Een esthetisch aantrekkelijke website biedt meer dan alleen een modern gevoel, inclusief dynamiek en diepgang. Bovendien is de uitstraling van de website vrij essentieel om nieuwe bezoekers te trekken en de oudere bezoekers te behouden.

De enige paginabuilder met een geïntegreerde Elementor-parallaxfunctie is Elementor , terwijl alle andere builders een plug-in of tool nodig hebben. In deze tutorial zullen we begrijpen hoe u het Elementor Parallax-effect snel kunt toevoegen aan WordPress.
Wat is het parallaxeffect?
Wanneer verschillende elementen op dezelfde pagina in een verschillend tempo bewegen, is er sprake van het parallaxeffect. De achtergrondelementen zijn bijvoorbeeld gespecificeerd om langzamer te scrollen dan de voorgrondelementen. Het creëert een unieke scherptediepte en fascineert gebruikers terwijl ze door uw website scrollen.
Hoe het Elementor Parallax-effect te gebruiken
Door u in staat te stellen een parallax-achtergrond aan een specifieke rij of kolom te koppelen, maakt de Elementor-paginabuilder het eenvoudig om een parallax-effect toe te passen. Het is ook mogelijk om een parallax-effect te gebruiken voor de hele sectie of voor slechts één kolom daarbinnen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
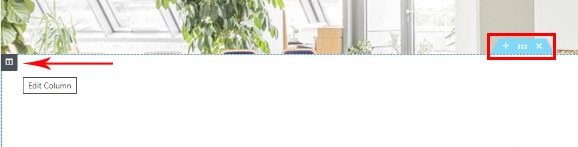
Begin nuKies de kolom Bewerken of de sectie Bewerken om naar de parallax-optie te gaan. In onze situatie brengen we wijzigingen aan in de kolom.

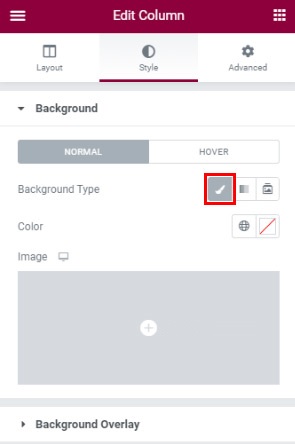
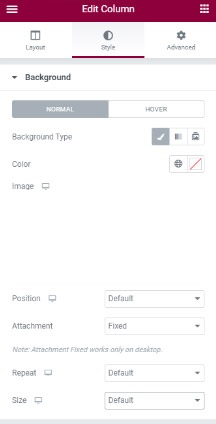
De kolom Bewerken opent een menu aan de linkerkant met drie primaire tabbladen wanneer u erop klikt. Kies om te beginnen het tabblad Stijl . Het gebied voor het toevoegen van een afbeelding verschijnt wanneer u op de optie Achtergrondtype klikt. Vervolgens kunt u een afbeelding toevoegen.

U kunt nu de afbeelding wijzigen nadat u deze voor de parallaxsectie hebt geselecteerd.

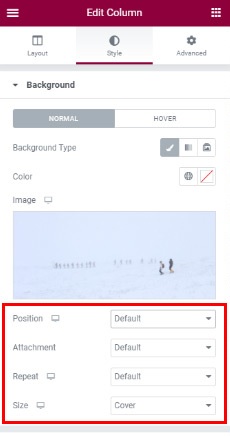
Kies Vast in de bijlageopties omdat de afbeelding gefixeerd moet zijn terwijl de andere elementen van de pagina scrollen terwijl de gebruiker scrollt.

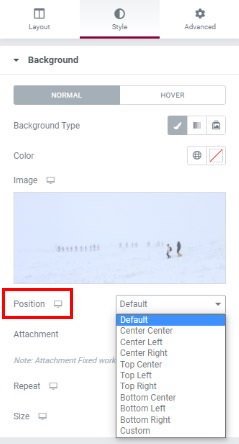
Er zijn veel opties in de beeldpositie-instellingen. U kunt ervoor kiezen om de afbeelding in het midden, rechtsboven, linksboven of ergens anders te plaatsen. Bovendien biedt het u ook een directe preview waarmee u snel kunt beslissen.

