Wilt u uw e-mailabonnees vergroten door een pop-up te laten verschijnen wanneer een gebruiker op een link of afbeelding op uw website klikt?
Het is bewezen dat deze methode effectief is bij het vergroten van e-maillijsten, omdat deze wordt geïnitieerd door de actie van de gebruiker. Veel populaire websites gebruiken deze techniek om gebruikers ertoe aan te zetten zich aan te melden en abonnee te worden.

In deze handleiding geven we stapsgewijze instructies voor het instellen van een WordPress-pop-up die wordt geopend wanneer een gebruiker op een link of afbeelding klikt.
Laten we beginnen met het stellen van de vraag:
Wat is een On Click Pop-upformulier?
Dit is een soort lightbox-pop-up die wordt geactiveerd wanneer een gebruiker op een link, knop of afbeelding op uw WordPress-website klikt.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuIn tegenstelling tot traditionele pop-ups die verschijnen wanneer een gebruiker voor het eerst op een website aankomt of op het punt staat deze te verlaten, worden pop-ups tijdens het klikken geactiveerd door de interactie van de gebruiker met de site.
Redenen waarom On-Click Pop-upformulieren effectief zijn
On-Click-pop-upformulieren zijn effectief omdat ze profiteren van het Zeigarnik-effect, een psychologisch principe dat suggereert dat mensen eerder geneigd zijn een actie te voltooien die ze zelf hebben geïnitieerd.
Wanneer een gebruiker op een link of knop klikt om uw pop-up te activeren, heeft hij al interesse getoond in uw inhoud. Als gevolg hiervan is de kans groter dat ze er mee aan de slag gaan als het pop-upformulier verschijnt.
U kunt bijvoorbeeld een on-click-pop-up gebruiken om een leadmagneet, zoals een gratis e-boek of pdf, aan te bieden in ruil voor het e-mailadres van de gebruiker. Bovendien kunnen on-click pop-ups op andere manieren worden gebruikt, zoals het aanbieden van couponcodes, het verstrekken van meer informatie over een product of het uitvoeren van enquêtes.
In deze handleiding laten we u zien hoe u eenvoudig een on-click lightbox-pop-up voor uw website kunt maken.
Een On-Click-pop-up maken in WordPress
Een van de beste manieren om een on-click pop-up te maken is door OptinMonster te gebruiken. Het is de beste pop-upplug-in en software voor het genereren van leads voor WordPress.
Om een on-click pop-up te maken met OptinMonster , moet u zich aanmelden voor een OptinMonster-account en de OptinMonster- plug-in op uw WordPress-website installeren en activeren.

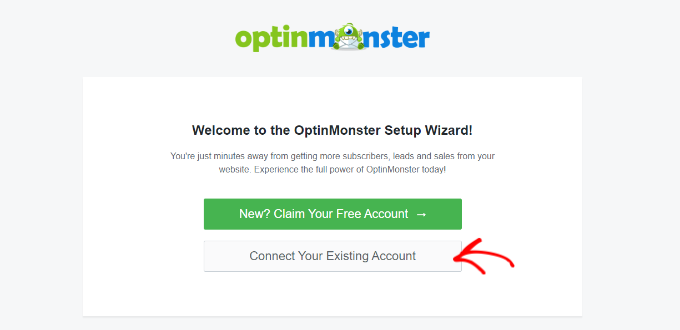
Na het activeren van de plug-in is de volgende stap het koppelen van uw account. U wordt automatisch doorgestuurd naar de welkomstpagina in uw WordPress-dashboard.
Van daaruit klikt u op de knop 'Verbind uw bestaande account' om door te gaan.

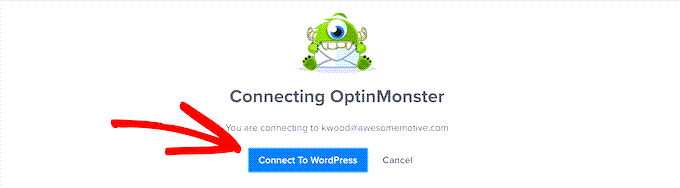
Na het klikken wordt een nieuw venster geopend.
U kunt nu op de knop "Verbinden met WordPress" klikken om uw site aan OptinMonster toe te voegen.

