In het commentaargedeelte van een blogpost kunnen lezers met elkaar communiceren. Het stelt gebruikers ook in staat om gesprekken te beginnen met degenen die hun opmerkingen lezen. Voor die speciale berichten die voor veel chaos zorgen, kan het commentaargedeelte behoorlijk chaotisch worden! Misschien wilt u nadenken over hoe u een lange commentaarsectie gemakkelijker kunt navigeren. Overweeg om Divi te gebruiken om schuifbare opmerkingen te maken!

Door een schuifcontainer aan uw Divi-reactiemodule toe te voegen, kunt u de hoeveelheid scrollen die de lezers van uw blog moeten doen, verminderen. Als gevolg hiervan genieten ze van een betere ervaring met uw website. Het is van cruciaal belang om rekening te houden met de gebruikerservaring bij het bouwen van uw site, en door een schuifbare opmerking in Divi op te nemen, maakt u het uw lezers gemakkelijker om uw site te waarderen, wat altijd een goede zaak is.
Waarom opmerkingen een goede zaak zijn
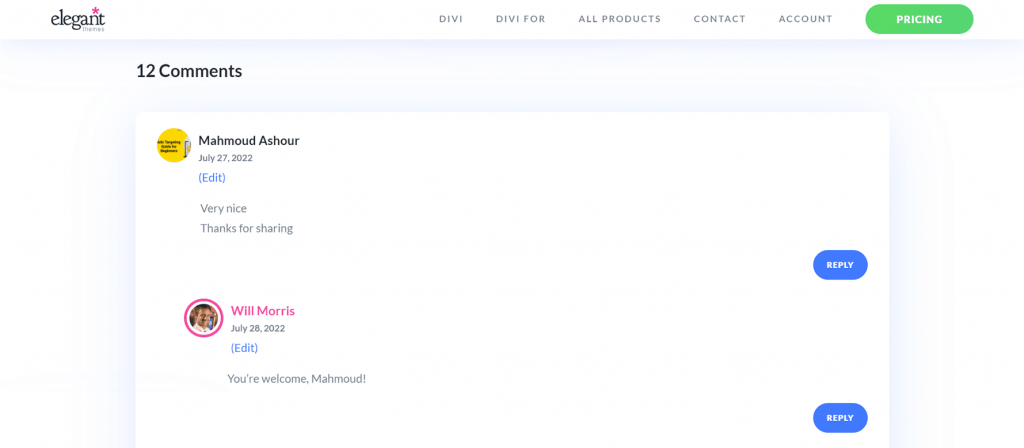
Laten we, voordat we met de cursus beginnen, even de tijd nemen om opmerkingen in het algemeen te bespreken. Divi wordt geleverd met een Comments-module. Met deze module kunnen bezoekers van uw website een reactie achterlaten op een specifieke pagina of onderwerp. De plug-in laat mensen ook de opmerkingen zien die andere lezers van uw site op een bericht hebben geplaatst. Als een bericht interessant is, willen lezers misschien hun gedachten, ideeën en vragen delen met de auteur, en dat ben jij. Dit is een voorbeeld van de Elegant Themes-blog van hoe dat eruit ziet:

Dit is het commentaargedeelte voor ons blogbericht "3 beste plug-ins voor gesproken zoekopdrachten voor WordPress." Verschillende lezers hebben er feedback, dankbaarheid en andere opmerkingen over achtergelaten. De auteur van het bericht heeft ook gereageerd op lezers. Dit soort deelname is goed voor je blog en website omdat het laat zien dat je je lezers iets van waarde geeft. Het helpt u ook om dichter bij de mensen te komen die uw website gebruiken en bezoeken. Nu we reacties in actie hebben gezien, laten we eens kijken hoe we Divi's Comments Module kunnen gebruiken om het commentaargedeelte in onze eigen blogposts te behandelen.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuSchuifbare opmerkingen in Divi
Voor deze zelfstudie gebruiken we de Blog Post-sjabloon van Divi's Software Layout Pack. Hier is een overzicht op hoog niveau van de sjabloon:

