Het kenmerkende thema, Divi , biedt een overvloed aan stijlopties voor de bibliotheek met native modules, waardoor gebruikers uitgebreide controle krijgen over de visuele aspecten van hun websites. Bovendien biedt Divi de mogelijkheid om beweging in webpagina's op te nemen via een verscheidenheid aan animatie-effecten.

Dit bericht gaat dieper in op het gebruik van animatie-instellingen binnen de native Call to Action-module in Divi , met aandacht voor hover-effecten, scroll-effecten, animatie-effecten en sticky-functionaliteit.
De tutorial richt zich op het opnieuw maken van een sectie uit het Divi Marketing Agency Layout Pack, waarbij specifiek wordt gewerkt met de landingspagina-indeling.
Lay-out installatie
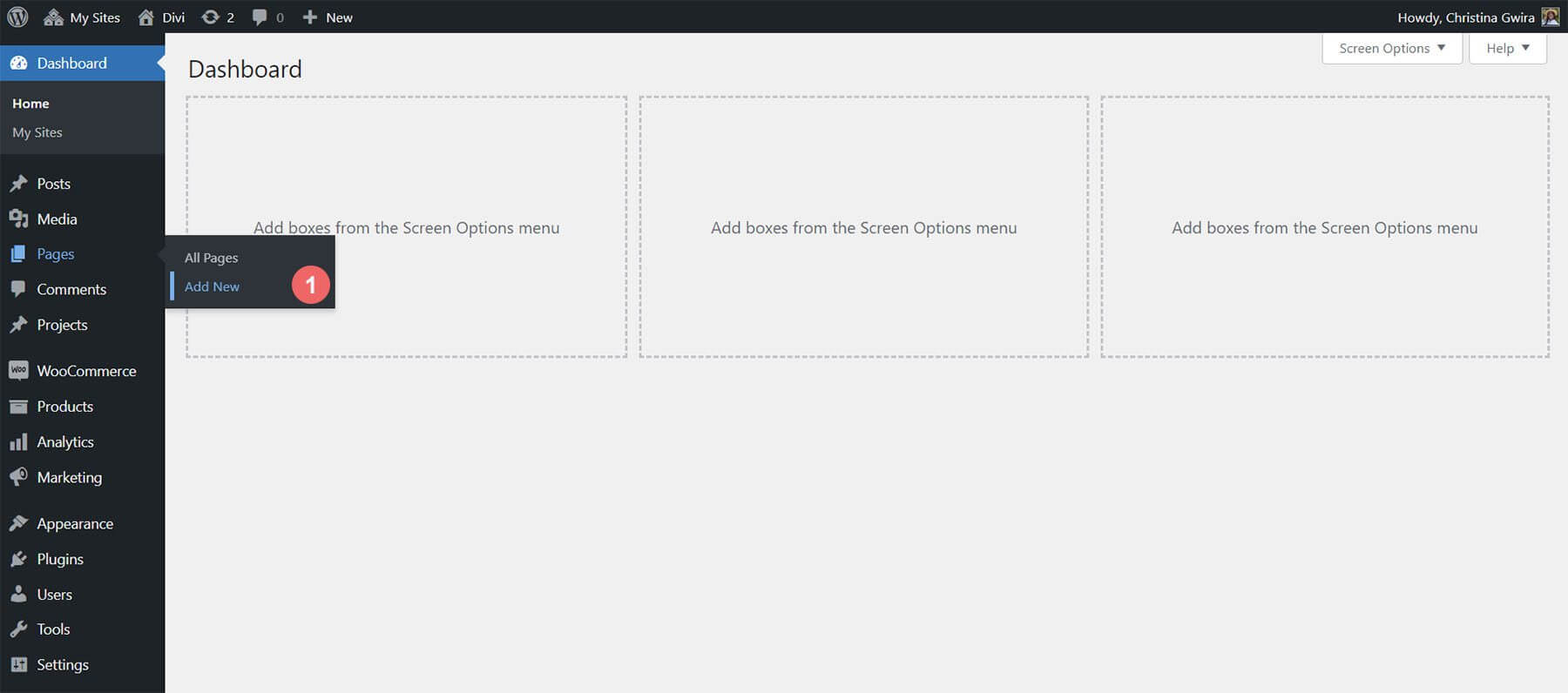
Maak om te beginnen een nieuwe pagina in WordPress. Ga naar Pagina's en vervolgens Nieuw toevoegen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
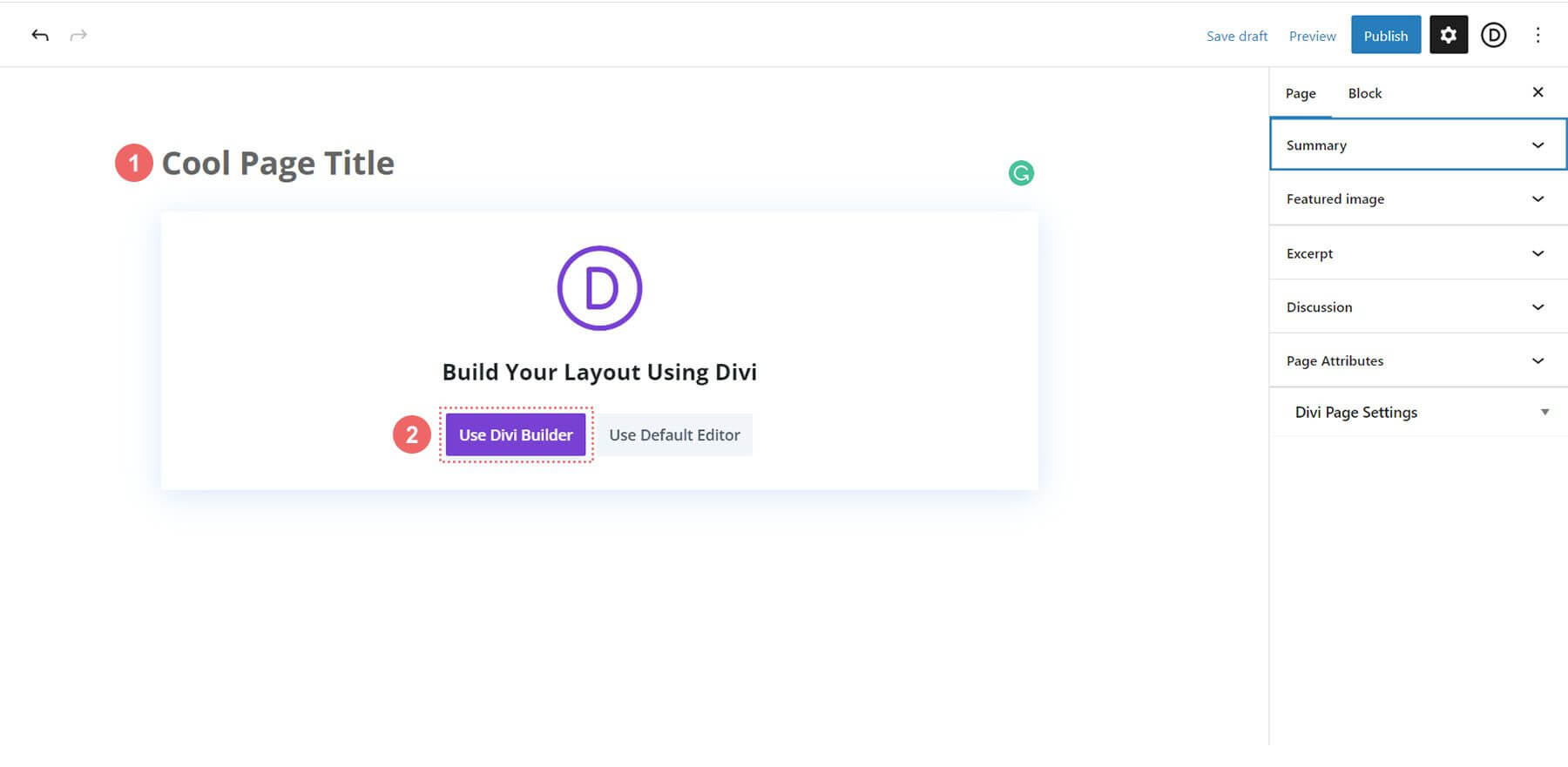
Geef uw pagina in de editor een titel. Klik op Divi Builder gebruiken.

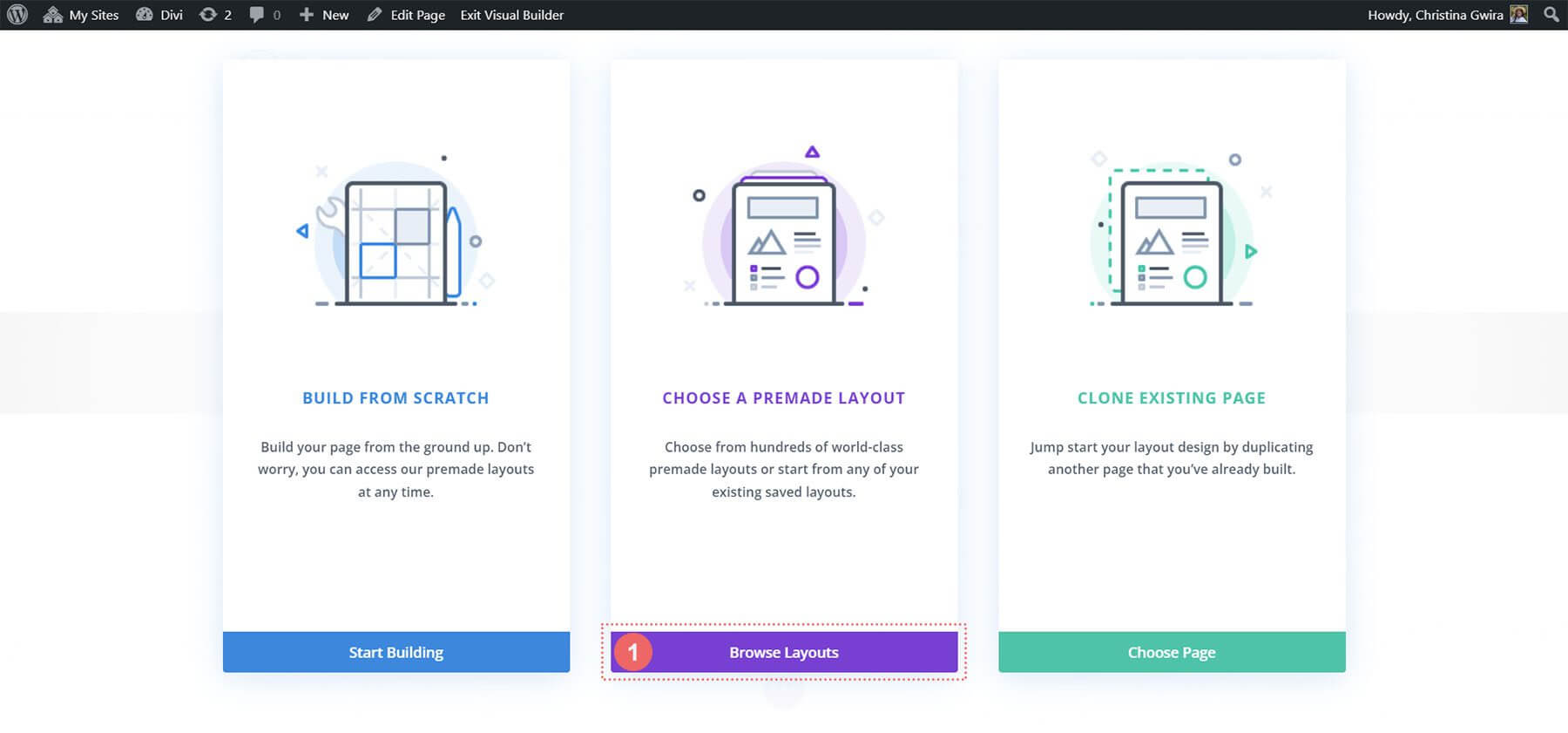
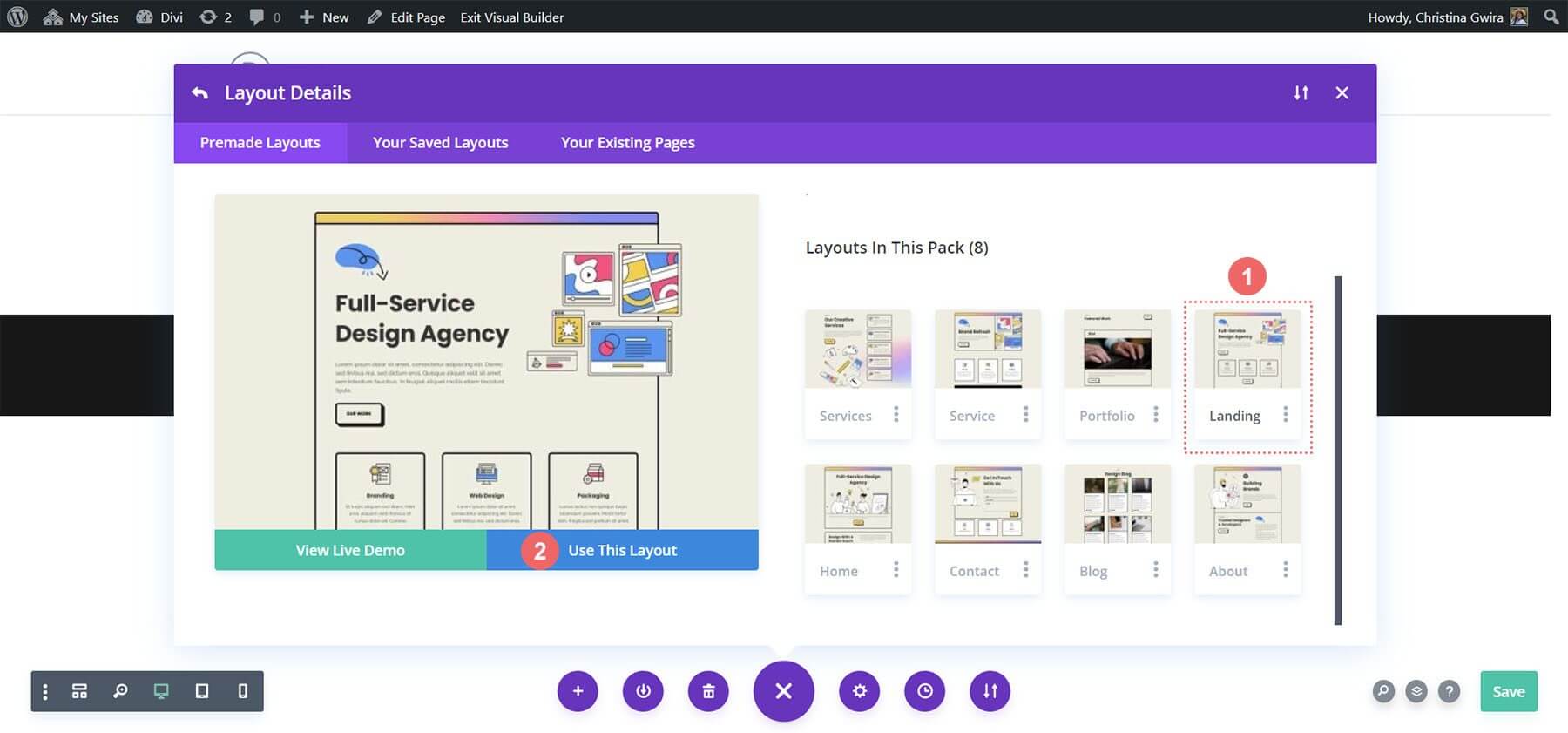
Kies Blader door lay-outs. Kies het lay-outpakket voor marketingbureaus.

