Met de introductie van de nieuwe Checkout-widget in Elementor Pro kunt u uw checkout-pagina volledig personaliseren met behulp van de intuïtieve visuele interface van Elementor, zonder dat u hoeft te coderen. Deze widget kan naadloos worden geïntegreerd met de Elementor Winkelwagen- en Mijn Account-widgets, waardoor u alle essentiële pagina's voor uw online winkel kunt maken. Ontdek de stapsgewijze handleiding over hoe u deze functie effectief kunt gebruiken.

Voorheen was je voor de lay-out van de betaalpagina afhankelijk van je WooCommerce-thema. Als alternatief heb je mogelijk aangepaste CSS of een WooCommerce-afrekenplug-in van derden gebruikt.
Met de introductie van de Checkout-widget in Elementor Pro kunt u uw betaalpagina nu echter volledig op maat maken met behulp van de intuïtieve visuele interface van Elementor en zonder dat u codering nodig heeft. Deze widget kan naadloos worden geïntegreerd met de Elementor Winkelwagen- en Mijn Account-widgets, waardoor u alle essentiële pagina's voor uw winkel kunt ontwerpen.
Functionaliteit van de Elementor Pro Checkout Widget
De WooCommerce-afrekenpagina dient als eindbestemming voor shoppers om hun bestellingen af te ronden, waar ze hun adressen, contactgegevens, factuurgegevens en andere noodzakelijke details invoeren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDeze pagina is van groot belang voor elke online winkel en vereist optimalisatie voor verbeterde conversies en gebruiksvriendelijkheid.
Met de Elementor Checkout-widget krijgt u de mogelijkheid om de betaalpagina van uw winkel rechtstreeks via Elementor te personaliseren. Deze functie vergemakkelijkt het creëren van een samenhangend ontwerp dat aansluit bij de algehele esthetiek van uw winkel, terwijl cruciale elementen op de pagina worden verfijnd.
U heeft de vrijheid om kleuren en typografie aan te passen, de spatiëring aan te passen, sectie- en vormtekst te wijzigen, en meer. Of u nu wijzigingen doorvoert in het hele afrekenproces of u concentreert op specifieke gebieden, u kunt het ontwerp naadloos afstemmen op uw voorkeuren zonder dat u code hoeft te schrijven.
Als u bijvoorbeeld het kortingsbonveld wilt benadrukken, kunt u moeiteloos verschillende kleuren, randen en andere visuele aanwijzingen opnemen, allemaal bereikt zonder ook maar één regel code te schrijven.
Pas de WooCommerce-afrekenpagina aan met Elementor
Vervolgens gaan we over naar een uitgebreide tutorial over het gebruik van de Checkout-widget in Elementor Pro om de betaalpagina van uw online winkel te personaliseren.
Als alternatief, als u de voorkeur geeft aan een visuele gids, kunt u hierboven een video-tutorial vinden. Beide tutorials behandelen identieke informatie.
Bewerk de standaard winkelwagenpagina in Elementor
Bij het maken van een WooCommerce-winkel genereert WooCommerce automatisch een afrekenpagina met behulp van de WooCommerce-afrekenshortcode.
In deze handleiding gebruikt u deze pagina voor de eenvoud, maar in plaats van te vertrouwen op de WooCommerce shortcode, past u de pagina aan met Elementor en integreert u de Checkout-widget.
Om te beginnen navigeert u naar de paginalijst in uw WordPress-dashboard en zoekt u de afrekenpagina, die WooCommerce automatisch aanwijst met een identificatie met het label “Afrekenpagina”.
Zodra u de juiste pagina heeft geïdentificeerd, klikt u op de knop Bewerken om toegang te krijgen tot de WordPress-editor.
Klik in de editor op de knop Bewerken met Elementor om Elementor voor deze pagina te activeren en de editorinterface te starten.