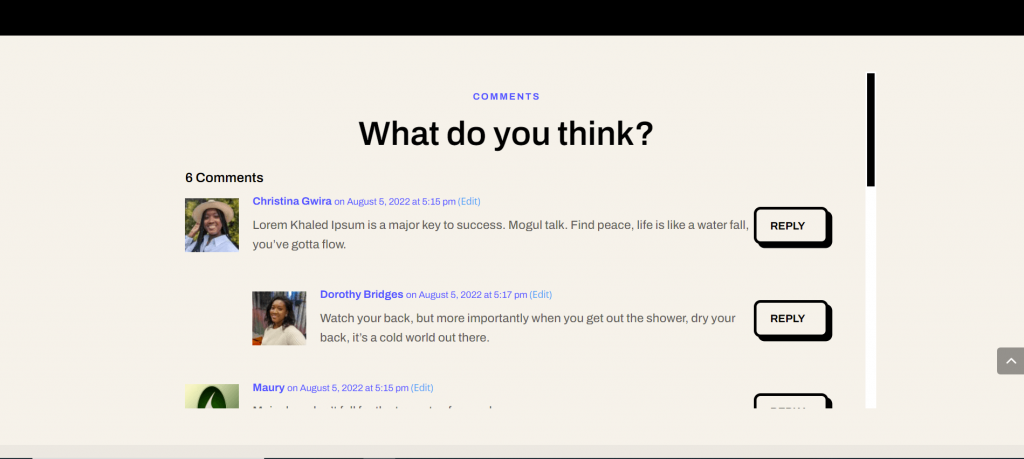
Heb je gezien hoe weinig reacties er zijn op dit bericht? Door een verticale schuifbalk toe te voegen, kunnen we dit gedeelte van onze blogpagina gemakkelijker maken om te navigeren. In deze zelfstudie voegen we een verticale schuifbalk toe aan de rij met de commentaarmodule. Vervolgens gebruiken we CSS om die schuifbalk op te maken zodat deze er anders uitziet dan de hoofdschuifbalk van de pagina. Ready? Laten we beginnen!
De zelfstudie van schuifbare opmerkingen in Divi
Voordat we kunnen beginnen met het maken van opmerkingen die in Divi scrollen met behulp van de Comments Module, moet u de Software Blog Post Template installeren. Installeer uw blogberichtsjabloon door de aanwijzingen in dat blogbericht te volgen.
Voer de rij-instellingen voor opmerkingen in
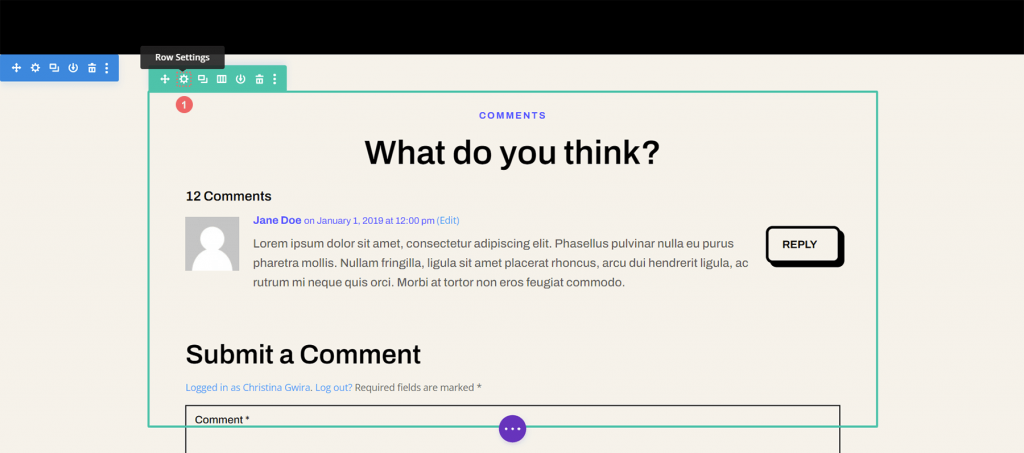
Nadat je je sjabloon hebt geïnstalleerd en naar wens hebt gewijzigd, gaan we verder met de rij waar de Comments Module is. Scrol naar het gedeelte met de Comments Module. Beweeg uw muis over de rij (groene omtrek) en selecteer het tandwielpictogram. Hierdoor wordt de instellingenmodule van de rij geopend.

