Het logo en het favicon van uw website zijn twee van de belangrijkste merkidentificaties: ze zorgen ervoor dat bezoekers uw site kunnen herkennen en deze later kunnen onthouden. Het logo is de hoofdafbeelding die uw merk vertegenwoordigt, terwijl de favicon het kleine pictogram is dat naast paginatitels en in browsertabbladen verschijnt. Na verloop van tijd wilt u deze visuele elementen misschien bijwerken als onderdeel van een rebranding of gewoon voor een frisse nieuwe look.
In deze beginnershandleiding doorlopen we de stappen voor het wijzigen van uw logo en favicon in WordPress. We bespreken specifiek hoe u het logo kunt bijwerken met de populaire paginabuilder Elementor en vervolgens hoe u een nieuw favicon-bestand kunt uploaden via de WordPress-aanpasser. Met slechts een paar simpele klikken kunt u deze merkafbeeldingen verwisselen en een consistente identiteit op uw website creëren.
Een logo wijzigen op een standaard WordPress-thema
Een standaard WordPress-thema is een vooraf gemaakt thema dat gratis beschikbaar is of kan worden gekocht in de WordPress-themamap. Deze thema's zijn ontworpen om gemakkelijk te gebruiken en aan te passen, en ze worden geleverd met een verscheidenheid aan functies en opties.
Standaard WordPress-thema's zijn een geweldige manier om snel en eenvoudig een professioneel ogende website operationeel te krijgen. Als u niet zeker weet welk thema geschikt voor u is, zijn er een aantal bronnen beschikbaar om u te helpen kiezen, waaronder de WordPress-themamap en blogposts van WordPress-experts.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuVolg deze stappen om het headerlogo voor de meeste standaard WordPress-thema’s te wijzigen:
- Log in op uw WordPress-dashboard.
- Klik op Vormgeving > Aanpassen.

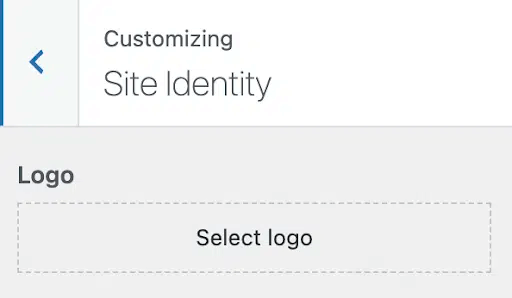
- Klik in het gedeelte Site-identiteit op Logo selecteren of Logo wijzigen.

- Upload uw logobestand naar de mediabibliotheek met een transparante achtergrond. U kunt ook een bestaand logobestand uit de bibliotheek kiezen.
- Snijd desgevraagd uw afbeelding bij zodat deze in de koptekst past. U kunt er ook voor kiezen om Bijsnijden over te slaan als u de afbeelding liever in zijn geheel wilt behouden.
- Klik op Opslaan en publiceren om uw nieuwe logo te zien.
Het logo wijzigen op een aangepast WordPress-thema
Als u met een op maat gemaakt WordPress-thema werkt, is het vooral belangrijk om te beginnen met het maken van een back-up van uw website en het testen van uw wijzigingen in een lokale ontwikkelomgeving voordat u ze op uw live site implementeert.
Volg deze stappen om het logo voor een op maat gemaakt WordPress-thema te wijzigen:
- Upload uw logobestand met een transparante achtergrond naar de WordPress-mediabibliotheek.
- Krijg toegang tot de code van het thema door naar Vormgeving > Editor te navigeren.

- Zoek het headerbestand. Dit wordt doorgaans
header.phpgenoemd. - Identificeer in het headerbestand de code die het logo weergeeft. Dit ziet er doorgaans uit als een klein stukje HTML dat eindigt op
.img. - Vervang het
srcattribuut van deimgtag door de URL van uw nieuwe logobestand. - Sla uw wijzigingen op en bekijk een voorbeeld van uw website om er zeker van te zijn dat het logo er goed uitziet en goed past.
- Als het logo er uitziet zoals u bedoeld heeft, kunt u uw wijzigingen op uw live site implementeren. Als dit niet het geval is, moet u mogelijk een WordPress-ontwikkelaar inhuren om u te helpen.
Hoe u het logo in Elementor kunt wijzigen
Elementor is een populaire WordPress-plug-in voor het maken van pagina's waarmee u eenvoudig websitepagina's en inhoud kunt maken en aanpassen met behulp van een drag-and-drop-editor en vooraf gemaakte sjablonen.
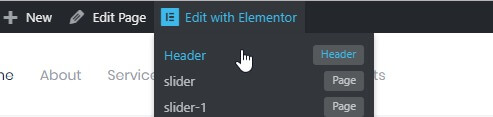
Om het headergedeelte van uw website te bewerken met Elementor, gaat u eerst naar de editor door naar uw website te gaan en bovenaan het scherm op 'Bewerken met Elementor' te klikken. Selecteer vervolgens "Koptekst" in het paneel bovenaan de bewerkingspagina.

