Wilt u prachtige en responsieve websites maken met WordPress zonder codeervaardigheden? Zo ja, probeer dan Themify Builder , een van de krachtigste en meest gebruiksvriendelijke paginaontwerpers en -bouwers voor WordPress.

In deze blogpost laat ik u zien hoe u Themify Builder voor WordPress in 2024 kunt gebruiken en waarom dit de beste oplossing is voor uw WordPress-behoeften.
Wat is Themify Builder?
Met eenvoudige bewerking via slepen en neerzetten is Themify een flexibele paginabuilder waarmee elke gebruiker op een eenvoudige manier zijn website kan maken. Het werkt met elk thema dat Themify heeft gemaakt. Het kan ook met verschillende thema's worden gebruikt.
Er zijn twee versies van de Themify-builder beschikbaar: een gratis versie met beperkte functionaliteit en een betaalde versie met unieke ontgrendelde functies die de ervaring bij het maken van pagina's verbeteren.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuGebruikers kunnen tekst- en afbeeldingselementen naar elke plek op hun scherm slepen en deze naar wens aanpassen met behulp van deze websitebouwer met slepen en neerzetten.
Waarom Themify Builder voor WordPress gebruiken?
Met behulp van een drag-and-drop-interface kunt u met Themify Builder elke gewenste lay-out maken, compleet met een live preview. Zonder ook maar één regel code te kennen, kunt u gewoon elementen kiezen, slepen en neerzetten om uw prachtige website tot leven te zien komen.
Themify Builder ondersteunt netwerken met meerdere sites, is vertaalbaar, SEO-vriendelijk en werkt met elk WordPress-thema of plug-in. Bovendien heeft Themify Builder een ingebouwd cachesysteem dat de paginaverwerking versnelt en minder serverbronnen gebruikt.
Verschillende functies onderscheiden Themify Builder van andere paginabouwers. Onder hen zijn:
- Reageert op alle resoluties.
- Bevat alle modules (tekst, video, accordeon, galerij, bericht, widget, widget, menu, knop, schuifregelaar, kaart, pictogram, functie, enz.)
- Aangepaste stijl – Google-lettertypen, achtergrondkleur, opvulling, marge en rand.
- Wijzigingen in de Builder ongedaan maken/opnieuw uitvoeren terwijl u bewerkt.
- Kopieer/plak modules, rijen en kolommen.
- Importeer/exporteer specifieke modules, rijen en kolommen van de ene computer naar de andere.
- Dupliceer eenvoudig elke module of rij.
- Rij- en kolomindeling vooraf ingestelde rasters.
- Rijen en kolommen kunnen worden genest in subrijen of kolommen.
- Versleepbare kolombreedtes.
- 60+ vooraf ontworpen Builder-lay-outs.
- 60+ animatie-effecten.
- Responsieve styling.
- Achtergrond – schuifregelaar, video, parallax scrollen en verloop.
- Revisies – hiermee kunt u uw Builder-lay-out opslaan met een onbeperkt aantal versies.
- Zichtbaarheidscontrole, waarbij u kunt instellen of een module of rij zichtbaar is op een specifiek apparaat.
- Layoutonderdelen – herbruikbare onderdelen die in de Builder kunnen worden opgenomen.
- Aangepaste CSS
Met al deze functies kunt u elk gewenst type website maken, zoals een blog, een portfolio, een landingspagina, een e-commercesite, een bedrijfssite en meer.
Hoe gebruik je Themify Builder voor WordPress?

