Door gradiëntteksten op uw WordPress-site te maken, ziet deze er niet alleen esthetischer uit, maar kunt u uw website ook veel meer op thema's gebaseerd maken. Vooral voor mode- en kinderwebsites kunt u hiermee glamour en kleur aan uw website toevoegen.

Met Elementor krijg je onbeperkte aanpassingsopties en een daarvan is het creëren van een verloopeffect voor je teksten op de website. In deze zelfstudie zullen we begrijpen Hoe u verlooptekst op WordPress kunt maken met Elementor .
Hoe u een verlooptekst maakt met Elementor
Verlooptekst zorgt ervoor dat uw website er mooier en aantrekkelijker uitziet.

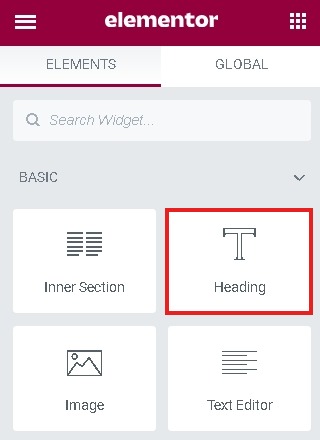
Maak om te beginnen een binnenste sectie voor widgets.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Voeg vervolgens een kop of tekstblok toe en typ de tekst waarop u het verloop wilt toepassen. Voor deze zelfstudie gebruiken we het kopblok.

Ga naar het tabblad Geavanceerd in het Elementor-paneel en het Custom CSS- paneel.

Om vervolgens het verloop toe te passen, voegt u de onderstaande code toe in het veld Aangepaste CSS .
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
De aanvankelijk genoemde "h2" is voor de widget die we momenteel gebruiken. Het is belangrijk om deze te wijzigen als u een andere widget gebruikt.

Zodra u klaar bent met alle instellingen, publiceert u om te zien hoe het eruit ziet en brengt u de wijzigingen aan indien nodig.
Zo maak je met Elementor verlooptekst op je WordPress website. Zorg ervoor dat je ons volgt op Facebook  en Twitter om op de hoogte te blijven van onze berichten.




