Wanneer u bezig bent met het maken van websites binnen het WordPress-platform, wordt de kwaliteit van uw afbeeldingen een cruciaal onderdeel van uw ontwerp. Aangezien schermen met een hoge resolutie de standaard zijn geworden, is het absoluut noodzakelijk dat uw afbeeldingen de juiste afmetingen en helderheid hebben om er op alle apparaten op hun best uit te zien.

Maar wat kunt u doen als u zich in een situatie bevindt waarin het beeld dat u heeft niet groot genoeg is of wazig lijkt? Eén optie is om op zoek te gaan naar een nieuwe afbeelding, maar er is nog een andere oplossing: het gebruik van een tool voor het opschalen van afbeeldingen. Door gebruik te maken van de mogelijkheden van kunstmatige intelligentie kan een competente tool voor het opschalen van afbeeldingen een soort digitale magie uitvoeren, waarbij uw kleine, gepixelde afbeeldingen met slechts een paar klikken worden omgezet in meesterwerken met een hoge resolutie.
In deze handleiding duiken we in de wereld van het opschalen van afbeeldingen en laten we zien hoe je afbeeldingen op WordPress kunt opschalen. Daarnaast verkennen we een reeks hulpmiddelen voor het opschalen van afbeeldingen die u in uw toekomstige projecten kunt integreren.
Beeldopschaling: wat is het?
De techniek waarbij de grootte, resolutie of afmetingen van een digitaal beeld worden vergroot met behoud van de beeldkwaliteit, staat bekend als beeldopschaling. Kunstmatige intelligentie (AI)-technologie kan dit bereiken door het beeld te verbeteren met de extra pixels die het nodig heeft door het gebruik van deep learning, neurale netwerken en AI-algoritmen. Voor siteontwerpers die foto's willen vergroten en verbeteren zonder de kwaliteit van het origineel op te offeren, is dit een krachtige oplossing.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
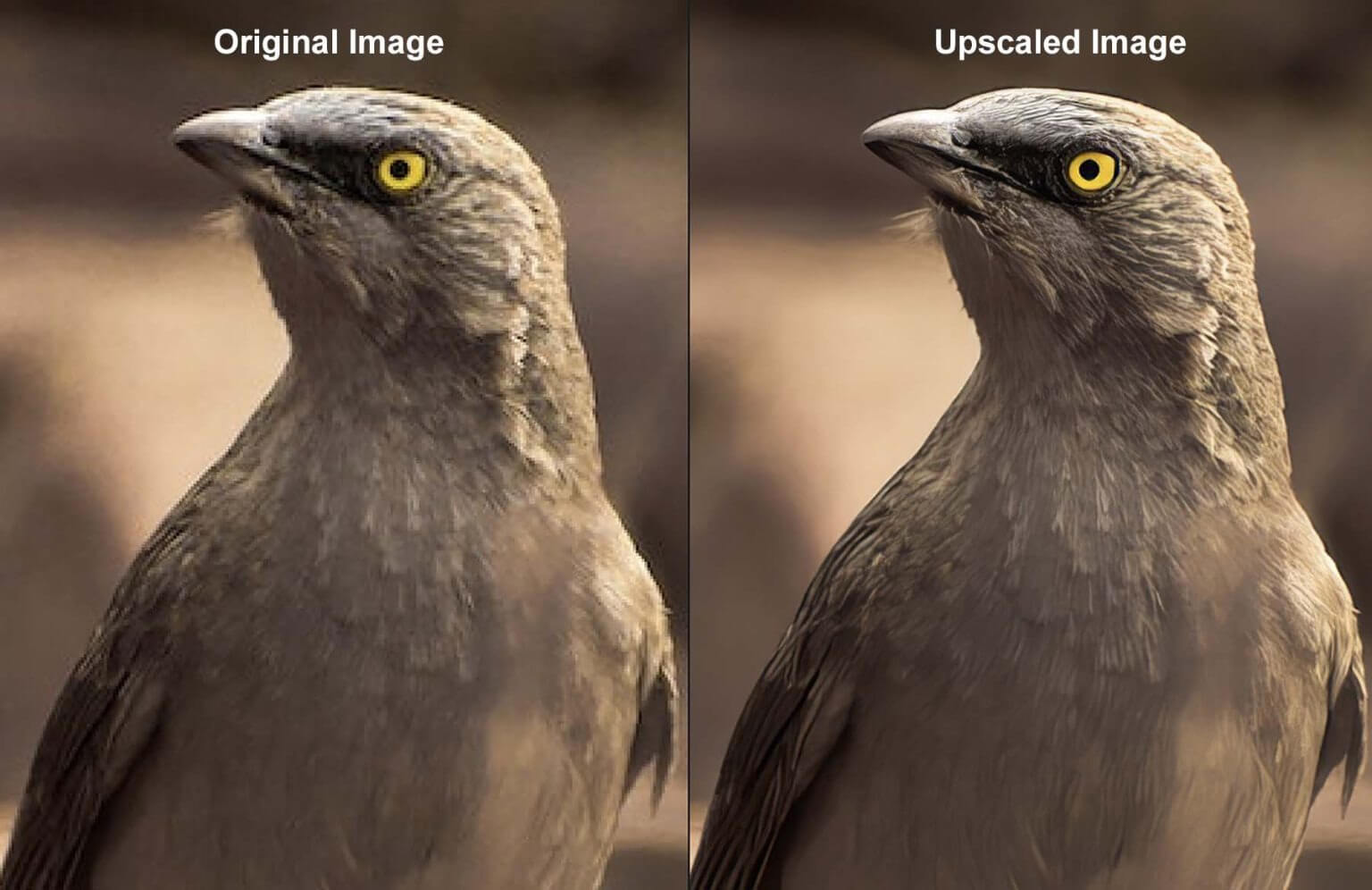
Buiten WordPress kunnen bekende foto-upscalers zoals Topaz Photo AI dit bereiken. Uit de bovenstaande afbeelding kunnen we opmaken dat de originele afbeelding van slechte kwaliteit was. Er is enige pixelvorming; een hogere resolutie zal niet werken en het beeld ziet er wazig uit. De details binnen de kenmerken zijn zichtbaar in de tweede afbeelding, die ook rijkere kleuren heeft en een grotere en kleinere versie van het eindproduct. Dit is een goede illustratie van waarom het opschalen van foto’s voordelen heeft.
Waarom het gebruik van luxe foto's in WordPress noodzakelijk is
De grootte en afmetingen van uw originele afbeelding worden in WordPress vastgelegd zodra deze wordt geplaatst. Ja, u bent vrij om de afbeelding te verkleinen. Om u te helpen de juiste grootte op uw website weer te geven, genereert WordPress feitelijk kleinere versies voor u. Het vergroten ervan is echter een andere zaak. Het is niet mogelijk om een afbeelding simpelweg te vergroten door de breedte en hoogte op uw pagina aan te passen of door de afmetingen in de Mediabibliotheek aan te passen. Hierdoor worden de foto's buiten hun inherente waarde uitgerekt, wat resulteert in kwaliteitsverlies en onscherpte.

