Meer dan alleen het vertalen van uw inhoud, het toevoegen van een taalwisselaar aan uw website en het meertalig maken ervan biedt een hele reeks mogelijkheden op het gebied van publiek, SEO en toegankelijkheid.

Bij het omgaan met een meertalige WordPress-website is het hebben van een goed functionerende taalwisselaar van cruciaal belang. In deze tutorial zullen we begrijpen hoe u uw website meertalig kunt maken in WordPress.
Taalwisselaar
Een taalwisselaar is een klikbare selector waarmee uw websitegebruikers kunnen kiezen tussen twee of meer talen en in die taal op uw site kunnen navigeren. Dit is erg handig voor buitenlandse websites, omdat gebruikers hierdoor een veel plezierigere ervaring op de site kunnen hebben.
Taalwisselaars zijn meestal te vinden in de hoek van een webpagina, in een menu of als onderdeel van een widget. Ze kunnen ook de vorm hebben van vervolgkeuzemenu's, met volledige taalnamen, taalcodes of vlaggen weergegeven.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDe volgende zijn uw beste keuzes om snel en eenvoudig een functionerende en toegankelijke taalwisselaar te installeren:
Polylang

Polylang is een populaire meertalige WordPress-plug-in die gemakkelijk samenwerkt met het platform. Het heeft een back-end vertaalmechanisme, evenals meerdere weergavekeuzes en aanpassingsfuncties voor taalschakelaars.
Polylang bevat ook een menu-switcher en een widget-switcher, evenals de mogelijkheid om ze overal op de site te plaatsen via een PHP-sjabloonelement.
WPML

De WPML-plug-in is een back-end-gebaseerde meertalige vertaler die werkt met zowat alle thema's of plug-ins die gebruikmaken van de WordPress API.
De WPML-plug-in is een back-end-gebaseerde meertalige vertaler die werkt met zowat alle thema's of plug-ins die gebruikmaken van de WordPress API.
Vertalen Pers

TranslatePress is een visuele vertaalplugin met een intuïtieve front-end vertaaleditor en de mogelijkheid om de inhoud van een website correct te vertalen.
De plug-in bevat drie soorten taalwisselaars om op uw site weer te geven en aan te passen aan uw behoeften: een zwevende taalselectie die de gebruiker door alle pagina's volgt, een menu-item-switcher en een shortcode-switcher die bijna kan worden geplaatst.
Hoe u een taalwisselaar kunt integreren met uw WordPress-website
Nu je weet wat je opties zijn, leren we je hoe je ze kunt toepassen op je eigen WordPress-site. Om dit te doen, nemen we de taak op zich om een taalwisselaar te installeren met behulp van TranslatePress.
Om aan de slag te gaan, moet u eerst TranslatePress op uw WordPress-site installeren. Zodra uw plug-in is geïnstalleerd en geactiveerd, moet u talen selecteren en toevoegen aan uw website.
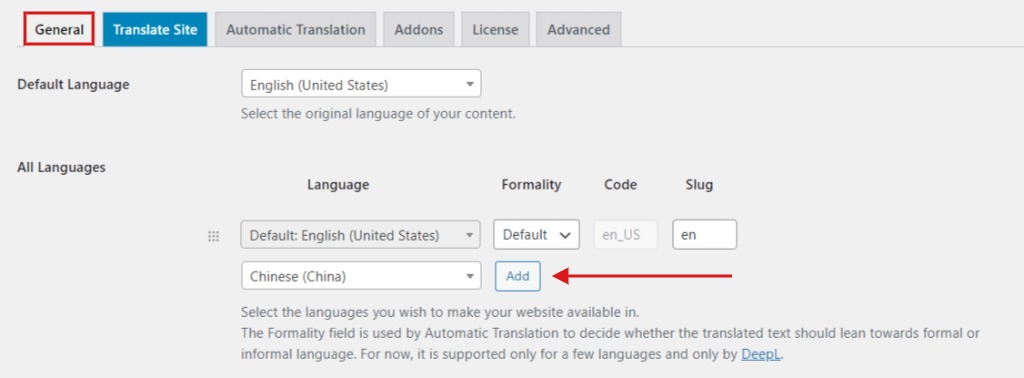
Ga hiervoor naar Instellingen, vervolgens naar TranslatePress en zoek naar het gedeelte Alle talen op het tabblad Algemeen. Hier kunt u het vervolgkeuzemenu openen en de taal selecteren die u op uw website wilt gebruiken. Vergeet niet op de knop Toevoegen te klikken na elke taal die u kiest.

Sla alle wijzigingen op als u klaar bent.
Er zijn drie methoden om uw taalwisselaar weer te geven wanneer u TranslatePress gebruikt. Afhankelijk van uw voorkeuren kunt u ze allemaal tegelijk gebruiken, elke combinatie van twee of slechts één.
Ga naar Instellingen en vervolgens naar TranslatePress en scrol omlaag naar het tabblad Algemeen om je favoriete taalwisselaar te vinden. U kunt de drie soorten taalwisselaars in- of uitschakelen door de selectievakjes aan de linkerkant aan of uit te vinken.