Zodra u de plug-in heeft geactiveerd en uw account heeft gekoppeld, kunt u uw on-click-pop-up maken.
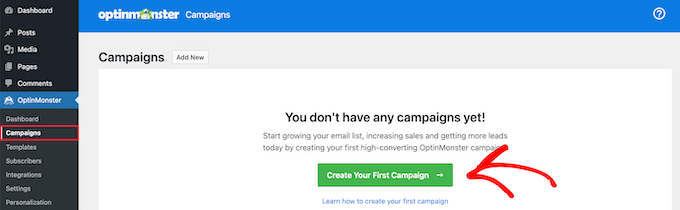
Om dat te doen, gaat u vanuit uw dashboard naar OptinMonster »Campagnes en klikt u op de knop "Maak uw eerste campagne".

Vanaf hier wordt u naar de OptinMonster-website geleid.
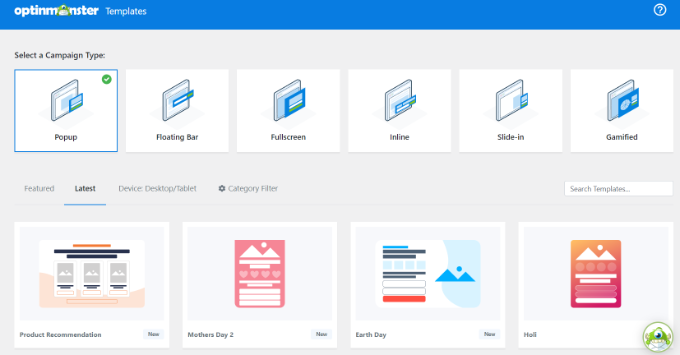
Het campagnetype moet vooraf zijn geselecteerd als Pop-up. Als dit niet het geval is, klikt u eenvoudig op Pop-up om het te kiezen. Daarna moet u een campagnesjabloon selecteren om door te gaan.

In deze zelfstudie gaan we een basissjabloon gebruiken.
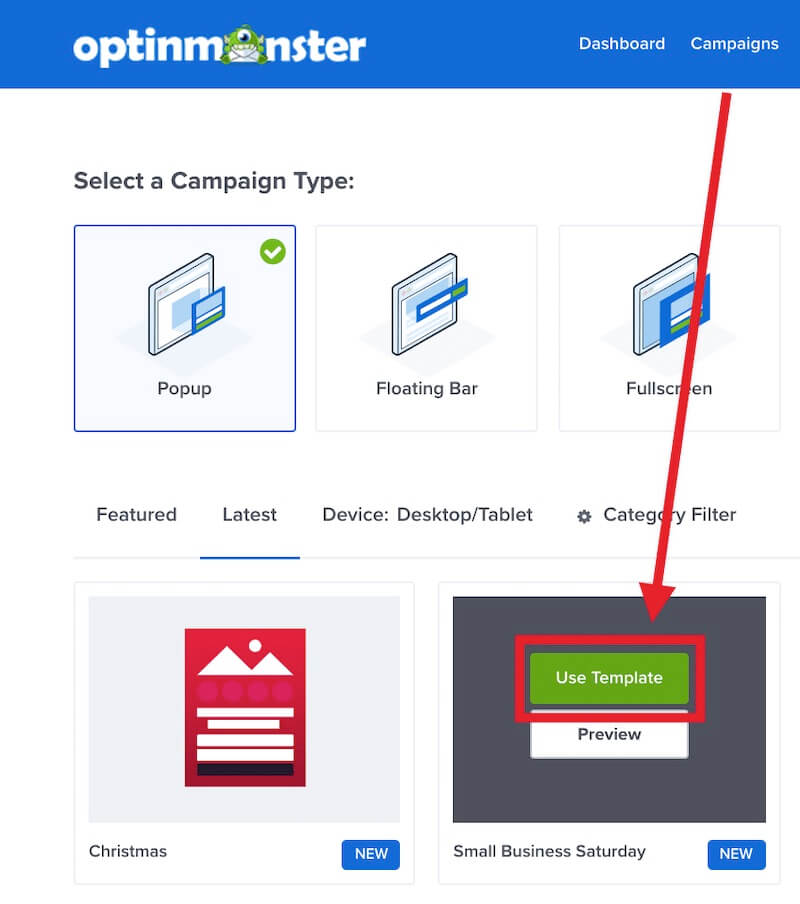
Wat u moet doen, is uw muis over de sjabloon bewegen en op de knop "Sjabloon gebruiken" klikken.