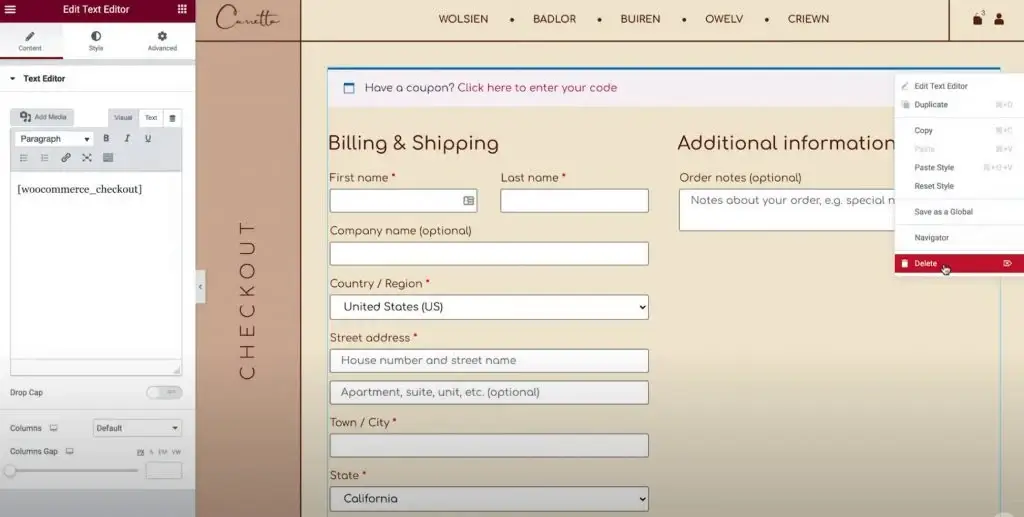
Vervang WooCommerce Shortcode door Elementor Widget
Bij het maken van een WooCommerce-winkel genereert WooCommerce automatisch een afrekenpagina met behulp van de WooCommerce-afrekenshortcode.

In deze handleiding gebruikt u deze pagina voor de eenvoud, maar in plaats van te vertrouwen op de WooCommerce shortcode, past u de pagina aan met Elementor en integreert u de Checkout-widget.
Om te beginnen navigeert u naar de paginalijst in uw WordPress-dashboard en zoekt u de afrekenpagina, die WooCommerce automatisch aanwijst met een ID met de naam ‘Afrekenpagina’.
Zodra u de juiste pagina heeft geïdentificeerd, klikt u op de knop Bewerken om toegang te krijgen tot de WordPress-editor.
Klik in de editor op de knop Bewerken met Elementor om Elementor voor deze pagina te activeren en de editorinterface te starten.
Pas de afrekenpagina aan
Ga om te beginnen naar de Checkout-widgetinstellingen in de Elementor-zijbalk.
Laten we eerst alle instellingen op het tabblad Inhoud van de widget bekijken.
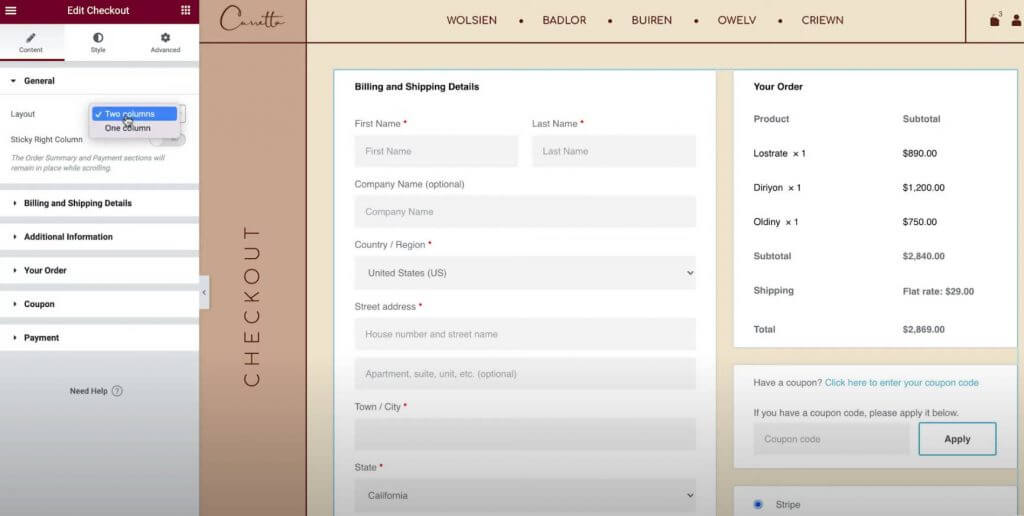
Algemeen
Kies tussen een lay-out met één kolom of met twee kolommen
Gebruik in eerste instantie het gedeelte Algemene instellingen om te kiezen voor een lay-out met één of twee kolommen voor uw afrekenpagina.
Als u een lay-out met twee kolommen selecteert, kunt u ook de rechterkolom sticky maken. Het inschakelen van de vastgezette rechterkolom biedt een extra optie om een offset op te nemen, waardoor wordt voorkomen dat uw koptekst de kolom overlapt.

