Wilt u visueel aantrekkelijke en professioneel ogende lay-outs ontwerpen voor uw WordPress-berichten? Wilt u uw materiaal visueel aantrekkelijker en gevarieerder maken? Wil je dat allemaal doen zonder HTML-code te schrijven?

Deze blogpost is voor jou als je op één van deze vragen ‘ja’ hebt geantwoord. In deze blogpost leer ik je hoe je inhoud met meerdere kolommen aan WordPress-artikelen kunt toevoegen zonder HTML-code te gebruiken.
Inhoud met meerdere kolommen is een uitstekende manier om uw materiaal in verschillende secties en stijlen te presenteren.
Inhoud met meerdere kolommen kan u helpen met het volgende:
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu- Verdeel lange en saaie tekstblokken in kleinere, gemakkelijker leesbare stukken
- Markeer belangrijke punten of kenmerken van uw onderwerp
- Vergelijk en contrasteer verschillende aspecten of opties van uw onderwerp
- Laat afbeeldingen, video's, getuigenissen of andere media-elementen zien
- Creëer meer ruimte en balans op uw pagina
Waarom zou u inhoud met meerdere kolommen toevoegen aan uw WordPress-website?
U kunt de leesbaarheid en bruikbaarheid van uw inhoud vergroten door inhoud met meerdere kolommen op te nemen in WordPress-berichten. U kunt ook de aantrekkelijkheid en betrokkenheid van uw inhoud voor uw bezoekers verbeteren.
Maar hoe kunt u, zonder gebruik te maken van HTML-code, inhoud met meerdere kolommen toevoegen aan WordPress-berichten? Is het denkbaar? Is het eenvoudig?
Ja, het is zowel mogelijk als eenvoudig. In werkelijkheid zijn er twee eenvoudige methoden om inhoud met meerdere kolommen aan WordPress-artikelen toe te voegen zonder HTML-code te maken.
In deze blogpost begeleid ik je stap voor stap door elk van deze twee manieren. Aan het einde van deze blogpost kunt u met slechts een paar klikken verbluffende en responsieve lay-outs voor uw WordPress-inhoud ontwerpen.
Bent u klaar om te leren hoe u inhoud met meerdere kolommen aan WordPress-berichten kunt toevoegen zonder HTML-code te gebruiken? Laten we dan aan de slag gaan!
Methode 1: Het kolommenblok gebruiken in de blokeditor
De blokeditor, ook wel bekend als Gutenberg , is de standaardinterface voor het genereren van inhoud in WordPress. Hiermee kunt u verschillende soorten blokken toevoegen en herschikken om rijke en fascinerende inhoud te creëren. Het Kolommenblok is er daar één van, waarmee u uw materiaal met een paar klikken in veel kolommen kunt verdelen.
Je moet een nieuw bericht maken of een bestaand bericht bijwerken om het Kolommenblok te kunnen gebruiken.
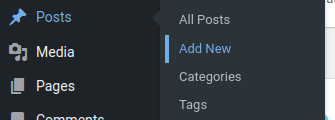
Om een nieuw bericht te maken, ga naar Berichten >> Nieuw toevoegen

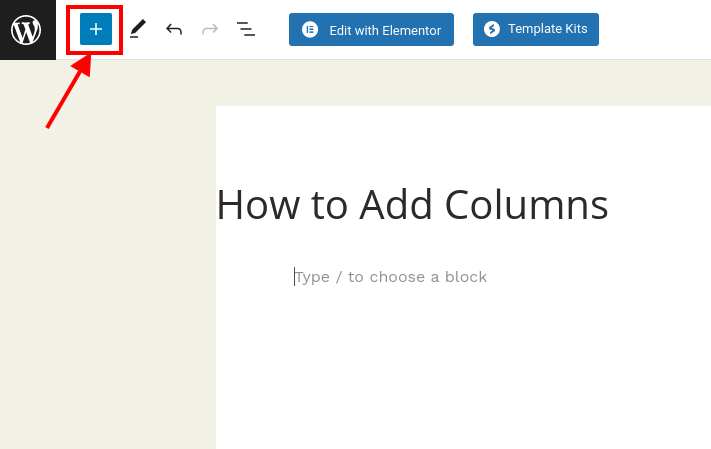
Om een nieuw blok toe te voegen, opent u de blokeditor en klikt u bovenaan op het plusteken (+).

