Nu meer dan de helft van het wereldwijde webverkeer afkomstig is van mobiele apparaten, is het hebben van een website die er geweldig uitziet en goed functioneert op kleinere schermen niet langer slechts een optie; het is een absolute must. Een van de belangrijkste elementen voor het leveren van een optimale mobiele ervaring is de headernavigatie van uw website.

Een rommelige, krappe of moeilijk te gebruiken header kan gemakkelijk tot frustratie leiden en ervoor zorgen dat bezoekers uw mobiele site snel verlaten. In deze tutorial laat ik zien hoe je een gelikte, volledig responsieve mobiele header ontwerpt met behulp van de populaire WordPress-paginabuilder Elementor .
Dus als je er klaar voor bent om je mobiele webontwerpgame naar een hoger niveau te tillen, laten we er dan in duiken. Zo maak je een responsieve mobiele header met Elementor .
De koptekst instellen
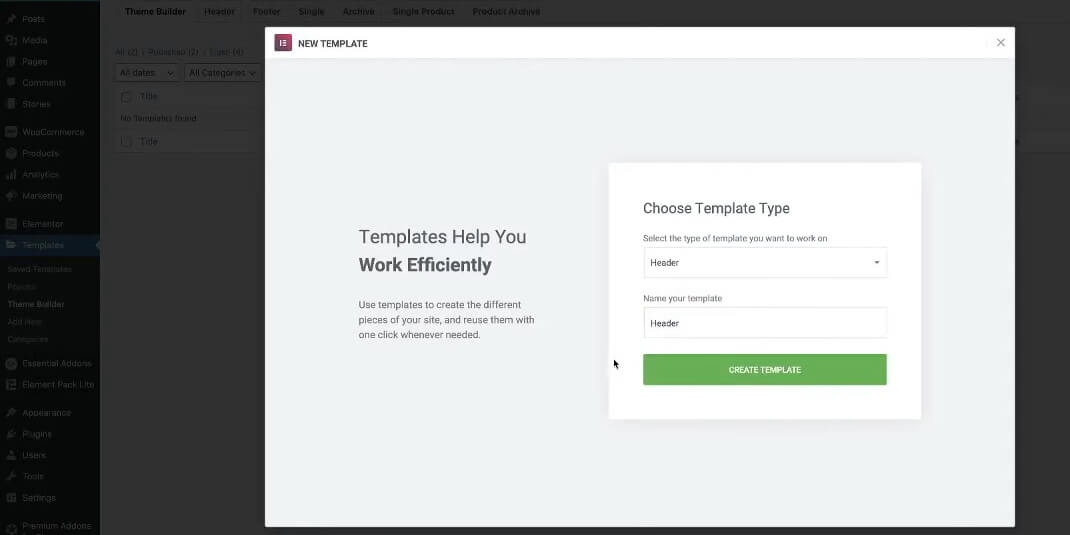
Het eerste dat we moeten doen is een nieuwe headersjabloon maken in Elementor. Ga vanuit uw WordPress-beheerdersdashboard naar Sjablonen > Themabouwer > Nieuw toevoegen. Selecteer het type "Header" voor uw nieuwe sjabloon.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Geef uw koptekstsjabloon een naam (bijvoorbeeld "Mobiele koptekst") en klik om de sjabloon te maken. Hierdoor wordt het Elementor-canvas geopend waar we kunnen beginnen met bouwen.
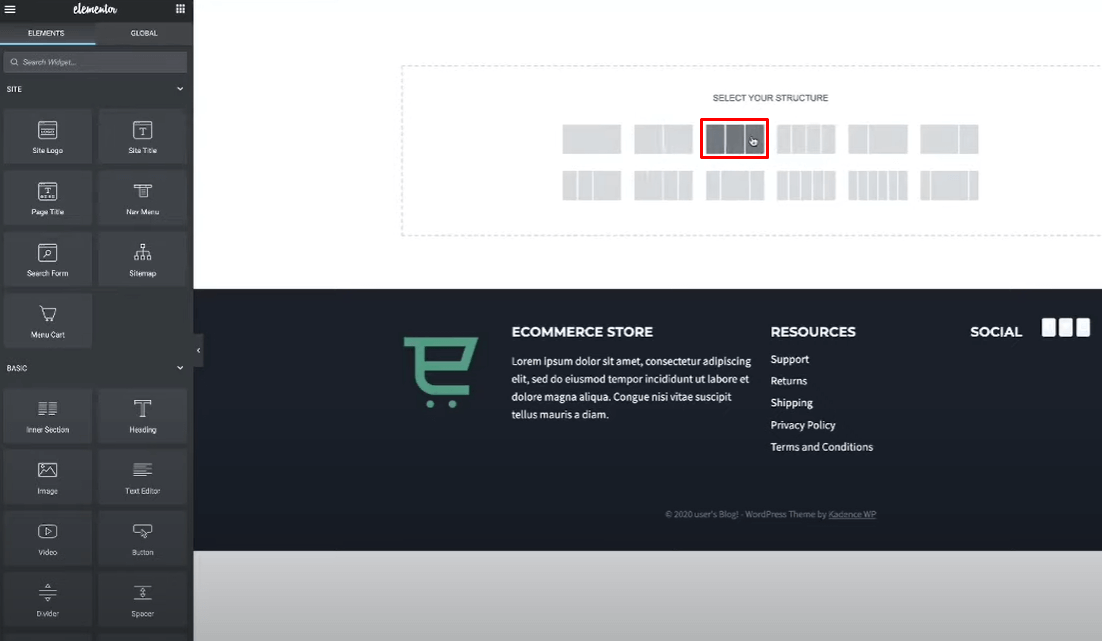
Voeg een nieuwe sectie toe
- Klik op het plusteken (+) om een nieuwe sectie toe te voegen.
- Selecteer de lay-out "Structuur" met 3 kolommen.

