Heb je er ooit aan gedacht om een pagina te maken met een buitengewoon plakkerig ankerlink-navigatiesysteem op diezelfde pagina? We zullen! Divi heeft de deur geopend naar talloze mogelijkheden voor webontwikkelaars. Via Divi kun je allerlei prachtige ontwerpen maken. Vandaag zullen we een inhoudswebpagina ontwerpen waarmee onze gebruikers deze kunnen verkennen via plakkerige koppen als ankerlinks. De koppen blijven achtereenvolgens bovenaan de pagina staan en bezoekers kunnen gewoon op koppen klikken om direct naar de sectie te springen. Klinkt goed! Laten we dan naar de tutorial van vandaag gaan, waar we deze stijl zullen creëren met Divi's ingebouwde functie genaamd - "Sticky Option".

Ontwerpvoorbeeld
Dit is hoe ons ontwerp van vandaag eruit zal zien.
Deel één: Aan de slag
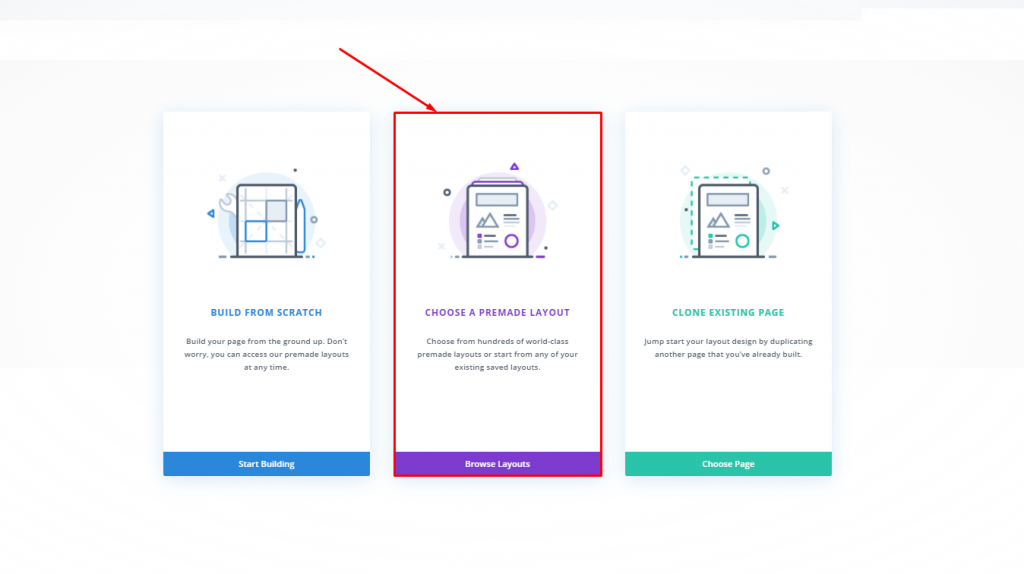
We denken dat je het Divi- thema met succes hebt geïnstalleerd en geactiveerd. Voeg nu een nieuwe pagina toe vanaf uw dashboard en open deze met Divi builder. Hier gaan we met de tweede optie die zegt: "Kies een vooraf gemaakte lay-out."

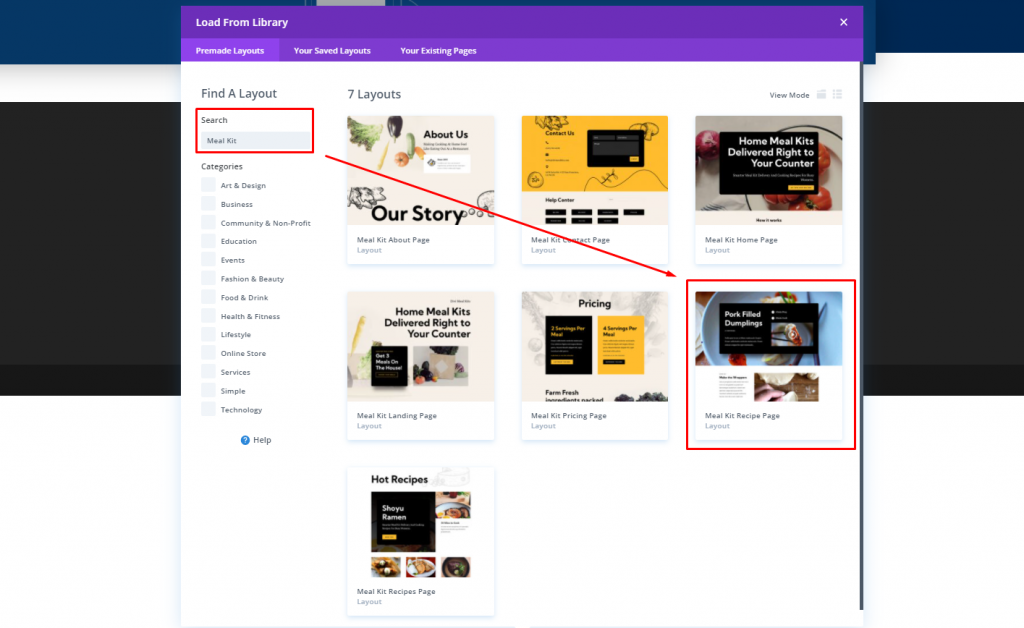
We kijken uit Meal Kit Layout Pack 
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuWe activeren de lay-out met de optie "Gebruik deze demo".

Sectie twee: Lay-out wijzigen
De rijen verwijderen
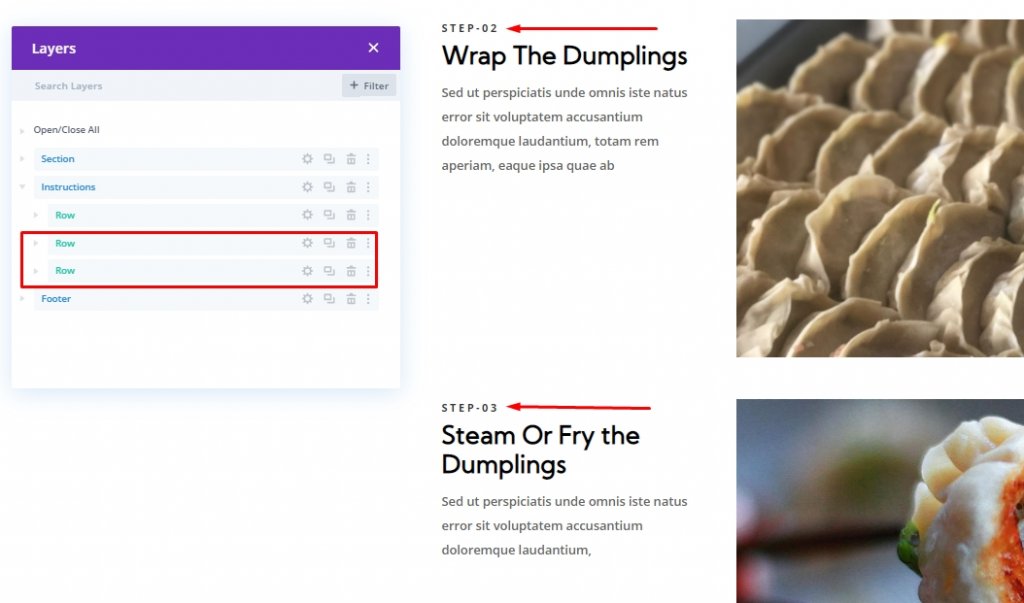
Nadat u klaar bent met het importeren van de lay-out, verwijdert u de laatste twee onderste rijen.

