Cloudopslagdiensten zoals Dropbox en Google Drive maken de toegang tot bestanden gemakkelijk, maar hebben ook nadelen. Ze zijn voor persoonlijk gebruik, dus voor het delen van bestanden zijn andere methoden nodig. Beveiliging is minder robuust dan andere opties. U kunt echter Google Drive-video's insluiten in Elementor -sites. Met de insluitcode worden Drive-video's rechtstreeks op uw site weergegeven, zodat lezers deze kunnen bekijken zonder ze te verlaten. Dit is geweldig voor het delen van video's met uw publiek.

Embed Google Drive-video in Elementor
Met WordPress en Google Drive kun je zonder technische vaardigheden video's in je Elementor embedden. Deze tutorial laat zien hoe je Google Drive-video's in Elementor kunt insluiten, waardoor het perfect is voor beginners.
Sluit Google Drive-video's in met iFrame
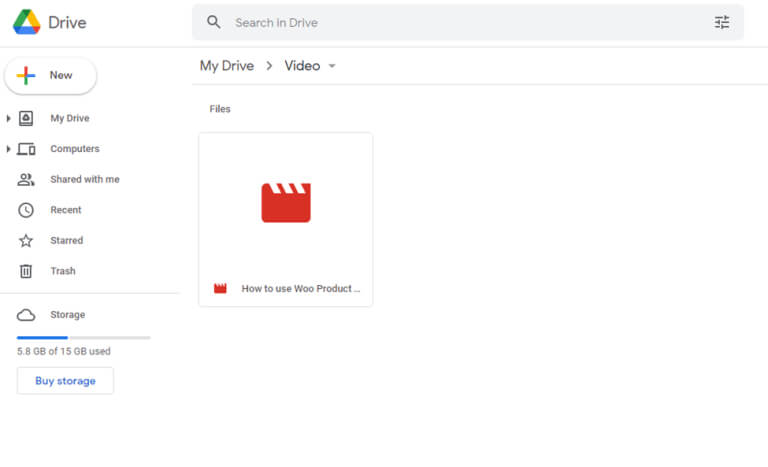
Ga eerst naar uw Google Drive. Selecteer daarna het videobestand dat u in WordPress wilt insluiten. Upload een videobestand als je er nog geen hebt.

Om de video af te spelen, moet u dubbelklikken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
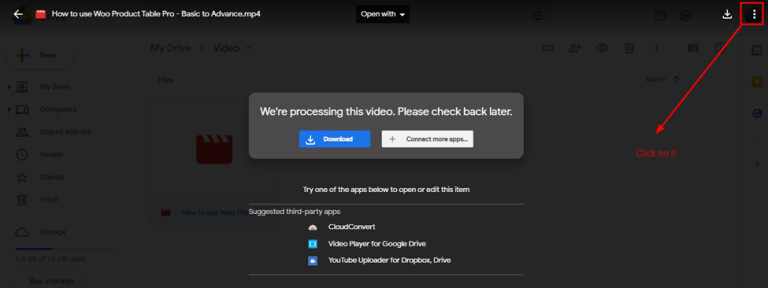
Begin nuEr verschijnen drie stippen aan de rechterkant van de video zodra je deze hebt geopend. Klik er daarom op.

Er verschijnt een nieuwe vensteroptie in de vervolgkeuzelijst wanneer u op de drie stippen klikt.
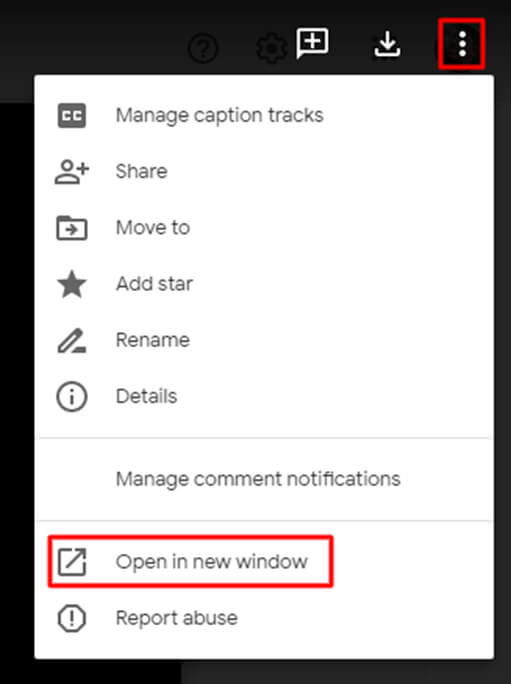
Klik op het gedeelte Openen in nieuw venster in het vervolgkeuzemenu.