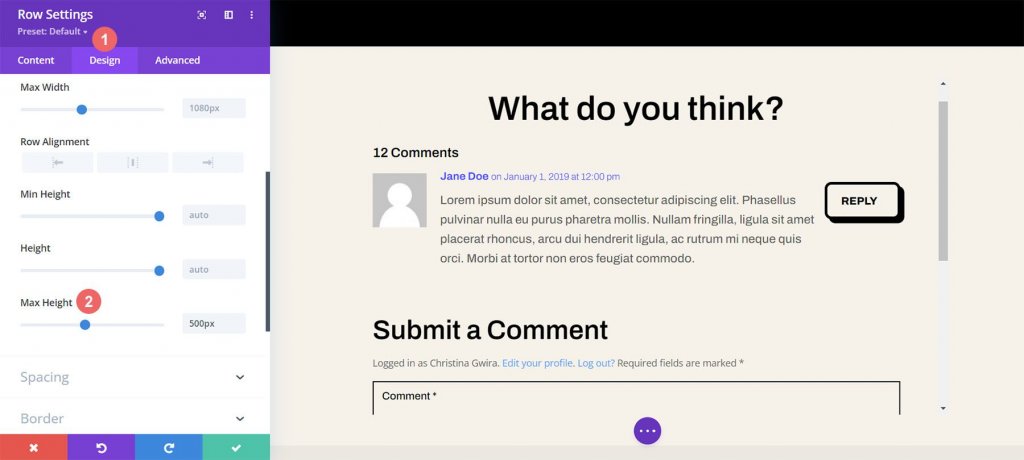
Stel rij maximale hoogte in
Voordat we beginnen met stylen of het scrollen activeren, moeten we eerst de maximale hoogte van de rij wijzigen. Selecteer hiervoor het tabblad Ontwerpen. Vervolgens selecteren we het tabblad Maatvoering. We geven dan de optie Max Height een waarde van 550 pixels.

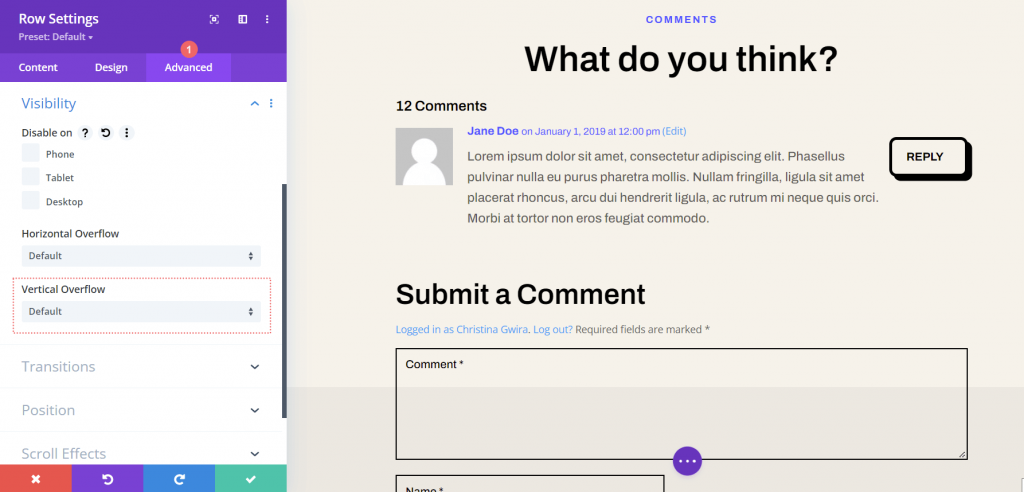
Voer rij geavanceerde instellingen in
Nadat we hebben uitgezocht hoe hoog een rij kan gaan, gaan we naar het tabblad Geavanceerd in het modale vak. De scrollende magie vindt hier plaats! Houd de optie Verticale overloop in de gaten, die zich verder op het tabblad Geavanceerd bevindt. Daar komen we straks op terug.