In WordPress is een afbeeldingsupscaler vereist om een afbeelding te vergroten. Bij het opschalen wordt AI gebruikt om ervoor te zorgen dat de kwaliteit van het vergrote beeld behouden blijft, zelfs als de grootte en afmetingen toenemen. Zelfs als de afmetingen van het beeld worden vergroot, blijft de kwaliteit vaak behouden en verbeterd, waardoor een eindproduct ontstaat dat er vaak nog beter uitziet dan het origineel. Als u deze handige tool bij de hand heeft wanneer u met WordPress werkt, hoeft u niet meer naar betere foto's van hogere kwaliteit te zoeken of andere externe programma's te gebruiken voor opschaling.
Voordelen van het opschalen van WordPress-afbeeldingen
Het opschalen van afbeeldingen voor uw WordPress-website brengt tal van voordelen met zich mee:
- Verbeter de visuele aantrekkingskracht van uw website: het opschalen van afbeeldingen binnen of voor WordPress verbetert de algehele visuele ervaring voor uw websitebezoekers. Hoogwaardige beelden vormen de hoeksteen van een geweldige website. Het bereiken van kristalheldere afbeeldingen op uw site is een eenvoudig proces met tools voor het opschalen van afbeeldingen.
- Zoomen en pannen in eCommerce: eCommerce-plug-ins zoals WooCommerce bieden verschillende functies, zoals zoomen en pannen op productfoto's. Als u echter afbeeldingen van lage kwaliteit heeft, kan dit een negatieve invloed hebben op het imago van uw merk. Door afbeeldingen op te schalen in WordPress kunt u deze functies integreren met afbeeldingen van hoge kwaliteit, waardoor de presentatie van uw merk wordt verbeterd.
- Vereenvoudig het zoeken en gebruiken van afbeeldingen: Door opschaling bespaart u tijd bij het zoeken naar versies met hoge resolutie van uw afbeeldingen. Met tools voor het opschalen van afbeeldingen kunt u de afbeeldingen die u bij de hand hebt, verbeteren in plaats van elders naar versies met hoge DPI te zoeken.
- SEO en gebruikersbetrokkenheid: Grote afbeeldingen vormen vaak een uitdaging voor de websiteprestaties en de laadsnelheid van de pagina, wat uw SEO kan schaden. Wanneer uw afbeeldingen echter geoptimaliseerd en van hoge kwaliteit zijn, kunnen ze bijdragen aan een hogere ranking in zoekmachines. Overweeg een AI-image-upscaler te gebruiken om afbeeldingen voor uw WordPress-site te verwerken en ontdek aanvullende manieren waarop AI uw WordPress SEO kan verbeteren.
- Maak uw website toekomstbestendig: In de loop der jaren zijn de schermformaten en resoluties verbeterd, van retina- tot hoge DPI-schermen. Ervoor zorgen dat uw website zijn visuele aantrekkingskracht behoudt, zowel in het heden als in de toekomst, is van cruciaal belang. Met tools voor het opschalen van afbeeldingen kunt u ervoor zorgen dat uw afbeeldingen er fris uitzien, ongeacht wanneer bezoekers uw website bezoeken.
Nu we de voordelen van het opschalen van afbeeldingen voor uw WordPress-website hebben onderzocht, gaan we ons verdiepen in de praktische implementatie met Divi en Divi AI.
Hoe u Divi AI gebruikt om luxe afbeeldingen te maken in WordPress
Divi AI is een krachtige AI-helper die wordt meegeleverd met Divi, ons door AI aangedreven WordPress-thema en paginabuilder. Het voegt verschillende AI-functies, zoals het opschalen van afbeeldingen, toe aan uw WordPress-website. Laten we onderzoeken hoe we deze WordPress-opties optimaal kunnen benutten om onze foto's te vergroten zonder dat dit ten koste gaat van de kwaliteit.
1. Installeer Divi en Divi AI na het downloaden
Als u nieuw bent bij Divi , begint uw reis met het verkrijgen van een lidmaatschap en het verwerven van Divi via uw ledenprofiel. Daarna kunt u een handige gids raadplegen waarin het installatieproces van Divi wordt uitgelegd. Deze handleiding behandelt verschillende essentiële onderwerpen, zoals het downloaden van het ZIP-bestand van het thema, het installeren ervan in uw WordPress en het verifiëren van uw website met Elegant Themes.
Divi AI is een krachtige tool voor kunstmatige intelligentie die naadloos kan worden geïntegreerd met Divi en de Divi Builder-plug-in. U krijgt direct toegang tot Divi AI via een gratis proefperiode en de mogelijkheid om te upgraden naar een onbeperkte versie is op elk moment beschikbaar. Deze upgrade biedt u volledige toegang tot Divi's AI-beeldgenerator en opschalingsfuncties, naast Divi AI's schrijfassistent voor door AI gegenereerde inhoud.

We kunnen beginnen met het opschalen van enkele foto's zodra Divi is geïnstalleerd, ingeschakeld en u uw Divi AI-licentie heeft verkregen! Fantastisch als je al tot de Divi-familie behoort! We zijn blij dat je hier bent!
2. Klik op Divi Builder en kies uw afbeelding
Werkend op een reeds bestaande pagina of beginnend vanaf nul, de opschalingsprocedure van Divi AI is hetzelfde. Divi AI zal uw afbeelding automatisch opnieuw op dezelfde locatie invoegen wanneer u er wijzigingen in aanbrengt en de opdracht Upscale toepast. Laten we nu bespreken hoe we dit kunnen bereiken met behulp van een nieuwe WordPress-pagina. Selecteer de menulink Pagina's door eroverheen te bewegen in het WordPress-dashboard. Selecteer vervolgens Nieuw toevoegen. Voor ons wordt hierdoor een nieuwe pagina aangemaakt.