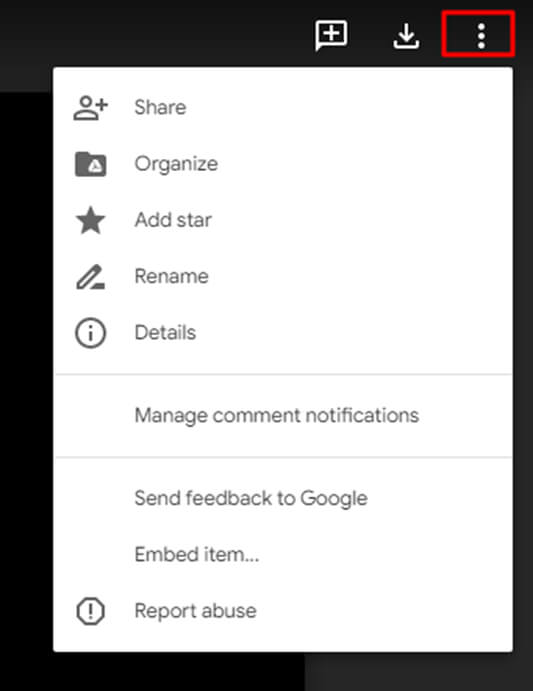
Nadat u de optie “Openen in nieuw venster” heeft geselecteerd, wordt een nieuw venstertabblad geopend. Hier klikt u nogmaals op de drie puntjes aan de rechterkant.

Er kan op drie stippen worden geklikt om een vervolgkeuzemenu te openen. Kies vervolgens de optie Item insluiten.

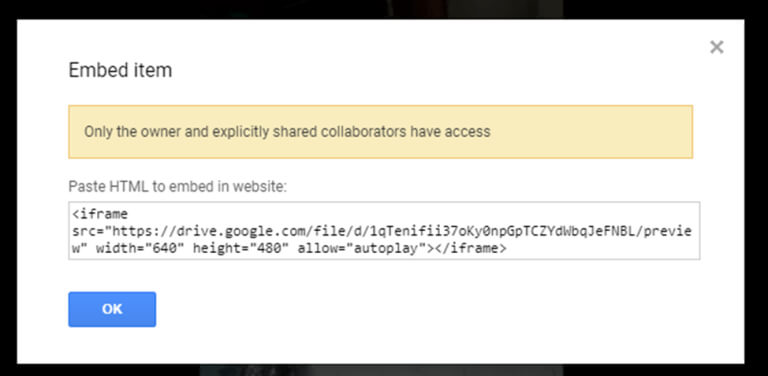
De iframe-code verschijnt. U moet eerst de HTML-ingesloten iframe-code kopiëren voordat u naar WordPress gaat en deze in uw favoriete blog of platform plakken.

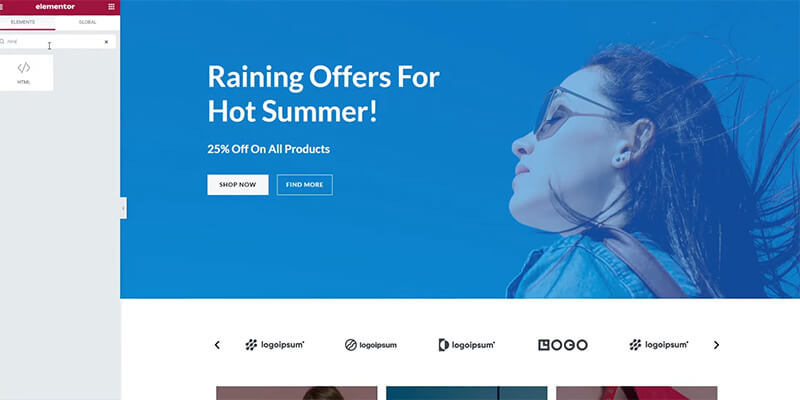
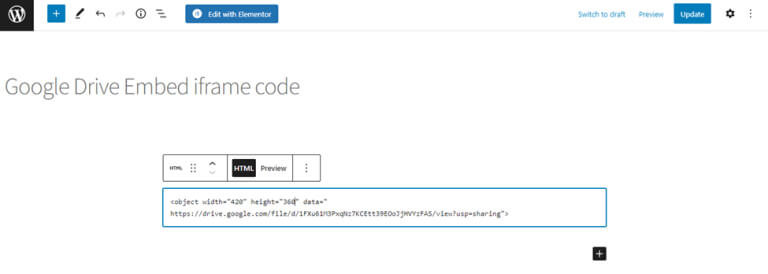
Ga nu naar uw Elementor-pagina-editor en zoek naar "HTML".

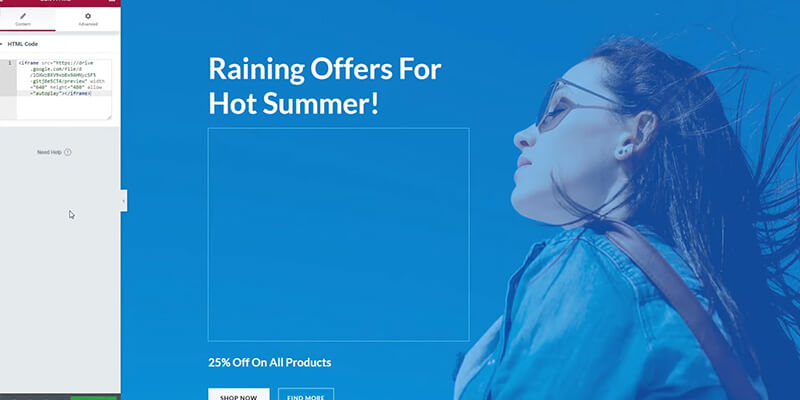
Sleep nu het gedeelte naar de pagina waar u de video wilt hebben.