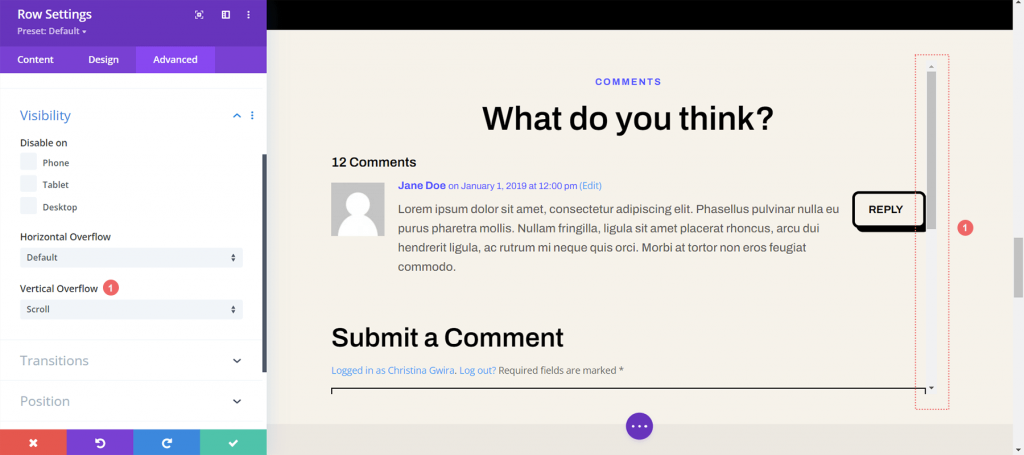
Activeer de verticale schuifbalk met verticale overloop
Blijf naar beneden scrollen totdat je de verticale overloop bereikt. Kies Scrollen in het vervolgkeuzemenu.

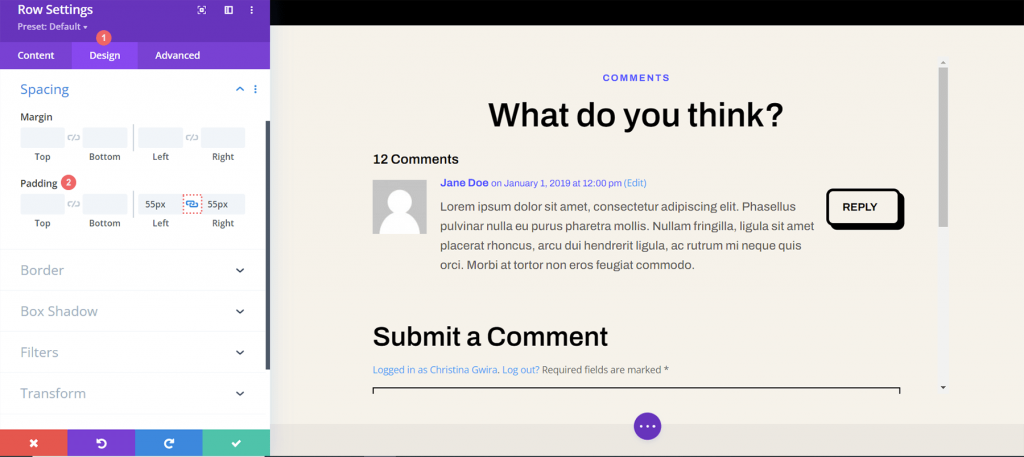
Opvulling toevoegen om overlapping te voorkomen
We voegen wat ruimte toe aan de rechter- en linkerkant van onze rij, zodat onze nieuwe schuifbalk onze knoppen voor commentaarsecties niet bedekt. Navigeer hiervoor naar het tabblad Ontwerp van het dialoogvenster Rij-instellingen. Scroll helemaal naar beneden naar Afstand. Klik tussen de tekstvelden Links en Rechts opvullen op het koppelingspictogram. We voegen 55 pixels opvulling toe aan elke kant van de rij.