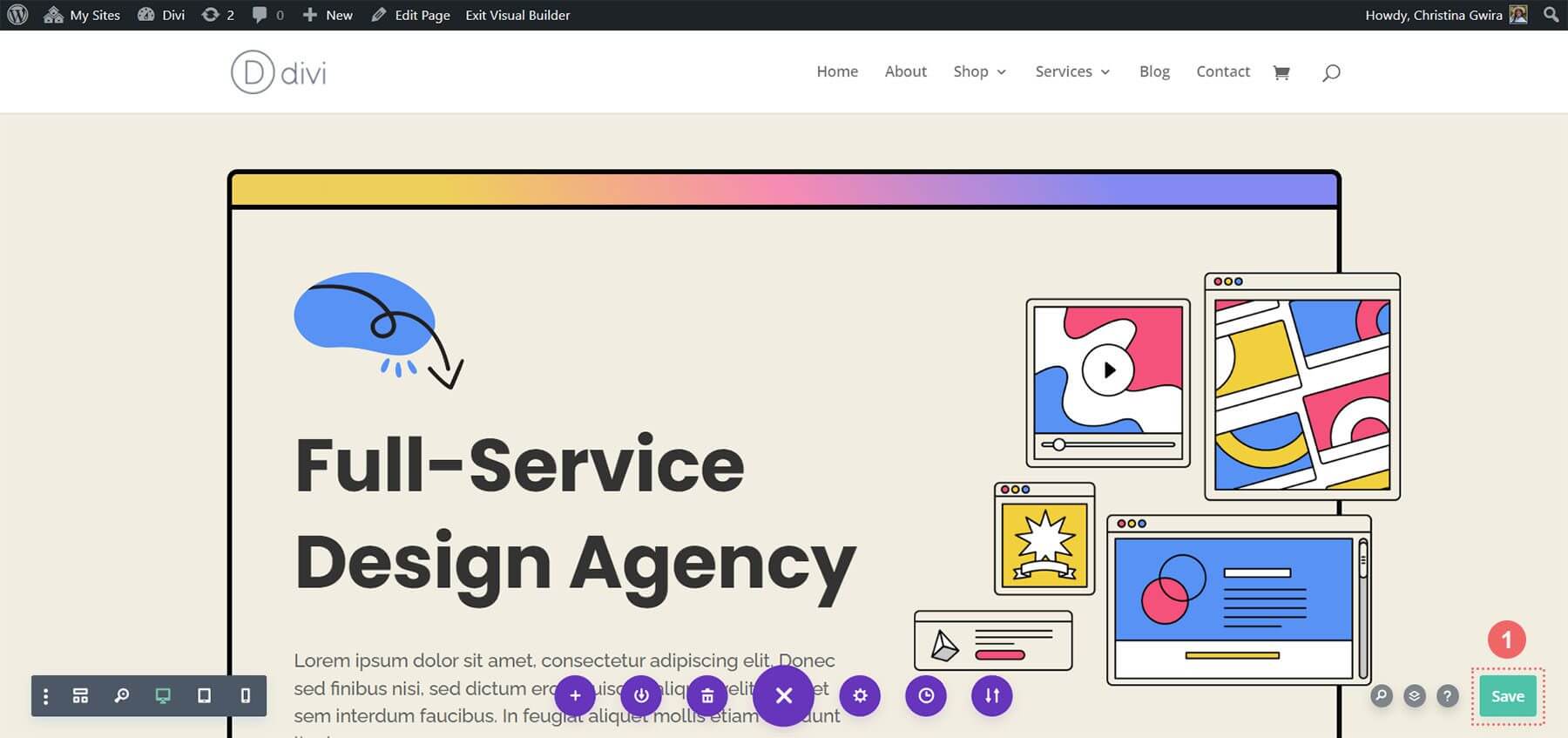
Selecteer de lay-out van de landingspagina. Klik op Deze lay-out gebruiken.

Sla uw wijzigingen op.

Laten we nu onze eerste call-to-action toevoegen!
CTA-module toevoegen
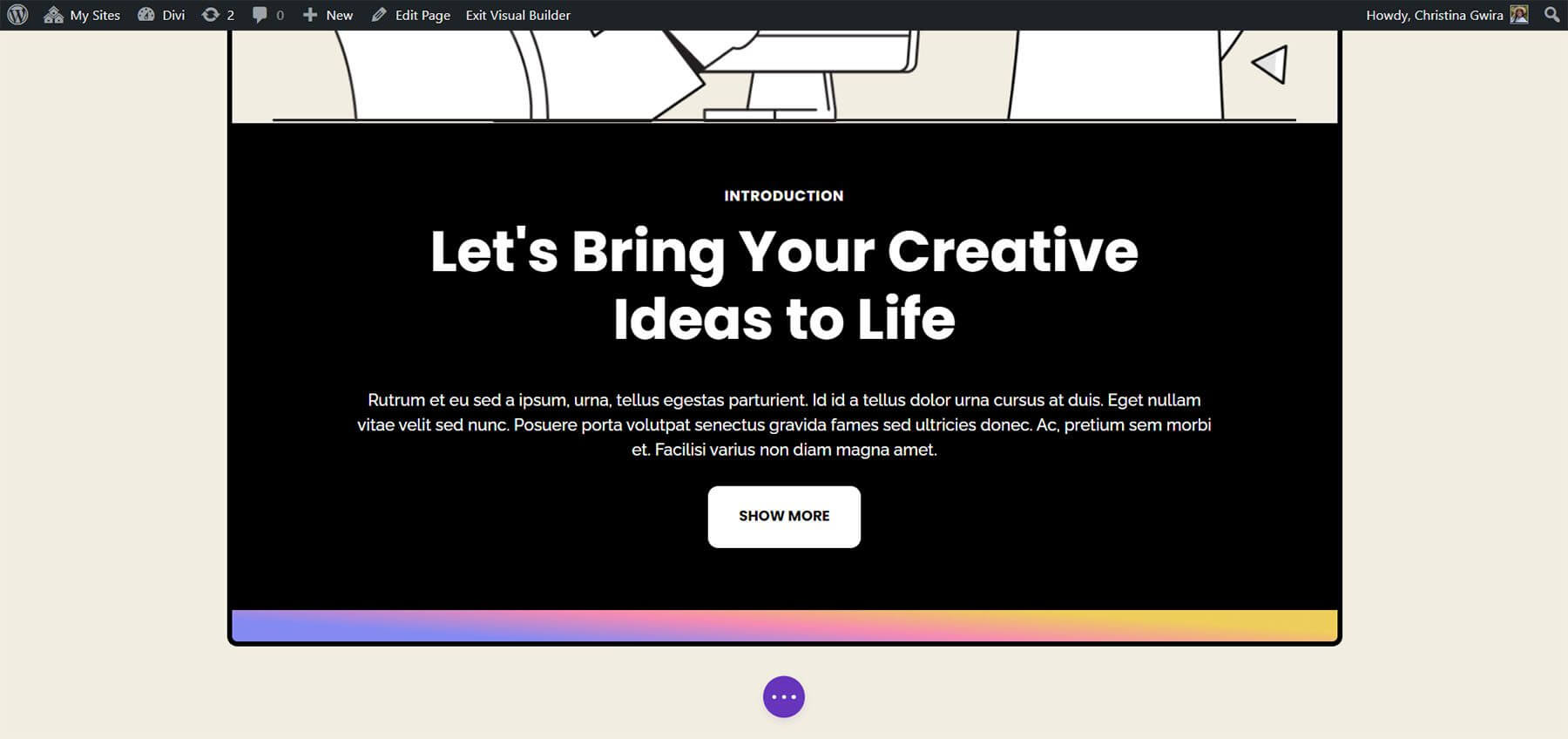
In deze zelfstudie worden de tekst- en knopmodules in deze sectie vervangen door een call-to-action-module.

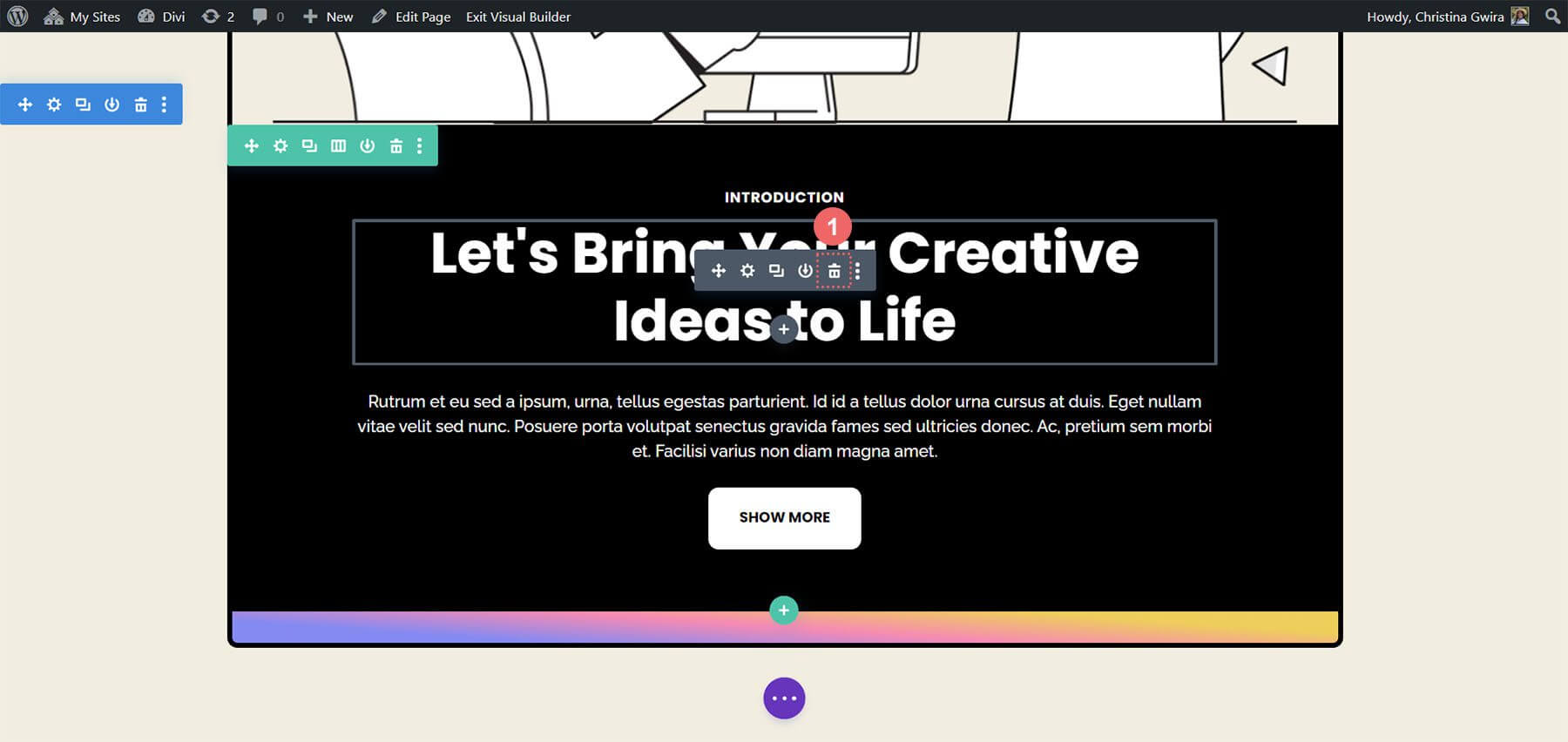
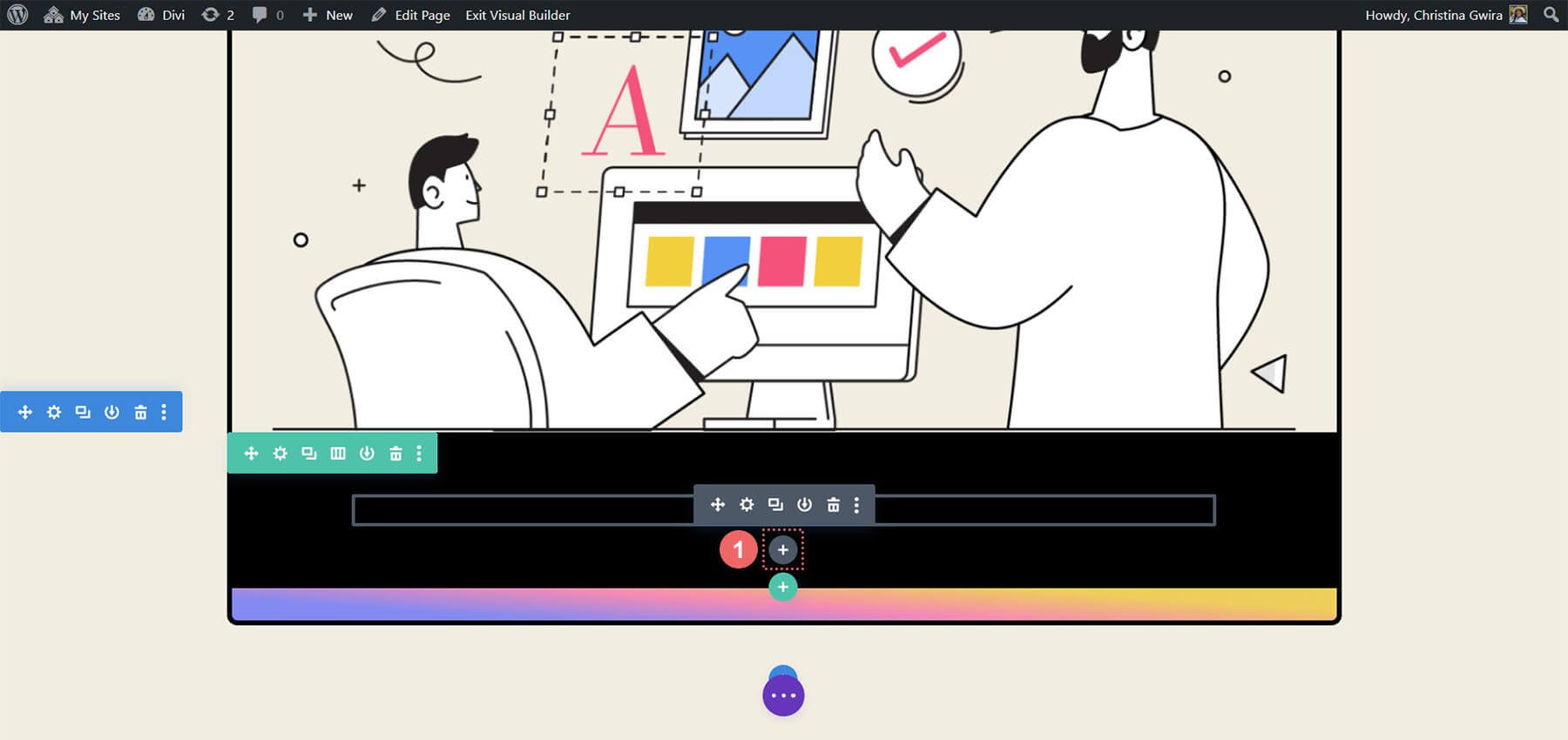
Om te beginnen verwijdert u de bestaande modules door over elke module te bewegen en op het prullenbakpictogram in het grijze pop-outmenu te klikken. Zorg ervoor dat de tekstmodule het label 'Inleiding' draagt.

