Elke website moet een actieve aanwezigheid op sociale media hebben om online succesvol te zijn. Het is essentieel om aanwezig te zijn op de platforms die uw doelgroep verkiest. Het aanbieden van links naar sociale netwerken op uw website is een manier om hen te helpen. Dankzij Divi is dit echter een fluitje van een cent. De Divi-voettekst kan nu pictogrammen voor sociale media bevatten, zoals we in dit artikel zullen zien.
Laten we beginnen.
Voorbeeld
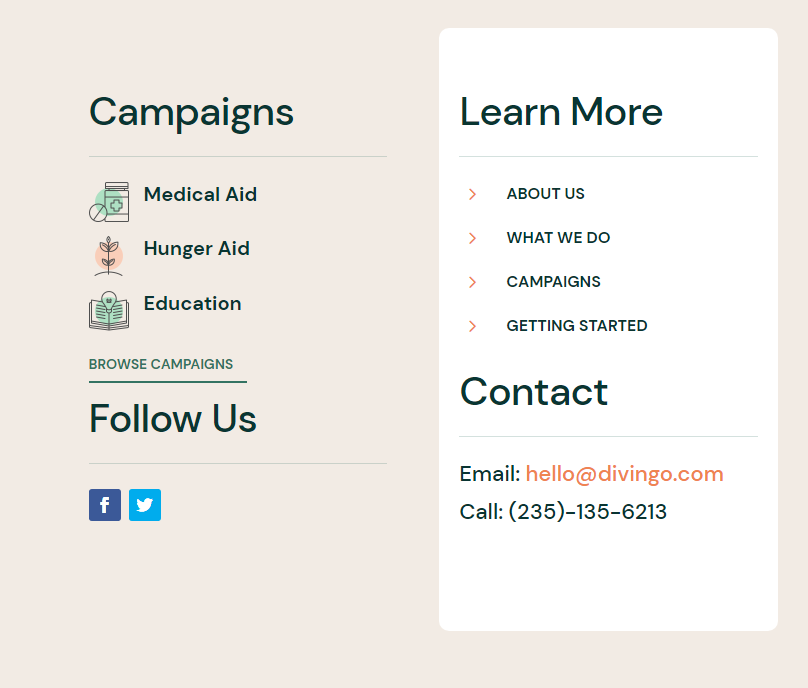
Het is noodzakelijk om vertrouwd te raken met de visual voordat u aan de tutorial van vandaag begint. Dus dit is wat we vandaag gaan maken.

Importeer het ontwerp
Divi heeft onlangs een aantal prachtige ontwerplay-outs toegevoegd, en NGO-lay-out is daar een van. We zullen dus de NGO-lay-outkop- en voettekstsjabloon gebruiken voor de tutorial van vandaag. We hebben het sjabloon al. Upload het nu met de overdraagbaarheidsoptie Theme builder.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
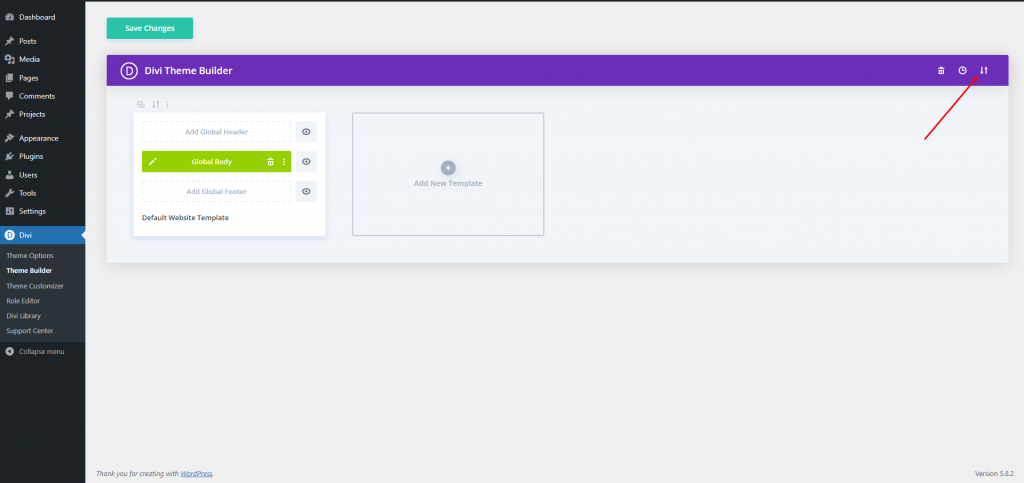
Ga nu naar het tabblad Importeren en selecteer het JSON-bestand dat u wilt uploaden. Klik vervolgens op "Import Divi-themabuildersjabloon" en u bent klaar om te gaan.

