WordPress, een toonaangevend platform voor het maken van websites, biedt een gebruiksvriendelijke interface via de Site Editor, waardoor gebruikers hun webinhoud naadloos kunnen aanpassen en ontwerpen. Het tegenkomen van een lege Site Editor kan echter een frustrerende hindernis zijn voor veel eigenaren en ontwikkelaars van WordPress-sites.

Dit probleem, dat vaak voortkomt uit verschillende factoren, kan de creatieve workflow verstoren en de mogelijkheid belemmeren om cruciale websitewijzigingen aan te brengen. In deze handleiding onderzoeken we de veelvoorkomende oorzaken achter het probleem met de WordPress Blank Site Editor en bieden we praktische, stapsgewijze oplossingen om dit probleem op te lossen, waardoor gebruikers de volledige functionaliteit kunnen terugkrijgen en gemakkelijk hun online aanwezigheid kunnen blijven opbouwen.
Inzicht in het probleem met de WordPress Blank Site Editor
De volledige site-editor van WordPress is een bewerkingsinterface die werkt met blokthema's en u meer controle geeft over het ontwerp van uw website. Hiermee kunt u de koptekst, voettekst, zijbalk en andere delen van uw website opmaken met behulp van blokken.
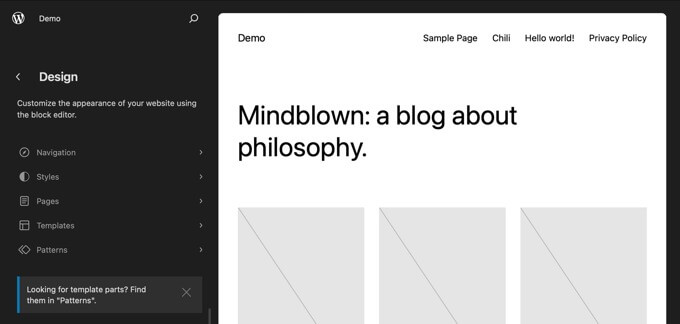
Als je je WordPress-thema wilt aanpassen, ga dan naar de WordPress-beheerderszijbalk en kies Uiterlijk »Editor.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Sommige gebruikers melden echter dat ze een leeg scherm zien terwijl ze proberen de site-editor te openen.
Sommige gebruikers zien eenvoudigweg een leeg scherm. De tint van een dergelijk scherm kan donker of licht zijn.

Onjuiste WordPress-instellingen zijn de oorzaak van dit probleem. Methode 1 laat zien hoe u dit kunt oplossen.
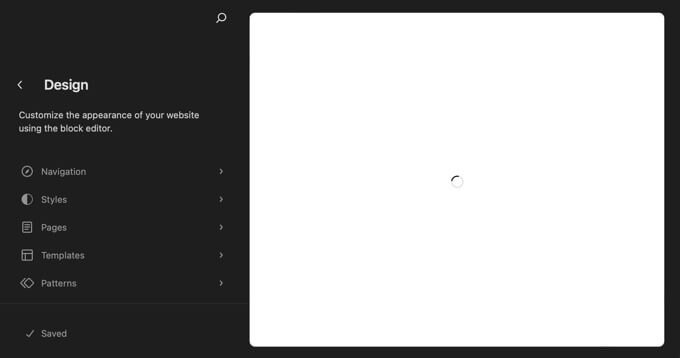
Andere gebruikers kunnen een deel van de interface van de site-editor zien, maar hun websitevoorbeeld is leeg. Mogelijk zien ze ook een draaiende cirkel die aangeeft dat de editor probeert het voorbeeld te laden, maar deze wordt niet weergegeven.

Dit gebeurt wanneer de REST API in WordPress is uitgeschakeld. Methode 2 laat zien hoe u dit probleem kunt oplossen.
Laten we, nu dat uit de weg is, eens kijken hoe we de lege site-editor in WordPress kunnen oplossen. U kunt naar de gewenste methode gaan door op de onderstaande links te klikken.
Het probleem met de Blank Site Editor oplossen
WordPress-instellingen
Als u een leeg scherm ziet wanneer u de site-editor in WordPress probeert te gebruiken, kan dit te wijten zijn aan een probleem met de URL-instellingen van uw website.
Hier leest u hoe u dit kunt oplossen:
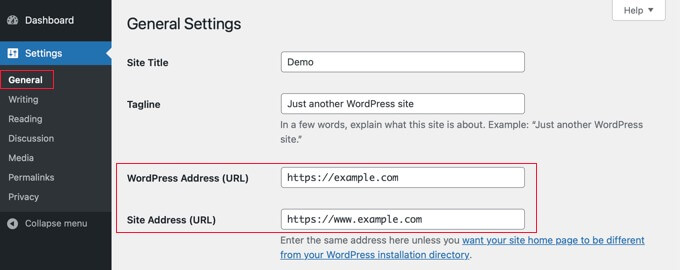
- Ga naar 'Instellingen' en vervolgens naar 'Algemeen' in uw WordPress-dashboard.
- Zoek naar de instellingen voor 'WordPress-adres (URL)' en 'Siteadres (URL)'.