Wanneer de afbeelding een patroon is dat herhaald moet worden of wanneer de afbeelding te klein is, wordt de optie Herhalen gebruikt. Het is ideaal om een afbeelding van 1920 pixels te gebruiken voor het parallaxeffect, omdat dit ervoor zorgt dat de afbeelding het hele gebied vult. Als het formaat van uw foto echter niet ideaal is, kunt u altijd de opties voor Grootte gebruiken om dit te wijzigen.

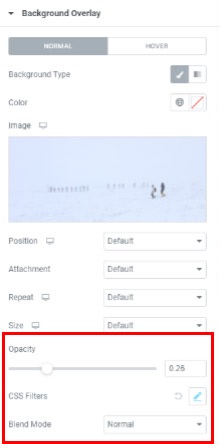
Nadat je al deze instellingen hebt aangepast, ga je naar het menu Achtergrondoverlay , waar je drie nieuwe opties ziet, zoals Facebook en Twitter , Mengmodus , Dekking en CSS-filters .
Stel een eenvoudige kleuroverlay in met de schuifregelaar Dekking r en pas vervolgens de dekking aan om het effect te vergroten of verkleinen.

Met CSS-filtereffecten kunnen foto's visuele effecten hebben, zoals vervaging of kleurverschuiving. Elementor heeft 13 overvloeimodi : Normaal (geen overvloeiing), Vermenigvuldigen, Scherm, Overlay, Donkerder, Lichter, Kleur tegenhouden, Verzadiging, Kleur, Verschil, Uitsluiting, Tint en Helderheid.
Hoe u de parallaxsectiehoogte instelt
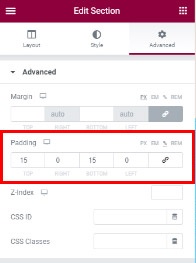
De informatie daarin kan de hoogte van een parallaxsectie bepalen. Als gevolg hiervan moeten we het element zelf bewerken om de hoogte in deze situatie in te stellen.
We kunnen ook Padding-instellingen gebruiken om de veranderingen in realtime te observeren om te zien welke instellingen het beste voor ons werken.

Het voorbeeld helpt u bij het instellen van de perfecte hoogte voor uw sectie.
Hoe u een parallax-effect kunt toevoegen voor meerdere kolommen
Wat als we twee of meer kolommen op rij hebben en alleen het Elementor-parallaxeffect in één ervan willen laten verschijnen?
Het antwoord is heel eenvoudig! Het enige dat u hoeft te doen, is naar het optiemenu gaan en de achtergrond toevoegen. U kunt de parallaxhoogte echter niet aanpassen door alleen de vulling te veranderen. U voegt eerst inhoud aan de kolom toe en past vervolgens de opvulling aan in het menu Geavanceerde instellingen om de hoogte van de sectie aan te passen.
Bovendien, als de gecentreerde parallaxafbeelding u niet bevalt, kunt u de stijlopties voortdurend aanpassen.

Houd u aan de realtime preview om de wijzigingen aan te brengen wanneer u maar wilt, en u bent klaar om aan de slag te gaan.
Zo kunt u snel Elementor Parallax Effect toevoegen aan uw WordPress-website. Parallax Effect biedt een dynamisch animatie-achtig effect waardoor uw website er modern en professioneel uitziet, terwijl Elementor het ongelooflijk eenvoudig maakt om toe te voegen.
Dat is het van ons voor deze tutorial. We hopen dat deze tutorial je heeft geholpen. Zorg ervoor dat u zich bij ons aansluit op onze Facebook en Twitter om nooit meer onze berichten te missen.




