U moet weten hoe belangrijk het is om uw website visueel aantrekkelijk te houden om de aandacht van de gebruiker vast te houden en hoe u uw elementen op de webpagina weergeeft, heeft veel te maken met de gebruikerservaring.

Lay-outs over de volledige breedte hebben elementen zoals zijbalken of kolommen van dezelfde breedte. Daarom vloeien de inhoud en elementen mooi over de pagina, waardoor een aantrekkelijk visueel evenwicht ontstaat. In deze zelfstudie gaan we begrijpen hoe u lay-outs over de volledige breedte kunt maken met Elementor .
Lay-outs over de volledige breedte maken met Elementor
Om de procedure te starten, moet u een nieuwe pagina maken en op Bewerken met Elementor drukken om de Elementor-editor te openen.

Sleep vanuit de kolom Links de optie Afbeelding en plaats deze boven aan de pagina in het inhoudsgebied.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Selecteer een afbeelding uit de mediabibliotheek door op de knop Kies uw afbeelding te drukken.

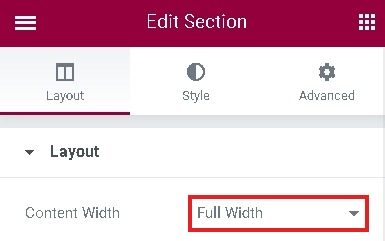
Wijzig in de kolom aan de linkerkant de inhoudsbreedte in volledige breedte .

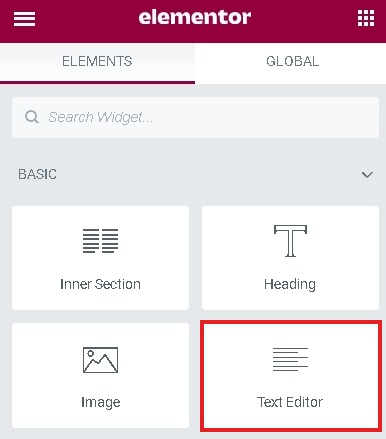
Als je wilt, kun je wat tekst onder de afbeelding toevoegen, scrol dan omlaag naar Nieuwe sectie toevoegen en voeg een teksteditor toe vanuit de kolom.

Voeg wat tekst toe aan het teksteditorblok en sla op .
U kunt een voorbeeld van de pagina bekijken om te zien hoe deze eruitziet, terwijl het een installatie over de volledige breedte is op een sjabloon over de volledige breedte, maar er zijn enkele noodzakelijke stappen die u moet nemen om het eruit te laten zien zoals u dat wilt.
Om een volledige sjabloon over de volledige breedte te hebben, moet u een Elementor-add-on Elementor - Header, Footer en Blocks installeren en activeren. Zoek Elementor in de Add New Plugins en installeer Elementor - Header, Footer en Blocks .

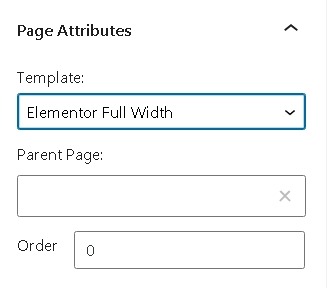
In de pagina-attributen vindt u de twee nieuw geïnstalleerde sjablonen, namelijk Elementor Full Width en Elementor Canvas .
Om een volledige sjabloon over de volledige breedte te krijgen, kiest u de Elementor sjabloon voor volledige breedte voor uw pagina.

Ga je gang en bekijk een voorbeeld van je pagina om te zien of je wijzigingen moet aanbrengen en zo niet, dan kun je de pagina publiceren om je lay-out over de volledige breedte in actie te zien.
Zo kun je met Elementor lay-outs over de volledige breedte maken op je website. Laat een reactie achter als je deze tutorial nuttig vond. Zorg ervoor dat je lid wordt van ons op Facebook  en Twitter om nooit een bericht te missen.




