Stel je voor dat je je website transformeert in een gebruiksvriendelijke krachtpatser waar bezoekers moeiteloos precies kunnen vinden wat ze zoeken. Dat is de magie die een goed geïmplementeerde zoekbalk kan brengen naar je Elementor -pagina. In het digitale landschap van vandaag, waar de gebruikerservaring oppermachtig is, is een zoekvak niet alleen een leuke functie, maar ook een cruciaal hulpmiddel om de betrokkenheid van gebruikers te vergroten, bouncepercentages te verlagen en mogelijk conversiepercentages te verhogen.

Of u nu een drukke e-commerce site, een blog met veel content of een bedrijfswebsite runt, het verbeteren van de vindbaarheid van uw content kan een verschil maken. Deze uitgebreide gids begeleidt u bij het toevoegen van een zoekbalk aan uw Elementor-pagina, van het gebruiken van de standaard zoekfunctionaliteit tot het benutten van krachtige externe plug-ins zoals SearchWP voor geavanceerde aanpassing.
We verkennen verschillende methoden om zoekwidgets te implementeren, bespreken de voordelen van zoekplugins en geven stapsgewijze instructies om een slim zoekvak te maken dat aansluit bij de unieke behoeften en het kleurenschema van uw site. Aan het einde van deze gids bent u toegerust om de zoekmogelijkheden van uw website te verbeteren, de tevredenheid van gebruikers te verbeteren en mogelijk de algehele prestaties van uw site te verbeteren.
Laten we eens kijken hoe je eenvoudig een zoekvak aan je Elementor-pagina kunt toevoegen en deze kunt optimaliseren met Rank Math. Zo wordt je website beter navigeerbaar en gebruiksvriendelijker!
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWat is een zoekbalkwidget?
Een zoekbalkwidget is een gebruikersinterface-element dat bezoekers een handige en efficiënte manier biedt om specifieke content op een website te vinden. Deze essentiële tool verbetert de gebruikerservaring en de vindbaarheid van content door gebruikers in staat te stellen snel informatie te vinden zonder handmatig door meerdere pagina's te navigeren.
Belangrijke kenmerken van een zoekbalkwidget zijn doorgaans:
- Invoerveld: Een tekstvak waarin gebruikers hun zoekopdrachten kunnen typen.
- Zoekknop: Een interactief element dat de zoekopdracht start wanneer erop wordt geklikt.
- Zoekpictogram: Vaak een vergrootglassymbool dat de zoekfunctie visueel aangeeft.
- Aanpasbaar uiterlijk: opties om de stijl van de widget aan te passen, zoals achtergrondkleur, randkleur en pictogramgrootte, zodat deze bij het ontwerp van uw website past.
- Plaatsaanduidingstekst: nuttige tekst in het invoerveld die gebruikers helpt bij het zoeken.
In Elementor biedt de Search Form-widget een eenvoudige manier om deze functionaliteit aan uw pagina's toe te voegen. U kunt het eenvoudig slepen, neerzetten in uw lay-out en aanpassen aan de esthetiek van uw site.
Geavanceerde zoekwidgets, die vaak door plug-ins van derden worden geleverd, kunnen extra functies bevatten, zoals:
- Suggesties voor automatisch aanvullen
- Live zoekresultaten
- Filteropties
- Zoekanalyse
Door een zoekbalkwidget te implementeren, voegt u niet alleen een functioneel element toe aan uw site; u verbetert de navigatie, verlaagt bouncepercentages en verhoogt mogelijk de betrokkenheid van gebruikers en conversiepercentages. Of u nu een blog, een e-commercesite of een bedrijfswebsite beheert, een goed geïmplementeerde zoekbalk kan de algehele gebruikerservaring aanzienlijk verbeteren.
Gebruiksvoorbeeld van een zoekbalk
De zoekbalk is een veelzijdige tool met talloze use cases op verschillende soorten websites. Hier zijn enkele veelvoorkomende scenario's waarin een zoekbalk van onschatbare waarde blijkt:
- E-commerce websites:
- Maakt het voor klanten mogelijk om snel specifieke producten te vinden
- Helpt gebruikers bij het filteren door grote productcatalogi
- Maakt zoeken op productnaam, categorie of SKU mogelijk
- Blogs met veel inhoud:
- Helpt lezers bij het vinden van artikelen over specifieke onderwerpen
- Het helpt gebruikers om oudere content te vinden die nog steeds relevant is
- Maakt zoeken op trefwoorden, tags of auteurs mogelijk
- Nieuwswebsites:
- Hiermee kunnen lezers artikelen vinden over specifieke gebeurtenissen of onderwerpen
- Maakt zoeken op datum, categorie of journalist mogelijk
- Onderwijsplatforms:
- Helpt studenten specifieke cursussen of leermaterialen te vinden
- Maakt zoeken op onderwerp, instructeur of moeilijkheidsgraad mogelijk
- Documentatiewebsites:
- Helpt gebruikers bij het vinden van specifieke instructies of informatie
- Maakt het mogelijk om te zoeken in API-documentatie of gebruikershandleidingen
- Bedrijfswebsites:
- Helpt bezoekers specifieke diensten of informatie te vinden
- Maakt het mogelijk om te zoeken in vacatures of bedrijfsnieuws
- Forums en communitywebsites:
- Hiermee kunnen gebruikers specifieke discussies of onderwerpen vinden
- Maakt het mogelijk om door door de gebruiker gegenereerde inhoud te zoeken
- Receptenwebsites:
- Helpt gebruikers recepten te vinden op basis van ingrediënt, keuken of dieetvereisten
- Maakt het mogelijk om te zoeken in een grote database met recepten
- Reiswebsites:
- Hiermee kunnen gebruikers zoeken naar bestemmingen, hotels of activiteiten
- Hiermee kunt u zoekresultaten filteren op prijs, beoordeling of voorzieningen
- Bibliotheekcatalogi:
- Helpt gebruikers boeken, tijdschriften of andere bronnen te vinden
- Maakt zoeken op titel, auteur, ISBN of onderwerp mogelijk
Door een zoekbalk te implementeren, verbetert u de gebruikerservaring op deze verschillende platforms, waardoor bezoekers gemakkelijker precies kunnen vinden wat ze zoeken. Dit kan leiden tot een hogere gebruikerstevredenheid, langere tijd op de site en mogelijk hogere conversiepercentages. Of u nu de ingebouwde zoekformulierwidget van Elementor gebruikt of een geavanceerdere oplossing zoals SearchWP, goed geïmplementeerde zoekfunctionaliteit kan de bruikbaarheid en effectiviteit van uw website aanzienlijk verbeteren.
Hoe u een standaardzoekvak toevoegt zonder plug-in
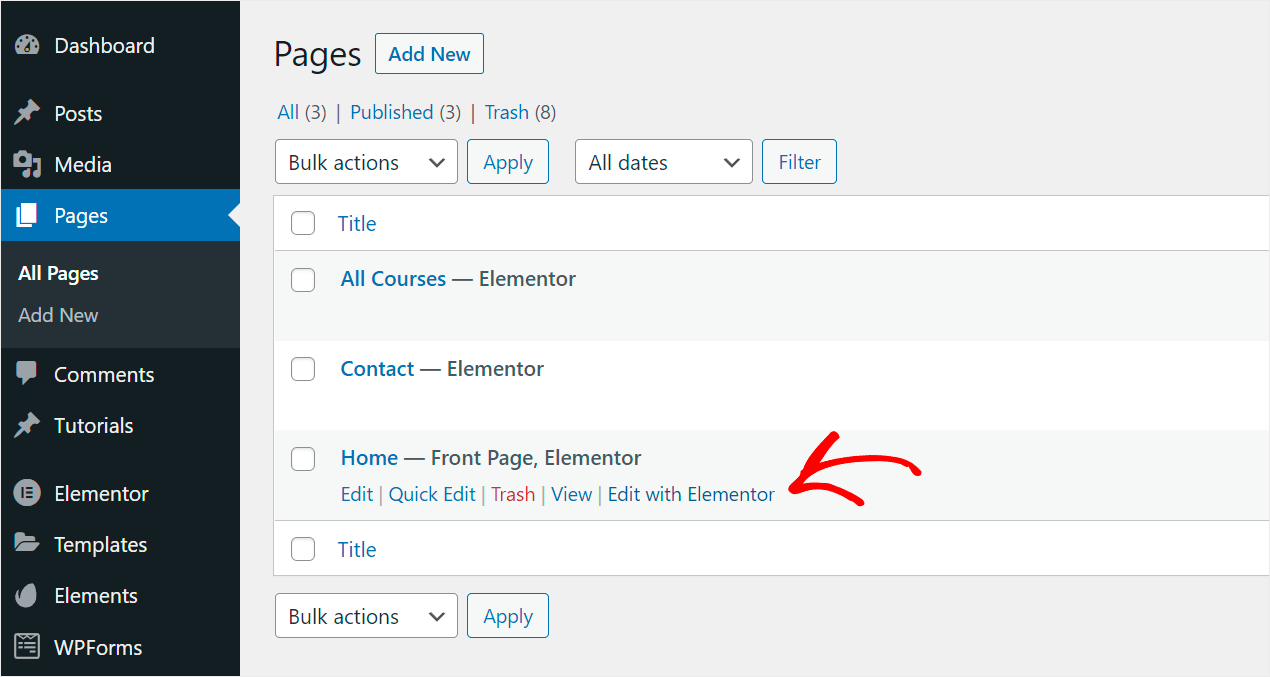
Ga naar Pagina's > Alle pagina's in je WordPress-dashboard om te beginnen. Ga naar Pagina's > Alle pagina's in je WordPress-dashboard om te beginnen.
Beweeg vervolgens de cursor over de pagina waar u het zoekvak wilt plaatsen en klik op Bewerken met Elementor.

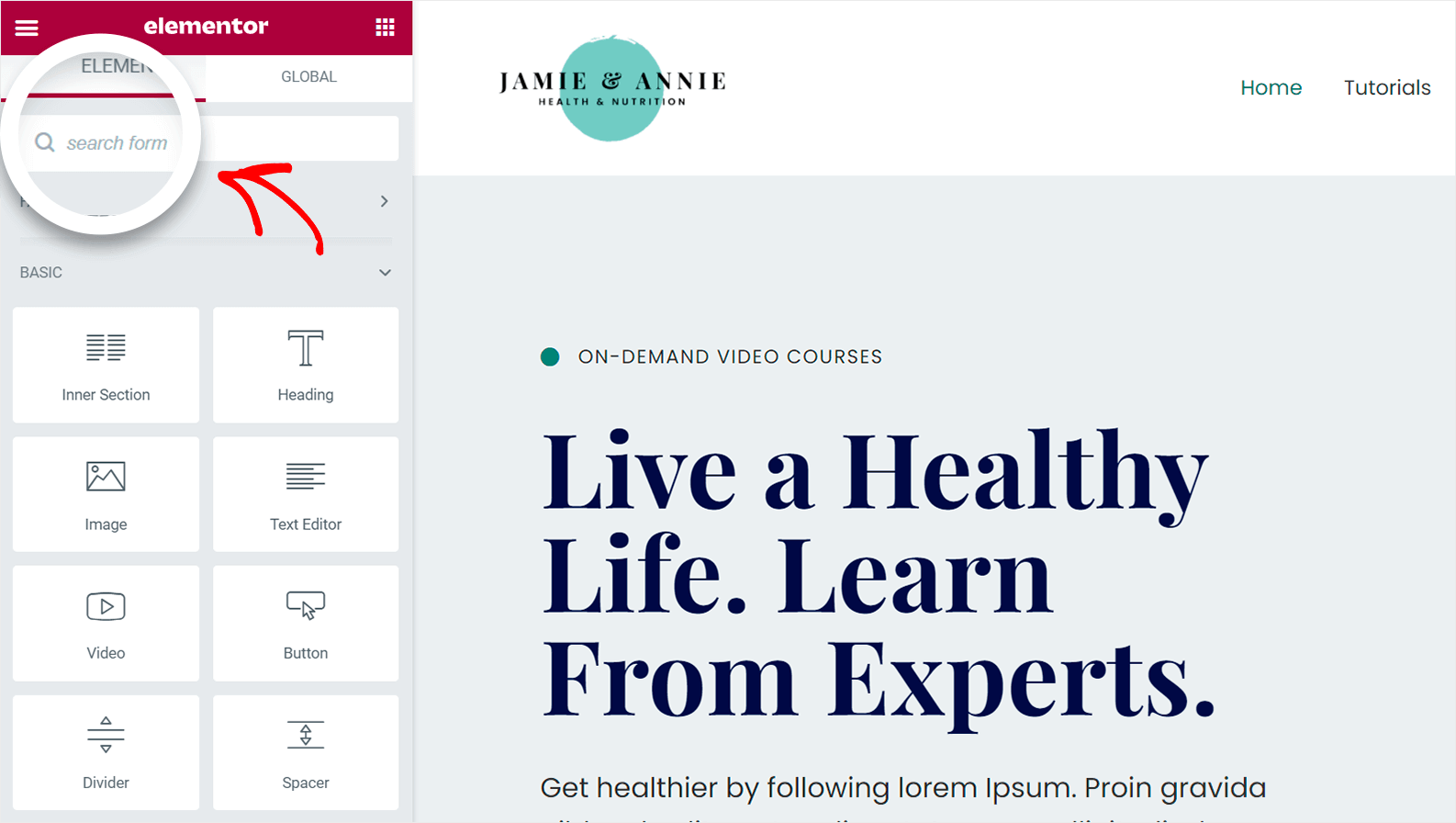
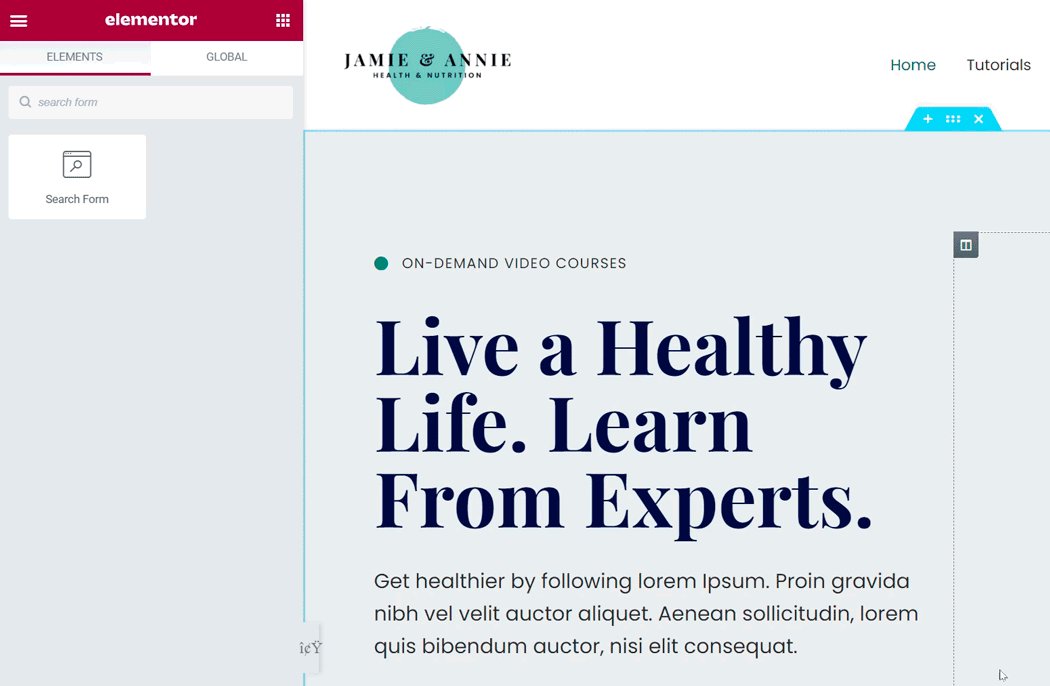
Voer 'zoekformulier' in het veld Zoekwidget aan de linkerkant van de Elementor-pagina-editor in.

