Heeft u onlangs inline frames (iFrames) ontdekt en hoe deze u kunnen helpen bij het delen van informatie op uw website? Als u een blog heeft of webinhoud maakt, zullen er momenten zijn waarop u de inhoud van andere mensen wilt delen.

iFrames maken het mogelijk om dit efficiënt en betrouwbaar te doen. U kunt een iFrame gebruiken om inhoud zoals video's en afbeeldingen weer te geven zonder dat u deze op uw website hoeft te hosten.
In dit bericht wordt uitgelegd wat iFrames zijn, wat ze doen en hoe ze te gebruiken in WordPress.
Vervolgens leren we je hoe je ze handmatig en met plug-ins kunt insluiten.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWat zijn iFrames?
Een iFrame (afkorting van inline frame) is een HTML-element waarmee u een ander HTML-document kunt insluiten in de huidige pagina. iFrames worden vaak gebruikt om inhoud van een andere bron op een webpagina weer te geven, zoals een advertentie, een video of een kaart.
Hier is een voorbeeld van hoe u een iFrame in HTML zou kunnen gebruiken:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
Het src attribuut specificeert de URL van de pagina die u wilt insluiten, en de width en height attributen bepalen de grootte van het iFrame op de pagina.
Een voordeel van het gebruik van een iFrame is dat u inhoud van een andere bron kunt weergeven zonder dat de gebruiker de huidige pagina hoeft te verlaten. Dit kan vooral handig zijn als u inhoud van een andere website wilt weergeven of als u inhoud heeft die u op meerdere pagina's van uw eigen site wilt hergebruiken.
Het is echter belangrijk op te merken dat er enkele veiligheidsoverwegingen zijn verbonden aan het gebruik van iFrames. Als u bijvoorbeeld inhoud weergeeft van een niet-vertrouwde bron in een iFrame, kan die inhoud mogelijk schadelijke code bevatten die schadelijk kan zijn voor uw site of uw gebruikers. Het is altijd een goed idee om voorzichtig te zijn met welke bronnen u vertrouwt en om iFrames voorzichtig te gebruiken.
Hoe iFrame? te gebruiken
Sluit iFrame in met insluitcodes

Dit is de eenvoudigste techniek, maar is meestal alleen van toepassing op websites die een insluitcode voor hun inhoud leveren.
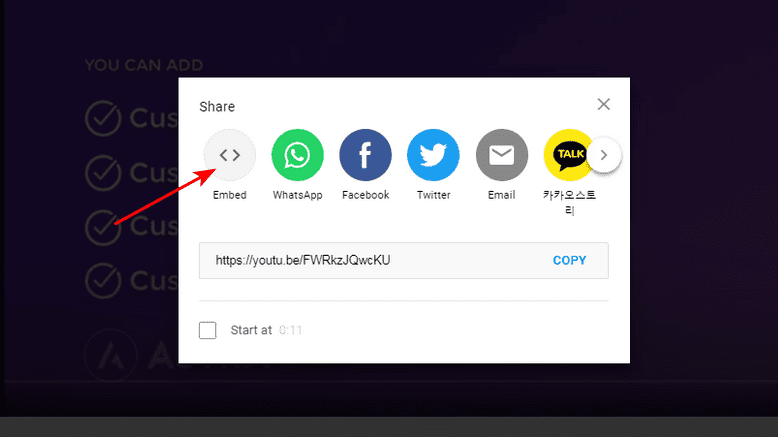
Als er een code wordt verstrekt, bevindt deze zich meestal onder alle toegankelijke opties voor delen.
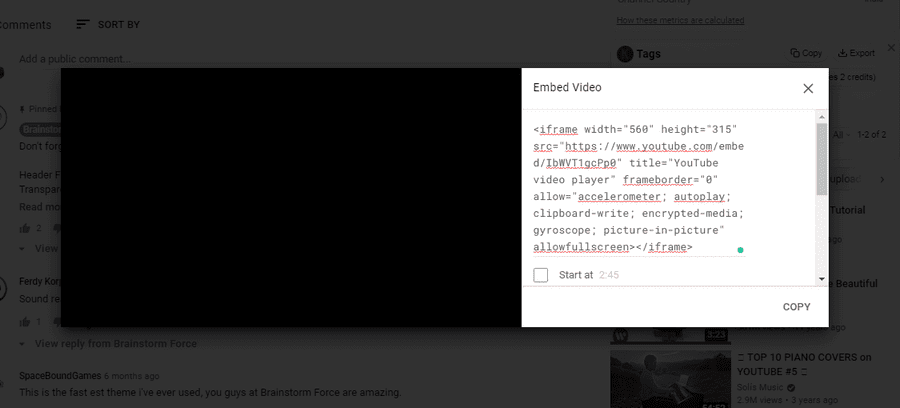
Wanneer je op het deel-icoon klikt onder een video op bijvoorbeeld YouTube, is deze code zichtbaar. Klik op het embed-symbool om de iFrame-code te verkrijgen.

Kopieer deze code en plak deze in een HTML-blok op uw webpagina. Blokken zijn de nieuwe manier om WordPress-websites te bouwen met de Gutenberg-builder, die nog vrij nieuw is.
Het HTML-blok is een van de blokken die bij de Gutenberg-builder worden geleverd. Er is ook een blok voor YouTube, maar je kunt beide gebruiken.
Met een add-on plug-in zoals de Ultimate Add-ons voor Gutenberg, kun je Gutenberg meer laten doen. Elk van de beste paginabuilders voor WordPress kan ook worden gebruikt met HTML-blokken.

