Het hebben van een goed gemaakte website is van cruciaal belang voor een bedrijfseigenaar, omdat het helpt klanten aan te trekken en uw merk te versterken. Het proces van webontwikkeling kan echter ingewikkeld en langdurig zijn, vooral als u niet bedreven bent in coderen. Maar nu kunt u met de AI-aangedreven chatbot ChatGPT in slechts een paar minuten een website bouwen.

Dit artikel biedt een eenvoudige, stapsgewijze zelfstudie om u te helpen bij het maken van uw website met ChatGPT. Dus laten we erin duiken!
Inleiding tot ChatGPT

ChatGPT , een creatie van OpenAI, is een AI-gestuurde chatbot en gespreksagent die in realtime reacties produceert die lijken op die van een mens. Het dient als een slimme virtuele assistent die kan deelnemen aan substantiële discussies en informatie, aanbevelingen en meer kan bieden. Bovendien maakt het gebruik van een taalverwerkingsmodel voor een breed scala aan toepassingen, van het genereren van inhoud tot het produceren van code.
Hoe ChatGPT werkt
ChatGPT, mogelijk gemaakt door Natural Language Processing (NLP) en Machine Learning (ML), communiceert op natuurlijke wijze met u, begrijpt uw context en produceert relevante antwoorden op basis van zijn uitgebreide kennis.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuOpenAI maakt gebruik van Reinforcement Learning from Human Feedback (RLHF) en Proximal Policy Optimization (PPO) om ChatGPT te trainen, waardoor het menselijke communicatiepatronen en reacties in diverse situaties kan leren uit een grote tekstdataset. Dit geeft ChatGPT de mogelijkheid om gesprekken te genereren die menselijke interactie nabootsen en gebruikers helpen bij het uitvoeren van een verscheidenheid aan taken.
Hoe ChatGPT te gebruiken
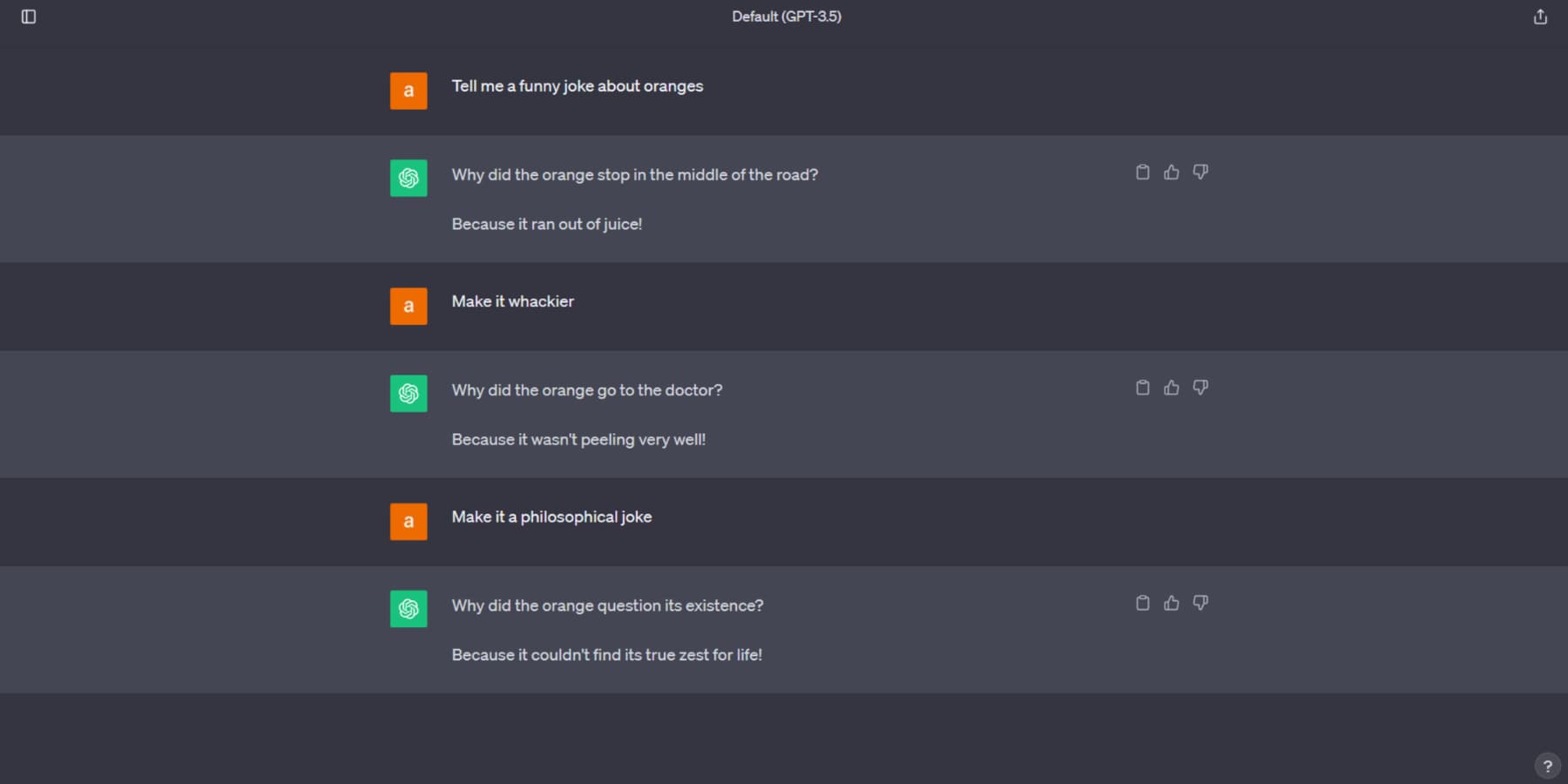
Om ChatGPT van OpenAI te gebruiken, moet u een account op hun website aanmaken door uw naam, e-mailadres en telefoonnummer op te geven. Zodra uw account gereed is, kunt u beginnen met de interactie met het AI-model door een vraag of prompt in de chatbot te typen. De responstijd kan variëren afhankelijk van het gebruikersverkeer.
Je hebt de mogelijkheid om de reacties van de AI te beoordelen met een duim omhoog of omlaag, wat helpt bij het leren en verbeteren van de AI. Als het antwoord niet aan uw verwachtingen voldoet, kunt u op de knop 'Reactie opnieuw genereren' boven de chatbox klikken om een ander antwoord te ontvangen.

Hoe u een website bouwt met ChatGPT
WordPress, een Content Management Systeem (CMS) dat ruim 40% van het internet domineert, wordt veel gebruikt. Het gebruik van ChatGPT kan het ontwerpproces van uw WordPress-website aanzienlijk versnellen. Dus, hoe kunt u ChatGPT gebruiken om een website te maken? Laten we ons erin verdiepen.
Koop een domein
Een domeinnaam is in wezen het permanente adres van uw website op internet, waardoor bezoekers deze gemakkelijk kunnen vinden. Om een domein te verkrijgen, kiest u een registrar. U heeft het exclusieve recht op deze naam gedurende de duur van uw registratieperiode, doorgaans minimaal een jaar.
Het kan op verschillende manieren worden gebruikt, zoals het lanceren van een website of het opzetten van e-mail. Wij raden NameCheap aan voor domeinregistratie. Webhostingdiensten zoals SiteGround en Bluehost bieden vaak extra domeinregistratieopties.

Hostingplan en WordPress-installatie
Webhosting is noodzakelijk om uw website of applicatie beschikbaar te maken op internet. Het is vergelijkbaar met het leasen van ruimte op een fysieke server, die wordt onderhouden door de provider. De provider zorgt ook voor de veiligheid van uw website en levert deze aan de browsers van bezoekers. De kosten van webhosting kunnen variëren, afhankelijk van de grootte van uw website.

Voor uw WordPress-websitehosting raden wij SiteGround , Hostinger of Cloudways aan, afhankelijk van uw budget en de aard van uw website.
Veel hostingproviders, zoals de genoemde, bieden pakketten specifiek voor WordPress aan, waarbij WordPress vooraf is geïnstalleerd. Je hebt ook de mogelijkheid om met één klik installatieprogramma's zoals Softaculous te gebruiken in het cPanel van je hostingprovider. Kies het WordPress-script, voer de benodigde gegevens in en klik op 'Installeren'. Na de installatie heeft u toegang tot de backend van uw site op www.yoursite.com/wp-login.php met behulp van de verstrekte beheerdersreferenties.
Als alternatief heb je de mogelijkheid om WordPress handmatig te installeren.
Installeer Divi als thema
Een WordPress-thema, een reeks bestanden die het uiterlijk en de functionaliteit van uw website bepalen, kan naar wens worden aangepast en worden verkregen uit verschillende bronnen, waaronder de officiële WordPress-themamap of marktplaatsen van derden.