Klik op de paarse knop Divi Builder gebruiken nadat u uw pagina een naam hebt gegeven.

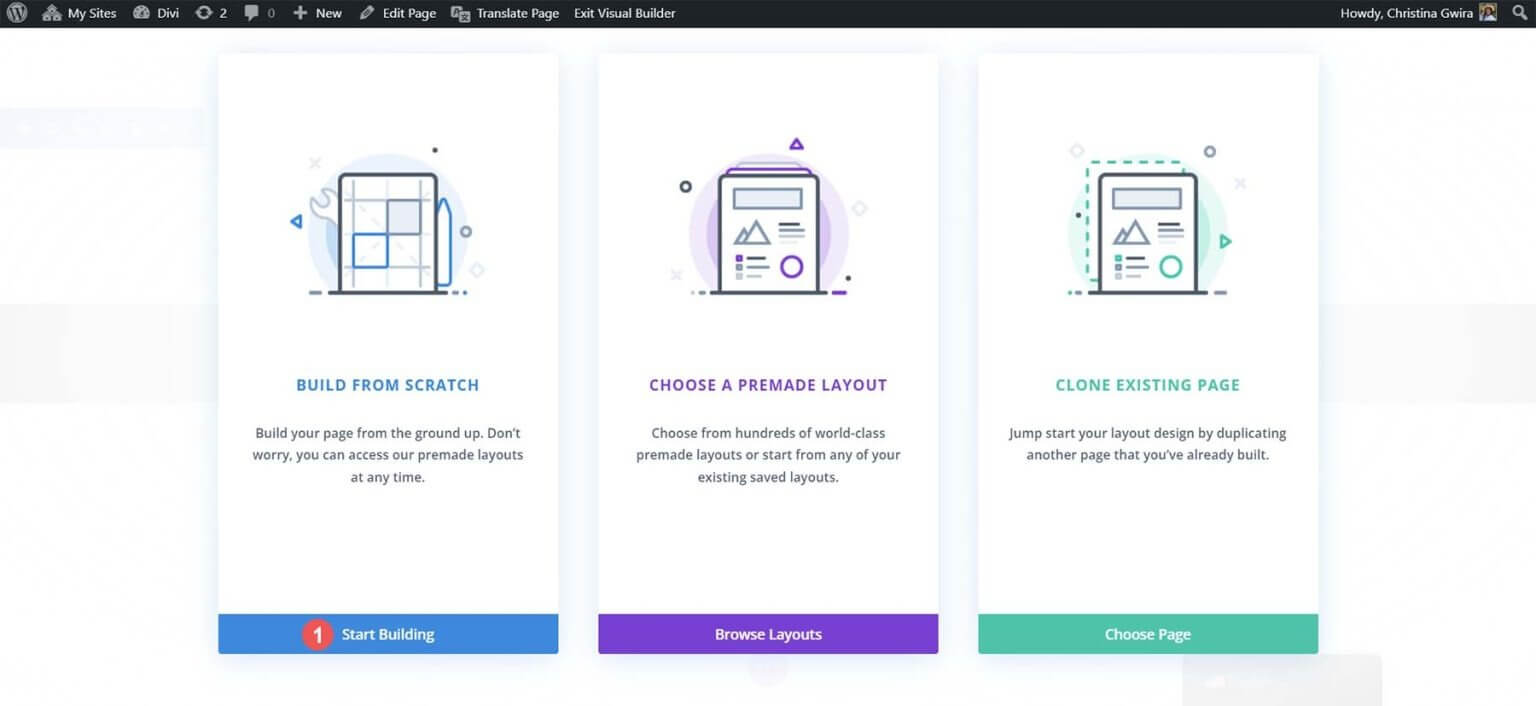
Selecteer de eerste optie uit de drie die worden aangeboden. Zodra u op de blauwe knop 'Beginnen met bouwen' klikt, kunt u uw foto's zonder enige beperking opwaarderen.

Divi opent de bouwer en bouwt onmiddellijk een nieuwe sectie voor je. Maar u moet één extra rij toevoegen. Om dit te bereiken, klikt u op de rijindeling met twee kolommen van het rijmodale vak.