Dankzij de structuur met drie kolommen kunnen we het logo aan de ene kant hebben, het navigatiemenu in het midden en een call-to-action-element zoals een winkelwagenpictogram aan de andere kant.
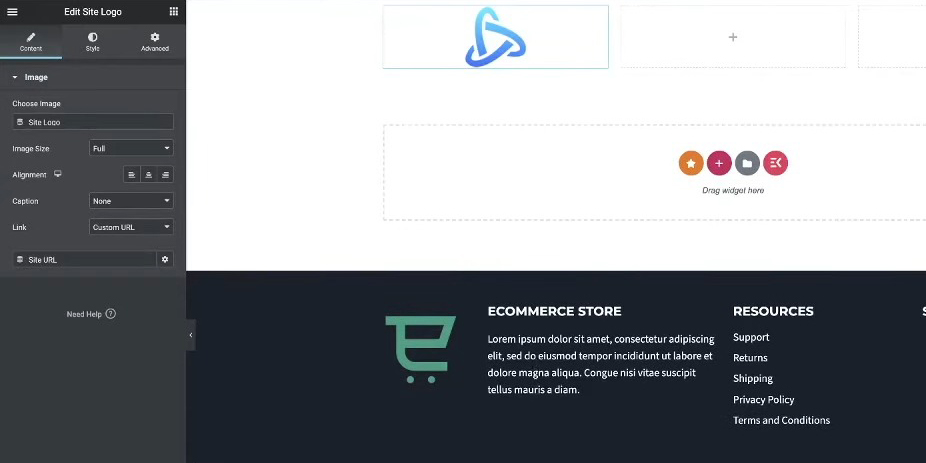
Site-logo
Zoek in de meest linkse kolom naar 'sitelogo' en voeg de sitelogowidget toe.

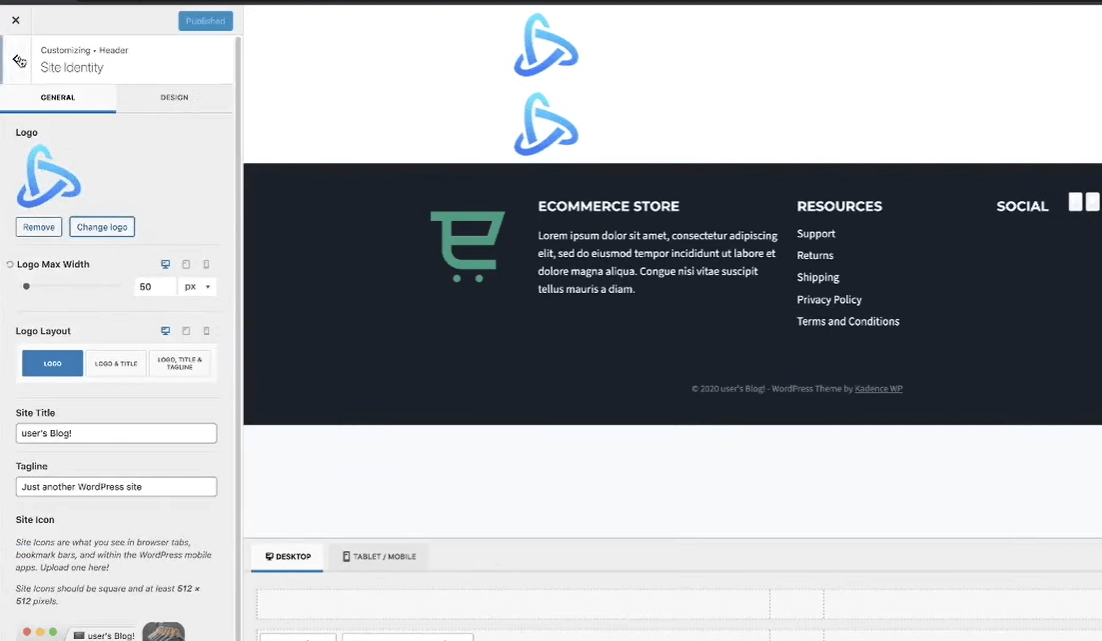
Als je nog geen logo hebt ingesteld, kun je de site-identiteitsinstellingen aanpassen door naar Weergave > Aanpassen > Site-identiteit te gaan in je WordPress-beheerder.

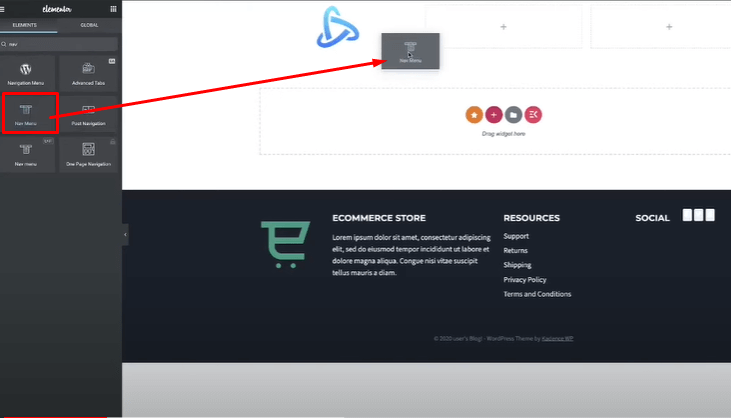
navigatie menu
Zoek in de middelste kolom naar "nav-menu" en voeg de Nav-menu-widget toe.

