Uw website Logo is naar verluidt het zachte imago van uw merk. Daarom is het erg belangrijk hoe uw logo wordt weergegeven. de grootte van het logo moet ook hand in hand gaan met het algehele ontwerp van uw website.

Het is vrij onduidelijk voor de meeste gebruikers, ongeacht het thema dat ze gebruiken, dat ze het logo van hun website kunnen verkleinen. In deze zelfstudie bespreken we enkele manieren om de grootte van uw WordPress-logo te wijzigen.
Het formaat van het WordPress-logo wijzigen met behulp van Customizer
Het gebruik van WordPress-aanpasser om het formaat van uw logo te wijzigen, is de eenvoudigste en snelste manier om dit te doen als uw thema dit ondersteunt. Veel veelvoorkomende thema's hebben een tool om het formaat van uw WordPress-logo te wijzigen. Je WordPress-logo kan echter maar zo groot zijn als de afbeelding die je hebt geüpload, dus zorg ervoor dat je een grotere afbeelding uploadt als je een groter logo wilt.
In deze tutorial zullen we thema's zoals Divi, Ultra Theme en Astra gebruiken om de grootte van ons WordPress-logo te wijzigen. Het proces is echter enigszins hetzelfde voor alle WordPress-thema's.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuHoe u het formaat van uw WordPress-logo in Divi-thema kunt wijzigen
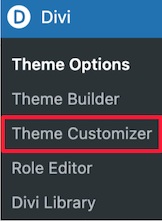
Ga in je WordPress-dashboard naar Divi en selecteer vervolgens Theme Customizer .

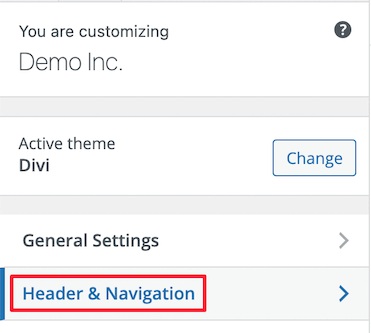
Vervolgens moet u op het menu Koptekst en navigatie in de lijst drukken.

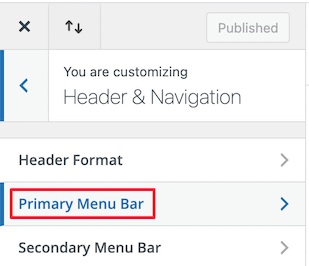
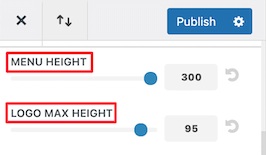
Zet de optie Primaire menubalk neer waar u de grootte van het logo kunt wijzigen.

Het menu Hoogte optie regelt u de hoogte van uw navigatiemenu en zal ook de grootte van uw logo te dicteren. Terwijl de Logo Max Height de totale menuhoogte definieert.

Zorg ervoor dat u uw instellingen publiceert wanneer u klaar bent.
Hoe u het formaat van uw WordPress-logo in Ultra-thema kunt wijzigen
In Ultra Theme op WordPress kun je de grootte van het logo wijzigen door naar de optie Aanpassen in het paneel Uiterlijk in je WordPress-dashboard te gaan.

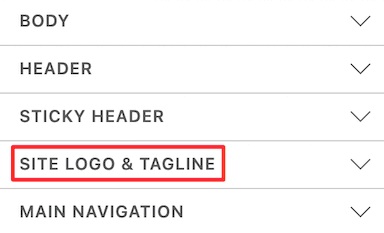
Klik op de vervolgkeuzelijst Site Logo en Tagline .

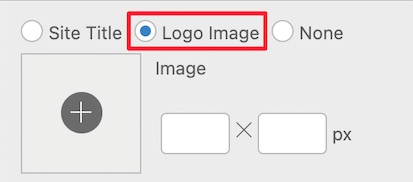
Vervolgens moet u van de drie ronde knoppen Logo Image selecteren.

Hier kunt u uw nieuwe logo toevoegen of met het bestaande werken. U kunt geheel nieuwe afmetingen voor uw logo instellen en de grootte van uw logo verandert in realtime.
Hoe u het formaat van uw logo in Astra-thema kunt wijzigen
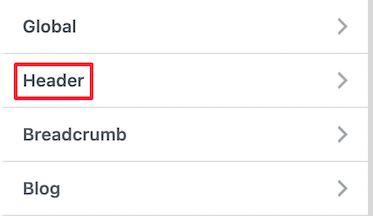
Ga naar uw WordPress-dashboard en selecteer Aanpassen in het paneel Uiterlijk en druk vervolgens op de vervolgkeuzeknop Koptekst .

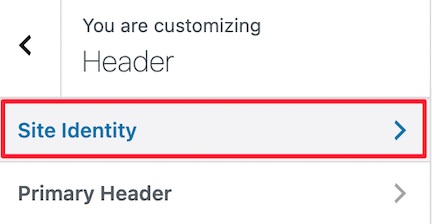
Druk op de optie Site-identiteit waar u de grootte van uw logo kunt wijzigen.

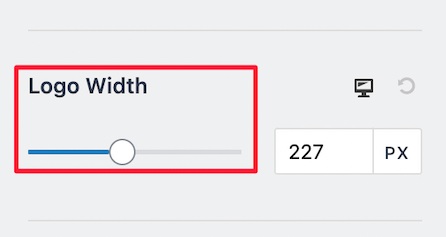
Verplaats op de gegeven schaal de breedtebalk naar links of rechts en u ziet de grootte van uw logo in realtime veranderen.