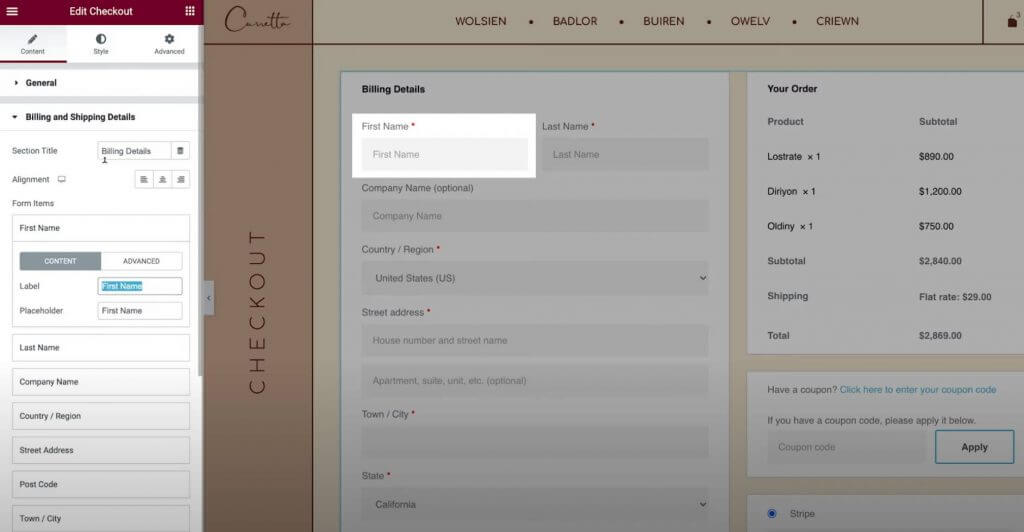
Facturering en verzending
Pas de factuur- en verzendformuliergegevens aan met behulp van de sectie Facturerings- en verzendgegevens.
Wanneer u de instellingen van WooCommerce configureert om identieke factuur- en verzendgegevens te hebben, verschijnen deze velden samen. Schakel deze functie in door naar WooCommerce → Instellingen → Verzending te gaan en 'Verzending naar het factuuradres van de klant forceren' te selecteren. Als de details verschillen, zult u ook aparte velden tegenkomen.
Geef in eerste instantie de sectietitel en uitlijning op.
Ga vervolgens naar de instellingen voor elk specifiek veld om labels en tijdelijke aanduidingen te personaliseren.

Extra informatie
Het gedeelte Aanvullende informatie biedt aanpassingsopties voor dit segment van de afrekenpagina. Standaard kunnen shoppers deze ruimte gebruiken om speciale bestelnotities achter te laten, hoewel de details kunnen variëren afhankelijk van de configuratie van uw winkel.
Net als bij de andere delen van uw afrekenpagina kunt u de uitlijning en labels in deze sectie aanpassen aan uw voorkeuren.
Als alternatief kunt u ervoor kiezen om dit gedeelte te verbergen op de afrekenpagina, wat handig kan zijn als klanten geen ruimte nodig hebben voor aangepaste notities.
Volgorde
Met de instellingen in Uw bestelling kunt u het gedeelte met het besteloverzicht tijdens het afrekenen aanpassen. Bij gebruik van een tweekolomsformaat wordt deze sectie aan het begin van de rechterkolom geplaatst. In een lay-out met één kolom bevindt deze zich echter onder de factuur- en verzendgegevens.
Coupon
De couponinstellingen bieden aanpassingsopties voor zowel de titel van de couponsectie als de uitlijning. Daarnaast heeft u de keuze om de linktekst die gebruikt wordt voor het toepassen van de couponcode te personaliseren. Met deze functie kunt u de winkelervaring verbeteren door deze geoptimaliseerd en gebruiksvriendelijker te maken voor klanten die kortingsbonnen gebruiken.
Betaling
De Betaalinstellingen bieden mogelijkheden om de positionering van de aankoopknop aan te passen en het bericht en de linktekst voor de algemene voorwaarden te personaliseren.