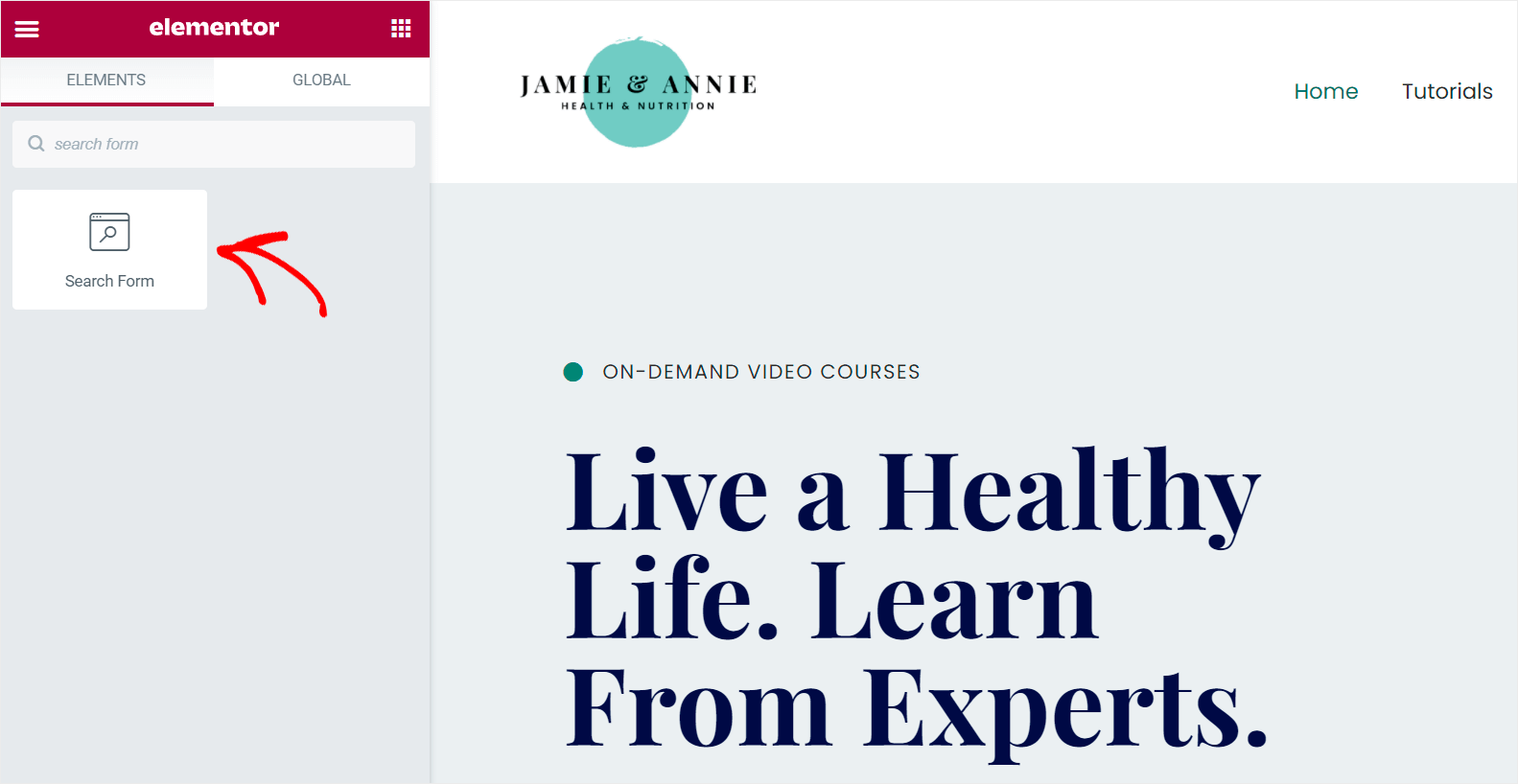
Vervolgens verschijnt de widget Zoekformulier.

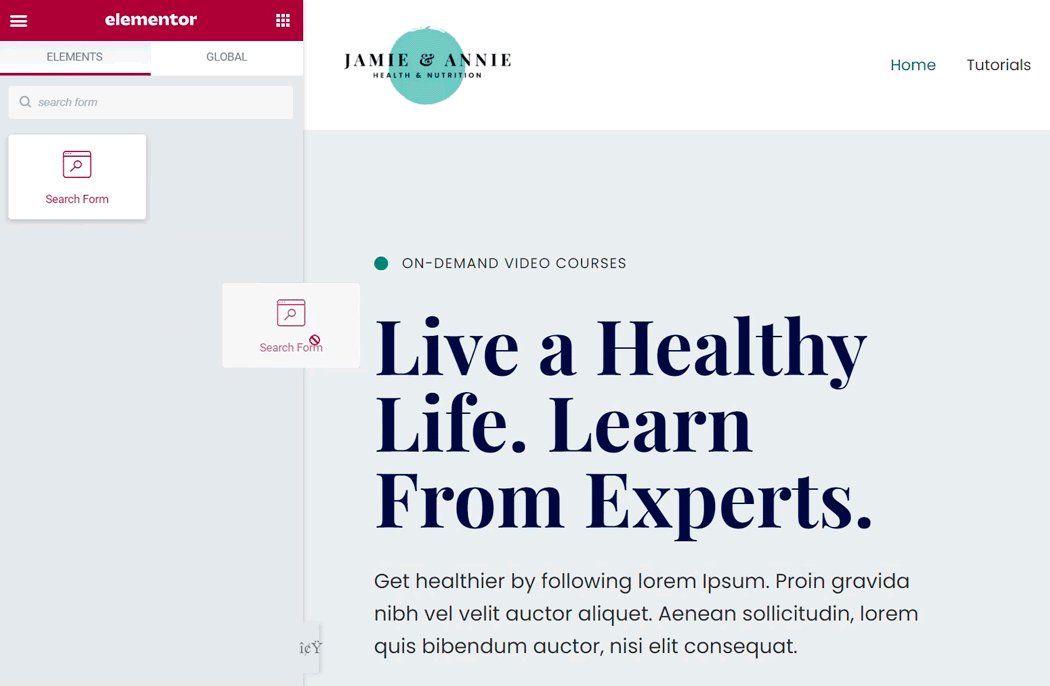
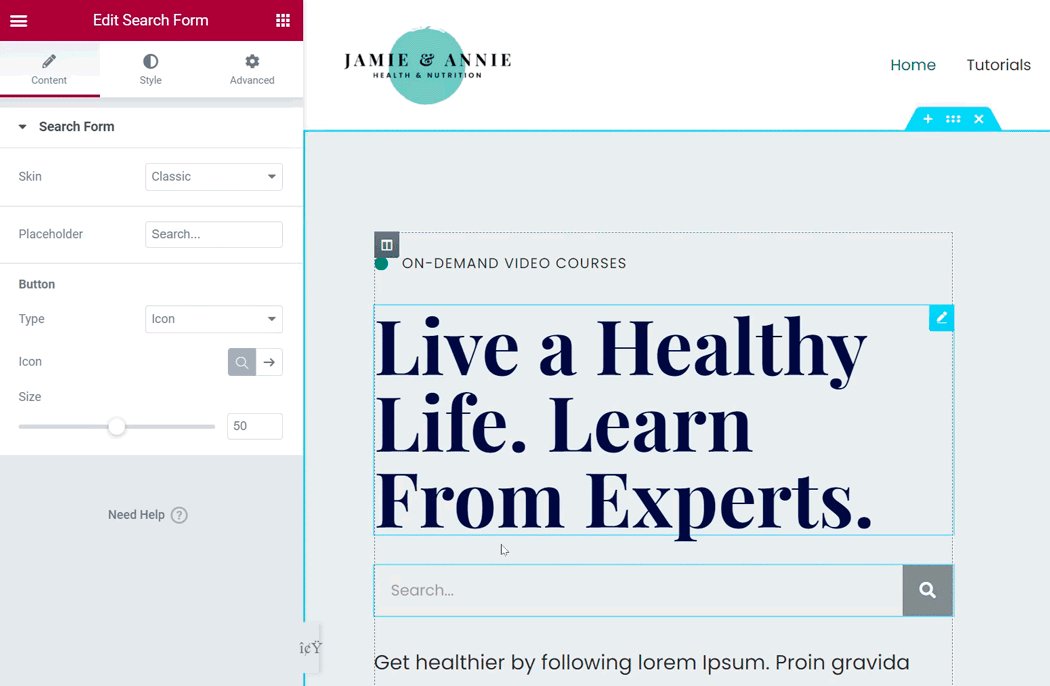
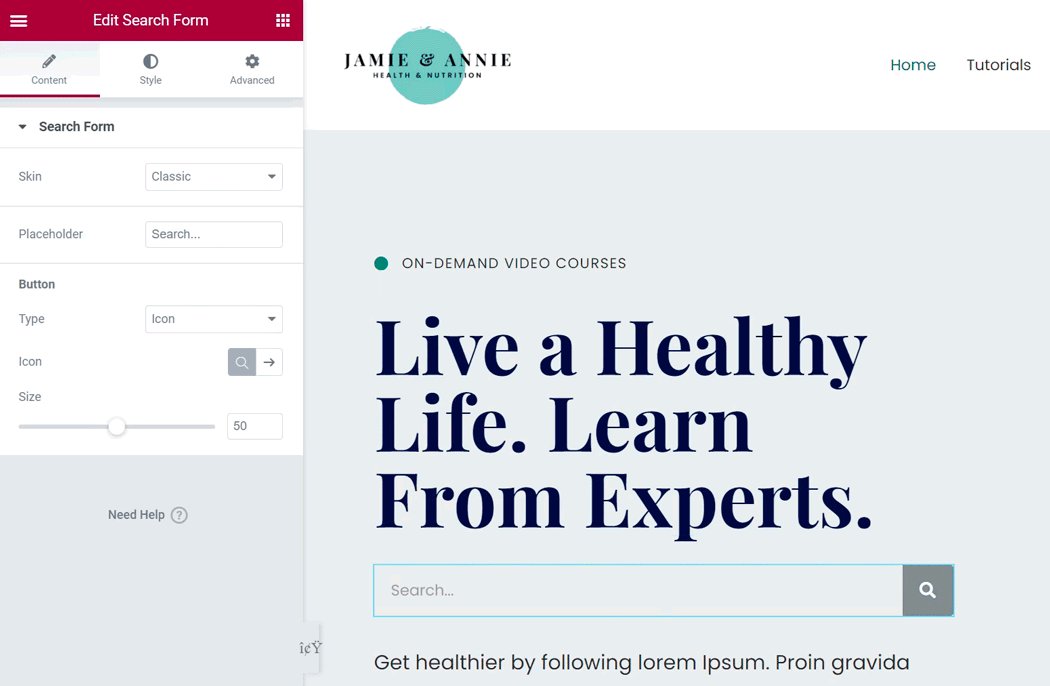
Versleep het naar de gewenste locatie voor het zoekvak op de pagina. 
Waarom u zou moeten overwegen een zoekplug-in te gebruiken
Een zoekplugin voor uw website kan de functionaliteit en gebruikerservaring van uw site aanzienlijk verbeteren. Dit is waarom u serieus zou moeten overwegen om er een te implementeren:
- Geavanceerde zoekmogelijkheden: Zoekplugins bieden vaak geavanceerdere zoekalgoritmen dan de standaard WordPress-zoekfunctie. Ze kunnen nauwkeurigere en relevantere resultaten bieden, waardoor de vindbaarheid van content wordt verbeterd.
- Aanpassingsopties: Plugins bieden doorgaans uitgebreide aanpassingsmogelijkheden, zodat u de zoekervaring kunt afstemmen op de specifieke behoeften en het ontwerp van uw site.
- Verbeterde gebruikerservaring: Plugins kunnen het vinden van informatie sneller en intuïtiever maken voor uw bezoekers met functies zoals automatisch aanvullen, live zoekresultaten en faceted search.
- Betere prestaties: veel zoekplug-ins zijn geoptimaliseerd voor prestaties en bieden mogelijk snellere zoekresultaten dan de standaardzoekfunctie van WordPress, vooral op grotere sites.
- Flexibiliteit qua inhoudstypen: Geavanceerde zoekplug-ins kunnen vaak zoeken in verschillende inhoudstypen die verder gaan dan berichten en pagina's, waaronder aangepaste berichttypen, productdetails of zelfs bestandsinhoud.
- Analytics en inzichten: Sommige zoekplug-ins bieden analyses van het zoekgedrag van gebruikers, zodat u beter begrijpt waar uw bezoekers naar op zoek zijn. Dit kan van invloed zijn op uw contentstrategie.
- Voordelen van SEO: Door de interne zoekfunctionaliteit te verbeteren, kunt u het bouncepercentage verlagen en de tijd die bezoekers op de site doorbrengen, vergroten. Dit kan een positief effect hebben op SEO.
- E-commerce-integratie: gespecialiseerde zoekplug-ins kunnen productzoekfuncties bieden voor online winkels, zoals filteren op prijs, categorie of kenmerken.
- Ondersteuning voor meertalige zoekopdrachten: Sommige zoekplug-ins bieden meertalige zoekmogelijkheden als uw site zich richt op een wereldwijd publiek.
- Schaalbaarheid: Naarmate uw site groeit, kan een robuuste zoekplug-in de toenemende hoeveelheid inhoud effectiever verwerken dan de standaardzoekfunctie.
- Integratie met andere tools: veel zoekplug-ins integreren goed met paginabuilders zoals Elementor en SEO-tools zoals Rank Math, wat zorgt voor een naadloze workflow.
- Regelmatige updates: populaire zoekplug-ins worden regelmatig bijgewerkt om compatibiliteit met de nieuwste WordPress-versies en voortdurende functieverbeteringen te garanderen.
Door een zoekplugin te implementeren, voegt u niet alleen een zoekvak toe aan uw Elementor-pagina; u transformeert mogelijk de bruikbaarheid en effectiviteit van uw site. Of u nu een kleine blog of een grote e-commercesite runt, de juiste zoekplugin kan de betrokkenheid en tevredenheid van gebruikers aanzienlijk verbeteren, wat mogelijk leidt tot betere conversiepercentages en een succesvollere online aanwezigheid.
Hoe u een slim zoekvak toevoegt met de SearchWP-plug-in
Het gebruik van een plugin zoals SearchWP is de eenvoudigste manier om een intelligent aangepast zoekvak toe te voegen aan uw Elementor-pagina.
Dit is de meest robuuste en gebruiksvriendelijke WordPress-zoekplugin die beschikbaar is.
Als u dit gebruikt, kunt u de zoekfunctie van uw site verbeteren en gebruikers helpen vinden wat ze zoeken.
U kunt bijvoorbeeld aangepaste velden doorzoekbaar maken en bepaalde sites uitsluiten van zoekresultaten met SearchWP.
Meer dan 30.000 website-eigenaren gebruiken WordPress al om hun bezoekers de meest relevante zoekresultaten te bieden.
Stap 1: Installeer en activeer SearchWP
Download hier uw SearchWP-plugin . 
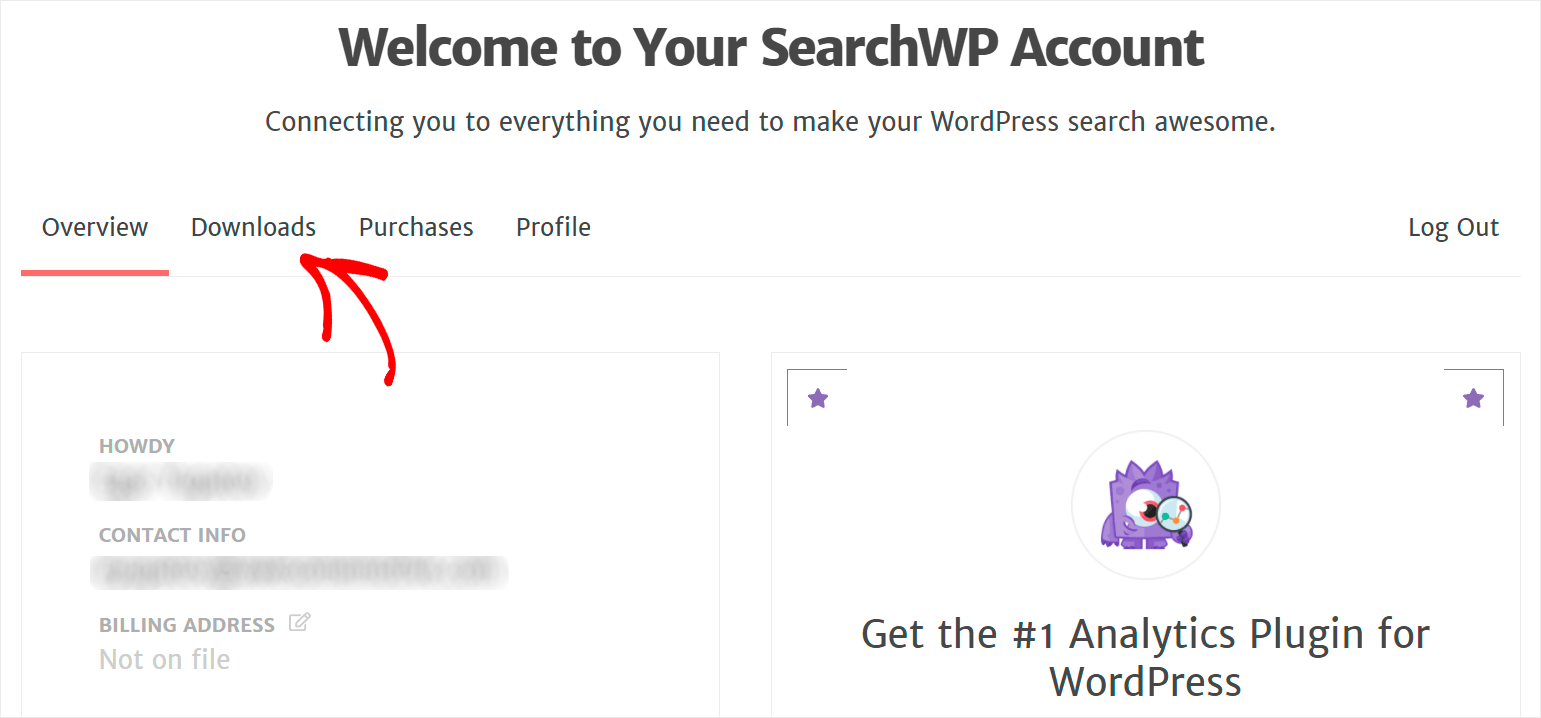
De volgende stap is om in te loggen op uw SearchWP-account. Eenmaal daar navigeert u naar het tabblad Downloads van uw dashboard.