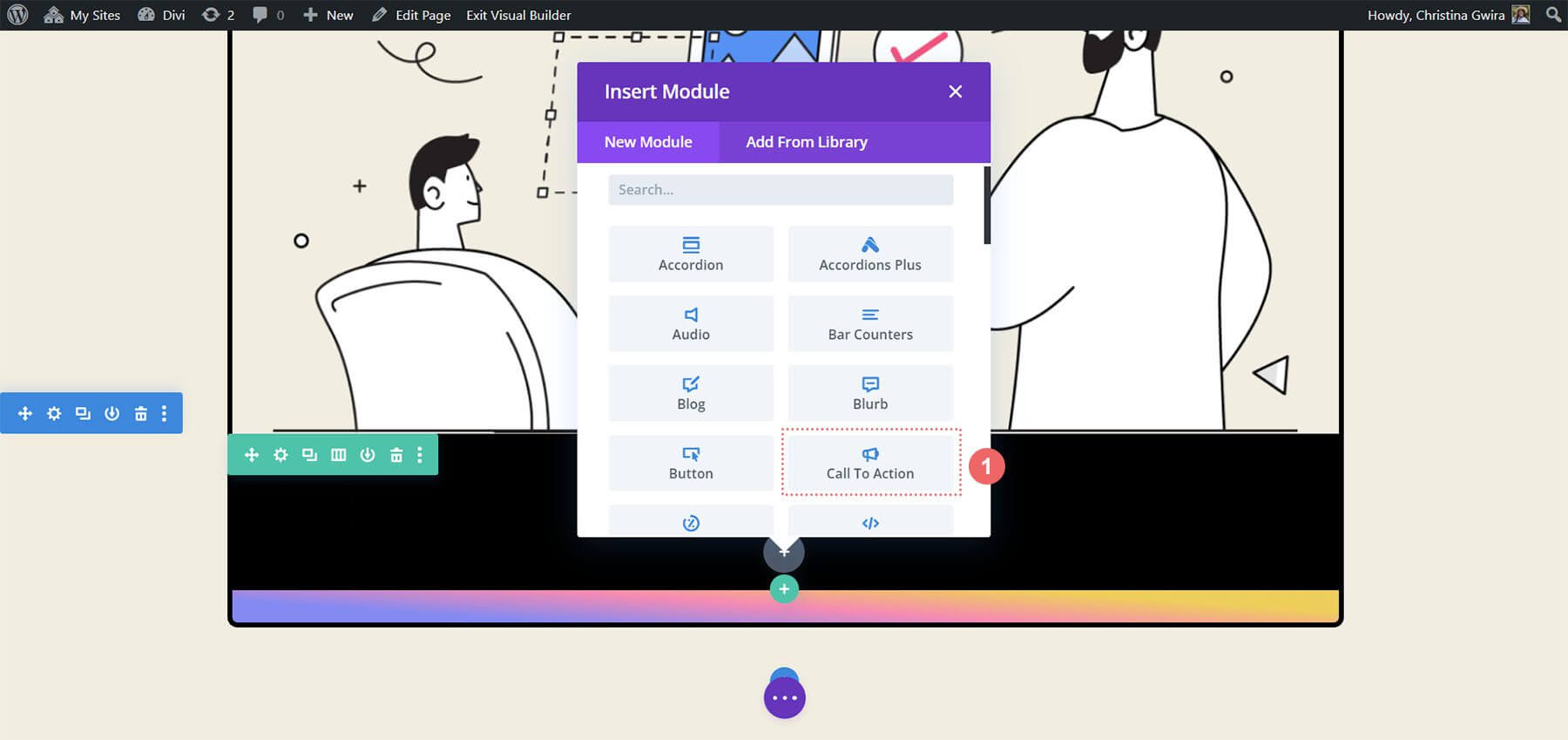
Voeg vervolgens een Call to Action-module toe aan de rij door de muisaanwijzer op de tekstmodule te plaatsen en op het grijze pluspictogram te klikken. Selecteer het Call to Action-modulepictogram in de pop-up met modules.

Eenmaal toegevoegd, kunt u de Call to Action-module aanpassen aan de lay-out.

Styling CTA-module
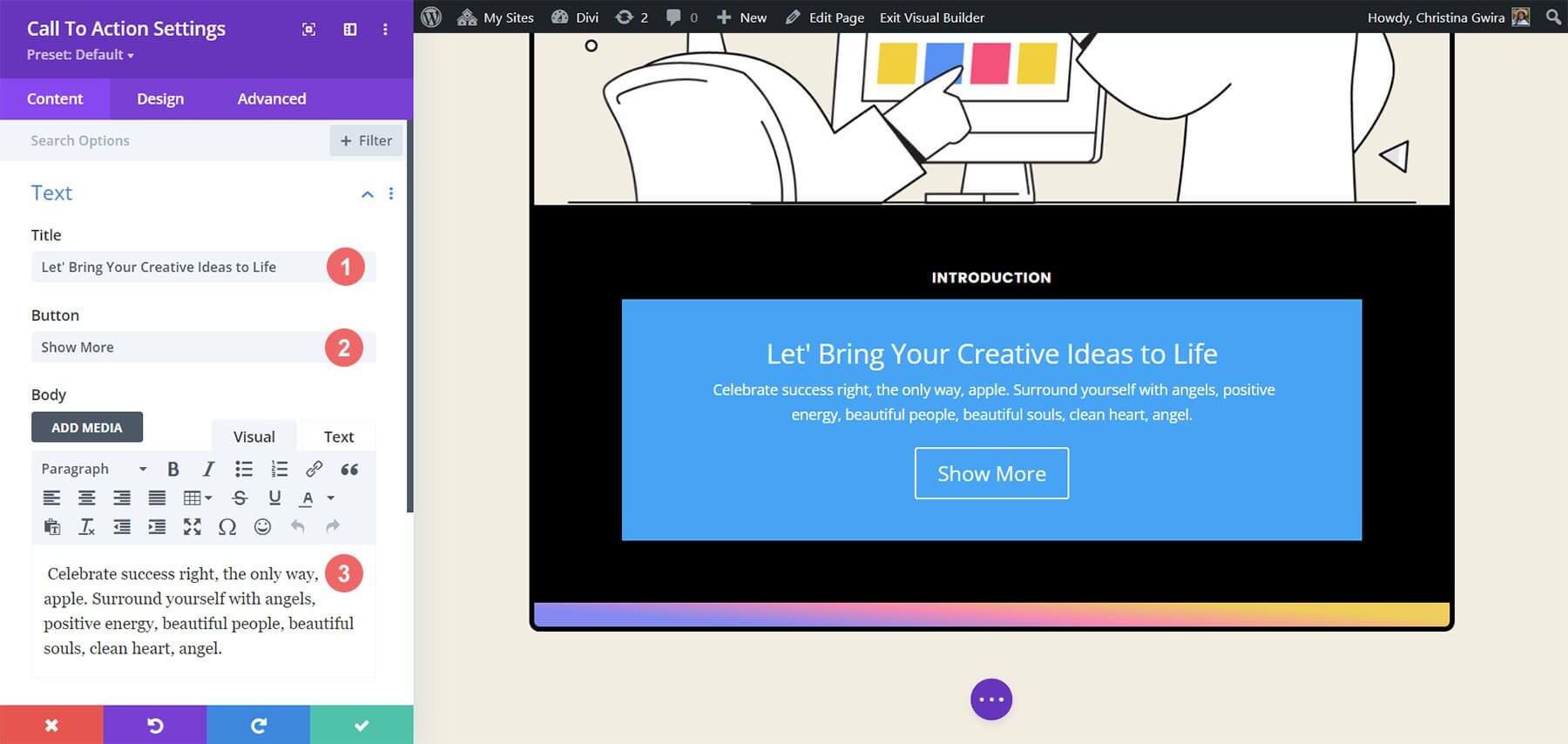
De bestaande inhoud van de originele modules zal worden gerepliceerd in de nieuw geïntegreerde Call to Action-module. Deze inhoud wordt ingevoegd in de aangewezen velden voor Titel, Knop en Hoofdtekst.

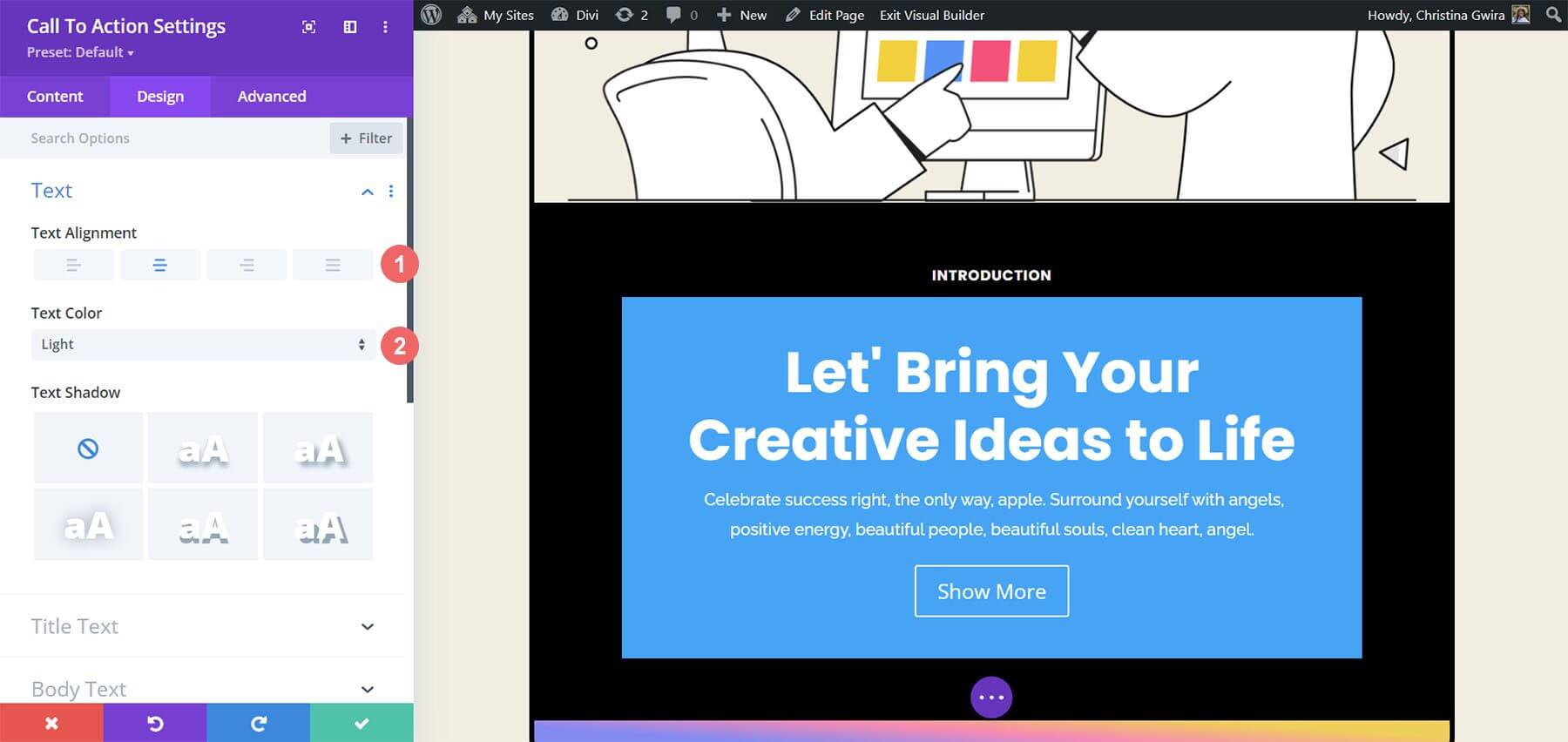
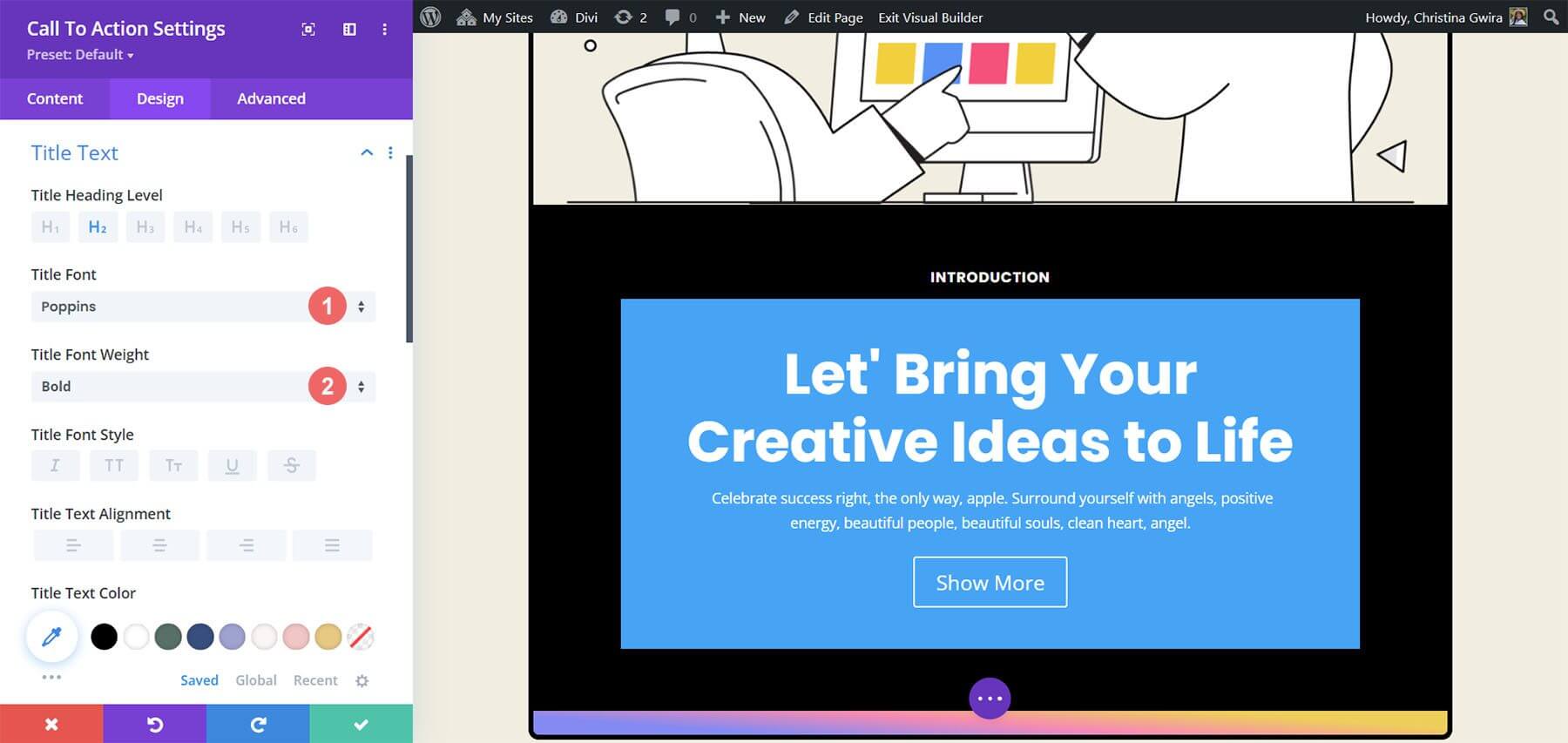
Om het uiterlijk van de module aan te passen, navigeert u naar het tabblad Ontwerp van de Call to Action-module. Begin met het configureren van de uitlijning en kleur van de tekst. Lijn de tekst uit in het midden en stel de kleur in op Licht.