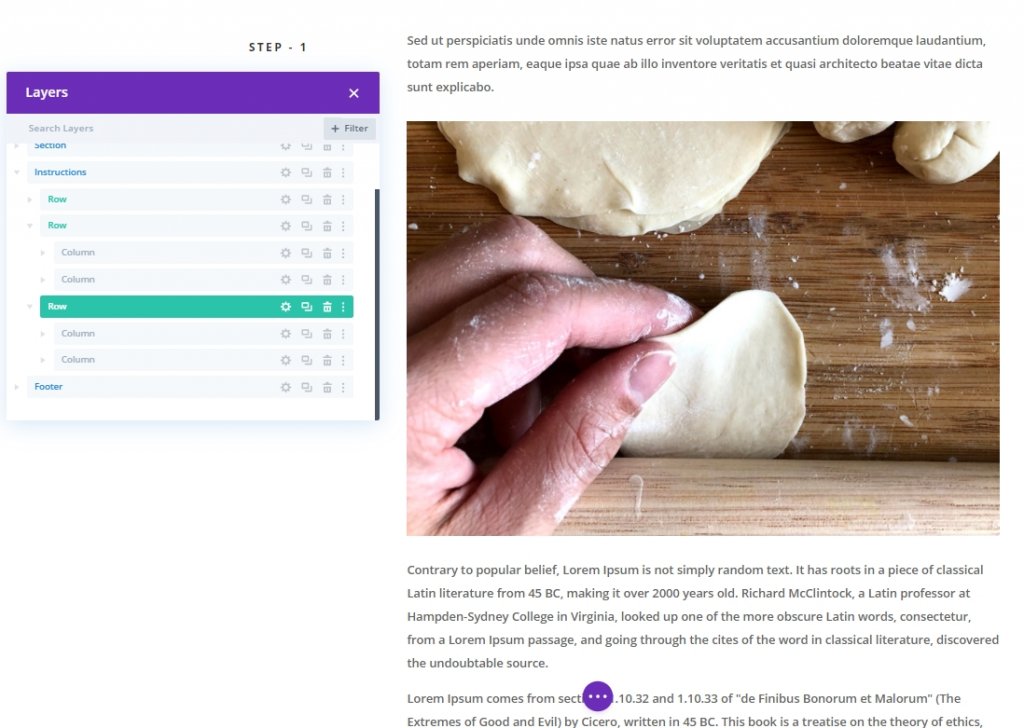
Nu blijft er één rij over met de naam "Stap-1".
Nieuwe rij maken en inhoud toevoegen
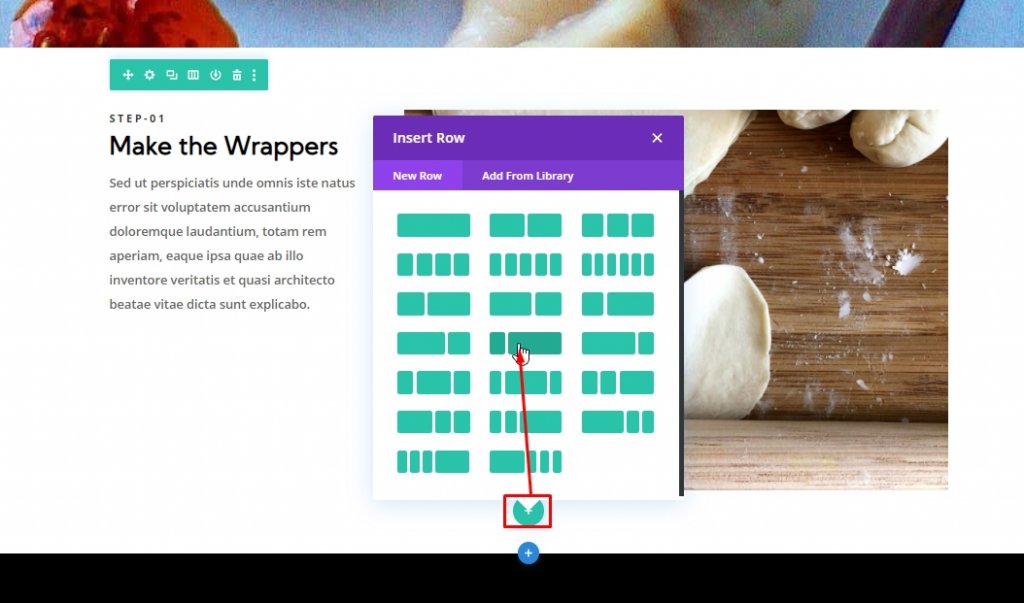
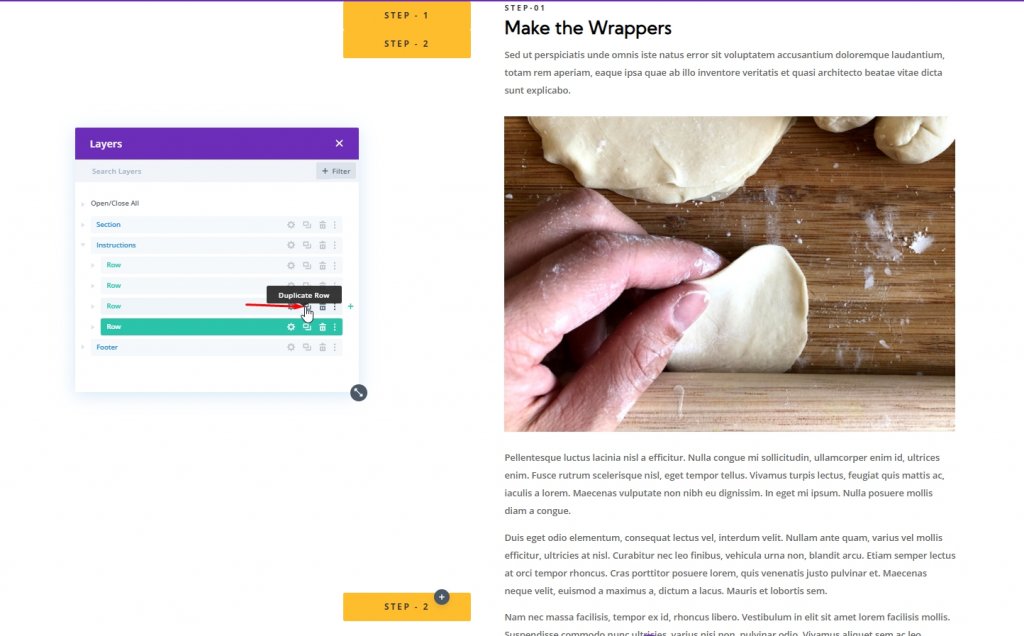
Voeg de gemarkeerde rij toe onder de eerste.

