Het is belangrijk dat uw inhoud spannend en gemakkelijk te lezen is, zodat de bezoekers door de blogs gaan zonder zich te vervelen of de drang te hebben om terug te stuiteren. Voor websites met veel tekstuele inhoud is het essentieel om het anders te kruiden.

Het markeren van uw teksten op WordPress zal u helpen de lezer te leiden over wat belangrijker is en u helpen de aandacht van de lezer langer vast te houden. In deze zelfstudie zullen we begrijpen hoe u tekst in WordPress kunt markeren.
Tekst markeren in WordPress met Elementor
Elementor is niet voor niets een van de meest populaire pagebuilders. Dus je hebt geluk als je Elementor als je pagina-editor gebruikt.
We zullen Qi Addons voor Elementor gebruiken, de meest uitgebreide gratis Elementor-add-onscollectie voor de eerste methode.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Qi Addons For Elementor bevat een aantal waardevolle en aanpasbare widgets die de basisset van Elementor enorm verbeteren. De gemarkeerde tekstfunctionaliteit is een van de 60 geavanceerde aspecten die door de plug-in worden geboden.
Om te beginnen hoef je alleen maar Qi Addons op je WordPress te installeren en te activeren.
Voeg een gemarkeerde tekstsectie toe en plaats deze in het gewenste gebied op de pagina.

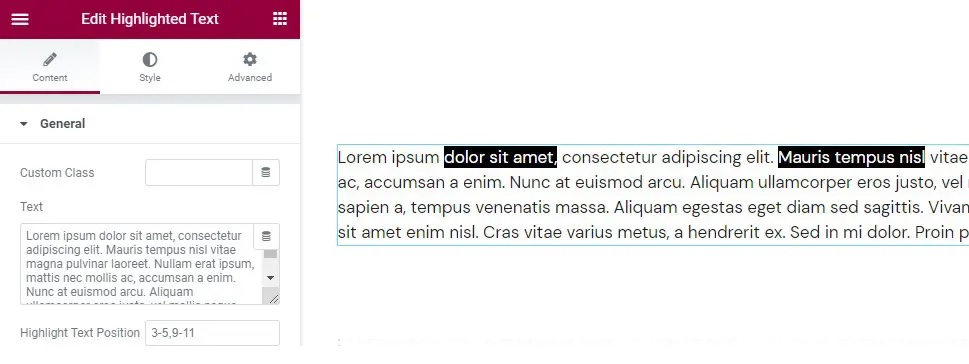
Het is al ingesteld met een versie van Lorem ipsum, met delen ervan gemarkeerd. Het tabblad Algemeen zou ook standaard moeten worden geopend. Er is ook het tekstvak, waar u de volledige tekst invoert die u wilt markeren, en de besturing Tekstpositie markeren is cruciaal: hier kiest u welke woorden worden gemarkeerd.
De opmaak van dit besturingselement is eenvoudig. Voer eenvoudig het positienummer in van het woord dat u wilt markeren. Zet de cijfers van de woorden gescheiden door een streepje als u een bereik wilt. Als u meer dan één gebied wilt markeren, gebruikt u een komma om de gegevens te scheiden.

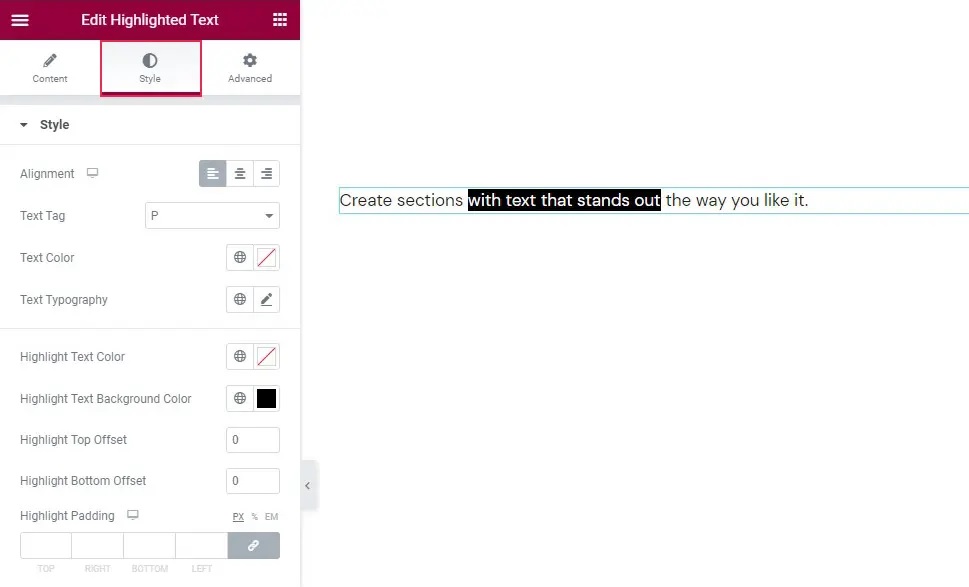
Als u de stijl van uw tekst van alinea naar kop wilt wijzigen, gebruikt u het besturingselement Tekstlabel. Als u functies zoals lettertypefamilie, lettergrootte, gewicht, stijl en decoratie wilt wijzigen, gaat u naar de opties Tekstkleur en Teksttypografie. U kunt in deze optie ook de regelhoogte en letterafstand wijzigen.