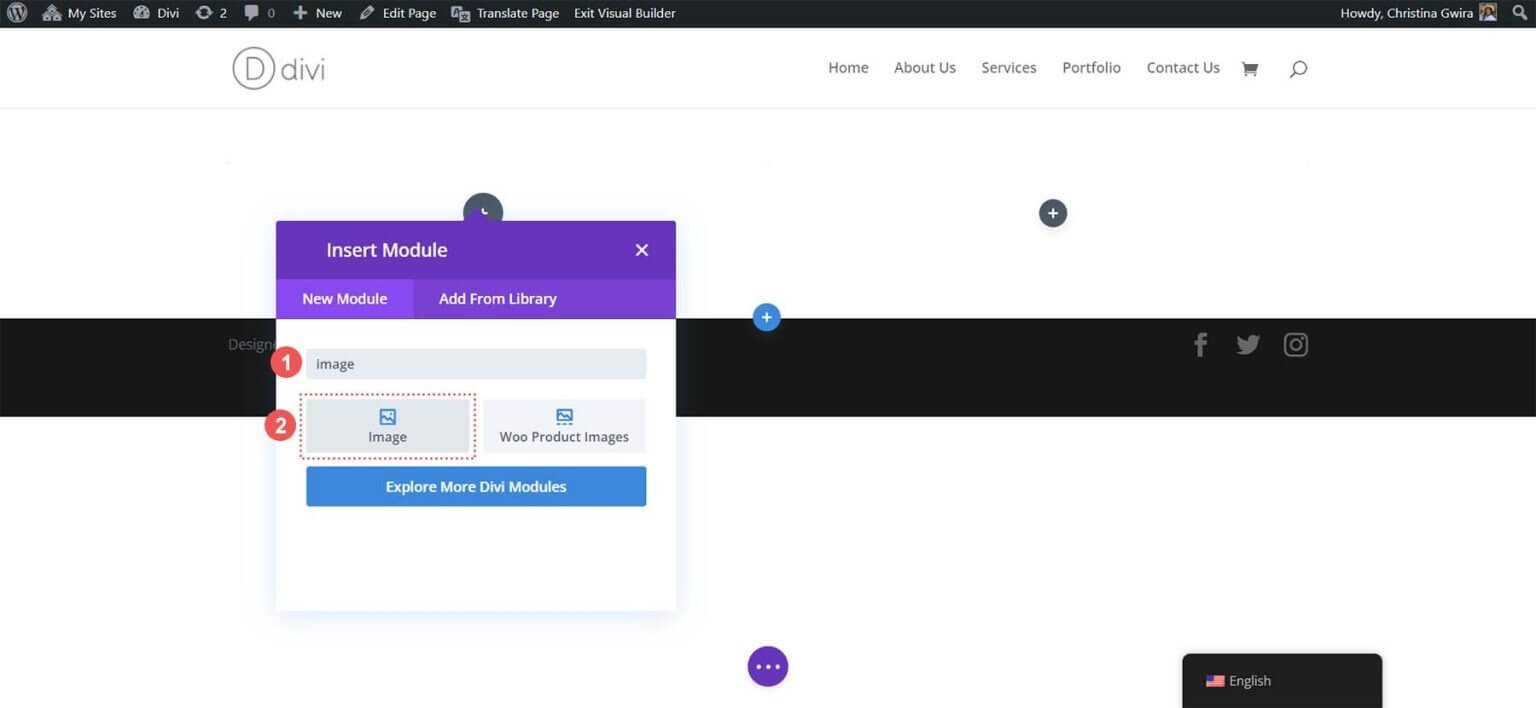
Typ vervolgens "afbeelding" in het zoekveld van het modale vak Module. Om de Afbeeldingsmodule toe te voegen aan de eerste kolom van uw recent gemaakte rij, klikt u erop.

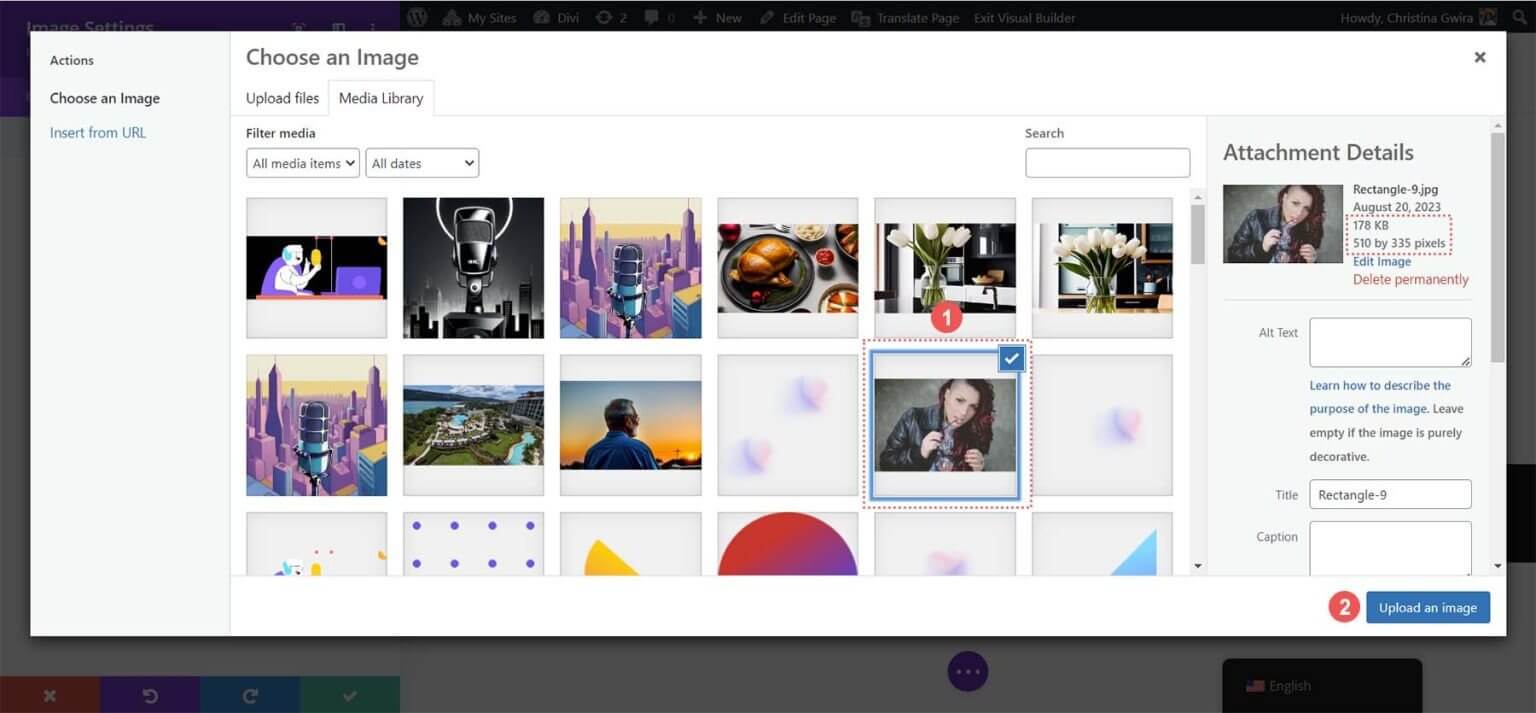
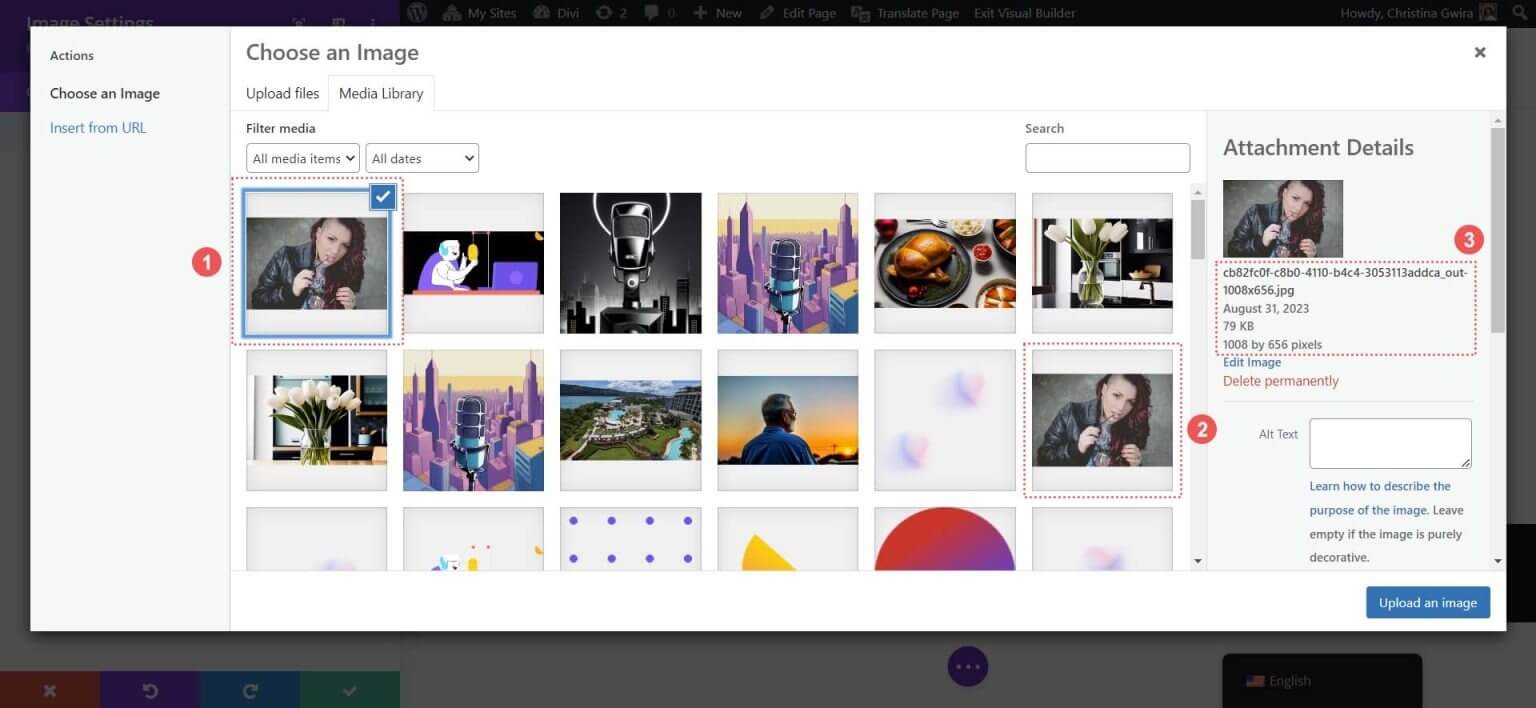
Nu we onze beeldmodule hebben ingesteld, gaan we een afbeelding van onze harde schijf uploaden en verbeteren naar WordPress. Klik op het tandwielpictogram in de Afbeeldingsmodule. Hier zal de Mediatheek gevestigd worden. U heeft de mogelijkheid om een nieuwe afbeelding te uploaden of een bestaande afbeelding uit uw bibliotheek te kiezen. We kiezen een foto die momenteel in onze mediabibliotheek staat.