Zodra u tevreden bent met uw instellingen, publiceert u het logo en gaat u verder.
Als uw thema de WordPress-aanpasser niet ondersteunt, zijn hier enkele andere manieren om de grootte van uw WordPress-logo te wijzigen.
Hoe u het formaat van uw WordPress-logo kunt wijzigen met aangepaste CSS
U hoeft zich geen zorgen te maken als uw WordPress-thema geen WordPress-aanpasser ondersteunt. U kunt het formaat van uw WordPress-logo wijzigen door aangepaste CSS toe te voegen.
Om te beginnen, moet u naar uw WordPress-startpagina gaan en met de rechtermuisknop klikken om de optie Inspecteren te selecteren die alle codes van de pagina weergeeft.

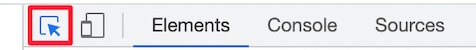
Om het logo-element van uw website te selecteren, klikt u op het muisaanwijzerpictogram rechtsboven.

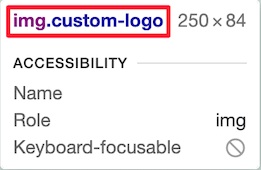
Navigeer vervolgens naar het logo van uw website en de CSS-klasse zal verschijnen zoals weergegeven in de onderstaande afbeelding. Deze CSS-klasse wordt gebruikt om het formaat van uw logo aan te passen, dus behandel het en sla het op in een teksteditor zoals Kladblok.

Ga vervolgens naar Aanpassen vanuit het deelvenster Vormgeving in uw WordPress-dashboard en kies vervolgens het menu Extra CSS .

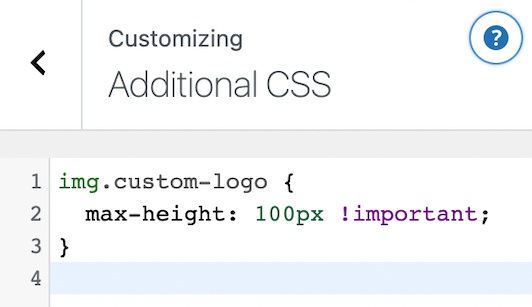
Vervolgens moet u de CSS-klasse toevoegen die u eerder hebt gekopieerd en vervolgens nieuwe dimensies voor uw logo toevoegen. Hier is een voorbeeld dat u kunt gebruiken.
img.custom-logo {
max-height: 100px !important;
}U moet ook de klasse img.custom-logo wijzigen in de CSS-klasse die uw thema ondersteunt en de max-height naar de gewenste hoogte.

Als u klaar bent met de wijzigingen, zorg er dan voor dat u ze publiceert .
Het formaat van het logo wijzigen met een plug-in
Deze derde methode is voor degenen die de WordPress-aanpasser niet kunnen gebruiken en zich niet op hun gemak voelen bij het gebruik van de CSS-methode. Met behulp van een eenvoudige styling-plug-in kunt u de grootte van uw logo wijzigen.
CSS Hero is een van de beste plug-ins voor WordPress-styling die u kunt gebruiken om de grootte van uw logo te wijzigen. Hiermee kunt u bijna elk CSS-element op uw WordPress-website bewerken zonder codering te gebruiken.

Nadat u de plug-in hebt geïnstalleerd en geactiveerd. U wordt gevraagd om uw product te activeren. Druk op Doorgaan naar activering en voer vervolgens uw inloggegevens in.

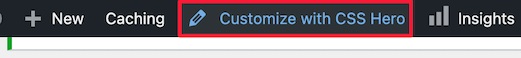
Wanneer je wordt doorverwezen naar je website, klik je bovenaan op Aanpassen met CSS Hero .

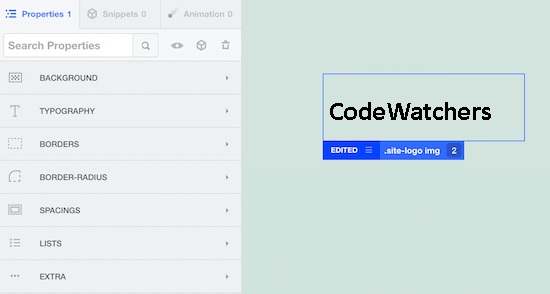
Het brengt je terug naar je website met CSS Hero op de achtergrond. Als u CSS hero gebruikt, verschijnt er zodra u uw cursor op een element plaatst, een menu aan de linkerkant voor aanpassing.

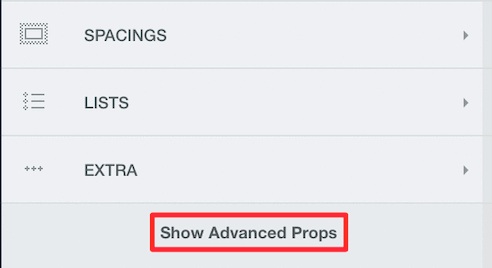
U moet hebben beoordeeld dat u uw cursor op uw WordPress-logo moet plaatsen. Druk vervolgens in het aanpassingsmenu aan de linkerkant op ShowAdvanced Props .

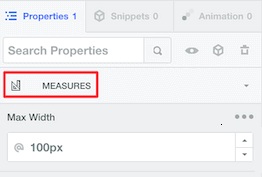
Met behulp van de maatregelenopties kunt u de afmetingen van uw logo wijzigen. Je hebt zowel de Max Breedte als de Max Hoogte optie.

Wanneer u uw afmetingen opgeeft, worden de wijzigingen in realtime weergegeven. Zodra u tevreden bent met de wijzigingen, moet u uw instellingen publiceren .
Op deze manier kunt u het formaat van uw WordPress-logo wijzigen, ongeacht het thema dat u gebruikt. We hebben methoden voor alle mogelijke situaties voor u opgesomd om de grootte van uw logo te wijzigen.
Dit is allemaal van ons voor deze tutorial. Zorg ervoor dat u ons volgt op onze Facebook  en Twitter om nooit een update te missen.