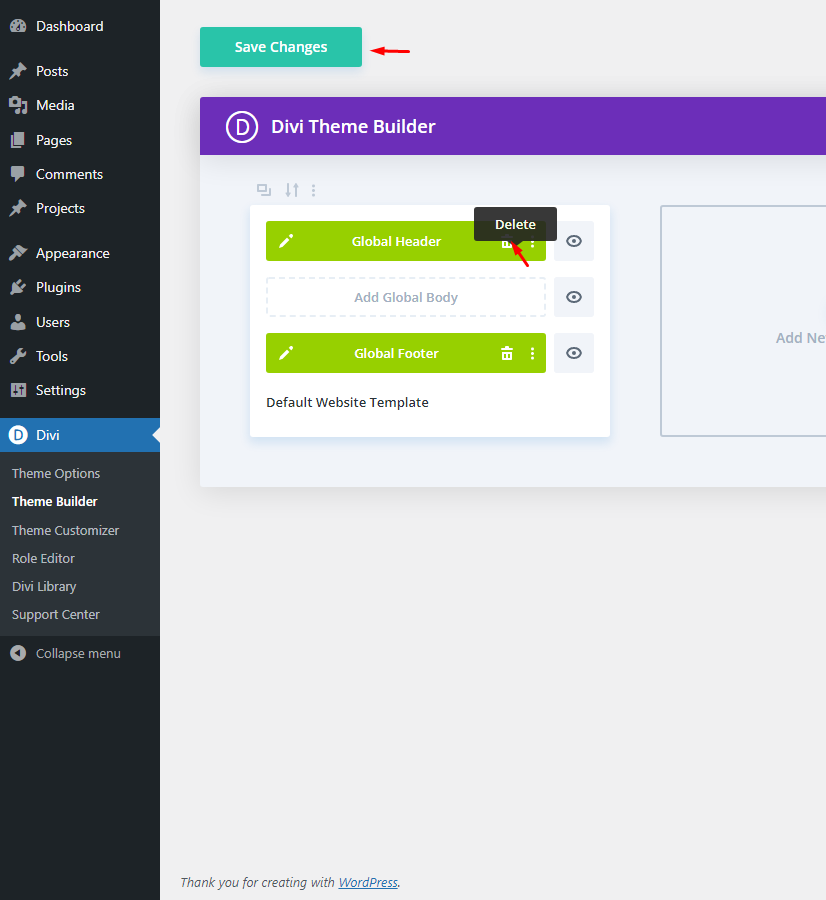
Als u het kopgedeelte wilt behouden, kunt u het behouden of verwijderen als u dit niet wilt. We zullen het echter verwijderen en alleen werken met het gedeelte Voettekst.
Bewerk het ontwerp
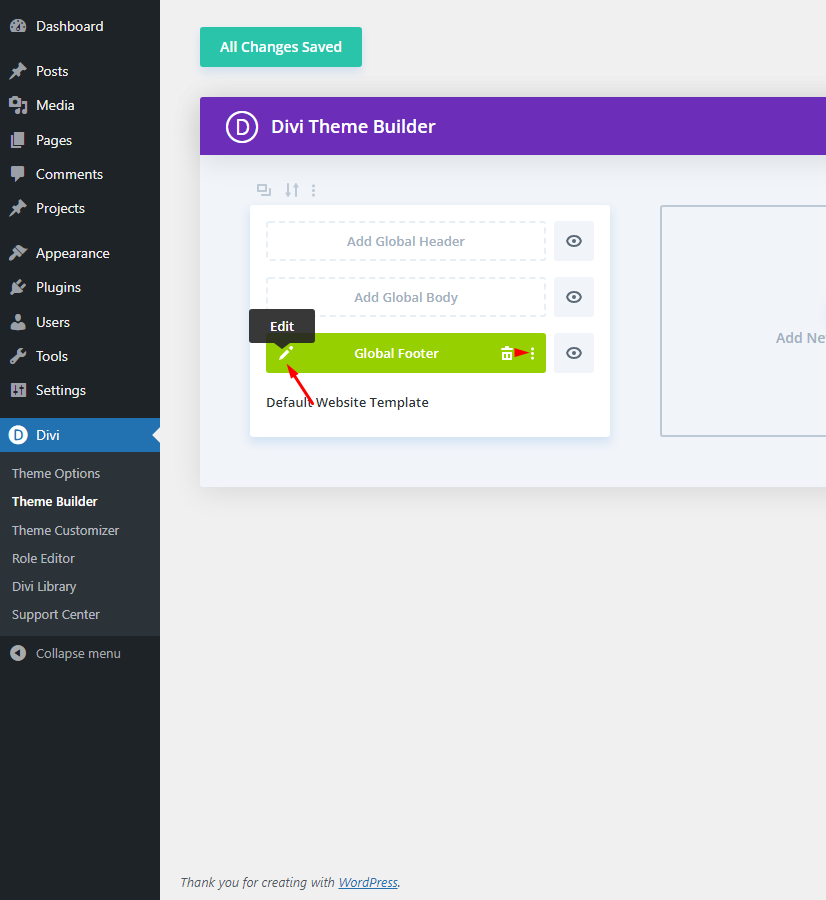
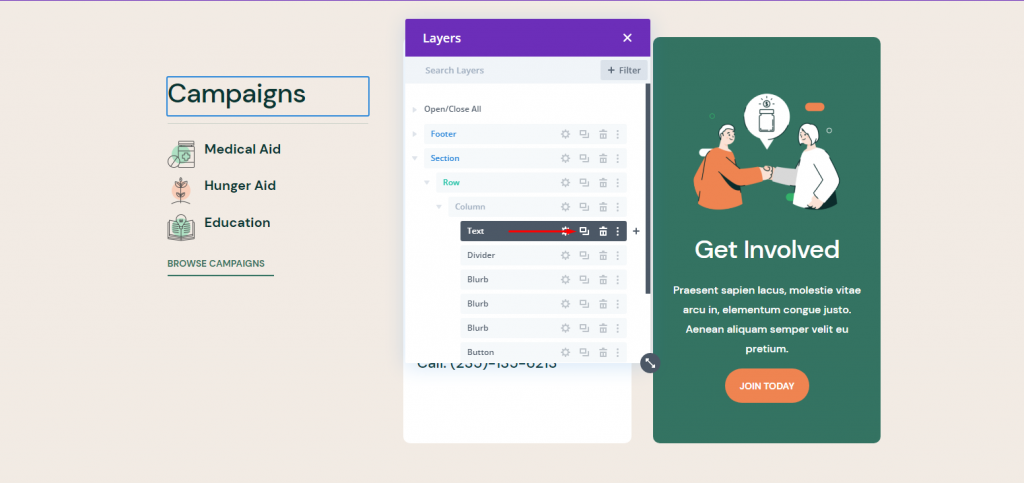
Daarna moet u de sjabloon openen en uw wijzigingen aanbrengen. Om uw algemene voettekst te bewerken, selecteert u het potloodpictogram (links) of de drie stippen (rechts) en kiest u Bewerken in het vervolgkeuzemenu.

