Je kunt snel een plakkerige volgmodule voor sociale media maken met behulp van Divi 's ingebouwde plakkerige instellingen, die de logo's van sociale netwerken vooraan houden terwijl de gebruiker naar beneden scrolt. Door een aangepast ontwerp toe te voegen aan de sticky state-module, kunnen we bovendien unieke ontwerptransformaties bouwen wanneer we de sticky state bij scrollen gebruiken. Deze gids is voor jou als je ultieme controle wilt over de stijl van je sticky social media-volgknoppen!
Ontwerplay-out
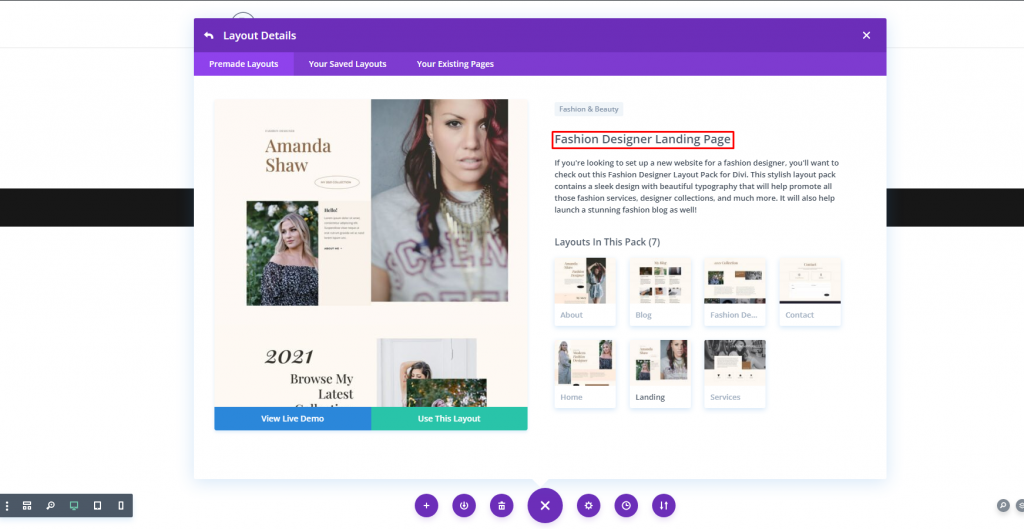
Hier is de lay-out van vandaag. Dit is wat we gaan bouwen.
Lay-out van bestemmingspagina
Voordat we de volgmodule voor plakkerige sociale media ontwikkelen, hebben we wat voorbeeldpagina-inhoud nodig. Ga hiervoor naar het instellingenmenu en selecteer de optie Laden uit bibliotheek. Zoek en kies de lay-out van de bestemmingspagina voor modeontwerpers in het vak Laden uit bibliotheek. Klik vervolgens aan de rechterkant op de groene knop "Deze lay-out gebruiken".

De bestemmingspagina ontwerpen met een kleverig pictogram voor sociale media
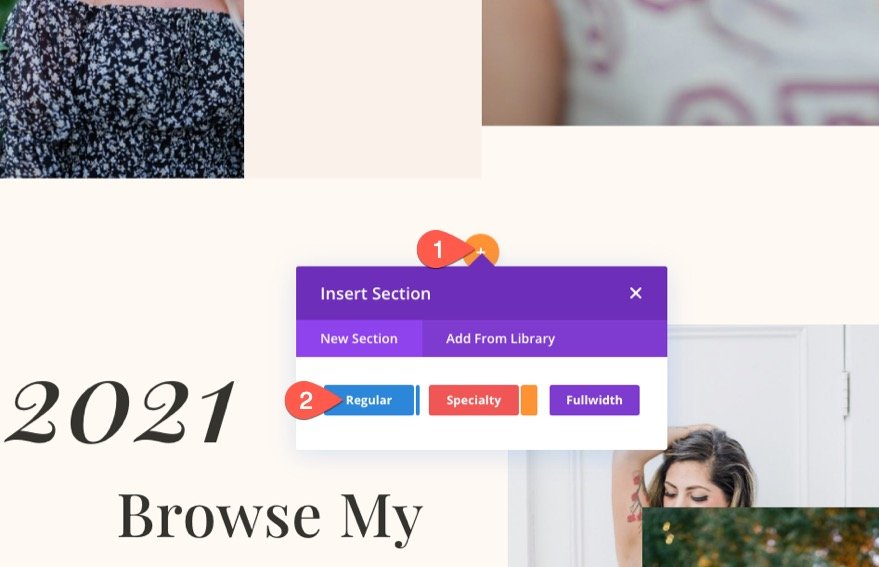
Voeg een regelmatig gedeelte toe aan het ontwerp.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
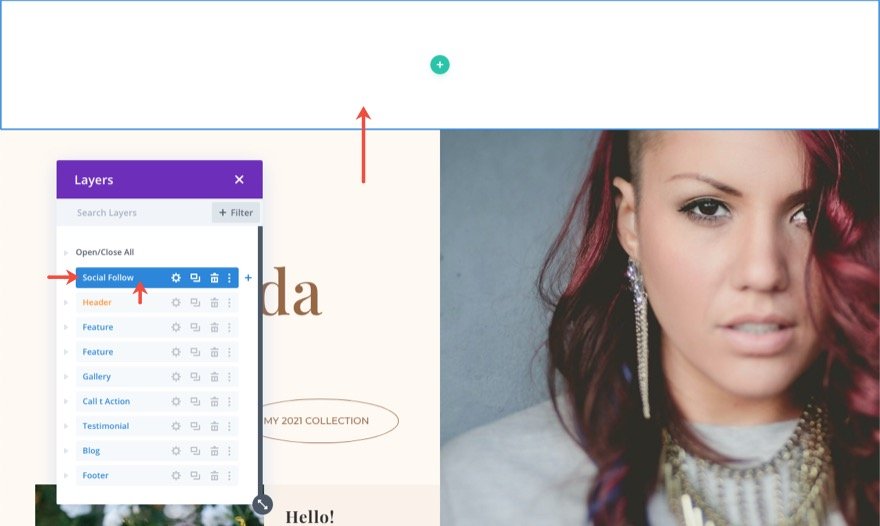
Breng nu de nieuw toegevoegde sectie naar de bovenkant van de pagina.