Selecteer nu meerdere modules samen en sleep deze naar de nieuw gemaakte rij.
Sectie drie: Sticky Heading maken
In deze lay-out zijn er vier rijen en elk daarvan bevat een kleverige kop in de linkerkolom. We zullen de eerste maken en die dupliceren voor de rest van de rijen.
Stap één: maak de plakkerige koptekst voor de eerste rij
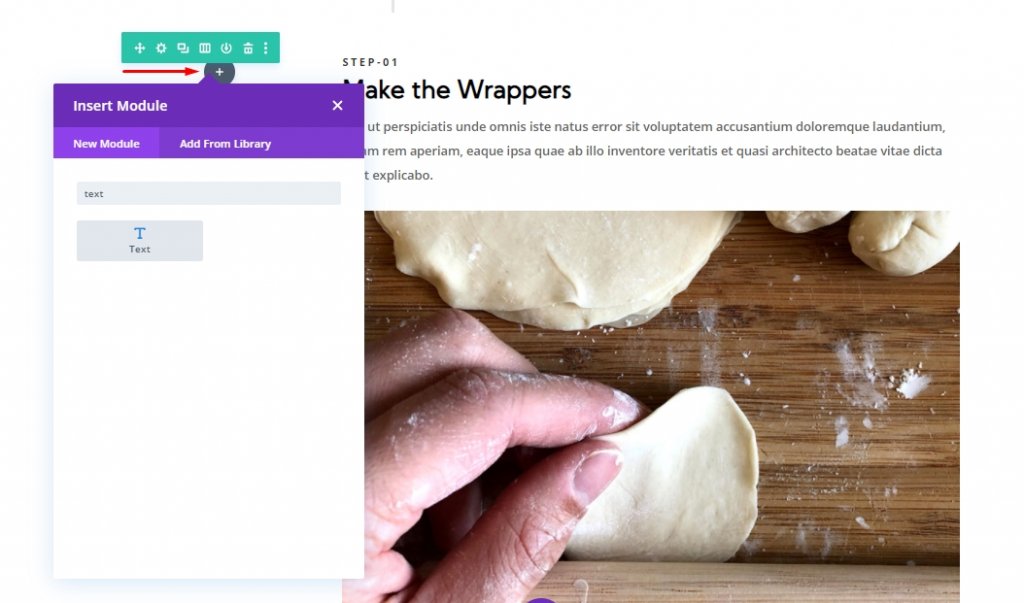
Voeg een tekstmodule toe aan de linkerkolom. Dit wordt onze plakkerige kop voor deze rij.

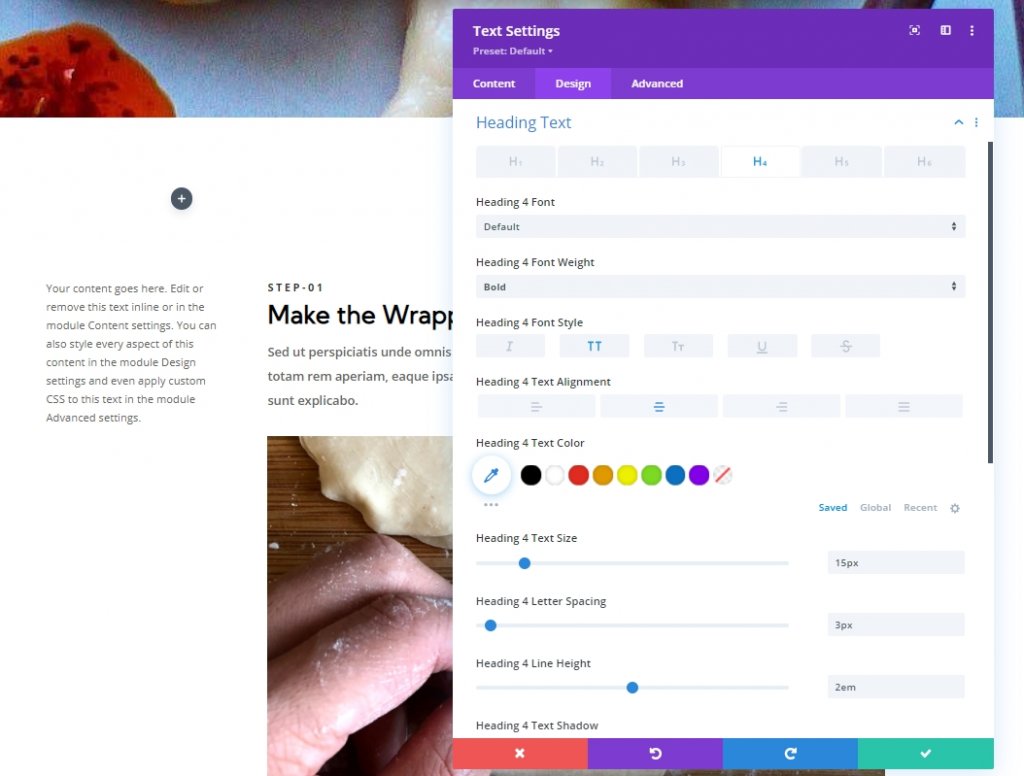
Werk nu de volgende instellingen bij op het ontwerptabblad. Zorg ervoor dat u wijzigingen aanbrengt in de H4-header.
- Kop 4 Lettergewicht: Vet
- Kop 4 Lettertypestijl: TT
- Kop 4 Tekstuitlijning: Midden
- Kop 4 Tekstgrootte: 15px
- Kop 4 Letterafstand: 3px
- Kop 4 Regelhoogte: 2em

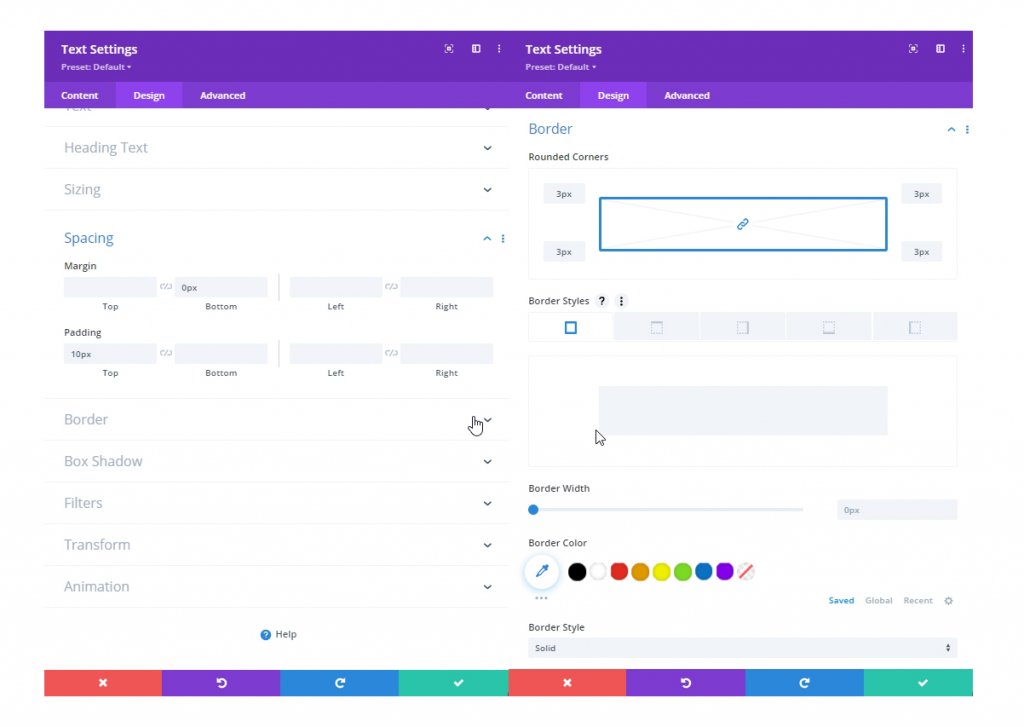
Werk ook de instellingen voor afstand en afgeronde hoeken bij.
- Marge: 0px
- Vulling: 10px
- Afgeronde hoeken: 3px

