Bent u het beu dat uw WordPress-website er nog steeds hetzelfde uitziet? Wilt u een visueel aantrekkelijk en actueel ontwerp ontwikkelen waarmee uw bezoekers een blijvende indruk achterlaten? Zoek dus niet verder! In deze complete handleiding gaan we dieper in op de spannende wereld van de overgang van een op containers gebaseerde lay-out naar een op kolommen gebaseerde lay-out in WordPress.

Wat is container- en kolomontwerp?
Container- en kolomontwerp zijn twee webontwerpelementen die van invloed zijn op de manier waarop de informatie op uw website wordt weergegeven. Een container is een inhoudsblok dat verschillende elementen bevat, zoals tekst, afbeeldingen, knoppen, enzovoort. Een kolom daarentegen is een soort lay-out waarmee inhoud naast elkaar kan worden geplaatst.
Hoewel containers handig zijn voor het verwerken van verschillende elementen in één regio van uw website, zorgt het kolomontwerp voor nog meer flexibiliteit en personalisatie. U kunt bijvoorbeeld alternatieve lay-outs ontwerpen voor verschillende schermformaten, de ruimte en richting van uw inhoud wijzigen en aangepaste zijbalken aan uw pagina's toevoegen.
Het converteren van container naar kolom kan handig zijn in de volgende situaties:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- U wilt een meer gestroomlijnde en gestructureerde inhoudslay-out bouwen.
- U wilt de responsiviteit en aanpassing van uw website aan verschillende apparaten vergroten
- U wilt de snelheid en prestaties van uw website verbeteren.
Waarom overstappen naar kolomgebaseerd in WordPress
Kolommen bieden een aantrekkelijke manier om uw materiaal op te zetten en te presenteren. Ze stellen je in staat visueel aantrekkelijke stukken te construeren die naast elkaar staan, elk met zijn eigen specifieke inhoud. Kolommen bieden een visueel aantrekkelijk en overzichtelijk raamwerk voor het weergeven van uw huidige blogberichten, het weergeven van producthoogtepunten of het presenteren van uw portfolio.
Als site-eigenaar is het van cruciaal belang om op de hoogte te blijven van ontwerptrends en een interessante gebruikerservaring te bieden. Hoewel nuttig, kan de klassieke containerindeling verouderd aanvoelen en soms geen visuele aantrekkingskracht hebben. U kunt een geheel nieuw niveau van creativiteit en ontwerpflexibiliteit ontgrendelen door over te schakelen naar een op kolommen gebaseerde structuur.
In dit artikel begeleiden we u bij elke stap van het proces, zodat u eenvoudig uw website kunt wijzigen van een containerstijl naar een kolomindeling.
Hoe u van container naar kolom kunt converteren in WordPress
Het overstappen van een container naar een WordPress-kolom is een proces van zeven stappen dat binnen enkele minuten kan worden uitgevoerd. Voordat u echter met het conversieproces begint, moet u verschillende activiteiten voorafgaand aan de conversie voltooien om een soepele overdracht te garanderen.
Procedures voorafgaand aan de conversie
Voordat u uw WordPress-website van container naar kolom converteert, zijn er enkele maatregelen die u moet nemen om te garanderen dat het proces soepel verloopt en zonder de bruikbaarheid en werking van uw website te beïnvloeden.
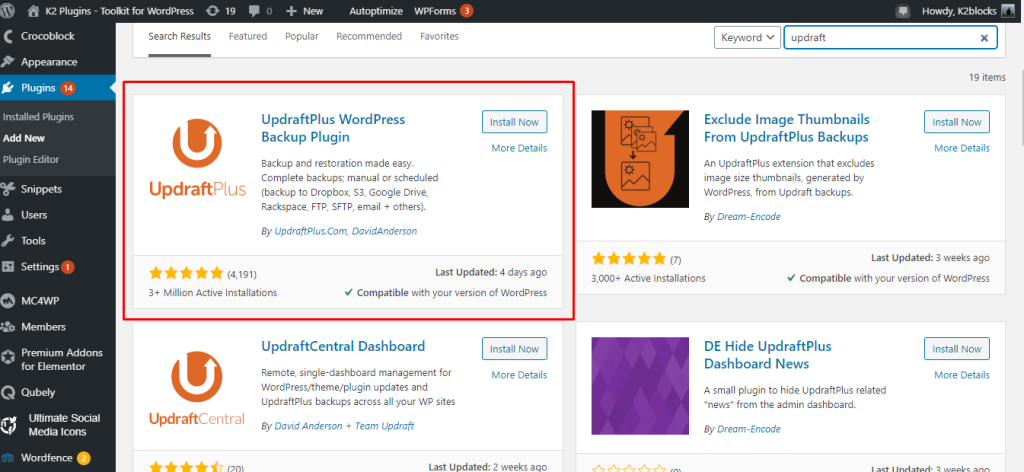
Maak een back-up van uw website. Het maken van een back-up van uw website zorgt ervoor dat als er iets misgaat, u deze onmiddellijk kunt herstellen naar een eerdere versie. U kunt een back-up van uw website maken met behulp van een plug-in zoals UpdraftPlus .