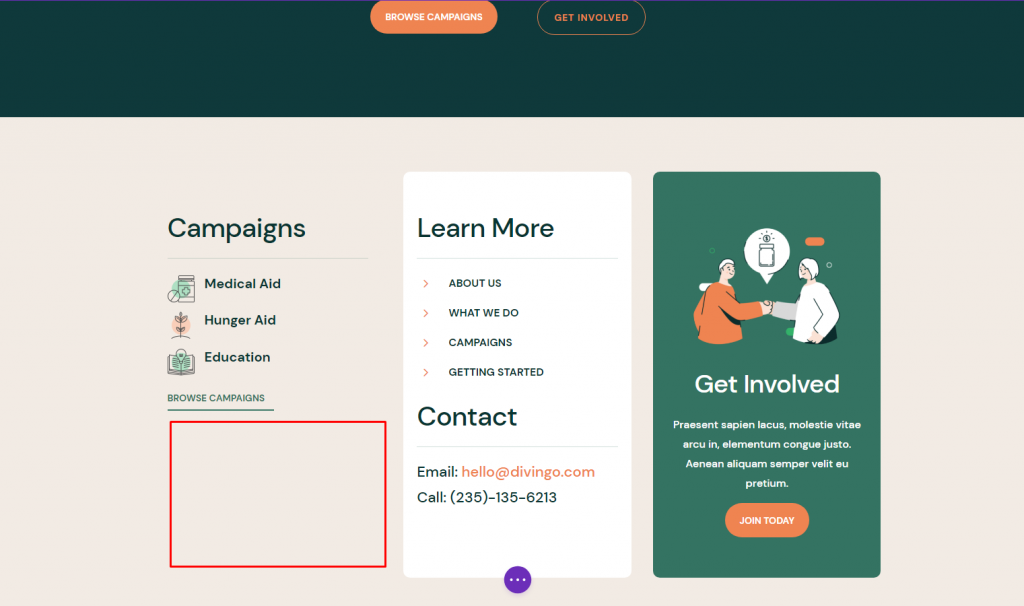
Omdat de voettekst kan worden bewerkt, zullen we de sociale pictogrammen op de gemarkeerde plaats toevoegen.

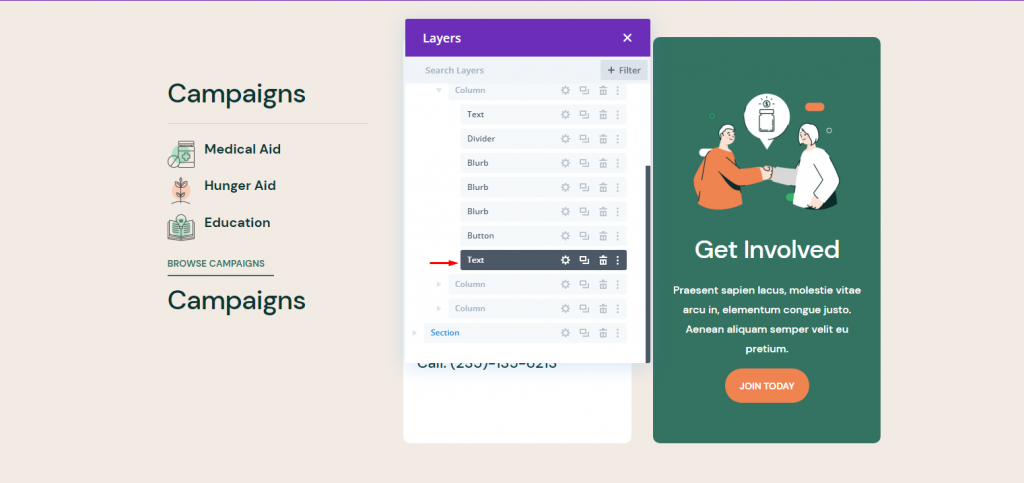
Eerst hebben we een titel nodig die bij de rest van de voettekst past. Kloon de titel in de ruimte erboven en sleep deze naar de plaats waar je de sociale pictogrammen wilt laten verschijnen.

Sleep nu de gekloonde titel naar beneden onder de knopmodule.

