Bent u de conventionele containeropstelling in uw WordPress-website een beetje beu en staat u te popelen om de gestroomlijnde en veelzijdige wereld van kolommen te omarmen? Als dat jou aanspreekt, ben je op de juiste plek. Duik in dit artikel, "Hoe u van container naar kolom WordPress 2023 kunt converteren", waar ik u niet alleen door het proces van het maken van de overstap zal leiden, maar ook licht zal werpen op waarom de overgang naar kolommen de moderniteit en het reactievermogen van uw website kan verbeteren.

En hier is het opwindende gedeelte: of je nu een fan bent van Divi of Elementor , deze gids integreert beide naadloos, zodat je moeiteloos door de transitie kunt navigeren. Laten we dus niet alleen maar bekeren; laten we samen uw WordPress-ervaring naar een hoger niveau tillen.
Belang van het converteren van container- naar kolom-WordPress?

Als je een aantal websites hebt gemaakt met WordPress, is het volgende belangrijk: het is belangrijk dat je website er fris en interessant uitziet. De reguliere manier waarop websites zijn opgezet, zoals met dozen (we noemen ze containers), lijkt soms wat ouderwets en niet zo cool. Maar Raad eens? Je kunt dingen veel creatiever en flexibeler maken door in plaats daarvan kolommen te gebruiken.
Kolommen zijn net nette secties op uw webpagina. Elke kolom kan zijn eigen speciale elementen bevatten, waardoor uw site er mooi en georganiseerd uitziet. U kunt kolommen gebruiken om te pronken met uw nieuwste blogposts, details over uw producten of de coole dingen waaraan u heeft gewerkt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuNu vraag je je misschien af: "Hoe doe ik dit eigenlijk?" Geen zorgen, ik sta achter je! Dit artikel is als een gids die u stap voor stap begeleidt bij het wijzigen van uw website van de normale box-opstelling naar een interessantere kolomstijl.
Dus waarom zou je de moeite nemen om deze verandering door te voeren? Omdat het je website er cooler en moderner uit laat zien. Simpel als dat! Laten we samen uw website van simpel naar stoer maken!
Hoe u van container naar kolom WordPress kunt converteren