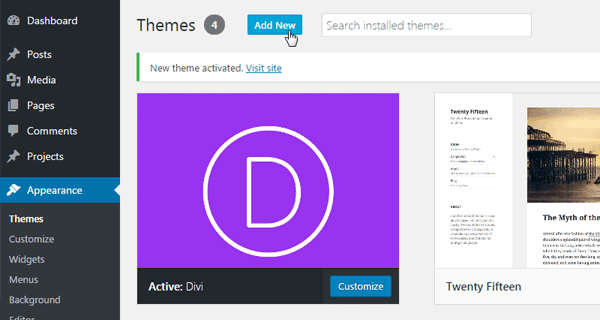
Voordat u wijzigingen aan uw website aanbrengt, selecteert u een nieuw thema en test u het. Het nieuwe thema zou kolomontwerp moeten ondersteunen, evenals het maken van aangepaste zijbalken. Populaire thema's die deze functionaliteit aan gebruikers bieden, zijn onder meer Elementor , Divi en Beaver Builder.
Schakel eventuele overbodige plug-ins uit om de efficiëntie en snelheid van de website te verbeteren. Plug-ins kunnen ervoor zorgen dat uw website trager wordt en problemen veroorzaken met uw nieuwe thema. U kunt onnodige plug-ins detecteren en uitschakelen met behulp van een plug-in zoals Plugin Organizer of Plugin Performance Profiler .
Maak een testomgeving om de nieuwe wijzigingen te testen voordat u ze openbaar maakt. Een testomgeving is een duplicaat van uw website die kan worden gebruikt voor testen zonder dat dit invloed heeft op de daadwerkelijke site. U kunt een plug-in zoals WP Staging, Duplicator en Updraftplus gebruiken om een testomgeving voor uw website te creëren.
De belangrijkste 7 stappen voor onze conversie zijn als volgt:
Stap 1: Kies een op kolommen gebaseerd thema of een paginabouwer
Er zijn verschillende gratis en premium thema-opties die kolomfunctionaliteit bevatten. Er zijn enkele populaire opties waaruit u kunt kiezen, waaronder; Elementor , Divi , Beaver Builder en WP Bakery.
Stap 2: Installeer en activeer uw gekozen thema of paginabuilder
Installeer en activeer het door u gekozen thema of paginabuilder op uw WordPress-website. Als u een paginabuilder gebruikt, moet u mogelijk een andere plug-in installeren. Om een succesvolle installatie te garanderen, volgt u de instructies van de aanbieder van het thema of de paginabuilder.
Om Elementor te installeren, gaat u naar Plug-in > Nieuw toevoegen en zoekt u naar de plug-in door de naam in te typen.

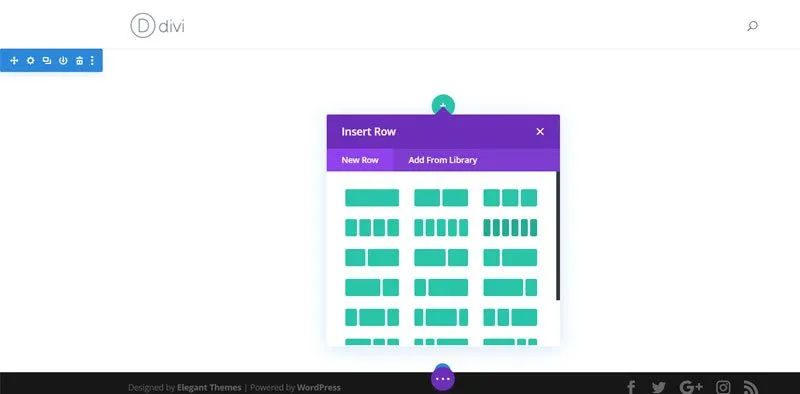
Om Divi te installeren, moet je naar hun officiële site gaan en de plug-in kopen, vervolgens naar je dashboard gaan en uploaden.

Stap 3: Maak een nieuwe pagina of bewerk een bestaande
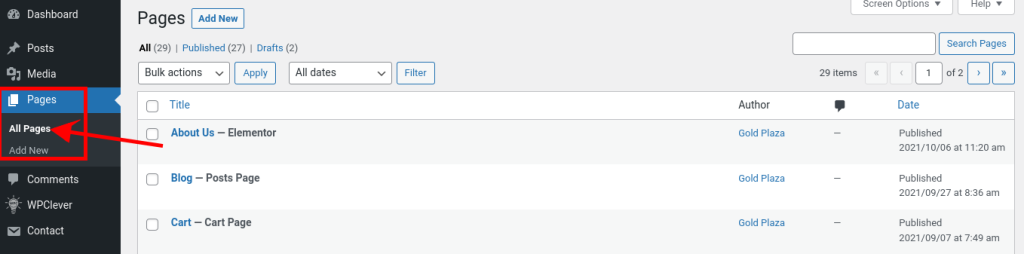
Navigeer naar de pagina waarvan u de lay-out naar kolommen wilt wijzigen. Maak een nieuwe pagina als u helemaal opnieuw begint. Om een bestaande pagina te converteren, navigeert u ernaartoe in uw WordPress-dashboard naar Pagina's > Alle pagina's .

