U kunt een hovereffect op uw productafbeeldingen toepassen om uw online winkel aantrekkelijker en dynamischer te maken. Een animatie die optreedt wanneer de muisaanwijzer over een afbeelding beweegt, staat bekend als een hover-effect. Je kunt de afbeelding bijvoorbeeld laten veranderen, inzoomen, uitfaden of opzij schuiven.

De voordelen van hovereffecten voor productafbeeldingen voor uw WooCommerce-winkel
Een hovereffect kan u helpen bij het benadrukken van verschillende delen van uw producten, zoals variaties, details of kenmerken. Het kan uw winkel ook onderscheiden van de rest en indruk maken op uw klanten. Het belangrijkste is dat uw verkopen en conversies kunnen worden verbeterd door uw artikelen aantrekkelijker en aantrekkelijker te maken.
In deze blogpost leer ik je hoe je het Flatsome-thema kunt gebruiken om een WooCommerce-productafbeelding aan te passen tijdens het zweven. Flatsome is een populair en aanpasbaar WooCommerce-thema met veel functionaliteit en aanpassingsmogelijkheden. Eén daarvan is de mogelijkheid om snel verschillende hovereffecten op je productfoto’s toe te passen.
Hoe u een afbeeldingswisseleffect aan uw WooCommerce-producten kunt toevoegen
Om naar een andere afbeelding van hetzelfde product op WooCommerce te wisselen, gaat u naar uw WordPress-dashboard.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
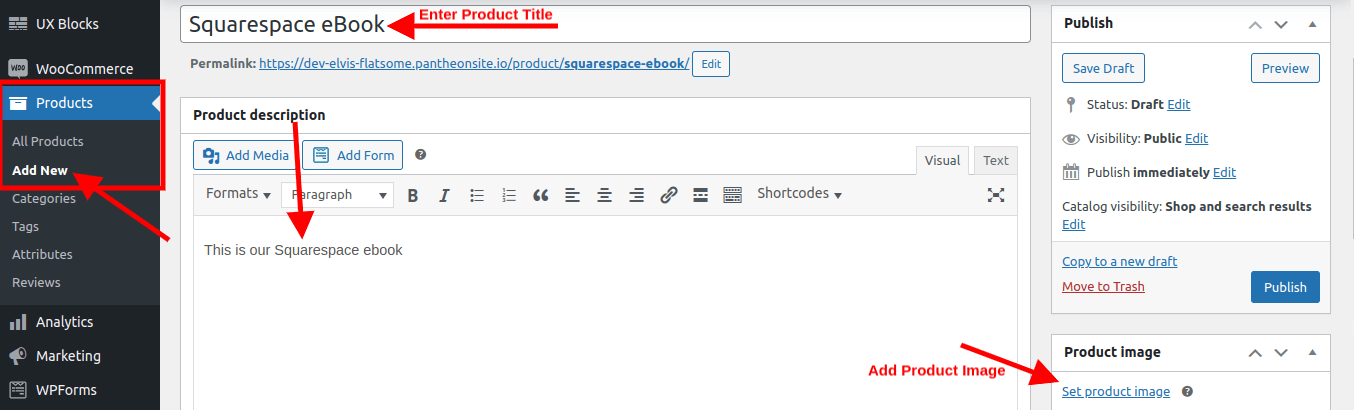
Begin nuGa naar Producten > Nieuw toevoegen als je een nieuw product wilt toevoegen, of Producten > Alle producten > Bewerken als je een bepaald product wilt bewerken.
In deze zelfstudie zullen we zien hoe u een nieuw product kunt toevoegen en meerdere afbeeldingen aan dat product kunt toevoegen via de afbeeldingengalerij, zodat de producten tijdens het zweven naar een andere afbeelding kunnen veranderen met behulp van het Flatsome-thema.
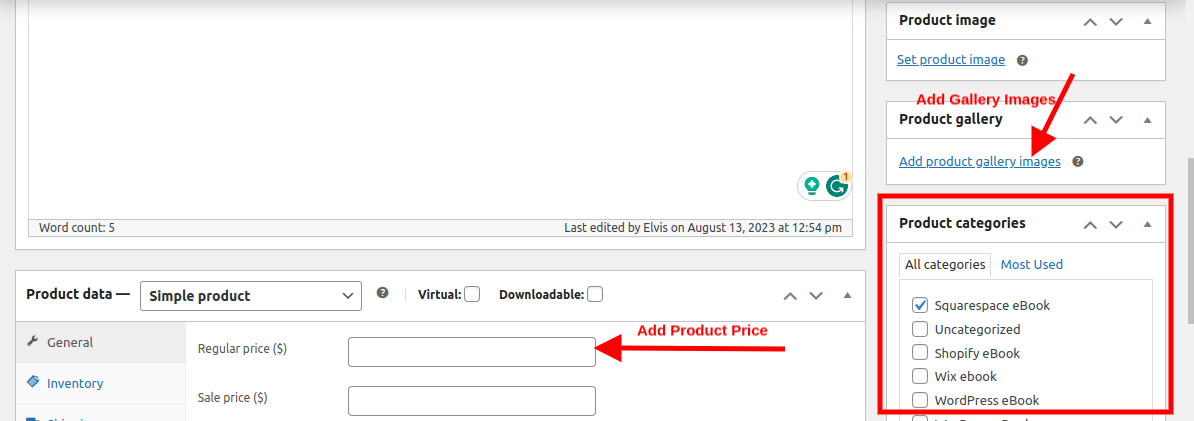
Laten we om te beginnen naar het dashboard gaan en naar Producten > Nieuw toevoegen gaan. Voer uw producttitel, productafbeelding, product, beschrijving, galerijafbeeldingen, prijs en korte productbeschrijving in.


Wanneer u op Productgalerijafbeeldingen toevoegen klikt, kunt u ervoor kiezen om zoveel afbeeldingen toe te voegen als u wilt die betrekking hebben op dat product. Dit is de optie waarmee u verschillende afbeeldingen van hetzelfde product kunt verwisselen als u er met de muis overheen gaat.
Als u klaar bent, klikt u op Publiceren of Updaten.
Ga naar uw site en plaats de muisaanwijzer op de afbeelding die u zojuist hebt toegevoegd.
U zult merken dat u in aanmerking komt om naar een andere afbeelding van dezelfde afbeelding te wisselen als u erover beweegt.
Het gebruik van het Fatsome-thema geeft ons ook de mogelijkheid om andere geavanceerde zweefeffecten aan onze afbeeldingen toe te voegen.
Ga naar Uiterlijk > Aanpassen > WooCommerce > Productcatalogus > Productafbeeldingen. Hier kunt u het formaat en de verhouding van uw productafbeeldingen kiezen, evenals het hover-effect dat u wilt toepassen. Er zijn verschillende opties beschikbaar, zoals Wisselen, Zoomen, Vervagen, Schuiven, Vervagen en Grijstinten (verander de afbeelding in zwart-wit bij het zweven). U kunt ook de snelheid en richting van de animatie aanpassen.

Sla uw wijzigingen op en bekijk een voorbeeld van uw winkel. U zou het hover-effect moeten zien werken op uw productafbeeldingen.
Conclusie
Dat is alles! Met behulp van het Flatsome-thema heb je met succes een WooCommerce-productfoto bijgewerkt tijdens het zweven. U kunt met verschillende effecten en instellingen spelen om te ontdekken welke het beste werkt voor uw winkel en producten.
Ik hoop dat je deze blogpost nuttig vond.