Als het gaat om het selecteren van een WordPress-thema, is onze beste keuze Divi. Divi onderscheidt zich door het allesomvattende ontwerpframework, waarmee u uw website eenvoudig vanaf het begin kunt aanpassen. Met de gebruiksvriendelijke drag-and-drop-builder, een uitgebreide verzameling van meer dan 2000 vooraf ontworpen lay-outs, volledige controle over ontwerpelementen, themabouwer en responsieve bewerkingsfuncties, kunt u indrukwekkende websites maken zonder dat u codeervaardigheden nodig heeft.
Bovendien helpt Divi AI, mogelijk gemaakt door ChatGPT, u bij het bouwen van een website met behulp van kunstmatige intelligentie. Bovendien wordt Divi geleverd met uitgebreide documentatie en uitstekende ondersteuning.
Paginasuggestie van ChatGPT
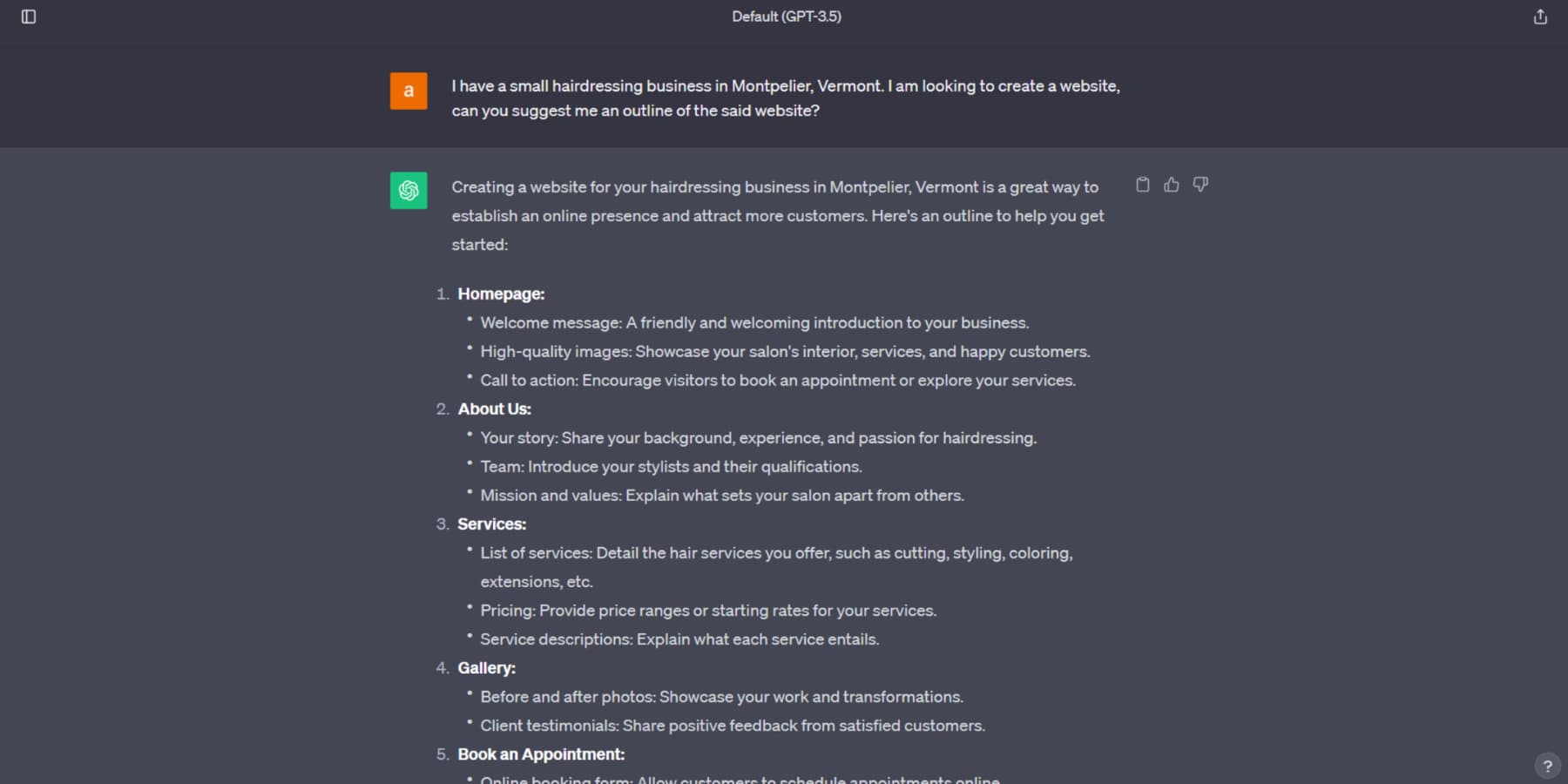
Voordat u begint met de bouw van uw website, is het belangrijk om na te denken over de pagina's die u wilt opnemen. U kunt hierbij hulp zoeken bij ChatGPT. Wij formuleren in dit geval bijvoorbeeld een basisstructuur voor uw kleinschalige kappersbedrijfswebsite.

De voorgestelde structuur verduidelijkt wat elke pagina moet omvatten. Het AI-model kan ook componenten voor uw startpagina voorstellen en aanbevelingen doen over hoe u de pagina kunt optimaliseren voor meer conversies. Deze voorstellen kunnen helpen bij het stroomlijnen van uw vooronderzoeksfase; Het is echter raadzaam om deze suggesties verder te verfijnen voordat u ze in uw webontwikkelingsactiviteiten integreert.
Pagina's maken op de website
Nadat u uw thema heeft gekozen en heeft besloten welke pagina's u wilt opnemen, is het tijd om uw WordPress-pagina's te maken. U kunt beginnen door een nieuwe pagina toe te voegen vanuit de backend.
Er zijn verschillende manieren om uw pagina op te bouwen, zoals het gebruik van de ingebouwde blokbouwer in WordPress, een paginabouwer of aangepaste codering. Maar voor deze handleiding gebruiken we Divi.
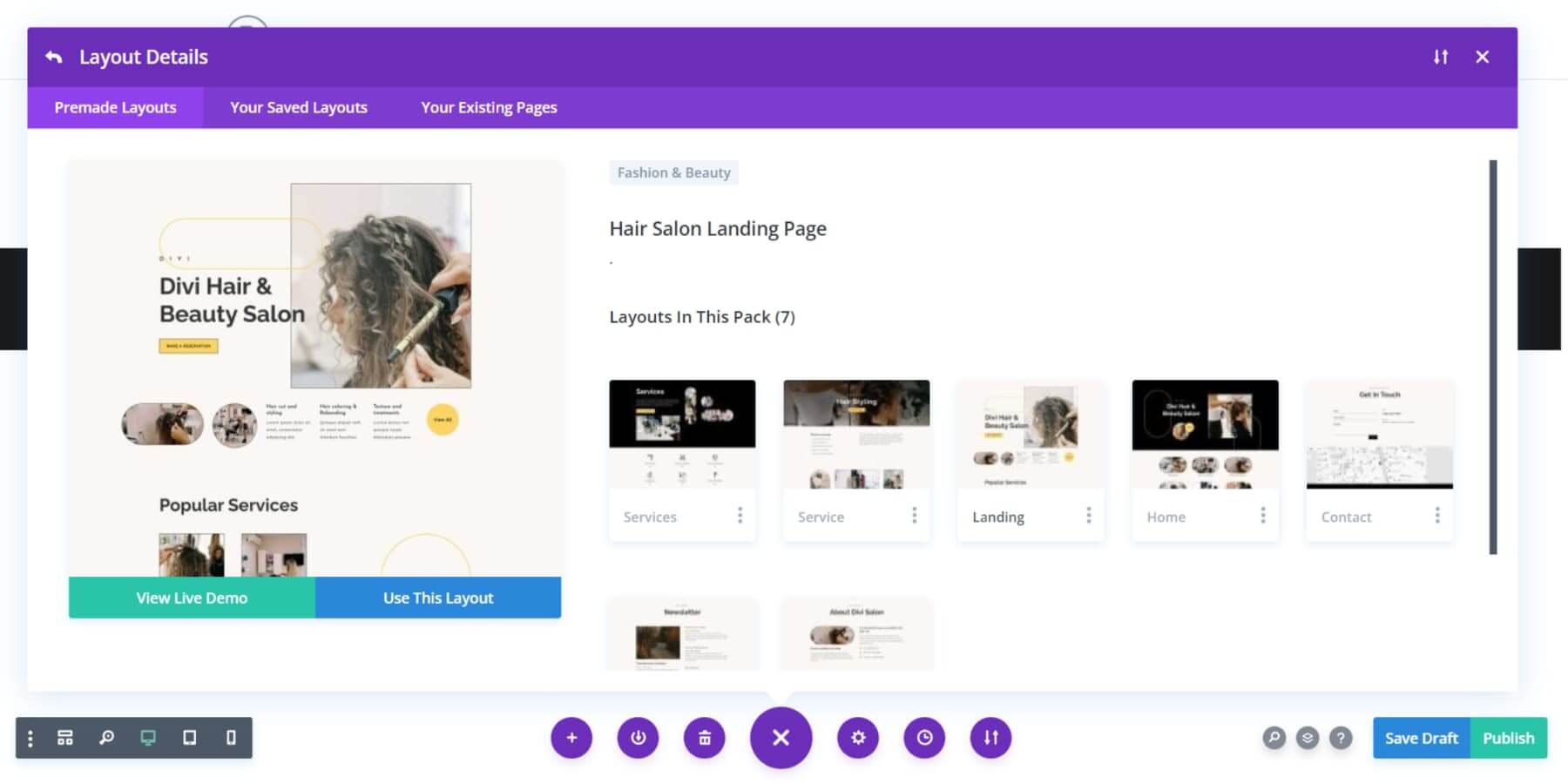
Uw pagina helemaal opnieuw beginnen is een optie, maar het gebruik van een vooraf gemaakte lay-out kan u veel tijd besparen bij het ontwerpen van uw webpagina. Wanneer u Divi gebruikt, kunt u een vooraf gemaakte lay-out importeren door op de knop 'Bladeren door lay-outs' te klikken, uw favoriete lay-out te zoeken uit de meer dan 2000 vooraf gemaakte lay-outs en op de knop 'Gebruik deze lay-out' te klikken wanneer u aan de slag gaat met de lay-out. bladzijde.