Hiermee wordt uw primaire WordPress-navigatiemenu ingevoegd.
We zullen de lay-out van het mobiele menu later vormgeven en configureren.
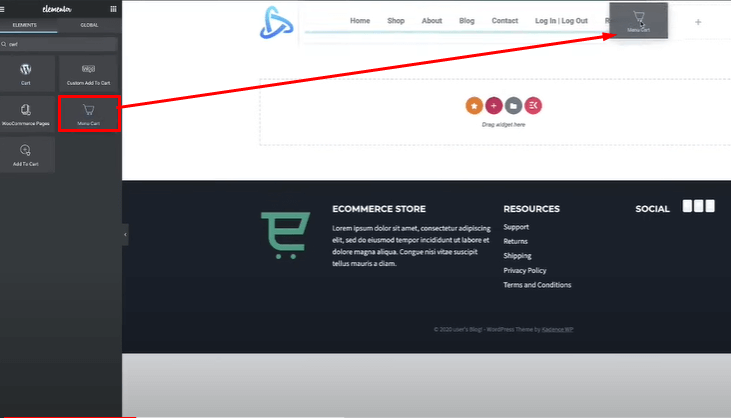
Oproep tot actie
Voeg in de meest rechtse kolom een knop- of winkelwagenwidget toe voor uw call-to-action.
Ik gebruik de winkelwagenwidget van Elementor en verwijder het subtotaal, waardoor alleen het winkelwagenpictogram overblijft.

Nu de basisstructuur aanwezig is, hebben we nu de belangrijkste elementen voor onze bureaubladkop: het logo, het navigatiemenu en de call-to-action-knop voor het winkelwagentje.
Vervolgens gaan we verder met het daadwerkelijk vormgeven en instellen van het mobiele responsieve gedrag voor deze headerlay-out.
Het stylen van de kop
Hoewel de nadruk vooral ligt op de mobiele header, zullen we als uitgangspunt eerst wat basisstijlen voor de desktopweergave uitvoeren.
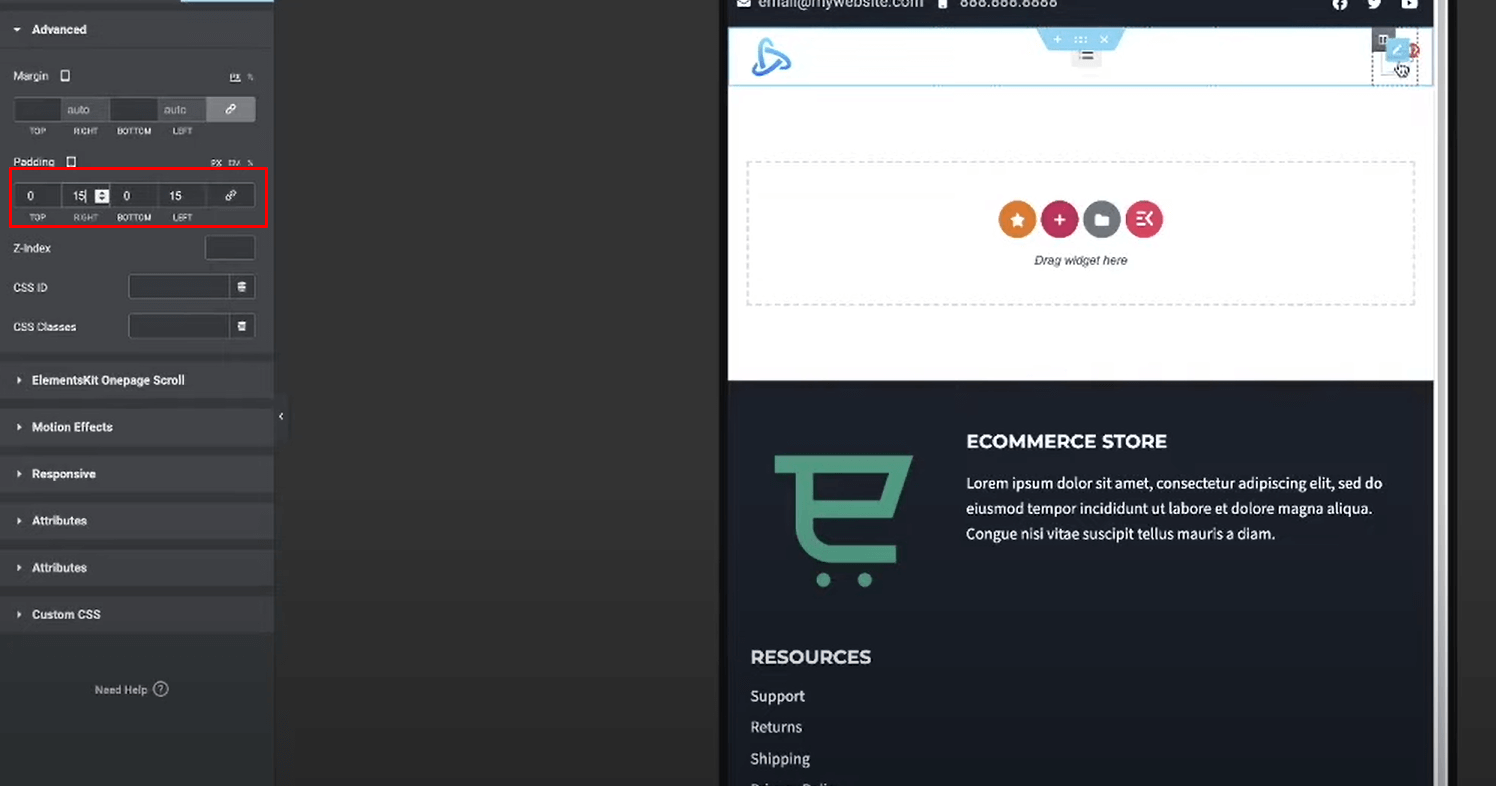
Pas de sectievulling aan
Selecteer de volledige sectie met de drie kolommen.
Ga naar de "Geavanceerde" instellingen en verhoog de linker/rechter opvulling om wat ruimte vanaf de randen te creëren.
Ik heb links en rechts 15px opvulling toegevoegd, maar je kunt dit naar eigen voorkeur aanpassen.

