Als individuen die websites bezitten, is het van cruciaal belang om de rechten die verband houden met de inhoud op uw site te beschermen. Een effectieve methode om uw rechten als website-eigenaar te beschermen, is door een copyrightverklaring op te nemen in de voettekst van uw website. Deze verklaring dient om verschillende elementen zoals uw inhoud, afbeeldingen en logo veilig te stellen.

Wat is nu precies het juiste formaat voor een auteursrechtverklaring voor een website? Normaal gesproken bestaat de copyrightverklaring uit het copyrightsymbool (©) en het woord 'Copyright'. Het moet ook de publicatiedatum van de inhoud (pagina/post) bevatten, of op zijn minst het huidige jaar.
Dit artikel zal u begeleiden bij het dynamisch weergeven van het copyrightjaar in Elementor , zodat u het slechts één keer hoeft in te stellen en het automatisch wordt aangepast op basis van de gepubliceerde inhoud (die het huidige jaar weergeeft).
Hoe u het auteursrechtjaar dynamisch kunt weergeven in Elementor
Ga om te beginnen naar de Elementor-editor en zoek het voettekstgedeelte op uw website. Als u momenteel geen voettekst heeft en wilt leren hoe u er een kunt maken, kunt u hier klikken voor instructies.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
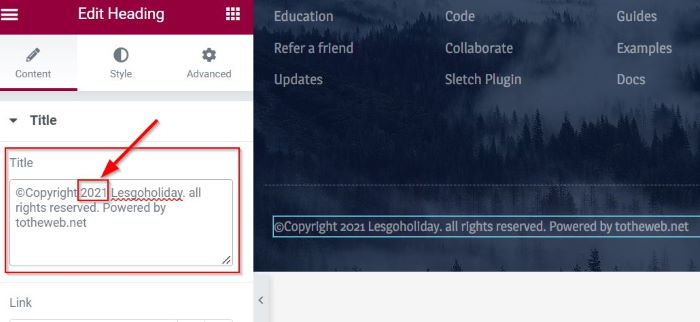
Begin nuNadat u de voettekst hebt geopend, zoekt u het gebied op waar uw auteursrechtverklaring wordt weergegeven als u deze al heeft opgenomen. Als u echter nog geen copyrightverklaring heeft aangemaakt, kunt u dit doen door de Teksteditor of de Koptekstwidget aan uw voettekst toe te voegen en vervolgens de gewenste tekst in te voeren.

Uit de aangeboden visuele weergave blijkt dat de copyrightverklaring is opgenomen in de voettekst van de website. Er bestaat echter een discrepantie omdat het copyrightjaar momenteel 2021 weerspiegelt in plaats van het huidige jaar, namelijk 2022. Om dit recht te zetten, moeten we een dynamische weergave implementeren die zich aanpast aan het jaar waarin de inhoud is gepubliceerd.
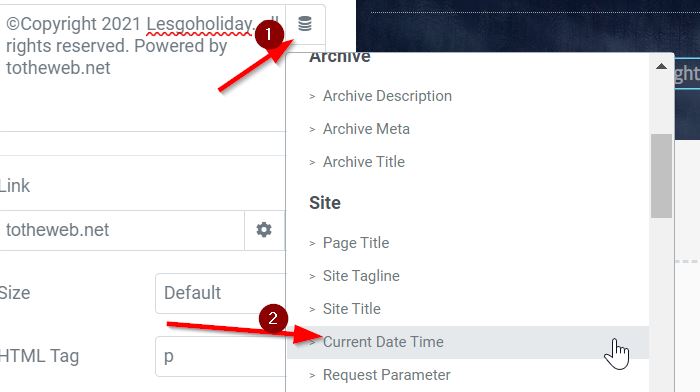
Om dit te bereiken, opent u de widgetinstellingen (Teksteditor of Kop) en zoekt u het pictogram Dynamische tags (≣). Wanneer u dit pictogram selecteert, krijgt u een lijst met opties voor dynamische tags te zien. Kies uit deze lijst de optie met het label 'Huidige datum en tijd'.

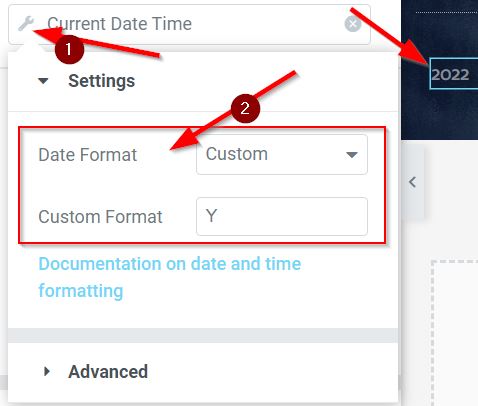
Ga daarna naar het menu Instellingen door het pictogram (🔧) voor de instellingen voor de huidige datum en tijd te selecteren. Breng in dit menu de volgende wijzigingen aan:
- Selecteer 'Aangepast' als datumnotatie.
- Stel het aangepaste formaat in op "Y".

In de meegeleverde afbeelding wordt het copyrightjaar weergegeven op basis van het huidige jaar.
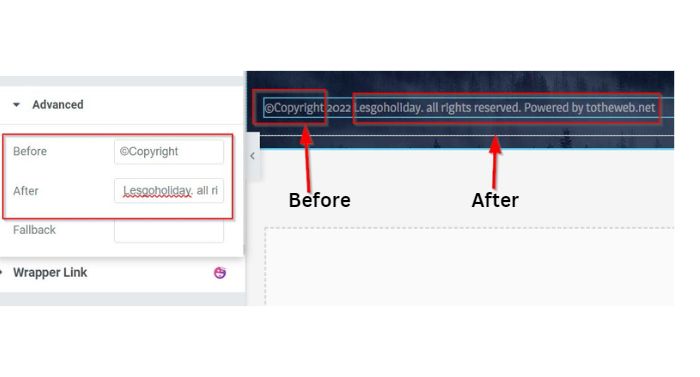
Nadat u de sectie Instellingen hebt geconfigureerd, navigeert u naar de sectie Geavanceerd en selecteert u deze. In dit gedeelte vindt u twee opties waarbij u de tekst voor elk veld moet invoeren om uw copyrightverklaring af te ronden (Voor en Na).
- Voor: De opgegeven tekst wordt vóór het copyrightjaar geplaatst.
- Na: De opgegeven tekst wordt na het copyrightjaar geplaatst.

Je bent klaar! Uw copyrightjaar wordt nu dynamisch weergegeven. Vergeet niet op de knop PUBLICEREN of UPDATE te klikken om uw project te publiceren of bij te werken. Daarna kunt u het testen door uw pagina in een nieuw venster te bezoeken.
Afsluiten
Hier is de meest eenvoudige methode om het huidige copyrightjaar dynamisch weer te geven met behulp van Elementor . Door deze tutorial te volgen, kunt u ervoor zorgen dat uw copyrightverklaring altijd het juiste jaartal weergeeft, zelfs als u per ongeluk vergeet deze bij te werken. Deze aanpak helpt ook de geloofwaardigheid van uw website te behouden door het auteursrechtjaar consequent up-to-date te houden.