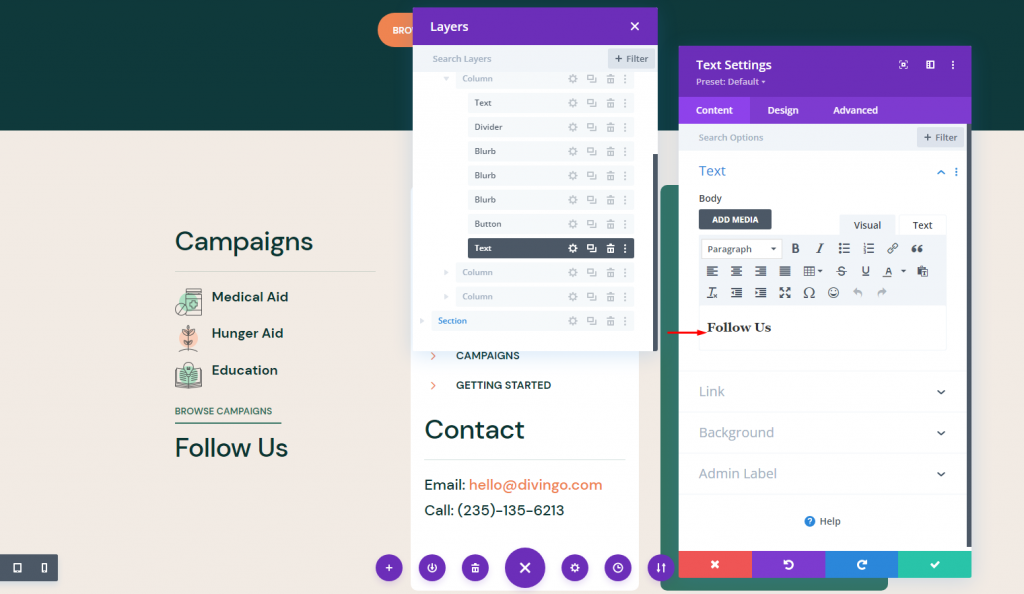
Bewerk nu de tekst van de gekloonde module.

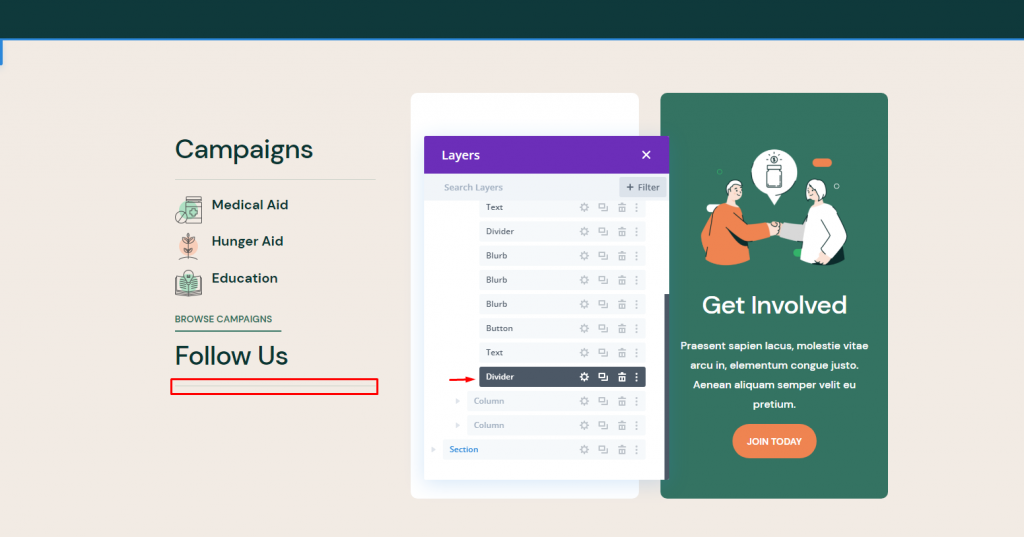
Kopieer nu ook de scheidingsmodule onder de campagnetekst, en plak deze onder volg ons tekst.

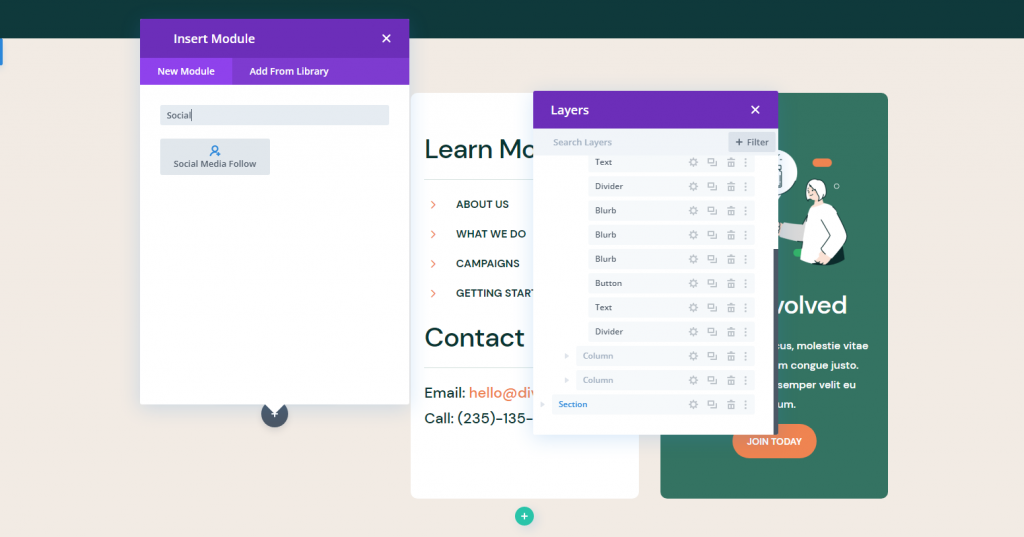
Voeg nu de social media-module toe onder de scheidingslijn.