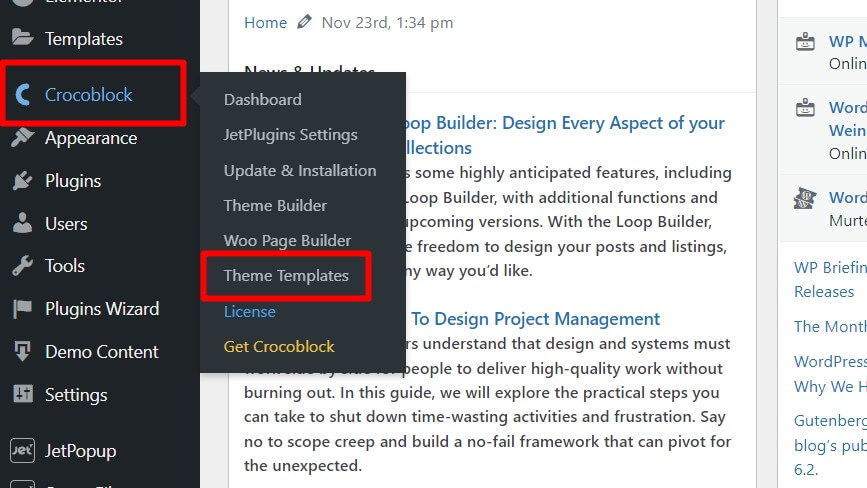
Als alternatief kunt u de header-editor bereiken via het WordPress-beheerdersdashboard. Ga met de muis over het tabblad " Crocoblock ", ga naar "Themasjablonen" en klik op "Bewerken met Elementor" voor het headersjabloon.

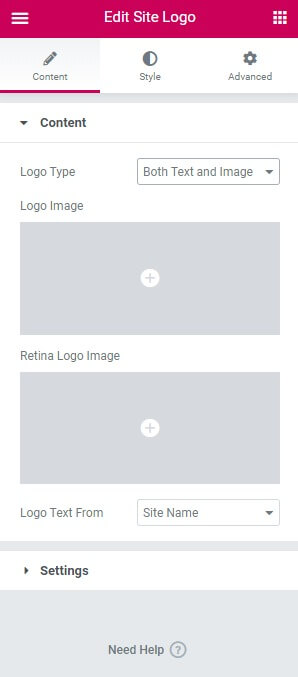
Eenmaal in de Elementor-editor kunt u de standaardlogoafbeelding vervangen door op de bestaande tijdelijke aanduiding voor het logo te klikken en uw eigen logoafbeeldingsbestanden te uploaden voor standaard- en hogeresolutieschermen. Als u wilt, kunt u er ook voor kiezen om een tekstlogo weer te geven, zoals de naam van uw site, of om zowel beeld- als tekstlogo's samen weer te geven. Breng eventuele andere wijzigingen aan die nodig zijn om de koptekst aan te passen, zoals het bewerken van het menu, het wijzigen van lettertypen en kleuren of het toevoegen van andere elementen.

Als u tevreden bent met hoe de header eruitziet, klikt u eenvoudigweg op "Update" om uw bewerkingen te publiceren en de aangepaste header op uw live website te bekijken. De intuïtieve drag-and-drop-interface en vooraf gemaakte sjablonen in Elementor maken het snel en eenvoudig om de koptekst van uw site en andere pagina's precies aan te passen zoals u dat wilt. Laat het me weten als je opheldering nodig hebt of aanvullende vragen hebt!
Wijzig Favicon in WordPress
Een favicon is een klein pictogram dat naast de titel van uw website op het browsertabblad wordt weergegeven. Het wordt ook gebruikt in browserbladwijzers, browsergeschiedenis en op mobiele apparaten als app-pictogram voor uw site.
In WordPress wordt de favicon ook wel het sitepictogram genoemd. U kunt een favicon aan uw WordPress-website toevoegen door deze stappen te volgen:
- Ga naar Uiterlijk > Aanpassen .
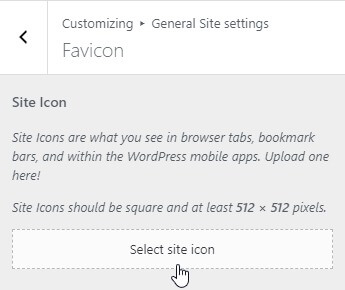
- Klik in het gedeelte Algemene site-instellingen op Favicon .
- Upload uw favicon-bestand. Het favicon-bestand moet een kleine (512 x 512 pixels), vierkante afbeelding met een transparante achtergrond zijn.
- Klik op Opslaan en publiceren .

Laatste woorden
Het implementeren van een vernieuwd logo en favicon kan in de loop van de tijd verandering en groei voor uw merk signaleren. Het is een snelle update die zijn vruchten afwerpt in termen van erkenning en professionele uitstraling. Met de technieken die in deze handleiding worden beschreven, zou u zich uitgerust moeten voelen om nieuwe versies van deze visuele markeringen te uploaden om het ontwerp van uw site er scherp uit te laten zien.




