Pushmeldingen kunnen een essentiële rol spelen bij het vergroten van de gebruikersbetrokkenheid van uw gebruikerswebsite. Daar komt nog bij dat pushmeldingen ook helpen om uw site te laten onthouden door uw gebruikers.

Het helpt u uw gebruikers terug te brengen naar uw site en het verkeer verder te vergroten, wat leidt tot een langdurige relatie tussen uw website en zijn gebruikers. Laten we verder gaan en begrijpen wat pushmeldingen echt zijn en hoe u ze aan uw WordPress-website kunt toevoegen.
Wat zijn pushmeldingen?
Pushmeldingen verschijnen boven aan uw bureaublad of in het meldingengebied. Deze klikbare meldingen verschijnen zelfs wanneer de gebruiker niet actief is op uw website of zelfs zijn browser gebruikt.
U bent vast ook pushmeldingen tegengekomen op uw mobiele telefoon of desktop. Deze meldingen verschijnen in het systeemvak op uw telefoon, terwijl ze op uw bureaublad rechtsonder verschijnen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuBelang van pushmeldingen
Push-notificaties moeten in hoge mate worden overwogen voor marketingdoeleinden, naast e-mail, sociale media of sms-marketing.
Ze kunnen zeer effectief zijn bij andere marketingstrategieën, aangezien het bekend is dat ongeveer 70% van de gebruikers die uw site verlaten, niet terugkomen. En om ze terug te brengen naar uw websites kunnen pushmeldingen erg nuttig zijn.
Daar komt nog bij dat pushmeldingen een 50% hogere open rate hebben dan e-mails, omdat ze veel direct en toegankelijk zijn voor de gebruikers. Beroemde websites zoals Facebook, LinkedIn, Instagram, enz. gebruiken al pushmeldingen en we denken dat u dat ook zou moeten doen.
Pushmeldingen instellen met PushEngage
Om pushmeldingen te verzenden, is PushEngage een van de beste services om te gebruiken. Mogelijk moet u een account maken op PushEngage om de services te gebruiken voor het toevoegen van pushmeldingen aan uw WordPress.
Een account aanmaken op PushEngage
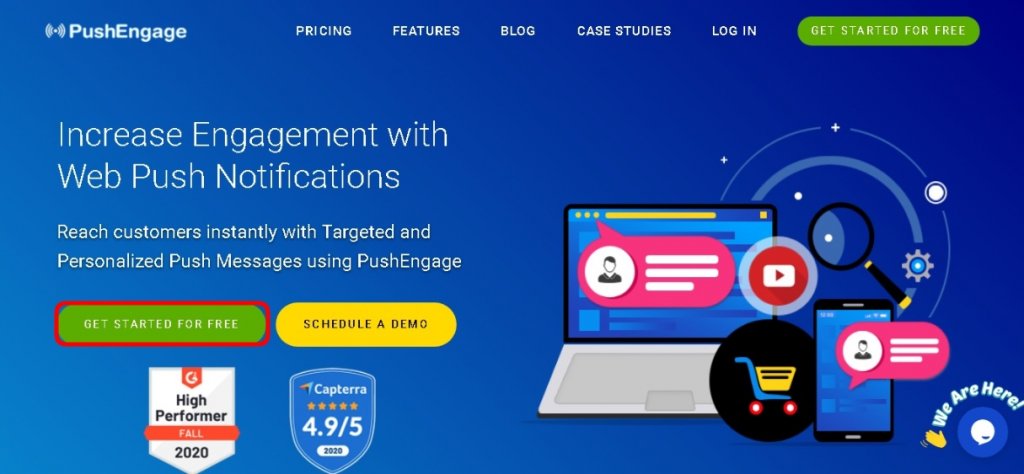
Om een account op PushEngage aan te maken , gaat u naar hun website en klikt u op Aan de slag .

