Heeft u ooit uw WordPress-site bijgewerkt en besefte u dat er iets vreselijk mis ging? Misschien heeft u uw lay-out kapot gemaakt, bent u uw inhoud kwijtgeraakt of is uw site zelfs volledig gecrasht. Je kent dat gevoel van paniek en frustratie toch? Het is alsof je je harde werk binnen enkele seconden in de put ziet verdwijnen.

Wat als ik je vertelde dat er een manier is om deze nachtmerrie te vermijden? Een manier om uw wijzigingen te testen voordat u ze live maakt, zonder de prestaties of veiligheid van uw site in gevaar te brengen, een manier om een testsite in WordPress te maken met Elementor Hosting .
Klinkt te mooi om waar te zijn toch? Maar dat is het niet. Het is eigenlijk heel gemakkelijk en handig, en ik ga je laten zien hoe je het in deze blogpost kunt doen.
Aan het einde van dit bericht kun je met slechts een paar klikken een staging-site in WordPress maken met Elementor Hosting en jezelf een hoop kopzorgen en gedoe besparen. klaar om te beginnen? Laten we beginnen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWat is een stagingsite?
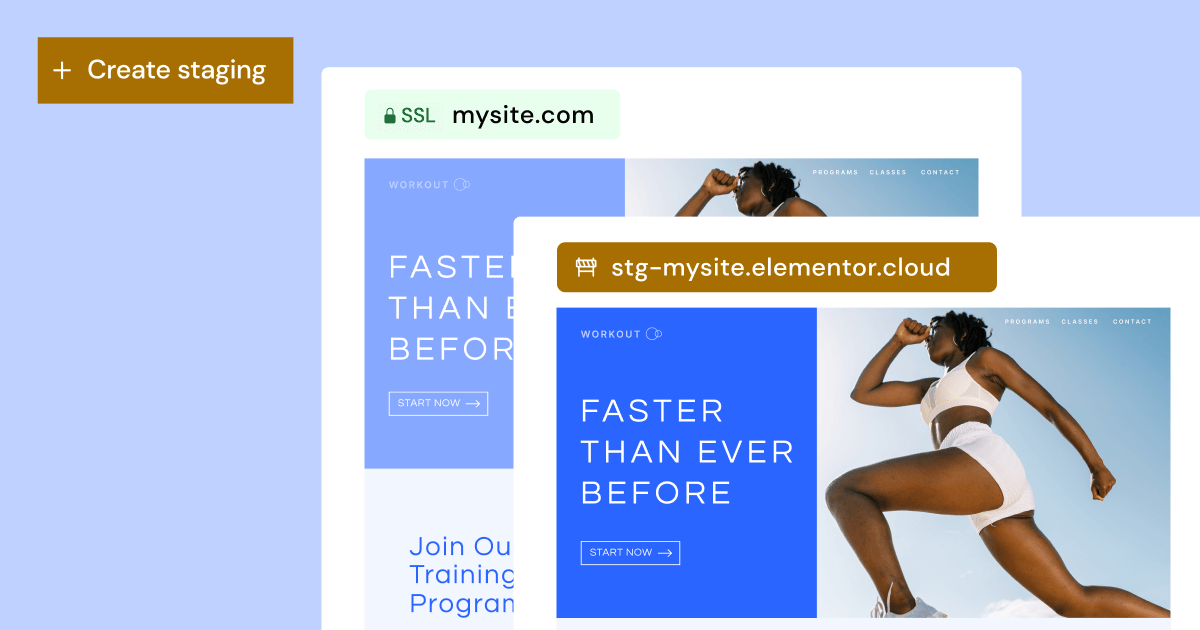
Een testsite is een kopie van uw live website die niet beschikbaar is voor het publiek. Het wordt gebruikt om wijzigingen en nieuwe functies te testen voordat ze op de live website worden toegepast.