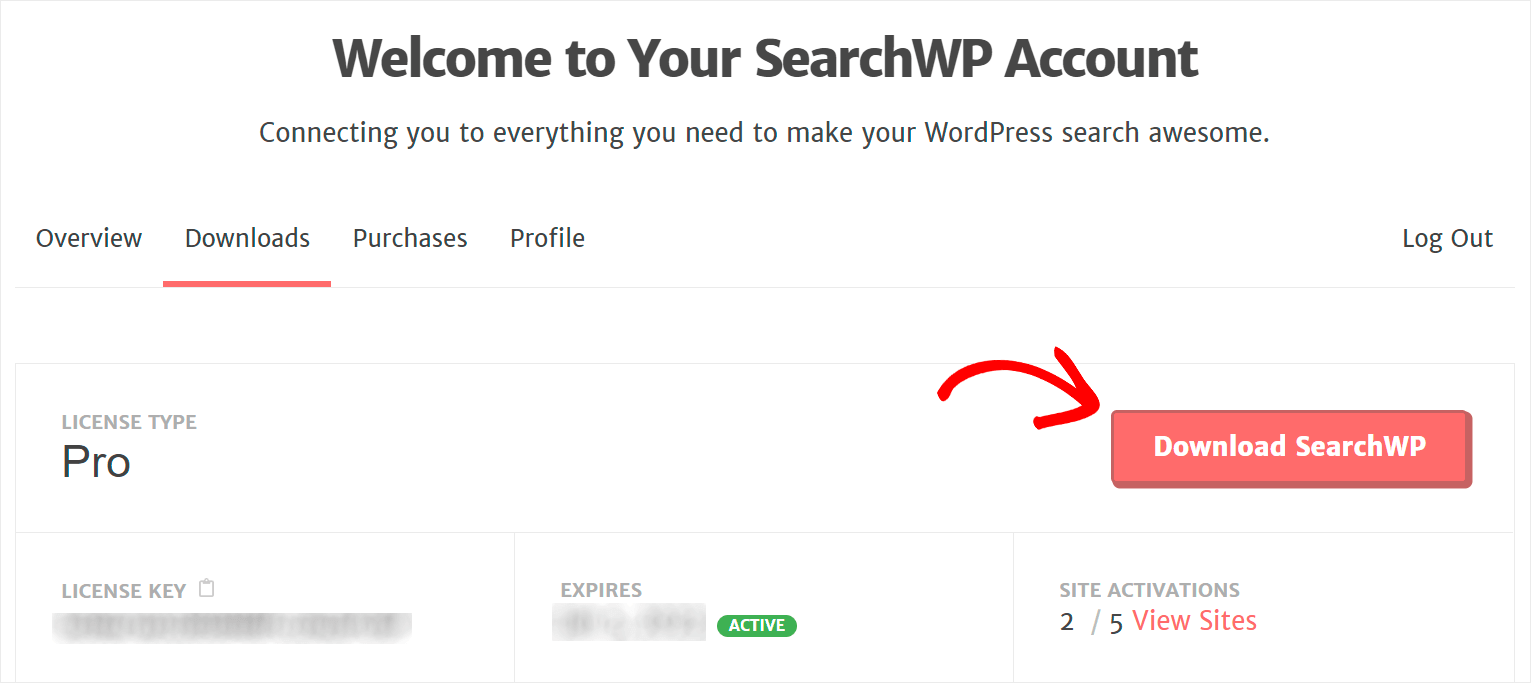
Klik daarna op de knop "Download SearchWP" om het downloaden van de plugin te starten.