Houd rekening met de afmetingen en bestandsgrootte van de afbeelding nadat u deze heeft gekozen. Later zullen we met behulp van deze kennis de resultaten van het opschalen van foto’s in WordPress met Divi AI vergelijken. Om uw afbeelding aan uw pagina toe te voegen, klikt u aan het einde op de knop Een afbeelding uploaden. We kunnen nu de beeldopschaler van Divi AI gebruiken.
3. Gebruik Divi AI om uw WordPress-afbeeldingen te verbeteren
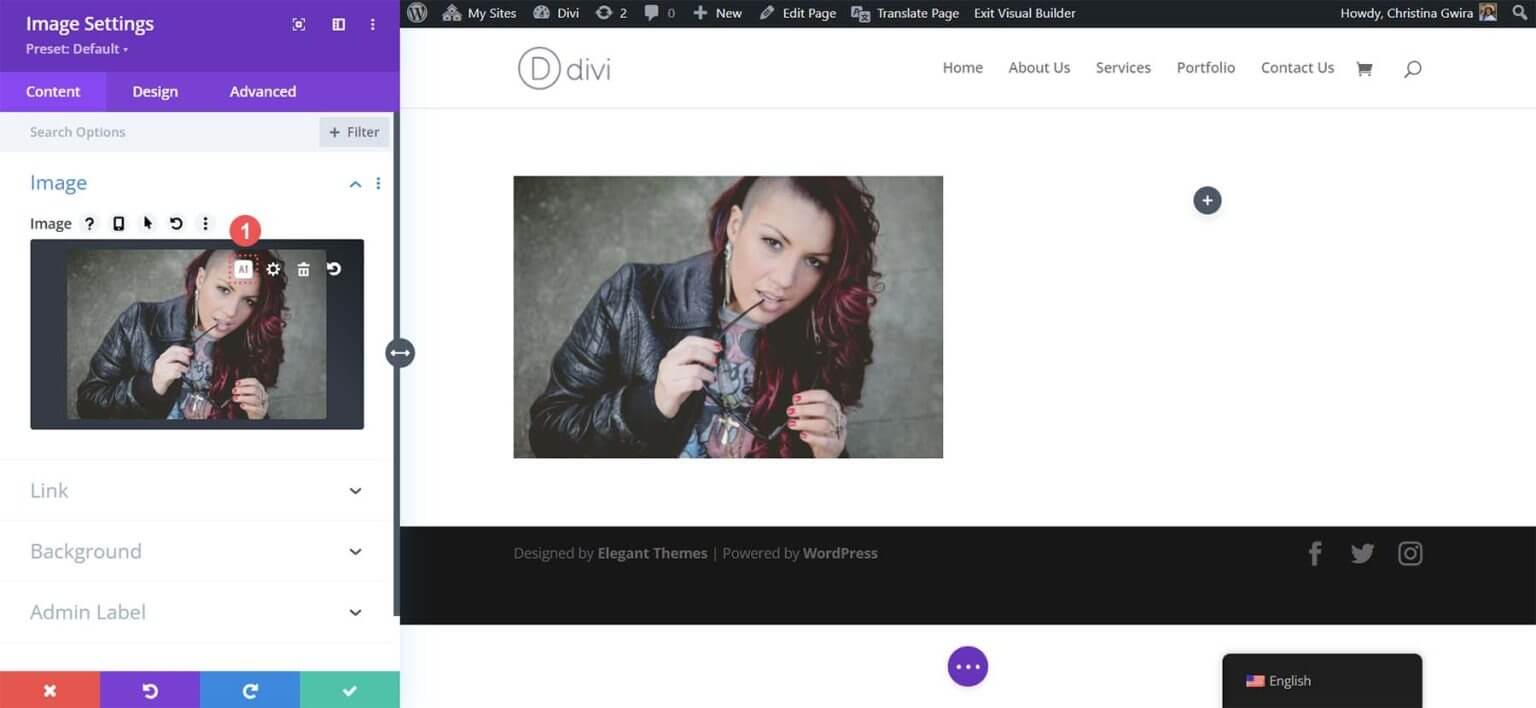
Divi AI kan worden ingeschakeld zodra onze afbeelding is gekozen in de Divi Image Module. Klik naast het instellingenpictogram voor de afbeelding op het Divi AI-symbool.