Op deze manier kunt u eventuele fouten of problemen vermijden die van invloed kunnen zijn op uw bezoekers of klanten. Een stagingsite is ook handig om uw werk aan klanten of medewerkers te presenteren voor feedback en goedkeuring. Een stagingsite is meestal de laatste stap in het ontwikkelingsproces, na de lokale en ontwikkelomgevingen.
Sommige hostingproviders bieden klonen aan als testoptie, maar Elementor Hosting biedt beide (staging voor 'Business'-abonnementen en hoger, en klonen voor 'Grow'- en 'Scale'-abonnementen). Terwijl staging een extra laag is op uw huidige website, genereert klonen een geheel nieuwe replica van uw website in de live-omgeving, met een eigen staging-omgeving. De live- en staging-omgevingen zijn met elkaar verbonden, terwijl een gekloonde website onafhankelijk is.
Voordelen van het gebruik van een stagingomgeving
Het gebruik van een stagingtool verbetert uw webontwikkelingsproces op verschillende manieren. Een testsite biedt in de kern een veilige haven voor experimenten, waardoor u nieuwe thema's, plug-ins of aangepaste code kunt testen zonder de esthetiek of functionaliteit van uw live site te beïnvloeden.
Afgezien daarvan is het mooie van enscenering de belofte van minimale downtime. We hebben allemaal de nadelen van directe wijzigingen ervaren, zoals onverwachte bugs en mogelijke verstoringen. Deze