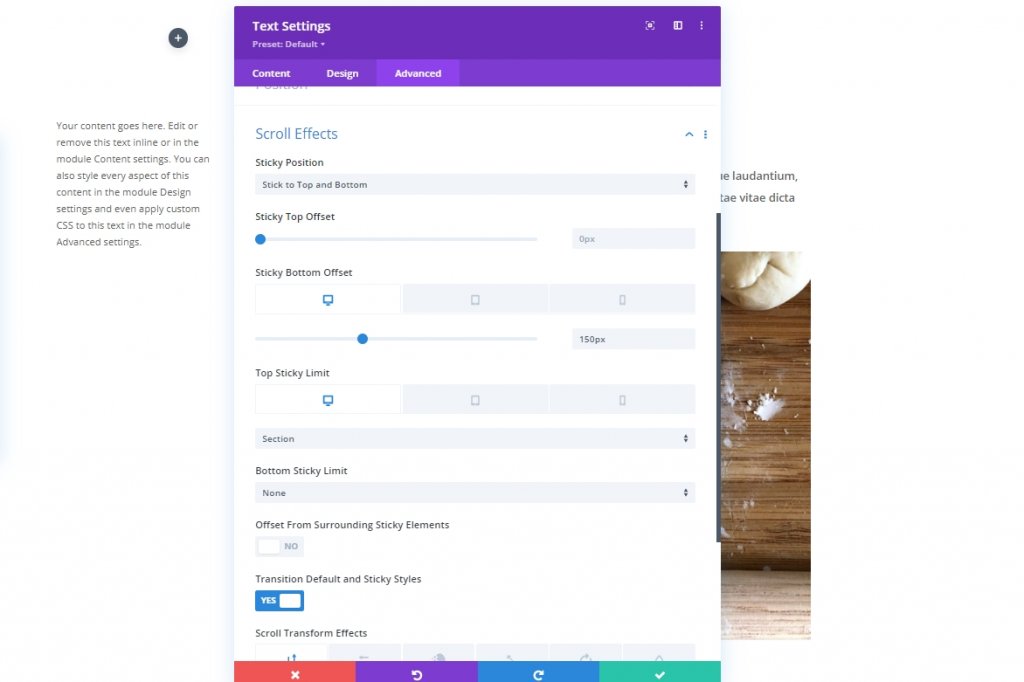
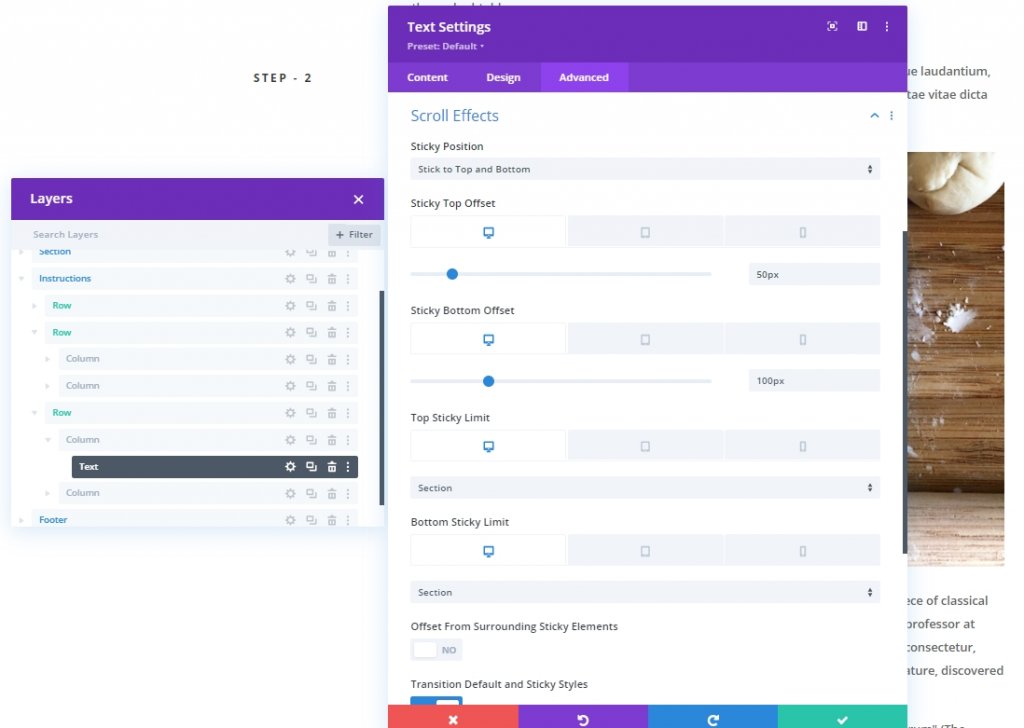
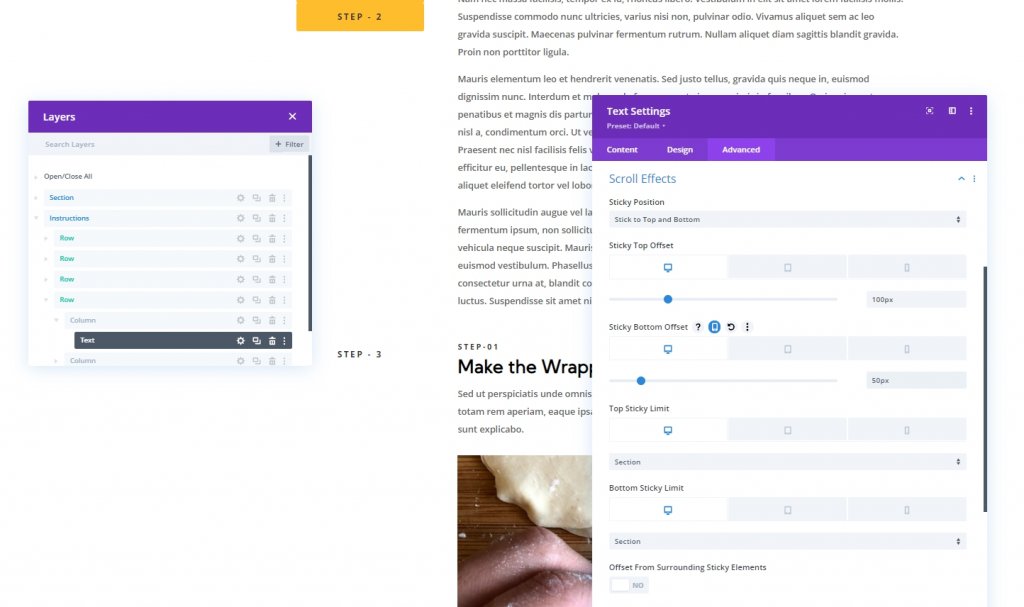
Werk op het tabblad Geavanceerd de volgende instellingen voor plakeffecten bij.
- Sticky Bottom Offset: 150px (desktop), 0px (tablet)
- Top Sticky Limit: Sectie (desktop), Geen (tablet)
- Onderste plaklimiet: sectie (desktop), rij (tablet)
- Offset van omringende plakkerige elementen: NEE