Nou, zo ziet het eruit.

Pictogrammen en URL's voor sociale media toevoegen
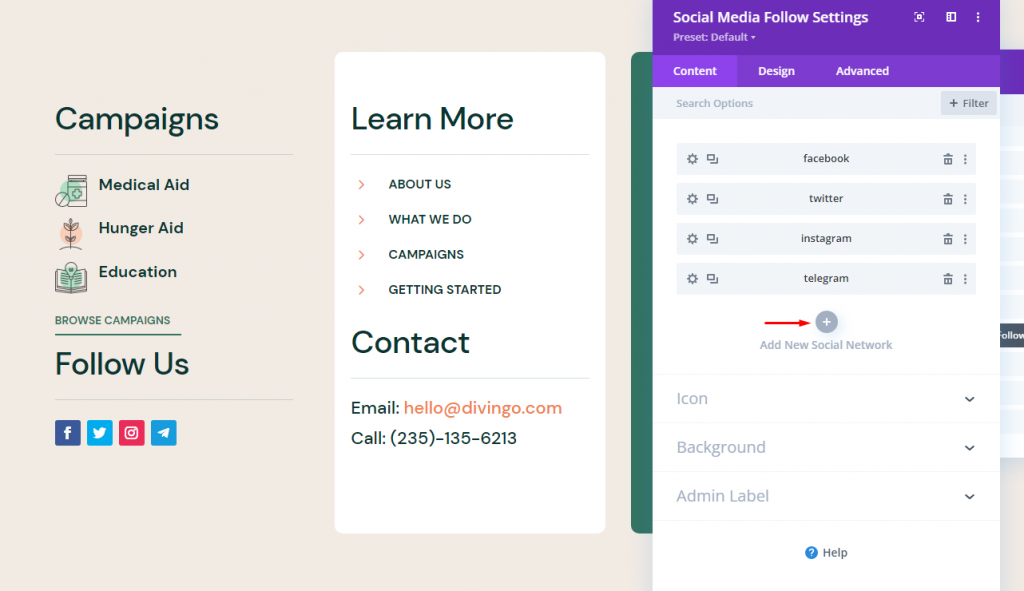
Het is tijd om alle sociale media-accounts die je hebt toe te voegen. Divi biedt ons een laatste sectie voor keuzes, en we kunnen zoveel profielen toevoegen als we nodig hebben.
Klik op het plusteken en selecteer je gewenste platform.

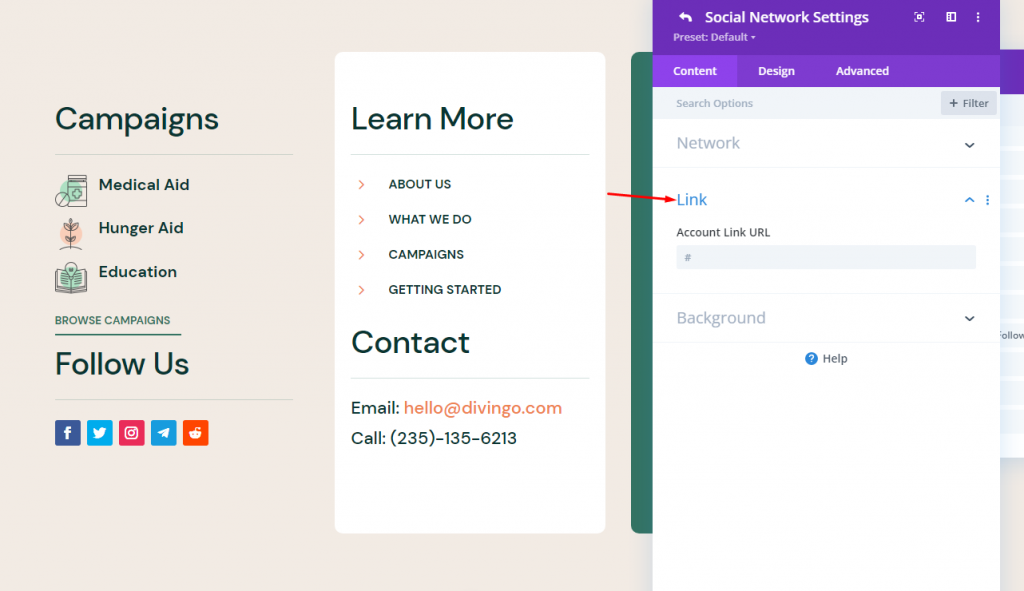
Voeg vervolgens links toe aan uw social media-handles.