Om te beginnen zal ik kijken naar de vele WordPress-hulpmiddelen en -opties voor het maken van op kolommen gebaseerde lay-outs. Ik help je bij het selecteren van de ideale tools voor jouw doelen en vaardigheidsniveau, van bekende websitebouwers tot beschikbare thema's. Daarnaast zal ik aanbevelingen doen voor zowel gratis als betaalde opties, zodat u degene kunt kiezen die het beste bij uw financiële omstandigheden past.
Laten we beginnen met de stapsgewijze handleiding!
Kies een Page Builder of Thema
Om een website-indeling te maken die is opgebouwd rond kolommen, is het van cruciaal belang om te kiezen voor een WordPress-thema of paginabuilder die is uitgerust met robuuste kolomondersteuning. Gelukkig is er een scala aan keuzes beschikbaar, geschikt voor zowel gratis als betaalde voorkeuren. Tot de favorieten behoren:
- Elementor - Sterk aanbevolen vanwege de gebruiksvriendelijke interface.
- Divi - Nog een eersteklas optie die bekend staat om zijn veelzijdigheid in ontwerp.
- Beaver Builder - Biedt naadloze kolomfunctionaliteit voor een verzorgde lay-out.
- Visual Composer WP Bakery - Een betrouwbare keuze voor wie op zoek is naar uitgebreide functies.
U kunt er gerust een kiezen uit de bovenstaande lijst, maar houd er rekening mee dat uw selectie niet alleen moet aansluiten bij uw functionele eisen, maar ook bij uw esthetische voorkeuren. Het thema of de paginabuilder van uw website moet bij uw stijl passen en zorgen voor een visueel aantrekkelijk en aanpasbaar platform voor het maken van boeiende kolomindelingen.
Installatie en activering
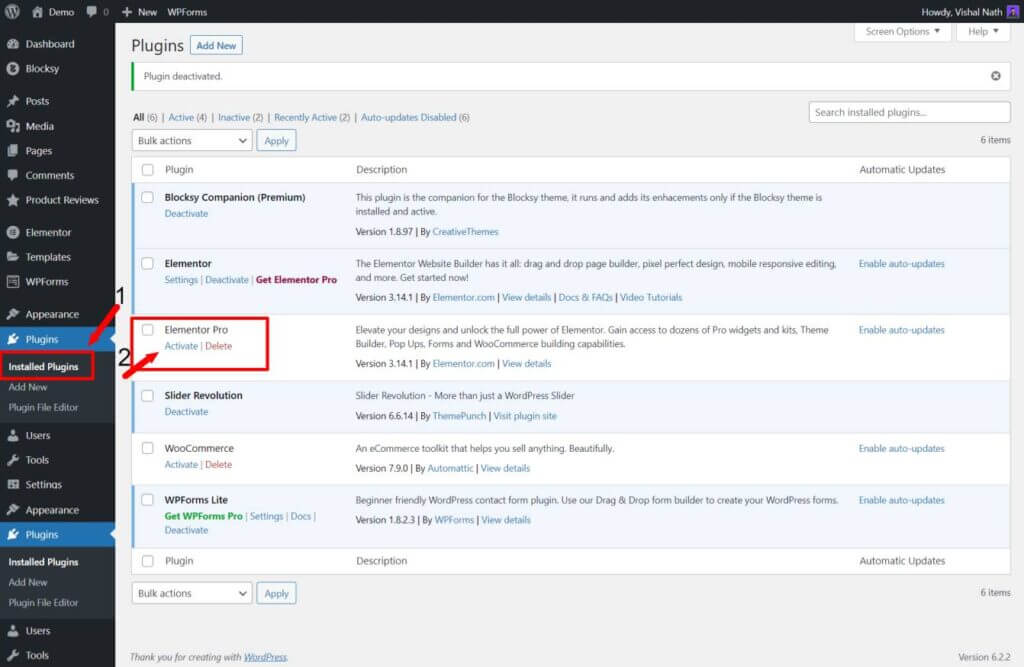
Zodra u een thema of paginabuilder heeft gekozen die aansluit bij uw visie, is de volgende stap de installatie. Als u al goed thuis bent in de kunst van het installeren en activeren van WordPress-thema's of plug-ins, kunt u dit gedeelte overslaan. Als u echter nog niet bekend bent met het proces, vindt u hier een eenvoudige handleiding:
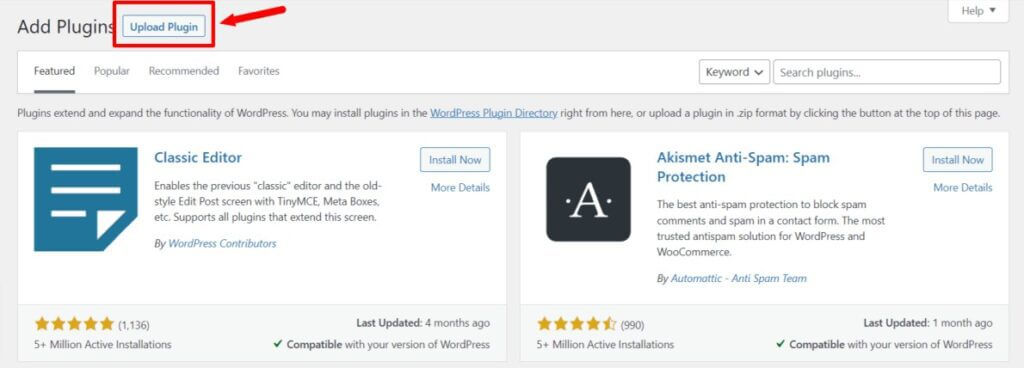
Navigeer naar 'Plugins toevoegen' en kies 'Plugins uploaden'.

Installeer de plug-in en activeer deze zodra de installatie is voltooid.

Voila! Je hebt het door jou gekozen thema of plug-in naadloos geïnstalleerd en geactiveerd. Het is een eenvoudig proces waarmee u uw website tot leven kunt brengen. Als je onderweg ooit problemen tegenkomt, aarzel dan niet om online bronnen te verkennen of hulp te zoeken bij de levendige WordPress-gemeenschap.
Nieuwe pagina maken