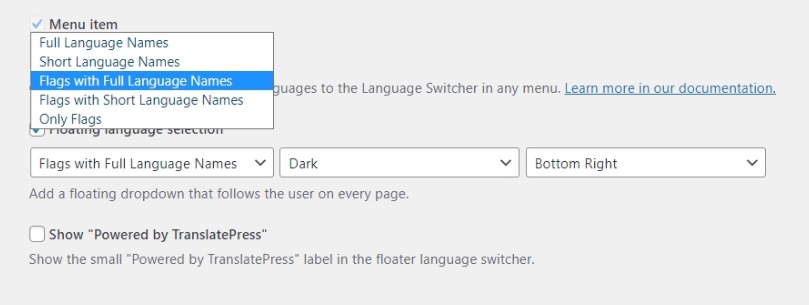
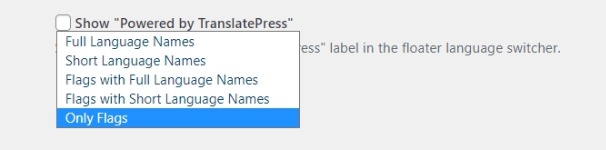
U kunt volledige taalnamen, taalcodes, vlaggen of een mix van deze drie opties weergeven met van deze drie opties. U heeft vijf mogelijkheden om uw switchers weer te geven in TranslatePress:

Laten we eens kijken hoe we elk van deze op de website kunnen laten verschijnen.
1. Shortcode
De eenvoudigste manier om uw taalwisselaar als widget in de voettekst of zijbalk van uw website weer te geven, is door een shortcode te gebruiken. U kunt de shortcode ook gebruiken om uw switcher op verschillende plaatsen op uw website in te voegen, afhankelijk van uw WordPress-thema.
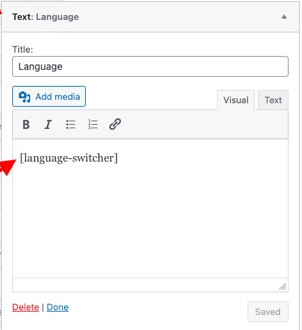
Om de shortcode-methode toe te passen om de taalwisselaar aan uw website toe te voegen, gaat u naar Uiterlijk en vervolgens naar Widgets en sleept u de tekstwidget van de lijst met beschikbare widgets naar de gewenste positie, of dit nu de zijbalk, voettekst of ergens anders is. U moet de Shortcode Language Switcher, dwz [language-switcher] , gebruiken in de tekstwidget. U kunt uw switcher optioneel een beschrijvende titel geven, zoals 'Taalswitcher', zodat mensen deze snel kunnen herkennen op de pagina.

Zorg ervoor dat u alle wijzigingen opslaat. U kunt het uiterlijk van uw switcher wijzigen door een van de vijf weergavekeuzes te selecteren die toegankelijk zijn op het tabblad Algemeen van de TranslatePress-instellingen , zoals eerder aangetoond.
De taalwisselaar wordt nu weergegeven op de door u gewenste positie op de website.
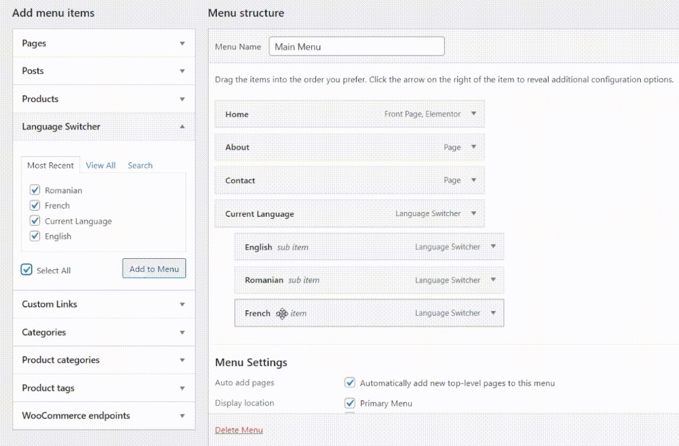
2. Menu-item
De taalwisselaar kan, samen met al uw andere menu-items, worden weergegeven in uw hoofdnavigatiemenu. Om dit soort switcher te maken, ga je naar Uiterlijk , dan Menu's en kies je het menu waaraan je je switcher wilt toevoegen. Breid de taalwisselaar uit in de linkerlijst met dingen. U vindt een lijst met talen die u aan uw website heeft toegevoegd hier en onder de sectie Huidige taal.
Je moet al deze dingen in je menu integreren om je switcher te laten verschijnen, terwijl je er zeker van bent dat je al je taalelementen onder het item Huidige taal als subitems plaatst om een dropdown-type switcher in je menu te maken.

Sla alle wijzigingen op als u klaar bent met het toevoegen van een taalwisselmenu aan uw website.
3. Zwevende schakelaar
Omdat het altijd zichtbaar is op alle pagina's van de website, is deze vorm van de switcher erg handig als u wilt dat uw websitegebruikers de inhoud op elk moment kunnen vertalen. Controleer eerst of de optie Zwevende taalselectie onder de TranslatePress-instellingen en vervolgens het tabblad Algemeen actief is.

U kunt vanaf deze pagina kiezen tussen een donker of een licht thema voor uw zwevende switcher, evenals de positie op uw website. Rechtsonder, Linksonder, Rechtsboven en Linksboven zijn de weergavemogelijkheden voor dit type switcher.
Sla alle wijzigingen op als u klaar bent met de wijzigingen. Dit zijn enkele manieren om een taalwisselaar toe te voegen aan uw WordPress-website.
Door uw website meertalig te maken, ontstaan er veel mogelijkheden om het publiek te vergroten en uw website naar een mondiaal niveau te tillen. Dat is allemaal van ons voor deze tutorial. Zorg ervoor dat u zich bij ons voegt op Facebook en Twitter om op de hoogte te blijven van onze berichten.




