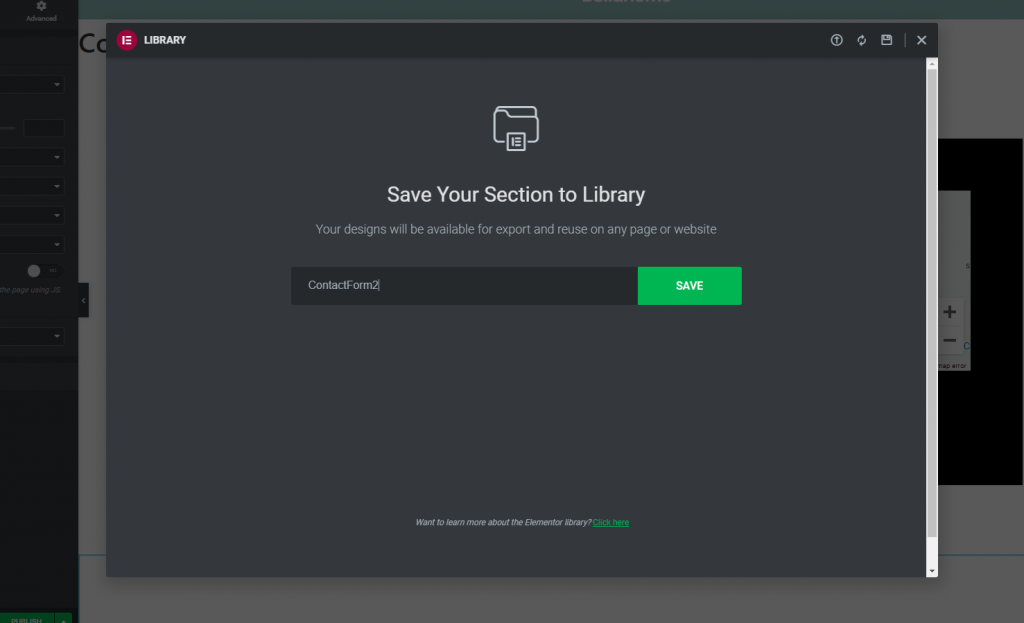
Sla het formulier nu op als sjabloon.

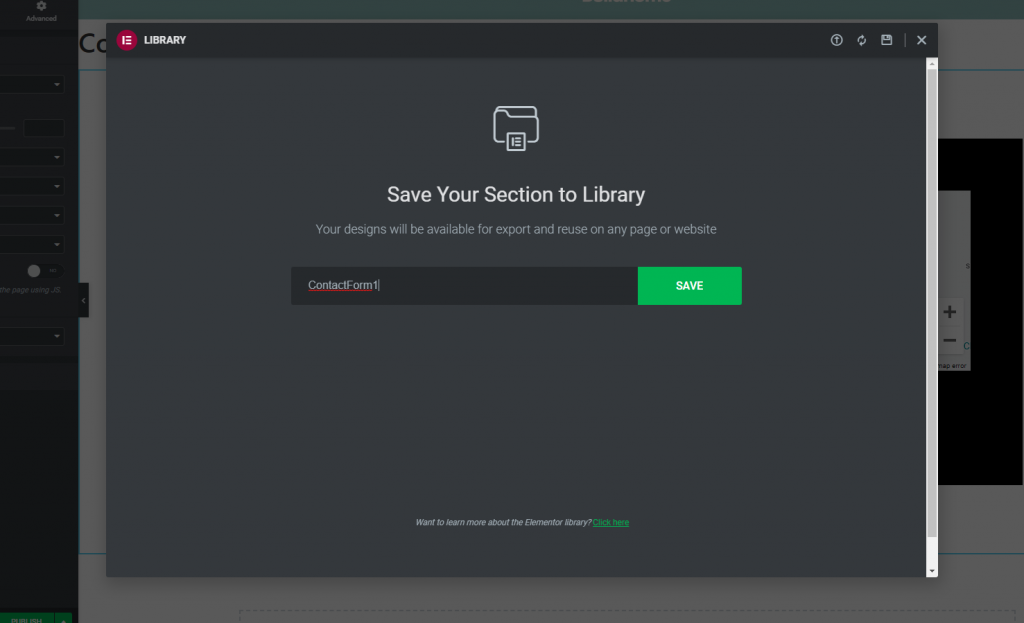
Geef de sjabloon een naam en klik op opslaan.