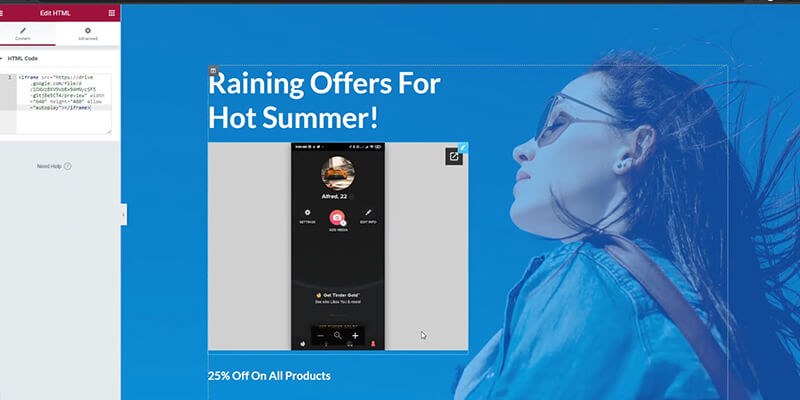
Plak vervolgens de code aan de linkerkant en de video verschijnt.

Sla het nu op door op de onderstaande knop te klikken.
Maak het deelbaar
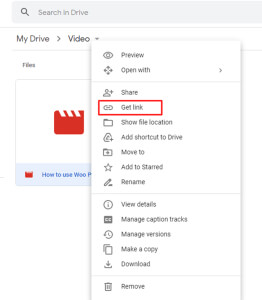
Om het deelbaar te maken, gaat u eerst naar uw Google Drive. Selecteer daarna het videobestand dat u in WordPress wilt insluiten. klik vervolgens op de rechterknop van uw muis. Er zal een vervolgkeuzemenu zijn. Kies daarna "Link ophalen" en klik erop.

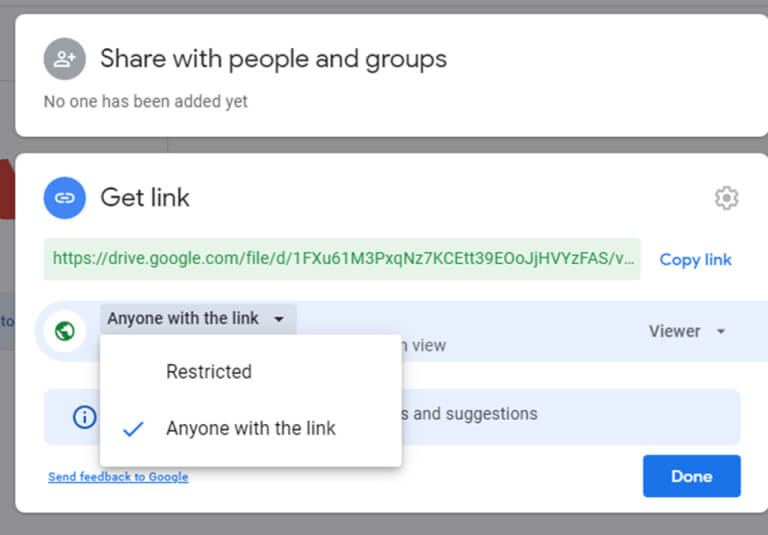
Er wordt een extra venster geopend nadat u de optie Get Link hebt geselecteerd. De optie "Iedereen met een link" moet eerst worden gekozen. Omdat alle soorten bezoekers het eenvoudigweg kunnen opmerken, en het zal helpen bij het creëren van een veilige link.

Kopieer nu de onderstaande link, we zullen deze later in iFrame gebruiken.

Om deze video aan WordPress toe te voegen en publiceerbaar te maken, gebruiken we de volgende code.
<object width="420" height="360" data="past-link">Verwijder nu de "plaklink" en voeg hier de daadwerkelijke link toe.
<object width="420" height="360" data=" https://drive.google.com/file/d/1FXu61M3PxqNz7KCEtt3**********FAS/view?usp=sharing">
Kopieer en plak nu deze HTML-iframe-code voor het insluiten in de pagina's of blog van uw website.
Bovendien kunt u snel de grootte van de ingesloten video wijzigen
door de volgende waarde te wijzigen.
- hoogte = "360"
- breedte = "420"

Op deze manier hoeft u zich geen zorgen meer te maken over het hosten van opslag en kunt u grote bestanden, zoals video's, rechtstreeks vanuit uw Google Drive delen.
Afsluiten
Voeg binnen enkele minuten Google Drive-video's toe aan WordPress-sites met behulp van de meegeleverde code. Sluit video-inhoud van Google Drive in berichten of pagina's in met Elementor of een ander thema. Het is een eenvoudige manier om het laatste nieuws en inzichten als video's te delen, zodat gebruikers meer te weten komen. Gebruik de code om Google Drive-video's in WordPress in te sluiten voor een waardevolle, bijgewerkte multimedia-ervaring.