Het gebruik van Themify Builder voor WordPress is heel eenvoudig en intuïtief. U kunt de frontend live preview-bewerking of de compacte backend Builder-bewerking gebruiken.
Hier zijn de stappen om Themify Builder voor WordPress te gebruiken:
Stap 1: Installeer en activeer de plug-in
Omdat het ook gratis is, kost het installeren vanuit de WordPress-repository slechts een paar klikken, net zoals het installeren van elke andere plug-in.
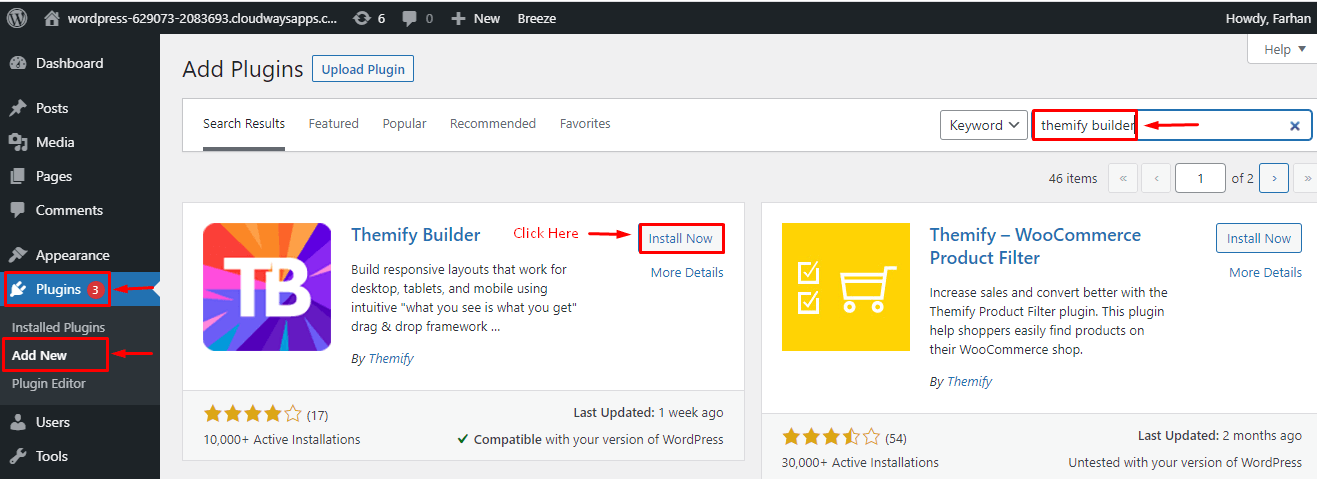
Laten we nu aan de slag gaan met de installatieprocedure! Open het WordPress Dashboard, Plug-ins > Nieuw toevoegen > typ Themify Builder > klik op Installeren en activeren .

Je kunt de Themify-builder ook handmatig installeren door het zip-bestand van de Themify-site te downloaden.
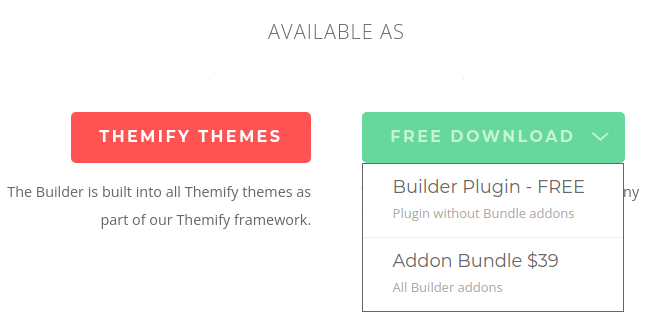
Ga naar hun officiële site en klik op Gratis download > Builder Plugin – Gratis .

Vul vervolgens het aanmeldingsformulier in en maak een nieuw Themify-account aan.