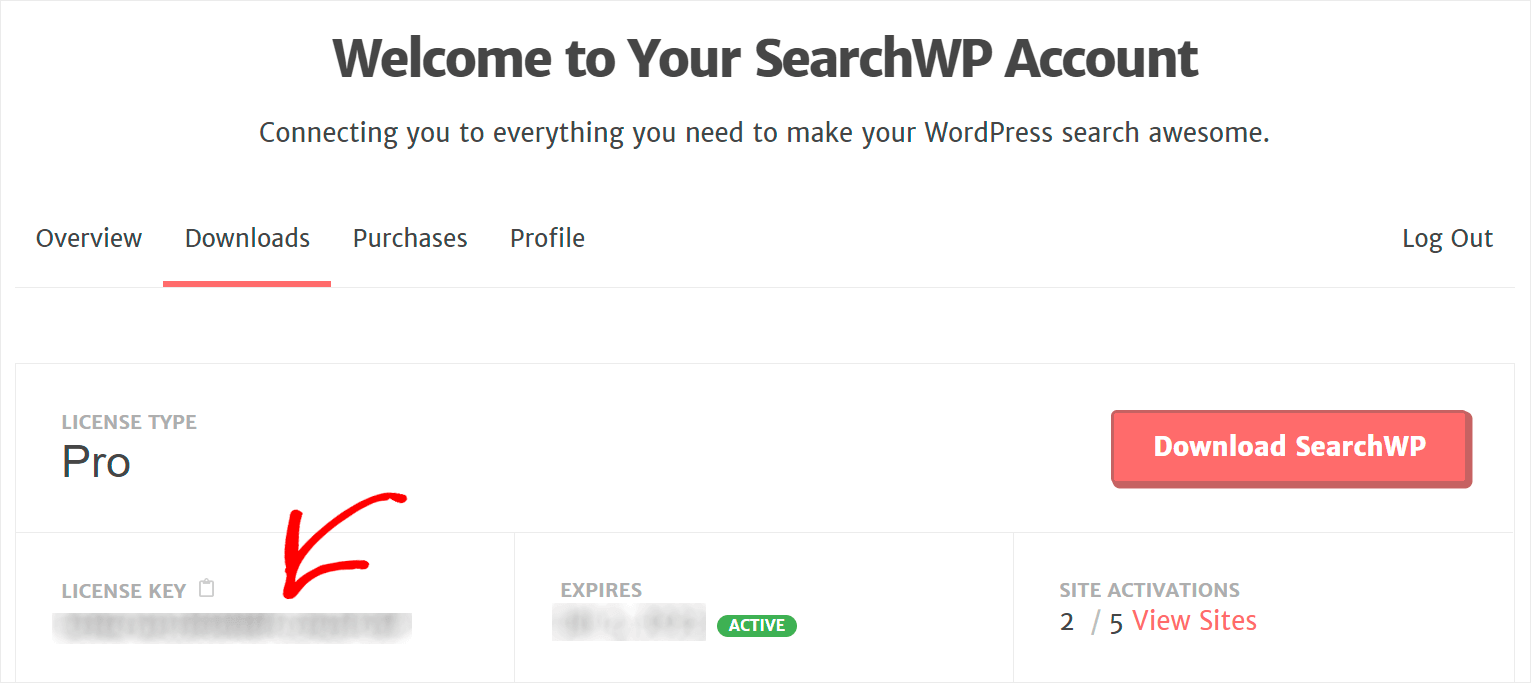
Kopieer uw SearchWP-licentiesleutel op dezelfde pagina waar de download is voltooid.
De volgende stap is het installeren van SearchWP nadat u het ZIP-bestand van de plugin naar uw website hebt geüpload.
Nadat u SearchWP hebt geïnstalleerd, moet u uw licentiesleutel gebruiken om het te activeren.
Klik op Licentie activeren nadat u met de muis over de SearchWP-knop in het bovenste paneel van uw WordPress-dashboard hebt gesleept.
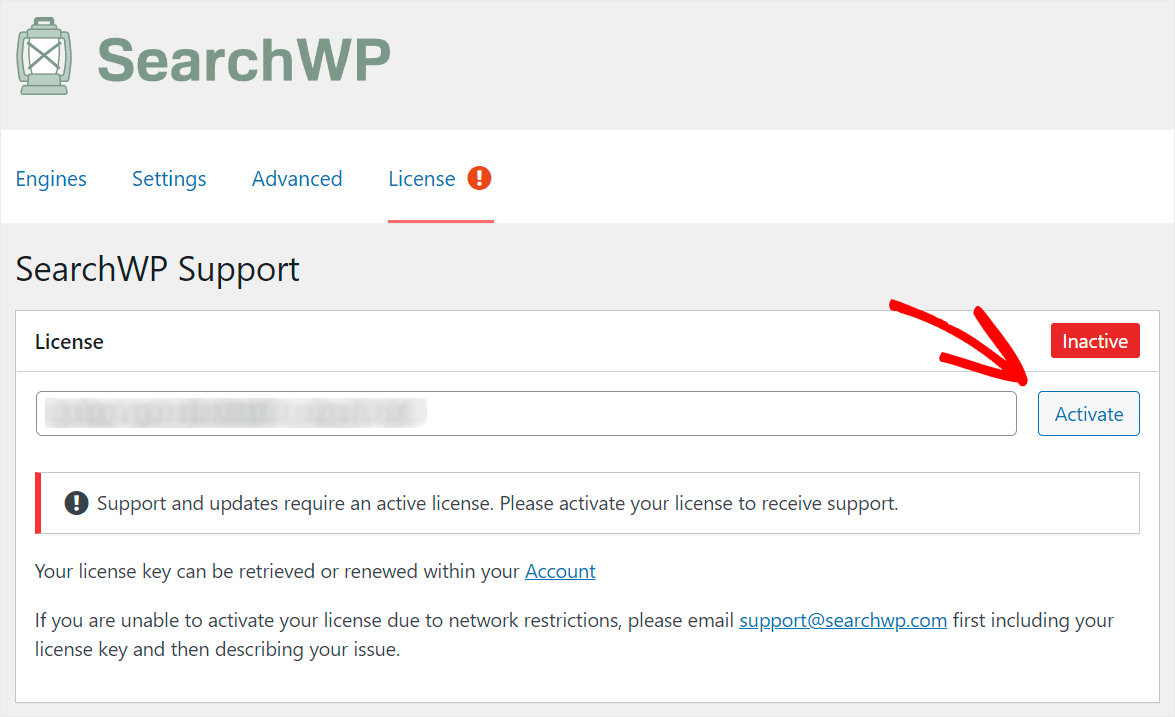
Nadat u uw licentiesleutel in een van de eerdere stappen hebt gekopieerd, plakt u deze in het gedeelte Licentie en klikt u op de knop Activeren.
Stap 2: Zoekmachine toevoegen en aanpassen
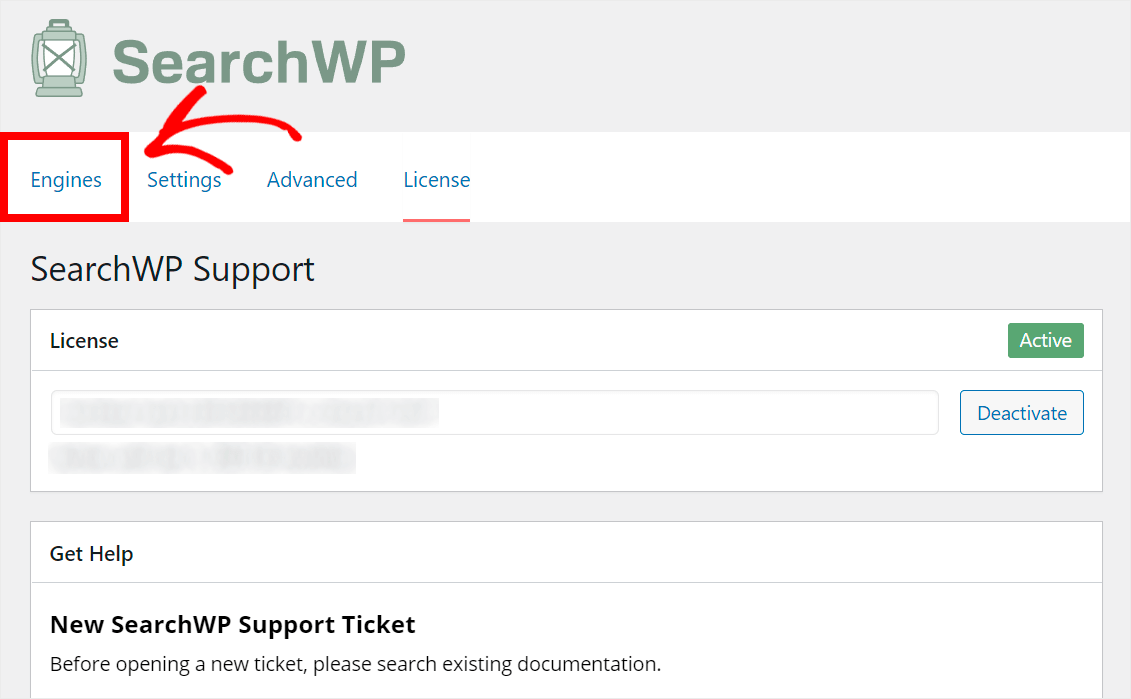
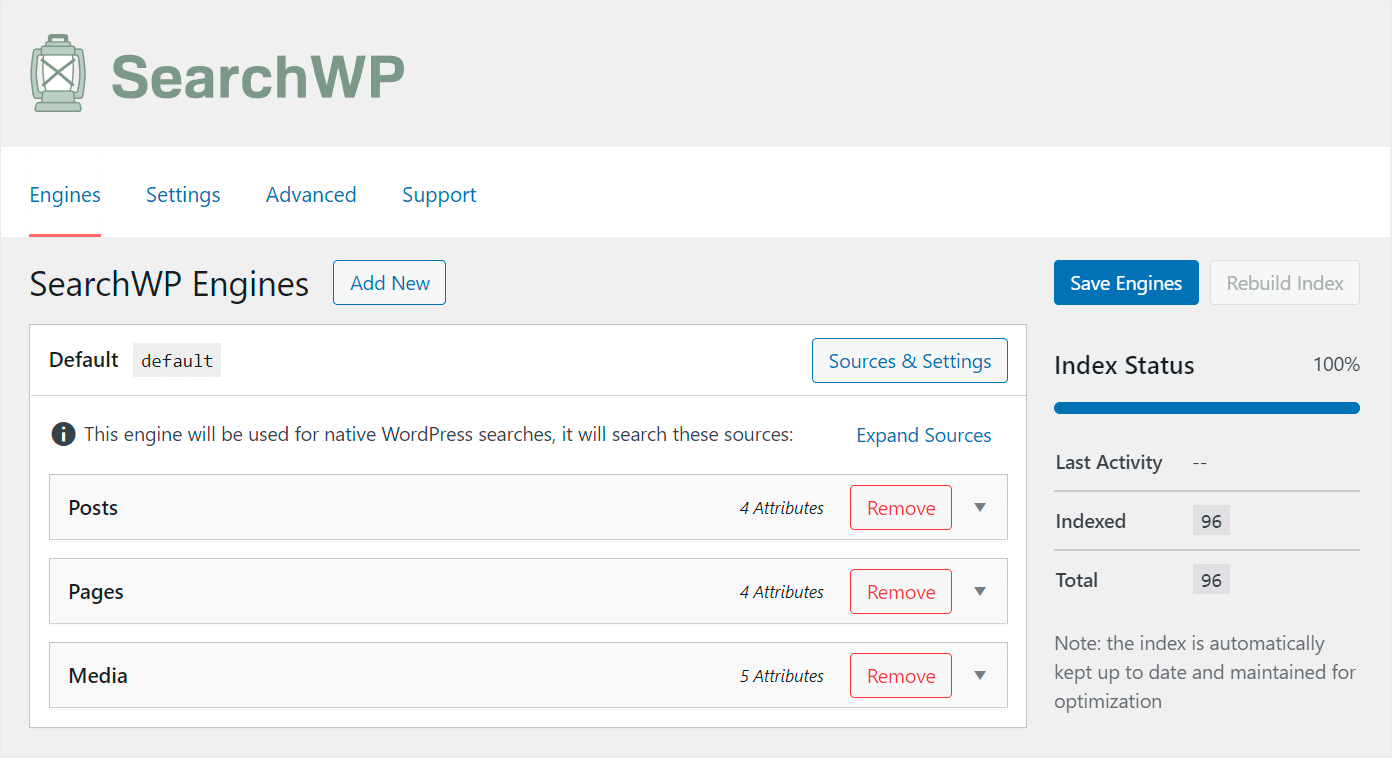
Selecteer in de SearchWP-instellingen het tabblad Engines om te beginnen.

Op dit tabblad kunt u de huidige zoekmachines beheren en nieuwe toevoegen.
WordPress voert zoekopdrachten uit volgens een reeks richtlijnen die u in zoekmachines kunt vinden.
Met SearchWP kunt u meerdere zoekmachines bouwen en deze koppelen aan specifieke zoekvelden.
Hiermee kunt u unieke zoekvakken ontwerpen met unieke configuraties en beperkingen.
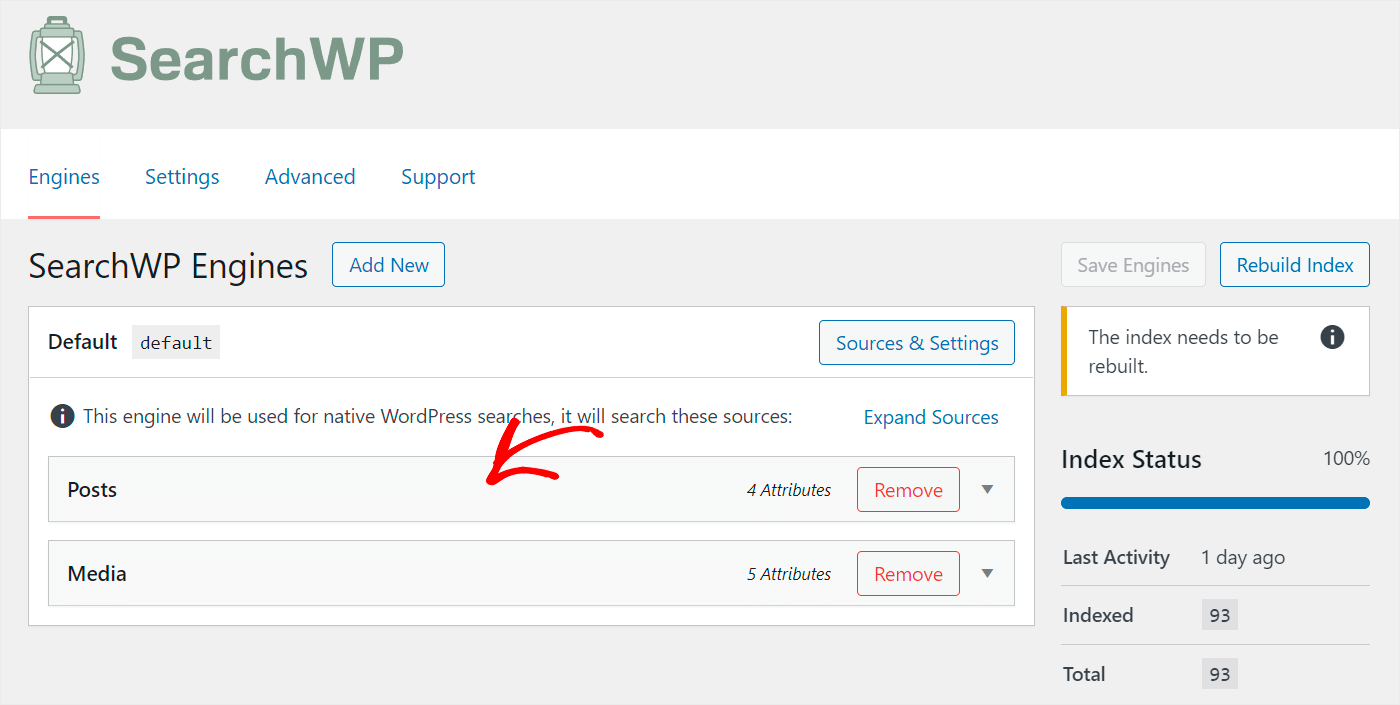
Er is momenteel maar één zoekmachine, genaamd Default. Na installatie genereert SearchWP deze automatisch.
De standaardzoekmachine beheert elk zoekvak op uw website. U kunt echter de manier waarop zoeken over het algemeen op uw website functioneert, personaliseren.
U kunt bijvoorbeeld bepaalde categorieën uit de zoekresultaten filteren, veel nuttig materiaal doorzoekbaar maken en nog veel meer.
We wijzigen de standaardzoekmachine, zodat alle zoekvakken op onze website slimmer worden.
Laten we beginnen met het ordenen van de lijst met zoekbronnen.
U kunt bepalen waar WordPress naar overeenkomsten zoekt door zoekbronnen aan deze lijst toe te voegen of te verwijderen.