Stijliconen
De voettekst van mijn sjabloon bevat veel groen en oranje. De randen van de knop zijn afgerond, terwijl de andere pictogrammen een cirkel erachter hebben. De tekst is wit op de groene achtergrond. Ik gebruik deze als ontwerpwachtrijen bij het stylen van de pictogrammen voor sociale media.
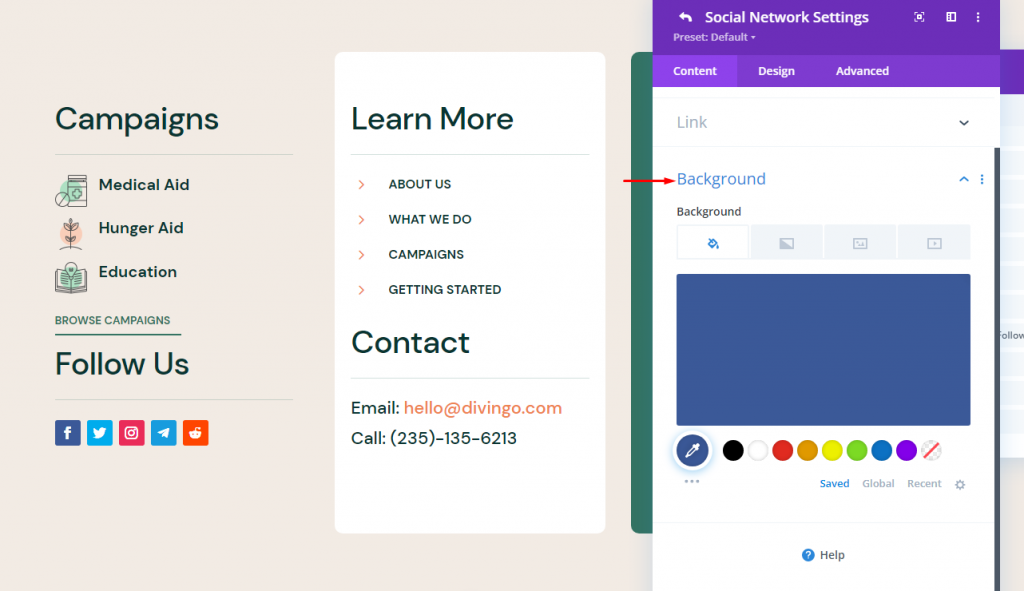
Klik op het tandwielpictogram en open de achtergrondkleur van het pictogram op het tabblad inhoud.

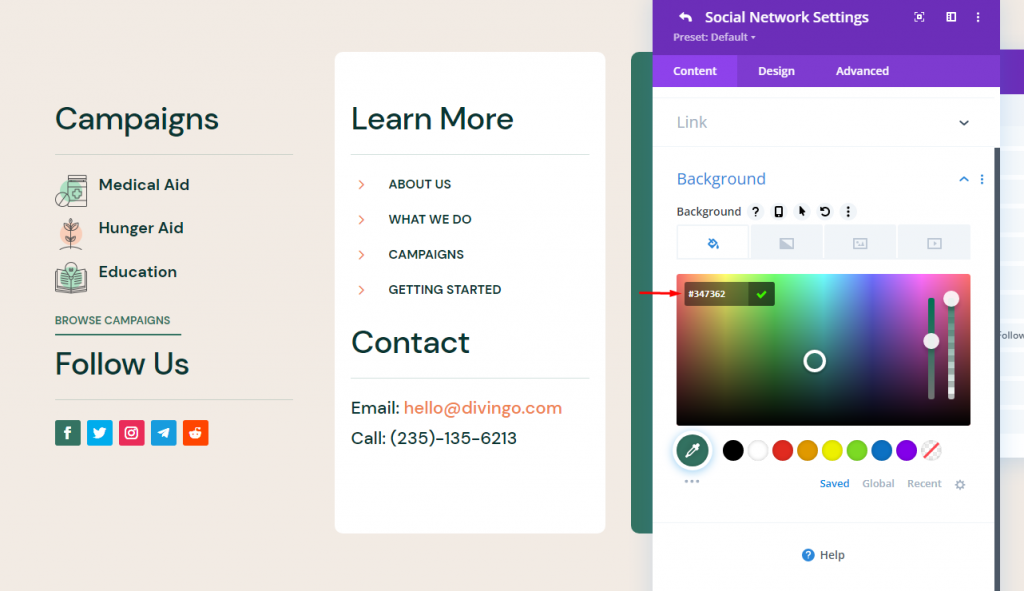
Verander de achtergrondkleur om de ontwerplay-out aan te passen.
- Achtergrond = #347362