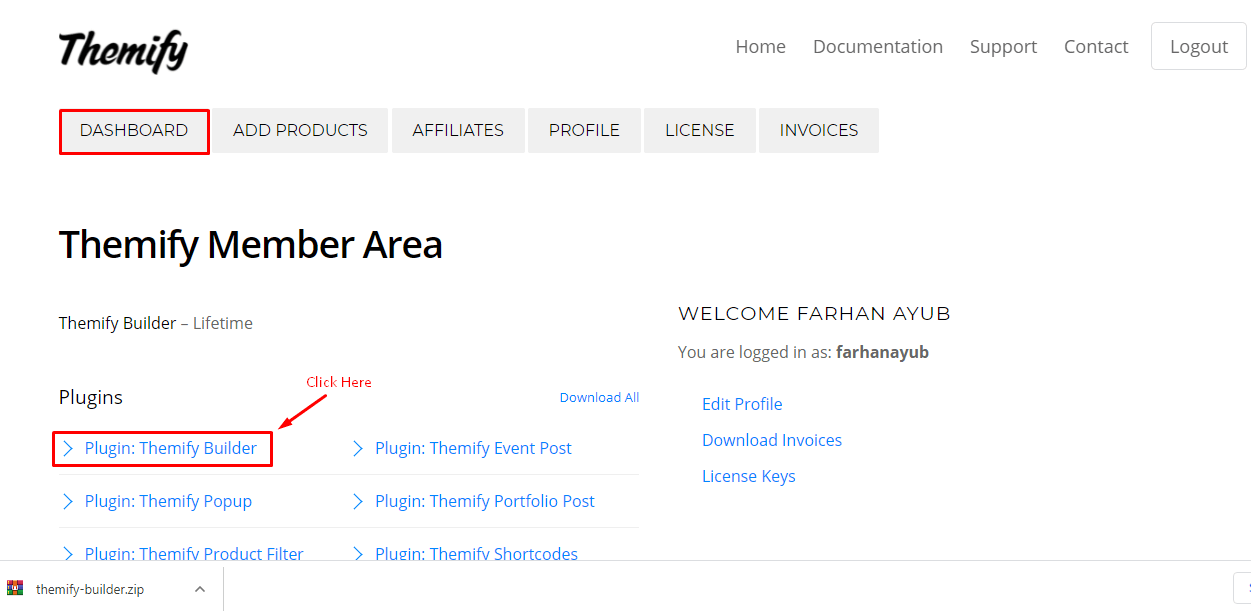
Ga nu naar Themify Dashboard en klik op Plugin: Themify Builder om het zip-bestand van de plug-in te downloaden.

Het volgende dat u nu moet doen, is de plug-in uploaden in uw plug-ingebied op uw WordPress-dashboard.
Ga hiervoor naar Plug-in > Nieuw toevoegen > Plug-in uploaden > Kies Bestand > Nu installeren en selecteer het gewenste zip-bestand om te uploaden vanaf de locatie op uw lokale pc waar u het zip-bestand hebt opgeslagen.

Stap 2: Maak een nieuwe pagina of bewerk een bestaande
U kunt ervoor kiezen een nieuwe pagina te maken of een bestaande pagina te bewerken.
Om een nieuwe pagina toe te voegen, ga naar Pagina's > Nieuwe pagina toevoegen .
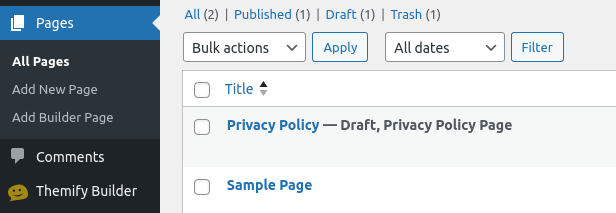
Om naar een bestaande pagina te gaan, gaat u naar Pagina's > Alle pagina's .