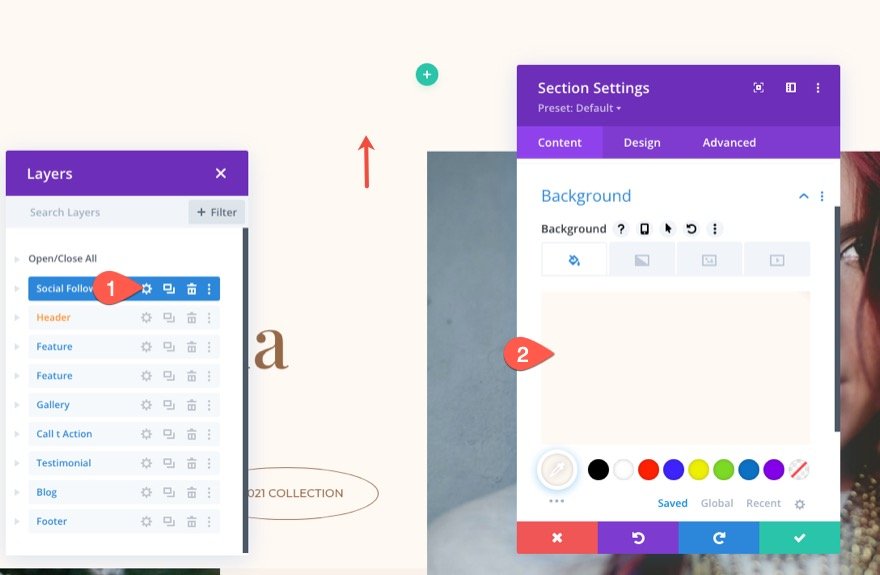
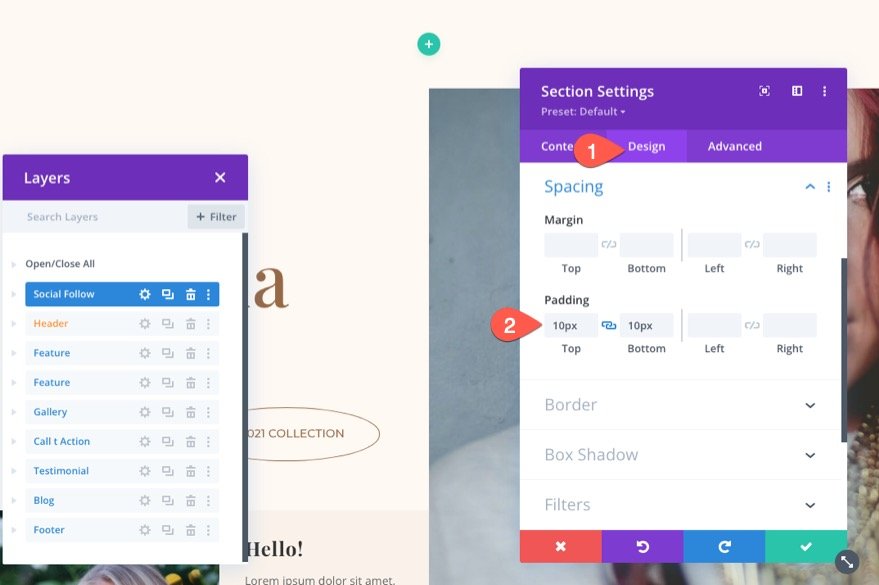
Open de sectie-instellingen en verander de achtergrondkleur.
- Achtergrondkleur: #fff9f2