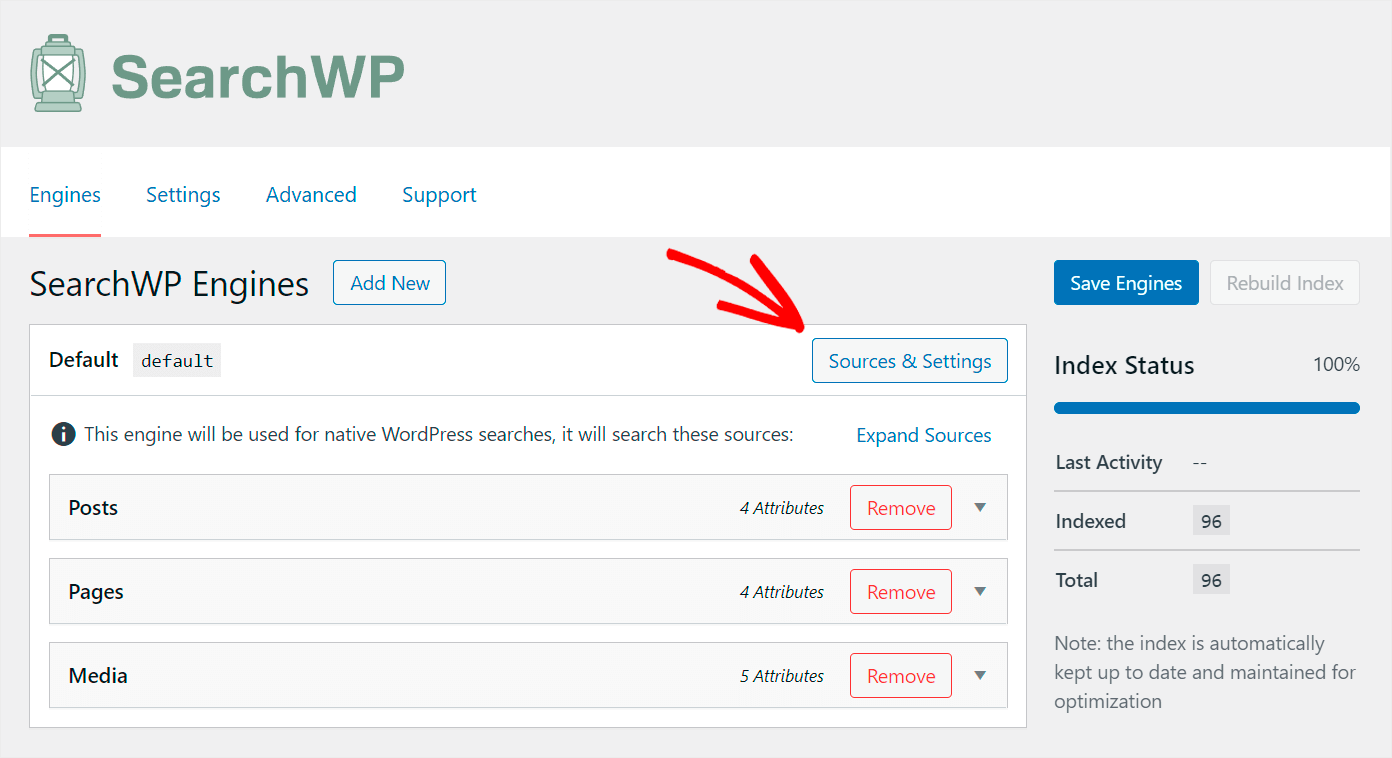
Klik op het pictogram Bronnen en instellingen om de bronnen te wijzigen die u in uw zoekopdracht gebruikt.

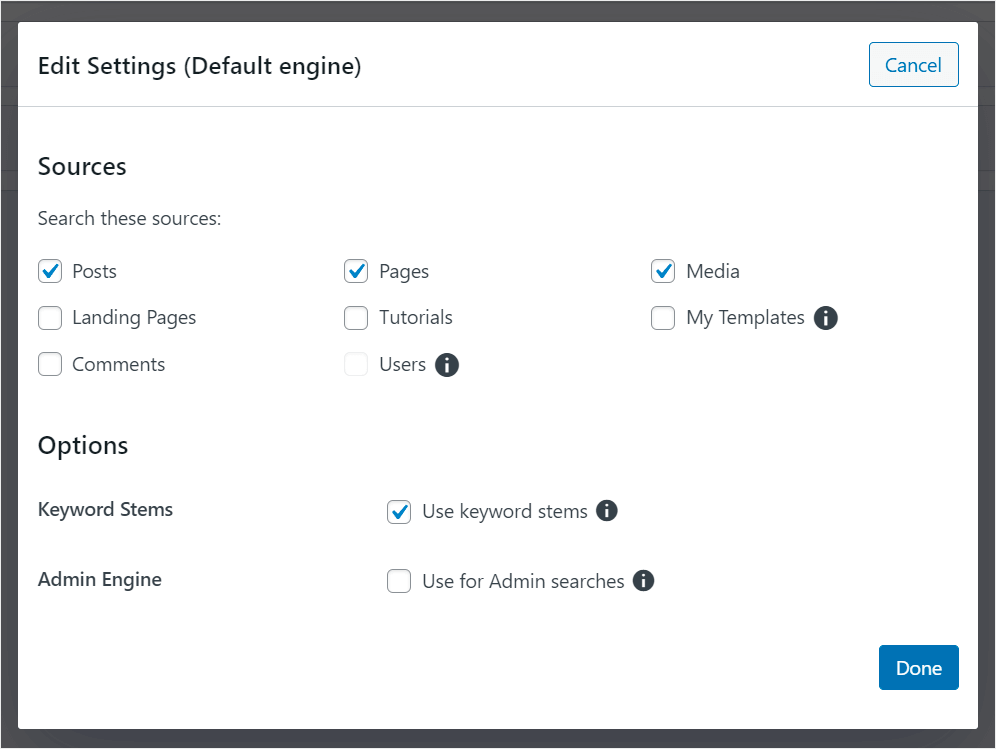
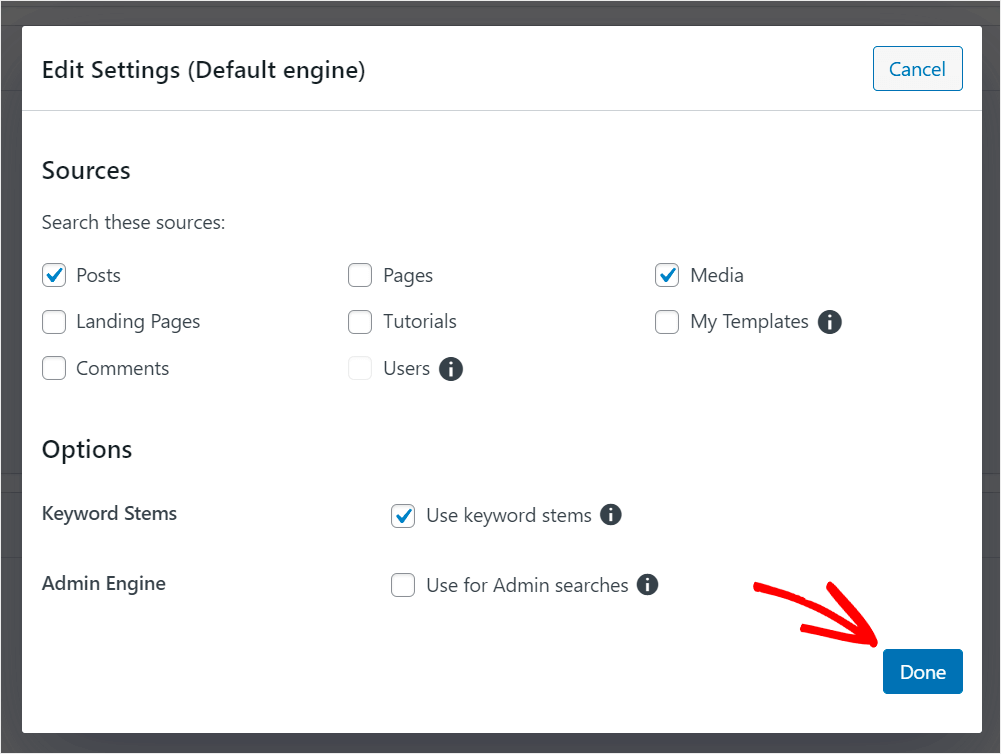
U kunt selecteren welke zoekmachines WordPress moet gebruiken bij het zoeken in het pop-upvenster.
Stel dat we de zoekopdracht op onze testsite willen beperken tot alleen mediabestanden en berichten.
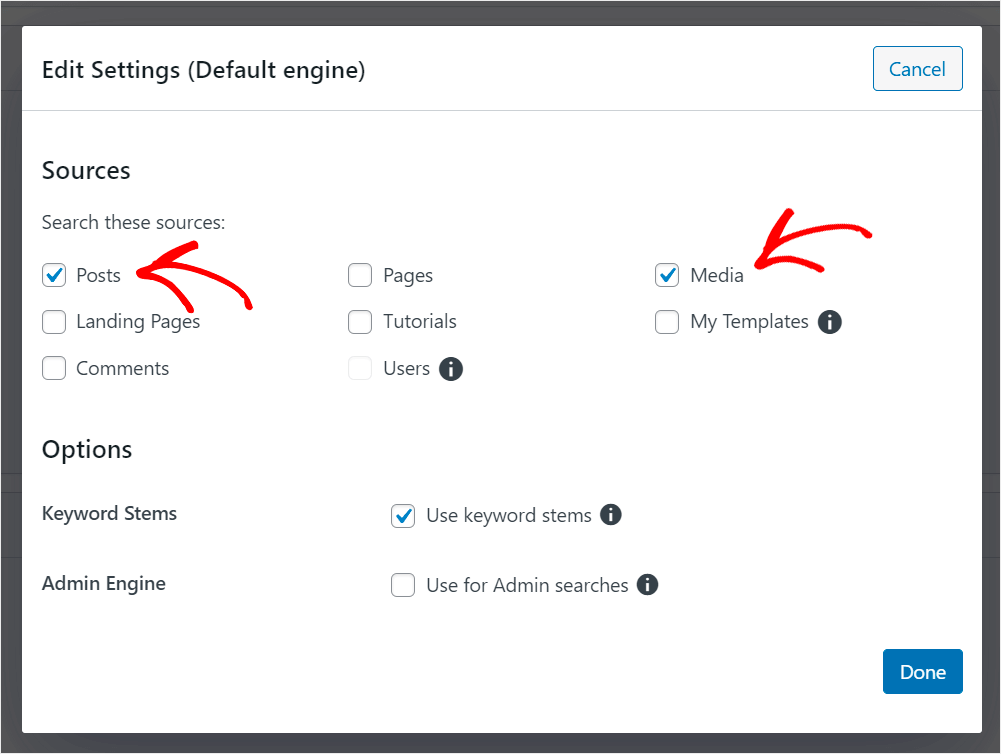
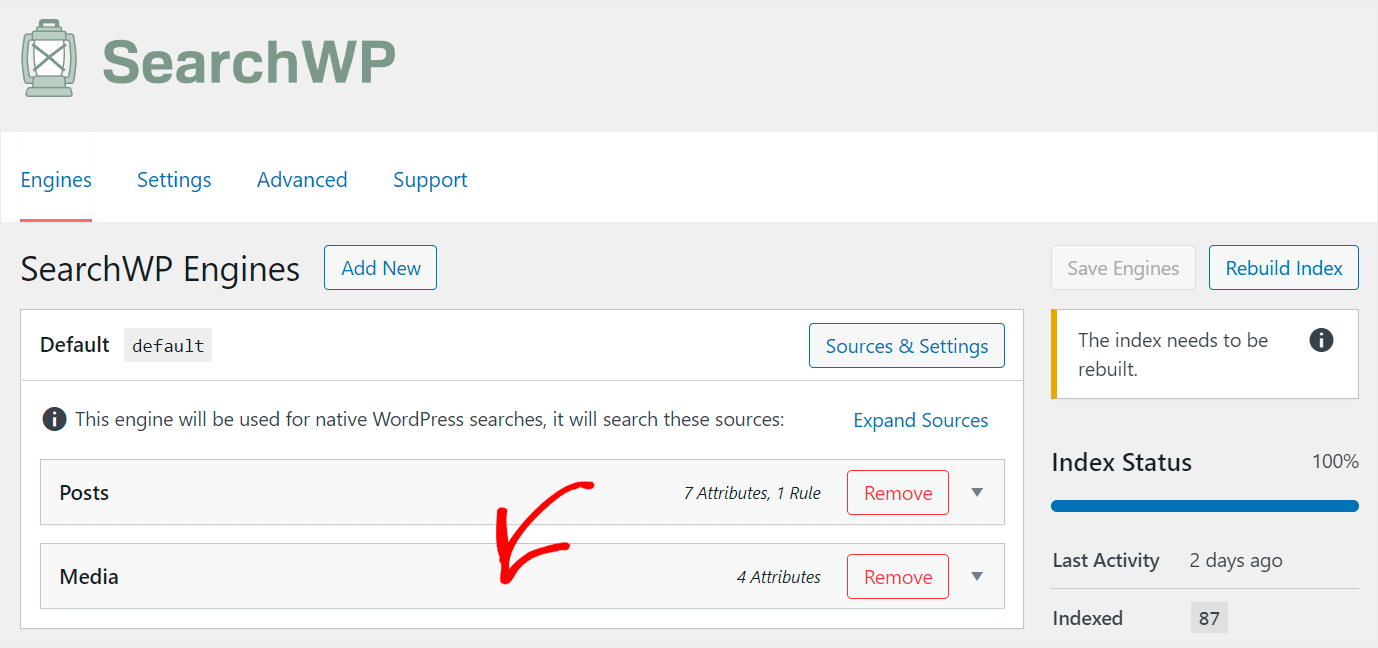
Om dat te doen, deselecteren we alle zoekbronnen behalve Berichten en Media.

Op onze testsite ziet het er zo uit.

Klik op Gereed zodra u klaar bent met het organiseren van uw zoekbronnen.
Maak het voor uw bezoekers gemakkelijker om de berichten te vinden die ze zoeken.

Open eerst de instellingen voor de zoekbron Berichten door erop te klikken.
Hier vindt u een lijst met berichtkwaliteiten die WordPress in overweging neemt bij het uitvoeren van zoekopdrachten.
De kenmerken zijn specifieke elementen van het bericht, zoals de titel, inhoud, slug en fragment.