Stap 3: Pas uw pagina aan
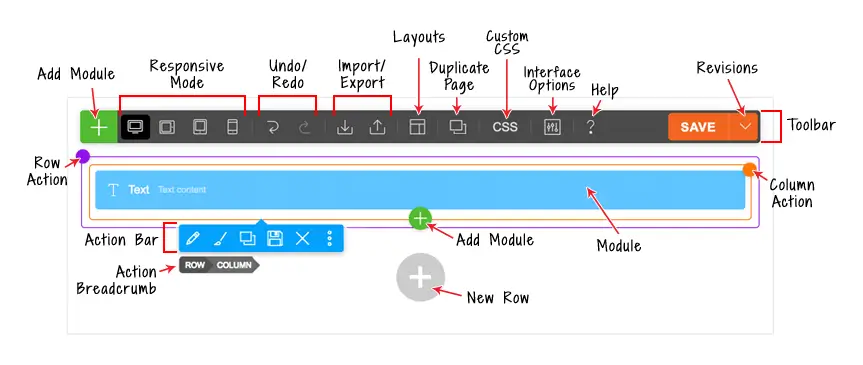
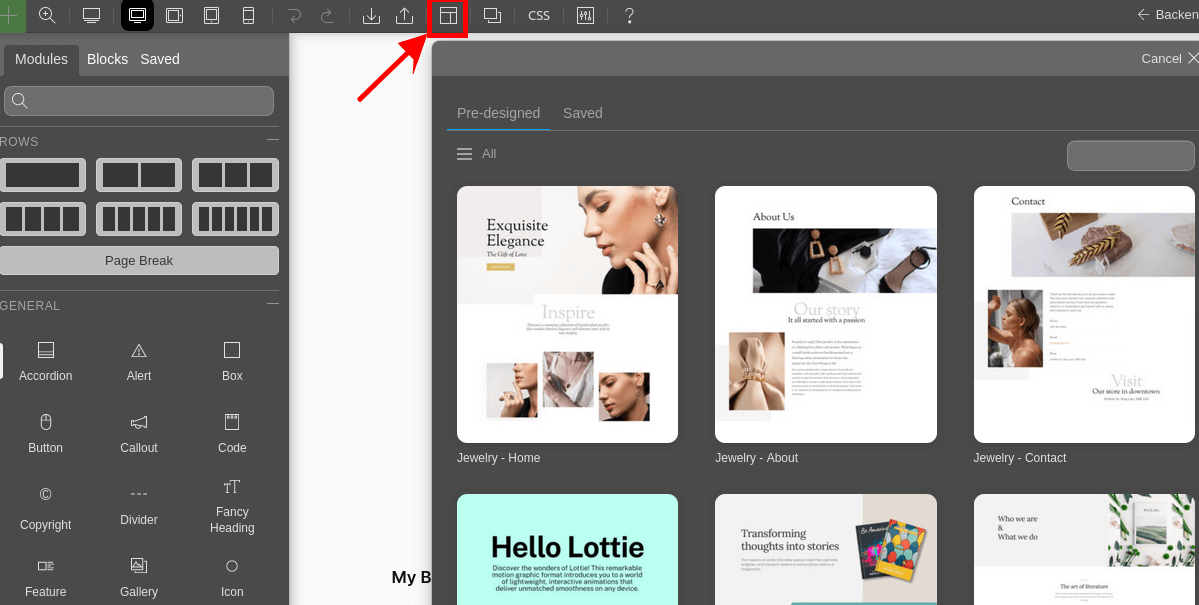
Zodra u binnengaat om een nieuwe pagina toe te voegen, ziet u een werkbalk verschijnen zoals hieronder weergegeven.
Opmerking : dit is de backend-editor

U vindt deze knoppen op de werkbalk:
- Plusknop = Om het modulepaneel te openen.
- Responsieve styling = Pas de styling aan op desktop, tablet liggend, tablet staand of mobiel.
- Ongedaan maken/Opnieuw = Ongedaan maken/opnieuw (u kunt de sneltoetsen Cmd+Z en Cmd+Shift+Z gebruiken).
- Importeren = Importeer Builder-inhoud uit een gegevensbestand, bestaande berichten of pagina's.
- Exporteren = Exporteer de Builder-inhoud (exporteren genereert een ZIP-bestand dat later kan worden geïmporteerd met behulp van de importoptie).
- Indelingen :
- Lay-out laden = Importeer vooraf ontworpen Builder-lay-outs naar de huidige pagina.
- Opslaan als lay-out = Bewaar de huidige lay-out om op een andere pagina te gebruiken.
- Dupliceer deze pagina = dupliceer de pagina samen met de Builder-inhoud.
- Pagina aangepaste CSS = Hiermee kunt u aangepaste CSS aan de pagina toevoegen.
- Interface-opties = Kies uw interface-opties, zoals het inschakelen van de hover-modus en het rechtermuisknop-menu.
- Help = Klik om de video-lightbox van de Builder Tutorial te openen en de sneltoetsen te bekijken.
- Opslaan = Bewaar de Builder-inhoud.
- Revisies = Met revisies kunt u een back-up maken van uw vorige lay-out en deze herstellen. Om toegang te krijgen tot revisies, klikt u op de pijlknop naast de knop Opslaan. U kunt ervoor kiezen om een revisie op te slaan of te laden.
Modules toevoegen
- Klik op het plusteken (+) links bovenaan de werkbalk of in de laatste rij om het modulepaneel te openen.
- Om modules toe te voegen, kunt u modules naar het canvasgebied slepen en neerzetten of op de groene plusknop (+) in de rechterbovenhoek klikken.
Front-End Editor-modus
Met uitzondering van het aanbieden van een live preview, functioneert de frontend-bewerkingsmodus op dezelfde manier als de backend-modus.
- Bekijk elk bericht of elke pagina op de voorkant (LET OP: om de Builder op een startpagina te gebruiken, moet je eerst een statische voorpagina maken, omdat de standaardstartpagina van WordPress eigenlijk een blogarchiefpagina is).
- Klik op "Turn On Builder" in de bovenste beheerdersbalk aan de voorkant (zorg ervoor dat uw WP Admin Toolbar is ingeschakeld).
- De Builder-werkbalk wordt bovenaan weergegeven.
- Om toegang te krijgen tot de modulecontainer, klikt u op het groene (+) symbool in de linkerbovenhoek of in de laatste rij.
- Om een module aan het raster of de kolom toe te voegen, klikt u op de groene (+) knop of sleept u deze neer.
- Aan de voorkant kunt u het paneel aan de linker- of rechterkant vastzetten door het paneel naar de linker-/rechterrand van het scherm te slepen.