Werk de opvulling bij vanaf het ontwerptabblad.
- Vulling: 10px boven 10px onder

Rij-toevoeging
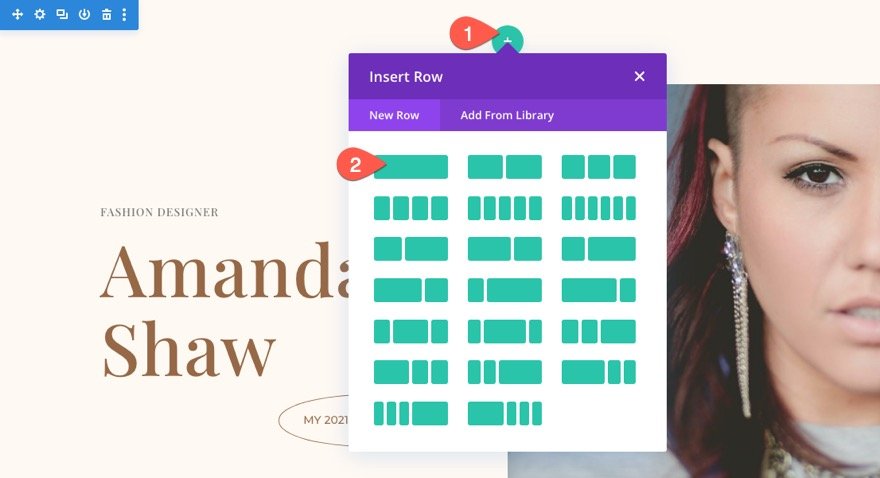
Voeg nu een rij met één kolom toe aan de nieuw voorbereide sectie.

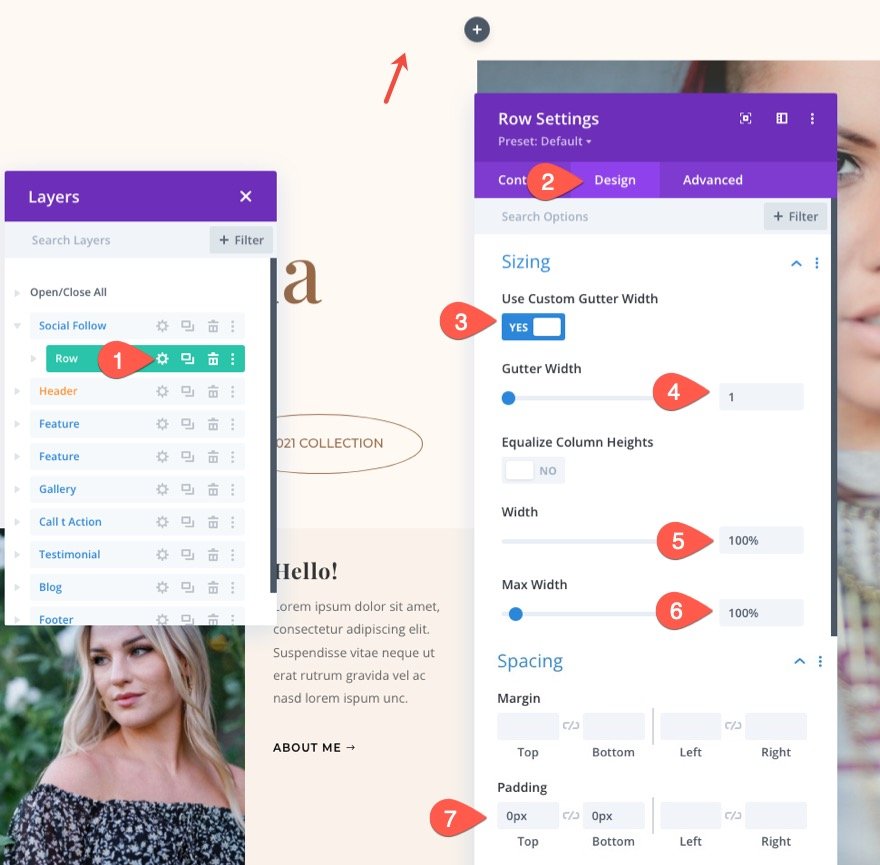
Open de rij-instellingen en werk de volgende wijzigingen bij:
- Gebruik aangepaste gootbreedte: JA
- Gootbreedte: 1
- Breedte: 100%
- Maximale breedte: 100%
- Vulling: 0px boven, 0px onder

Social Media Module Toevoegen
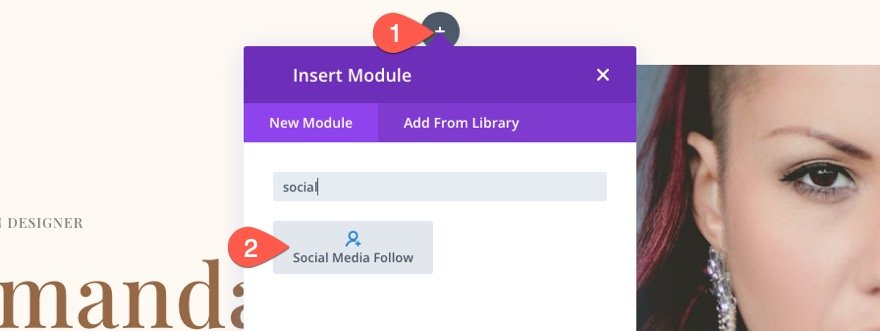
Voeg vervolgens een nieuwe Social Media Follow-module toe aan de rij.