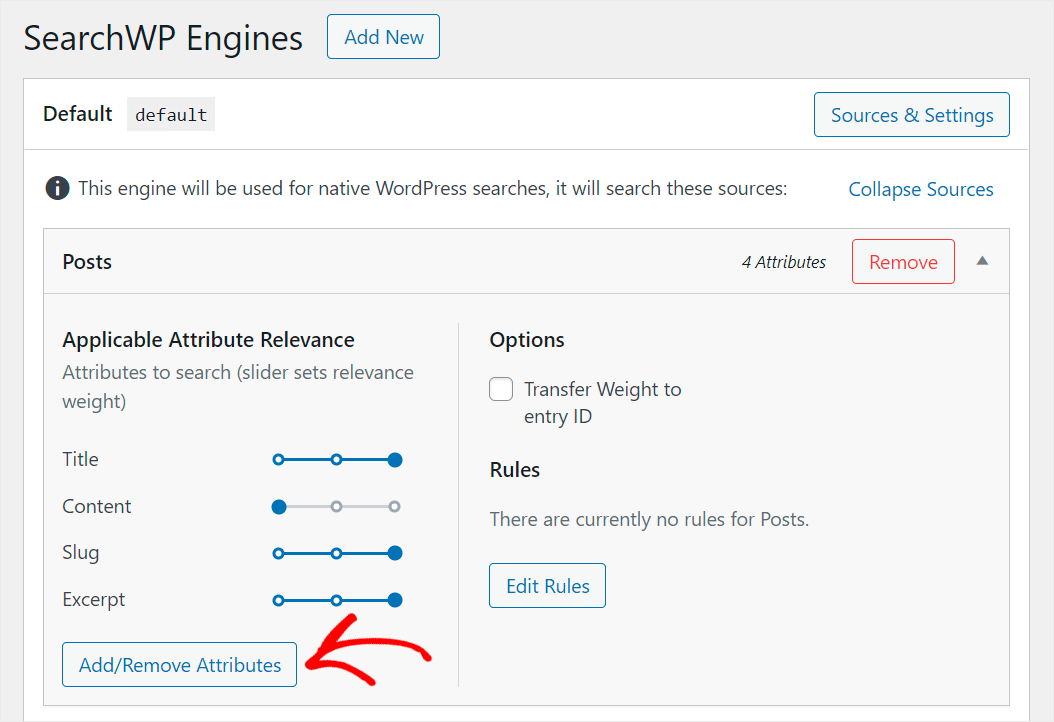
We voegen meer kwaliteiten toe aan deze lijst, zodat uw bezoekers sneller de content kunnen vinden die ze zoeken.

Klik eerst op de knop Kenmerken toevoegen/verwijderen.
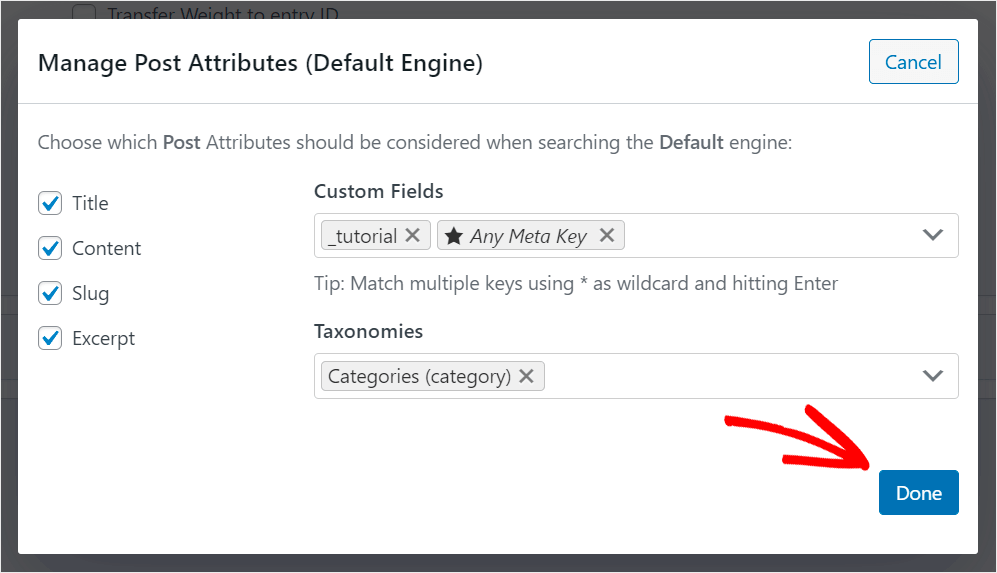
Via het pop-upvenster kunt u nieuwe kenmerken toevoegen en bestaande kenmerken wijzigen.
De eenvoudigste manier om de intelligentie van de zoekopdracht naar uw bericht te verbeteren, is door WordPress rekening te laten houden met aangepaste berichtvelden.
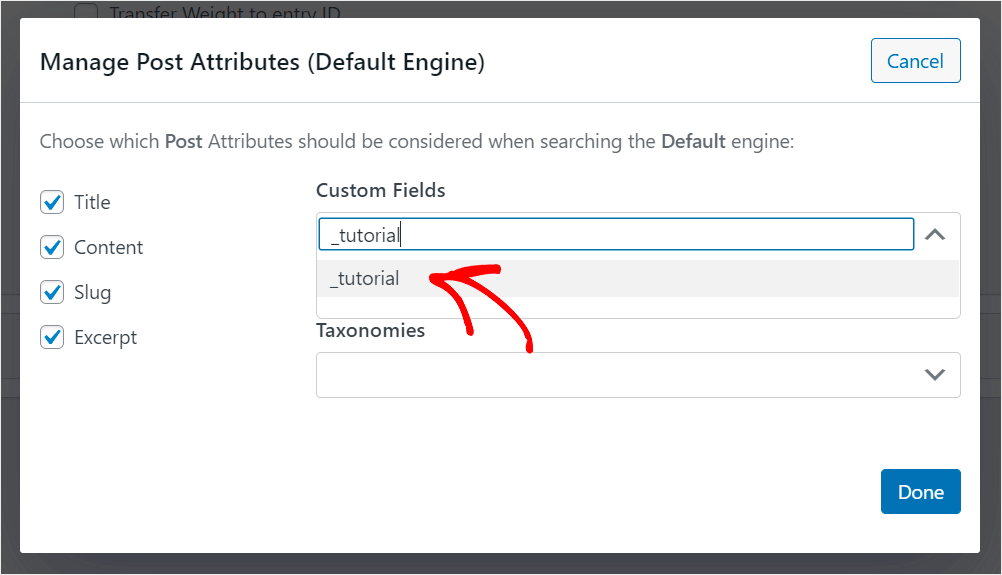
Klik op het veld Aangepaste velden en typ de veldnaam met het voorvoegsel "_" om het doorzoekbaar te maken.

Zo wordt bijvoorbeeld het aangepaste veld _tutorial dat we op onze testsite gebruiken, doorzoekbaar gemaakt:
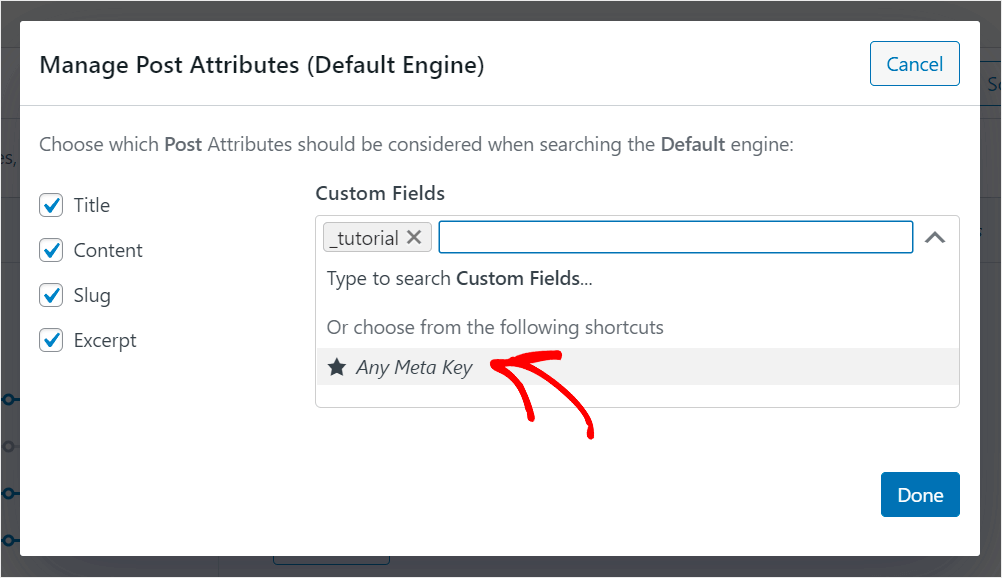
Bovendien kan WordPress rekening houden met alle reeds aanwezige aangepaste velden, zonder dat u handmatig namen hoeft toe te voegen.
Klik nogmaals op het vak Aangepaste velden en gebruik de sneltoets Elke metasleutel om dat te doen.

Met deze snelkoppeling kunt u de aangepaste velden van uw site direct doorzoekbaar maken.
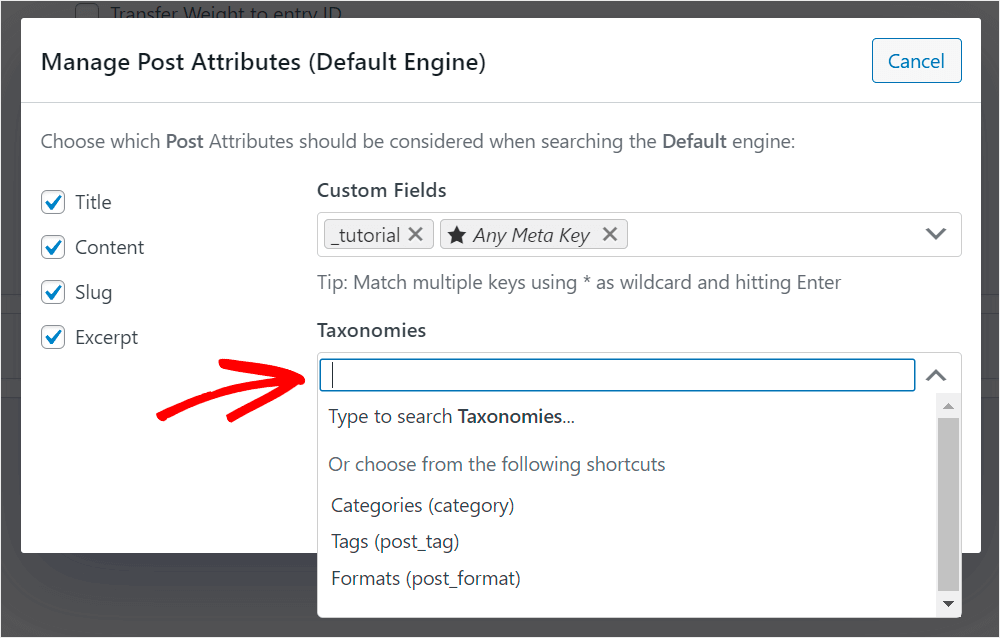
U kunt ook kiezen welke taxonomie WordPress moet gebruiken bij het uitvoeren van zoekopdrachten.

Klik op het veld Taxonomieën om dat te doen.
In WordPress is taxonomie een manier om content te ordenen. Voor postings kan het een categorie, tag, format of iets heel anders zijn.
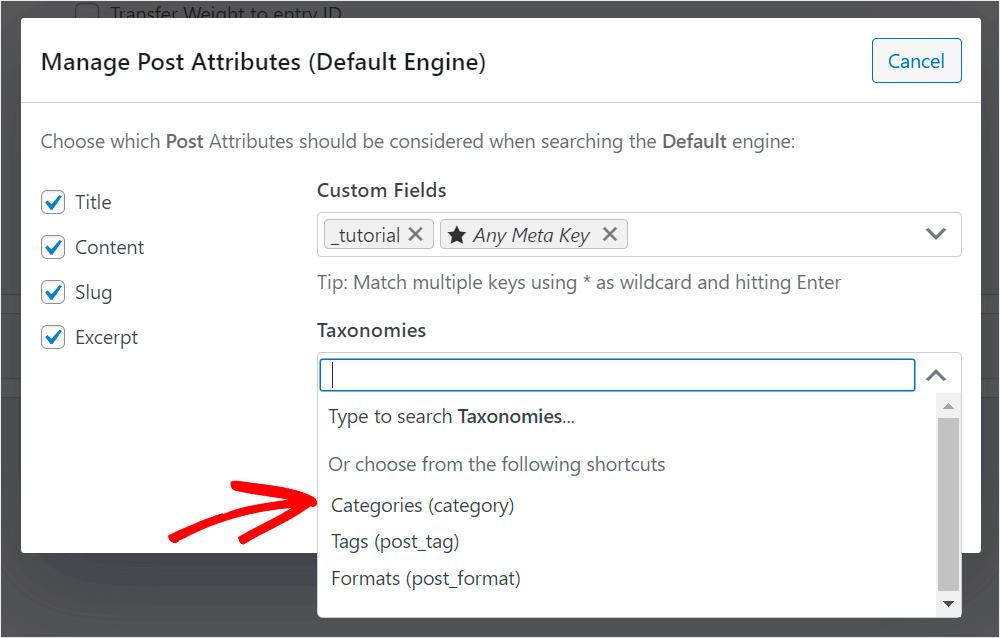
Stel bijvoorbeeld dat we willen dat WordPress bij het uitvoeren van zoekopdrachten rekening houdt met artikelcategorieën.

We voegen de Categorieën-taxonomie toe aan de lijst met berichteigenschappen door erop te klikken.

Klik op Gereed om uw wijzigingen op te slaan nadat u de doorzoekbare berichteigenschappen hebt gewijzigd.