Voor aanpassing van de titeltekst zijn hier de volgende instellingen die we willen gebruiken:
- Titellettertype: Poppins
- Gewicht titellettertype: Vet
- Titeltekstgrootte: 55px
- Titelregelhoogte: 1,2 em

De gelijkenis met de eerder gebruikte tekst is opvallend. De stijlrichtlijnen zullen worden afgeleid van het Divi Marketing Agency Layout Pack.
Verder wordt aandacht besteed aan het opmaken van de Body Text met behulp van de opgegeven instellingen voor de module.
Instellingen voor hoofdtekst -
- Lichaamslettertype: Raleway
- Lichaamslettertype: normaal
- Grootte hoofdtekst: 16px
- Lichaamslijnhoogte: 1,8 em

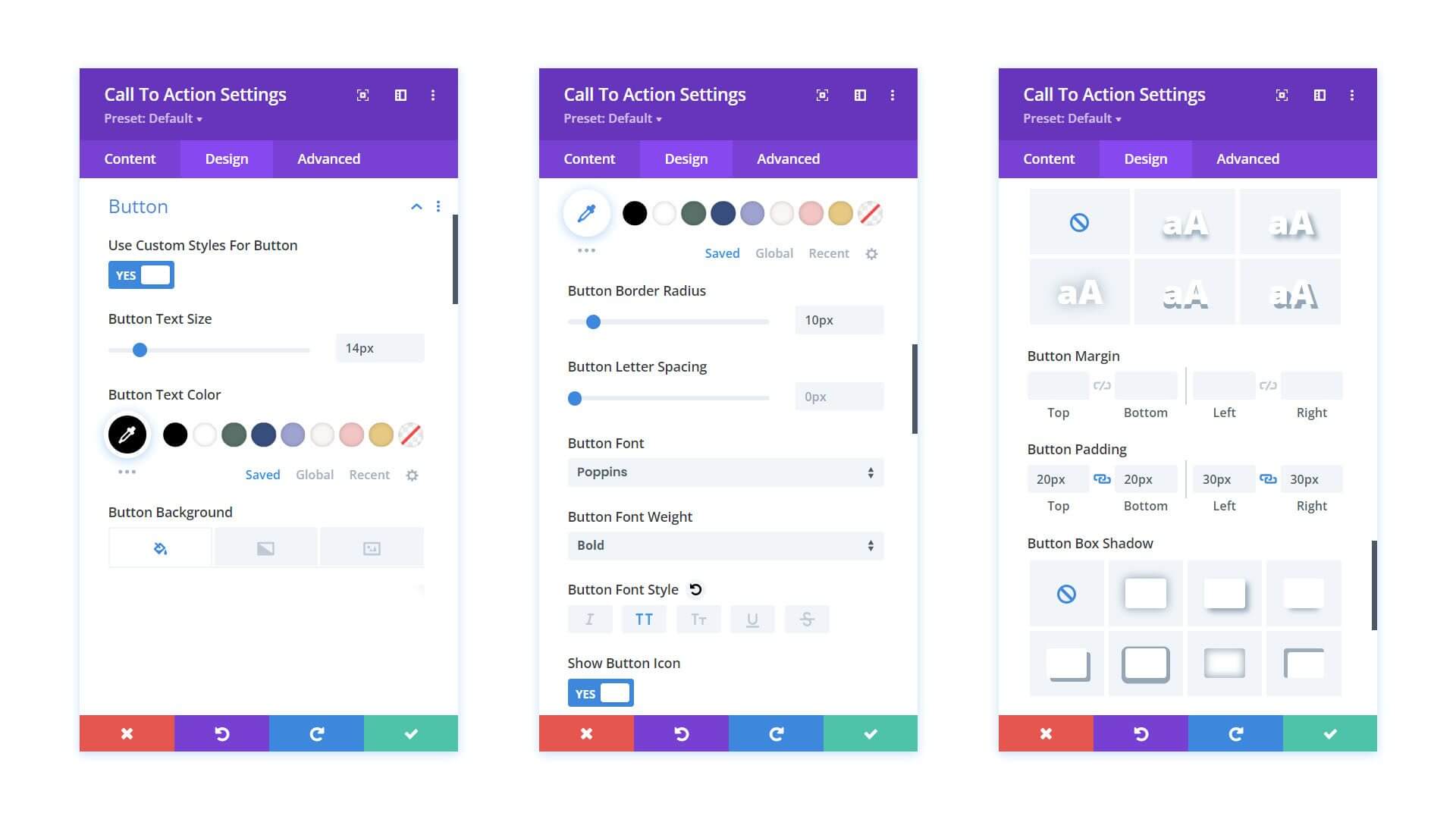
Vervolgens worden de voorgeschreven instellingen toegepast om de Call to Action-moduleknop aan te passen.
Knopinstellingen:
- Gebruik aangepaste stijlen voor knoppen: Ja
- Knoptekstgrootte: 14px
- Knoptekstkleur: #000000
- Knopachtergrond: #ffffff
- Knoprandbreedte: 0px
- Knoprandradius: 10px
- Knoplettertype: Poppins
- Gewicht knoplettertype: Vet
- Knopvulling: boven en onder - 20px , links en rechts - 30px

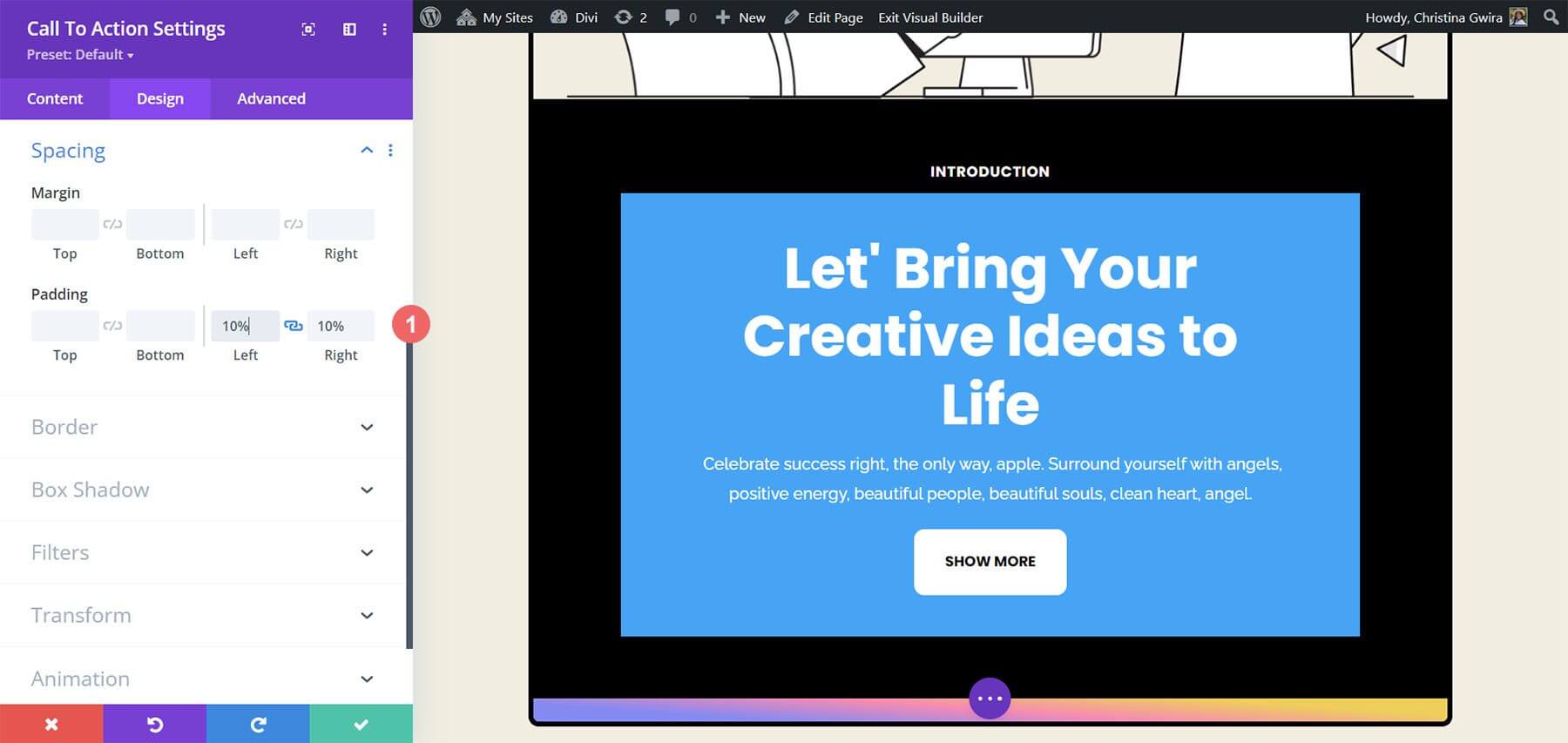
Voordat u verdergaat van het tabblad Ontwerpen, is het raadzaam om de opvulling binnen de Call to Action-module aan te passen. Dit kan worden bereikt door naar het tabblad Afstand te navigeren en zowel de linker- als de rechteropvulling in te stellen op 10%.

