Als u een mobiele app voor uw WordPress-website heeft, wilt u deze wellicht promoten bij uw bezoekers en hen aanmoedigen deze te downloaden. Een van de beste manieren om dat te doen is door slimme app-banners te gebruiken.

Slimme app-banners zijn banners die bovenaan het scherm verschijnen wanneer een gebruiker uw website bezoekt via een mobiele browser. Ze tonen de naam, het pictogram, de beoordeling en de prijs van uw app en bieden een knop om deze uit de app store te downloaden. Als de gebruiker uw app al heeft geïnstalleerd, zal de banner hem vragen deze te openen.
Het is belangrijk op te merken dat Smart App Banners alleen compatibel zijn met iOS-apparaten en de Safari-browser van Apple.
Slimme app-banners zijn niet alleen effectief maar ook gebruiksvriendelijk. Ze nemen niet veel ruimte in beslag, onderbreken de browse-ervaring van de gebruiker niet en kunnen gemakkelijk worden verwijderd. Ze passen zich ook aan het apparaat en de locatie van de gebruiker aan, zodat ze alleen verschijnen als uw app compatibel en beschikbaar is.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWaarom slimme app-banners toevoegen aan WordPress?
Slimme app-banners kunnen u helpen verschillende voordelen te behalen, zoals:
- De bekendheid en het bereik van uw app vergroten: door uw app-banner op uw website weer te geven, kunt u meer gebruikers aantrekken die geïnteresseerd zijn in uw inhoud en niche. U kunt ook het verkeer en de autoriteit van uw website benutten om uw app te promoten.
- Verbetering van uw gebruikerservaring en betrokkenheid: Door een naadloze overgang van uw website naar uw app te bieden, kunt u uw gebruikers een betere en consistentere ervaring bieden. U kunt ook het gebruik en de retentie van uw app vergroten door gebruikers eraan te herinneren de app te openen wanneer ze uw website bezoeken.
- De geloofwaardigheid en het vertrouwen van uw app vergroten: door de beoordeling en prijs van uw app weer te geven, kunt u de kwaliteit en waarde van uw app onder de aandacht brengen. U kunt ook vertrouwen opbouwen bij uw gebruikers door te laten zien dat uw app is geverifieerd en goedgekeurd door de app store.
Zoals u kunt zien, kan het toevoegen van slimme app-banners in WordPress u helpen het publiek en de prestaties van uw app te vergroten.
In dit artikel laten we u zien hoe u eenvoudig slimme app-banners kunt toevoegen in WordPress op twee verschillende manieren. U kunt degene kiezen die bij uw behoeften en voorkeuren past.
Methode 1: WPCode gebruiken
De eerste aanpak die we zullen doorlopen is WPCode , een gratis plug-in waarmee je aangepaste codefragmenten aan WordPress kunt toevoegen zonder dat je bestanden hoeft te wijzigen. Deze methode is geweldig als u dezelfde slimme app-banner op alle pagina's en berichten van uw website wilt weergeven.
Met dat in gedachten is WPCode een uitstekende oplossing voor het promoten van een enkele iOS-applicatie. Indien u echter meerdere banners op verschillende pagina’s wilt tonen, stellen wij methode 2 voor.
Sommige richtlijnen zullen u instrueren om het function.php-bestand van uw site te wijzigen wanneer u aangepaste code aan WordPress toevoegt. We moedigen dit niet aan, omdat zelfs een kleine typefout of fout frequente WordPress-fouten kan veroorzaken of uw site zelfs ontoegankelijk kan maken.
U kunt veilig aangepaste code aan WordPress toevoegen door WPCode te gebruiken. Met een druk op de knop kunt u ook codefragmenten in- en uitschakelen.
Eerst moet u de gratis WPCode-plug-in installeren en activeren.
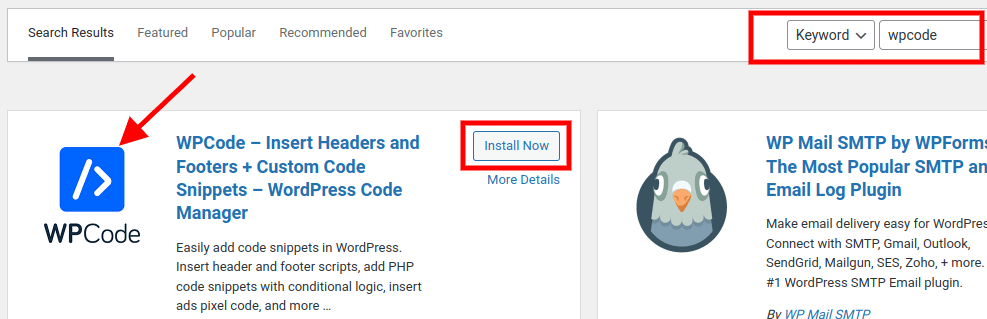
Ga naar Plug-in > Nieuwe toevoegen en zoek 'WPCode'.