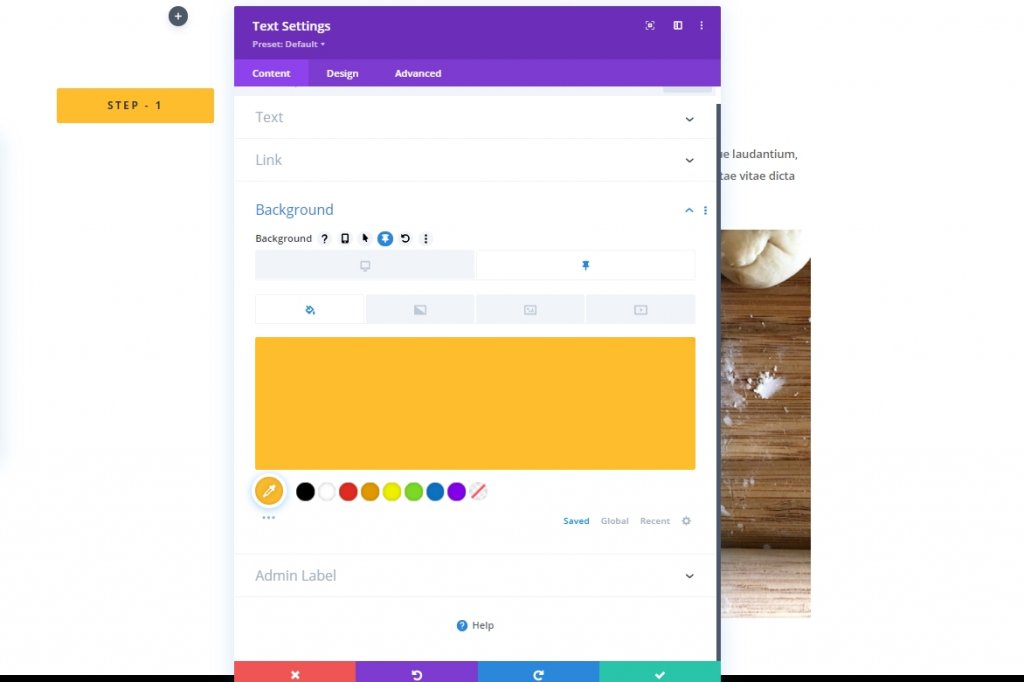
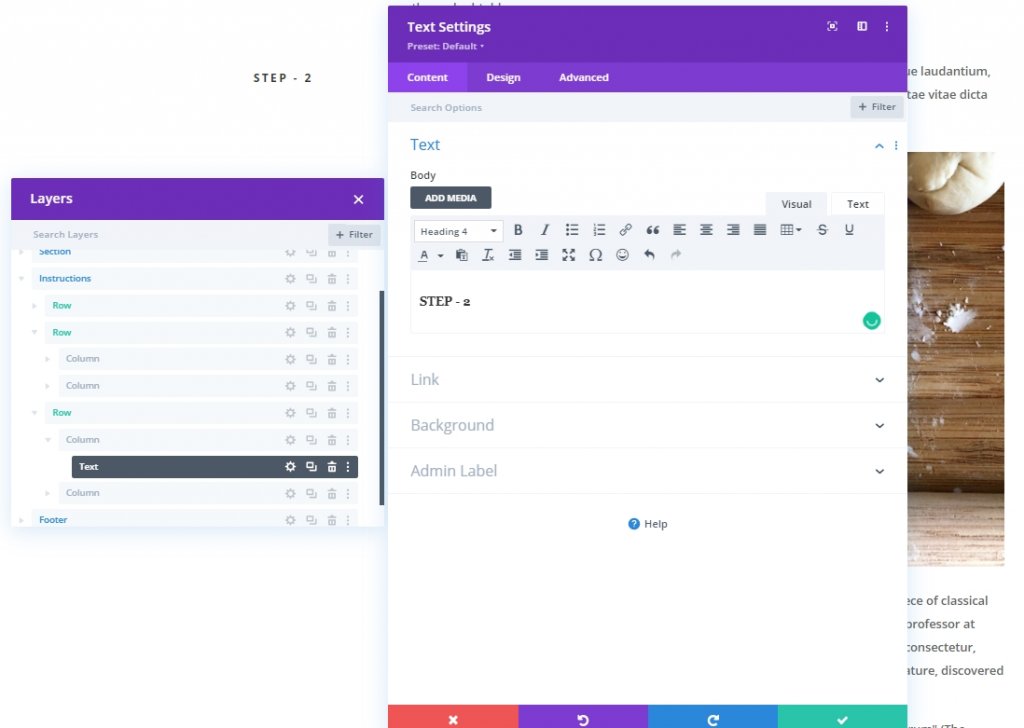
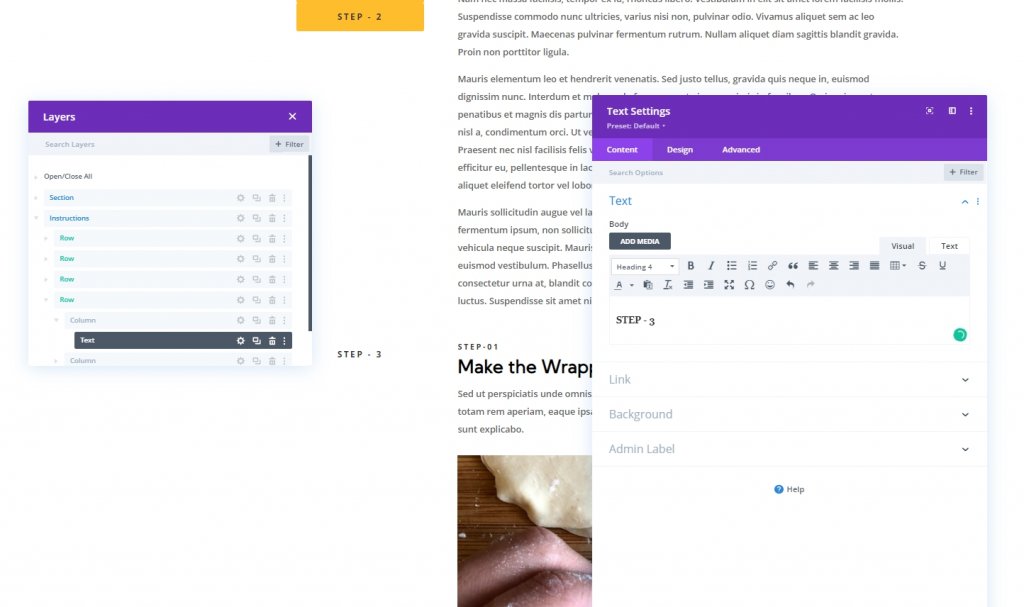
Ga nu terug naar het tabblad Inhoud en wijzig de tekst naar behoefte. Zet de tekst ook met H4-kop omdat we eerder H4-instellingen hebben gewijzigd. Verander ook de kleverige achtergrondkleur.
- Kleverige achtergrondkleur: #febd2d