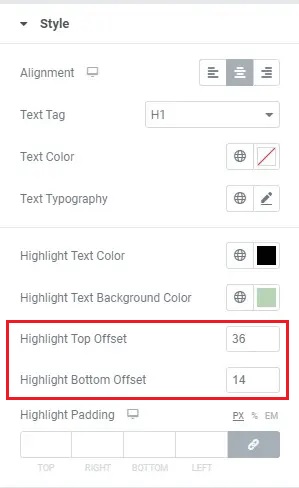
De stijlopties voor highlights bevinden zich in het onderste gedeelte van het tabblad Stijl. Bovendien kunt u de kleur van gemarkeerde tekst aanpassen met de eigenschap Tekstkleur markeren.

De Highlight Top Offset en Highlight Bottom Offset zijn de laatste twee bedieningselementen. De locatie van de markeringsbalk aan de boven- en onderkant van de regel wordt bepaald door deze parameters. Als u ze leeg laat, zal de widget de hele lengte van de lijn markeren.

Dit zijn enkele van de mogelijke opties waarmee u kunt spelen met Qi Addons om uw tekst in WordPress te markeren.
Gemarkeerde tekst maken met Gutenberg
Om tekst in een alineablok te markeren, kunt u ook Gutenberg gebruiken, de standaard pagina-editor van WordPress.
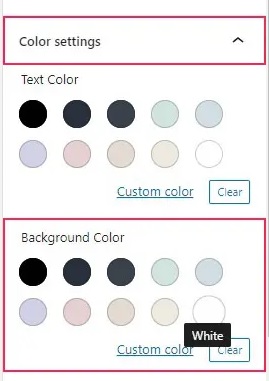
Kleurinstellingen zijn te vinden in het rechtermenu bij het kiezen van een alineablok. Selecteer een kleur in het vervolgkeuzemenu of typ een aangepaste kleur in het veld Achtergrondkleur .

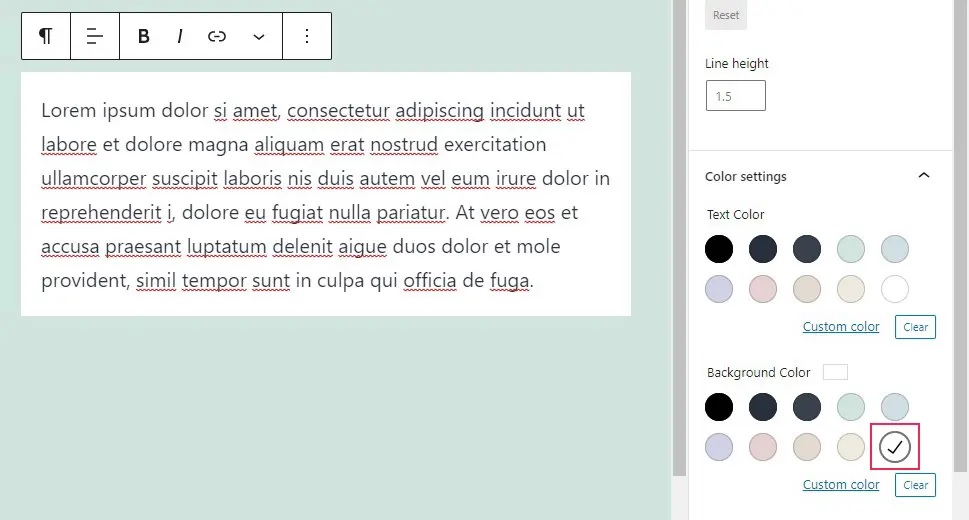
De achtergrond van je hele blok is nu wit. Op dit moment staat Gutenberg u echter niet toe om bepaalde woorden te markeren.

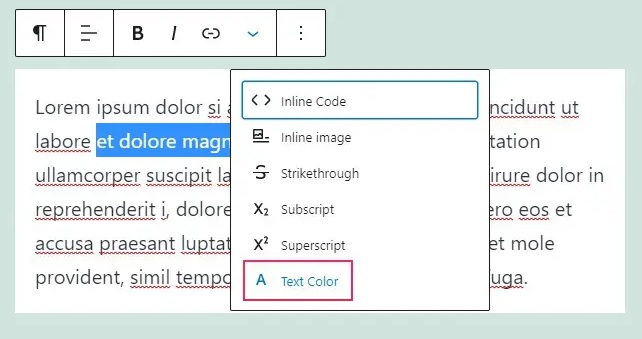
U kunt echter wel de kleur van bepaalde woorden wijzigen. Kies eenvoudig de termen waarvan u de kleur wilt wijzigen in het vervolgkeuzemenu van de alinea en selecteer vervolgens Tekstkleur in het vervolgkeuzemenu.

Vervolgens kunt u een keuze maken uit de opties die u worden aangeboden of de kleurenkiezer gebruiken om een aangepaste kleur te maken.

Zoals je kunt zien, is er geen methode om specifieke woorden te markeren in de instellingen van een Gutenberg-paragraafblok. U kunt echter alineablokken met verschillende gekleurde achtergronden gebruiken om uw alinea's te benadrukken.
Dit zijn de twee methoden die u kunt gebruiken om uw tekst in WordPress te markeren. Het is echter vrij duidelijk dat Elementor je veel meer opties biedt. We hopen dat deze tutorial je helpt om je inhoud er veel spannender uit te laten zien.
Sluit je bij ons aan op onze Facebook en Twitter om nooit meer zulke tutorials te missen.