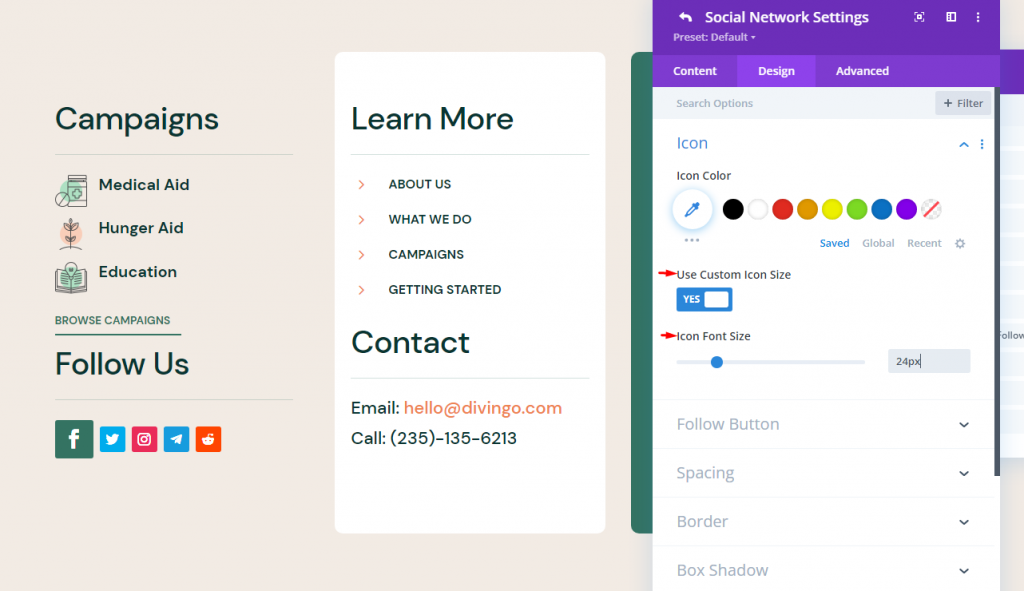
Ga vervolgens naar het ontwerptabblad en wijzig het volgende:
- Aangepaste pictogramgrootte gebruiken: Ja
- Lettergrootte pictogram: 24px

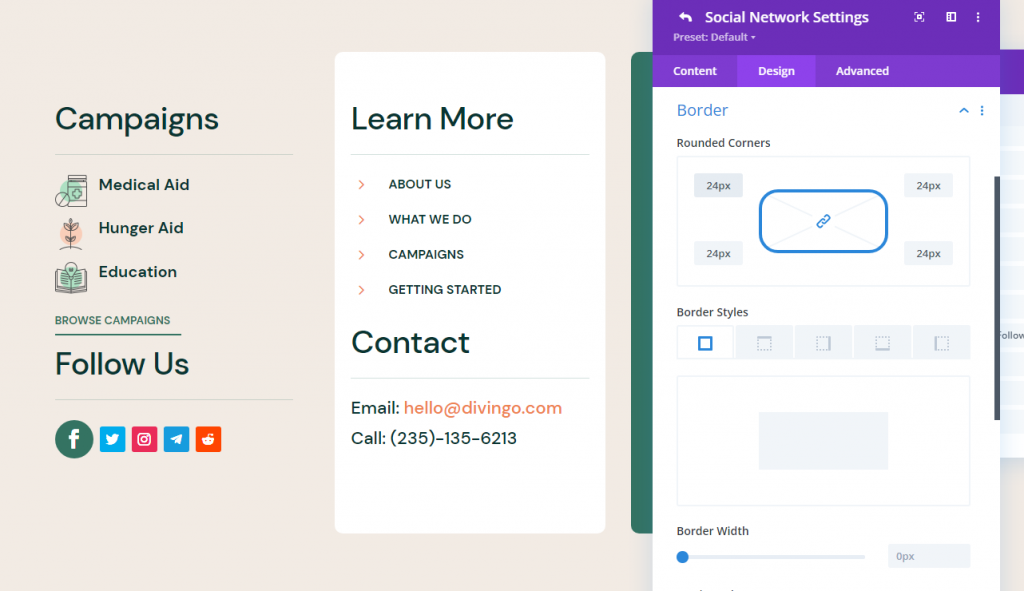
Voeg "Rand" toe aan pictogrammen. Door nu op het groene vinkje te klikken, keert u terug naar de instellingen van de module.
- Afgeronde hoeken = 24px

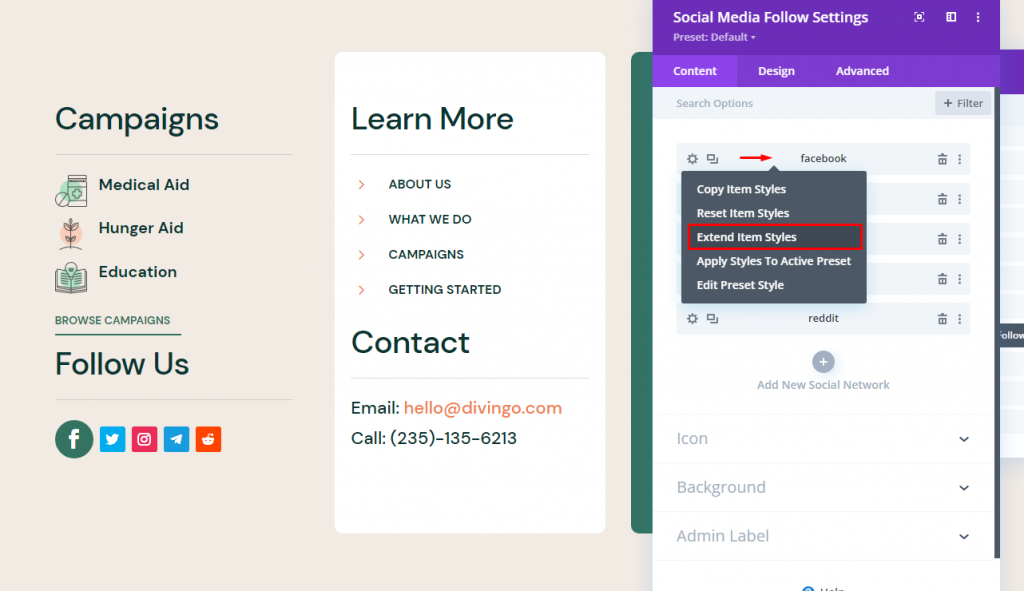
Klik nu op de eerste handgreep van sociale media en selecteer 'Artikelstijlen uitbreiden'.