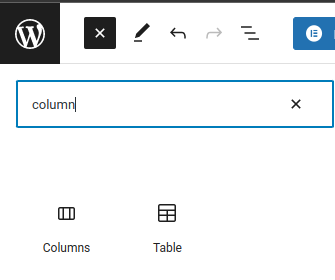
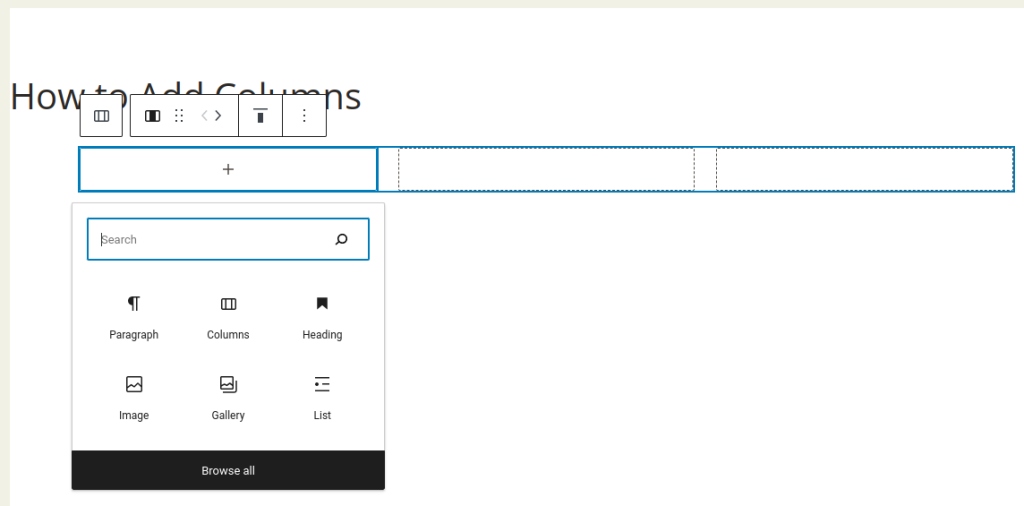
Zoek vervolgens in het menu Ontwerpen naar Kolommen en kies deze, of zoek ernaar in de zoekbalk.

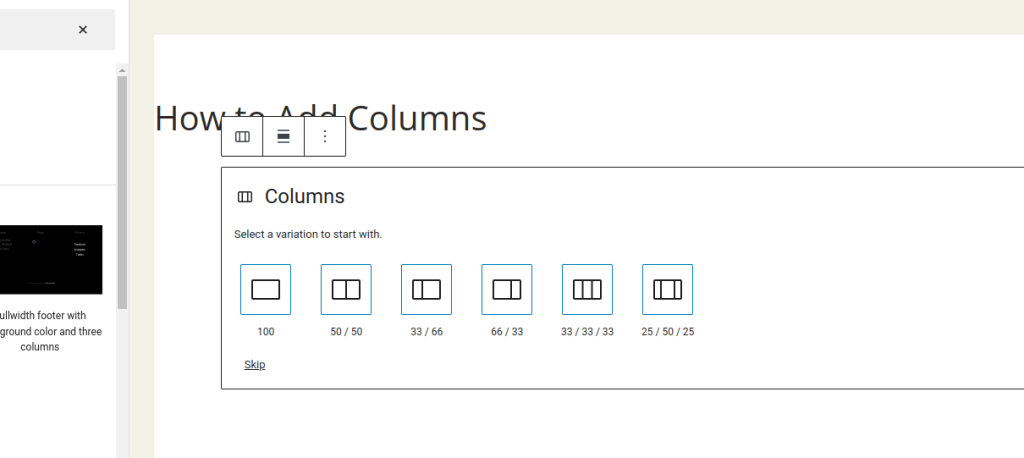
Wanneer u op het kolomblok klikt, ziet u vele kolomindelingen waaruit u kunt kiezen.
U kunt kiezen uit verschillende opties, zoals 50/50, 33/66, 25/75 en meer. U kunt ook de breedte van elke kolom aanpassen door de schuifregelaar te slepen.

Nadat u een lay-out heeft gekozen, kunt u blokken in elke kolom toevoegen. U kunt elk type blok toevoegen, zoals een alinea, kop, afbeelding, video, lijst en meer. Je kunt de instellingen van elk blok ook aanpassen in het rechterpaneel van de editor.

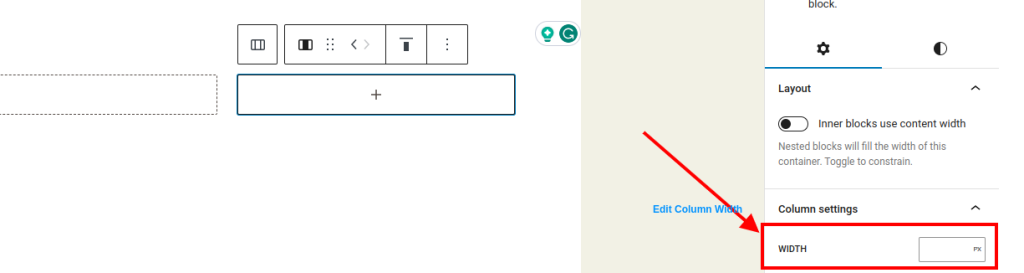
De blokinstellingen worden ook weergegeven in het optiepaneel in de rechterkolom van het nabewerkingsscherm. Hier kunt u de breedte van de kolommen wijzigen.