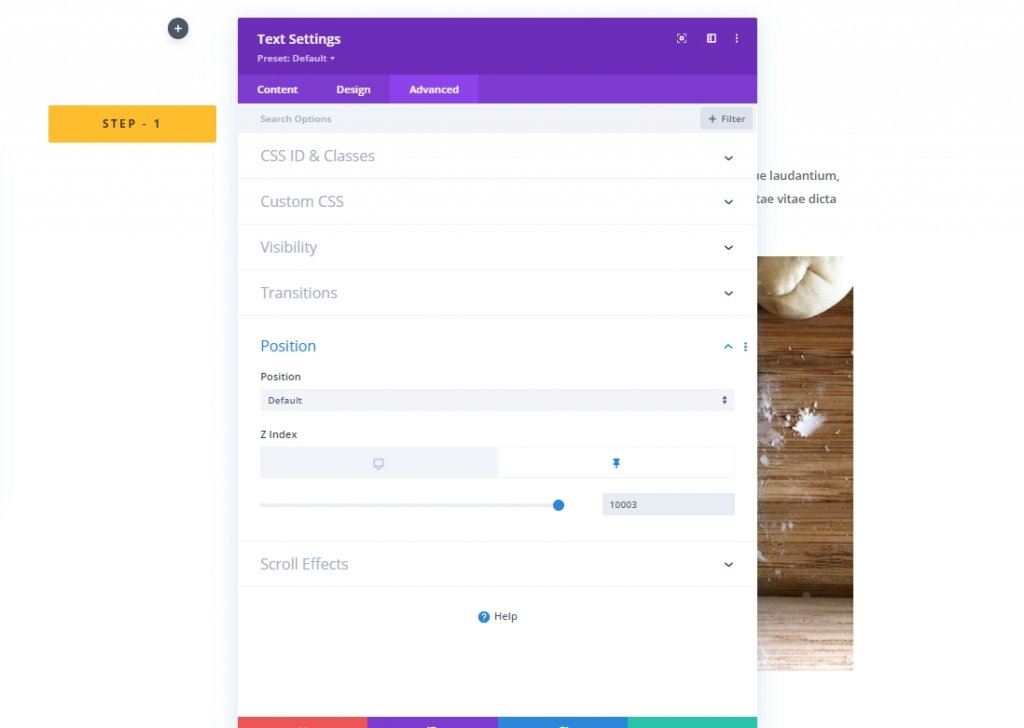
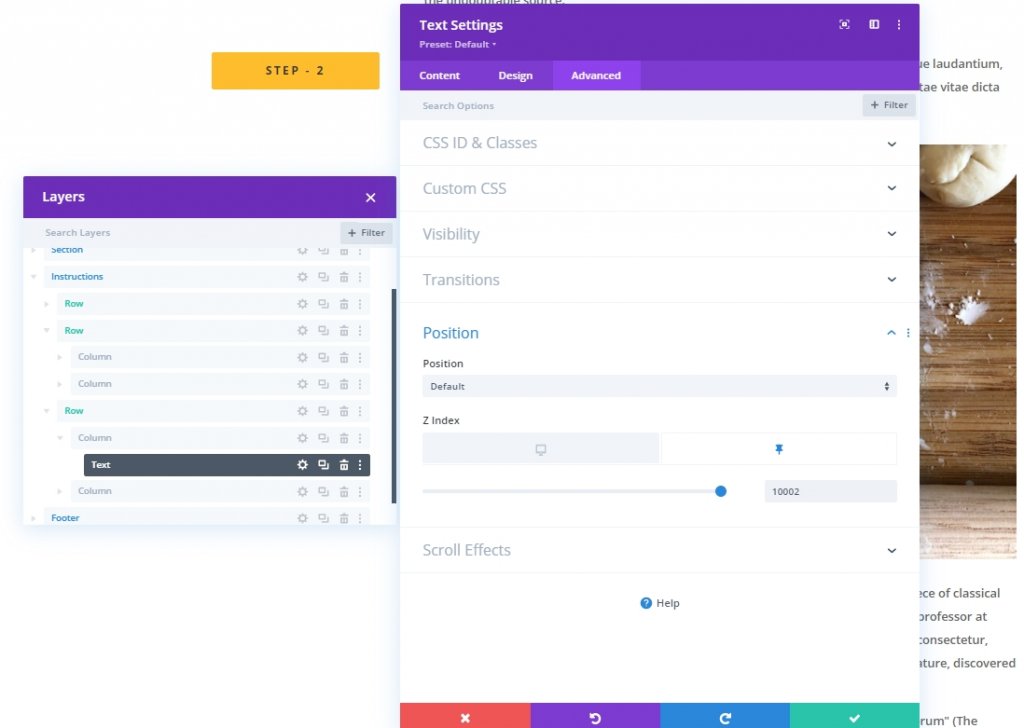
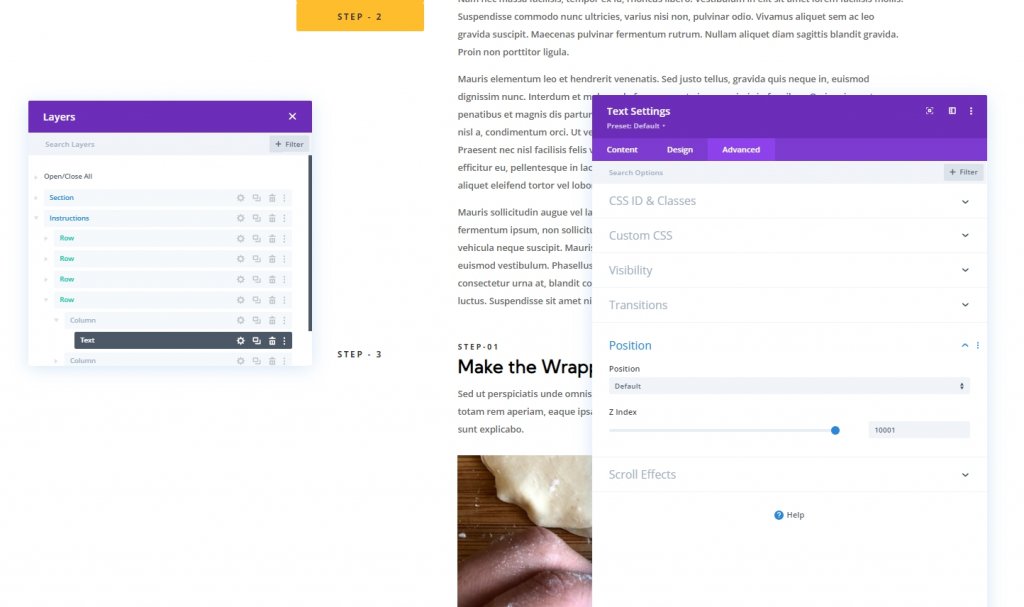
Ga terug naar het tabblad Geavanceerd en update Z-index in plakkerige toestand. Hierdoor blijft de tekst bovenaan op mobiele apparaten.
- Z-index (kleverig): 10003

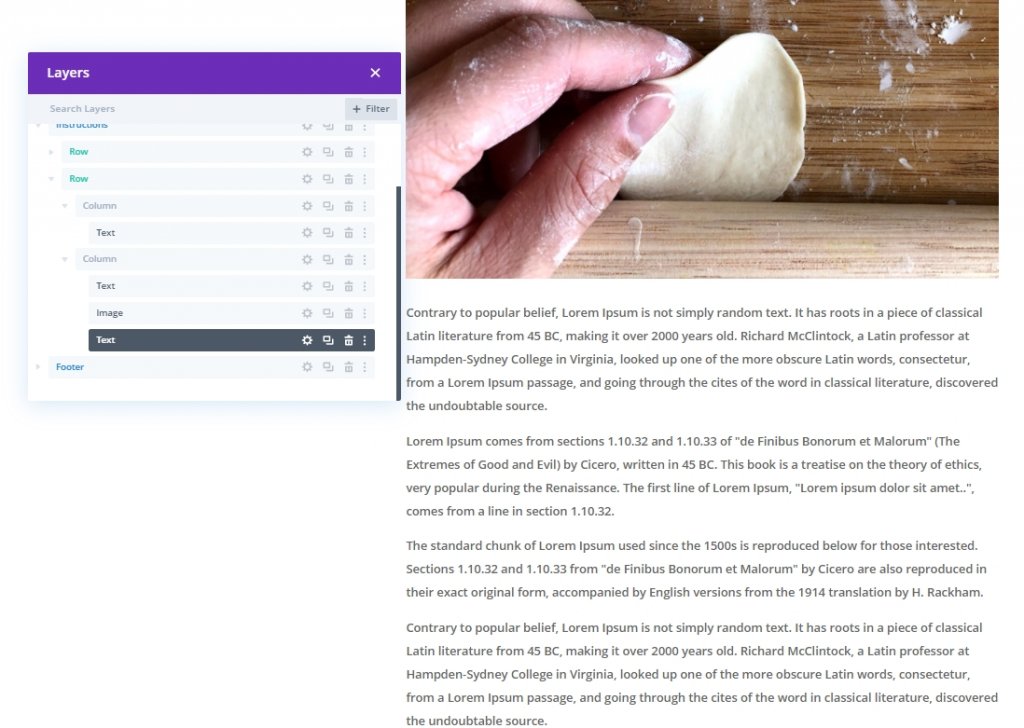
Meer inhoud toevoegen
We moeten wat meer inhoud onder de afbeelding toevoegen, zodat we genoeg inhoud hebben om doorheen te bladeren. Voeg dus nog een tekstmodule toe onder de afbeelding en voeg enkele teksten naar keuze toe.