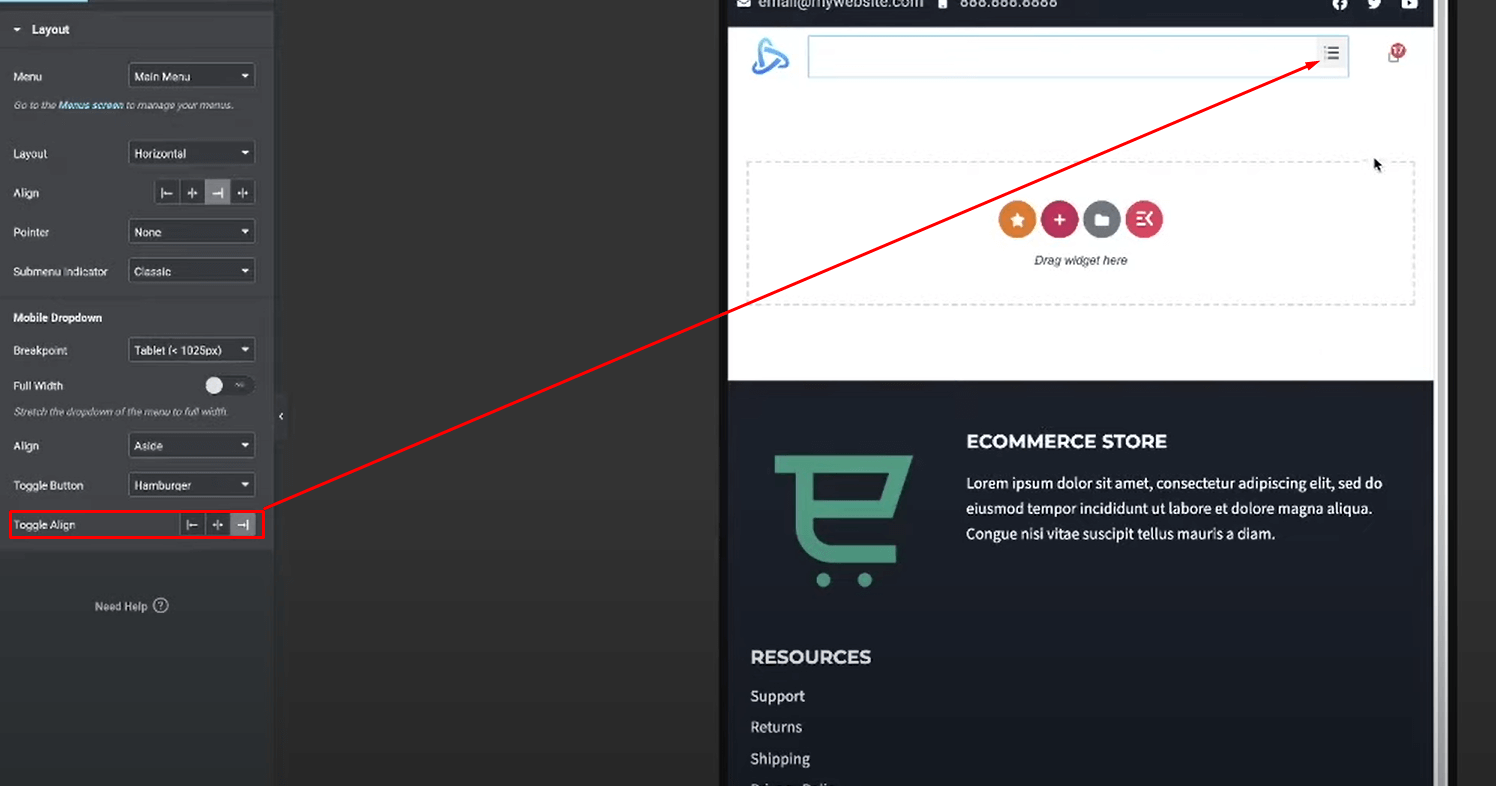
Navigatiemenu uitlijnen
Selecteer de Nav Menu-widget in de middelste kolom.
Ga naar de instellingen "Lay-out" en stel de Horizontale uitlijning in op het midden.
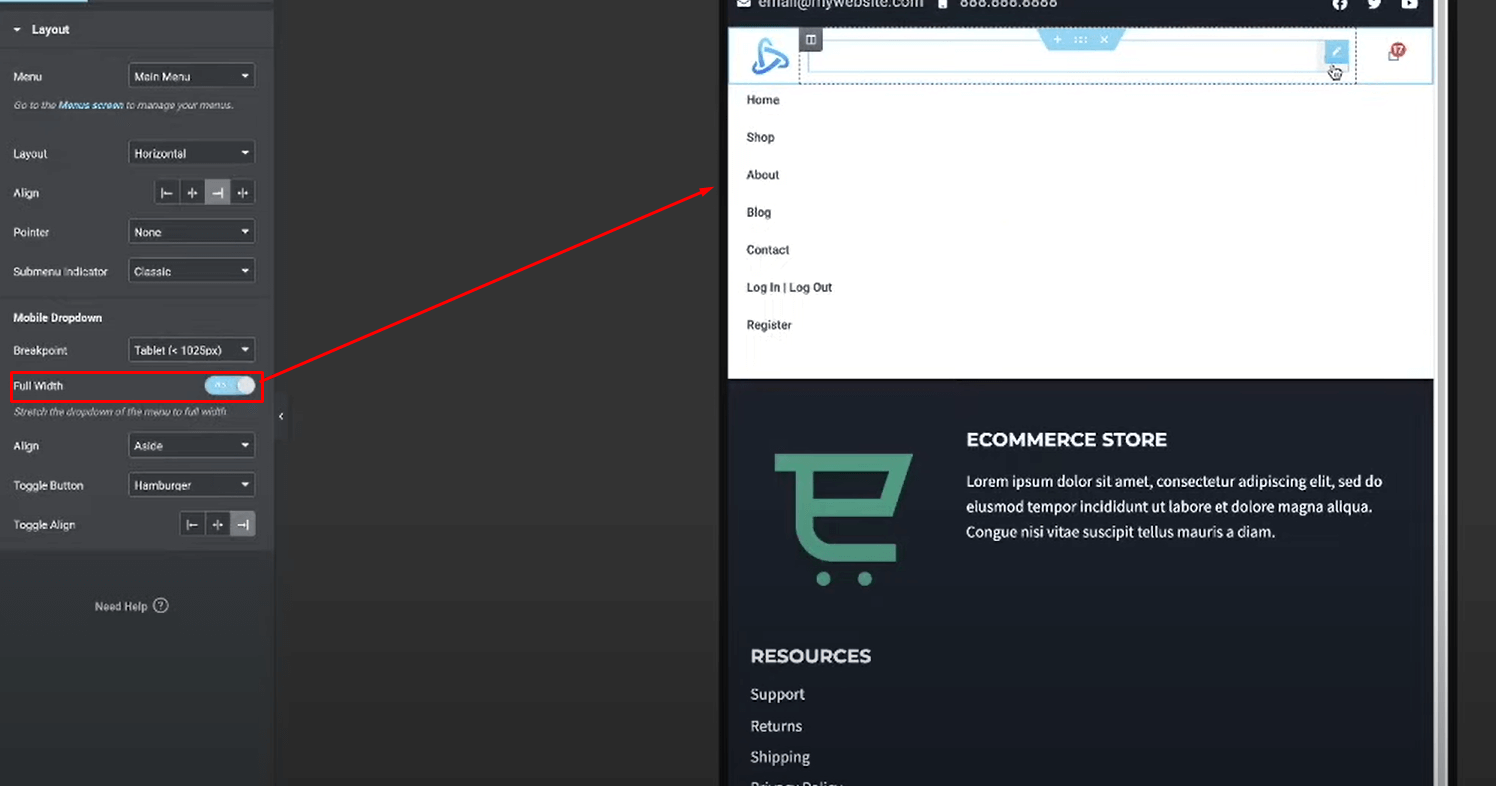
Hierdoor worden de navigatiemenulinks gecentreerd in de middelste kolom voor de bureaubladweergave. Maar voor mobiel: verplaats het naar rechts.