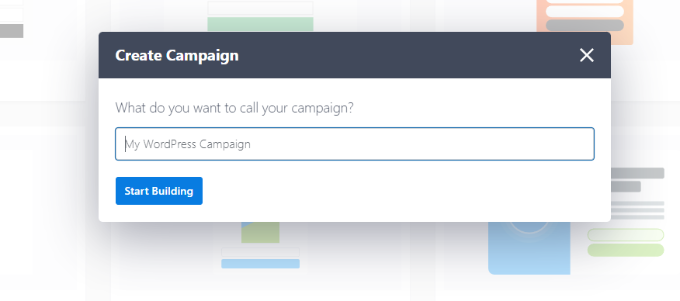
U wordt gevraagd uw campagnenaam in te voeren. Voer eenvoudig de naam in en klik op de knop "Start bouwen" om uw pop-up te maken.
Houd er rekening mee dat deze campagnenaam alleen voor u bedoeld is. De gebruikers kunnen het niet zien.

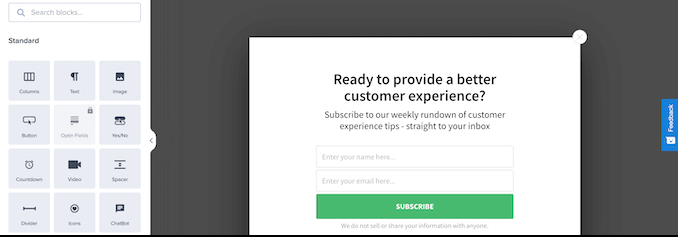
Zodra u een sjabloon heeft geselecteerd, opent OptinMonster deze automatisch in de campagnebouwer met slepen en neerzetten.
Van daaruit kunt u de sjabloon aanpassen door de standaardtekst te bewerken en elementen toe te voegen of te verwijderen. Om elementen aan uw sjabloon toe te voegen, sleept u eenvoudig blokken uit het menu aan de linkerkant en zet u ze neer op de sjabloon.

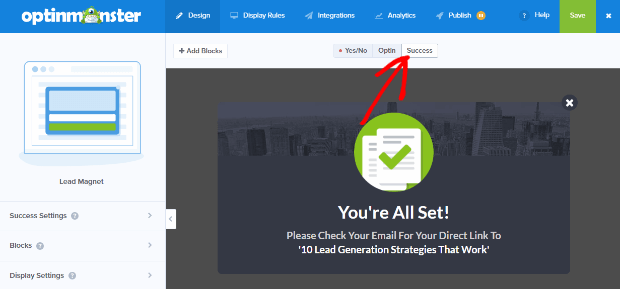
Na het ontwerpen van de pop-up is de volgende stap het ontwerpen van de succesweergave, die mensen zien nadat ze het formulier hebben ingevuld.
Om dit te doen, schakelt u eenvoudig naar de weergave 'Succes' bovenaan het scherm.

U kunt ervoor kiezen om de succesweergave te bewerken, net zoals u de optin-weergave hebt bewerkt.
Uw pop-up verbinden met uw e-maillijst
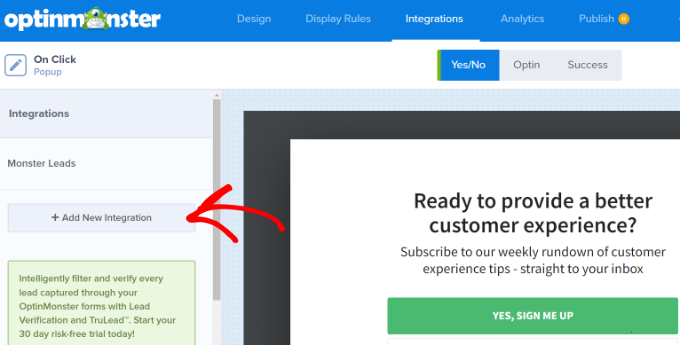
Nadat u uw pop-up naar tevredenheid heeft aangepast, klikt u op het tabblad Integraties bovenaan het scherm. Om abonnees aan uw e-maillijst toe te voegen, moet u OptinMonster verbinden met uw e-mailmarketingservice.
Om dit te doen, klikt u op de knop '+ Nieuwe integratie toevoegen' aan de linkerkant van het scherm.

