Elementor is meer dan alleen een WordPress-paginabuilder; het is een dynamische tool waarmee gebruikers visueel verbluffende websites kunnen maken zonder ingewikkelde codering. Binnen het uitgebreide repertoire van Elementor-functies komt de mogelijkheid om meerdere kolommen op te nemen naar voren als een gamechanger, waardoor u uw webpagina's met ongeëvenaarde flexibiliteit kunt structureren en ontwerpen.

Als u op zoek bent naar het stapsgewijze proces om kolommen naadloos te integreren in uw Elementor-ontwerp, dan bent u hier op de juiste plek. In deze handleiding begeleiden we u door het hele proces om ervoor te zorgen dat u moeiteloos kolommen kunt toevoegen aan uw Elementor-website. Blijf bij ons tot het einde om de geheimen van effectief kolomontwerp te ontrafelen.
Wat zijn Elementor-kolommen?
Elementor-kolommen verwijzen naar de lay-outstructuur binnen de Elementor-paginabuilder, een krachtige WordPress-plug-in. Met deze kolommen kunnen gebruikers de inhoud op een webpagina in een rasterindeling ordenen en structureren, waardoor visueel aantrekkelijke en goed georganiseerde lay-outs ontstaan. Met Elementor kunt u eenvoudig kolommen toevoegen, aanpassen en aanpassen aan uw ontwerpvoorkeuren.
De kolommen in Elementor bieden een flexibel raamwerk voor het naast elkaar rangschikken van inhoud, waardoor het bijzonder handig is voor het maken van diverse pagina-indelingen. Gebruikers hebben toegang tot verschillende opties en instellingen in het Elementor-paneel om de kolommen te manipuleren en hun breedte, afstand en andere parameters aan te passen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuDoor gebruik te maken van Elementor-kolommen kunnen ontwerpers en websitemakers een responsief en esthetisch aantrekkelijk ontwerp realiseren zonder zich te verdiepen in complexe codering. Deze functie verbetert de gebruikerservaring en maakt een dynamische presentatie van inhoud mogelijk, waardoor Elementor een populaire keuze is onder WordPress-gebruikers vanwege de intuïtieve mogelijkheden voor kolombeheer.
Meerdere Elementor-kolommen toevoegen
Voordat je start
Het is je misschien opgevallen dat de editor geen kolommen en secties meer weergeeft.
U vraagt zich misschien af: "Waarom kan ik de kolommen niet meer vinden?"
Om die vraag te beantwoorden, is het belangrijk om te weten dat vanwege een recente update in de Elementor-plug-in kolommen en secties zijn vervangen door Elementor Flexbox-containers.
Nu vraagt u zich misschien af: "Wat gebeurt er met mijn columns?"
De oplossing is simpel: Elementor heeft een snelle manier geboden om bestaande kolommen om te zetten in containers.
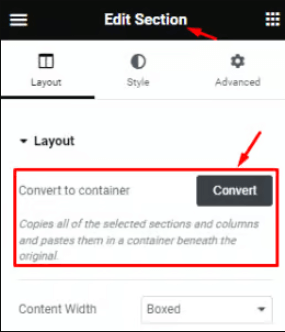
Met behulp van de functies van Elementor kunt u bijvoorbeeld eenvoudig een sectie omzetten naar een container, waardoor u uw ontwerpen kunt behouden.
Als u echter liever met kolommen en secties blijft werken, is er een manier om deze te herstellen.
Laat me je begeleiden hoe je dat kunt doen.

Nu kunt u soepel overstappen op flexbox-containers zonder uw ontwerpen te verliezen.
Maar als u liever kolommen en secties gebruikt en ernaar wilt terugkeren, is er een oplossing.
Laat me demonstreren hoe