Nu we onze schuifbalk wat ademruimte hebben gegeven, laten we hem aankleden met wat aangepaste CSS.
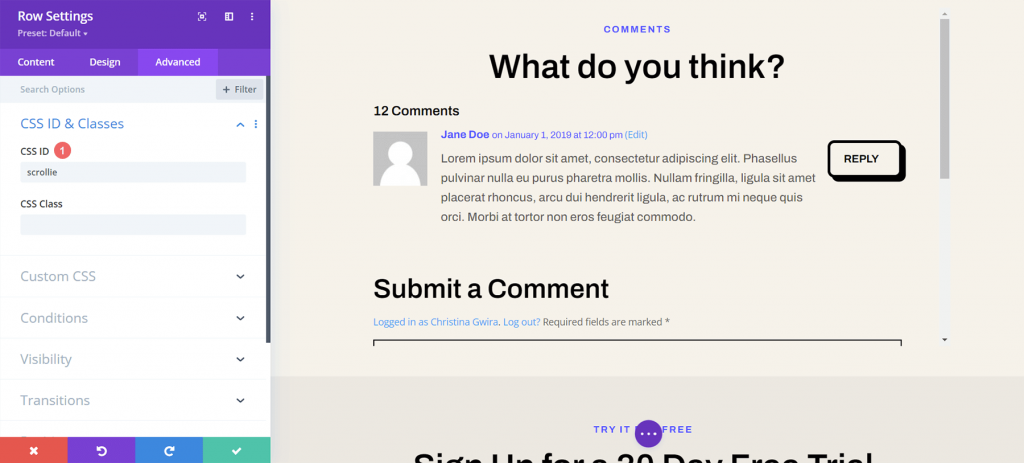
Voeg een CSS-ID toe aan de rij
Keer terug naar het tabblad Geavanceerd van de rij en scrol naar boven. Voeg uw CSS-ID— toe, voor dit voorbeeld, scroller— die u gaat aanroepen in het gedeelte Aangepaste CSS van de Body-sjablooninstellingen.

Voeg aangepaste CSS toe aan stijlschuifbalken
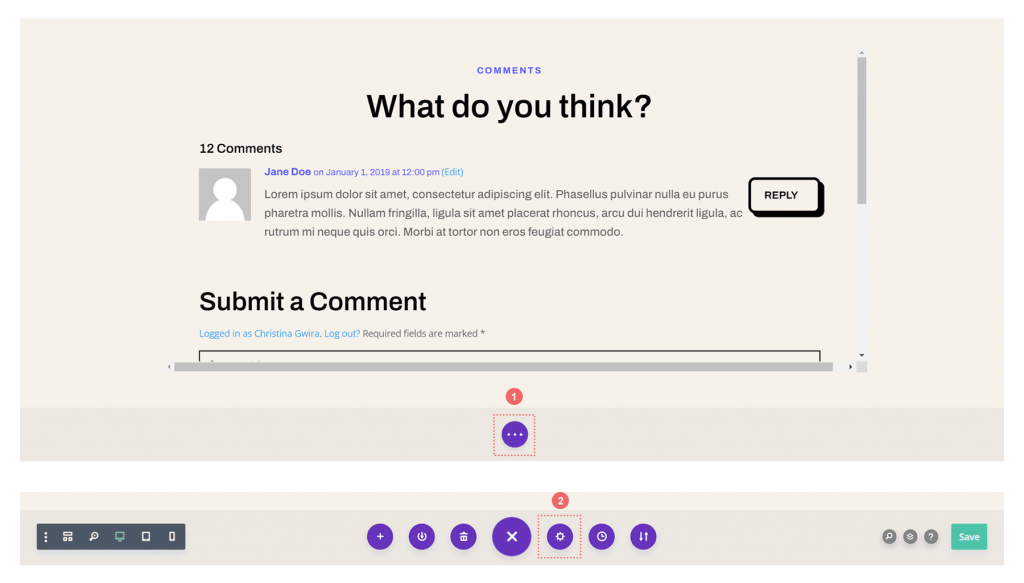
We voeren nu de aangepaste CSS in voor onze blogberichtsjabloon. Omdat dit sjabloon wordt toegepast op alle blogberichten binnen de Divi Theme Builder, zal onze CSS actief zijn op elk blogbericht op onze website. Klik op de drie stippen in de paarse knop in het midden onderaan de builder om de aangepaste CSS-instelling voor onze body-sjabloon in te voeren. Klik vervolgens op het tandwielpictogram.