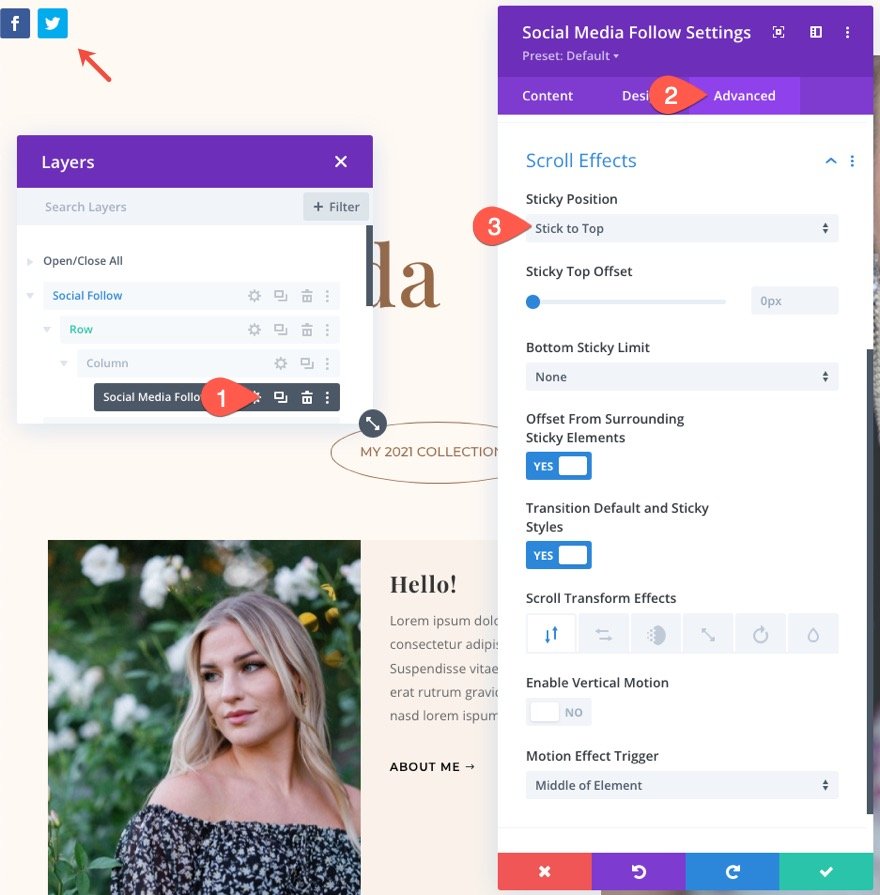
Dan, Open module-instellingen voor de sociale media volgen en voeg een plakkerige positie toe aan de module met behulp van Divi’s Sticky Options op het tabblad Geavanceerd.
- Kleverige positie: blijf bij boven

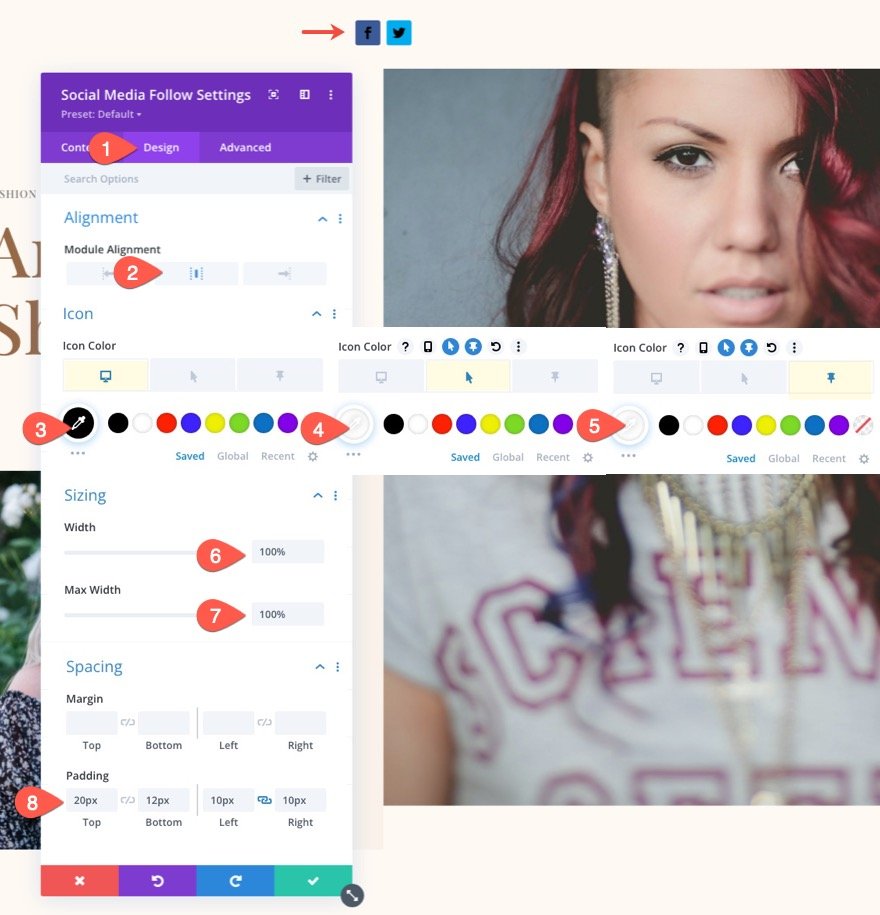
Werk de volgende instellingen bij vanaf het tabblad Ontwerpen:
- Module-uitlijning: midden
- Pictogramkleur: #000 (desktop), #fff (hover), #fff (sticky)
- Breedte: 100%
- Maximale breedte: 100%
- Vulling: 20px boven, 12px onder, 10px links, 10px rechts