zorgen worden weggenomen door staging, die ervoor zorgt dat uw live site operationeel blijft terwijl u achter de schermen wijzigingen aanbrengt.
Deze omgeving maakt ook eenvoudige updates mogelijk. Zoals iedereen in de online-industrie weet, kunnen upgrades naar WordPress, thema's of plug-ins af en toe botsen, wat tot conflicten kan leiden. Door deze eerst in een testomgeving te testen, bent u beter in staat om problemen te identificeren en aan te pakken voordat ze zich naar uw live platform verspreiden.
Bovendien kunt u voor degenen die aan webprojecten werken de staginglink delen met klanten of teamgenoten, om commentaar vragen vóór de lancering en uw samenwerkingsproces verbeteren. De enscenering fungeert als een sociale plek.
Een nieuwe testsite creëren met Elementor Hosting
Het gebruik van Elementor-hosting maakt staging zo eenvoudig. Met slechts een paar klikken bent u klaar om te gaan.
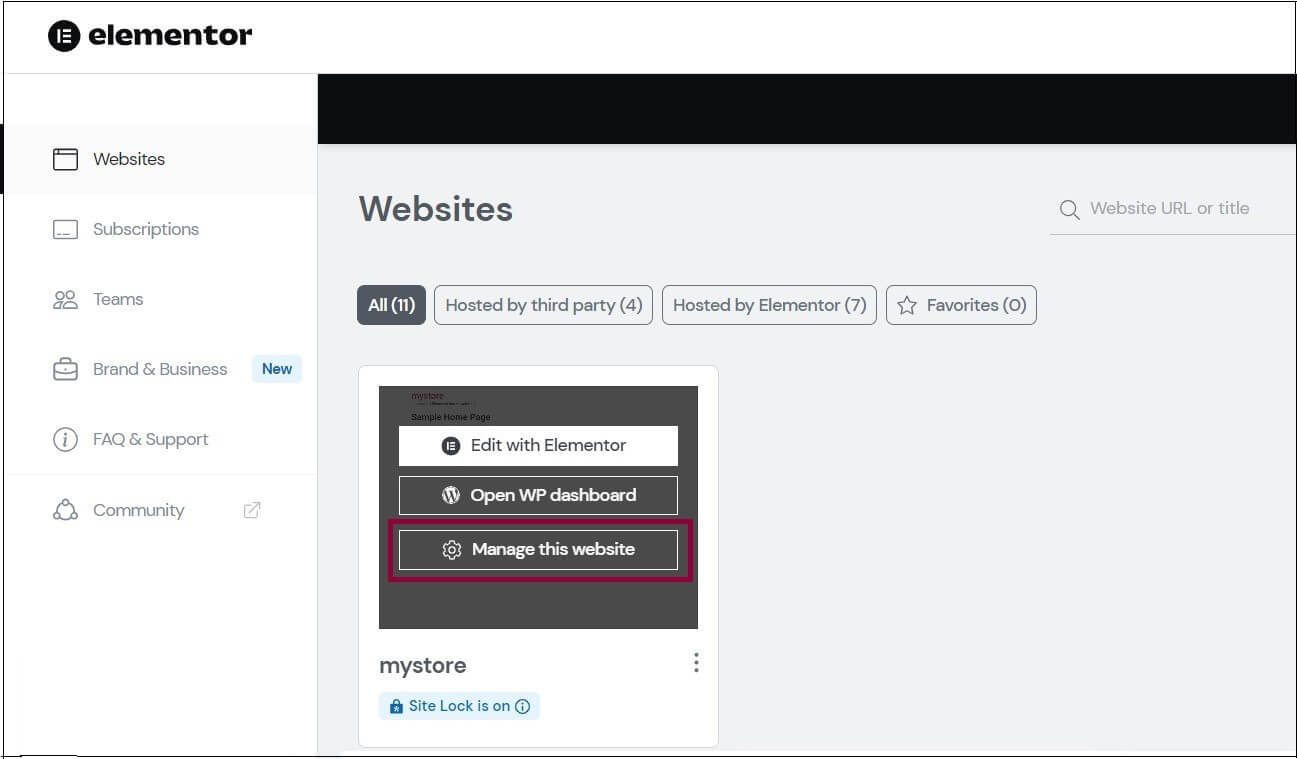
- Ga naar je Mijn Elementord dashboard.
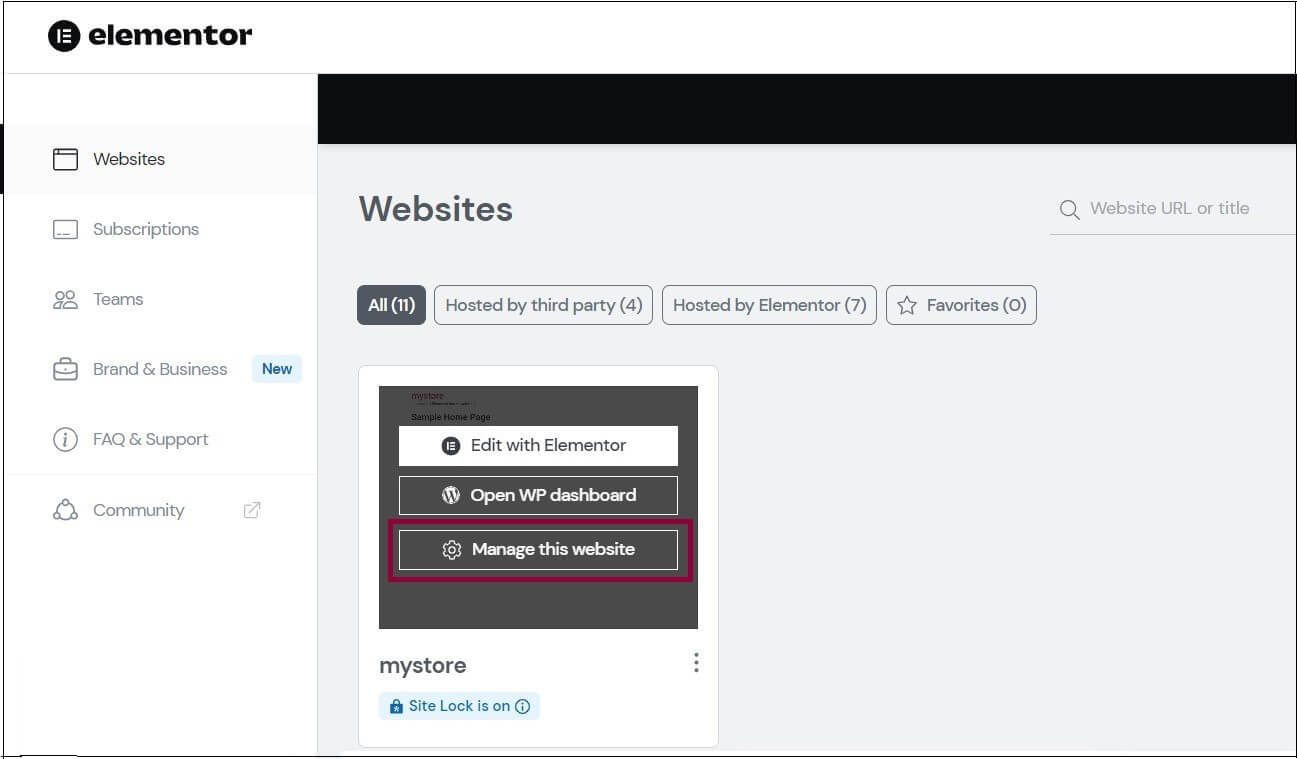
- Zoek de kaart van de website die u wilt kopiëren.

- Klik op Deze website beheren

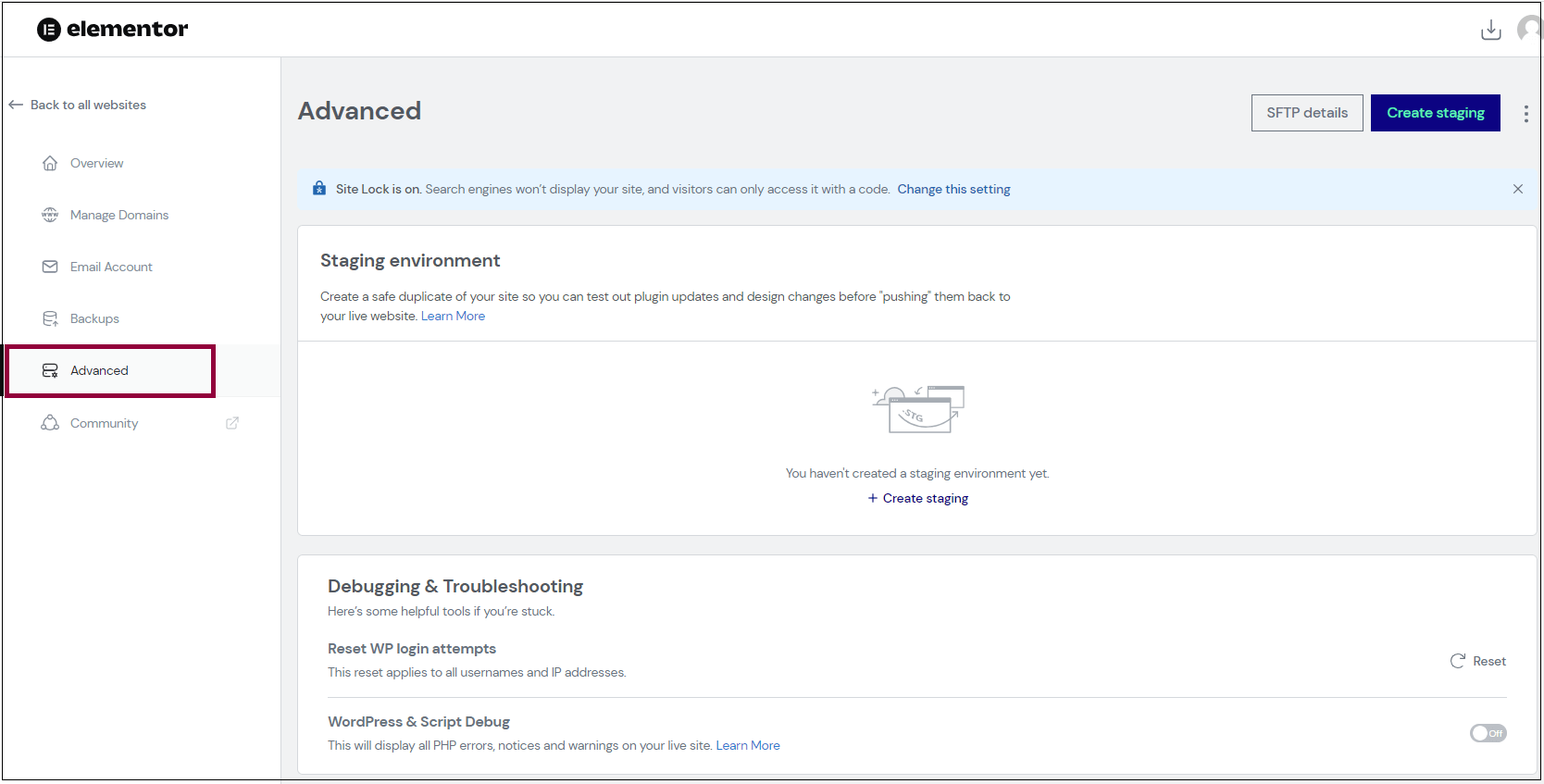
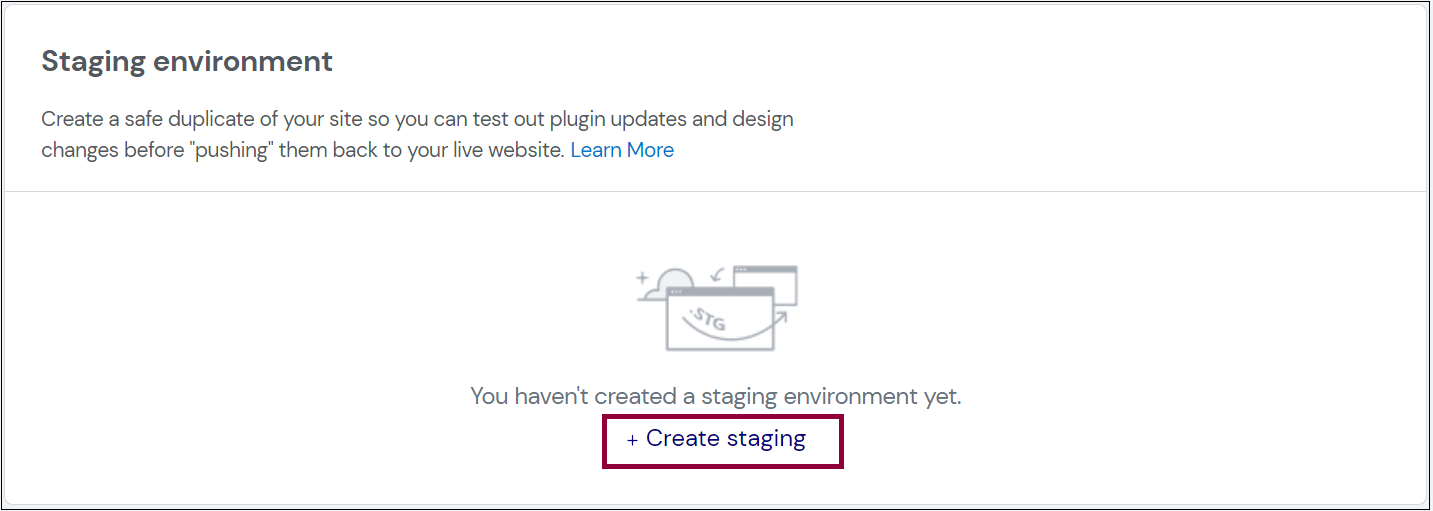
- Selecteer Staging maken

- Bevestig dat je een testsite wilt maken en klik op Staging maken

- Uw live site wordt gekopieerd naar uw testsite.