Ga naar de pagina die u wilt wijzigen om de lay-out in kolommen om te zetten. Als je nieuw begint, ga je gang en maak een nieuwe pagina. Zodra u zich in uw WordPress-dashboard bevindt, zoekt u de specifieke pagina die u wilt converteren en klikt u op de knop 'Bewerken'.
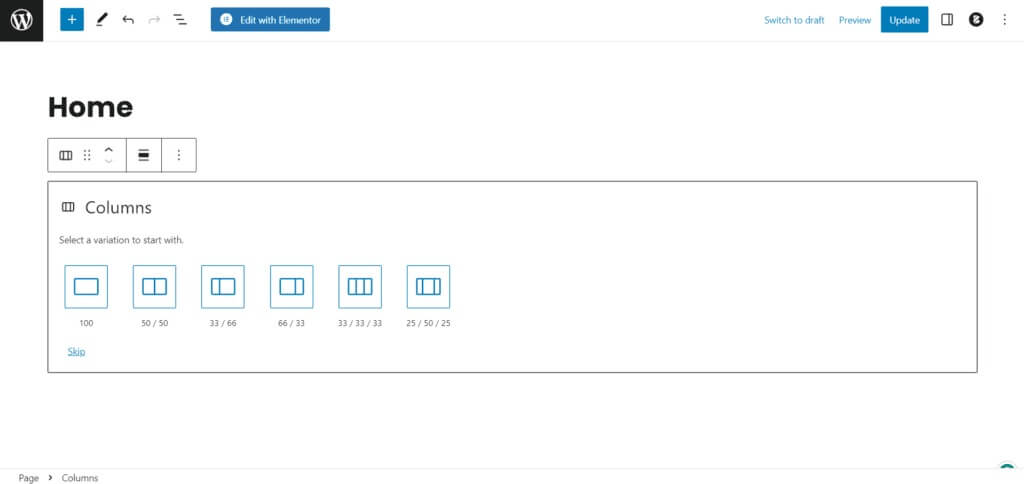
Zoek de kolomindeling
Het vinden van de instellingen voor de kolomindeling kan variëren, afhankelijk van het thema of de paginabuilder die u heeft. Deze tools bevinden zich meestal in de paginabuilder of editor. Houd gewoon de knoppen of instellingen in de gaten waarmee u kolommen kunt toevoegen.
Kolommen toevoegen en bewerken
Zodra u de opties voor de kolomindeling kent, kunt u indien nodig kolommen toevoegen of rangschikken. Meestal is het net zo eenvoudig als het slepen en neerzetten van items naar uw website en het aanpassen van de breedte en positie ervan. U kunt ook kiezen uit kant-en-klare kolomontwerpen van verschillende paginabouwers.
Publiceren
Neem even de tijd om uw handwerk te bekijken nadat u uw kolomstijl en inhoud heeft aangepast. Zorg ervoor dat alles er precies zo uitziet als u wilt, en controleer nogmaals of uw kolommen zich gedragen. Als u tevreden bent, klikt u op de knop Opslaan en laat de wereld uw wijzigingen zien door de pagina te publiceren.
Hoera! U heeft uw WordPress-website met succes getransformeerd van een container naar een strakke kolomindeling. Uw site heeft nu een modern en opvallend ontwerp dat zeker de aandacht zal trekken.
Voor de beste gebruikerservaring moet u ervoor zorgen dat uw website er op verschillende apparaten en schermformaten goed uitziet. Geef het een draai op verschillende platforms om te garanderen dat uw lay-out voor alle gebruikers van topklasse is. Voel je vrij om eventuele aanpassingen aan te brengen die nodig zijn om die perfecte mix van stijl en reactievermogen te bereiken.
Afsluiten
Of u nu een fan bent van Elementor of een liefhebber van Divi , de sleutel ligt in het benutten van de kracht van deze dynamische websitebouwers om uw online aanwezigheid te verbeteren. Beide platforms bieden een overvloed aan ontwerpmogelijkheden en aanpassingsmogelijkheden om aan uw unieke visie te voldoen.
Dus terwijl u aan uw reis voor het maken van een website begint, kunt u de creatieve sappen laten vloeien via de intuïtieve interface van Elementor of genieten van de robuuste functies van Divi. Vergeet niet dat de keuze tussen deze tools uiteindelijk afhangt van uw voorkeuren en de specifieke behoeften van uw project.
Of u nu elementen met pixelperfectie uitlijnt met Elementor of een visueel verbluffend meesterwerk maakt met Divi, het doel is hetzelfde: uw publiek boeien en een blijvende indruk achterlaten. Omarm de flexibiliteit die deze tools bieden en moge uw website-bouwavontuur net zo leuk als lonend zijn. Veel ontwerpplezier!