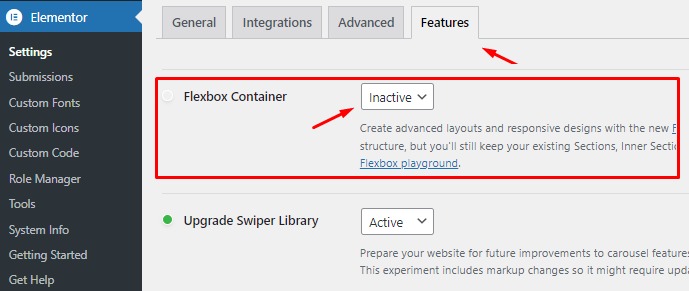
Navigeer naar uw WordPress Dashboard, ga vervolgens naar Elementor, gevolgd door Instellingen en Functies. Zoek de optie Flexbox Container in het gedeelte Functies.
Zet het eenvoudigweg op "Inactief" en sla uw instellingen op.
Door dit te doen, schakelt u containers uit en brengt u de secties en kolommen terug in de editor.
Kolommen toevoegen in Elementor
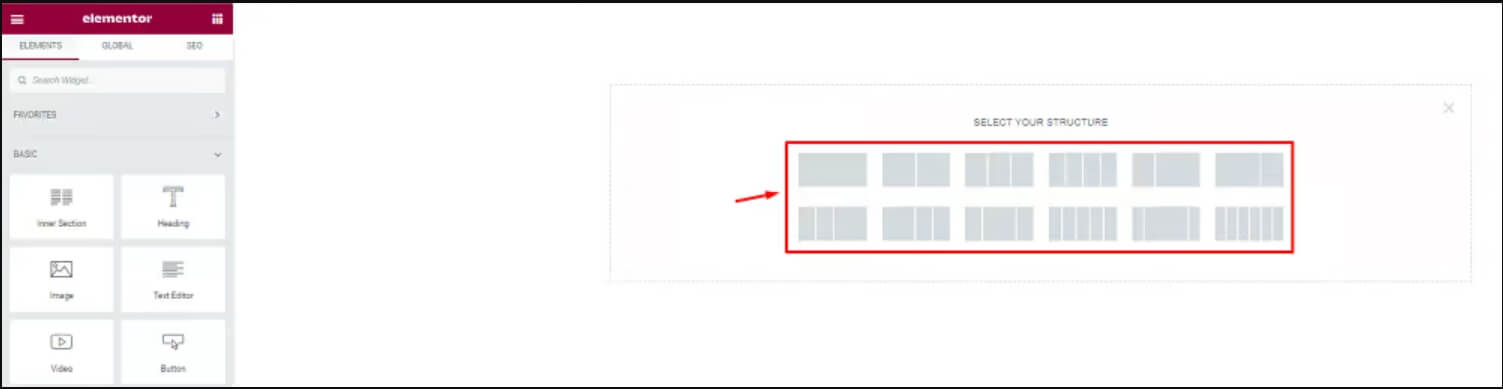
Om te beginnen met het bouwen van uw lay-out, is de eerste stap het maken van een rij. Klik eenvoudig op het plusteken (+), zoals aangegeven in de onderstaande afbeelding.

Kies vervolgens de lay-out die past bij uw ontwerp- en inhoudsvoorkeuren. Laten we bijvoorbeeld een rij met twee kolommen selecteren.

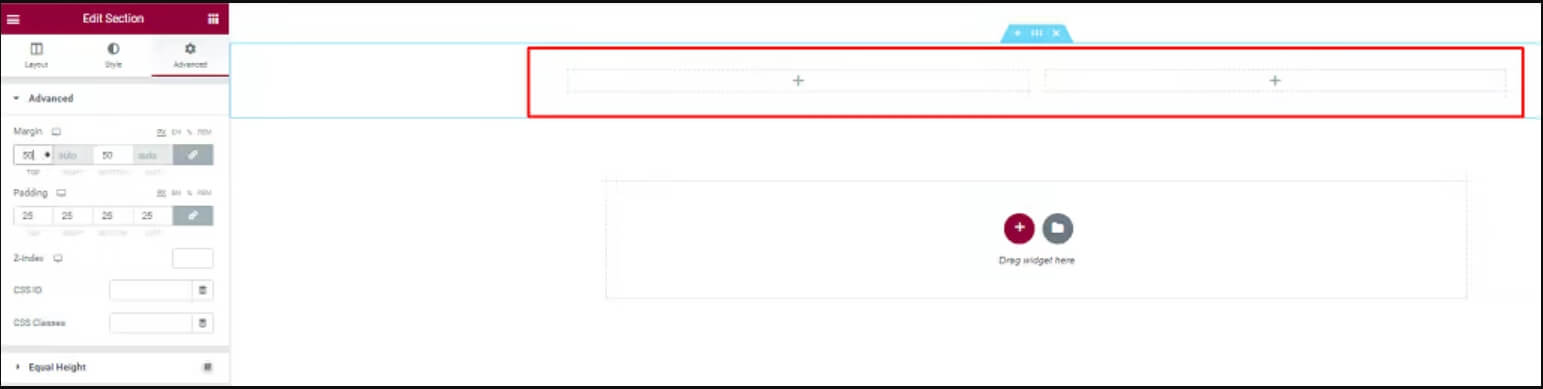
Nadat u uw keuze heeft gemaakt, verschijnen de kolommen in het tekstgebied. Nu kunt u deze kolommen vullen met uw inhoud of widgets. Voel je vrij om de rij en kolommen aan te passen aan jouw behoeften.
Houd er rekening mee dat als u over de rij zweeft, deze blauw wordt gemarkeerd. Om de rij te bewerken, klikt u er met de rechtermuisknop op en selecteert u 'Sectie bewerken'.
Voorlopig ligt onze focus echter op het toevoegen van kolommen aan de structuur. Laten we verder gaan.