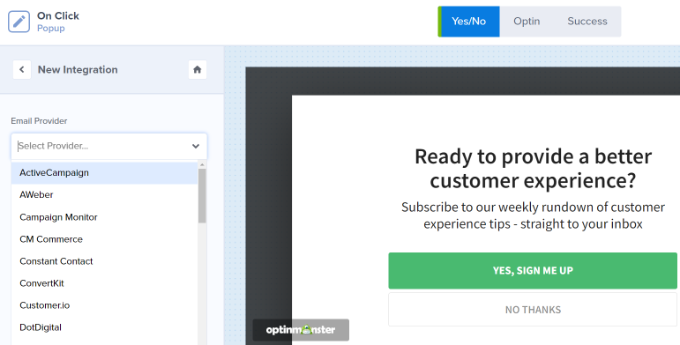
Het volgende dat u hoeft te doen, is uw e-mailprovider selecteren in de vervolgkeuzelijst.
Volg vanaf hier eenvoudig de instructies om het met OptinMonster te verbinden.

Uw pop-up bij klikken weergeven
Het volgende dat we nu moeten doen, is de pop-up configureren wanneer een gebruiker op een link klikt.
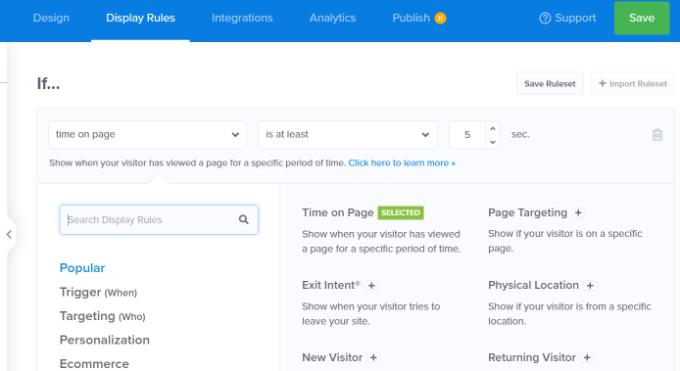
Om dit te doen, klikt u op het tabblad Weergaveregels bovenaan het scherm.

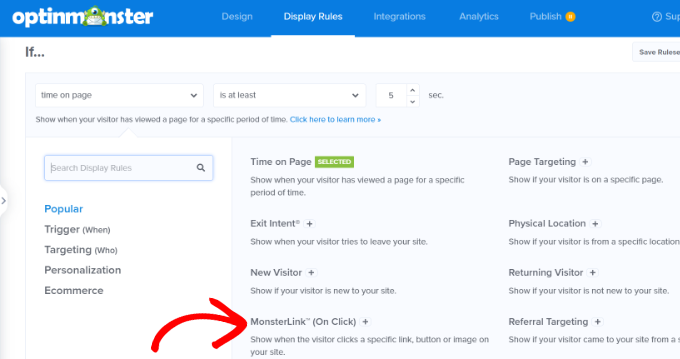
Standaard stelt OptinMonster de weergaveregel voor pop-ups in op 'tijd op pagina', wat betekent dat de pop-up verschijnt nadat een gebruiker een bepaalde hoeveelheid tijd op de pagina heeft doorgebracht.
U kunt dit echter wijzigen door op het vervolgkeuzemenu te klikken en in plaats daarvan de optie 'MonsterLink™ (bij klikken)' te selecteren.

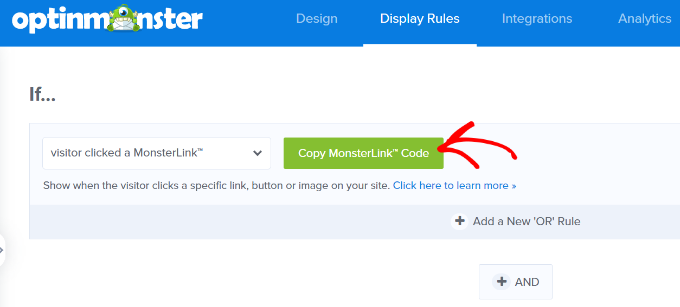
Zodra u de optie 'MonsterLink™ (bij klikken)' heeft geselecteerd, verschijnt uw MonsterLink™ in de weergaveregels.
Om uw MonsterLink™-code te kopiëren, klikt u eenvoudig op de knop. Deze code heb je nodig bij de volgende stap.