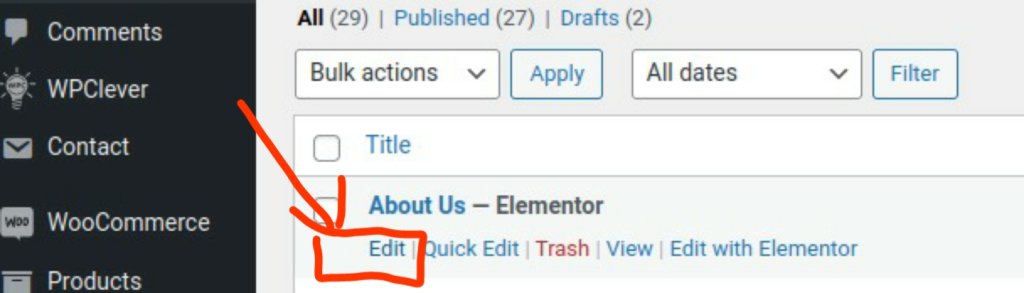
Om een bepaalde pagina te bewerken, beweegt u de muis over de paginanaam die u op het scherm ziet en klikt u op de knop "Bewerken".

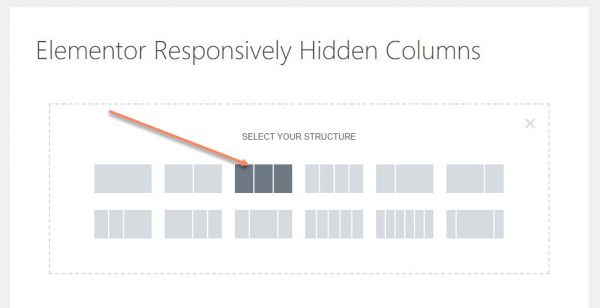
Stap 4: Open de opties voor kolomindeling
De methode voor het verkrijgen van keuzes voor de kolomindeling kan verschillen, afhankelijk van het thema of de paginabuilder die u gebruikt. Deze opties zijn doorgaans te vinden in de interface van de paginabouwer of in de pagina-editor. Zoek naar knoppen of instellingen waarmee u kolommen kunt toevoegen.


Stap 5: Kolommen toevoegen en configureren
Nadat u de keuzes voor de kolomindeling hebt geopend, kunt u indien nodig kolommen toevoegen en configureren. Kolomitems kunnen vaak naar uw website worden gesleept en neergezet en in breedte en locatie worden aangepast. Sommige paginabouwers bieden vooraf ontworpen kolomindelingen waaruit u kunt kiezen en wijzigen.
Stap 6: Kolominhoud aanpassen
Nu is het tijd om ze met inhoud te vullen. In elke kolom kunt u tekst, afbeeldingen, video's of andere gewenste items plaatsen. Gebruik de mogelijkheden en opties van de paginabuilder om het materiaal binnen elke kolom afzonderlijk aan te passen.
Stap 7: Bekijk een voorbeeld en publiceer
Neem de tijd om een voorbeeld van uw wijzigingen te bekijken nadat u klaar bent met het aanpassen van de kolomindeling en inhoud. Controleer of alles eruit ziet zoals verwacht en of uw kolommen correct worden weergegeven. Sla uw bewerkingen op en publiceer de pagina wanneer u klaar bent.
Gefeliciteerd! Uw WordPress-website is succesvol getransformeerd van een containerindeling naar een kolomindeling. Uw website heeft nu een actueel en esthetisch aantrekkelijk ontwerp dat zeker de aandacht van uw bezoekers zal trekken.
Vergeet niet om uw website op verschillende apparaten en schermformaten te testen om responsiviteit en de best mogelijke kijkervaring te garanderen. Door de noodzakelijke wijzigingen aan te brengen, kunt u de ideale lay-out en responsiviteit voor alle gebruikers bereiken.
Conclusie
Overstappen van een container naar een kolom WordPress is een uitstekend hulpmiddel om het ontwerp, de responsiviteit en de optimalisatie van uw website te verbeteren. U kunt het conversieproces eenvoudig naadloos en pijnloos laten verlopen door de zeven stappen te volgen die in deze blogpost worden voorgesteld. We hopen dat u deze tutorial nuttig en leerzaam vindt. Als u vragen of feedback heeft, kunt u hieronder een opmerking achterlaten.