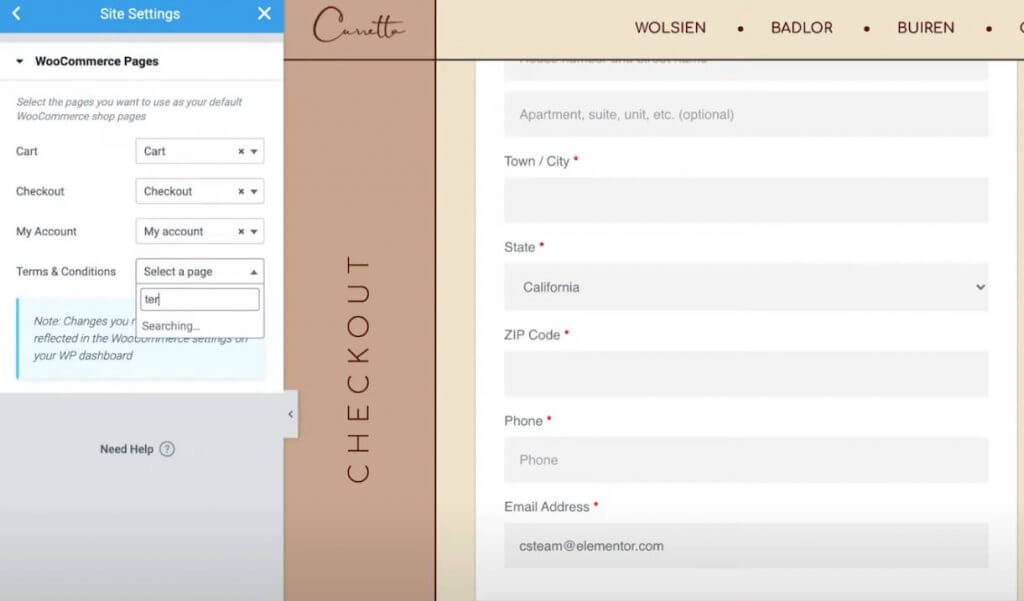
Om het bericht over de algemene voorwaarden te bekijken, moet u ervoor zorgen dat u de pagina met algemene voorwaarden in uw WooCommerce-instellingen heeft aangegeven. U kunt dit eenvoudig doen zonder Elementor af te sluiten:
- Klik op het hamburgermenupictogram in de linkerbovenhoek van de Elementor-interface.
- Kies Site-instellingen.
- Navigeer naar WooCommerce.
- Gebruik het veld Algemene voorwaarden om de juiste pagina voor uw algemene voorwaarden te zoeken en aan te wijzen.

Terugkomende klant
Als u afrekenen als gast in de WooCommerce-instellingen inschakelt, krijgt u toegang tot een extra instellingengedeelte met de naam 'Terugkerende klant'. In deze sectie kunt u het bericht personaliseren en terugkerende klanten aanmoedigen om in te loggen op hun bestaande accounts.
Pas de betaalstijlinstellingen aan
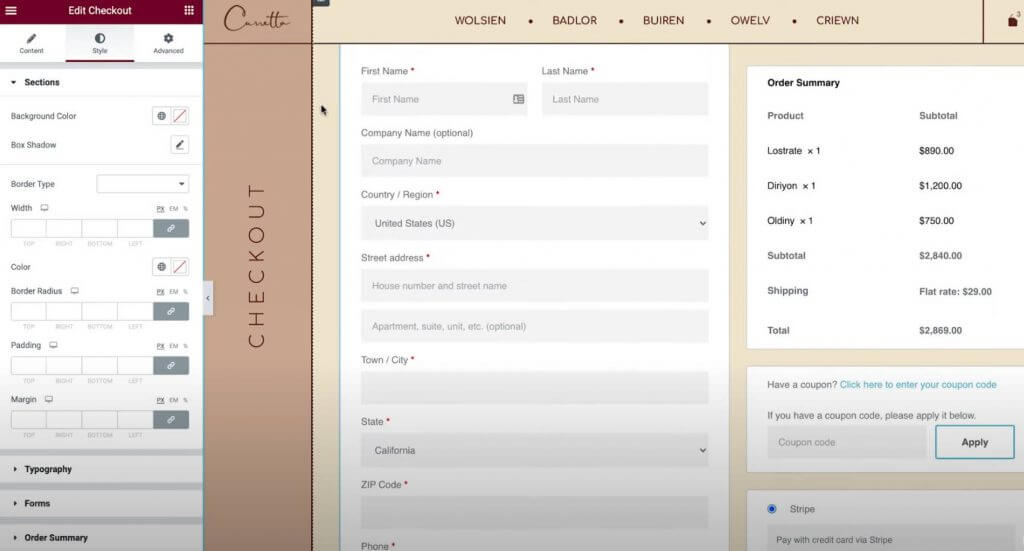
Ga daarna naar het tabblad Stijl binnen de instellingen van de Afrekenwidget om het uiterlijk en de lay-out van de afrekenpagina te verfijnen, zodat deze in harmonie is met het algemene ontwerp van uw winkel.