Dubbele rij 1
Maak ten slotte een replica van rij één door deze te dupliceren.

Stap twee: maak de plakkerige koptekst voor de tweede rij
Verander nu de H4-kop in kolom 1.

Wijzig nu de plakkerige instellingen.
- Sticky Top Offset: 50px (desktop), 0px (tablet)
- Sticky Bottom Offset: 100px (desktop)
- Top Sticky Limit: Sectie (tablet)

Werk de Z-indexwaarde bij.
- Z-index (kleverig): 10002

Dubbele rij 2
Maak vervolgens opnieuw een replica van rij twee door deze te dupliceren.

Stap drie: maak de plakkerige koptekst voor de derde rij
Verander nogmaals de H4 in kolom 1 en noem deze als Stap - 3.

Wijzig nu de plakkerige opties voor de tekst.
- Sticky Top Offset: 100px (desktop)
- Sticky Bottom Offset: 50px (desktop)

Werk opnieuw de Z-indexwaarde voor de derde rij bij.
- Z-index (kleverig): 10001

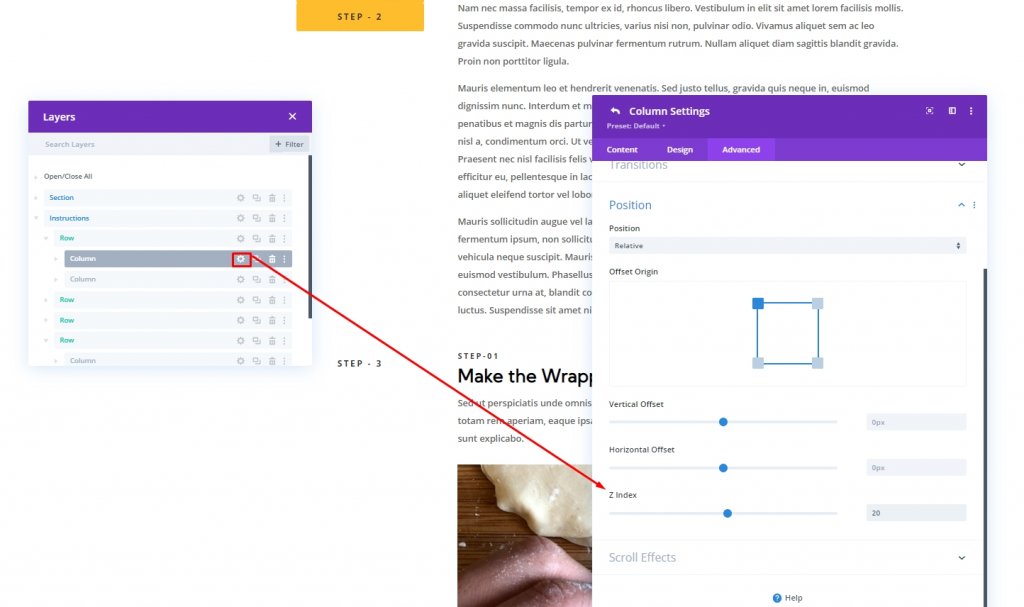
Update Z-index voor elke kolom één
We hebben al een Z-indexwaarde op alle H4-koppen gezet. Nu werken we ook de waarde bij voor elke kolom die die plakkerige koppen bevat. Open elke kolom en werk de waarde bij.
- Rij 1
- Rij 2
- Rij 3

Sectie drie: Verankeringslinks voor plakkerige koppen
Nu gaan we CSS-ID aan de rijen toewijzen zodat de gebruiker er gemakkelijk de hele pagina mee kan bedienen.
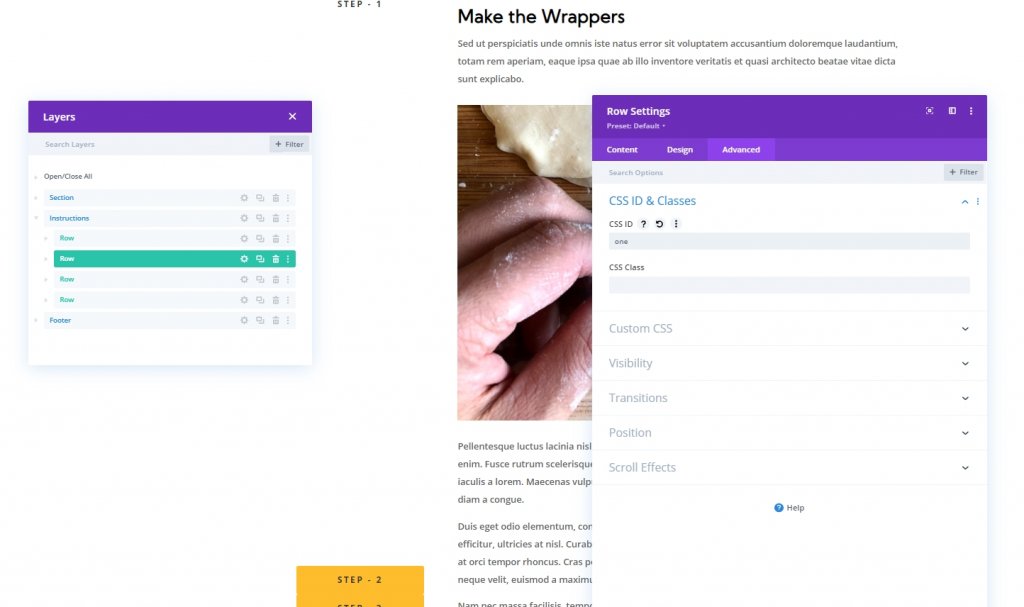
Rij 1: Ankerlink
Open rij 1-instellingen en voeg de volgende CSS-ID toe.
- CSS-ID: één

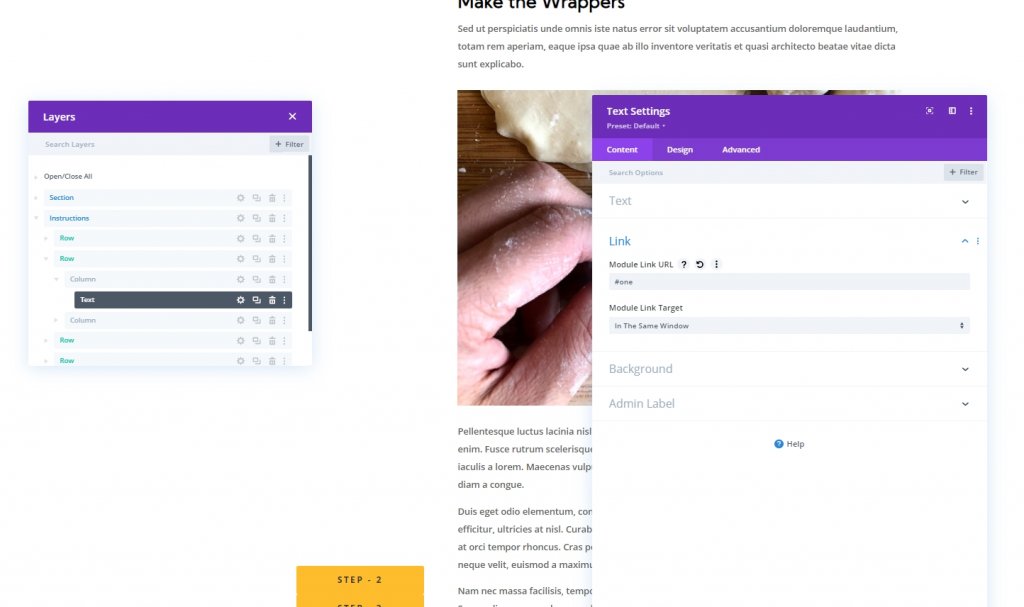
Open nu de tekstmodule-instellingen in kolom 1 of rij 1 en voeg de modulelink-URL toe.
- Modulelink-URL: #one