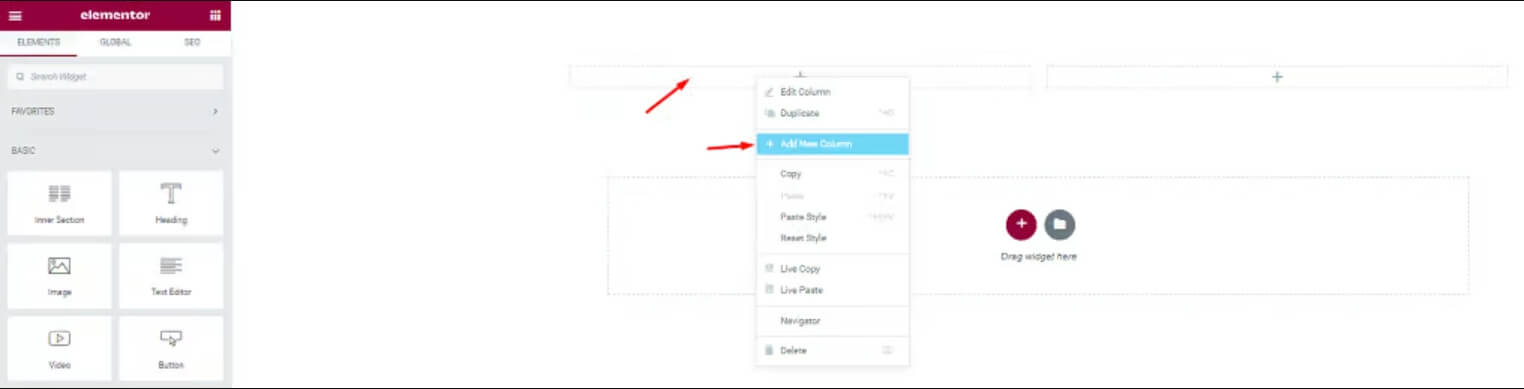
Beweeg uw cursor over de kolom en klik vervolgens met de rechtermuisknop op het veld of op de optie 'Kolom bewerken'.

Selecteer vervolgens "Nieuwe kolom toevoegen" om een nieuwe kolom in dat veld te maken.

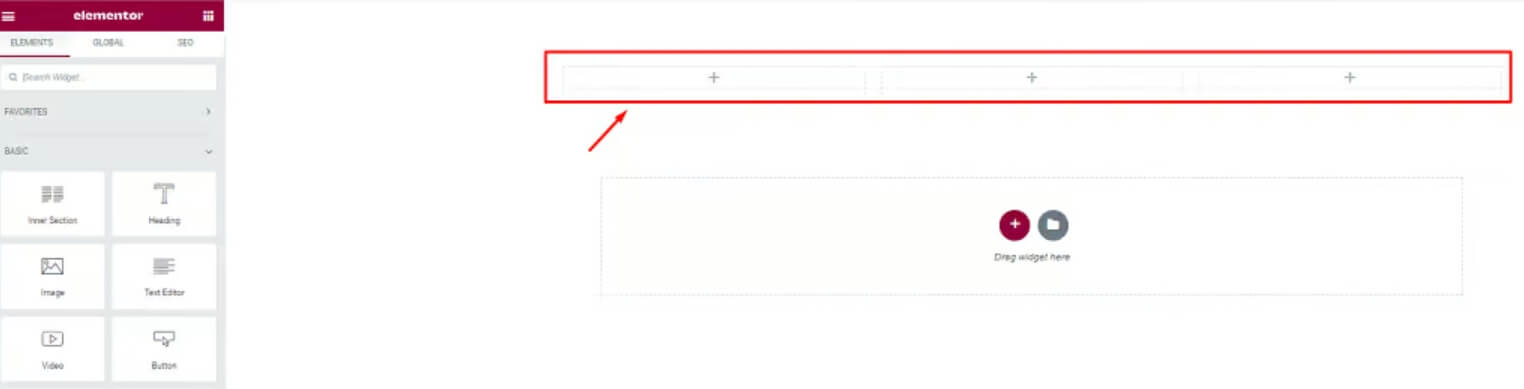
Nadat u deze stappen heeft voltooid, ziet u dat het aantal kolommen is toegenomen. Herhaal deze acties om indien nodig meer kolommen toe te voegen.
Geneste kolom maken
De Inner Section-widget wordt gebruikt om geneste kolommen binnen een sectie te maken. Hiermee kunt u ingewikkelde lay-outs maken.
Om het te gebruiken, sleept u de Inner Section Widget naar uw kolom. Standaard krijg je een sectie met twee kolommen. U kunt kolommen toevoegen of verwijderen door met de rechtermuisknop op het kolomhandvatpictogram te klikken.