- De details van uw testsite worden toegevoegd aan de sectie Stagingomgeving .
Eenmaal binnen zie je een gouden balk bovenaan die aangeeft dat je je in de ensceneringsomgeving bevindt. Geweldig! U heeft nu toegang tot uw testsite en kunt een aantal nieuwe looks en functies uitproberen!
Zoals eerder gezegd heeft elke testsite zijn eigen specifieke domein, zodat u deze live kunt testen en zelfs kunt delen met klanten of collega's om de nieuwe wijzigingen te zien of het gedrag en de prestaties te testen. Is dat niet geweldig?
Uw nieuwe wijzigingen implementeren op een live website

Wanneer u een website host met Elementor, kunt u profiteren van nieuwe functies die voortdurend worden toegevoegd, evenals van aanvullende wijzigingen en verbeteringen. Dus nu we onze testsite hebben gebouwd, hebben we er toegang toe en kunnen we wijzigingen aanbrengen.
1. Ga naar uw Mijn Elementor-dashboard .
2. Zoek de kaart van de website die u wilt kopiëren.
3. Klik op Deze website beheren

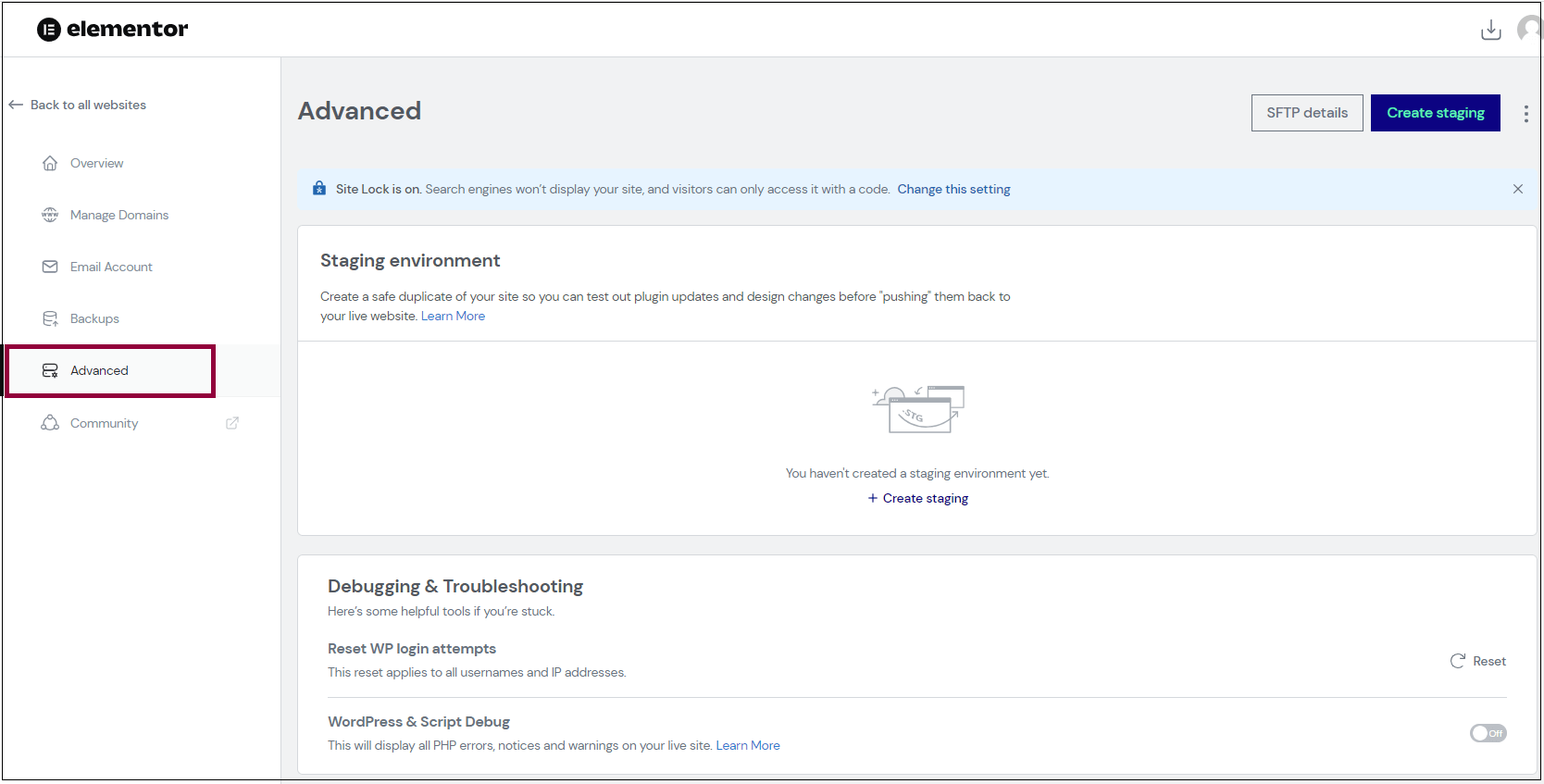
4. Blader omlaag naar de sectie Stagingomgeving.
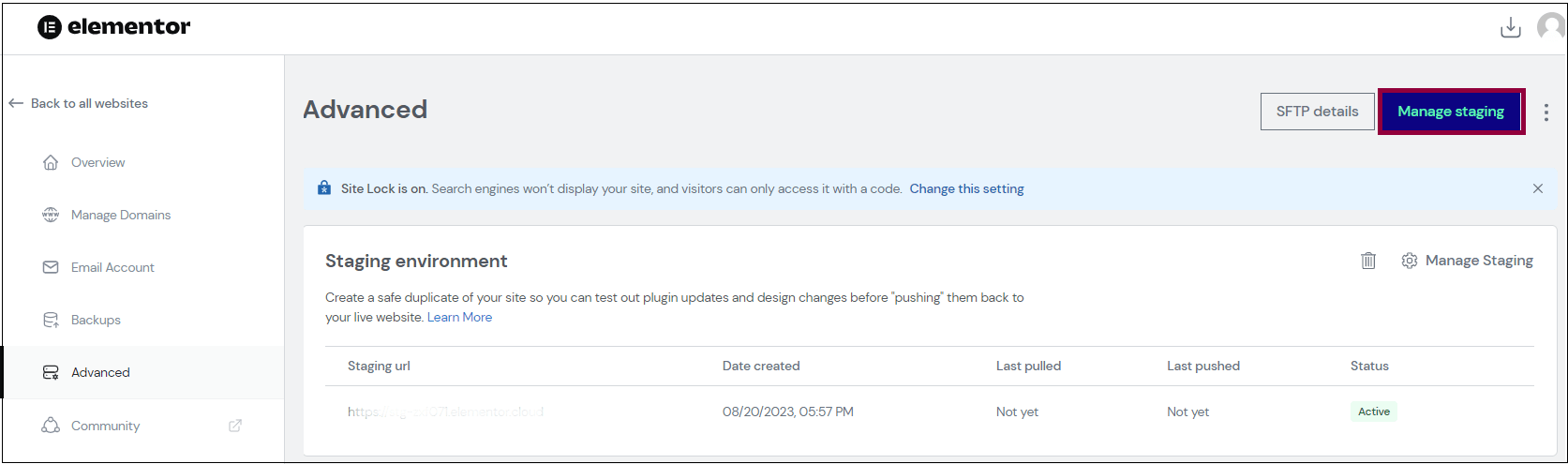
5. Selecteer 'Staging beheren' in de sectie Stagingomgeving.
Een gouden balk bovenaan het scherm geeft aan dat u toegang heeft tot de testomgeving.