Instellingen voor sociaal netwerk
Wanneer de module-instellingen zijn voltooid, kunnen we doorgaan met het verfraaien van de verschillende sociale netwerkpictogrammen. Om te beginnen zullen we één sociaal netwerkpictogram stylen. Dan kopiëren we het sociale netwerk om de anderen te maken.
Standaard zou u twee sociale netwerken moeten hebben vermeld onder het tabblad inhoud. Verwijder een van hen en klik vervolgens om de overgebleven te bewerken.
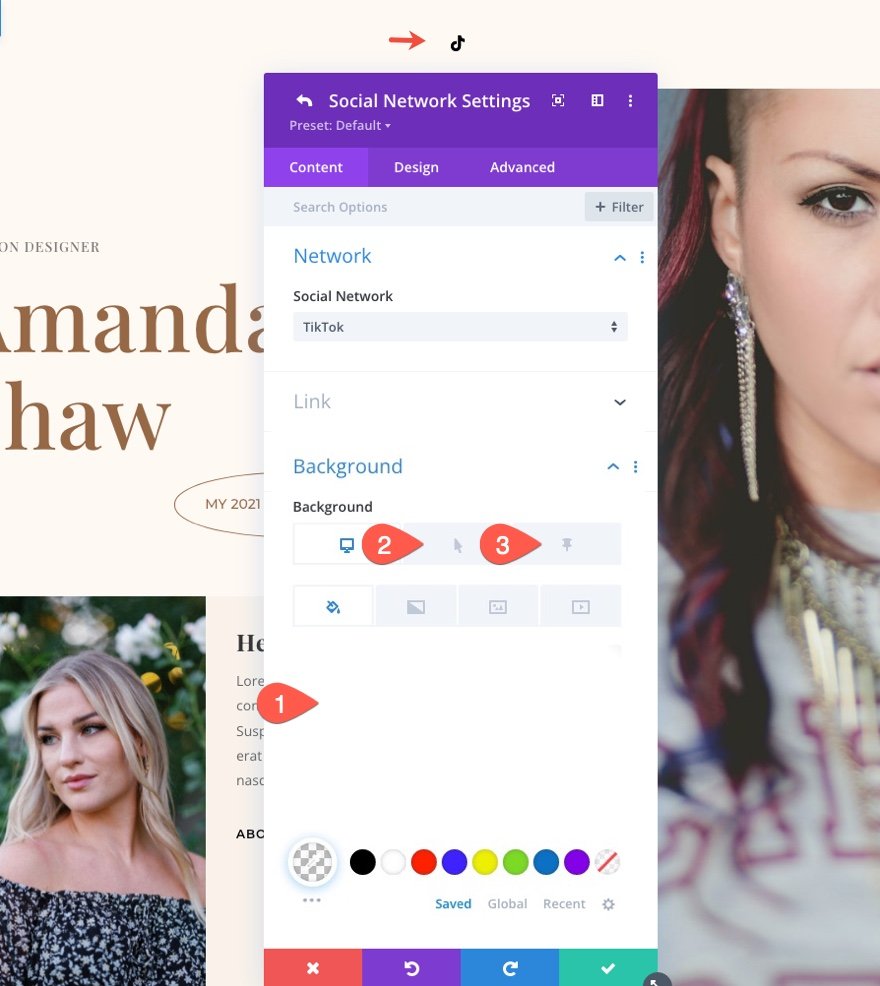
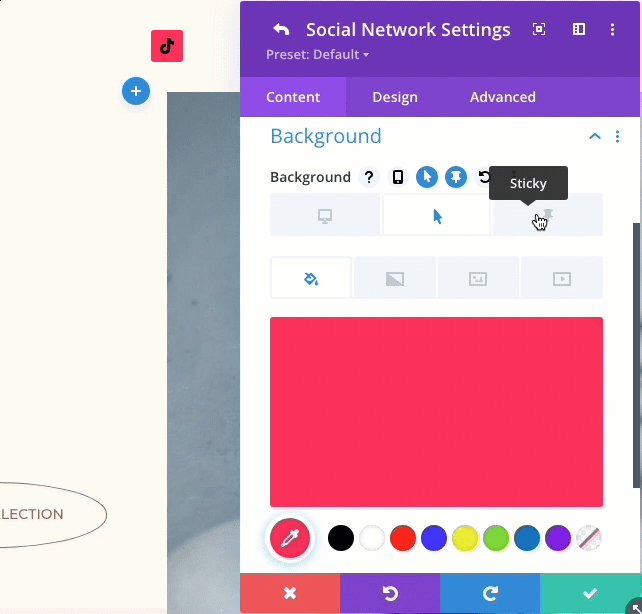
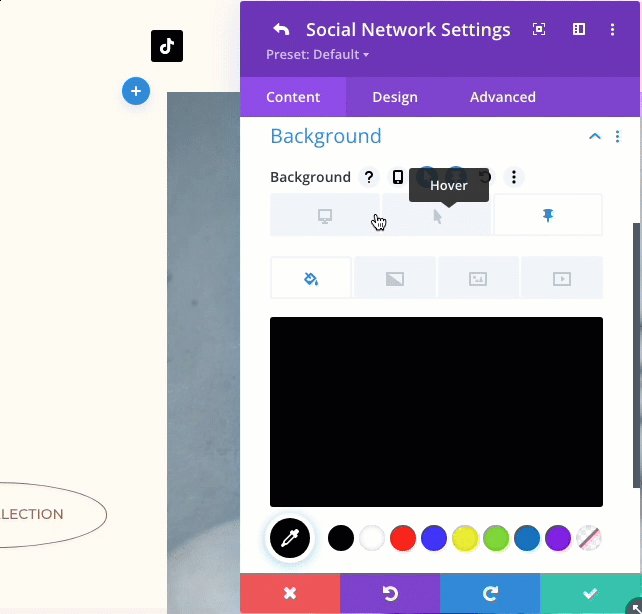
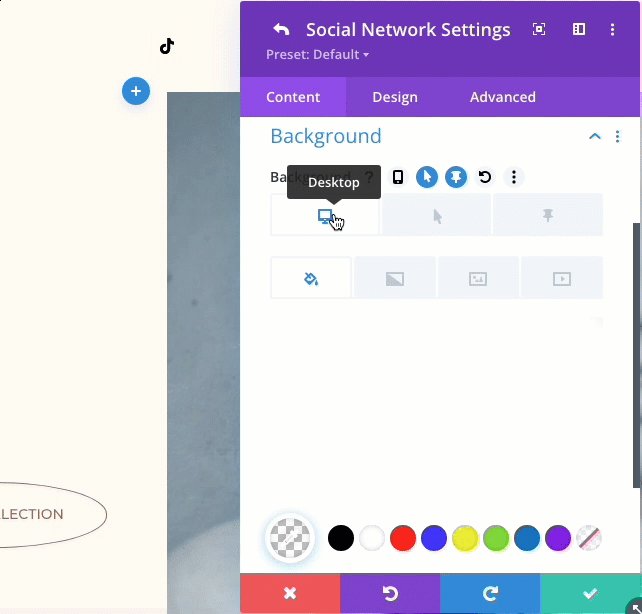
Selecteer een sociaal netwerk en pas de achtergrondkleuren voor het bureaublad, de muisaanwijzer en de plakkerige statussen aan in de instellingen van het sociale netwerk.
- Sociaal netwerk: TikTok (of wat je maar wilt)
- Achtergrond: transparant (desktop), #fe2c55 (hover), #000 (sticky)