U kunt de Inner Section-widget gerust naar een willekeurige kolom op uw pagina slepen. Houd er rekening mee dat het niet in een ander binnengedeelte kan worden gebruikt.
Meerdere kolommen met behulp van handvatten
Een alternatieve methode voor het uitvoeren van acties gerelateerd aan kolommen is het activeren van de optie "Handles bewerken" in Elementor. De volgende stappen laten zien hoe u deze bewerkingsopties in Elementor kunt inschakelen.
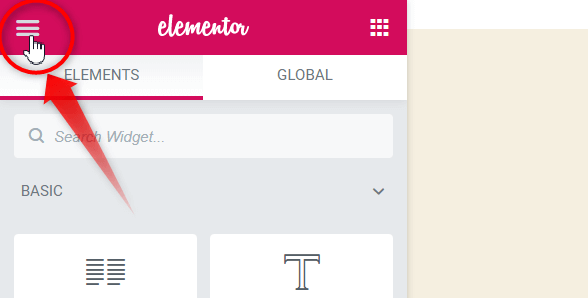
Om te beginnen met het aanpassen van uw pagina, zoekt u de knop met drie horizontale lijnen in de linkerbovenhoek en klikt u erop. Hierdoor wordt het Elementor-menu geopend.

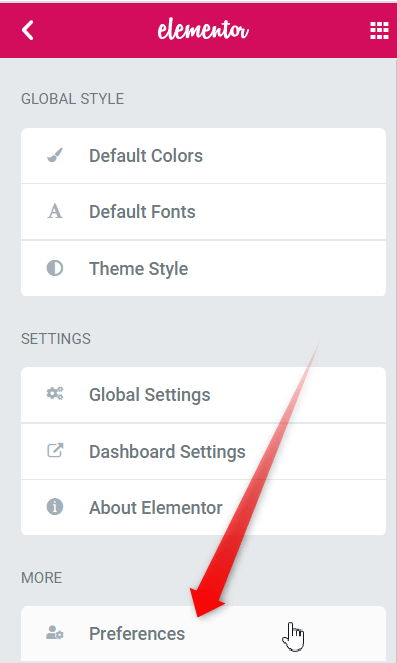
Selecteer het voorkeurenmenu in de Elementor-werkset.

Schakel Bewerkingshandvatten in.

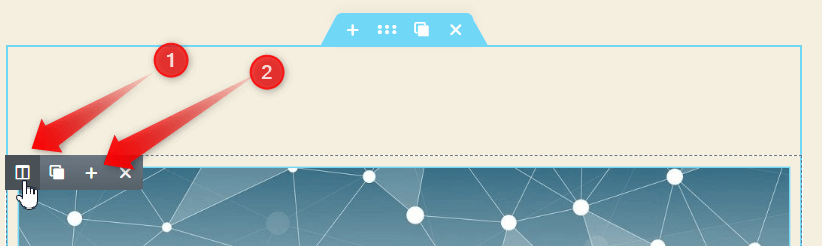
Wanneer u in een sectie over het bewerkingskolompictogram beweegt, ziet u handvatten verschijnen. Met deze handvatten kunt u kolommen toevoegen, dupliceren of verwijderen.

Klik op het pictogram "+" om indien nodig meer kolommen toe te voegen. Herhaal deze stap om meerdere kolommen toe te voegen.
Afsluiten
We hebben u gebruiksvriendelijke methoden geboden om naadloos kolommen toe te voegen en te vermenigvuldigen in Elementor. Als u een van deze eenvoudige benaderingen volgt, kunt u moeiteloos de gewenste kolommen in uw Elementor-veld integreren, zodat ze tegemoetkomen aan de specifieke behoeften van uw bedrijf. Of u nu voor welke methode dan ook kiest, de stappen zijn ontworpen om het proces eenvoudig en effectief te maken en uw Elementor-ervaring te verbeteren.