Er wordt één contactformulier ingevuld. Maak nog een contactformulier op dezelfde manier waarop u het bedrijfsformulier hebt gemaakt en sla het op onder een andere naam.

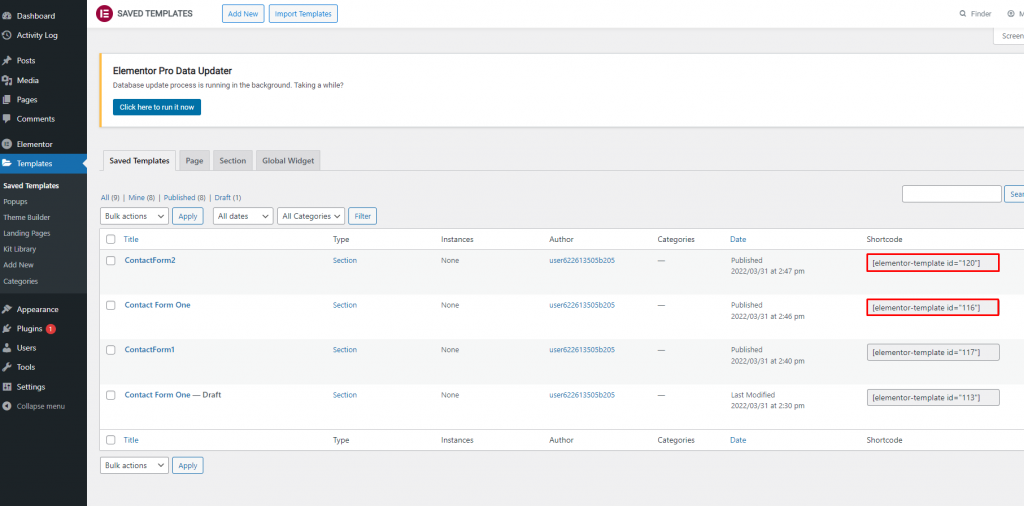
Verzamel nu shortcodes voor beide sjablonen van het WP-dashboard van de optie Opgeslagen sjablonen.

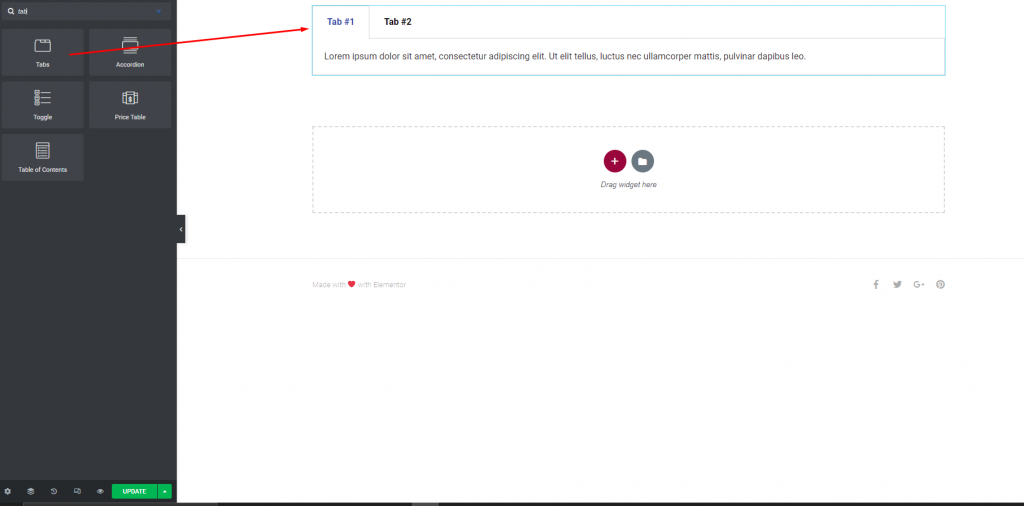
Ga nu naar je contactpagina en voeg een tabbladwidget toe.

Zet de verzamelde shortcodes in verschillende tabbladen.

De previews zullen beschikbaar zijn op de live-pagina.
Gedachten afronden
Ik hoop dat je de tutorial begrijpt. In Elementor Pro kun je de shortcode gebruiken om andere informatie dan het contactformulier in de tabbladwidget te plaatsen. Door dit te doen kunt u op veel manieren profiteren. Gebruik deze truc om je elementorkennis te behouden en deze in toekomstige projecten te implementeren. Deel deze tutorial ook met je vrienden en familie.