Snelkoppelingen voor bouwers:
Hieronder vindt u enkele sneltoetsen in Builder die uw productiviteit kunnen verbeteren en u tijd kunnen besparen:
- Dubbelklikken = Dubbelklikken op een rij, kolom of een neergezette module zal de lightbox met opties weergeven
- Cmd + S (PC: Ctrl+S) = Opslaan (als een lightbox open is, worden de wijzigingen opgeslagen die in de lightbox zijn aangebracht, anders worden de wijzigingen opgeslagen die met de Builder zijn gemaakt)
- Escape = Wanneer de lightbox van de module/rijoptie open is, drukt u op de escape-toets om de lightbox te annuleren/sluiten
- Cmd + Z (PC: Ctrl+Z) = Ongedaan maken
- Cmd + Shift + Z (PC: Ctrl+Shift+Z) = Opnieuw
- Cmd + C (PC: Ctrl+C) = Klik op een module om deze te selecteren en druk vervolgens op Cmd + C om de geselecteerde module te kopiëren
- Cmd + V (PC: Ctrl+V) = Klik op een module om deze te selecteren en druk vervolgens op Cmd + V om gegevens in de geselecteerde module te plakken
- Cmd + Shift + V (PC: Ctrl+Shift+V) = Klik op een module om deze te selecteren en druk vervolgens op Cmd + Shift + V om stijlgegevens in de geselecteerde module te plakken
- Cmd + Omhoog (PC: Ctrl+Omhoog) = Klik op een module om deze te selecteren en druk vervolgens op de Cmd + pijl-omhoog om de module omhoog te verplaatsen
- Cmd + Omlaag (PC: Ctrl+Omlaag) = Klik op een module om deze te selecteren en druk vervolgens op de toets Cmd + Pijl-omlaag om de module naar beneden te verplaatsen
U kunt ook vooraf ontworpen lay-outs aan uw pagina toevoegen via de bewerkingsopties van de Themify-builder.