Installeer en activeer de plug-in.
Na activering navigeert u naar Codefragmenten » Snippet toevoegen . Klik vervolgens onder de optie 'Uw aangepaste code toevoegen (nieuw fragment)' op de knop 'Snippet gebruiken'.

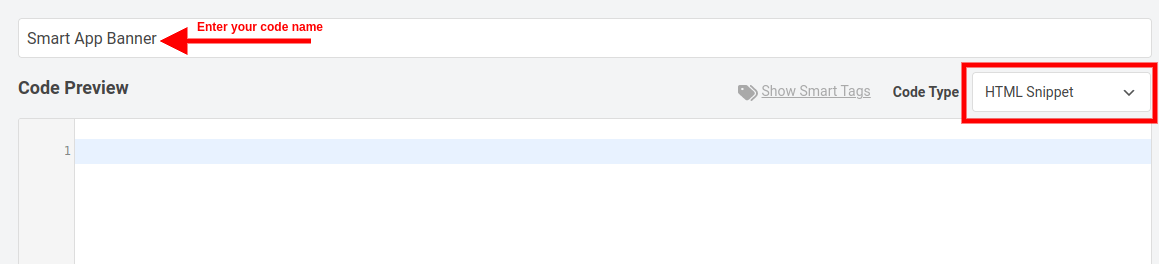
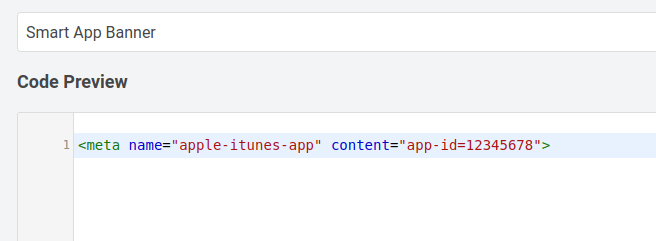
U gaat nu naar de pagina 'Aangepast fragment maken', waar u een naam voor het codefragment kunt typen. We kunnen de onze 'Smart App Banner' noemen.
Zorg ervoor dat u in de vervolgkeuzelijst Codetype 'HTML-fragment' kiest

Voor de volgende fase heeft u uw aanvraag-ID nodig.
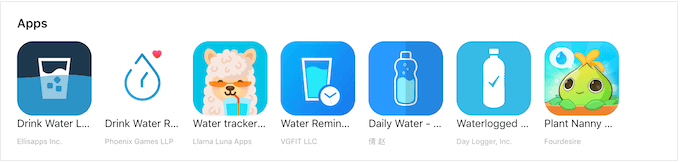
Open een nieuw browsertabblad en navigeer naar de pagina Apple Services Marketing Tools om deze informatie te verkrijgen. Vul hier de naam in van het programma dat je wilt promoten en druk op de knop 'Zoeken'.

Scroll naar beneden in het app-gedeelte om alle apps te zien die aan uw zoekterm voldoen.