Schakel nu de volledige breedte in, dus vouw gewoon het mobiele menu uit.

Stijl het winkelwagenpictogram
Selecteer de winkelwagenwidget die u heeft toegevoegd in de rechterkolom.
Verwijder het subtotaal en laat alleen het hoofdwinkelwagenpictogram over.
Ga naar de "Stijl"-instellingen en pas het pictogram aan: lettergrootte, kleur, enz.

Ik ging met een effen zwart winkelwagenpictogram. Maar u kunt dit call-to-action-element opmaken zoals u dat wilt.
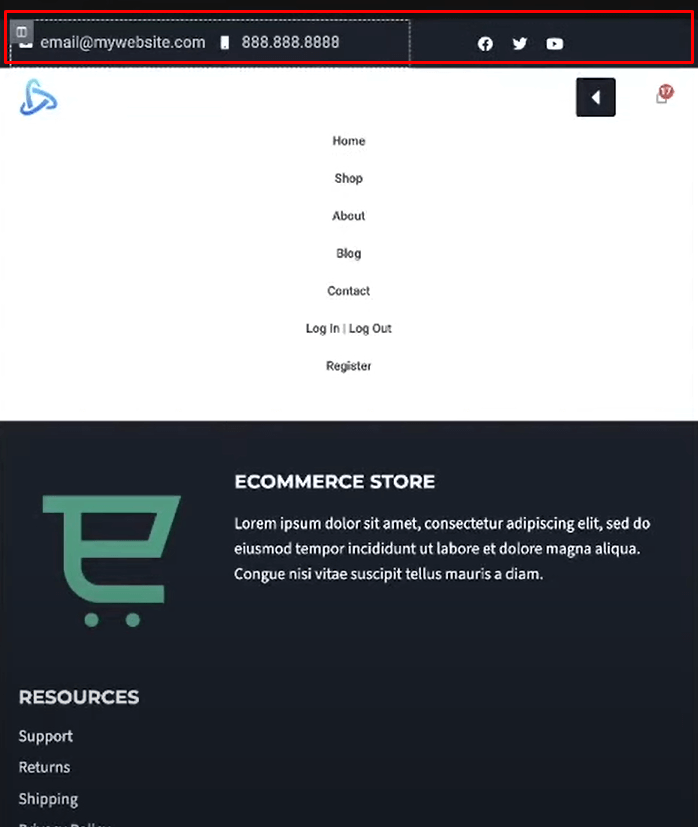
Bovenste balk toevoegen voor contacten/sociaal Optioneel kunt u een extra bovenste balksectie toevoegen boven de hoofdkop voor contactgegevens en sociale pictogrammen:
Voeg een nieuwe sectie met één kolom toe boven de kop.