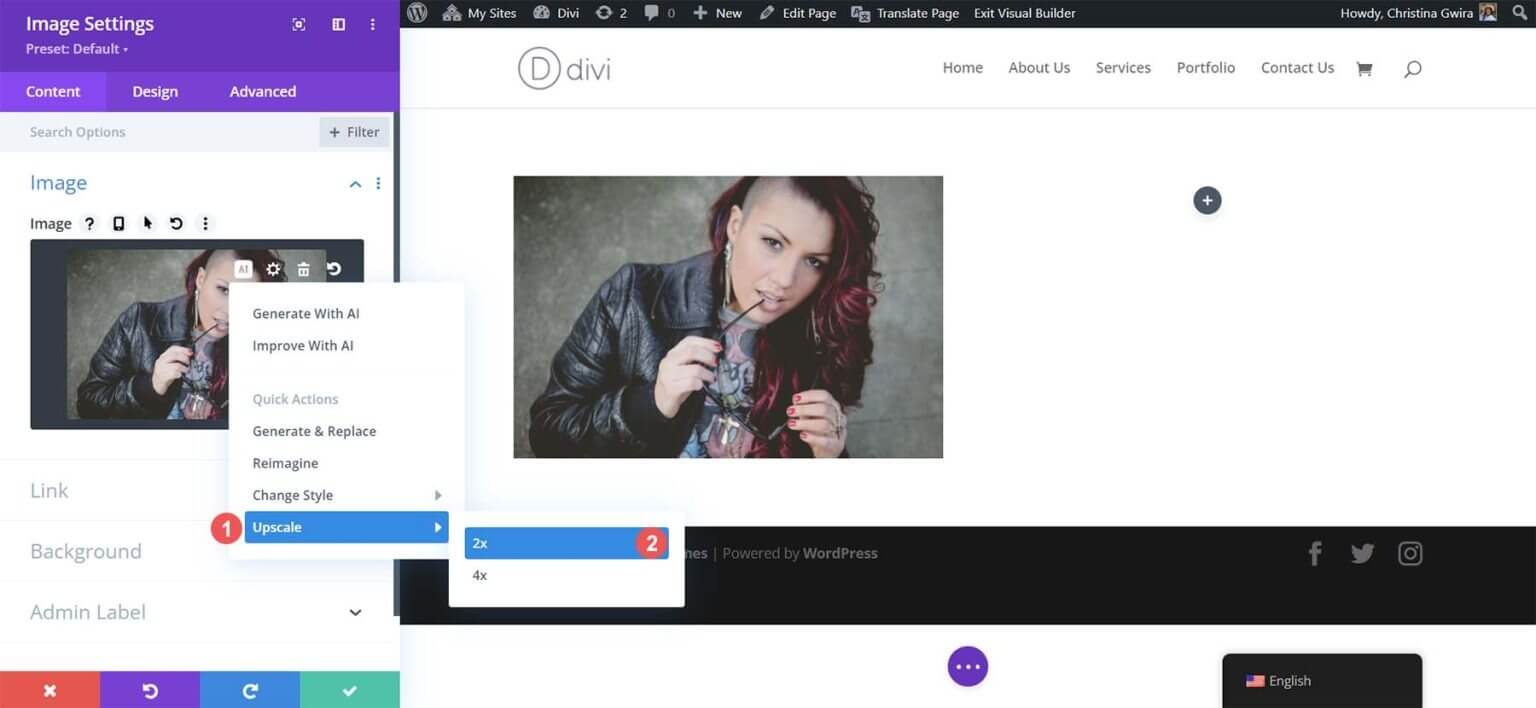
Kies vervolgens de functie Upscale. Bepaal ten slotte welke opschalingsoptie u wilt gebruiken: 2x of 4x.

U hoeft het WordPress-dashboard nooit te verlaten als u Divi AI gebruikt voor uw WordPress-opschalingsbehoeften, wat de beste functie is. Voor het upgraden van uw afbeelding hoeft u geen software op uw bureaublad te starten of naar een website van derden te gaan. Met de Divi Builder kunt u uw imago verbeteren zonder dat u nog meer software hoeft te downloaden.

U zult merken dat uw pagina er na een korte wachttijd hetzelfde uitziet. Nou, toch? Laten we het nader onderzoeken.
4. Vergelijking van onze originele en opgeschaalde afbeeldingen
Om de Mediabibliotheek te bekijken en te ontdekken wat Divi AI achter de schermen heeft bereikt, klikt u op het tandwielknopje.

Bij de eerste observatie ontdekken we dat er een kopie van onze originele afbeelding is gemaakt. Divi AI is intelligent genoeg om een back-up van ons imago te maken voordat acties worden uitgevoerd, waaronder opschaling. Het volgende dat ons opvalt is dat onze nieuw opgeschaalde afbeelding verschillende afmetingen heeft als we erop klikken. Het is nu bijna in omvang verdubbeld, consistent met de Divi AI 2x opschalingsoptie die we hebben gekozen. De bestandsgrootte is echter nog steeds bescheiden en gemakkelijk te hanteren.