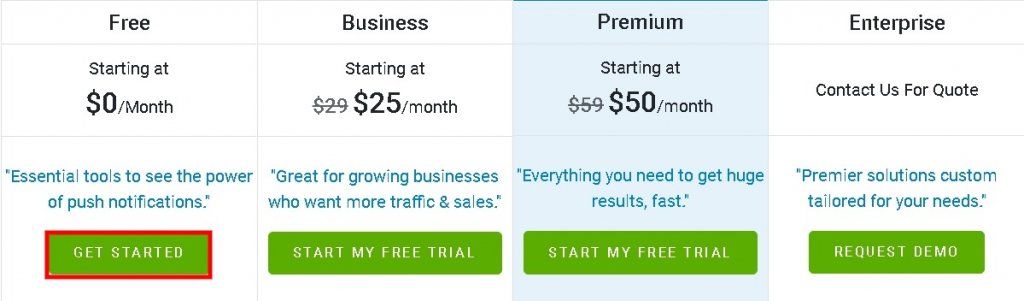
Een groot voordeel van PushEngage is dat je met hun gratis abonnement tot 2500 geabonneerde gebruikers en 120 pushmeldingen per maand kunt dekken.

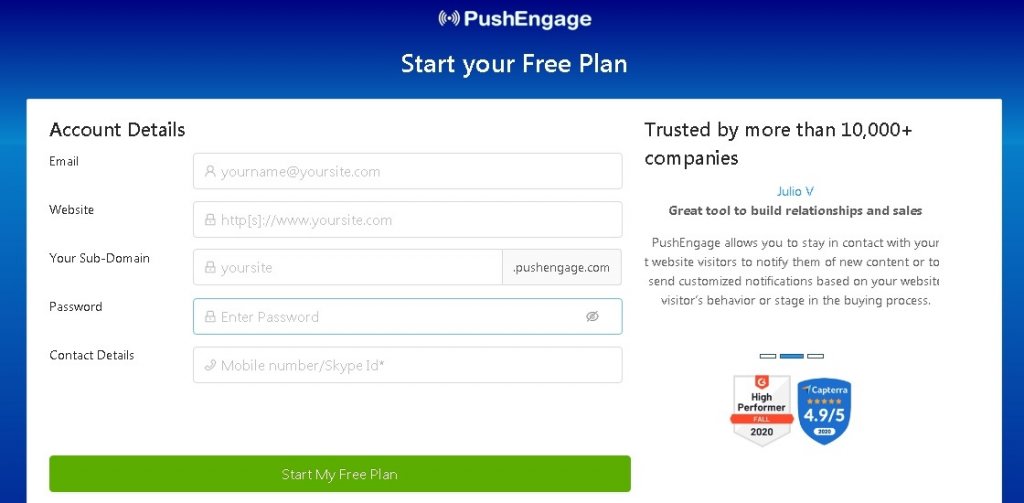
Nadat u uw gewenste abonnement hebt gekozen, wordt u doorgestuurd naar de registratiepagina.

Wanneer u klaar bent met aanmelden, wordt u doorverwezen naar het PushEngage Dashboard.
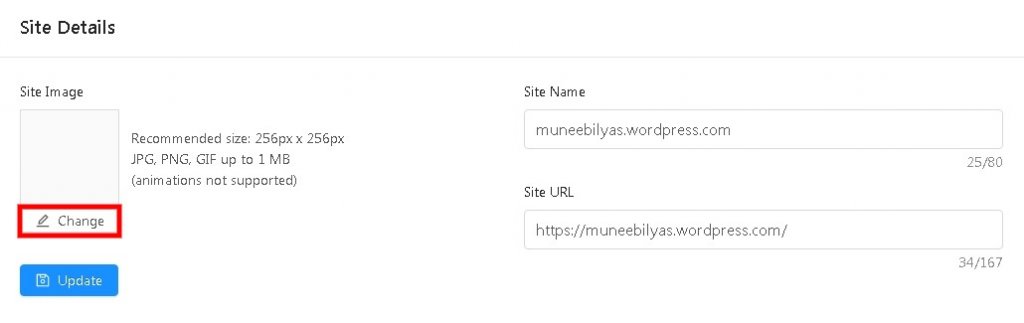
Ga vervolgens naar de Installatie-instellingen van Site-instellingen in uw PushEngage-dashboard.
Zorg ervoor dat je een afbeelding hebt voor pushmeldingen, want deze wordt hier geüpload. Druk op de knop Wijzigen onder Site-afbeelding .