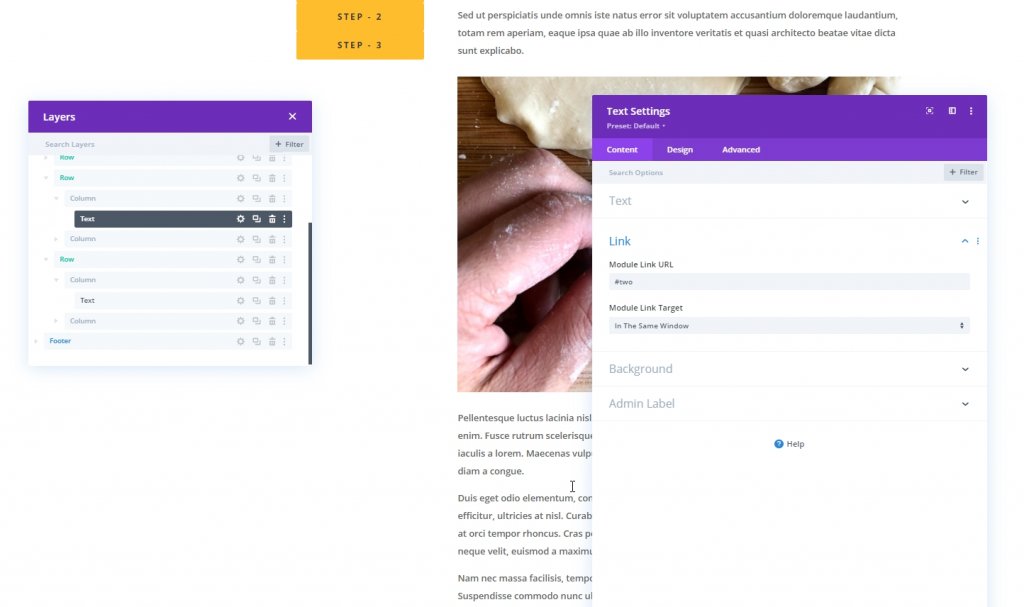
Rij 2: Ankerlink
Open rij 2-instellingen en voeg de volgende CSS-ID toe.
- CSS-ID: twee

Open nu de tekstmodule-instellingen in kolom 1 of rij 1 en voeg de modulelink-URL toe.
- Modulelink-URL: #two

Rij 3: Ankerlink
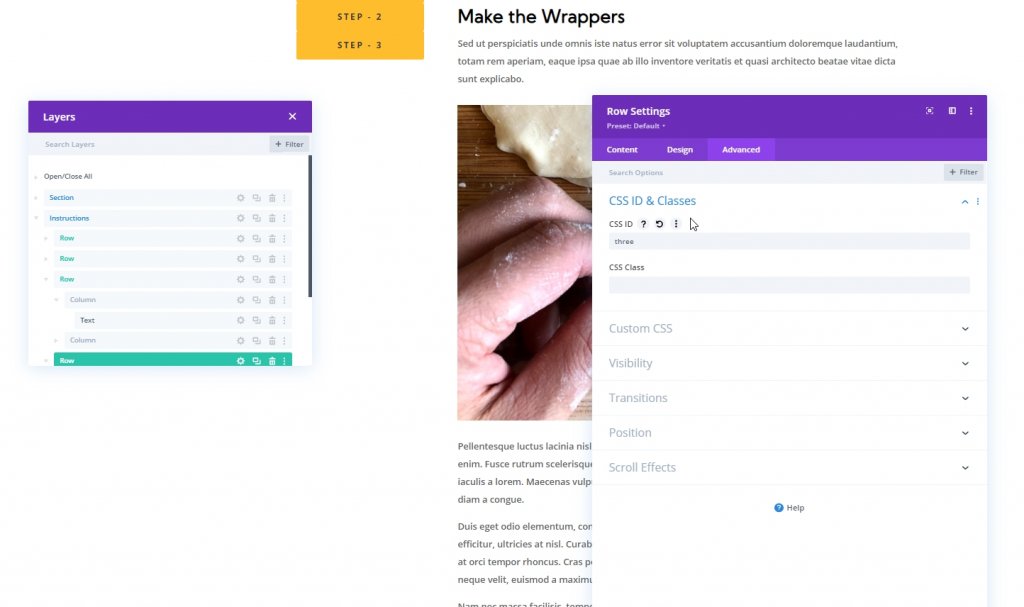
Open rij 3 instellingen en voeg de volgende CSS-ID toe.
- CSS-ID: drie

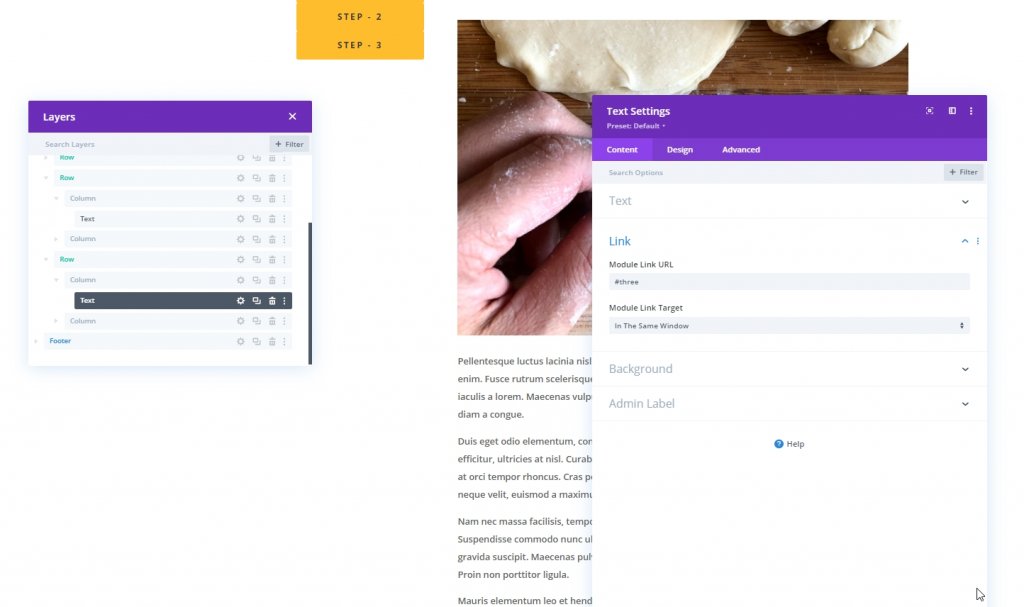
Open nu de tekstmodule-instellingen in kolom 1 of rij 1 en voeg de modulelink-URL toe.
- Modulelink-URL: #three

Eindbeeld
Dus, hier is onze scrollende plakkerige kop voor een uniek ankerlink-navigatieontwerp.
Laatste woorden
Eerlijk gezegd, het gebruik van een plakkerige kop in webdesign brengt meer charme en het helpt bezoekers om door de inhoud te wandelen. Het gebruik van ankerlinks kan uw bezoekers verbeteren door de gebruikerservaring op veel manieren te verbeteren. Deze ingebouwde opties van Divi geven u steeds meer manieren om uw bezoekers een betere website te bieden. Hopelijk helpt deze tutorial je bij het maken van een plakkerige kop met unieke ankerlink-navigatie. Scrollende Sticky Heading voor unieke Anchor Link-navigatie. Laat ons alstublieft weten welke onderwerpen we nog meer met u kunnen delen. Veel plezier met Divi .