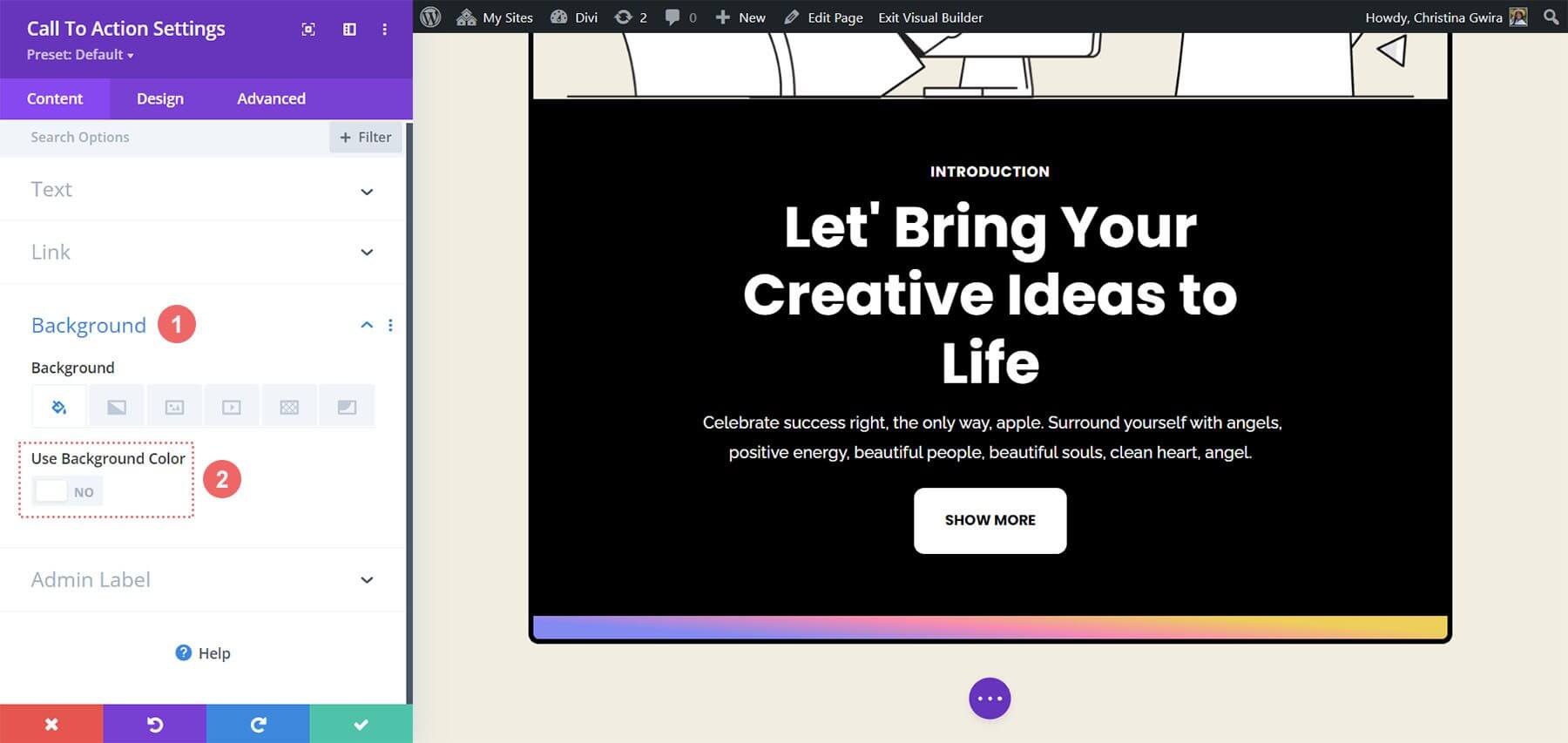
Nadat u de module heeft vormgegeven, gaat u naar het tabblad Inhoud. Open hier het tabblad Achtergrond en schakel de schakelaar Achtergrondkleur gebruiken uit om de standaard achtergrondkleur te elimineren.

Vergeet ten slotte niet om de wijzigingen op te slaan door op het groene vinkje te klikken en de Call to Action-module te sluiten.
Zweefeffectanimatie op module
We gaan een kleine Hover-animatie toevoegen aan onze eerste Call to Action-module. Het resultaat van onze arbeid ziet u hieronder.
Beweeg instellingen
We beginnen met het ingaan op de module-instellingen van de Call to Action-module, die onlangs is vormgegeven.

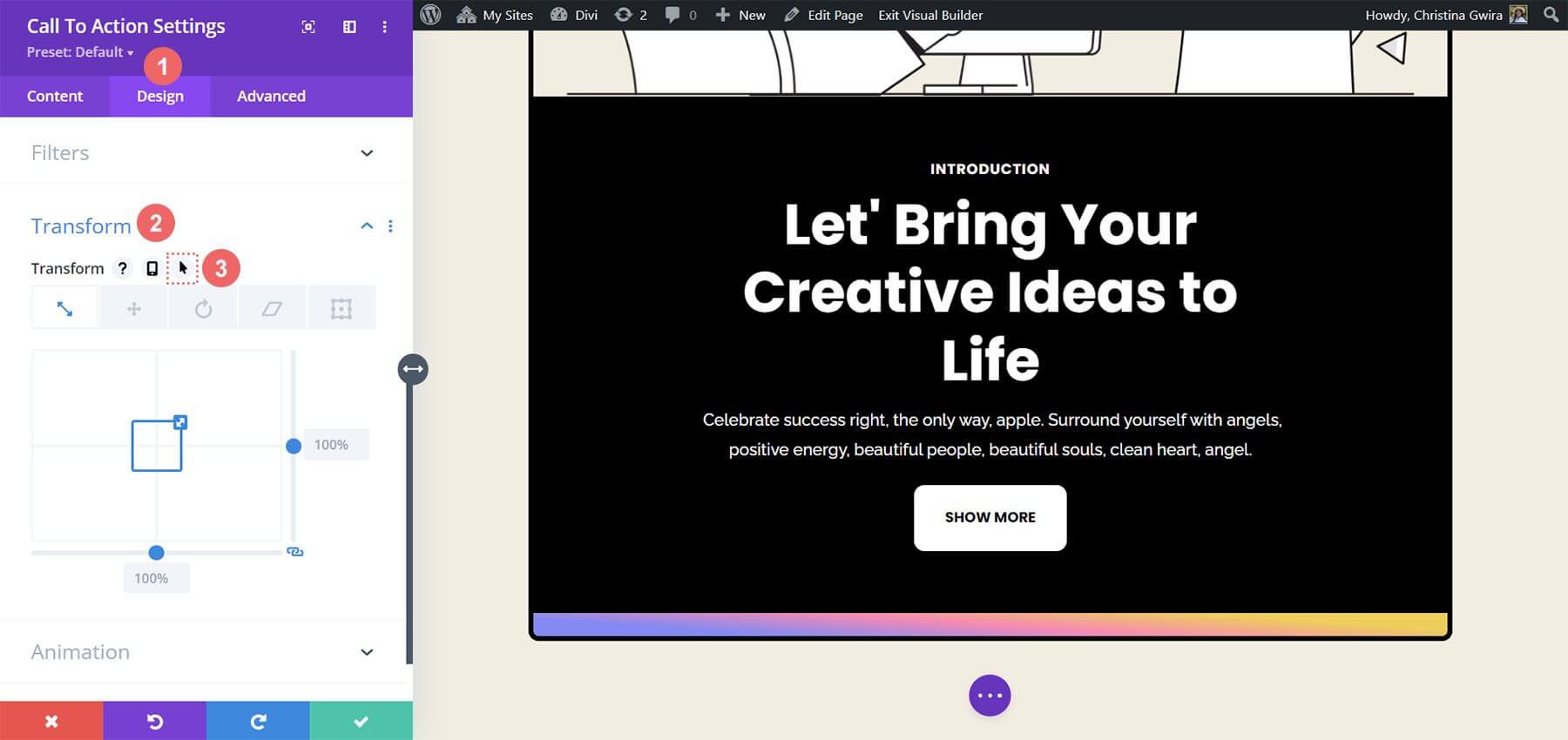
Daarna selecteren we het tabblad Ontwerp. Eindelijk dalen we af naar het tabblad Transformeren. Dit is waar we het zweefeffect van deze module zullen inschakelen. Wanneer we de muisaanwijzer op Transformeren in het gedeelte Transformeren plaatsen, verschijnt er een vervolgmenu.
Klik op het aanwijzerpictogram in het menu. Met behulp van dit symbool kunnen we verschillende transformatiekeuzes aanpassen die actief worden als we er overheen zweven.

Het vermogen van Divi om hetzelfde hovereffect op een groot aantal items en opties te activeren, is een van de vele prachtige functies. In dit geval willen we dat de grootte van de module met 5% groeit als we eroverheen bewegen.
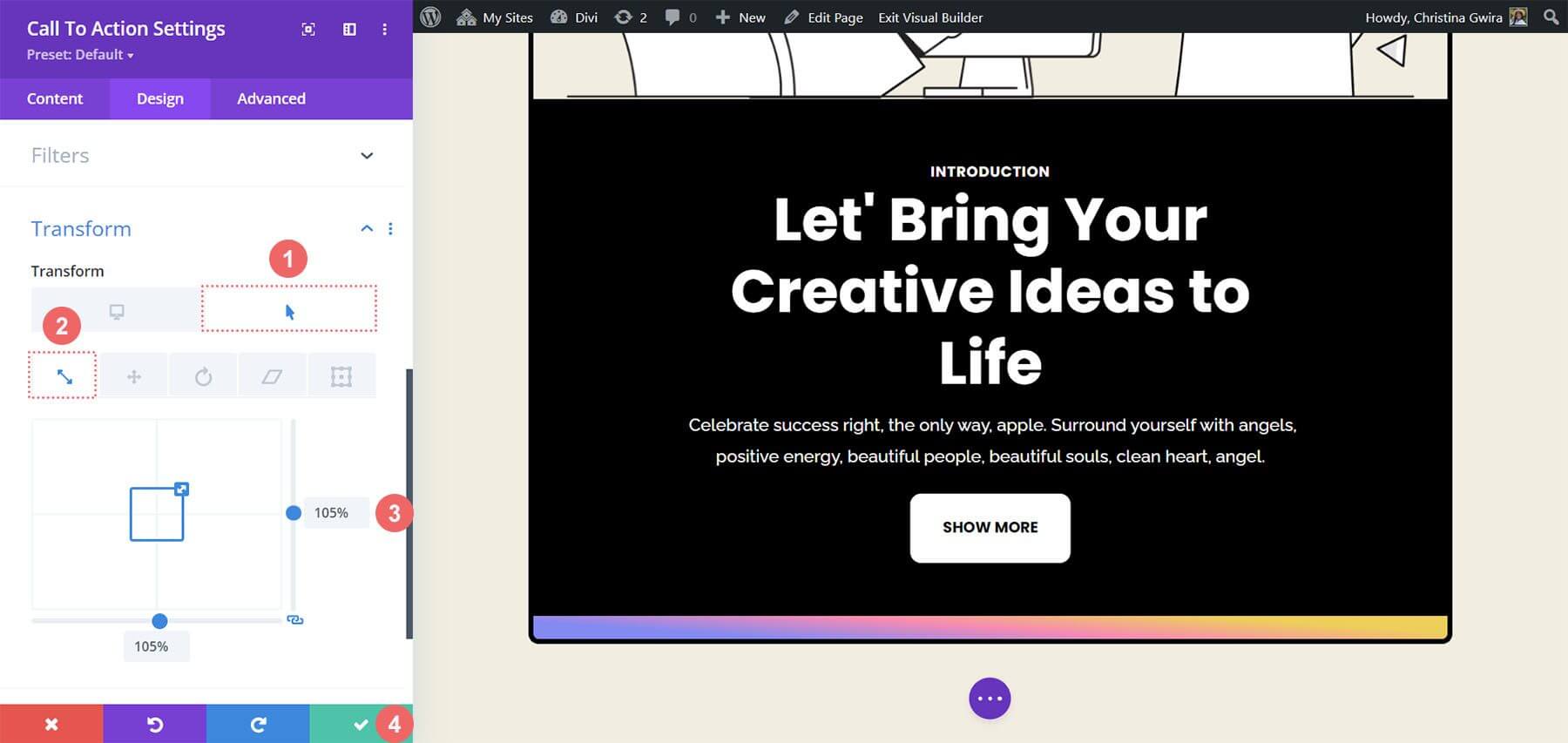
We beginnen met het selecteren van het hover-tabblad. Dit biedt de beschikbare alternatieven voor het wijzigen van onze module. Vervolgens gaan we het pictogram Schaal selecteren. Ons doel is om onze module in zijn geheel groter te maken.
Vervolgens wordt het bedrag ingevoerd waarmee we onze module willen laten stijgen. We hebben voor de maatoptie 105% gekozen, omdat we willen dat het vijf procent groter is dan het nu is. Sla vervolgens de wijzigingen op.

Scrolleffecten toevoegen aan de CTA-module
Laten we eens kijken naar het gebruik van scrolleffecten om de Call to Action-module op subtiele wijze te animeren. Dit proces maakt gebruik van de eigen functies van Divi voor naadloze integratie.
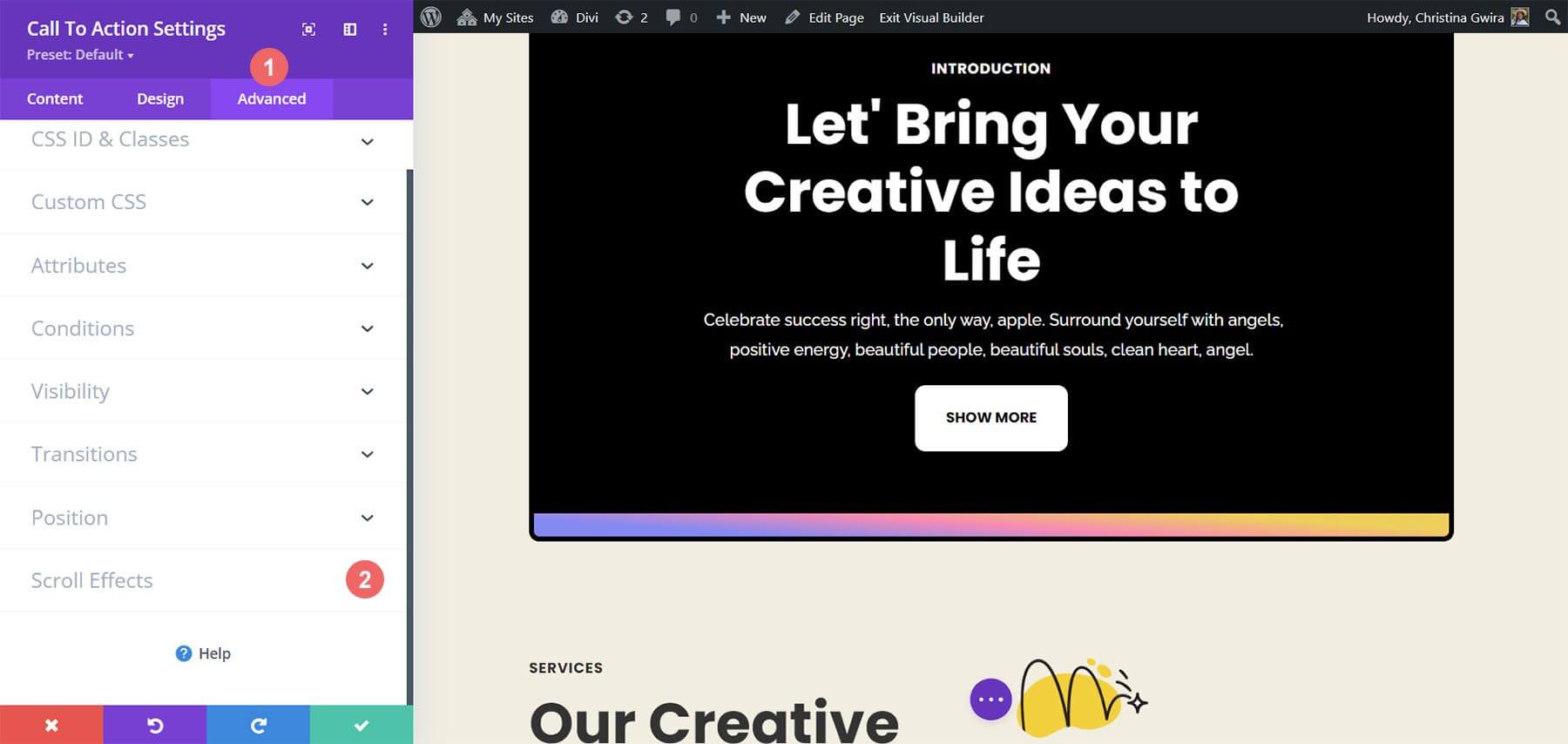
Op het tabblad Geavanceerd van de module zijn de Scroll-effecten geactiveerd. Dit tabblad dient als controlecentrum voor het aanpassen van verschillende instellingen om het gewenste animatie-effect te bereiken.