Zodra de lay-out op uw pagina is geïmporteerd, kunt u deze eenvoudig aanpassen met de gebruiksvriendelijke visuele bouwer van Divi via slepen en neerzetten.
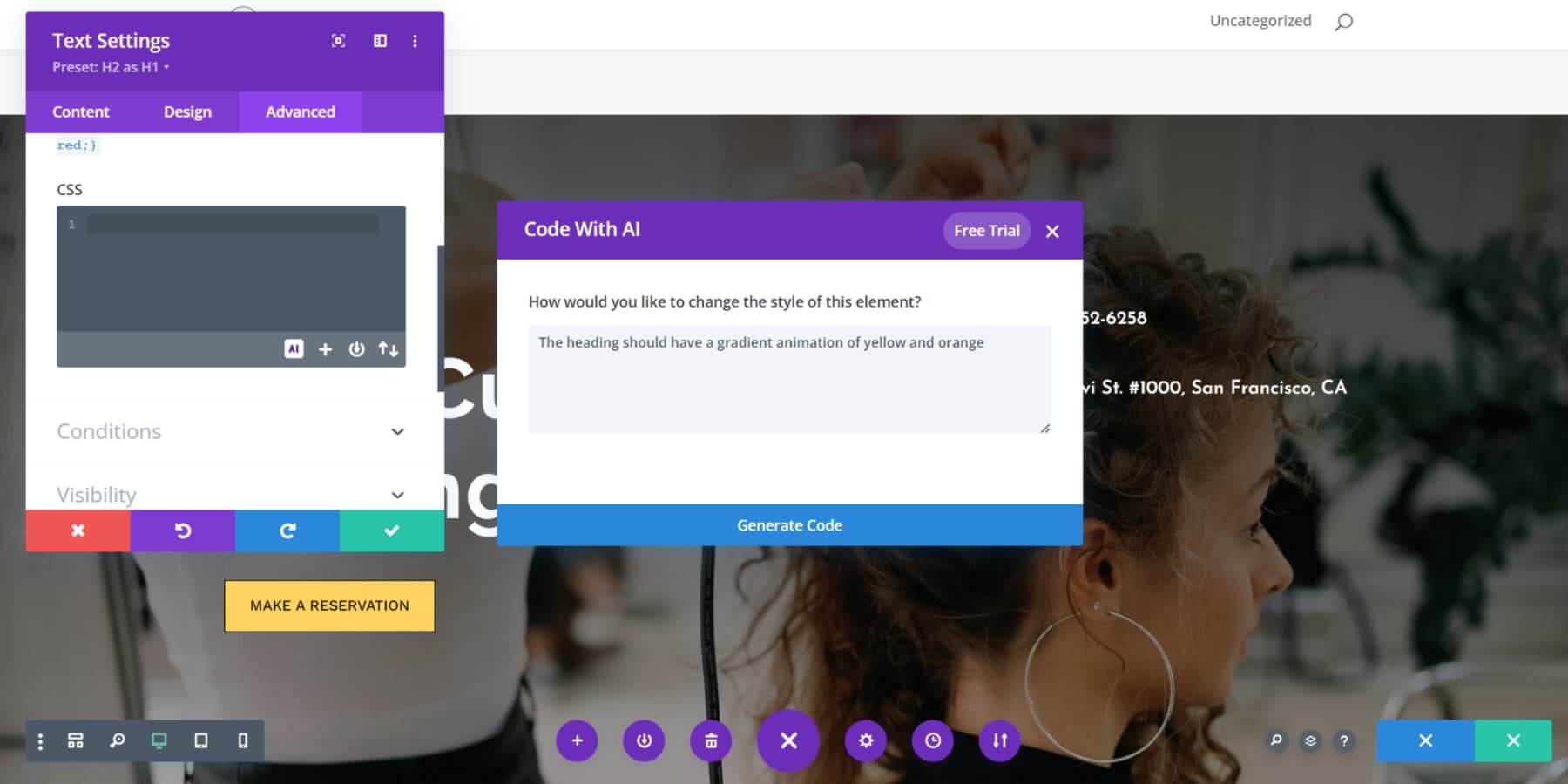
Laten we nu eens een situatie bekijken waarin u een specifieke lay-out in gedachten heeft voor uw website, maar u niet zeker weet hoe u dit kunt realiseren, vooral als het om aangepaste codering gaat. Dit is waar Divi Code AI in beeld komt. Hiermee kunt u uw lay-outs aanpassen met behulp van CSS- en HTML-code, zelfs als u geen codeerexpert bent.
Beschrijf gewoon het gewenste gedeelte zo duidelijk mogelijk, en Divi AI doet de rest. Het genereert niet alleen de benodigde code, maar integreert deze ook soepel in de sectie. Het is alsof u een ervaren webontwerpassistent aan uw zijde heeft!

ChatGPT-gegenereerde inhoud
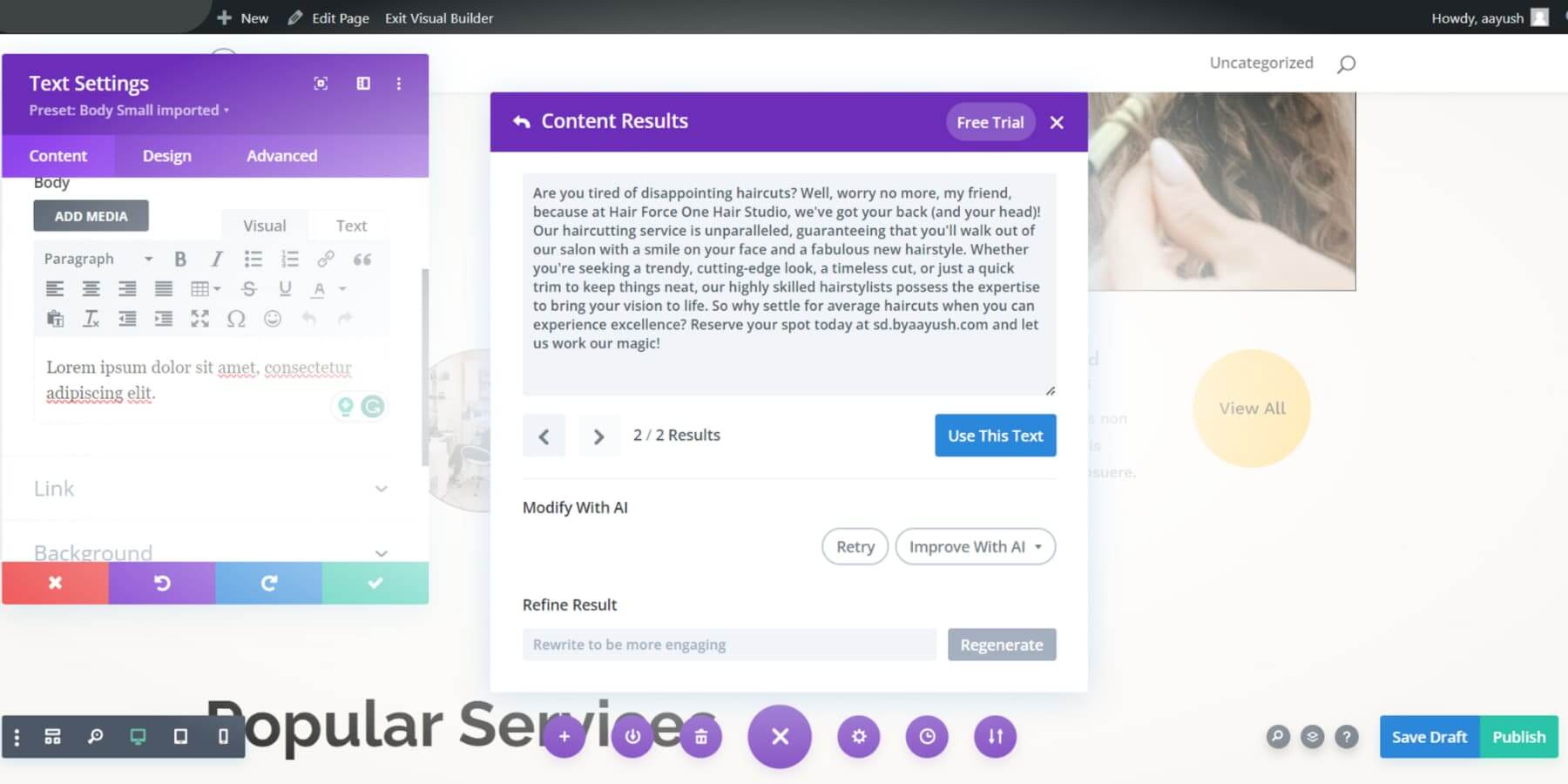
Nu uw pagina er strak uitziet, is het tijd om deze te vullen met boeiende inhoud. ChatGPT is een fantastisch hulpmiddel voor het maken van website-inhoud, dankzij de geavanceerde taalverwerkingsmogelijkheden. Een van de belangrijkste voordelen is het vermogen om snel ideeën en concepten te genereren, waardoor u kostbare tijd bespaart. Met Divi AI kunt u rechtstreeks binnen uw webontwerpomgeving profiteren van de kracht van ChatGPT. In een poging een vleugje humor en humor toe te voegen, vroeg ik Divi AI om een voorbeeldexemplaar te schrijven voor een van de diensten, en dit is wat het opleverde:

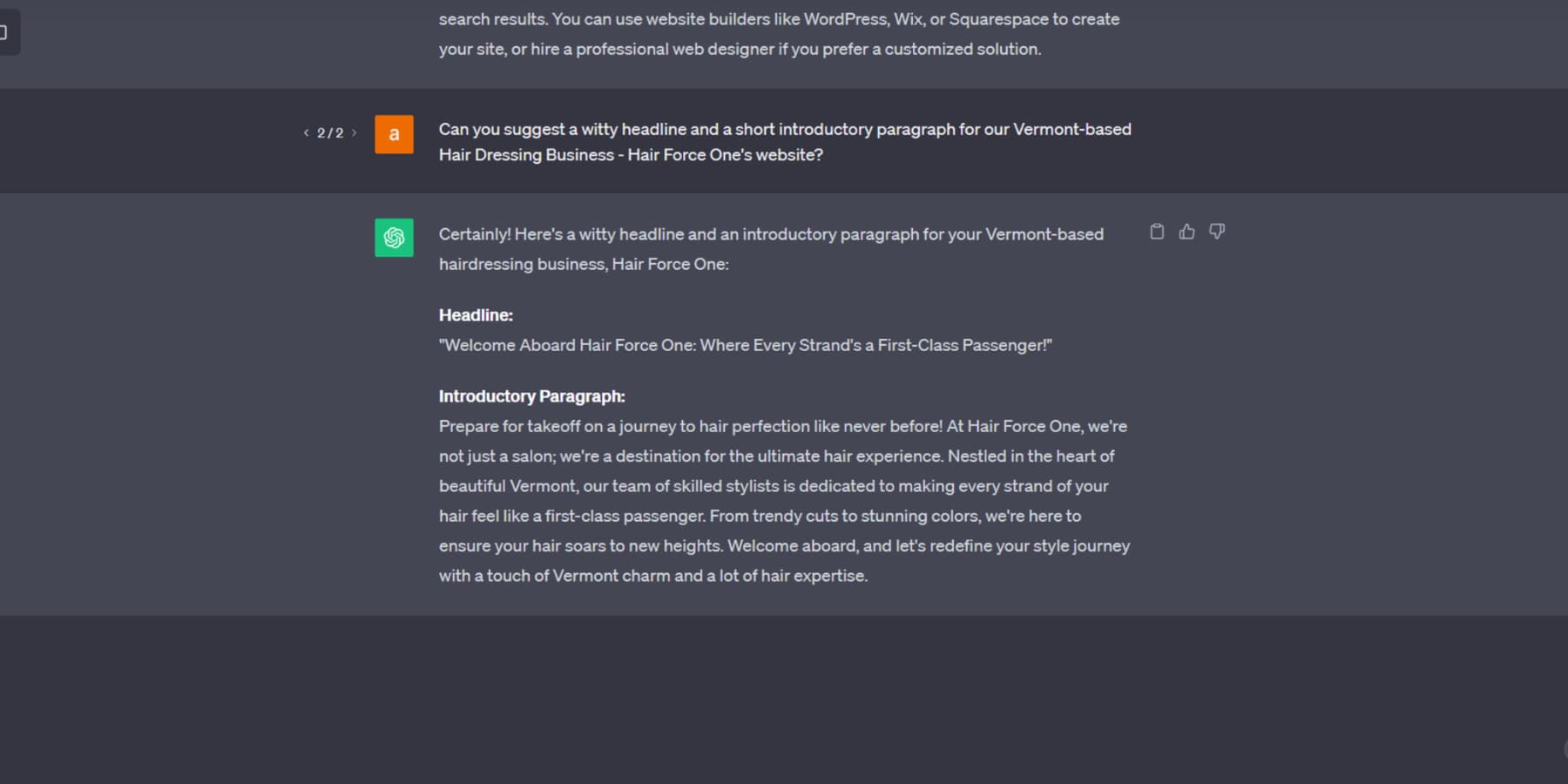
Zelfs als u niet van plan bent Divi AI te gebruiken, kunt u nog steeds gebruik maken van de mogelijkheden van ChatGPT om inhoud te creëren die specifiek is ontworpen voor statische webpagina's. Laten we, net zoals toen u om een schets voor uw website vroeg, het proces starten door het model te vragen een boeiende kop en een boeiende introductie te geven, specifiek afgestemd op de heldensectie op de startpagina van onze website:

U kunt ook SEO-vriendelijke blogposts maken voor uw WordPress-website op basis van trefwoordonderzoek met behulp van ChatGPT of Divi AI. Bovendien kunt u uw inhoud afstemmen op specifieke demografische doelgroepen.
Het creëren van boeiende inhoud en teksten voor uw website en blogposts is een makkie met ChatGPT. Het is echter belangrijk om te onthouden dat ChatGPT en andere AI-inhoudgeneratoren geen perfecte inhoud voor uw website kunnen produceren. Menselijk proeflezen en redigeren zijn nog steeds nodig om de productie van berichten van hoge kwaliteit te garanderen.
AI-gegenereerde afbeeldingen
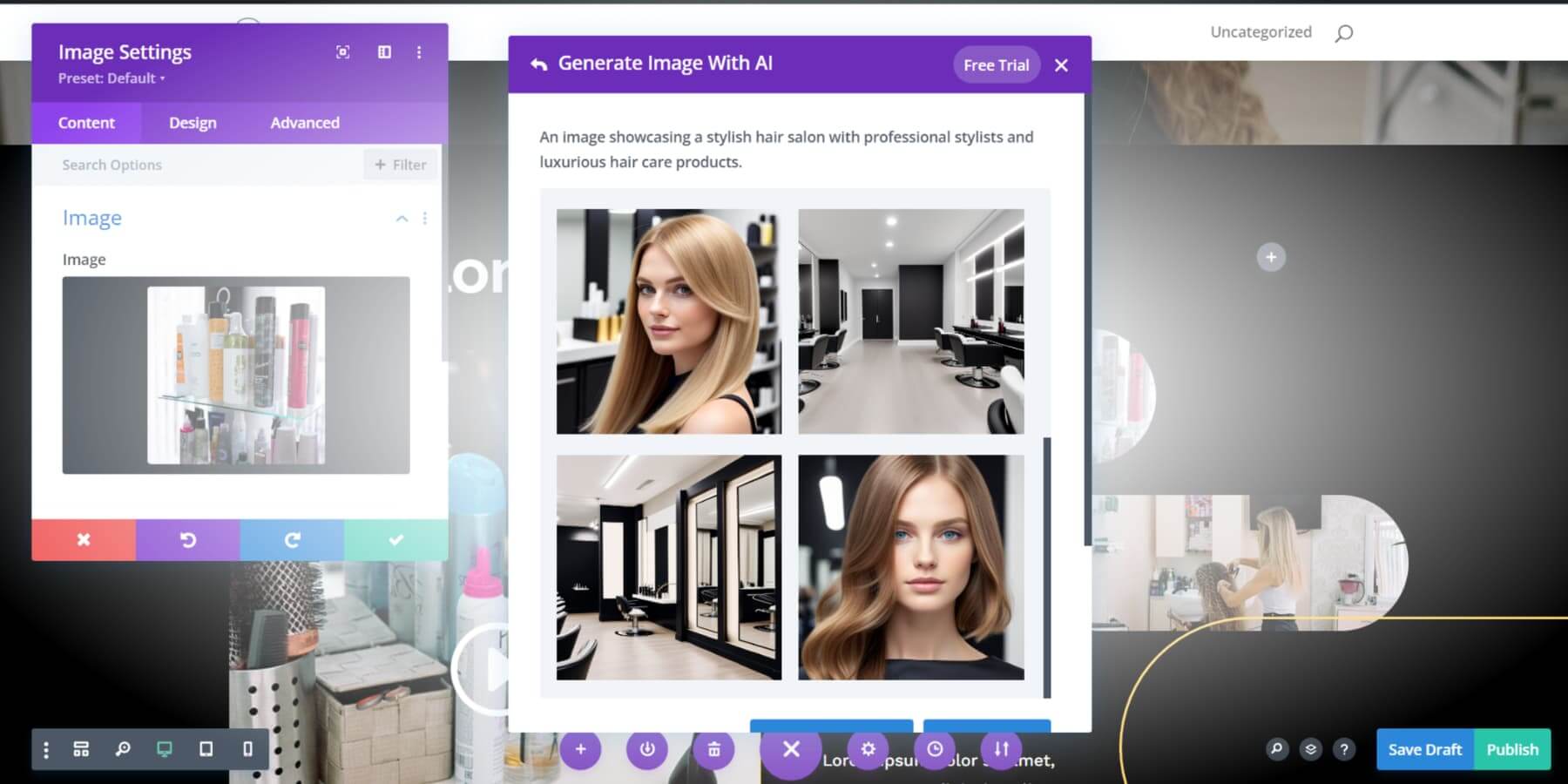
Nu de inhoud van uw website aanwezig is, gaan we ons verdiepen in een ander aspect: de creatieve mogelijkheden van Divi AI voor het genereren van afbeeldingen. Het proces is eenvoudig: geef een gedetailleerde beschrijving en uw afbeeldingen zijn binnen de kortste keren klaar. Het is belangrijk op te merken dat door Divi AI gegenereerde afbeeldingen vrij zijn van auteursrecht- of royaltykwesties, waardoor u de vrijheid hebt om ze te gebruiken zonder dat u bronvermeldingen hoeft te geven of gebruiksbeperkingen hoeft te ondergaan.