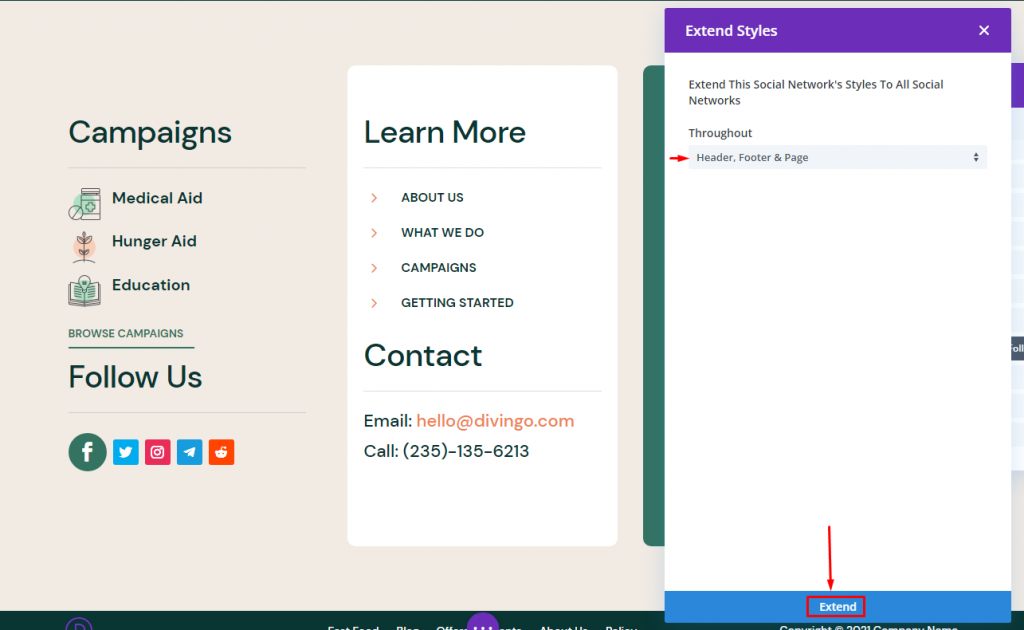
Nadat u uw selectie heeft gemaakt (deze pagina, deze kolom, enz.), klikt u op Verlengen om het proces van het uitbreiden van de stijlen te starten.

Deze sociale netwerkstijl wordt toegepast op alle sociale handlers die op deze pagina beschikbaar zijn.

En we zijn klaar!
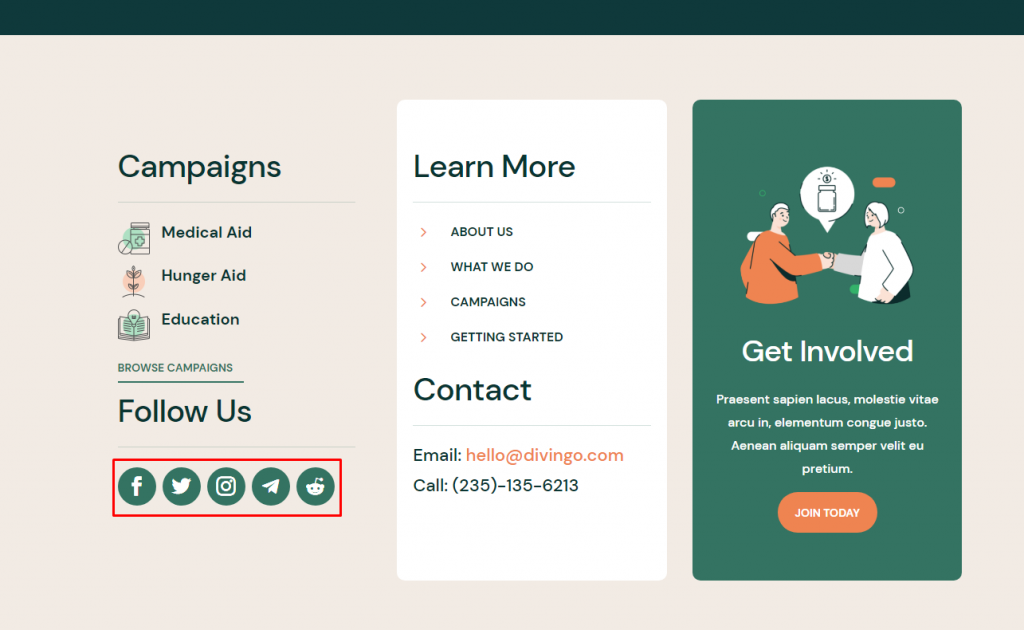
Laatste voorbeeld
Tot nu toe hebben we het redelijk goed gedaan. Zo ziet ons huidige ontwerp eruit.

Afronden
Dat is het einde van onze discussie over het integreren van pictogrammen voor sociale media in de Divi- voettekst. Dit is waar Divi's Social Media Follow-module van pas komt. De globale voettekstsjablonen die door de Divi Theme Builder worden geleverd, maken het eenvoudig om ze in uw voettekst op te nemen. U kunt eenvoudig pictogrammen voor sociale media toevoegen aan de Divi- voettekst en hun uiterlijk met slechts een paar klikken aanpassen aan uw website.