Foto's kunnen in JPG- of PNG-indeling zijn, terwijl de aanbevolen grootte 256 x 256 is .
De informatie die nodig is om pushmeldingen in te stellen is compleet. Nu moeten we onze WordPress-site verbinden met PushEngage.
Hoe u uw WordPress-site kunt verbinden met PushEngage
Om uw website met PushEngage te koppelen, moet u eerst de PushEngage WordPress-plug-in op uw WordPress installeren.

Als uw website HTTPS gebruikt, moet u mogelijk het JavaScript-bestand downloaden van uw PushEngage-dashboard en uploaden naar de hoofdmap van uw WordPress-site.
Klinkt ingewikkeld? Maak je geen zorgen, we zullen het voor je opsplitsen. Ga naar je PushEngage-dashboard en ga naar Site-instellingen en vervolgens naar Installatie-instellingen.
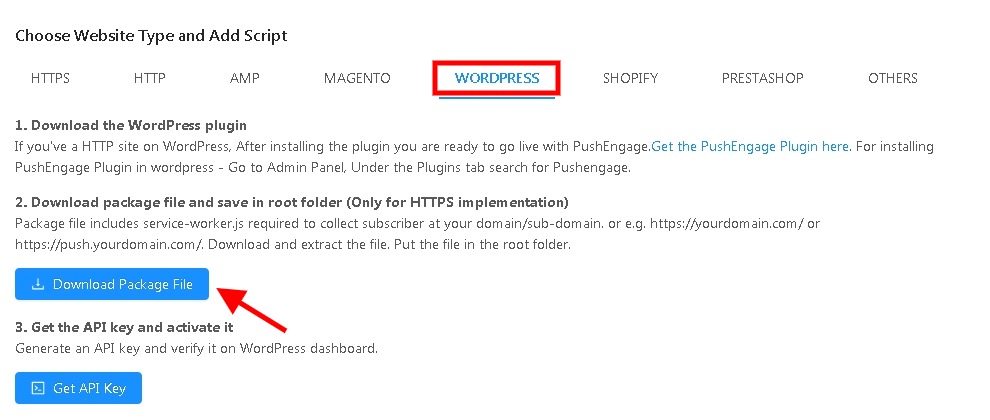
U wordt gevraagd om uw websitetype te kiezen en script toe te voegen , naar het WordPress-paneel te gaan en op Pakketbestand downloaden te drukken.

Zodra uw bestand is gedownload, gaat u naar de aangewezen map en klikt u met de rechtermuisknop op uw bestand om het uit te pakken door op de knop Uitpakken te drukken.

Een nieuw bestand met de naam service-worker zal voor u beschikbaar zijn in de nieuw gemaakte map. U moet dit bestand uploaden naar de hoofdmap van uw site in uw WordPress-hostingaccount.
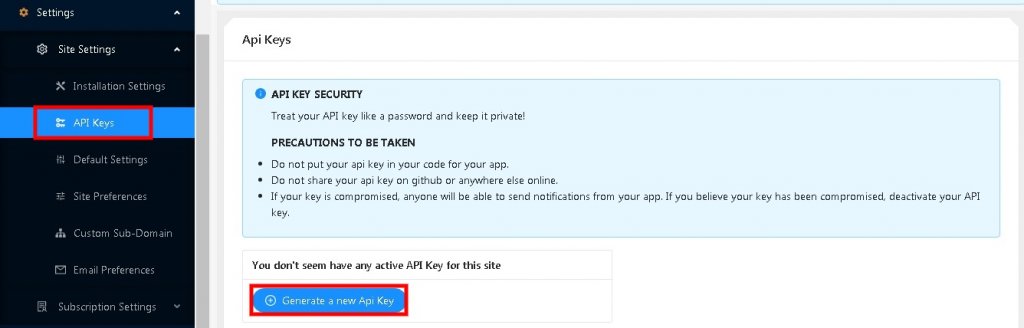
Nadat u uw bestand heeft geüpload, haalt u de API-sleutels op van uw PushEngage-dashboard door naar de site-instellingen te gaan en vervolgens naar API-sleutels . Druk op de knop Genereer een nieuwe API-sleutel .