Naast tekst kunnen ook foto's en video's in WordPress-kolommen worden opgenomen.
Om een blok toe te voegen, verplaatst u eenvoudig de cursor naar een van de kolommen en klikt u op de knop '+'. Je kunt ook een blok toevoegen door '/' te typen, gevolgd door de naam van het blok.
Zoals u kunt zien, is het gebruik van het Kolommenblok een eenvoudige en intuïtieve manier om inhoud met meerdere kolommen toe te voegen aan WordPress zonder HTML-code te schrijven.
Methode 2: Een plug-in gebruiken
U kunt in plaats daarvan een plug-in gebruiken als u de originele editor leuk vindt of extra flexibiliteit en functionaliteit wilt voor uw lay-outs met meerdere kolommen. Er zijn talloze plug-ins beschikbaar om u te helpen bij het maken van inhoud met meerdere kolommen in WordPress, maar Page Builder van SiteOrigin is een van de meest populaire.
SiteOrigin's Page Builder is een gratis plug-in waarmee u flexibele en aanpasbare lay-outs voor uw WordPress-artikelen en -pagina's kunt maken. Het is compatibel met elk thema en biedt live bewerking en previews.
Om Page Builder van SiteOrigin te gebruiken, moet u de plug-in installeren en activeren vanaf uw WordPress-dashboard.

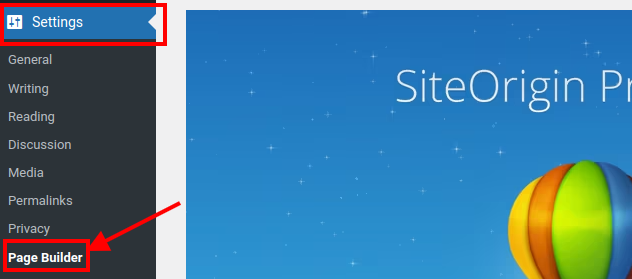
Ga vervolgens naar Instellingen > Paginabouwer en schakel deze in voor berichten en pagina's.

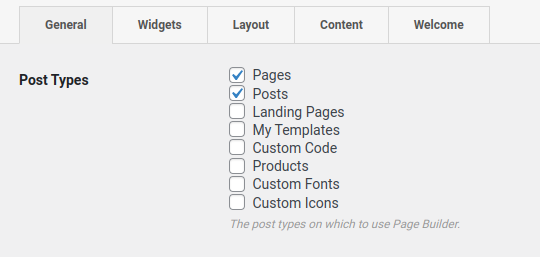
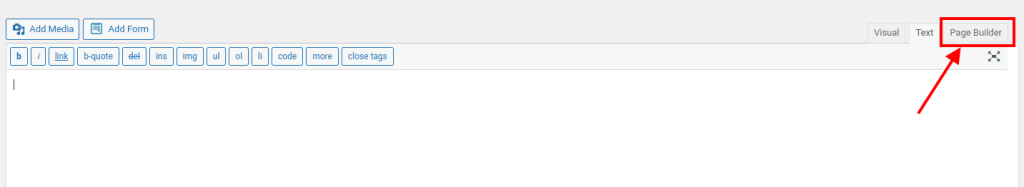
Maak vervolgens een nieuw bericht of bewerk een bestaand bericht. U ziet een nieuw tabblad genaamd Page Builder naast de tabbladen Visueel en Tekst in de editor. Klik erop om over te schakelen naar de paginabuildermodus.

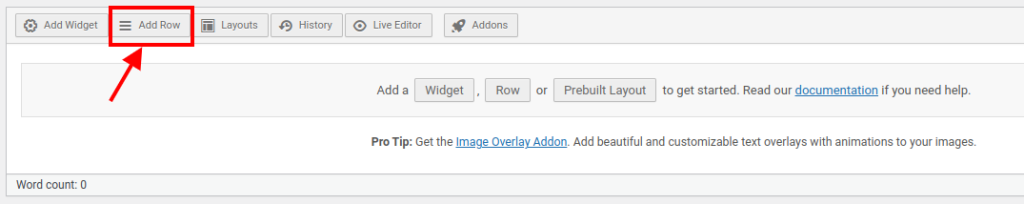
U krijgt een leeg canvas te zien waarop u uw lay-out kunt bouwen door rijen en widgets toe te voegen.
Om een rij toe te voegen, gaat u naar boven en klikt u op de knop Rij toevoegen.