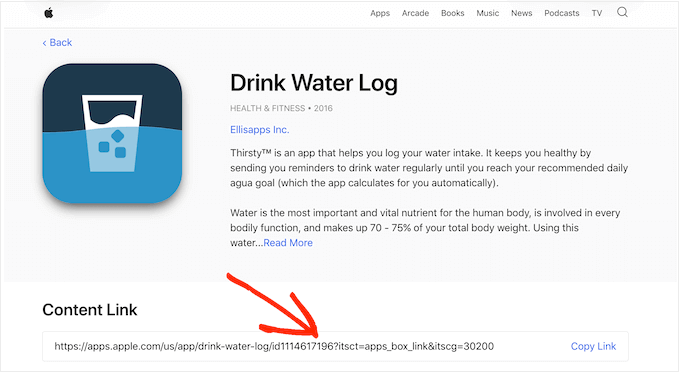
Zodra u op de app klikt waarvoor u wilt adverteren, ziet u onderaan het scherm een link.
De app-ID is de waarde tussen id en ?. U heeft deze informatie nodig bij de volgende stap, dus laat dit tabblad open of noteer de app-ID.

Keer terug naar het WordPress-dashboard nu u de app-ID heeft. U kunt nu de volgende code in de code-editor plakken, waarbij u de app-ID vervangt door de gegevens die u in de vorige stap heeft verkregen:

Hieronder vindt u de daadwerkelijke kopie van de code:
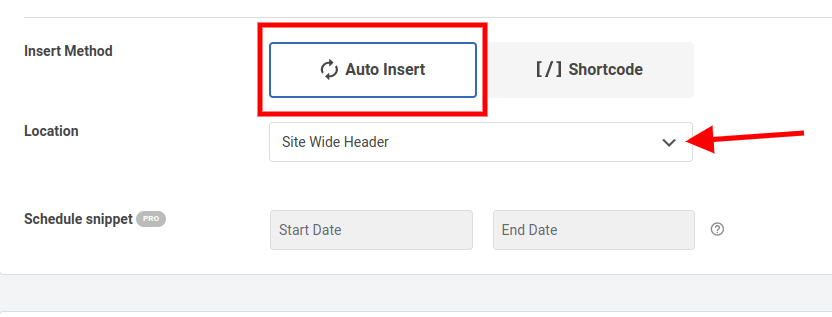
<meta name="apple-itunes-app" content="app-id=12345678">Scroll naar beneden, je ziet een sectie genaamd; "Invoegmethode". Als deze niet is ingesteld op automatisch invoegen, zorg er dan voor dat u Auto Insert kiest en vervolgens Site Wide Header selecteert in de vervolgkeuzelijst.

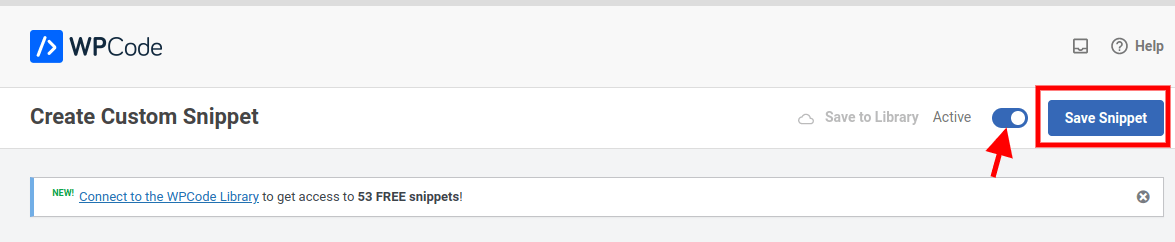
Wanneer u klaar bent, gaat u naar de bovenkant van de pagina en wijzigt u de schakelaar 'Inactief' in 'Actief'.
Druk ten slotte eenvoudigweg op de knop 'Snippet opslaan' om uw wijzigingen op te slaan.