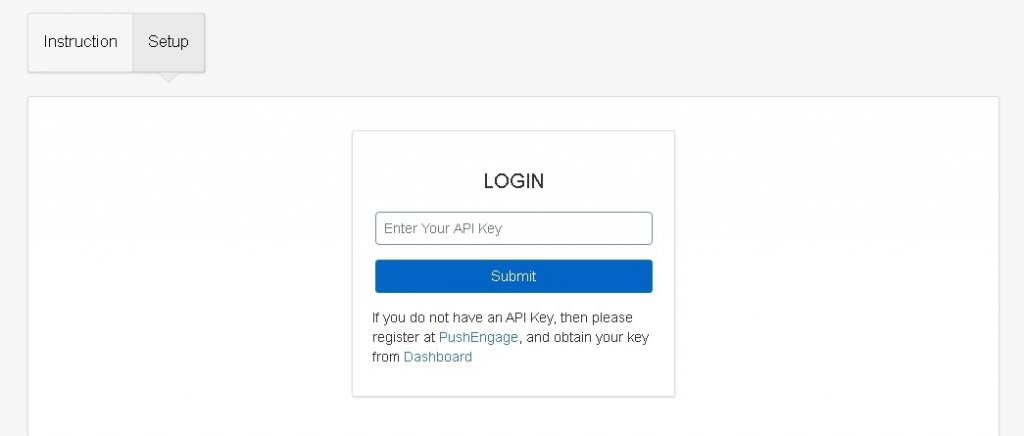
Ga nu naar uw WordPress-beheerder en vervolgens naar de PushEngage-pagina . Klik op de knop Instellingen en voer de API-sleutel in het daarvoor bestemde vak in.

Nu kunt u doorgaan en pushmeldingen instellen voor uw WordPress-site.
Pushmeldingen instellen
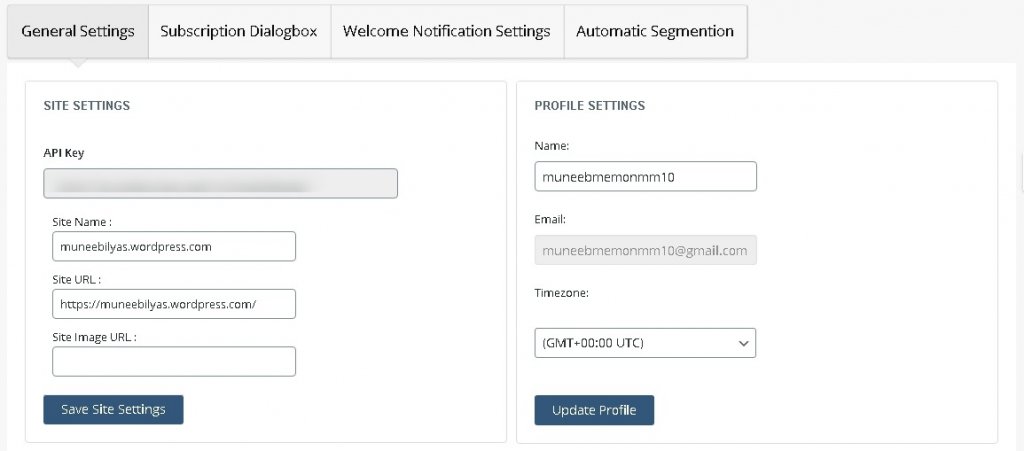
U bent bijna klaar met uw instellingengedeelte dat u opnieuw kunt bekijken en kunt zien of u tevreden bent met alle wijzigingen die u hebt aangebracht door naar de algemene instellingen in PushEngage te gaan.