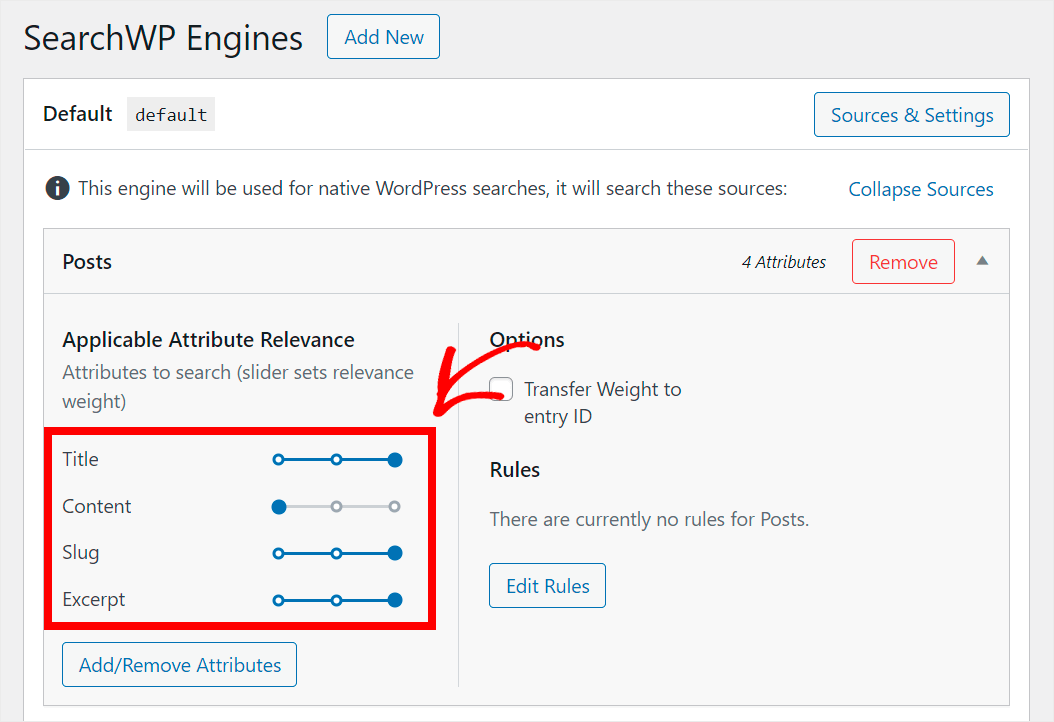
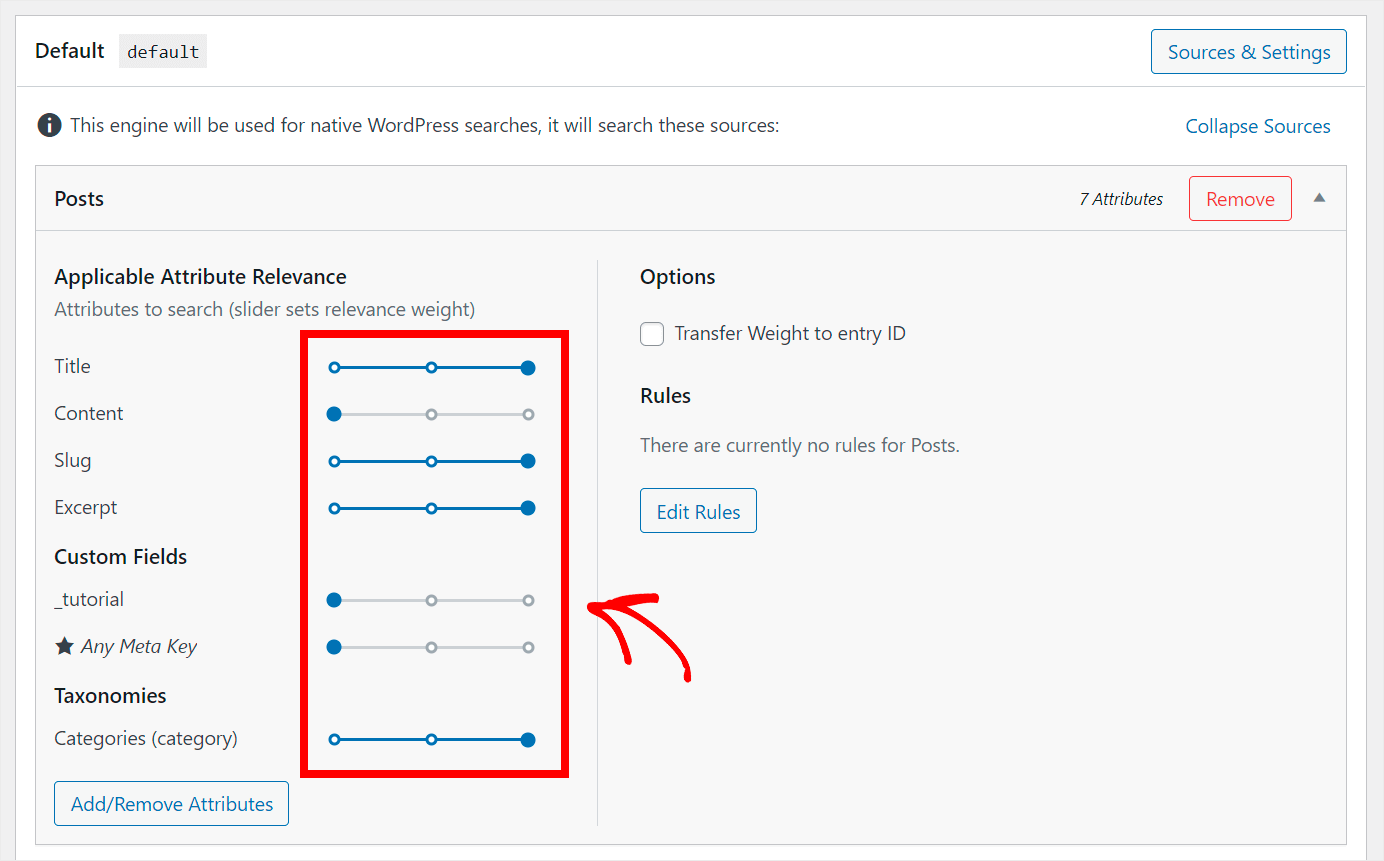
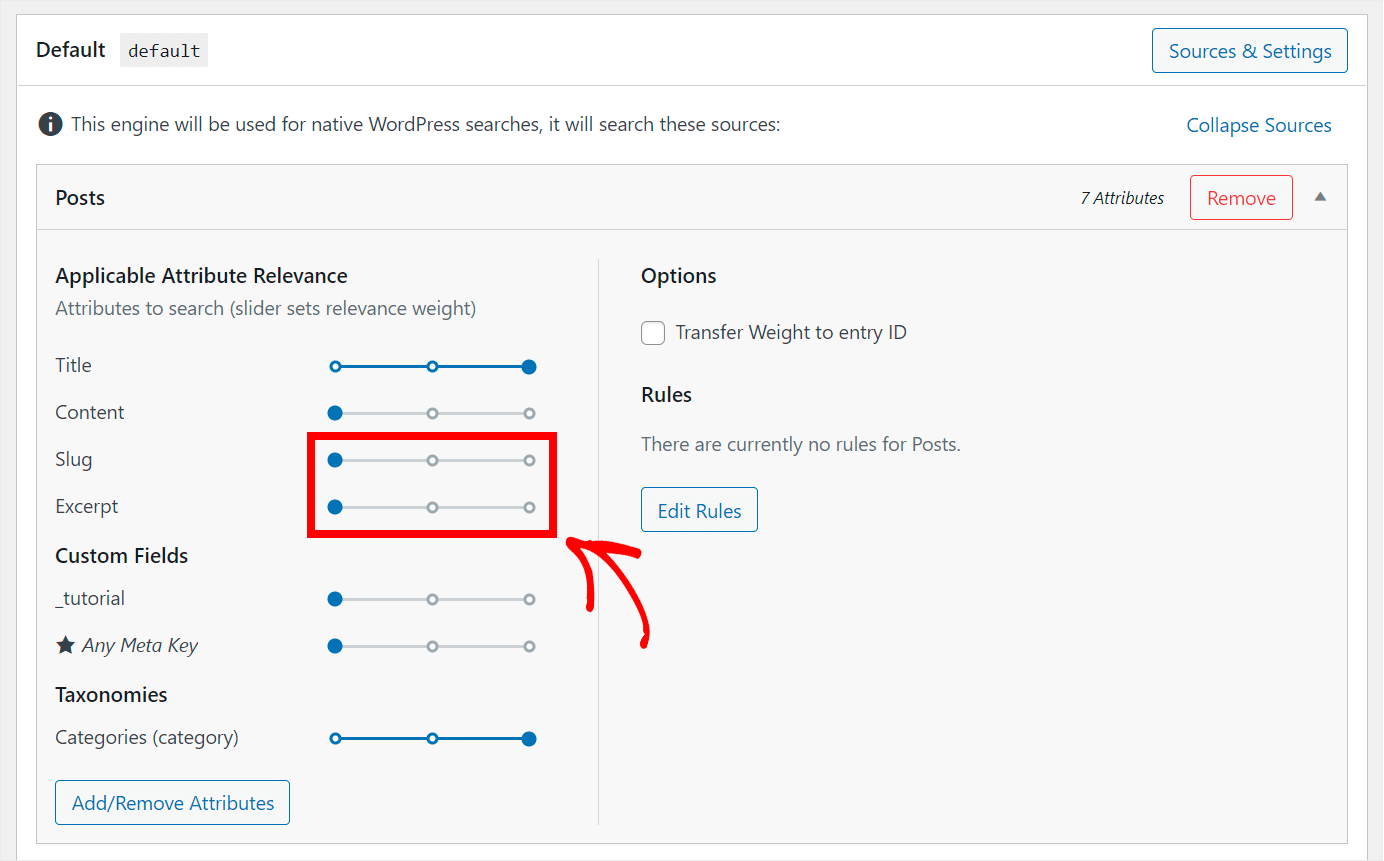
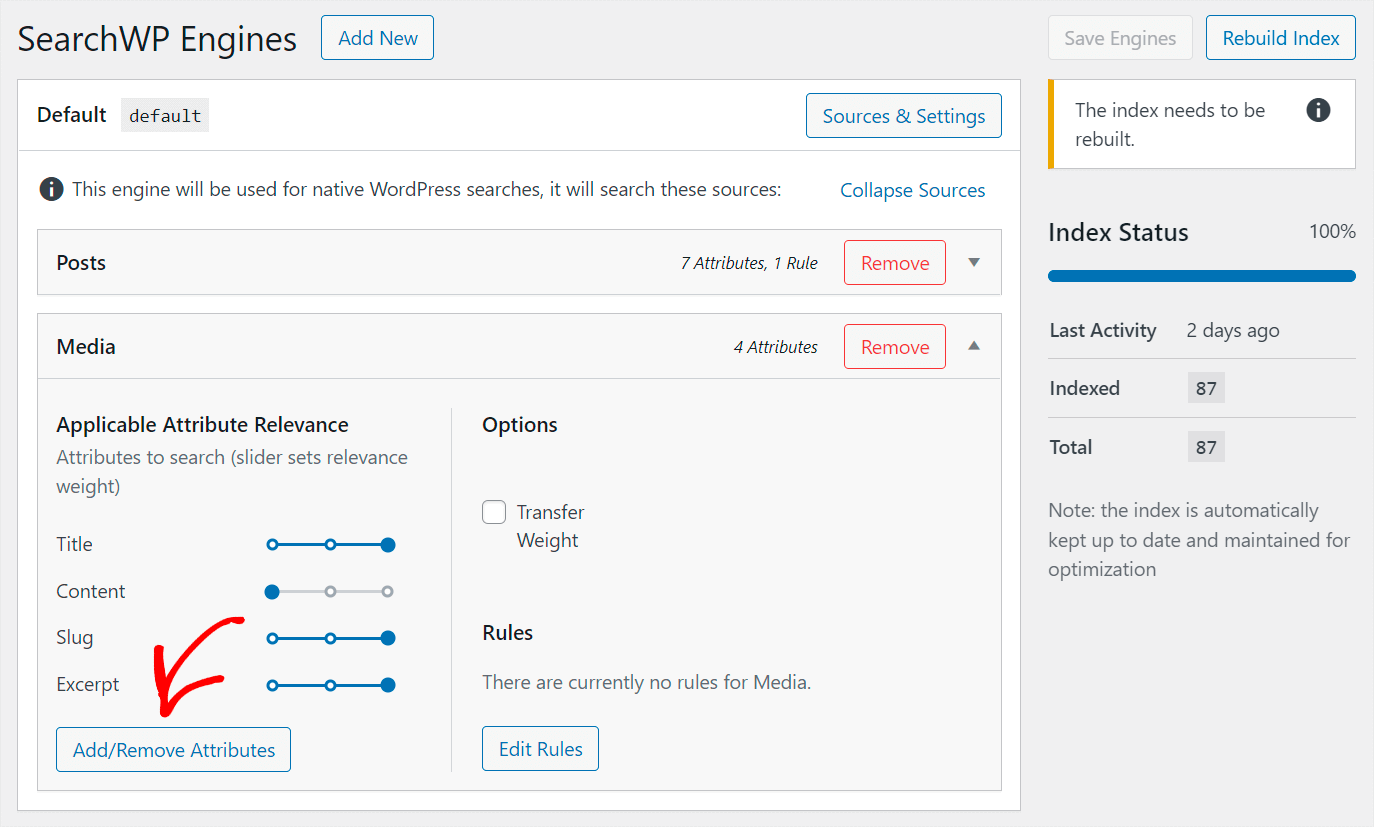
Daarnaast kunt u het belang van de relevante kwaliteiten bepalen door de schuifregelaar ernaast naar links of rechts te verschuiven.
WordPress zal zich minder op een kenmerk richten bij het uitvoeren van zoekopdrachten als het gewicht ervan kleiner is.

Stel bijvoorbeeld dat we de gewichten van de eigenschappen Slug en Excerpt op nul willen instellen.
Om dat te doen, wordt de schuifregelaar naast elk van hen helemaal naar links verplaatst.
Voeg een zoekfunctie voor PDF-bestanden en documenten toe aan uw website.