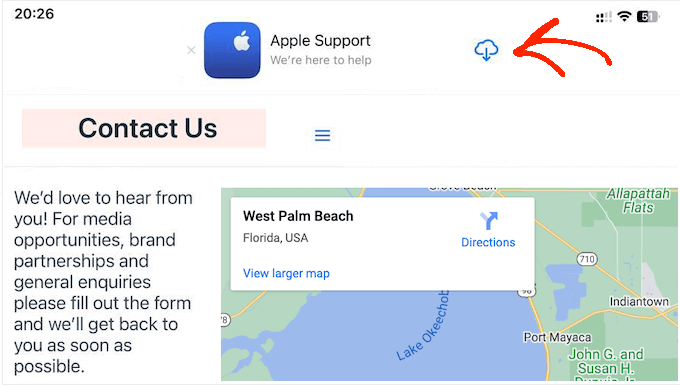
Eenmaal correct gedaan, verschijnt de Smart App Banner op uw website.
Let op: De beste aanpak om de slimme app-banner te testen is door de mobiele Safari-app op een iOS-apparaat te gebruiken om uw website te bezoeken. Als u de mobiele versie van uw WordPress-site vanaf een desktop probeert te bezoeken, verschijnt de slimme app-banner in werkelijkheid niet.
Methode 2: Smart App Banner gebruiken (banners toevoegen aan specifieke pagina's en berichten)
De tweede techniek die we zullen bespreken is Smart App Banner , een andere gratis plug-in waarmee je met meer vrijheid en controle slimme app-banners aan WordPress kunt toevoegen. Deze methode is geweldig als u verschillende slimme app-banners op de verschillende pagina's en berichten van uw website wilt weergeven.
U moet de Smart App Banner-plug-in installeren en activeren voordat u deze methode kunt gebruiken.
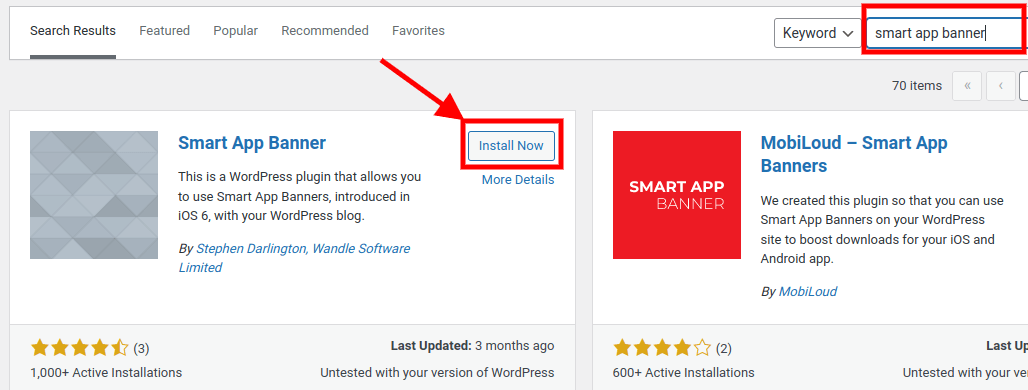
Navigeer in uw WordPress-dashboard naar Plug-ins > Nieuw toevoegen en zoek naar Smart App Banner. Druk vervolgens op de knoppen Nu installeren en Activeren.

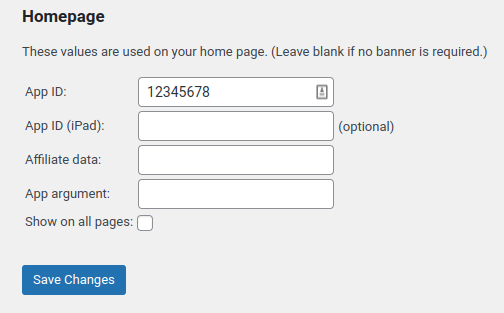
Ga om te beginnen naar Instellingen »Smart App Banner en typ de waarde van de applicatie in het veld 'App-ID'.