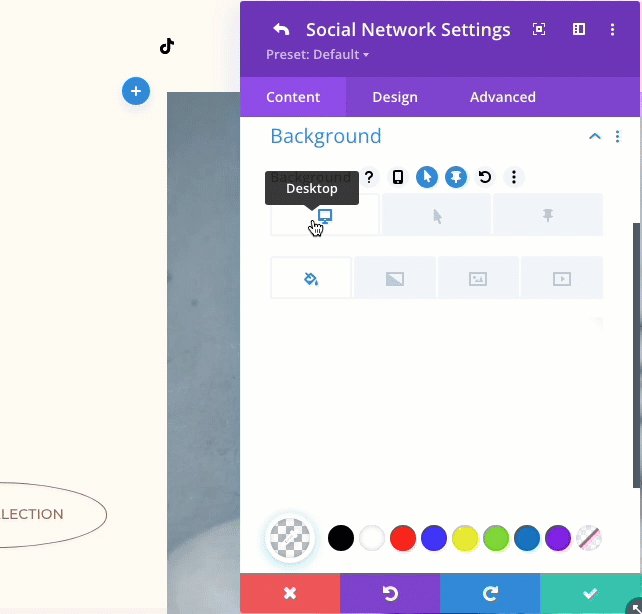
Controleer nu de achtergrondkleuren b door de tabbladen te bladeren.

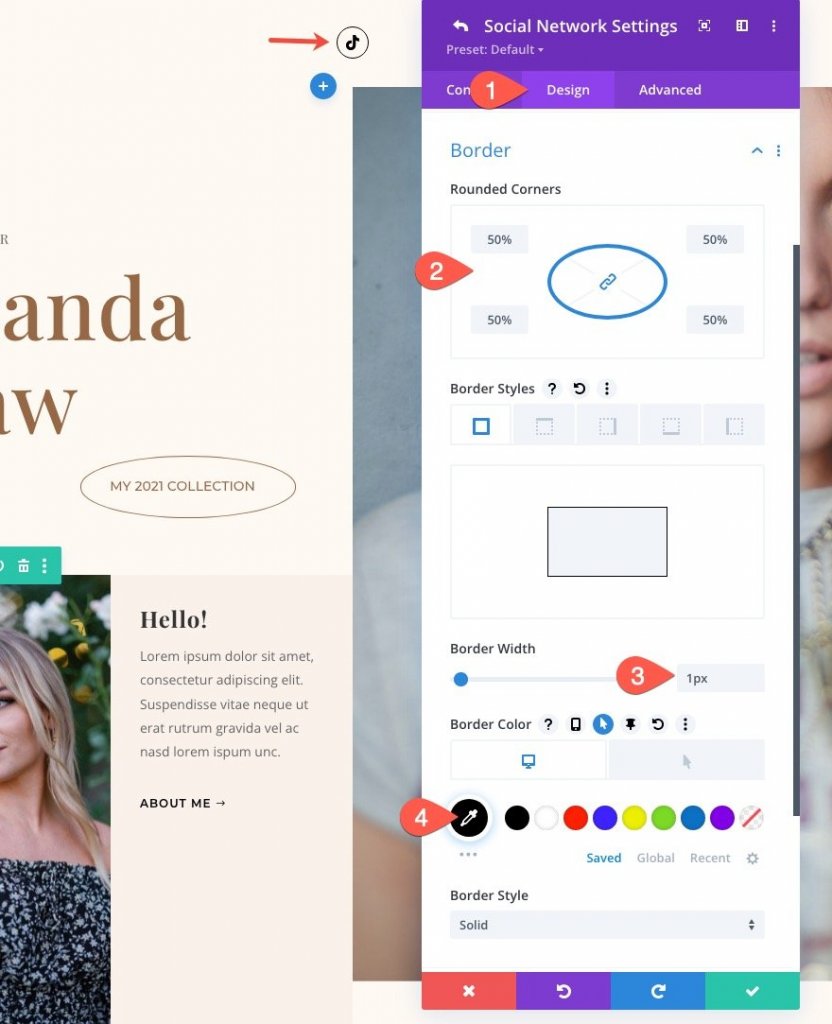
Laten we het pictogram vervolgens een mooie ovale vorm geven die beter bij de lay-out past.
- Afgeronde hoeken: 50%
- Randbreedte: 1px
- Randkleur: #000 (desktop), transparant (hover)