6. Klik op Staging WP-dashboard openen.
Hiermee gaat u naar het dashboard van uw testsite, waar u pagina's en berichten kunt wijzigen en maken, plug-ins kunt toevoegen en bijwerken en alles kunt doen wat u op uw live site zou doen. U kunt ook de unieke link naar uw testsite gebruiken om de aangebrachte wijzigingen te testen.
Geweldig! Dus nu we een afbeelding hebben gewijzigd, wat tekst hebben bijgewerkt, een nieuwe functie hebben geïntroduceerd en hebben gecontroleerd of alles goed werkt, kunnen we de wijzigingen naar onze live site 'pushen'.
Ga naar het staging-dashboard en druk op de knop " Push to live ". Uw live website wordt bijgewerkt met de nieuwe wijzigingen nadat u deze heeft goedgekeurd.
Wijzigingen van live naar een stagingsite overbrengen
Als uw live site is gewijzigd, moet u de live site mogelijk opnieuw naar uw testsite kopiëren. Om dit te doen:
1. Ga naar uw Mijn Elementor-dashboard
2. Zoek de kaart van de website die u wilt kopiëren.

3. Klik op Deze website beheren

4. Klik op Geavanceerd

5. Klik op Staging beheren
Een gouden balk bovenaan het scherm geeft aan dat u toegang heeft tot de testomgeving.

6. Selecteer Naar staging trekken

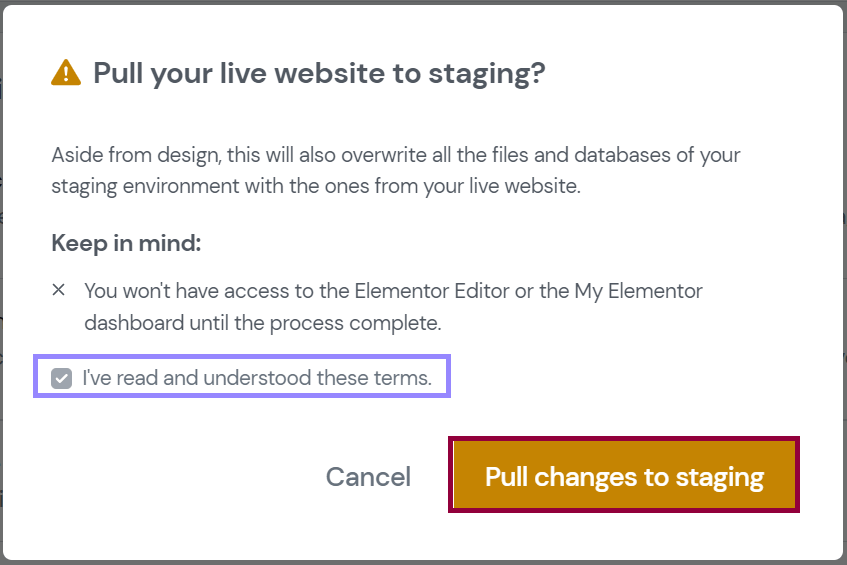
7. Bevestig dat u uw testsite wilt overschrijven met uw live site.
De gegevens van uw live site worden gekopieerd en vervangen op uw bestaande testsite.
Conclusie
En dat is het! Je hebt met succes een testsite in WordPress gemaakt met Elementor Hosting . Nu kunt u uw wijzigingen en nieuwe functies testen zonder uw live website te beïnvloeden. U kunt uw testsite ook delen met uw klanten of medewerkers voor feedback en goedkeuring. Als u tevreden bent met de resultaten, kunt u deze met slechts één klik eenvoudig naar uw live site pushen.
Het maken van een testsite in WordPress met Elementor Hosting is een slimme en handige manier om het ontwikkelingsproces van uw website te verbeteren. Het bespaart u tijd, geld en moeite en geeft u gemoedsrust. U profiteert van de voordelen van Elementor Hosting, zoals snelle prestaties, beveiliging en ondersteuning, terwijl u ook op een veilige en gemakkelijke manier uw website kunt testen.