- Zorg ervoor dat het siteadres overeenkomt met het WordPress-adres. Als het WordPress-adres 'www' gebruikt of niet, moet het siteadres hetzelfde zijn. Als het WordPress-adres bijvoorbeeld 'www' bevat, moet het siteadres ook 'www' bevatten. Als ze niet bij elkaar passen, moet je ze hetzelfde maken.
- Zodra ze overeenkomen, gaat u naar de onderkant van de pagina Algemene instellingen en klikt u op 'Wijzigingen opslaan' om uw instellingen op te slaan.
Probeer de site-editor opnieuw te openen en deze zou goed moeten werken.
De REST API inschakelen
Als u het voorbeeld van uw website niet ziet in de site-editor, is de REST API op uw WordPress-site mogelijk uitgeschakeld.
Wat is de REST-API in WordPress?
De REST API kwam in versie 4.4 in WordPress. Het is handig voor ontwikkelaars die plug-ins maken, omdat ze hiermee toegang krijgen tot WordPress-functies en -gegevens.
De site-editor vertrouwt op de REST API om een voorbeeld van uw website weer te geven. Als u de REST API op uw site heeft uitgeschakeld, kan de editor het voorbeeld van uw site niet weergeven.
Sommige website-eigenaren schakelen de REST API uit omdat ze denken dat dit hun site veiliger en sneller kan maken. Je kunt de REST API op twee manieren uitschakelen: door een codestuk toe te voegen in WPCode of door de Disable REST API plugin te gebruiken.
Om de REST API weer in te schakelen, moet u dat codefragment ongedaan maken of de plug-in deactiveren, op basis van de methode die u heeft gebruikt
Om de REST API uit te schakelen met behulp van de Disable REST API Plugin moet u de stappen volgen.
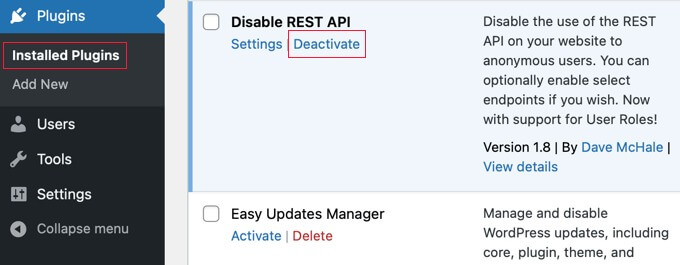
Als je de REST API wilt uitschakelen met behulp van een plug-in, ga dan naar 'Plug-ins' en vervolgens naar 'Geïnstalleerde plug-ins'.
Zoek de plug-in die je hebt gebruikt en klik op 'Deactiveren'. Als het de plug-in 'Disable REST API' is of een andere, zijn de stappen hetzelfde.

Probeer daarna de site-editor te openen. Het zou nu goed moeten werken.
Een Page Builder-plug-in gebruiken om uw website te ontwerpen
"De volledige site-editor in WordPress is goed voor het ontwerpen van je website, maar heeft enkele beperkingen. Het werkt alleen met blokthema's, en als je van thema wisselt, verlies je je aanpassingen.
Paginabouwers zoals SeedProd en Elementor bieden echter een tool voor slepen en neerzetten om elke pagina met blokken te ontwerpen. Ze werken met elk WordPress-thema, waardoor u van thema kunt wisselen zonder dat uw ontwerpen verloren gaan.

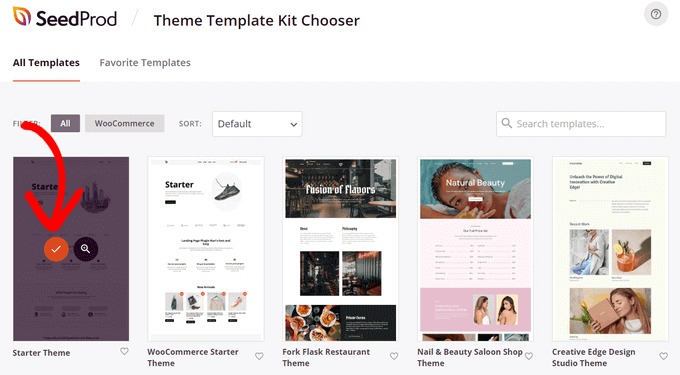
Je kunt beginnen door een sjabloon te kiezen of helemaal opnieuw te bouwen om aan de slag te gaan."
Afsluiten
Concluderend: als het gaat om het ontwerpen van uw WordPress-site, is de volledige site-editor een handig hulpmiddel, maar deze heeft wel enkele beperkingen, vooral wat betreft de compatibiliteit met alleen blokthema’s. Als u van thema verandert, kunnen uw aanpassingen verloren gaan, wat een gedoe kan zijn.
Aan de andere kant bieden oplossingen zoals SeedProd , Elementor en soortgelijke paginabouwers een gebruiksvriendelijke interface met slepen en neerzetten, waardoor individuele pagina's met behulp van blokken kunnen worden gemaakt en aangepast. Een van hun opmerkelijke voordelen is hun compatibiliteit met elk WordPress-thema, waardoor naadloze themawijzigingen mogelijk zijn zonder dat uw ontwerpelementen verloren gaan.
Gezien deze opties is het de moeite waard om paginabouwers zoals SeedProd en Elementor te verkennen vanwege hun flexibiliteit en veelzijdigheid in websiteontwerp. Of u nu met een sjabloon begint of helemaal opnieuw bouwt, deze tools stellen gebruikers in staat hun WordPress-websites met groter gemak en efficiëntie te maken, aan te passen en te onderhouden