Als u niet van plan bent Divi AI te gebruiken, moet u mogelijk gespecialiseerde tools zoals AI Engine, Photosonic of Jasper AI gebruiken om AI-afbeeldingen te maken. De uitdaging bij deze aanpak is de tijd en moeite die nodig is om te schakelen tussen verschillende tabbladen voor het maken van inhoud en afbeeldingen, wat behoorlijk veeleisend kan zijn, vooral als er met strakke deadlines wordt gewerkt.
Het voordeel van Divi AI is echter dat u de mogelijkheden van ChatGPT rechtstreeks in uw website-ontwerpomgeving kunt benutten, waardoor uw workflow efficiënter wordt. Net als bij tekst zijn door AI gegenereerde afbeeldingen niet altijd perfect en bestaat de kans op onverwachte of ongepaste resultaten. Dan kan een beetje handmatig retoucheren van pas komen.
Een HTML-website bouwen met ChatGPT
Als u geïnteresseerd bent in een conventionele methode om de mogelijkheden van ChatGPT te gebruiken voor het bouwen van een website, dan is deze sectie op maat voor u gemaakt. De volgende stappen vereisen een fundamentele kennis van coderen. Als je niet zeker weet waar je moet beginnen, kun je overwegen om je in te schrijven voor een cursus op platforms zoals Udemy of Coursera. Laten we nu eens kijken hoe we een website kunnen maken met ChatGPT met behulp van klassieke HTML en programmeertechnieken.
Eenvoudige pagina's met ChatGPT
Net zoals we ChatGPT hebben gebruikt om een overzicht te formuleren in ons WordPress-segment, kunt u ChatGPT ook gebruiken om de pagina's voor uw HTML-website te plannen.

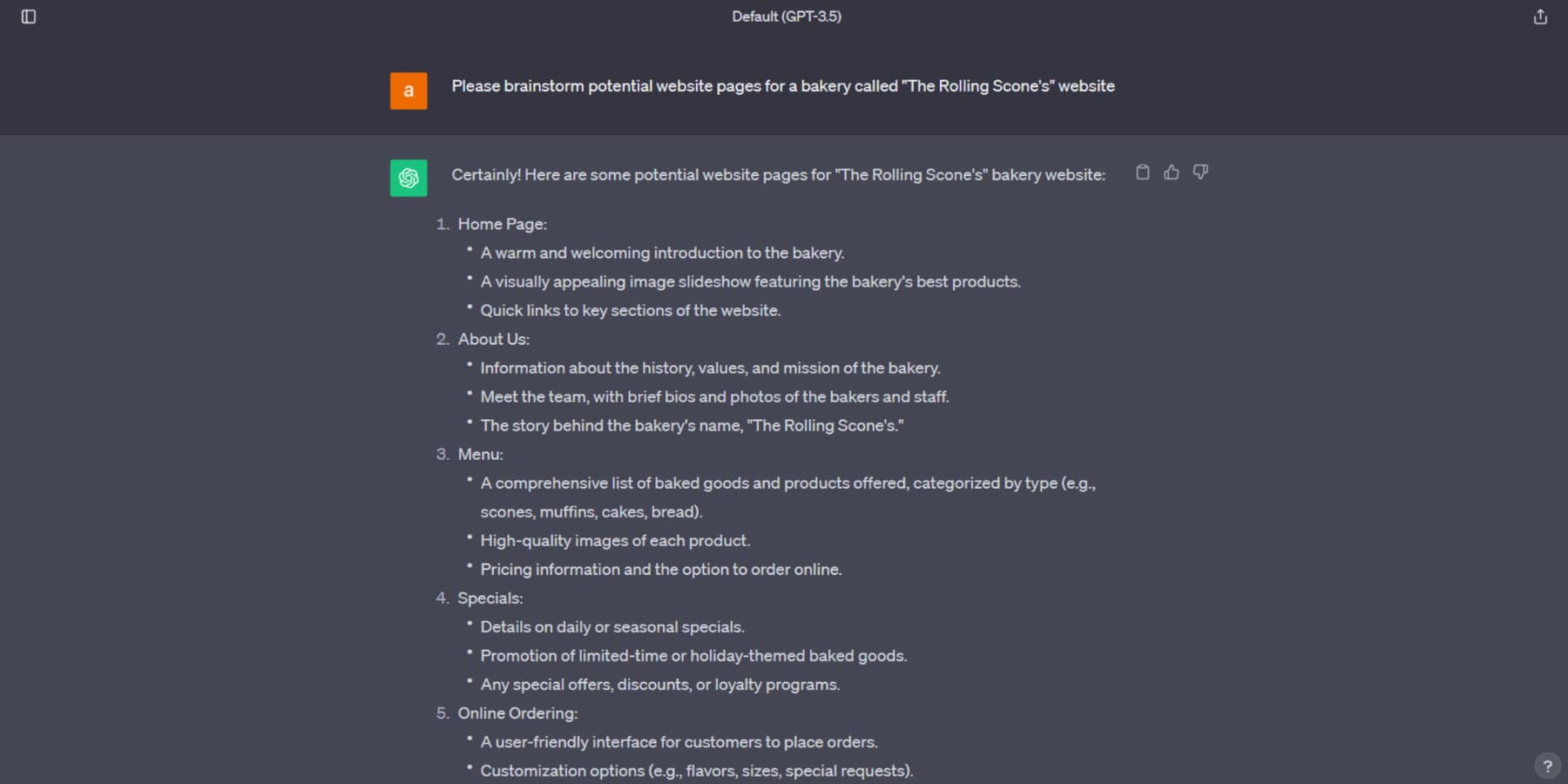
Hier is een praktijkvoorbeeld: we hebben ChatGPT gevraagd een eenvoudige handleiding te ontwerpen voor een bakkerijbedrijfswebsite die minimaal drie pagina's bevat. ChatGPT bood een eenvoudig maar efficiënt plan, compleet met beknopte beschrijvingen die de inhoud van elke pagina schetsten.
Genereer HTML-code met ChatGPT
Laten we ons verdiepen in de codegeneratiemogelijkheden van ChatGPT. We hebben het bijvoorbeeld gevraagd om een responsieve homepage te bouwen voor een bakkerijbedrijf met behulp van HTML en het Bulma-framework. De vraag was:
Genereer een responsieve startpagina voor mijn bakkerijbedrijf genaamd "The Rolling Scone's" website met HTML, CSS, JS, Bulma en de benodigde componenten.
De chatbot genereerde prompt de benodigde code:

Het is van cruciaal belang om de door ChatGPT geproduceerde code nauwkeurig te onderzoeken, omdat deze fouten kan bevatten. Het wordt aanbevolen om dit in een browser te controleren en eventuele noodzakelijke correcties aan te brengen. Bovendien kan het omgaan met langere scripts een uitdaging zijn, maar je hebt alternatieven: geef een vervolgprompt, genereer het antwoord opnieuw of start een nieuwe chat om opnieuw te beginnen.
ChatGPT kan nuttige opmerkingen bevatten wanneer aanvullende acties nodig zijn, zoals het wijzigen van afbeeldingspaden. U kunt AI-tools zoals Photosonic gebruiken voor het genereren van afbeeldingen. Als u ermee bekend bent, kunt u ook om code vragen in talen als Bootstrap of React
Genereer CSS en kopieer met ChatGPT
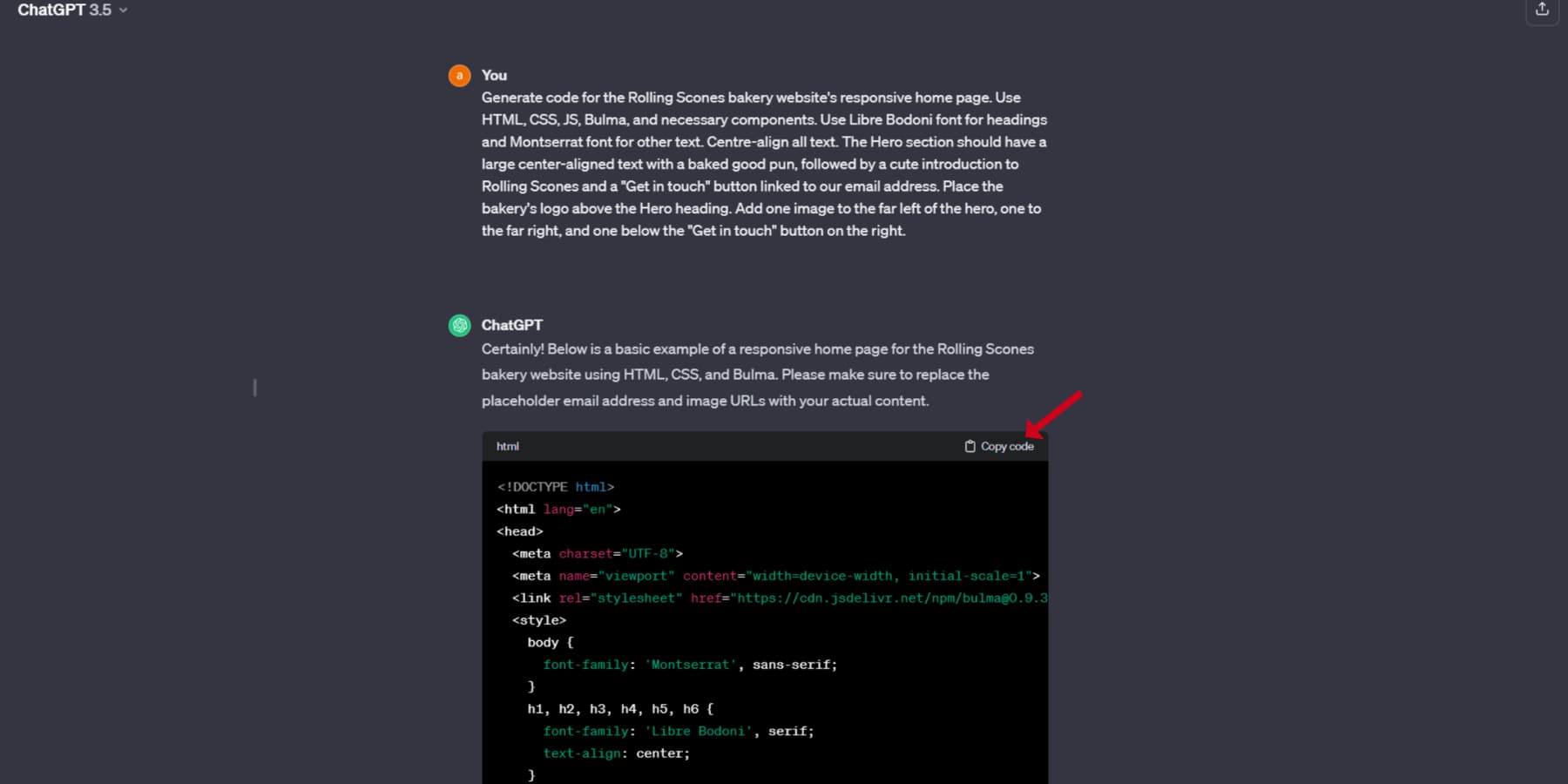
In eerste instantie heeft ChatGPT mogelijk niet de inhoud en stijl voor elke sectie. U kunt echter in de huidige chat om de specifieke details vragen die u nodig heeft. Hier is de prompt die ik gebruikte om HTML te verkrijgen voor een webpagina met de juiste inhoud en stijl:
" Genereer code voor de responsieve startpagina van de bakkerijwebsite van Rolling Scones. Gebruik HTML, CSS, JS, Bulma en de benodigde componenten. Gebruik het Libre Bodoni-lettertype voor koppen en het Montserrat-lettertype voor andere tekst. Lijn alle tekst uit in het midden. In het Hero-gedeelte moet een grote, in het midden uitgelijnde tekst met een goede woordspeling, gevolgd door een leuke introductie tot Rolling Scones en een knop 'Neem contact op' die is gekoppeld aan ons e-mailadres. Plaats het logo van de bakkerij boven de kop 'Held'. Voeg één afbeelding helemaal links toe. van de held, één helemaal rechts en één onder de knop 'Neem contact op' aan de rechterkant. '
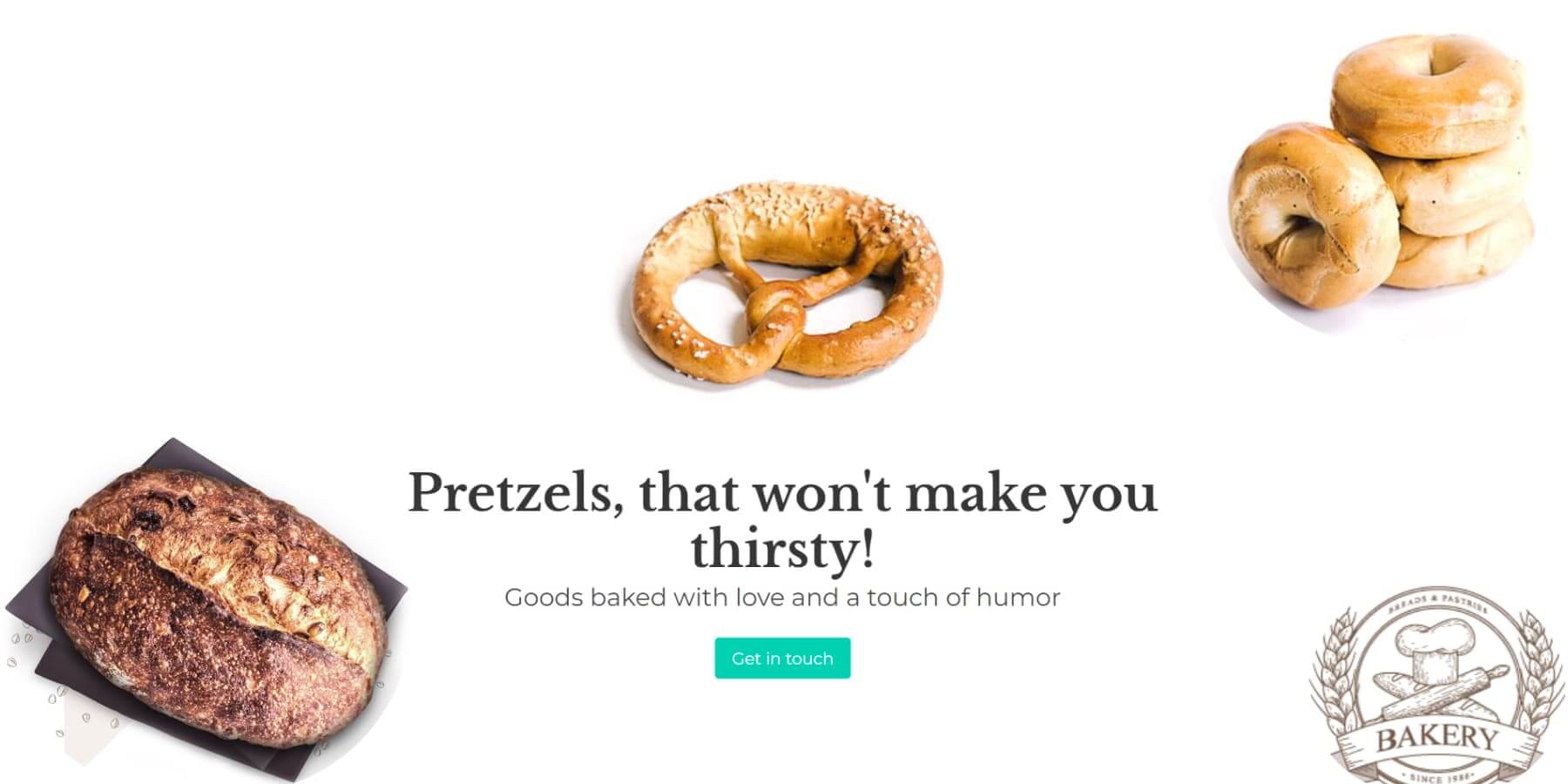
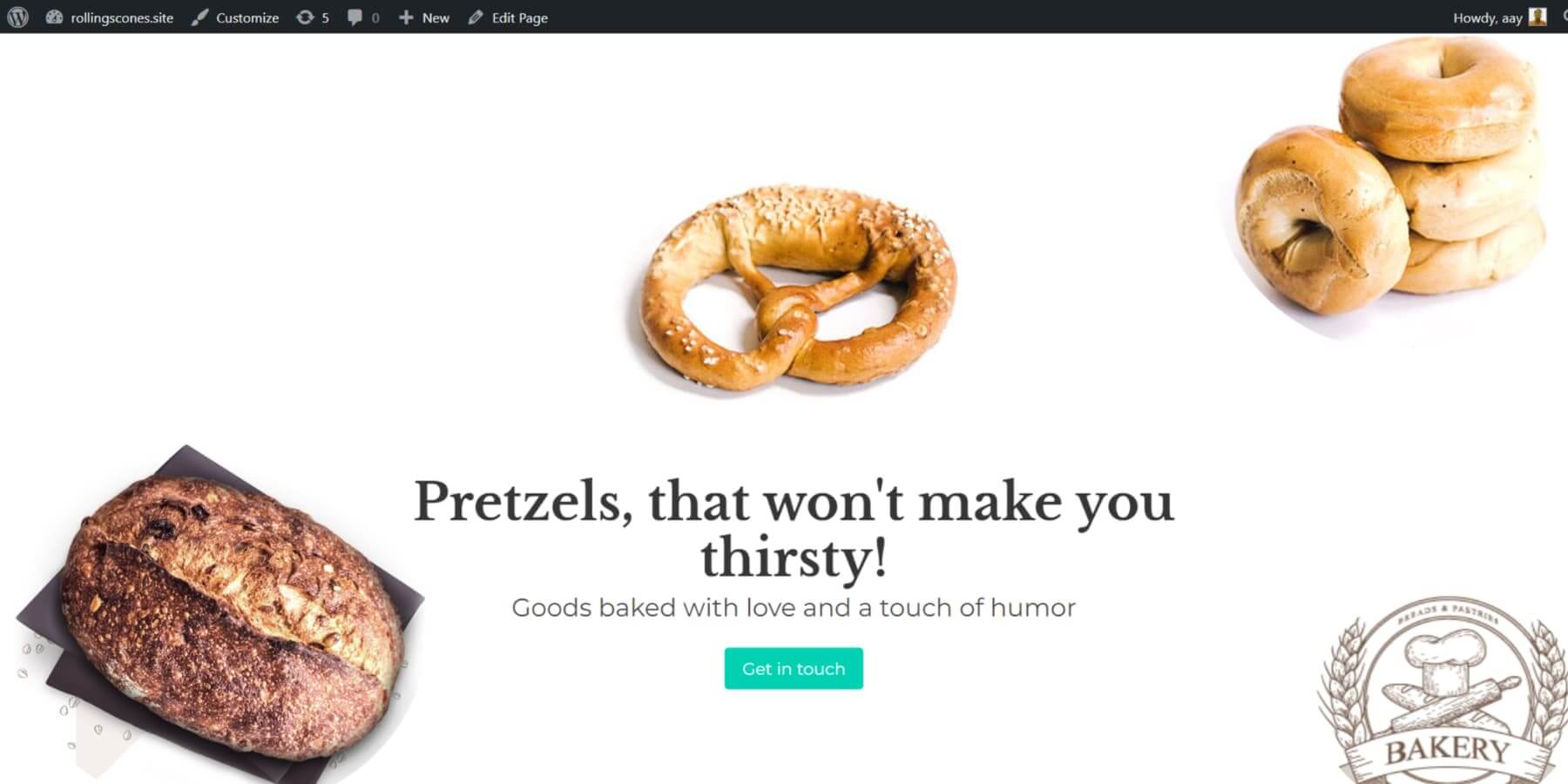
Dit is een zeer gedetailleerde opdracht, maar houd er rekening mee dat hoe nauwkeuriger u bent, hoe beter de resultaten zullen zijn. Zoals eerder opgemerkt, gebruikte ChatGPT alleen tijdelijke aanduiding-links voor de afbeeldingen, die ik heb vervangen door links naar echte afbeeldingen. Hier zijn de resultaten:

Dit is een beproefde methode om de productiviteit van uw contentgeneratieproces te verhogen. Het is essentieel om te onthouden dat de tekst die ChatGPT genereert af en toe eenvoudig of algemeen kan zijn. Je hebt echter keuzes! Er kan meer verfijning aan uw inhoud worden toegevoegd met tools als Rytr en Jasper. Ook al kan deze methode wat handwerk met zich meebrengen, zoals kopiëren en plakken, de kosten zijn minimaal in ruil voor de ideale inhoud voor uw website.
Domein- en hostingplan
De volgende stap is het hosten van het HTML-bestand en het online beschikbaar maken ervan wanneer de door ChatGPT geproduceerde code is opgeslagen. Dit houdt in dat u een hostingpakket en een domeinnaam kiest die samenwerken. Kies een domeinnaam die gedenkwaardig is en die idealiter de inhoud van uw website weerspiegelt.
Het is raadzaam om een domein te registreren met NameCheap . Geef prioriteit aan belangrijke aspecten zoals snelheid en een intuïtief controlepaneel bij het zoeken naar een hostingdienst, zodat het beheren van uw website eenvoudig wordt. Evalueer ook het niveau van de klantenservice van het hostingbedrijf.
Zoals eerder vermeld raden we aan om Siteground , A2Hosting of Hostinger te bekijken vanwege hun superieure webhostingopties. Omdat domeinregistratie bij hun plannen is inbegrepen, kunt u er ook geld op besparen.
Live HTML-code
Het is tijd om uw pagina's online te publiceren voor publieke weergave nu de HTML-code en de inhoud van uw website zijn gekozen voor het ideale domein en een betrouwbaar hostingplan is verkregen! Het is in dit geval uw keuze om WordPress te gebruiken of niet.
Het gebruik van WordPress biedt integraties, mediabeheer, een krachtig CMS en andere voordelen. Laten we eerst de WordPress-route onderzoeken. Installeer het eerst, handmatig of via uw hostingprovider, op uw server.
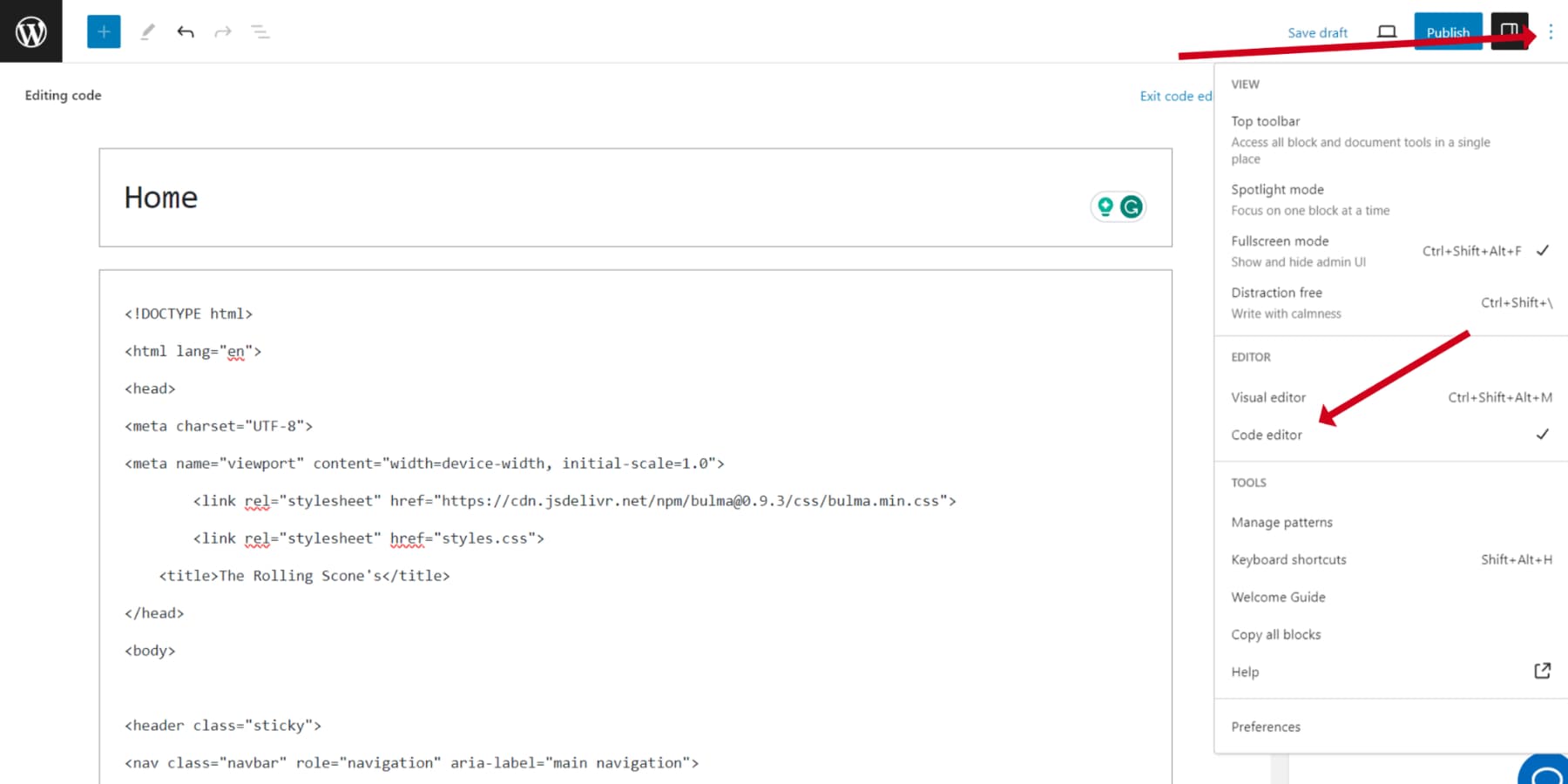
Selecteer een thema en begin een nieuwe pagina. Begin door de knop "Code kopiëren" te selecteren en de HTML-code van ChatGPT te kopiëren:

Zodra de code is gekopieerd, plakt u deze in de Code Editor-modus door "Code Editor" in het menu te kiezen of door de sneltoets CTRL + Shift + Alt + M te gebruiken (of Control + Shift + Option + M op een Mac).