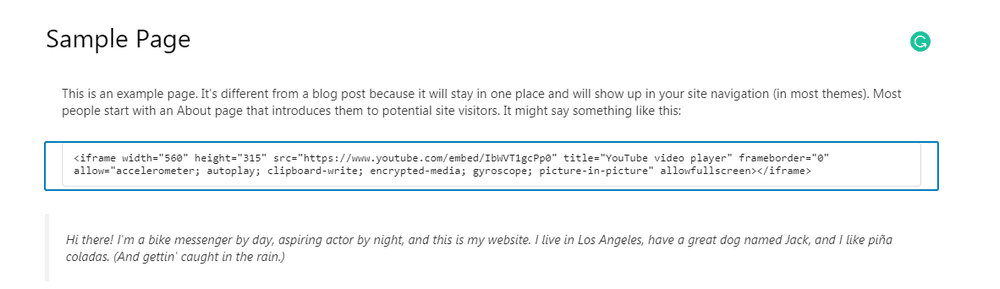
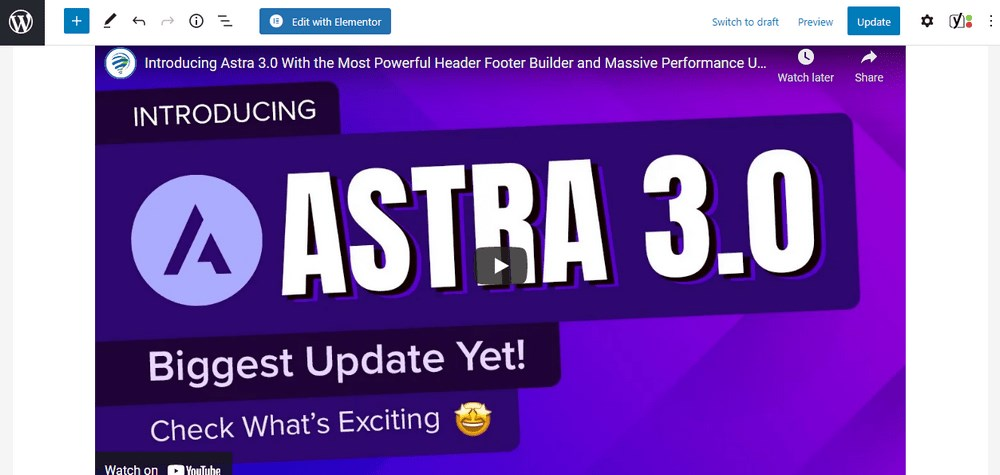
Plak de insluitcode in uw nieuwe HTML-blok, net zoals in het bovenstaande voorbeeld. Dit is wat we krijgen als we naar de code in het voorbeeld kijken:

Gebruik de teksteditor
Om een iFrame te maken, kun je een stukje code aan een webpagina toevoegen. Maak je geen zorgen, deze methode is eenvoudig en je hebt niet eens de WordPress-editor nodig.
U kunt deze methode gebruiken als u nog steeds de klassieke WordPress-editor gebruikt.
Om te beginnen, opent u de pagina of het bericht waarin u de iFrame wilt insluiten en schakelt u over van de visuele editor naar de teksteditor.
Ga naar waar je het iFrame wilt laten verschijnen en plak dezelfde code die we je zojuist hebben laten zien:
<iframe src="example.com"></iframe>Verander example.com in de URL waar je naartoe wilt. Sla het bericht of de pagina op of update het, en je bent helemaal klaar.
Voeg een iFrame toe met behulp van een plug-in
Plug-ins zijn waarschijnlijk de gemakkelijkste manier voor minder ervaren WordPress-gebruikers om een iFrame toe te voegen, en er zijn veel plug-ins om uit te kiezen.

Met de iFrame-plug-in van Webvitaly kunt u inhoud van bijna elke website aan uw pagina's toevoegen. Download en schakel de plug-in in om aan de slag te gaan.
Zodra dit is gebeurd, is het eenvoudig om een iFrame te maken, want het enige wat je hoeft te doen is de shortcode op de juiste plek in je content te plaatsen.
De plug-in is gratis en werkt goed, maar de mensen die hem hebben gemaakt, werken er momenteel niet aan.
Afsluiten
iFrames kan u helpen veel verschillende dingen te doen in WordPress. iFrames zijn een goede manier om inhoud te delen. Ze kunnen worden gebruikt om auteursrechtelijk beschermde inhoud veilig en legaal te delen of om zware video's te tonen.
Het gebruik van iFrames is een manier om de snelheid van uw website te verbeteren. Je moet er ook voor zorgen dat je een WordPress-thema gebruikt dat snel, licht en responsief is.
Er zijn wat problemen met het gebruik van iFrames, maar als je de stappen volgt die we hier hebben uiteengezet, zou het goed moeten komen.
Heb je ooit iFrames? gebruikt? We horen graag wat je hebt gedaan. Laat het ons ook weten als u andere manieren kent om iFrames in WordPress te gebruiken!