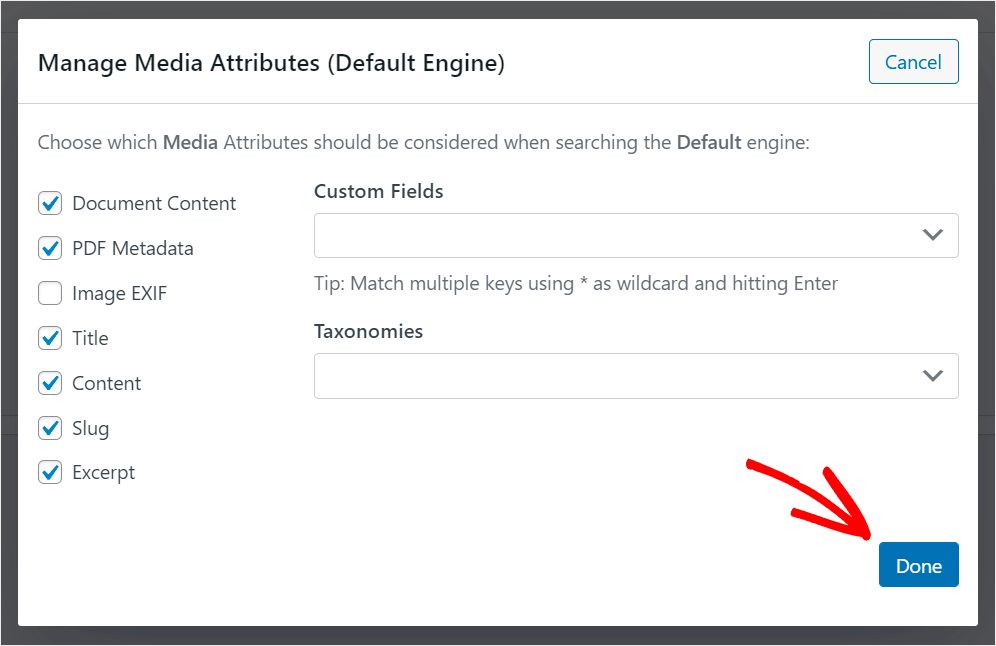
Klik op de Media-zoekbron om dat te doen.

Vink de vakjes voor documentinhoud en PDF-metagegevens aan, zodat WordPress de bestanden die u naar uw website verzendt, kan indexeren.

Klik op Gereed als u klaar bent.
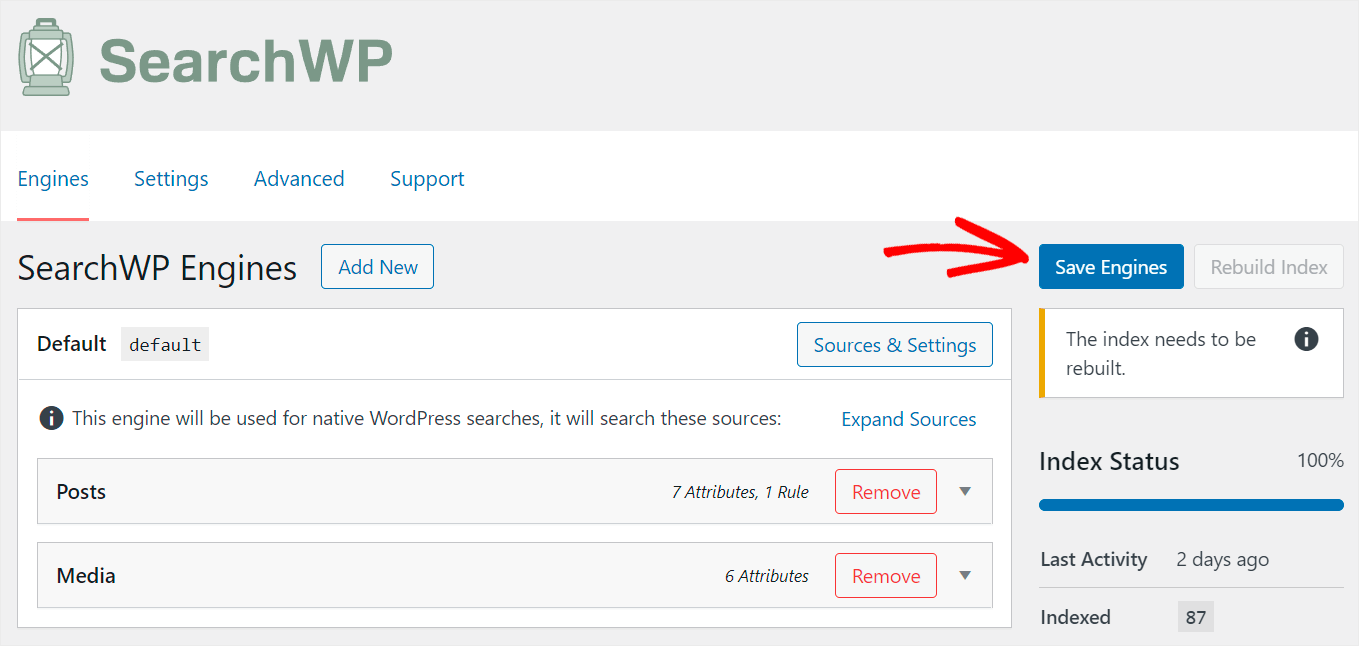
Zodra u tevreden bent met de aanpassingen aan uw zoekmachine, moet u uw wijzigingen opslaan.

U kunt dit doen door op de knop Save Engines in de rechterbovenhoek te klikken.
Dat is alles. U begrijpt nu hoe u de zoekfunctie van uw site intelligenter en afgestemd op uw behoeften kunt maken.
De laatste stap is het toevoegen van uw nieuwe intelligente zoekvak aan de Elementor-pagina.
Stap 3: Slimme zoekvak toevoegen aan de Elementor-pagina
Er zijn geen extra stappen nodig om Elementor te configureren, omdat SearchWP er naadloos mee integreert.
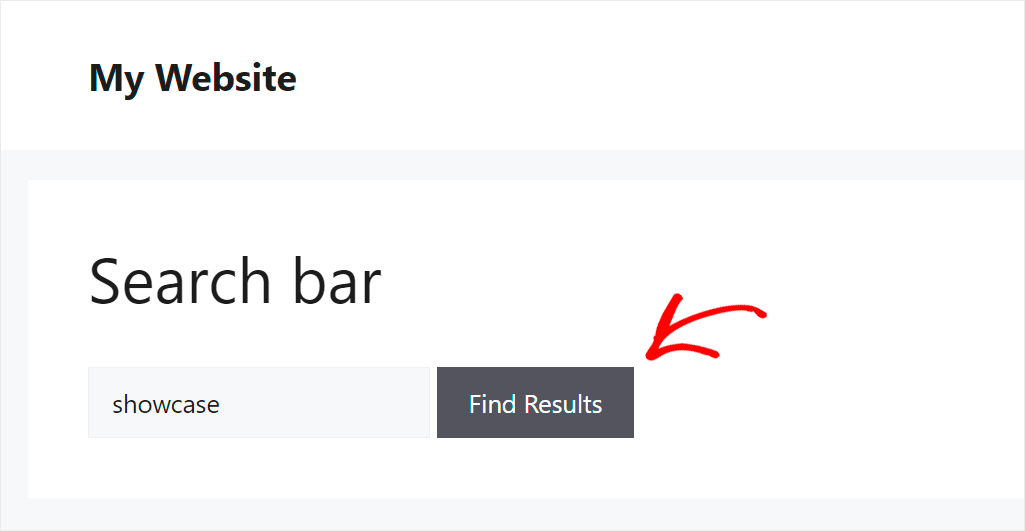
Laten we uw nieuwe zoekmachine testen zodra u een zoekveld hebt geïnstalleerd.
Onze testsite heeft bijvoorbeeld een pagina met de titel 'TOP-3 WordPress eCommerce-plug-ins'. De term 'showcase' wordt ingevoerd in het veld Type aangepast.
Laten we eens kijken of we dit bericht kunnen vinden op basis van alleen de inhoud van het aangepaste veld.

Zoals u kunt zien, konden we het artikel vinden omdat onze site nu rekening houdt met aangepaste velden bij het uitvoeren van zoekopdrachten.
Het verbetert de gebruikerservaring en zorgt ervoor dat gebruikers sneller het juiste materiaal kunnen vinden.

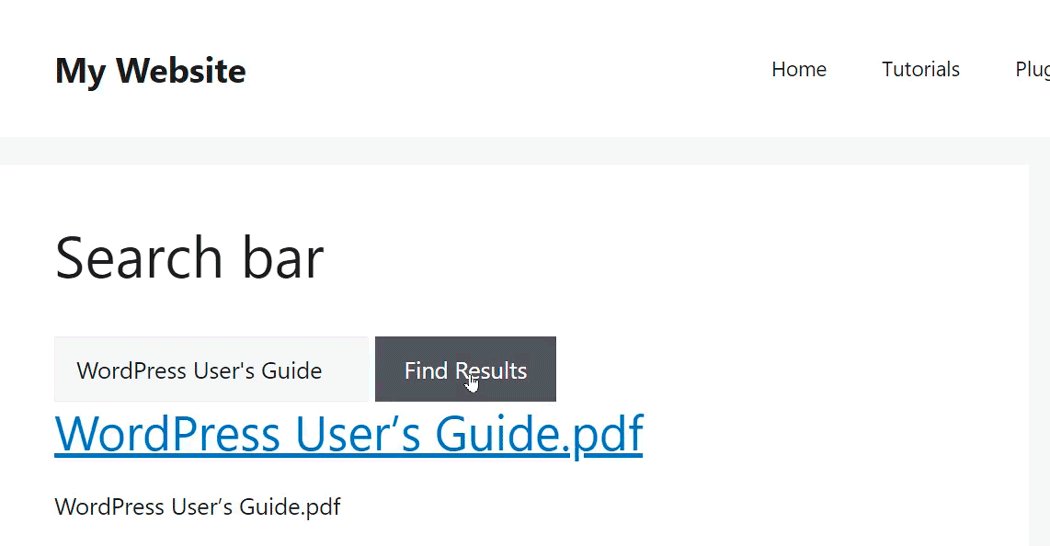
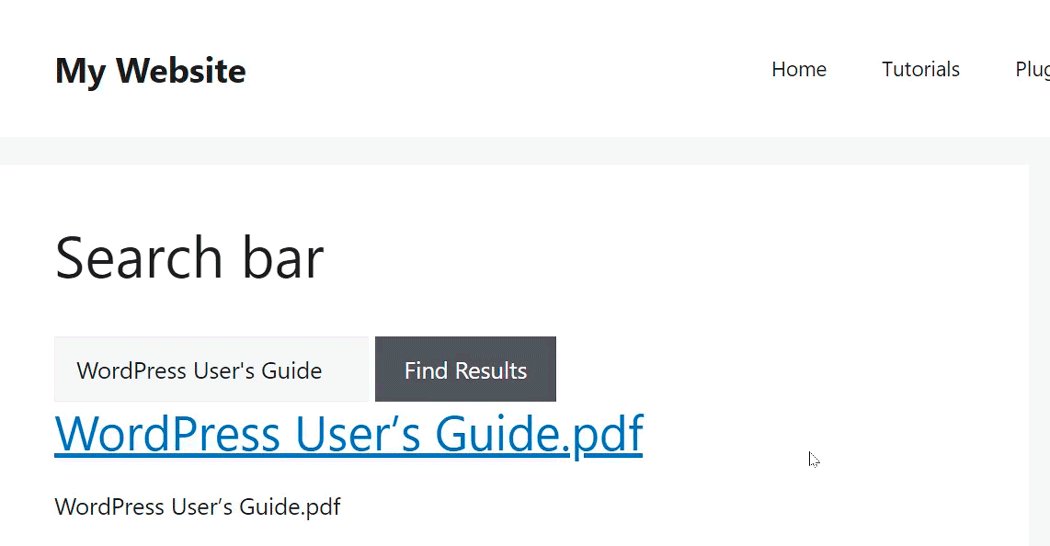
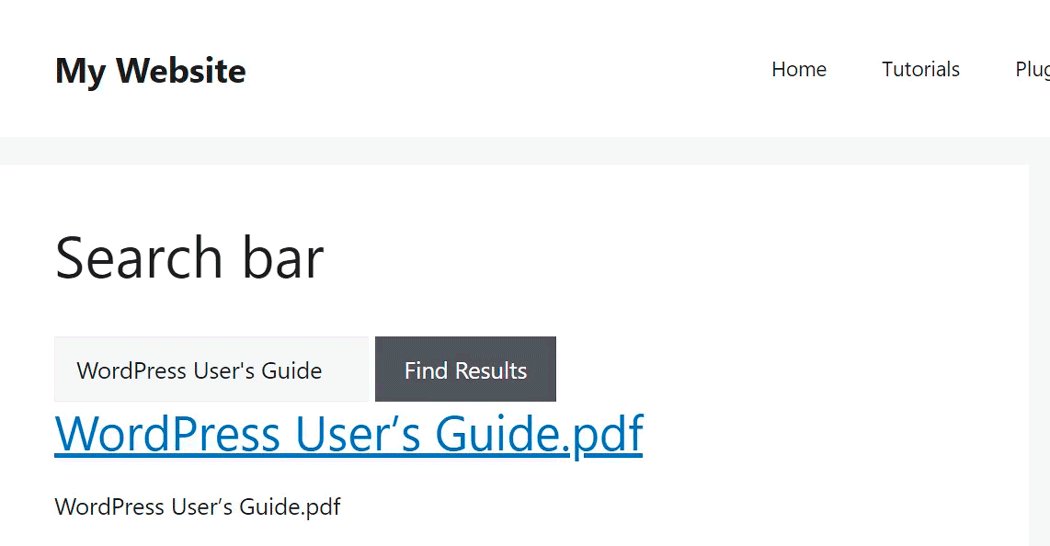
Daarnaast hebben we het PDF-bestand "WordPress User's Guide" toegevoegd aan onze testsite. Laten we eens kijken of we het kunnen vinden.

Onze gebruikers kunnen nu een zoekbalk gebruiken om PDF's en documenten te vinden die op onze website zijn geplaatst.
Conclusie
Concluderend is het toevoegen van een zoekvak aan uw Elementor -pagina een krachtige manier om de gebruikerservaring en de vindbaarheid van content te verbeteren. Of u nu kiest voor de standaard zoekfunctionaliteit of een geavanceerdere oplossing zoals SearchWP implementeert, de voordelen zijn duidelijk.
Een goed ontworpen zoekbalk kan de betrokkenheid van gebruikers aanzienlijk verbeteren, bouncepercentages verlagen en conversiepercentages verhogen. Door de stappen in deze gids te volgen, kunt u eenvoudig een zoekwidget integreren die aansluit bij het ontwerp van uw site en voldoet aan de behoeften van uw gebruikers. Vergeet niet dat in het digitale landschap het eenvoudig toegankelijk maken van informatie de sleutel is tot gebruikerstevredenheid en websitesucces. Dus spring en geef uw bezoekers vandaag nog de mogelijkheid om efficiënte zoekmogelijkheden te gebruiken!