Stijl en positioneer deze elementen zoals u dat wilt in de bovenste balk.
Deze bovenste balk kan desgewenst ook worden verborgen voor mobiele weergaven, wat ik in de volgende sectie zal bespreken.
Hier zijn de stappen voor het stylen van de mobiele header in Elementor:
De mobiele header opmaken
Nu het hoofdevenement: dit headerontwerp responsief en geoptimaliseerd maken voor mobiele apparaten. We werken voornamelijk in de responsieve voorbeeldmodus.
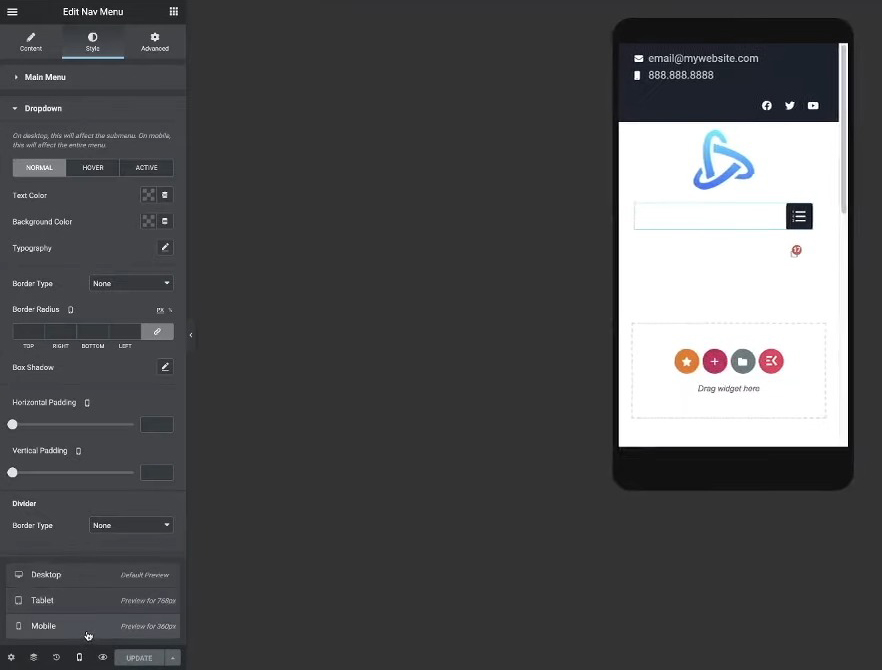
Schakel over naar de responsieve modus
Klik op de responsieve pictogrammen bovenaan het Elementor-canvas om te schakelen tussen desktop-, tablet- en mobiele viewports.

Selecteer het mobiele viewport-pictogram om te beginnen met het stylen voor kleinere schermen.
Herpositioneer logo en winkelwagenpictogram
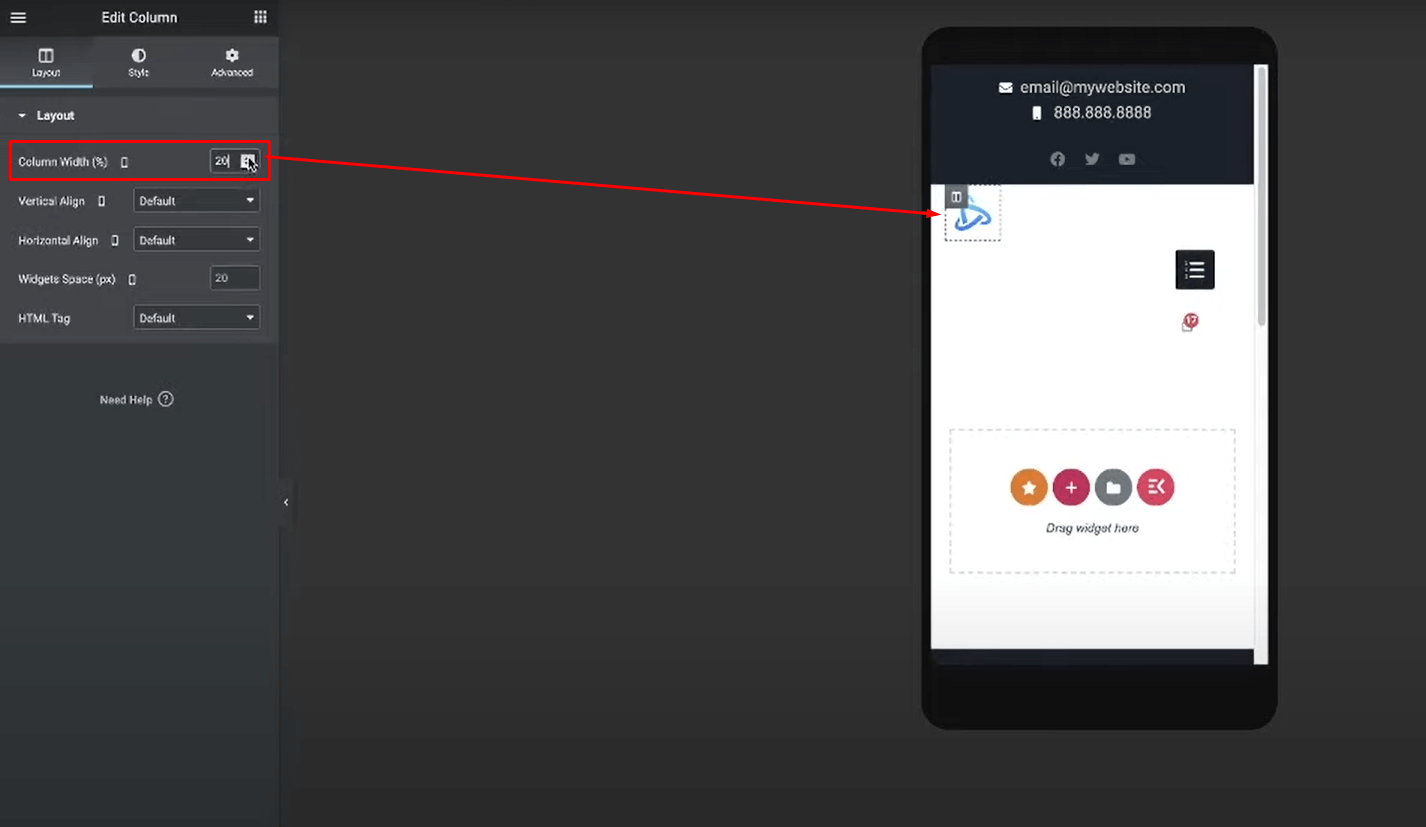
Selecteer de linkerkolom met het logo.
Ga naar Geavanceerd > Responsief en verklein de kolombreedte tot ongeveer 20-25%.