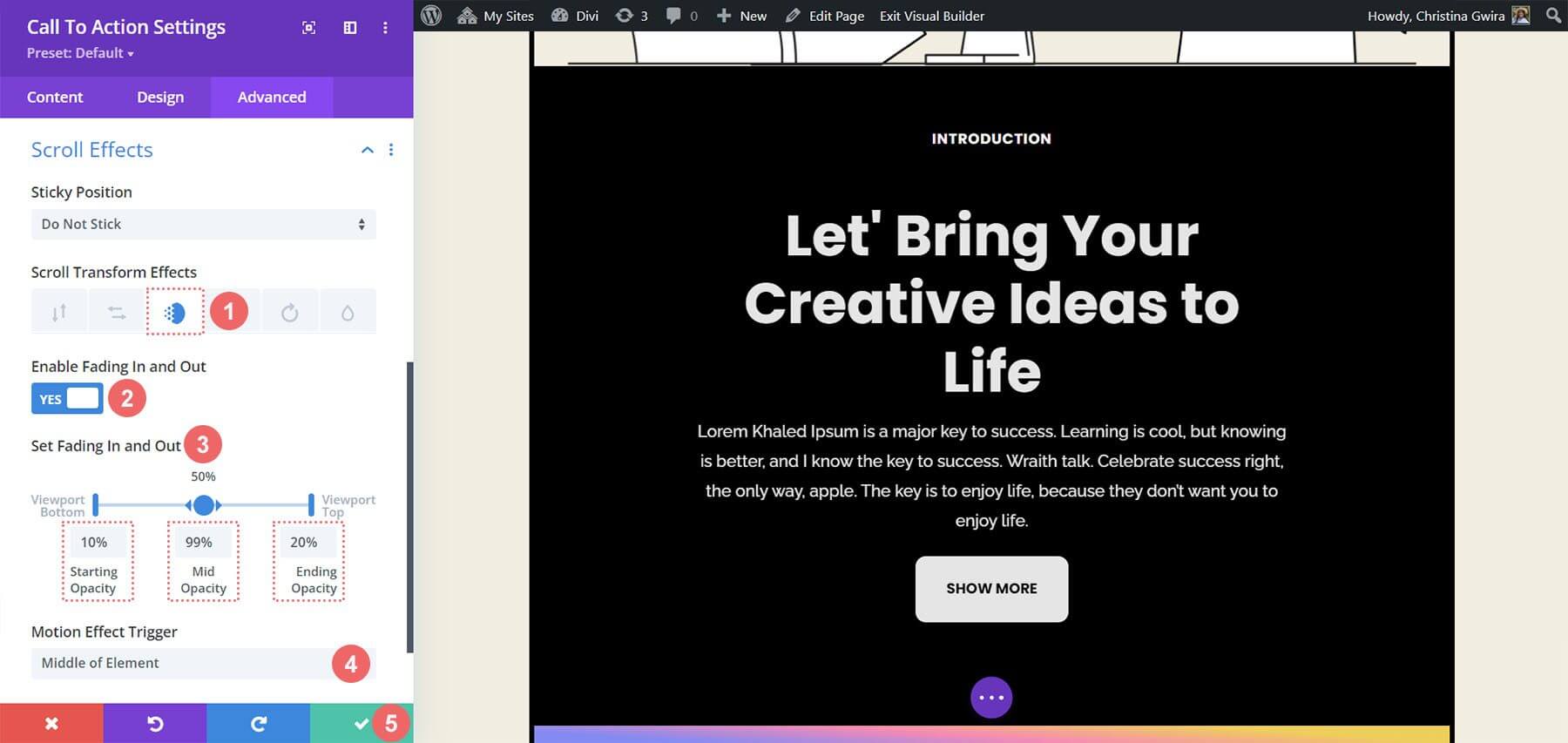
Bij het openen van het tabblad Scrolleffecten worden specifieke parameters aangepast om de animatie aan te passen. Deze aanpassingen omvatten instellingen zoals Sticky Position en Fading In en Out Scroll Effect.
De dekkingsniveaus in verschillende stadia van de animatie zijn cruciaal voor het bereiken van het gewenste visuele effect.
Instellingen voor in- en uitfaden:
- Begindekking: 10%
- Gemiddelde dekking: 99%
- Einddekking: 20%
Met deze zorgvuldig geconfigureerde instellingen wordt een gepolijst scrolleffect bereikt binnen de Call to Action-module. Deze subtiele animatie verbetert de gebruikerservaring en voegt een vleugje verfijning toe aan de interface.

In de toekomst gaat de procedure dieper in op het animeren van de ingang van een andere Call to Action-module met behulp van het tabblad Animatie. Dit tabblad biedt verdere aanpassingsopties om de visuele presentatie van de module te verfijnen en een samenhangende gebruikerservaring te creëren.
Openingsanimatie
De ingangsanimatie van een module vindt plaats zodra deze de schermviewport binnenkomt, terwijl scrolleffecten continue interactie met de module mogelijk maken tijdens het scrollen. In tegenstelling tot scrolleffecten wordt de ingangsanimatie slechts één keer geactiveerd en wordt deze niet herhaald, zelfs niet bij daaropvolgende interacties zoals scrollen of zweven.
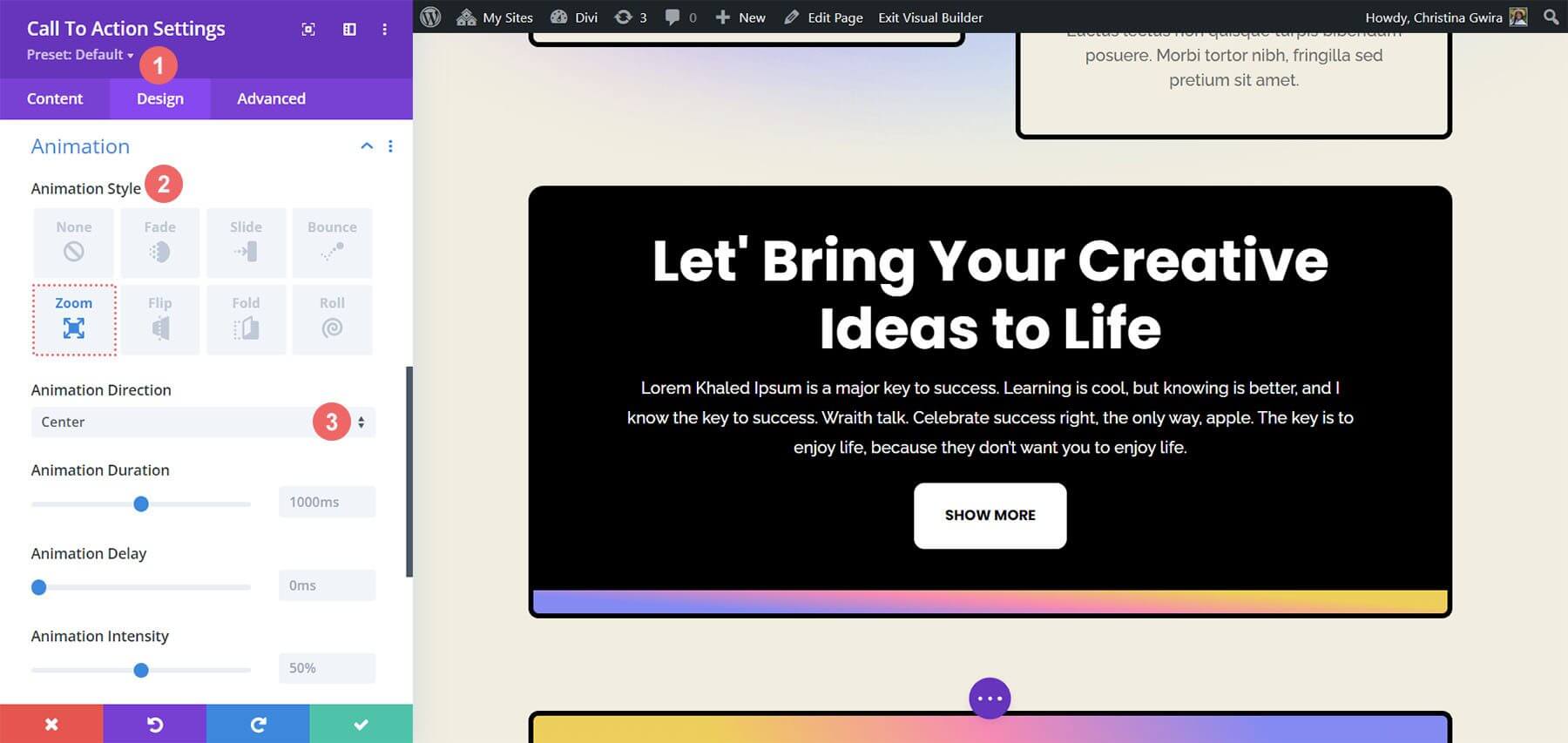
Een entreeanimatie maken met een zoomeffect:
- Ga naar het instellingenvenster van de Call to Action-module.
- Klik op het tabblad Ontwerp en navigeer naar Animatie.
- Kies de zoomanimatiestijl.
- Houd de animatierichting op Midden (standaard) en laat andere instellingen ongewijzigd.

Kleverige effecten op CTA
De demonstratie zal het gebruik van de eigen Sticky Effects van Divi illustreren.
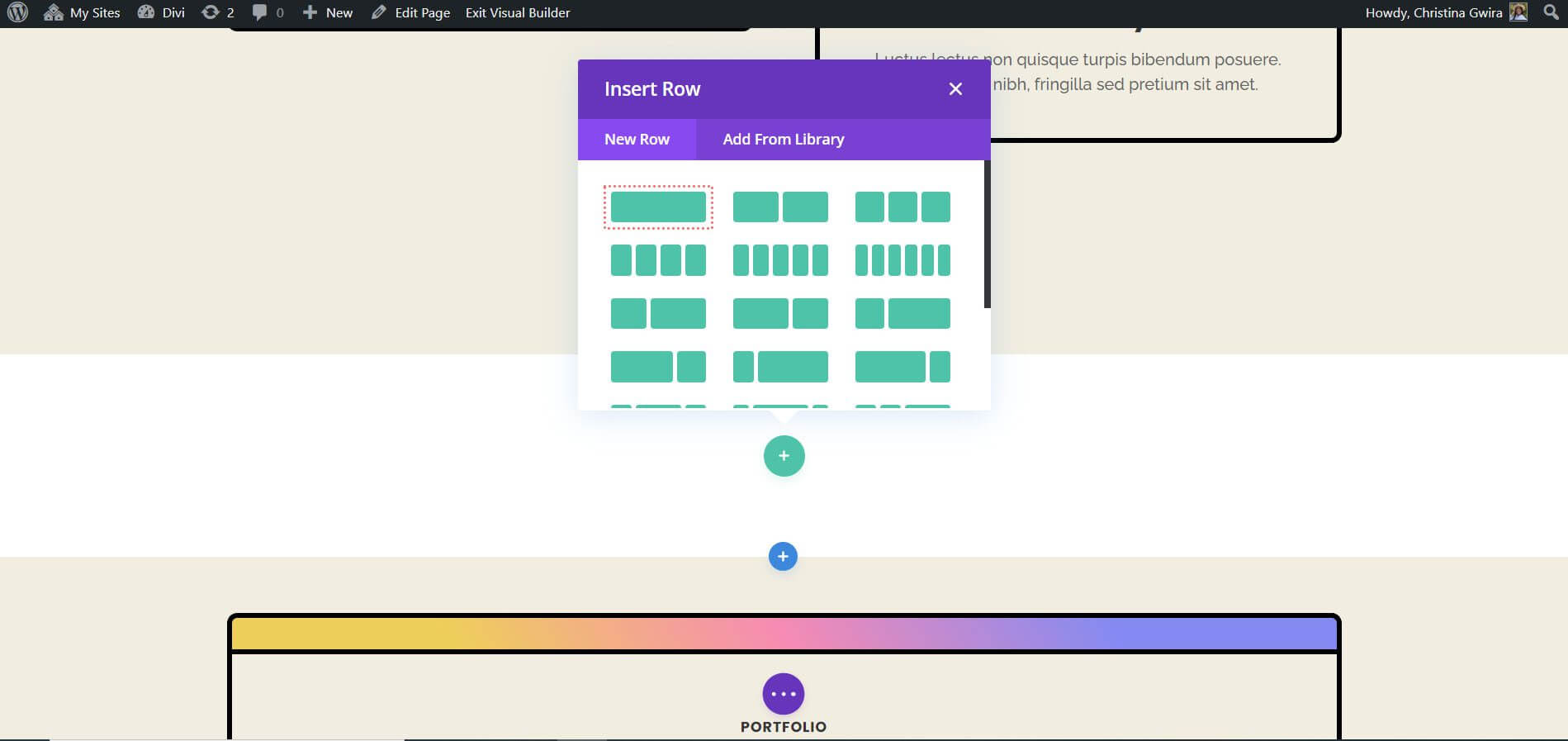
Om te beginnen moeten een nieuwe rij en sectie worden gemaakt.
- Klik op het blauwe pluspictogram om een nieuwe sectie te starten.
- Selecteer de rijindeling met één kolom.