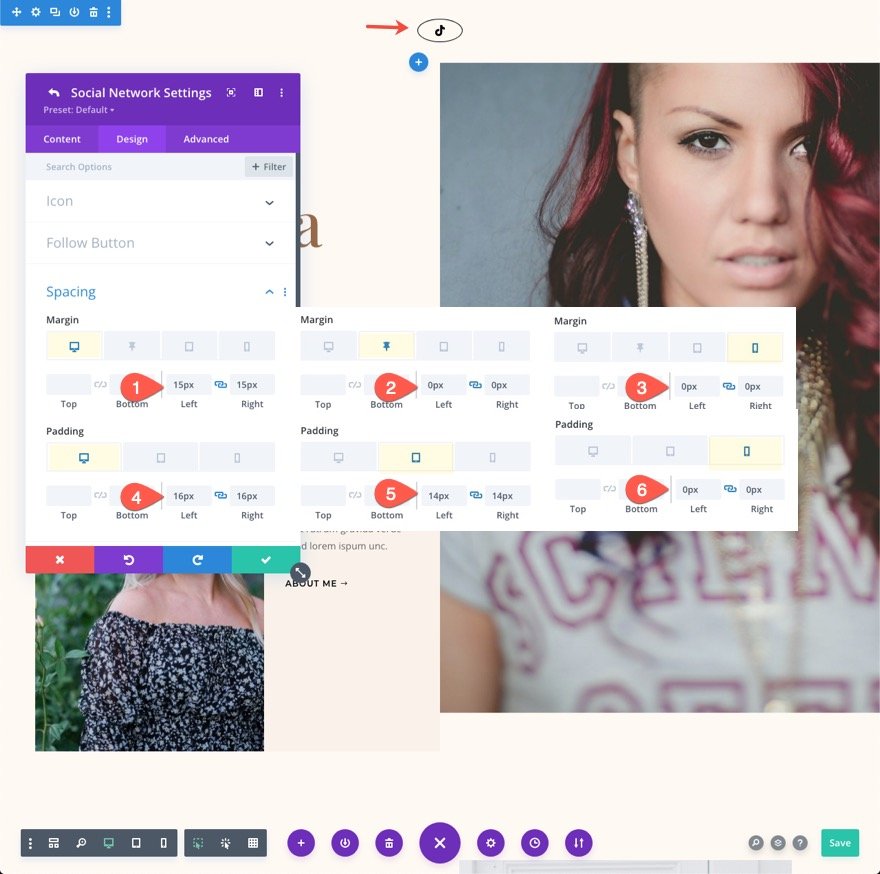
Het pictogram heeft momenteel de vorm van een cirkel. We kunnen meer opvulling toevoegen aan de rechter- en linkerkant om een meer ovale vorm te krijgen. We kunnen ook rechter- en linkermarges toevoegen om extra ruimte tussen de pictogrammen te maken. Zorg er ook voor dat u de afstand op de tablet- en telefoonschermen bijwerkt.
- Marge (bureaublad): 15px links, 15px rechts
- Marge (sticky): 0px links, 0px rechts
- Marge (telefoon): 0px links, 0px rechts
- Opvulling (bureaublad): 16px links, 16px rechts
- Opvulling (tablet): 14px links, 14px rechts
- Opvulling (telefoon): 0px links, 0px rechts