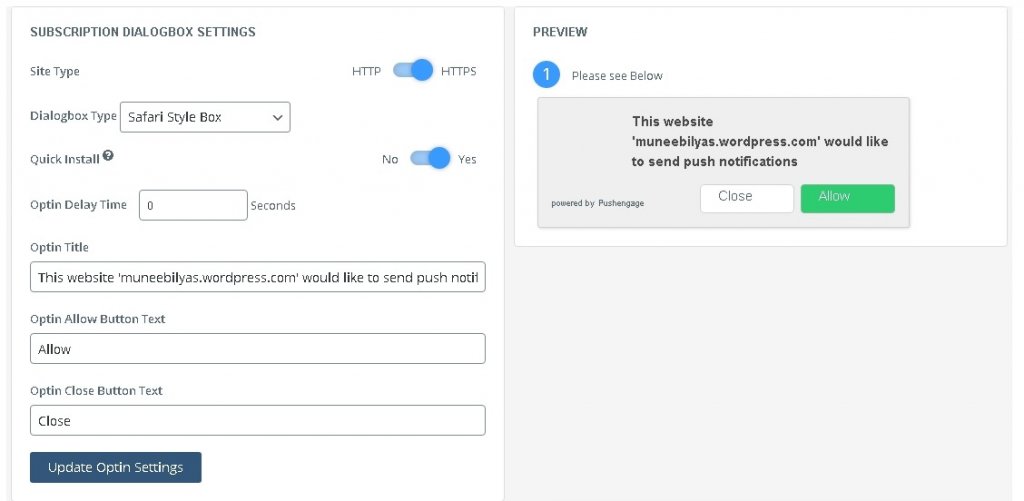
Vervolgens moet u een abonnementsdialoogvenster instellen waarmee uw gebruikers op uw website aankomen. Druk op Abonnementsdialoogvenster en breng de wijzigingen aan.

Bovendien kunt u de optin- instellingen, dwz de titel en de standaardtekst, wijzigen door uw eigen bericht daar te plaatsen en op Update Optin-instellingen te drukken.
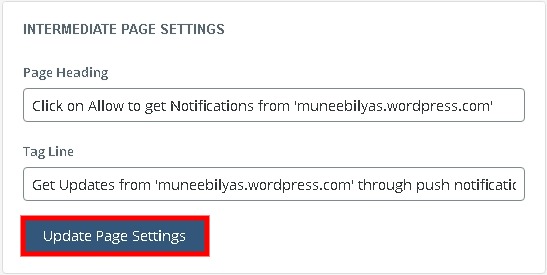
Hierna kunt u het bericht wijzigen dat verschijnt nadat de gebruiker pushmeldingen heeft toegestaan. Vergeet niet op de knop Pagina-instellingen bijwerken te drukken.

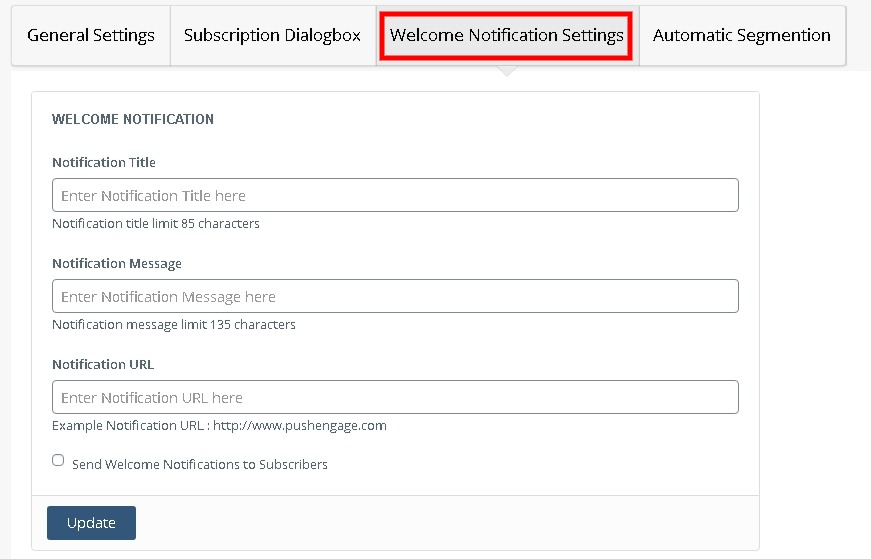
Nadat u alle wijzigingen hebt aangebracht, wilt u misschien een welkomstmelding instellen voor degenen die zich abonneren op uw pushmeldingen.
Ga naar het tabblad Welkomstmeldingen waar u de titel en het bericht moet bijwerken, terwijl u voor de URL uw startpagina kunt gebruiken of uw abonnees kunt omleiden naar een specifieke pagina.