Voor de rechterkolom met de wagen verkleint u ook de Kolombreedte totdat u de gewenste afstand vanaf de randen bereikt.
Hierdoor nemen het logo en het winkelwagenpictogram minder horizontale ruimte in beslag, waardoor wordt voorkomen dat ze te veel worden weergegeven.
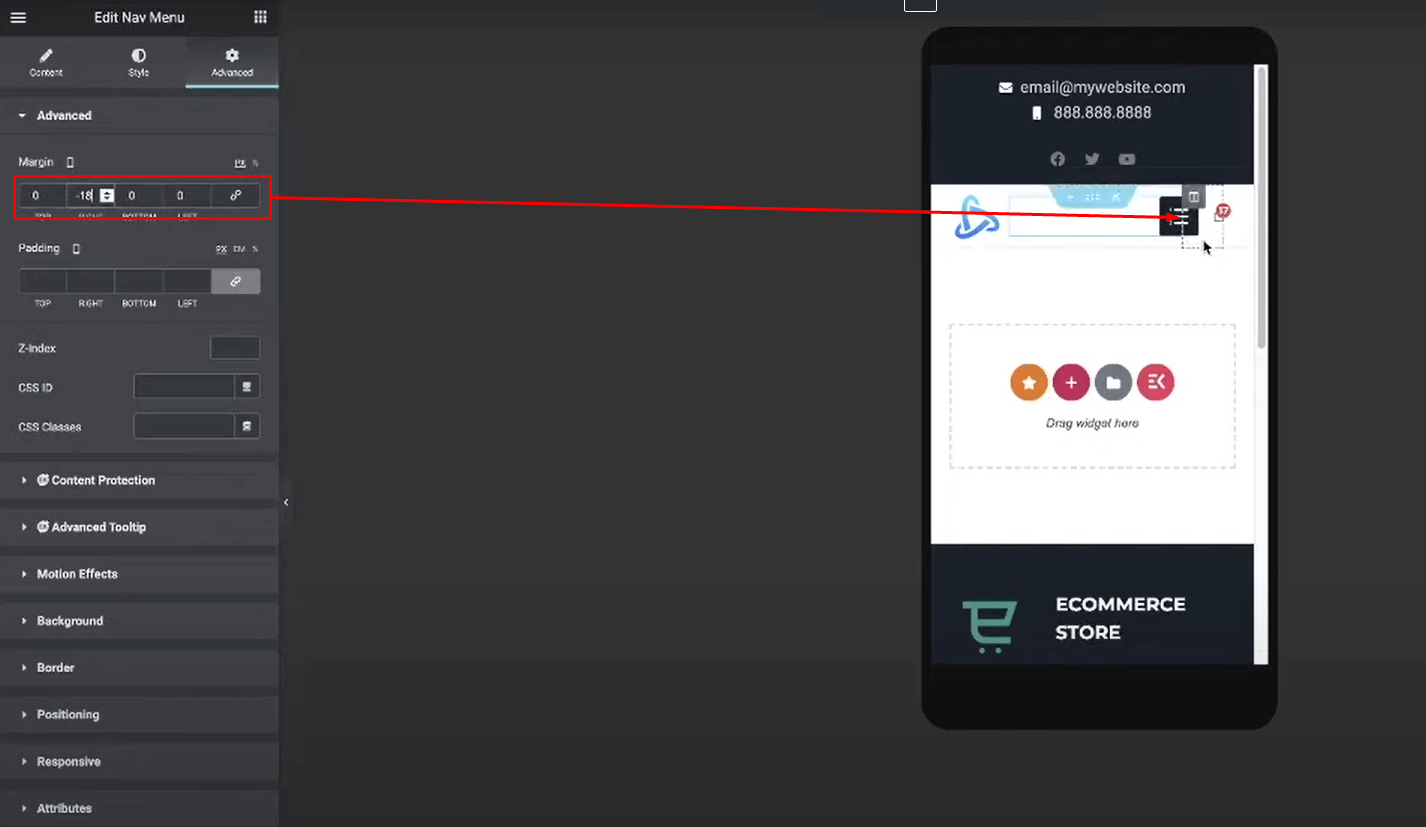
Positie Hamburger Menupictogram
Selecteer de Nav Menu-widget in de middelste kolom.
Ga naar Lay-out en zet de schakelaar Uitlijnen naar rechts, zodat het hamburgerpictogram correct wordt gepositioneerd.