Bovendien is er een waarneembaar verschil in de kwaliteit van ons opgeschaalde beeld bij het vergelijken van de twee.

Ons verbeterde beeld ziet er scherper uit en de kleuren in onze bijgewerkte foto zijn levendiger. De Divi AI vergroot niet alleen de afmetingen van onze afbeeldingen met behoud van de kwaliteit, maar verfijnt ze ook. Laten we nu eens kijken naar de bijgewerkte beeldstatistieken in onze Mediagalerij. De originele afbeelding was 510 bij 335 pixels groot en had een bestandsgrootte van 178 kb. Hoewel het al een lichtgewicht afbeelding was, kan het opschalen ervan het verder optimaliseren. Met de hulp van Divi AI hebben we niet alleen de grootte van de afbeelding bijna verdubbeld, maar hebben we deze ook gecomprimeerd zonder enig verlies aan beeldkwaliteit.

Bovendien, hoewel de grootte van de afbeelding is veranderd in Divi Builder, is de kwaliteit ervan verbeterd in combinatie met de verschuiving in afmetingen.

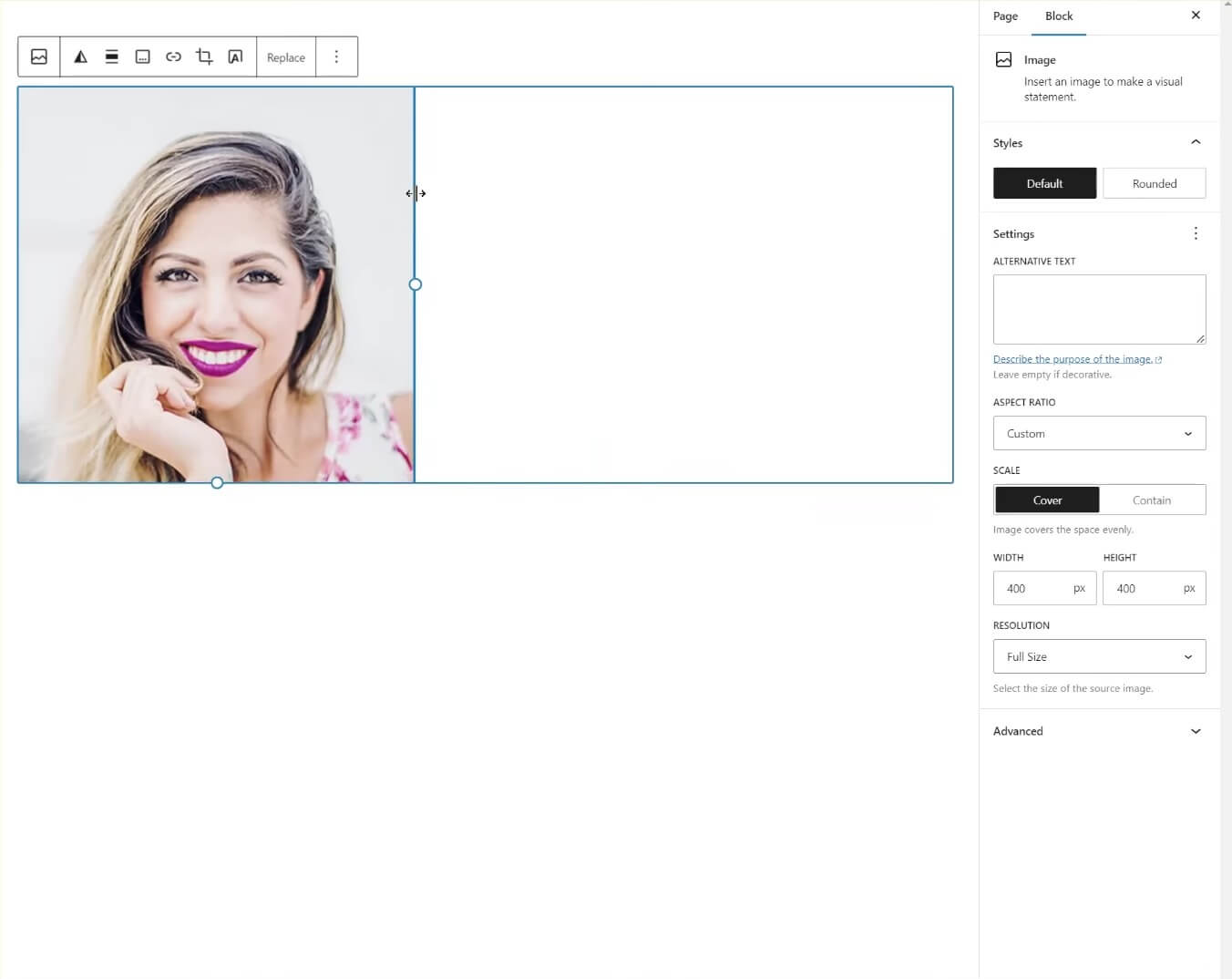
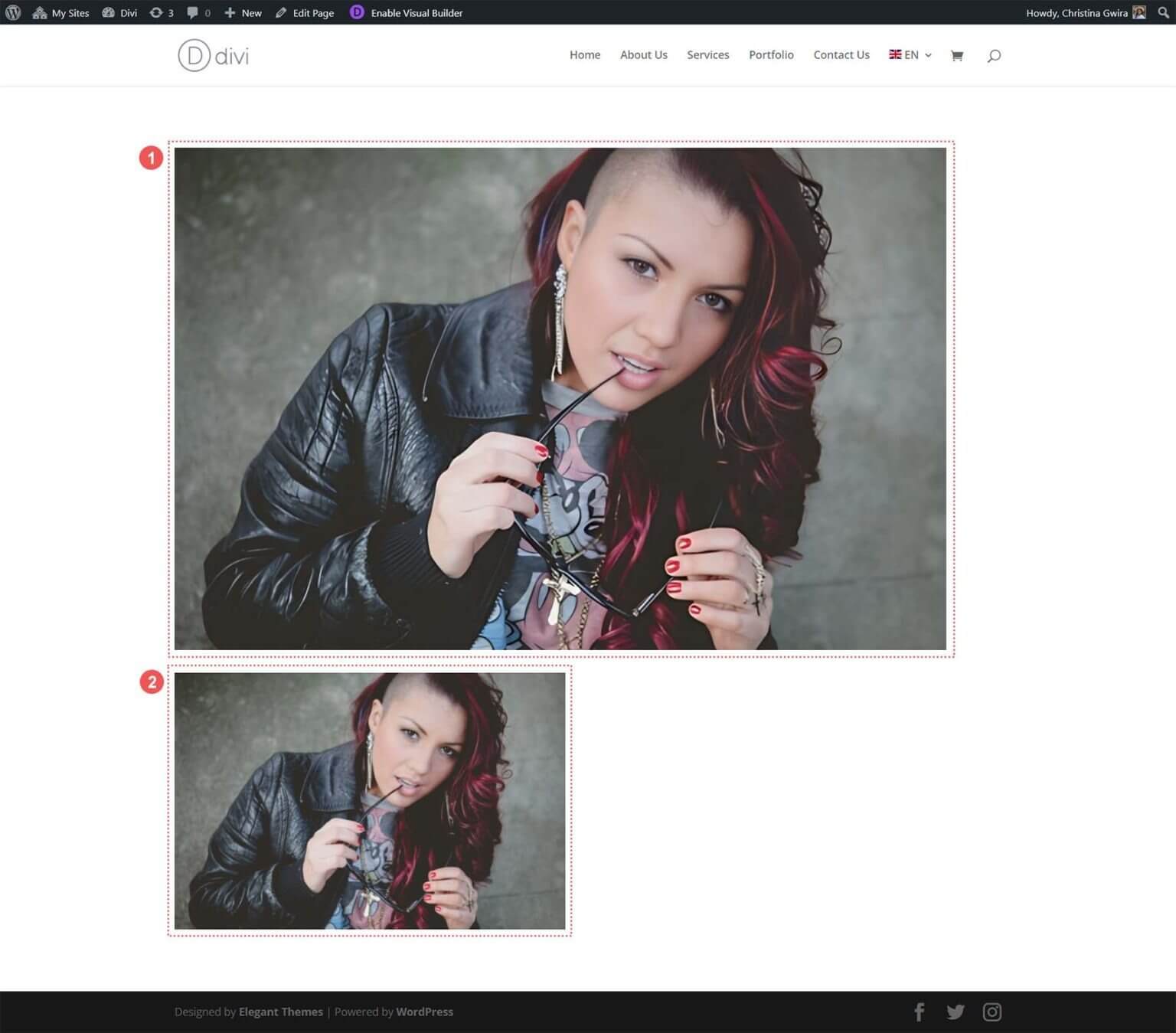
Afbeelding 1 vertegenwoordigt onze bijgewerkte en verbeterde afbeelding, terwijl Afbeelding 2 de originele versie toont. Beide afbeeldingen worden met Divi in een rij-indeling met één kolom geplaatst. Op het eerste gezicht lijkt Afbeelding 1 groter, maar bij nader inzien zul je aanzienlijke verbeteringen opmerken. Het beeld is merkbaar scherper, met nauwkeurigere kleuren (let op het haar en de nagels), en de huid van het model ziet er gladder en verfijnder uit. Ondanks het kleinere formaat van de originele afbeelding, komt deze nog steeds niet overeen met de helderheid van onze opgeschaalde versie.
Dit betekent dat door te kiezen voor Divi AI als uw WordPress-oplossing voor het opschalen van afbeeldingen, u een superieure beeldkwaliteit kunt bereiken zonder dat u de WordPress-interface hoeft te verlaten of op externe tools hoeft te vertrouwen. Het is duidelijk dat het kiezen van Divi AI zich vertaalt in snelle, moeiteloze en uitstekende resultaten voor de foto's en afbeeldingen op uw website.
Extra hulpmiddelen voor het opschalen van afbeeldingen op uw WordPress-website