Maak uw on-click-pop-up live
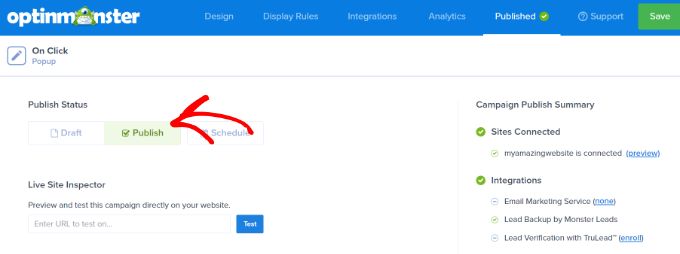
Nadat u uw MonsterLink™-code hebt gekopieerd, navigeert u naar het tabblad 'Gepubliceerd' bovenaan de pagina. Van daaruit kunt u de status van uw campagne wijzigen van 'Concept' in 'Publiceren'.

Nadat u de status van uw campagne heeft gewijzigd in 'Publiceren', klikt u op de knop 'Opslaan' bovenaan het scherm en sluit u de campagnebouwer.
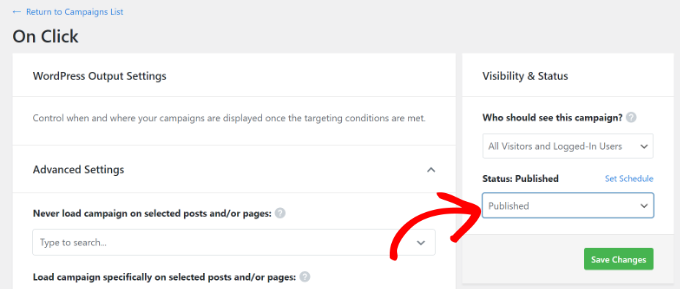
Vervolgens wordt u doorgestuurd naar de 'WordPress Output-instellingen' voor uw campagne. Van daaruit klikt u op het vervolgkeuzemenu 'Status' en wijzigt u de status van 'In behandeling' in 'Gepubliceerd'.
Nadat u deze wijziging heeft doorgevoerd, klikt u op de knop 'Wijzigingen opslaan' om uw wijzigingen definitief te maken.

Uw MonsterLink toevoegen aan uw WordPress-website
De volgende stap is het toevoegen van MonsterLink™ aan uw website. Als u de code niet eerder heeft gekopieerd, kunt u deze ophalen door terug te gaan naar de instelling 'Displayregels' voor uw campagne.
Om de MonsterLink™ aan uw site toe te voegen, maakt u een nieuw bericht of een nieuwe pagina aan, of bewerkt u een bestaande pagina waaraan u de link wilt toevoegen. Omdat de MonsterLink™ HTML-code is, moet u deze in een aangepast HTML-blok plakken.
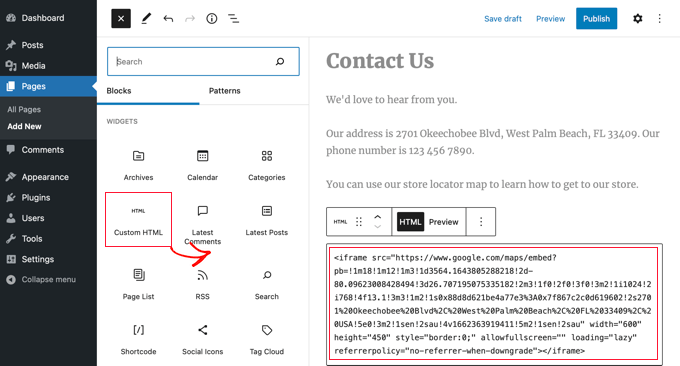
Om dit te doen, opent u de WordPress-inhoudseditor en klikt u op de knop (+) om een aangepast HTML-blok toe te voegen.

Kopieer uw MonsterLink™ naar dat blok.
Het zou er ongeveer zo uit moeten zien:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>U kunt de tekst 'Abonneer u nu' vervangen door wat u voor uw link wilt gebruiken.
U kunt later een voorbeeld van uw pagina of bericht bekijken om er zeker van te zijn dat deze werkt.
Conclusie:
MonsterLinks™ zijn niet beperkt tot alleen tekstlinks. U kunt ze ook gebruiken met call-to-action-knoppen, afbeeldingen, banners of navigatiemenu's op uw website.
We hopen dat deze handleiding u heeft geholpen bij het leren maken van een WordPress-pop-upformulier dat wordt geactiveerd door een klik.