Hier volgen de verschillende ontwerpopties die beschikbaar zijn voor aanpassing in verschillende secties van uw instellingen:
Secties
Binnen de sectie-instellingen kunt u de algemene stijl wijzigen, die alle segmenten van het afrekenproces omvat. Het aanpassen van parameters zoals achtergrondkleur, randen en afstand heeft een uniform effect op alle secties.
Typografie
In de Typografie-instellingen kunt u de kleuren en typografie van de meeste tekstelementen op uw afrekenpagina personaliseren. Dit omvat titels, secundaire titels, beschrijvingen, berichten, keuzerondjes, selectievakjes en meer. Het aanpassen van de formuliertypografie is echter gereserveerd voor de volgende sectie.
Formulieren
Onder de Formulierinstellingen heeft u controle over elk aspect met betrekking tot formulieren en formuliervelden op uw afrekenpagina. Dit heeft vooral invloed op de velden voor facturering/verzending en het couponformulier. U kunt kenmerken zoals kolom- en rijafstanden, typografie van labels en velden, maar ook de afstand, randen en achtergronden verfijnen. Bovendien kunt u de kortingsknop op dezelfde manier vormgeven als andere knoppen op uw website.
overzicht van de bestelling
Binnen de instellingen voor het besteloverzicht kunt u de rijafstand binnen de lijst met artikelen in het winkelwagentje van een klant beheren. Bovendien kunt u de kleuren en typografie van verschillende overzichtsitems aanpassen. U kunt bijvoorbeeld verschillende typografische instellingen toepassen voor artikelen versus ordertotalen.
Aankoopknop
In de instellingen van de aankoopknop kunt u de aankoopknop uitgebreid aanpassen, inclusief typografie, kleuren, spatiëring en randen. Gezien het belang ervan als de primaire actieknop op de afrekenpagina, is het van cruciaal belang dat deze in het oog springt en aansluit bij uw algehele ontwerp.
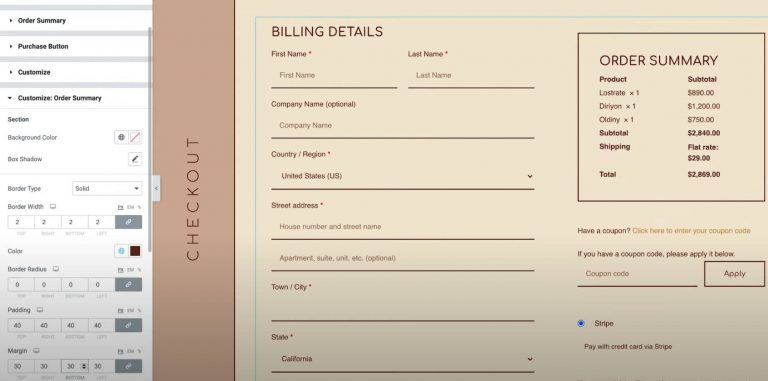
Aanpassen
Ten slotte maakt de functie Aanpassen individuele stijlcontroles mogelijk voor specifieke secties van uw afrekenpagina, inclusief factuurgegevens, aanvullende informatie, verzendadres, besteloverzicht, coupon en betaling.
Stel dat u bijvoorbeeld het besteloverzicht wilt markeren. In dat geval kunt u aanpassingsinstellingen voor dat gebied inschakelen en deze configureren volgens uw voorkeuren, zoals het toevoegen van een aangepaste rand.

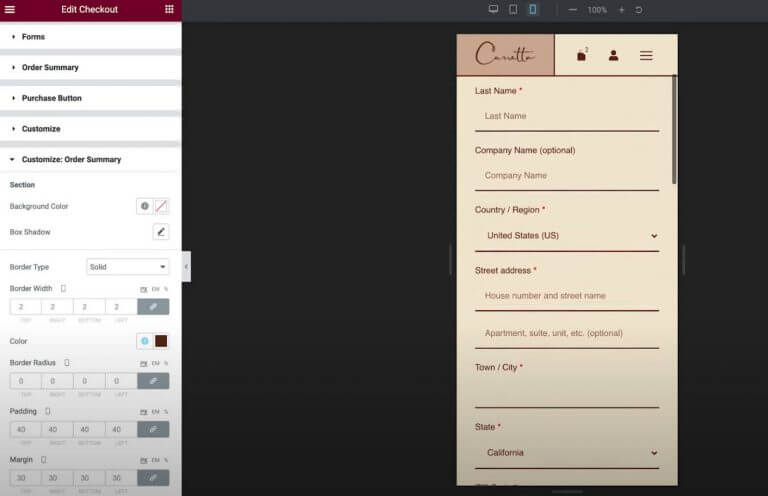
Optimaliseren voor mobiel
Nadat u uw aanpassing van de betaalpagina op de desktop hebt voltooid, is het tijd om over te stappen naar de responsieve modus om compatibiliteit met mobiele en tabletgebruikers te garanderen.