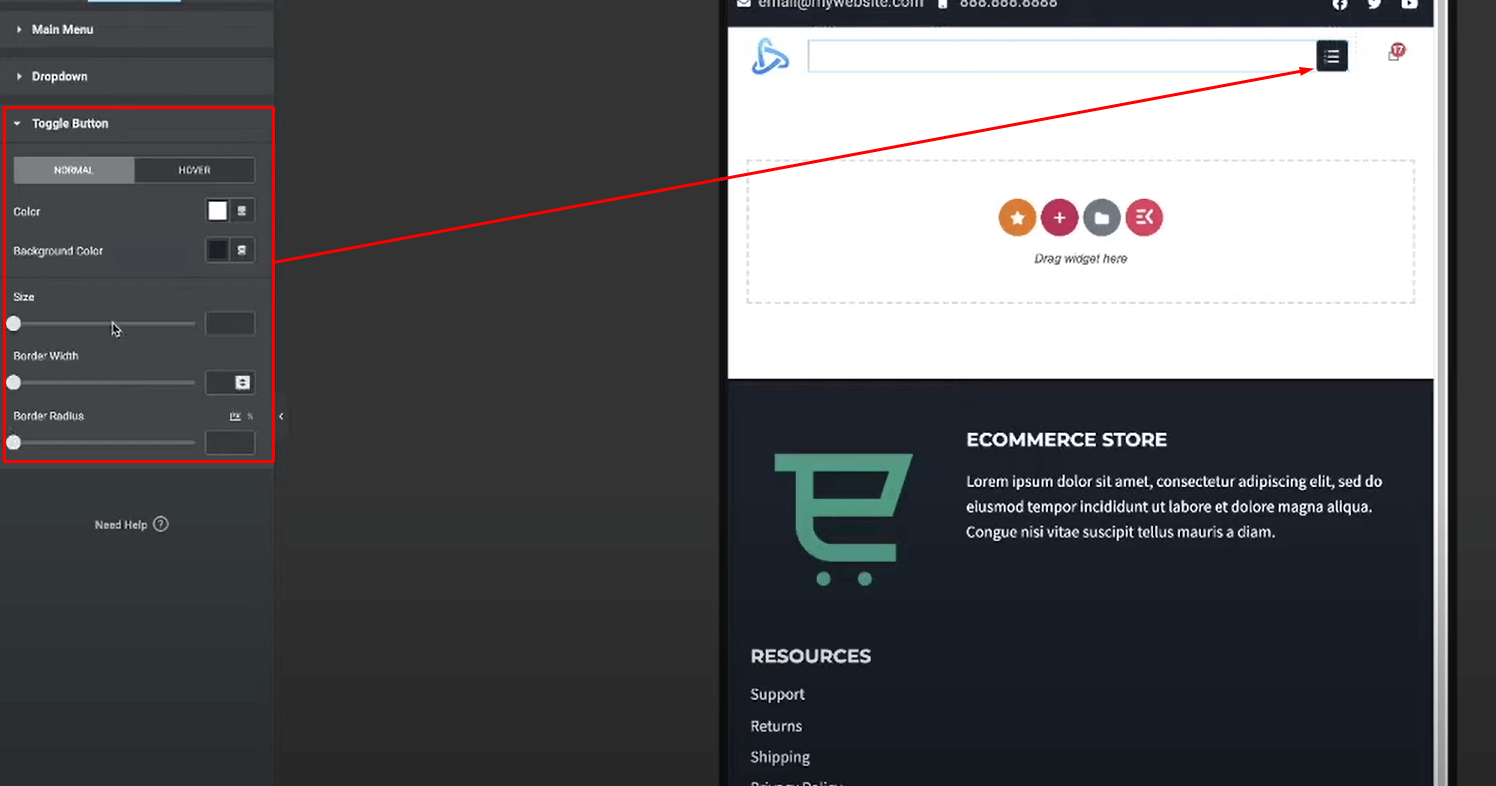
Ga naar Stijl> Schakelen en stijl het hamburgerpictogram (kleur, grootte, enz.).
Optioneel kunt u de marge/opvulling op de Nav Menu-widget zelf aanpassen om het hamburgerpictogram visueel perfect te positioneren.

Met deze belangrijke aanpassingen zou uw header nu volledig responsief moeten zijn! De lay-out blijft overzichtelijk en bruikbaar als deze wordt verkleind naar kleinere mobiele schermen. In het volgende gedeelte vindt u enkele extra tips en best practices.
Afsluitende gedachten
Daar heb je het! U weet nu hoe u met Elementor een schoon, gebruiksvriendelijk en volledig responsief mobiel headermenu kunt bouwen.
Het hebben van een website die een optimale ervaring biedt op alle apparaten is van cruciaal belang in de mobiele wereld van vandaag. Door de stappen in deze zelfstudie te volgen, levert u een strakke, gemakkelijk te navigeren header aan uw mobiele bezoekers.