Dupliceer de pictogrammen om meer te maken
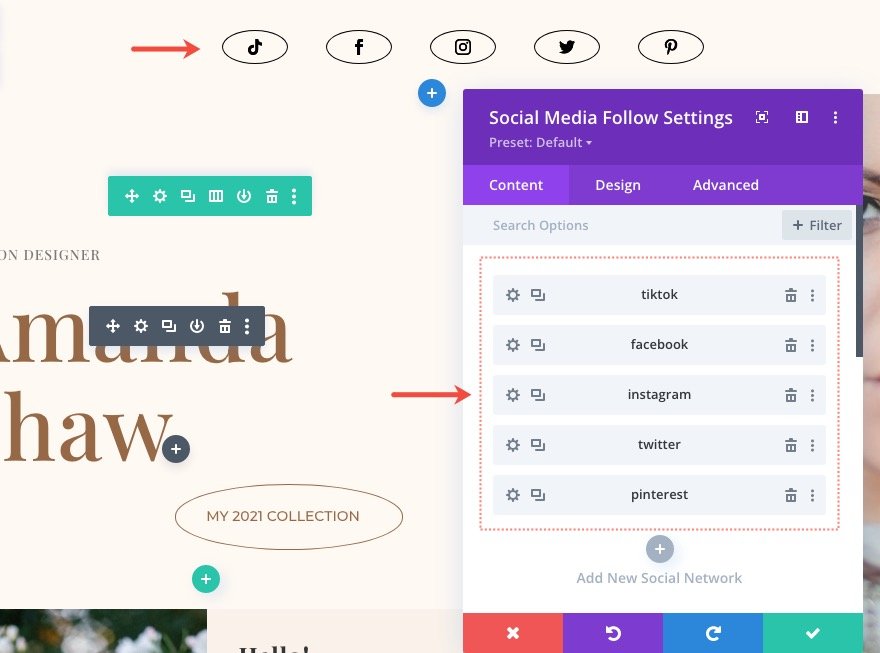
Nu we klaar zijn met het ontwerpen van het eerste sociale netwerk, kunnen we het pictogram repliceren en er meer maken. Open de instellingen van de sociale media-volgmodule en klik op het duplicaatpictogram op het sociale netwerkitem om dit te bereiken. Laten we er nog vier maken voor dit voorbeeld.
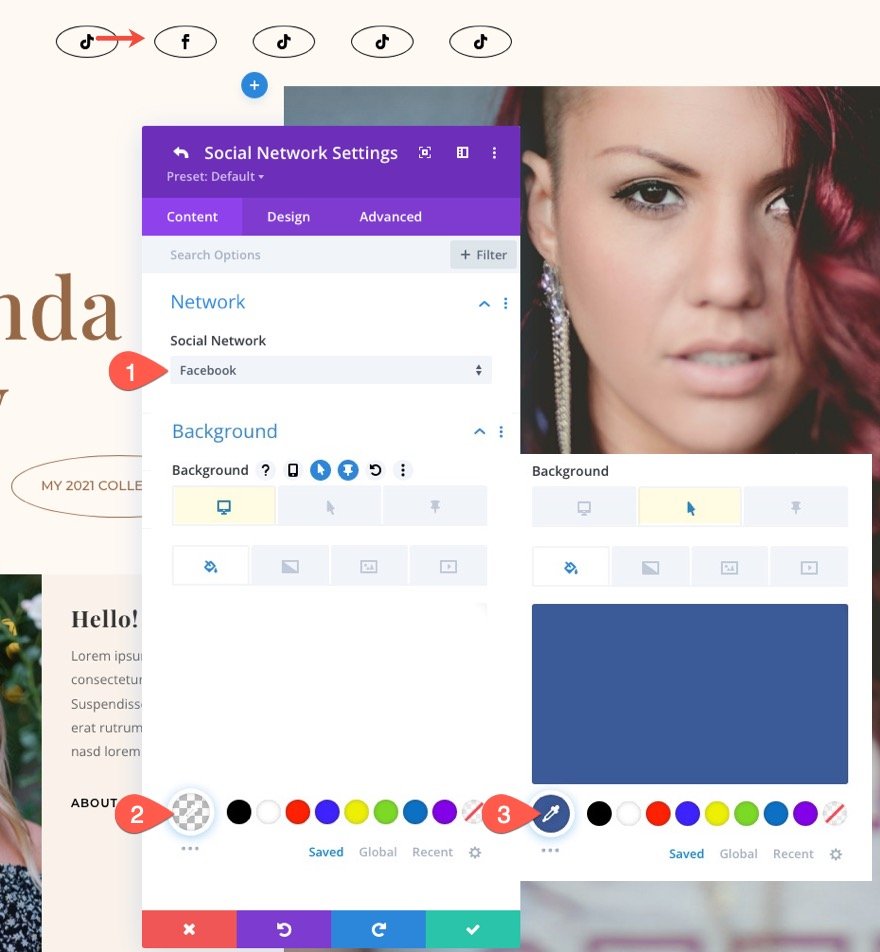
We zullen nu elk sociaal icoon vervangen door social media iconen. Dit zal de achtergrondkleur wijzigen, u moet ook de achtergrondkleur bijwerken.
Open hiervoor de gedupliceerde instellingen van het sociale netwerk en werk het volgende bij:
- Sociaal netwerk: Facebook
- Achtergrondkleur: transparant (desktop), #3b5998 (hover)

Volg hetzelfde proces om de rest van de sociale netwerken bij te werken.

Eindresultaat
Zo ziet ons definitieve ontwerp eruit.
Gedachten beëindigen
Een social media follow buttons zijn vrijwel altijd van belang voor elke website. Ze zijn een van de meest gebruikte methoden om sociale mediaplatforms aan een website te koppelen. Als gevolg hiervan bevat Divi 's module voor het volgen van sociale media alle netwerkpictogrammen en stijlopties die u nodig hebt om de ideale oplossing voor uw site te creëren. Hopelijk vindt u deze plakkerige moduleontwerpen voor het volgen van sociale media nuttig voor uw toekomstige project.