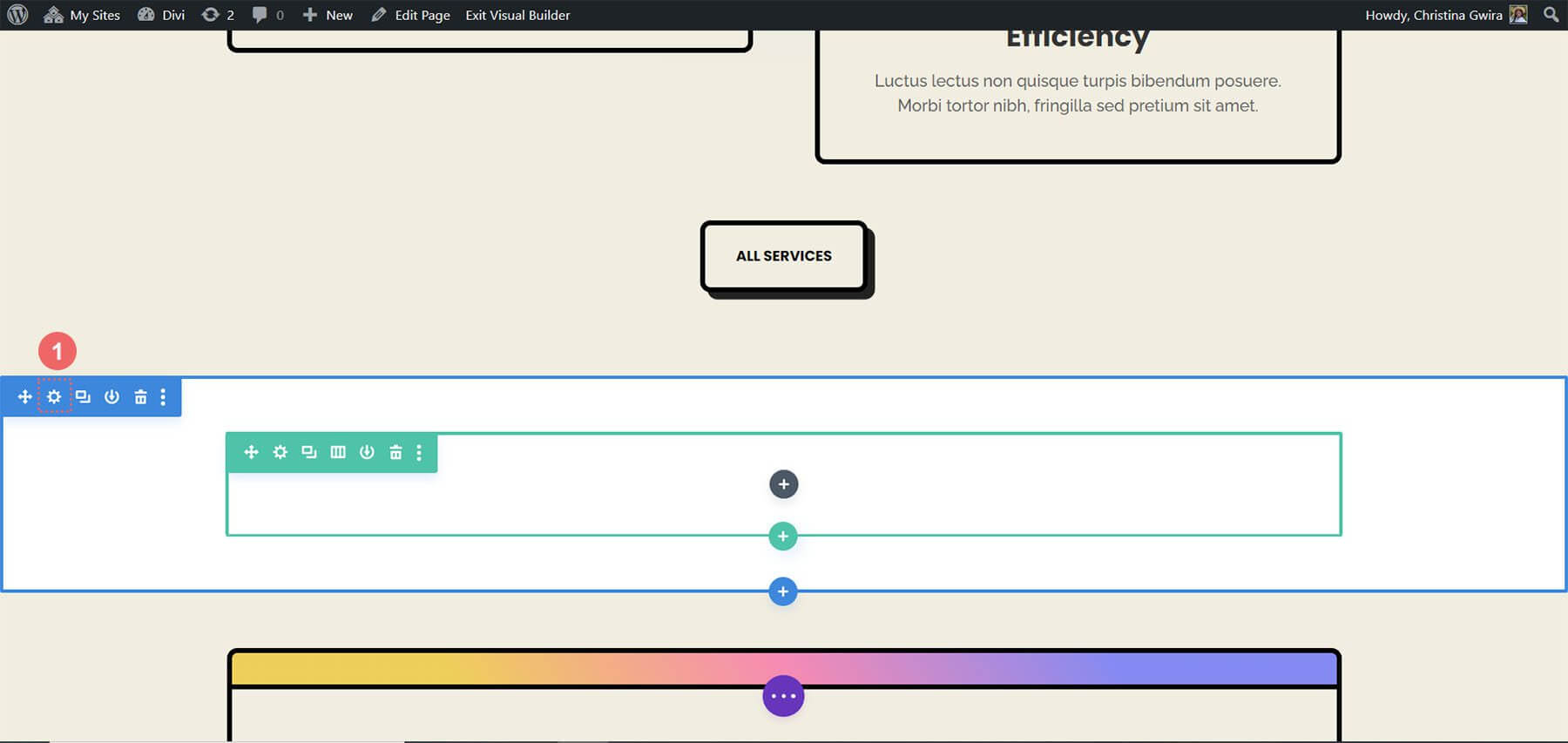
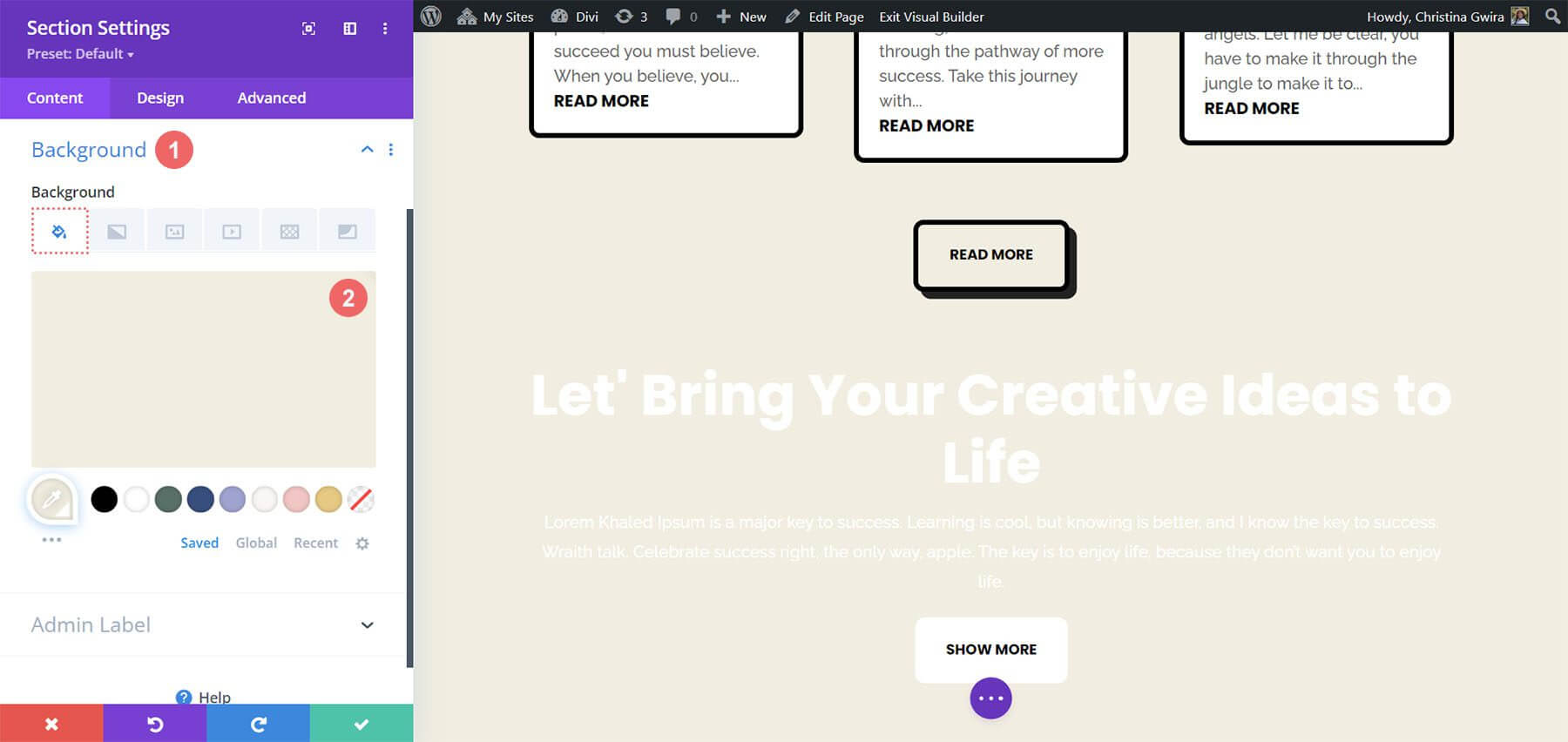
Gebruik de vooraf gemaakte Call to Action-module en sluit het venster Nieuwe module toevoegen. Begin met het openen van de sectie-instellingen door op het tandwielpictogram te klikken.

Navigeer vervolgens naar het tabblad Achtergrond en stel de achtergrondkleur in op #f1ede1.

Om de goede werking van de sticky Call to Action-module te garanderen, is het essentieel om spatiëringsinstellingen toe te voegen. Klik op het tabblad Ontwerp en blader naar het gedeelte Afstand. Deze stap is cruciaal om ervoor te zorgen dat er voldoende ruimte is om de Sticky-animatie te bekijken.
Instellingen sectie-afstand:
- Marge boven: 0px
- Opvulling bovenkant: 0px
- Opvulling onderkant: 300px

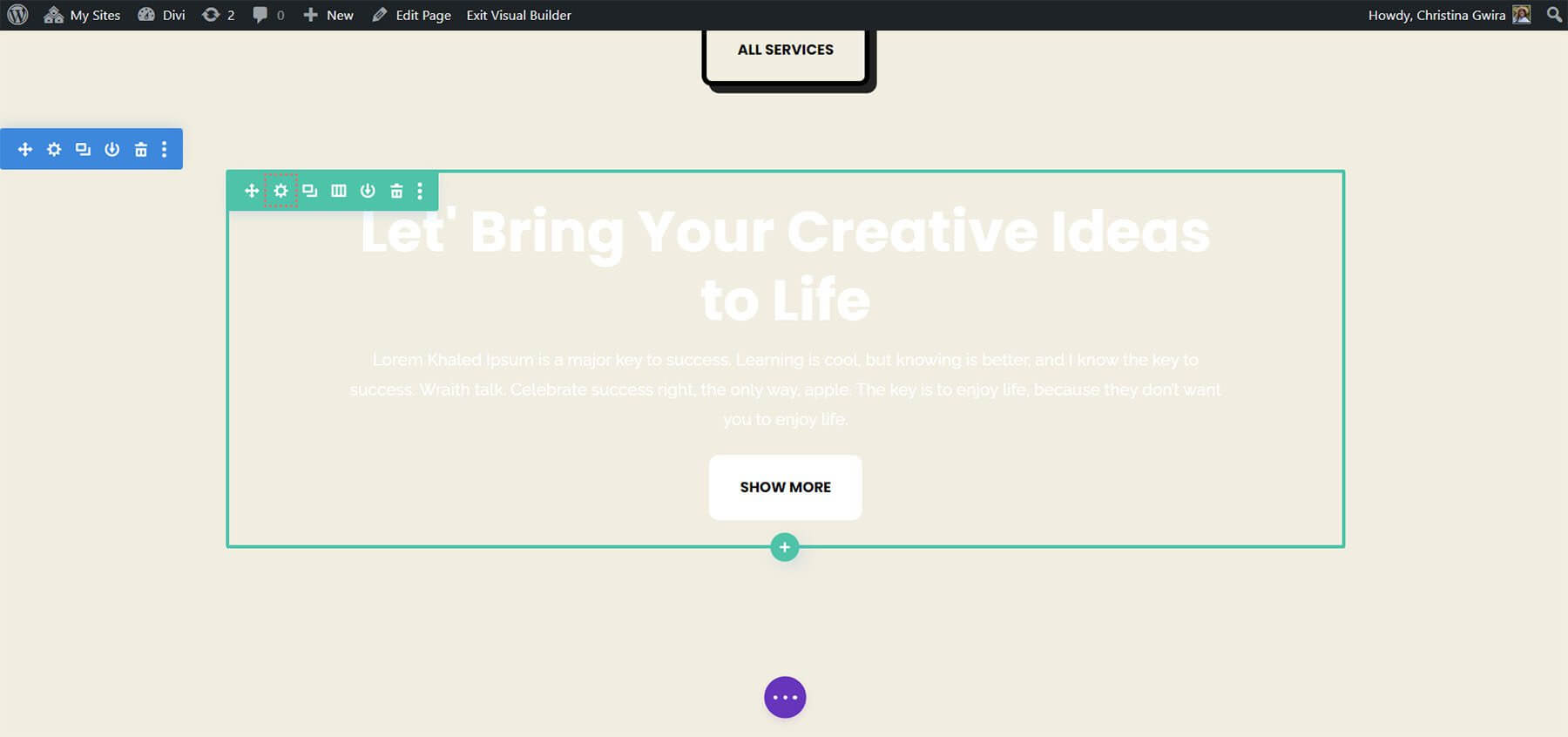
Nadat we deze parameters hebben ingevoerd, kunnen we op het groene vinkje klikken om ons werk op te slaan. We gaan nu het Sticky-effect in de rij van onze sectie inschakelen. In eerste instantie klikken we op de tandwielknop om toegang te krijgen tot de rij-instellingen.
We kunnen op het groene vinkje klikken om ons werk op te slaan nadat we deze parameters hebben ingevoerd. We gaan nu het Sticky-effect in de rij van onze sectie activeren. Om toegang te krijgen tot de rijopties, selecteren we eerst de tandwielknop.

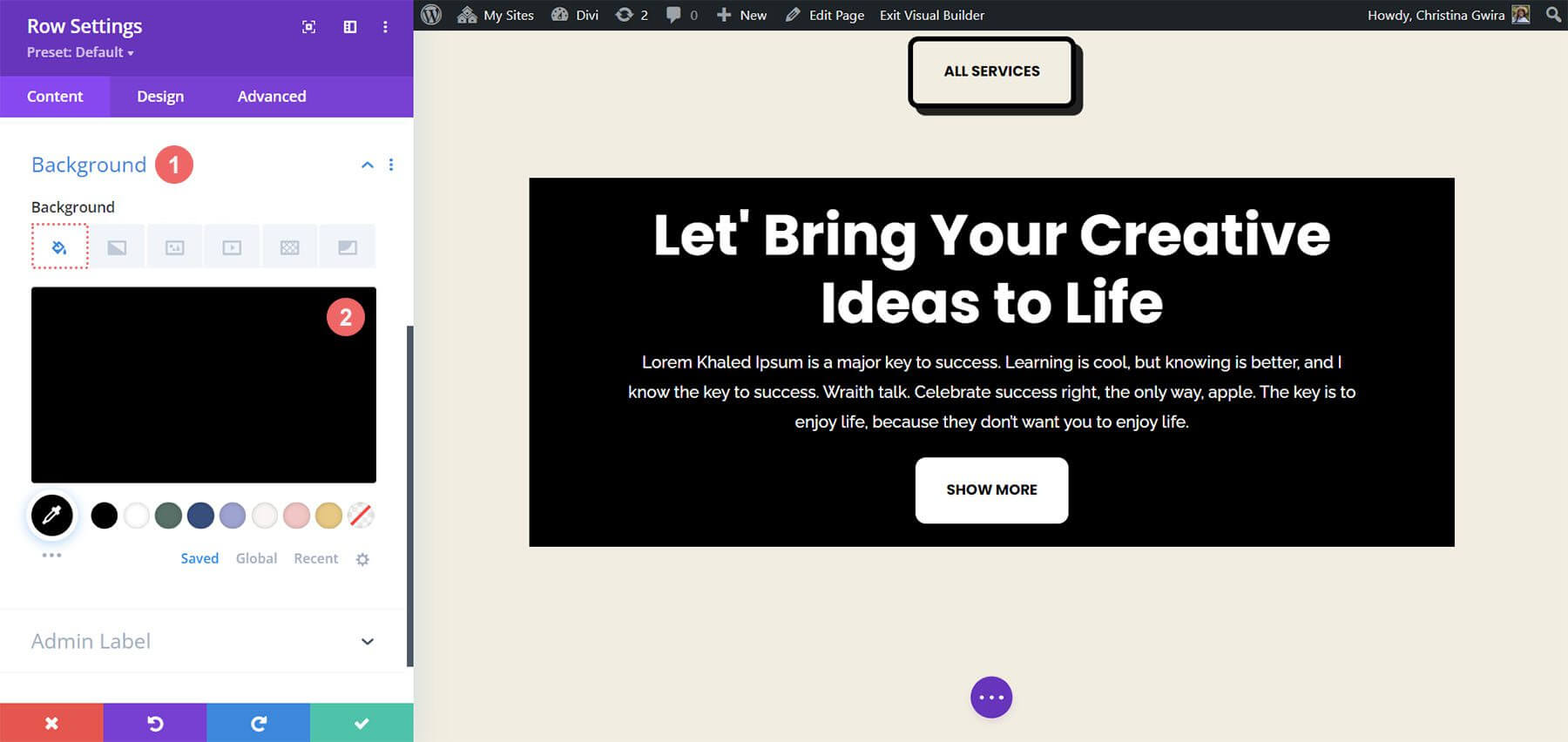
Voordat we het tabblad Geavanceerd openen, moeten we de achtergrondkleur van de rij aanpassen. We gaan naar het tabblad Achtergrond en selecteren #000000 als Achtergrondkleur, net zoals we deden met de sectie.