Net als al uw ontwerpen gemaakt met Elementor, wordt het ontwerp van uw betaalpagina automatisch aangepast aan verschillende schermformaten. U kunt het ontwerp voor mobiele apparaten echter verfijnen met behulp van de mobiele bedieningselementen van Elementor. Zoek naar het apparaatpictogram naast de instellingen die voor verschillende apparaten kunnen worden aangepast.

Het kan bijvoorbeeld zijn dat u de afstand tussen de elementen enigszins moet aanpassen voor de mobiele lay-out.
Test uw WooCommerce-afrekenpagina
Voordat u wijzigingen aan uw betaalpagina doorvoert, raden we u ten zeerste aan om grondige tests uit te voeren om een soepele functionaliteit te garanderen. Houd er rekening mee dat eventuele verstoringen van het afrekenproces van uw winkel rechtstreeks van invloed kunnen zijn op uw winst.
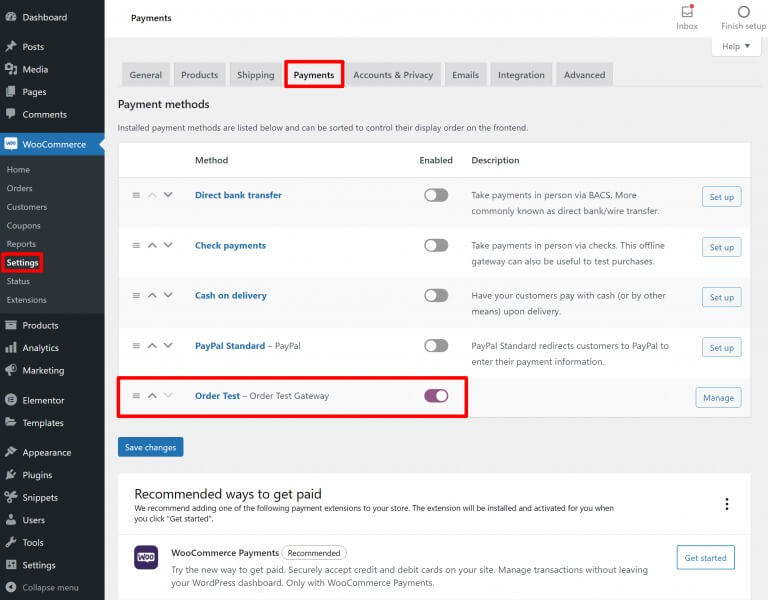
Talrijke WooCommerce-betaalmethoden bieden testmodi voor het indienen van bestellingen. Deze functionaliteit is beschikbaar in zowel de officiële Stripe- en PayPal -gatewayplug-ins, als in WooCommerce Payments. Via de meegeleverde links kunt u toegang krijgen tot gedetailleerde documentatie voor de testfuncties van elke gateway.
Als alternatief kunt u de WC Order Test-plug-in gebruiken, die een "Order Test"-betalingsgateway introduceert. Navigeer eenvoudig naar WooCommerce → Instellingen → Betalingen om deze gateway te configureren.

Afsluiten
Door gebruik te maken van de Checkout-widget binnen Elementor Pro kunt u de WooCommerce-afrekenpagina naadloos aanpassen met de intuïtieve visuele interface van Elementor en de functionaliteit voor slepen en neerzetten.
Voor het merendeel fungeert Elementor als een uitgebreid hulpmiddel, dat aanpassingsopties biedt voor kleuren, typografie, tekst, spatiëring, randen en meer.
Mocht u aanvullende verbeteringen wensen en nieuwe elementen in uw betaalpagina willen opnemen, dan kunt u gebruik maken van de native action hooks van WooCommerce, volledig compatibel met de Checkout-widget van Elementor.
Bovendien gaat Elementor verder dan alleen het aanpassen van de afrekenpagina en biedt het onbeperkte mogelijkheden voor maatwerk.