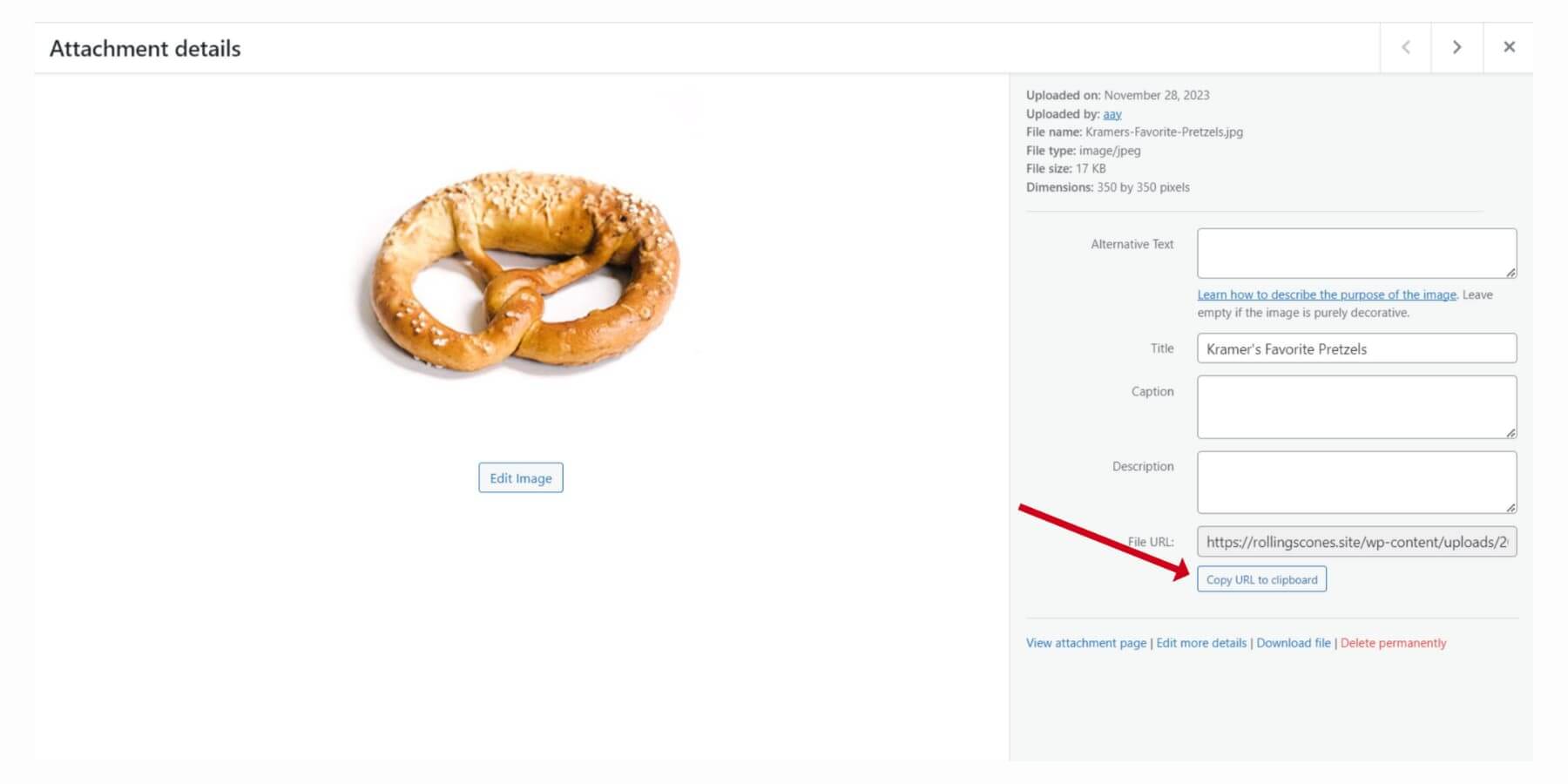
Wat foto's betreft, voeg ze toe aan de WordPress-mediabibliotheek en kopieer de links in plaats van de tijdelijke aanduidingen. Om dit te doen, klikt u op de afbeeldingen en kiest u 'URL naar klembord kopiëren'.

Ga door met de procedure voor de overige pagina's. Neem uw CSS op in het style.css-bestand voor uw thema. Even een korte waarschuwing: er is sprake van "harde codering" als u nadenkt over sjablonen voor blogposts of kopteksttoevoegingen zonder een themabouwer zoals Divi te gebruiken. Hoewel het een beetje buiten het bestek van onze cursus valt, kun je altijd uitgebreide bronnen online vinden. Hiervoor is kennis van PHP vereist.
Zo verschijnt de website die we onlangs met ChatGPT hebben gemaakt op WordPress:

Het valt iets buiten het bestek van onze cursus, maar uitgebreide materialen zijn altijd online beschikbaar. Hiervoor is PHP-kennis vereist. De website die we onlangs met ChatGPT hebben gemaakt, ziet er op WordPress zo uit:

Het is tijd om het dashboard van uw host te gebruiken om uw HTML- en CSS-bestanden naar uw server te uploaden. Vergeet niet om alle vereiste pagina's, afbeeldingen en onderdelen (zoals kop- en voetteksten) toe te voegen. En zomaar is uw door ChatGPT ontworpen website actief en voor iedereen beschikbaar!
Wat ChatGPT niet kan doen?
Hoewel ChatGPT een krachtig hulpmiddel is voor websiteontwikkeling, heeft het wel zijn beperkingen. Het kan inhoud opleveren die niet altijd nauwkeurig of flexibel is, en gebruikerservaring is nu een factor in de inhoudsrangschikking van Google.
De kennis van ChatGPT is vooral gebaseerd op informatie tot en met 2021, wat kan resulteren in verouderde content. Factchecking is daarom van cruciaal belang. Bovendien moet de nauwkeurigheid van de door ChatGPT gegenereerde code worden geverifieerd. De gratis versie van ChatGPT heeft bepaalde beperkingen bij het genereren van code, waaronder een limiet van 4.096 tokens, beperkte toegang tot geavanceerde functies en een lagere prioriteit tijdens tijden met veel verkeer. De Plus-versie biedt daarentegen verbeterde mogelijkheden voor complexe code, actuelere informatie en betere toegang.
Een vaak over het hoofd geziene uitdaging bij het gebruik van AI voor het genereren van inhoud, vooral voor afbeeldingen, is de vereiste nauwkeurigheid bij aanwijzingen. Het succes bij het bereiken van de gewenste resultaten hangt grotendeels af van hoe effectief u uw behoeften in de aanwijzingen kunt verwoorden.
Gelukkig kunnen beeldgeneratoren zoals Divi AI helpen door goed gestructureerde aanwijzingen te creëren op basis van uw reguliere invoer. U kunt er ook een referentieafbeelding mee uploaden, zodat u afbeeldingen kunt genereren die beter aansluiten bij uw creatieve visie. Het is echter belangrijk om te onthouden dat zelfs met deze tools menselijk toezicht en redactie nog steeds noodzakelijk zijn.
Laatste woorden
Concluderend biedt ChatGPT uitgebreide ondersteuning bij website-ontwikkeling, van het genereren van inhoudsideeën tot codefragmenten. Divi AI kan helpen bij het genereren van tekst, tekst en afbeeldingen voor WordPress-websites. Andere AI-tools zoals Rytr , Jasper , Photosonic , Alli AI en Surfer SEO zijn ook beschikbaar voor respectievelijk het genereren van tekst, het maken van afbeeldingen en SEO. Hoewel AI-tools beperkingen hebben en af en toe misleidende reacties kunnen opleveren, blijven menselijke redactie en toezicht van cruciaal belang. ChatGPT heeft tot doel processen te stroomlijnen en de productiviteit bij het bouwen van websites te verhogen, niet om bekwame ontwikkelaars te vervangen.