Hierdoor lijkt onze rij op de Call to Action Module die we aan het begin van de cursus hebben gemaakt. Om deze rij echter tot aan de randen te laten doorlopen, gebruiken we marges en opvulling. Hierdoor wordt het Sticky-effect minder opdringerig en visueel aantrekkelijker voor bezoekers van uw website.
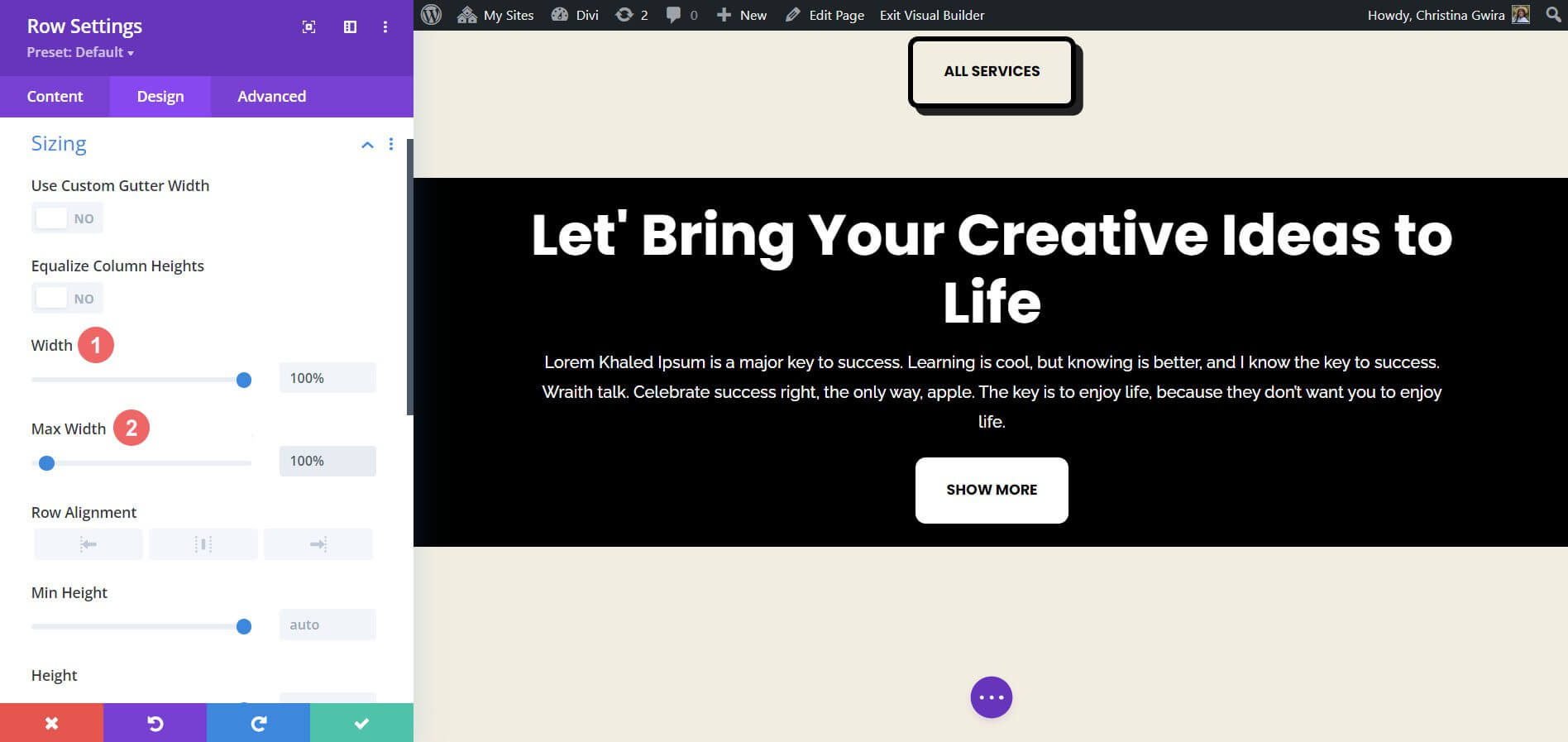
We selecteren nu het tabblad Grootte onder het tabblad Ontwerp. De Breedte en Max. Breedte worden dan beide ingesteld op 100%.

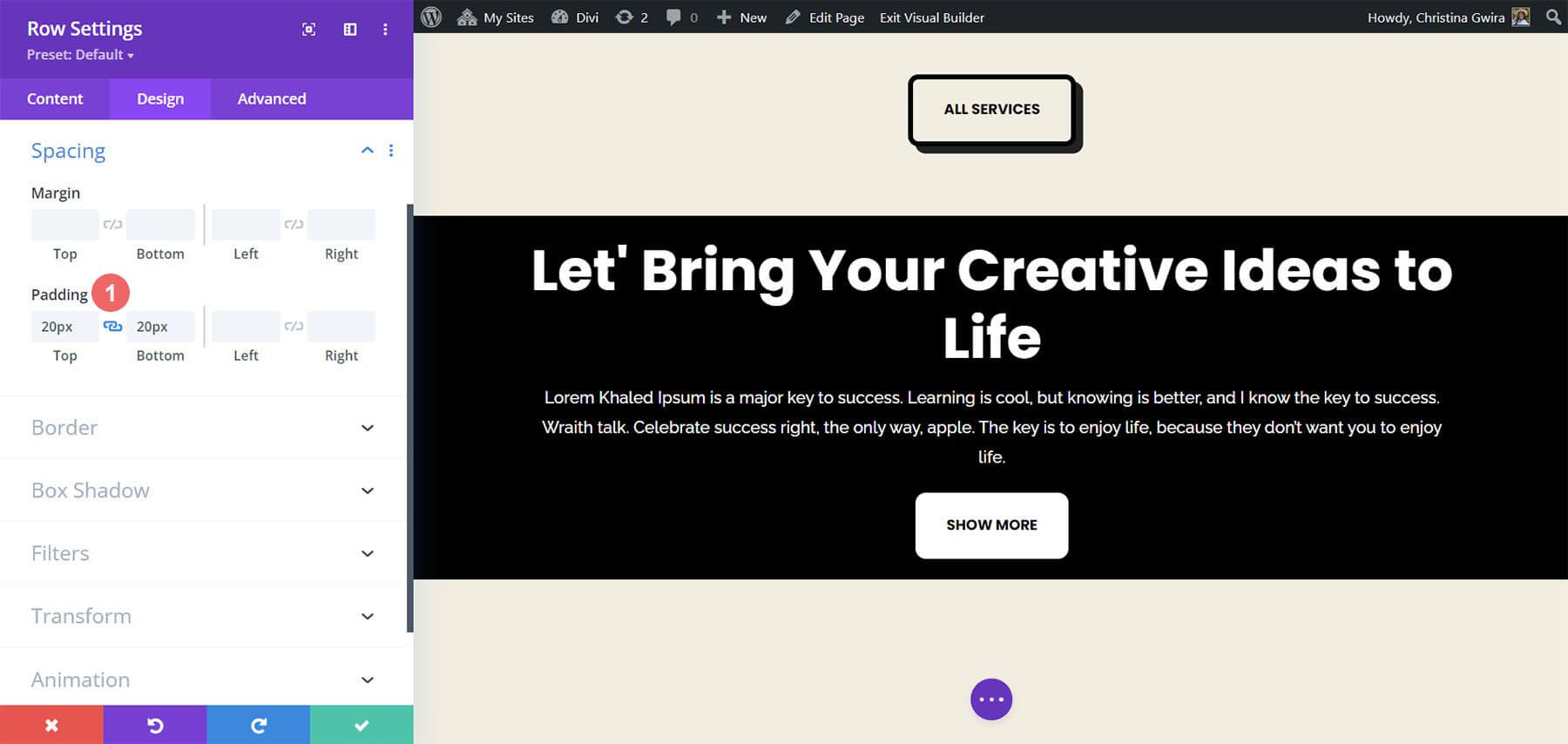
Vervolgens voegen we identieke opvulwaarden voor de boven- en onderkant van 20 px toe door naar beneden te vegen naar het tabblad Afstand. Hierdoor lijkt onze call-to-action gestroomlijnder.

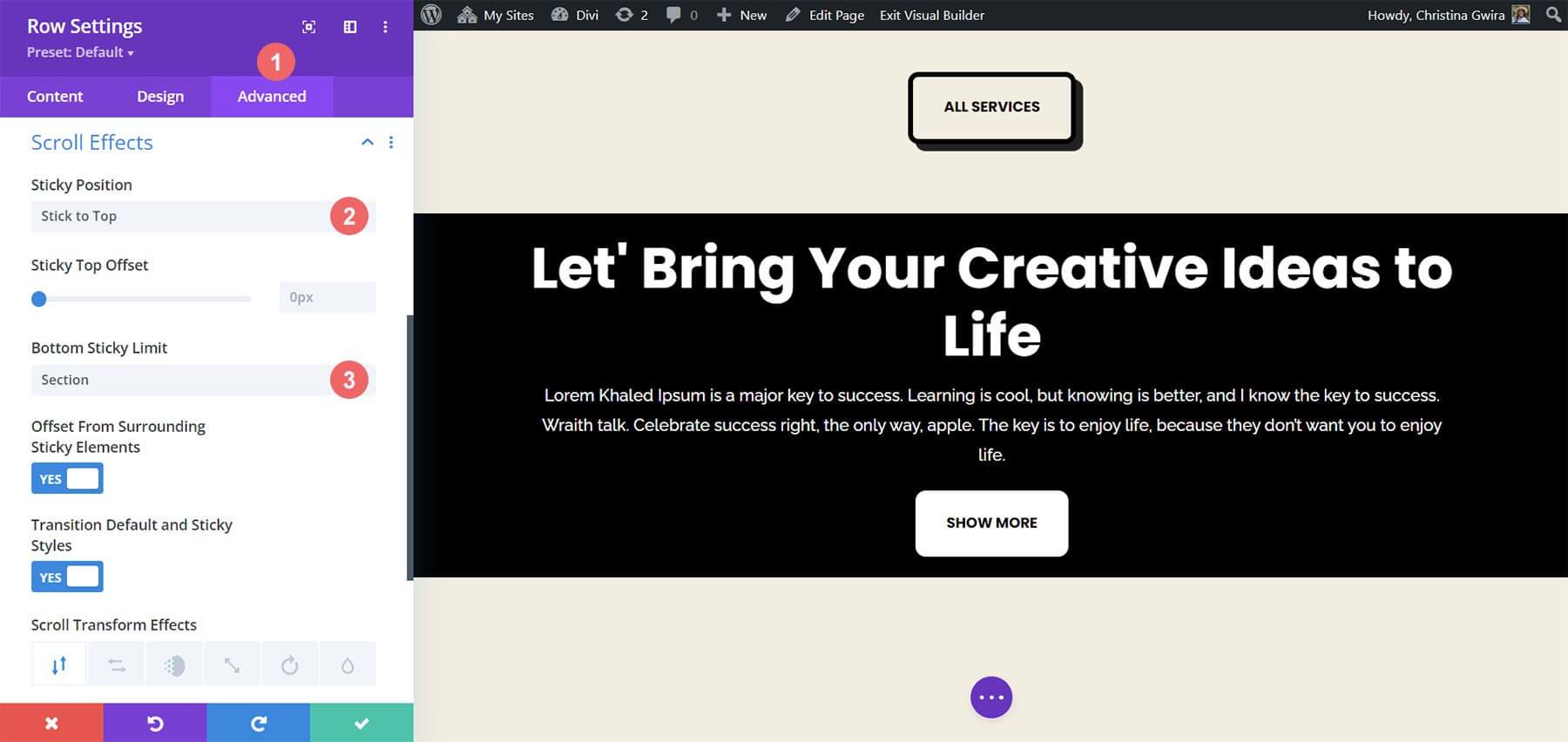
Nu er voor de esthetiek is gezorgd, kunnen we ons Scroll-effect toepassen. Vervolgens selecteren we het tabblad Scrolleffecten nadat we naar het menu Geavanceerd zijn gegaan. Door Stick to Top te kiezen, kunnen we nu de Sticky Position activeren. We hebben de Sticky Top Offset ingesteld op 0px omdat we willen dat onze call-to-action gelijk blijft met de bovenkant van het scherm. De Bottom Sticky Limit, die we nu hebben ingesteld op Sectie, is de enige andere optie die we zullen veranderen.

Afsluiten
Concluderend biedt Divi talloze standaardfuncties en methoden om animatie en beweging in uw pagina op te nemen. Of u nu de pagina-introductie wilt verbeteren of gebruikers wilt betrekken bij uw inhoud, Divi voorziet u van de nodige hulpmiddelen. Hoewel we vier methoden hebben onderzocht om de Call to Action-module te animeren, zijn deze instellingen van toepassing op de Divi-modulebibliotheek. Bovendien kunnen ze worden uitgebreid naar secties, kolommen en rijen, waardoor dynamische en onderscheidende pagina-indelingen voor uw publiek kunnen worden gemaakt.