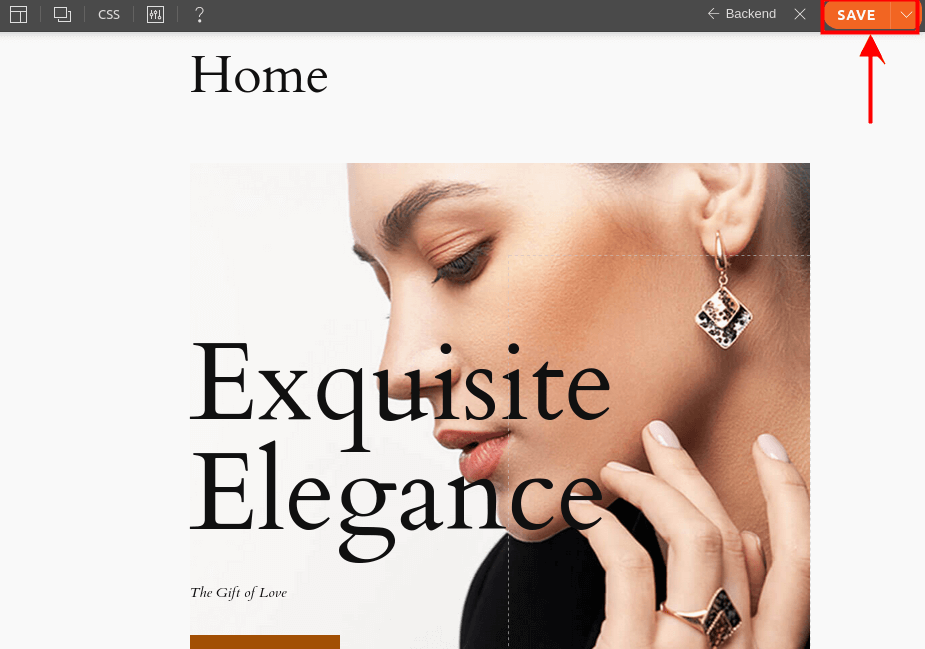
Stap 4: Bewaar uw pagina
Als u klaar bent met aanpassen, klikt u op de knop OPSLAAN rechtsboven in uw scherm op de Themify-editorwerkbalk.

Dat is het! Je hebt Themify Builder voor WordPress met succes gebruikt om een verbluffende en responsieve website te maken.
Themify Builder: voor- en nadelen
De bouwer van Themify claimt een efficiënt en krachtig hulpmiddel te zijn voor het maken van webpagina's. We hebben de voor- en nadelen ervan bepaald nadat we de functies ervan hadden uitgeprobeerd.
Pluspunten:
- Het beschikt over alle geavanceerde functies die nodig zijn voor een naadloos proces voor het maken van webpagina's.
- Maakt verbinding met alle topplatforms.
- Gebruikmaken van de front-end- en back-end-bouwers voor responsieve bewerking.
- Grote keuze aan lay-outs en thema's.
- Codepagina beschikbaar in HTML en CSS.
Nadelen:
- Het heeft geen gebruiksvriendelijke interface.
- geen aparte editor voor de kop- en voettekst.
- Het bevat geen elementen die een thema ontwikkelen.
Is Themify het proberen waard?
Elke beginneling kan worden geïntimideerd door de gedachte aan het bouwen en ontwikkelen van een website. Niettemin is het gebruiksgemak voor iedereen die probeert een website te maken tot stand gebracht door paginabouwers zoals Themify .
Als je op zoek bent naar een responsieve en gebruiksvriendelijke WordPress-paginabuilder, dan is Themify een solide keuze. Omdat Themify gratis te gebruiken is, is het het proberen waard. Als de gebruiker zich op zijn gemak voelt, kan hij of zij upgraden naar de pro-versie voor meer functies en verbeterde functionaliteit.
Conclusie
Themify Builder voor WordPress is een krachtige en gebruiksvriendelijke paginaontwerper en -bouwer waarmee u elke denkbare lay-out kunt maken met live preview en zonder codeervaardigheden.
Het heeft veel functies die het de beste oplossing maken voor uw WordPress-behoeften, zoals responsief ontwerp, aangepaste stijl, animatie-effecten, lay-outgedeelten, revisies, zichtbaarheidscontrole en meer.
Je kunt Themify Builder voor WordPress gebruiken met elk WordPress-thema en elke plug-in, en het is SEO-vriendelijk, vertaalbaar en ondersteunt netwerken met meerdere sites. Je kunt het ook gratis downloaden van de Themify-website of de WordPress-plug-inrepository .
In deze blogpost heb ik u laten zien hoe u Themify Builder voor WordPress in 2024 kunt gebruiken en waarom dit de beste oplossing is voor uw WordPress-behoeften. Ik hoop dat je deze blogpost nuttig en informatief vond.