U kunt deze informatie verkrijgen door dezelfde stappen te volgen als in Methode 1.
Als je affiliate marketing gebruikt om geld te verdienen met online bloggen, voer dan je affiliate token in het gedeelte 'Affiliate gegevens' in. Omdat de informatie kan verschillen, moet u mogelijk inloggen op uw affiliate portal of chatten met uw partners om de juiste token te verkrijgen.
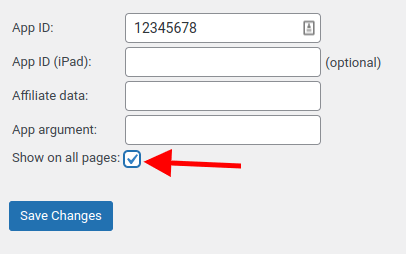
Daarna kunt u het vakje 'Toon op alle pagina's' aan- of uitvinken. Als u het vinkje weghaalt, verschijnt de app-banner alleen op uw startpagina.

Klik op de knop Wijzigingen opslaan zodra u tevreden bent met uw wijzigingen.
Als je de slimme App Banner op een specifieke pagina wilt toevoegen, maak dan een nieuwe pagina aan of bewerk een bestaande.
Eenmaal op de pagina of het bericht waar u de banner wilt toevoegen, vindt u de nieuwe sectie 'Smart App Banner' in de WordPress-inhoudseditor.

Voer eenvoudigweg de app-ID en optionele partnerinformatie in op dezelfde manier als hierboven vermeld.
Klik op Bijwerken of Publiceren zodra u klaar bent.
Dat is het! U heeft de Smart App Banner met succes aan uw website toegevoegd met behulp van een van de twee voorgestelde methoden.
Conclusie
U heeft zojuist geleerd hoe u eenvoudig slimme app-banners kunt toevoegen in WordPress op twee verschillende manieren. U heeft ook ontdekt hoe u met slimme app-banners uw app kunt promoten, uw gebruikerservaring kunt verbeteren en de geloofwaardigheid van uw app kunt vergroten.
Maar ik weet dat je misschien nog steeds twijfels hebt. Je denkt misschien: “Is dit het echt waard? Zal dit echt een verschil maken voor mijn app? Wat moet ik doen als ik problemen of uitdagingen tegenkom?” Ik begrijp hoe je je voelt. Het toevoegen van slimme app-banners in WordPress kan ontmoedigend en intimiderend zijn. Maar geloof me, je kunt dit. U beschikt over de vaardigheden, kennis en hulpmiddelen om slimme app-banners aan uw website toe te voegen.
Laat angst je dus niet tegenhouden. Laat twijfel je niet tegenhouden. Laat uitstel je niet vertragen. Ga gewoon door en probeer het uit. Voeg vandaag nog slimme app-banners toe aan uw website en bekijk de resultaten zelf. Je zult versteld staan hoe eenvoudig en effectief het is om slimme app-banners toe te voegen in WordPress.
Dit is wat u vervolgens moet doen:
- Kies de methode die bij jouw wensen en voorkeuren past: WPCode of Smart App Banner .
- Installeer en activeer de plug-in van uw keuze.
- Voeg het codefragment of de instellingen voor uw app-banner toe aan uw website.
- Test uw app-banner op verschillende apparaten en browsers.
- Volg en meet de prestaties en impact van uw app-banner.
Dat is het! Je hebt met succes slimme app-banners toegevoegd in WordPress. Wanneer een iOS-gebruiker uw website bezoekt met Safari, ziet hij een banner als deze:

Is dat niet geweldig?
U heeft zojuist een grote stap gezet in de richting van het vergroten van het publiek en de prestaties van uw app.
Bedankt voor het lezen van dit artikel. Ik hoop dat je ervan genoten hebt en er iets waardevols van geleerd hebt.
Veel WordPress-plezier!