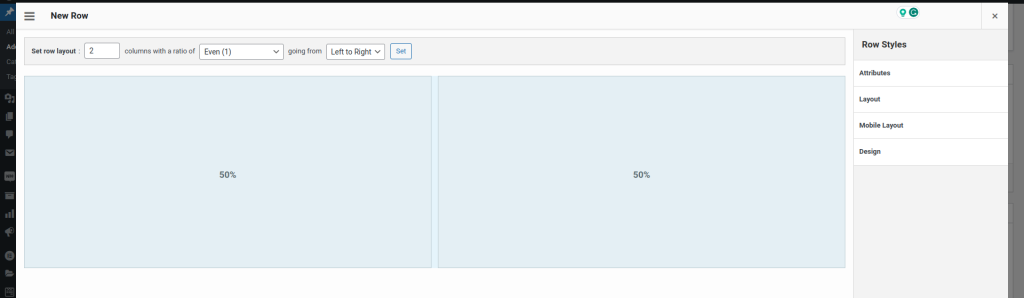
Er verschijnt een pop-upvenster waarin u het aantal kolommen en hun breedte voor uw rij kunt opgeven. U kunt ook de opvulling, de marge, de achtergrondkleur en andere rijparameters wijzigen.

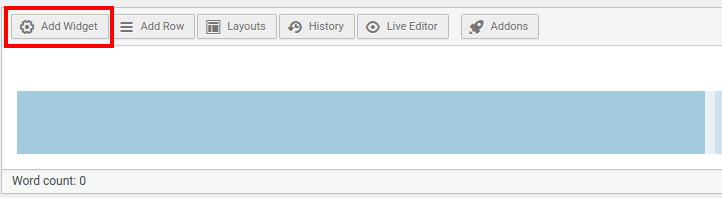
Nadat u een rij heeft toegevoegd, kunt u beginnen met het toevoegen van widgets aan elke kolom. Klik in de kolom en vervolgens op de knop Widget toevoegen bovenaan om een widget toe te voegen.

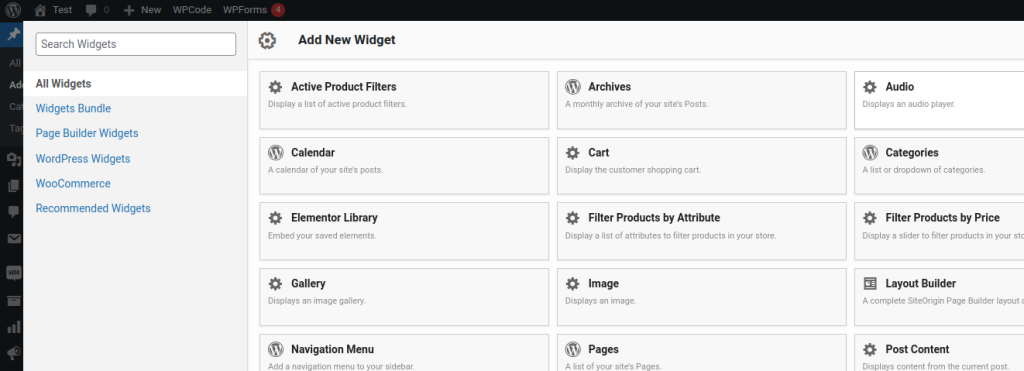
U ziet een lijst met widgets die beschikbaar zijn voor gebruik met uw inhoud.

U kunt kiezen tussen eenvoudige widgets zoals Tekst, Afbeelding, Video, Knop, enzovoort, of complexe widgets zoals Schuifregelaar, Accordeon, Tabbladen, enzovoort.
Zoals u kunt zien, is het gebruik van Page Builder van SiteOrigin een andere eenvoudige en krachtige manier om inhoud met meerdere kolommen toe te voegen aan WordPress zonder HTML-code te schrijven.
Conclusie
Door inhoud met meerdere kolommen in WordPress-berichten te gebruiken, kunt u aantrekkelijkere en boeiendere inhoudslay-outs ontwikkelen. Het kan ook de leesbaarheid en bruikbaarheid van uw bezoekers vergroten.
In deze blogpost heb ik twee eenvoudige benaderingen gedemonstreerd voor het toevoegen van inhoud met meerdere kolommen aan WordPress zonder HTML-code te gebruiken:
- Methode 1: Het kolommenblok gebruiken in de blokeditor
- Methode 2: Gebruik een plug-in zoals Page Builder van SiteOrigin
Beide benaderingen zijn eenvoudig en effectief, en u kunt degene kiezen die het beste bij uw wensen en smaak past.
Vandaag hoop ik dat je dit blogartikel nuttig vond en iets nieuws hebt geleerd.