Druk op de Update- knop om uw instellingen op te slaan.
Aangepaste pushmeldingen maken
Telkens wanneer u iets nieuws plaatst, stuurt PushEngage automatisch een pushmelding naar de geabonneerde gebruikers met de titel van het bericht en een kleine aanbevolen afbeelding.
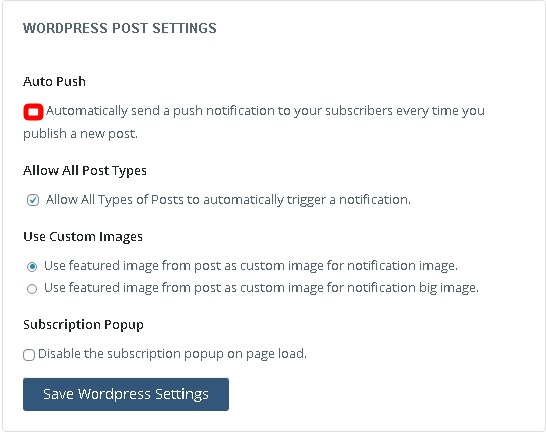
U kunt deze automatische pushmeldingen echter eenvoudig omdraaien door naar de Algemene Instellingen in uw PushEngage- dashboard te gaan .
Schakel in het gedeelte WordPress Post Settings het selectievakje Auto Push uit .

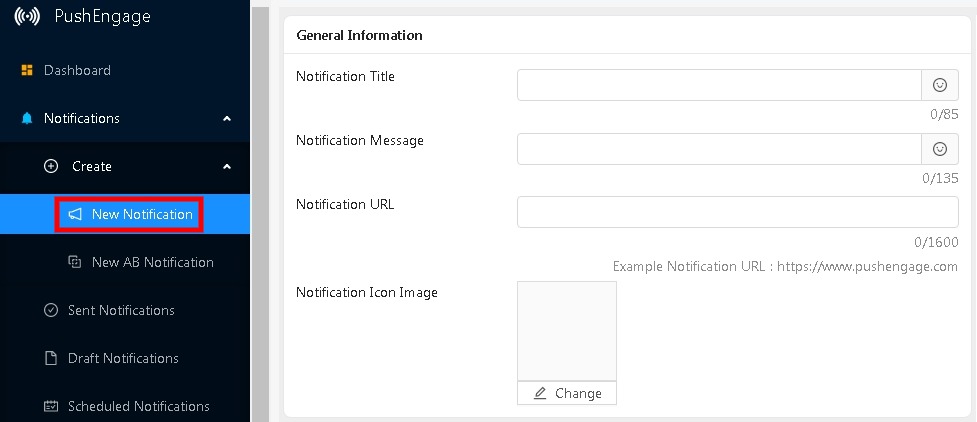
Om een aangepaste melding te maken, gaat u naar uw PushEngage-account en van daaruit naar Meldingen .
Selecteer Aanmaken en vervolgens Nieuwe melding .

Hiermee kunt u een andere titel, bericht en URL hebben. U kunt de aangepaste melding onmiddellijk verzenden, terwijl u deze ook voor later kunt plannen.
Dat is alles voor de tutorial van vandaag. We hopen dat deze tutorial u zal helpen om de betrokkenheid op uw site te vergroten en deze actiever te maken.
Zorg ervoor dat je ons volgt op onze Facebook  en Twitter voor onze andere publicaties en updates.




