Het maken van een op thema's gebaseerde website omvat het opvolgen van de kleuren die bij het thema passen en een aangenaam contrast creëren voor de gebruiker. Verlopen kunnen erg waardevol zijn om uw website die mooie en glamoureuze uitstraling te geven.

Verloopranden verbeteren de bloktekst en markeren deze op uw website. Naarmate ze prominenter worden met gradiëntranden, vallen de ogen van de gebruikers direct op die tekst. Het kan erg waardevol zijn om een blok te markeren, bijvoorbeeld in e-commerce winkels om een specifiek product te markeren. Laten we verder gaan en kijken hoe u verloopranden kunt toevoegen met Elementor .
Hoe u verloopranden maakt met Elementor
Nu je de basisdetails kent, moet je om door te gaan met het proces een binnenste sectie voor widgets toevoegen.

Voeg een kolom toe waar u uw widget gaat plaatsen. Voor deze zelfstudie gebruiken we de structuur met twee kolommen .
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
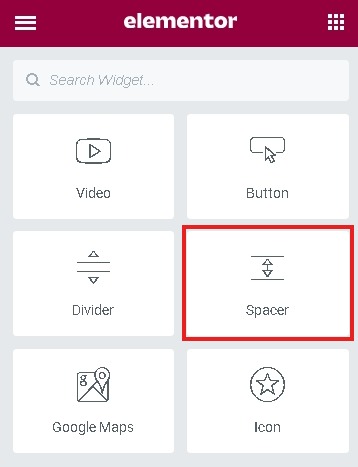
Je kunt elke widget aan de kolom toevoegen terwijl ik met de Spacer- widget ga.

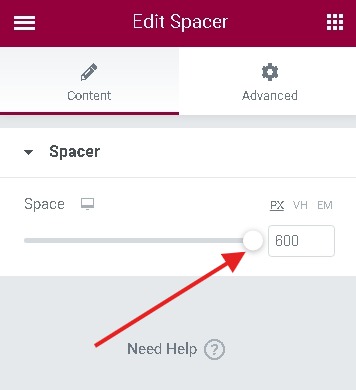
Stel de hoogte van het afstandsstuk in op maximum via de optie Ruimte in het deelvenster Afstandsstuk .

Ga naar het Custom CSS- paneel van het spacer-blok.

De laatste stap is nu om de volgende CSS-code in het aangepaste CSS-veld te plakken.
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
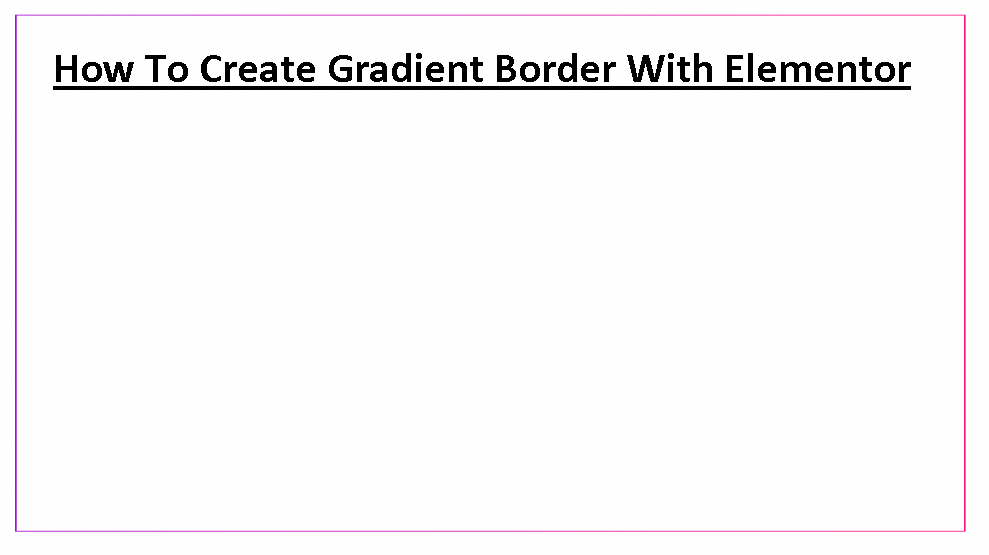
}Je bent er bijna. Publiceer de pagina en bekijk de verlooprand die u hebt gemaakt.

Terwijl u altijd terug kunt komen om de gewenste wijzigingen aan te brengen.
Zo maak je met Elementor Website Builder een verlooprand op je website. Vergeet niet om met ons mee te doen op onze Facebook  en Twitter om op de hoogte te blijven van onze tutorials.