Voeg aangepaste CSS toe om schuifbare opmerkingen in stijl te stylen in Divi
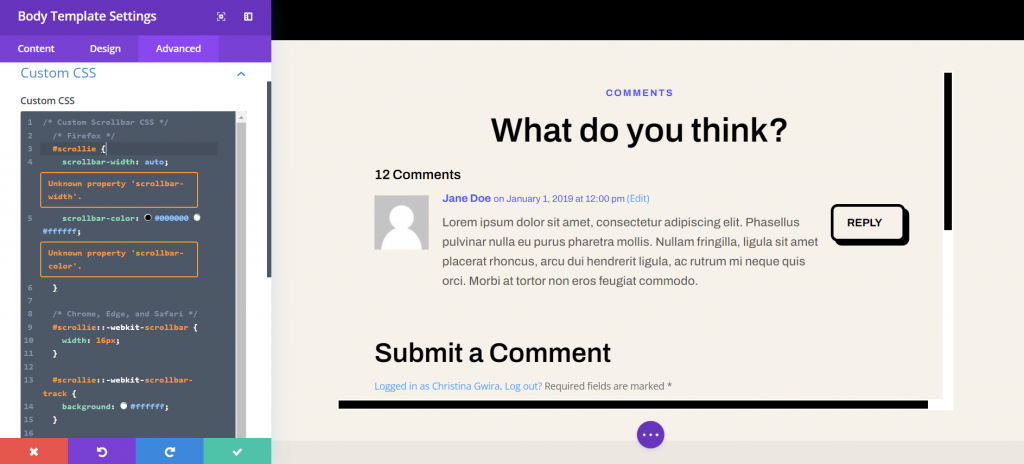
We willen de schuifbalk voor onze schuifcontainer aanpassen zodat deze zich onderscheidt van de andere schuifbalken in het venster van onze browser. We zullen CSS gebruiken om dit te bereiken. Selecteer het tabblad Geavanceerd zodra u zich in de Body Template-instellingen bevindt. Scrol helemaal omlaag naar het tabblad Aangepaste CSS.

Zodra we ons in het aangepaste CSS-gebied van de hoofdpagina-sjabloon bevinden, kopieert en plakt u de volgende CSS-code:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
Als u een andere CSS-ID heeft gebruikt, zorg er dan voor dat u het codefragment op uw website bijwerkt om deze wijziging weer te geven. U kunt de CSS wijzigen of toevoegen om uw randen te stylen zodat deze passen bij uw merk en website. In ons geval hebben we gekozen voor een plat ontwerp dat past bij het uiterlijk van het Divi Software Layout Pack.
Sla uw blogberichtsjabloon op
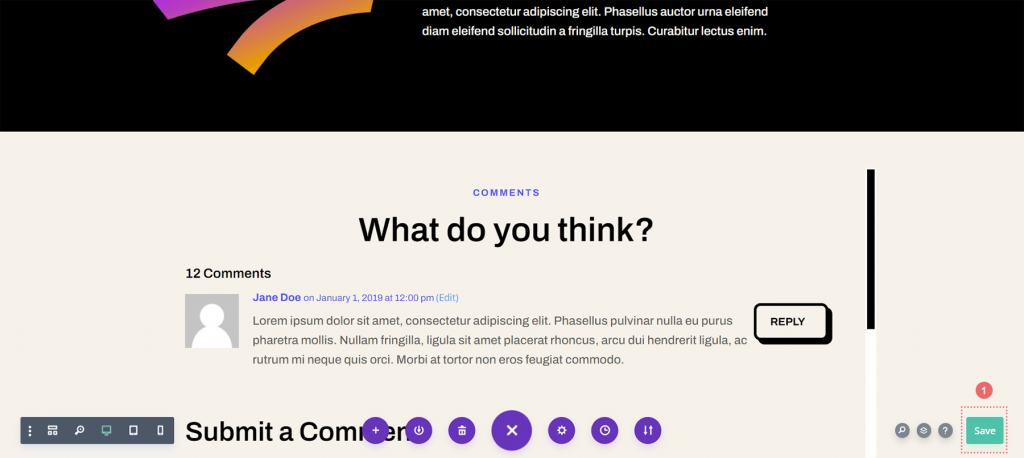
Wanneer u klaar bent met uw CSS-wijzigingen, vergeet dan niet om uw blogpaginasjabloon op te slaan. Klik in de Divi Theme Builder op de groene knop Opslaan rechtsonder in het onderste menu.

Zodra uw voorkeuren zijn opgeslagen, gaat u naar het onlangs verbeterde commentaargedeelte van uw blog!

Afsluiten
Het toevoegen van een schuifcontainer aan uw Divi Comments Module verbetert de gebruikerservaring met uw commentaargebied. Gebruikersinteractie is cruciaal voor het succes van uw blog. U maakt het uw kijkers gemakkelijker om van uw verschillende bloginhoud te genieten door uw opmerkingenmodule schuifbaar te maken.