Hoewel Divi AI een uitstekende keuze is voor het opschalen van afbeeldingen in WordPress, kan het zijn dat u behoefte heeft aan extra opschalingsmogelijkheden die momenteel niet worden aangeboden door Divi AI. In dergelijke gevallen zijn hier enkele alternatieve hulpmiddelen voor het opschalen van afbeeldingen die u kunt overwegen:
- Gigapixel AI van Topaz Labs: Dit gebruiksvriendelijke online platform ondersteunt verschillende beeldformaten, verbetert de beeldkwaliteit en verwerkt beelden snel.
- Upscale.media: Nog een eenvoudig te gebruiken online platform. Het ondersteunt ook meerdere beeldformaten en verbetert de beeldkwaliteit met snelle verwerking.
- Icons8 Smart Upscaler: Deze tool biedt een eenvoudige interface en kan afbeeldingen opschalen tot 7680px. Het biedt een API en een Mac-desktopapplicatie die ook achtergronden kan verwijderen.
- Zyro AI Image Upscaler: Voor fans van de Adobe Creative Suite is Adobe Firefly een uitstekende keuze. Het ondersteunt industriestandaard tools zoals Lightroom en Photoshop en biedt geavanceerde kleurverfijning en gedetailleerde verbetering.
- Adobe Firefly: maakt ook deel uit van de Adobe Creative Suite en blinkt uit in het verfijnen van kleuren, het weergeven van ingewikkelde details en meer.
Deze externe opschalingstools vereisen dat u de opschalingstaken buiten WordPress uitvoert en vervolgens de afbeeldingen in uw mediabibliotheek importeert. Hoewel deze opties veelzijdigheid bieden, blijft het gebruik van een tool als Divi AI een handige keuze die u kostbare tijd kan besparen, waardoor het een uitstekende hulpbron is voor efficiënte webontwerpers.
Afsluiten
Samenvattend: het opschalen van afbeeldingen is een essentieel onderdeel van de webvoorbereiding. Divi en Divi AI bieden een geïntegreerde oplossing voor het opschalen van afbeeldingen binnen de Divi Builder, waardoor de ontwikkeling van websites wordt vereenvoudigd. Als je op zoek bent naar meer opschalingsopties, vullen verschillende AI-tools WordPress aan.
Ontdek de wereld van AI-tools voor WordPress in onze uitgebreide collectie, die verschillende platforms en programma's biedt voor beeldverbetering en ontwerp. Verwacht meer inzichten in webontwerp en het maken van inhoud om de visuele aantrekkingskracht en prestaties van uw site te verbeteren. Uw reis naar een opmerkelijke website is nog maar net begonnen.




