Welkom bij onze tutorial van vandaag over het maken van een receptgenerator met ChatGPT op Divi ! In deze handleiding laat ik u stap voor stap zien hoe u een eenvoudig formulier op uw Divi-website kunt instellen dat Chat GPT gebruikt om op dynamische wijze smoothie-receptideeën en -instructies te genereren.

Tegen het einde heb je een door AI aangedreven receptengenerator die bezoekers kunnen gebruiken om aangepaste receptsuggesties te krijgen op basis van de ingrediënten die ze bij de hand hebben. Dit is een hele coole manier om een uniek interactief element toe te voegen aan je eet- of kooksite.
Laten we beginnen!
Basisformulierveldconfiguratie
In deze sectie zullen we de fundamentele formuliervelden voor onze smoothie-aanbevelingstool configureren. Ingrediënten, type smoothie en dieetbeperkingen zijn enkele van deze velden.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Divi-formulier toevoegen
Maak in de visuele bouwer van Divi een nieuwe pagina en voeg een enkele kolomrij toe.
Voeg een Divi Form Builder-module met de naam "Smoothie Doctor" of een andere geschikte naam toe aan de rij.
Invoerveld voor ingrediënten
De ingrediënten moeten naar een nieuw veld gaan. Bepaal het veldtype dat moet worden ingevoerd.
Voer een eenvoudig te onthouden veld-ID in, zoals f_ingredients.
Maak een label bovenaan, een pictogram en een tijdelijke tekst (zoals 'Voer uw ingrediënten in, door komma's gescheiden') voor het ingrediëntenveld onder het tabblad Lay-out.
Radioveld voor smoothietype
Voeg voor onze smoothiesoorten een nieuw veld toe.
Bepaal of het veldtype Radio is.
Voer een eenvoudig te onthouden veld-ID in, zoals f_type.
Voeg opties voor fruitsmoothie en groentesmoothie toe aan het veld voor het type smoothie.
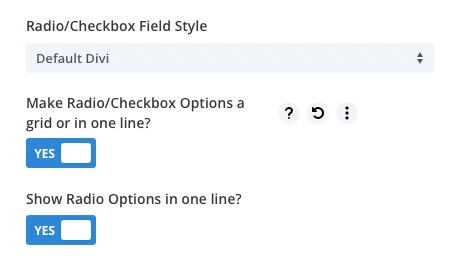
Stel de veldstijl voor keuzerondjes/selectievakjes in op Standaard of op Knopstijl onder Lay-outopties.
Stel "JA" in voor de volgende éénregelige opties.
Zorg ervoor dat u de actieve keuzerondjes/selectievakjes op het tabblad Ontwerp instelt als u de knopstijl gebruikt.

Dieetbeperkingen controleren veld
Voeg een nieuw veld toe voor onze dieetbeperkingen.
Kies het veldtype Selectievakje.
Voer een gedenkwaardig veld-ID in, zoals f_restrictions.
De opties Caloriearm, Zuivelvrij en Geen kunnen aan het vak met dieetbeperkingen worden toegevoegd om het unieker te maken.
Stel de veldstijl voor keuzerondjes/selectievakjes in op Standaard of op Knopstijl onder Lay-outopties.
Stel "JA" in voor de volgende éénregelige opties.
Zorg ervoor dat u de actieve keuzerondjes/selectievakjes op het tabblad Ontwerp instelt als u de knopstijl gebruikt.
Divi Form AI-veld en overzicht toevoegen
We zullen ons formulier bijwerken met behulp van de Divi Form AI-functie in deze sectie. Met de hulp van Divi Form AI kunnen we smoothierecepten produceren die door AI zijn gegenereerd en zijn afgestemd op de mogelijke voedingsbeperkingen van onze gebruikers. Terwijl we de AI-persona, AI-prompts en meer definiëren voor deze door Divi AI aangedreven vorm, zullen we dit in een paar secties opdelen.
AI-veld voor receptuitvoer
Voeg een veld voor AI toe aan het formulier en geef het de naam "AI Recept" of een andere geschikte naam.
Kies het AI-veldtype voor het veld.
Voer een eenvoudig te onthouden veld-ID in, zoals f_recipe.
Configureer de promptopties in de sectie Formulier AI door naar beneden te scrollen. Hier zullen we de richtlijnen voor het AI-model specificeren.
Divi Form AI-formulierinstellingen
Ik weet dat we allemaal klaar zijn om aan de slag te gaan met onze AI-prompts, zodat we kunnen genieten van de heerlijke smoothies en zoete Chat GPT-goodies, maar laten we eerst eens kijken naar de AI-instellingen.
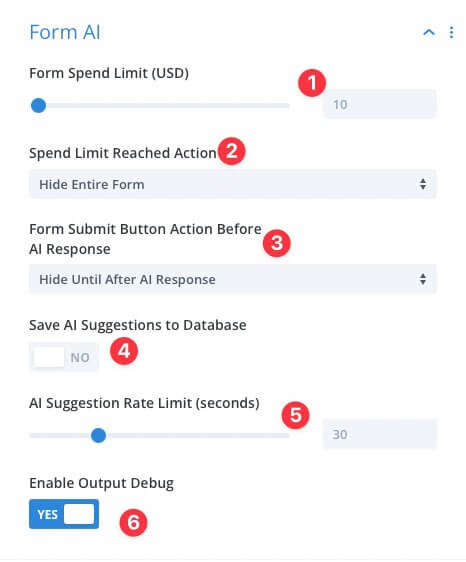
Deze bevinden zich in de sectie Formulier AI van de hoofdformulierinstellingen, niet in de lokale instellingen.

Stel een maximaal toegestane uitgave in voor dit specifieke formulier, die u kunt wijzigen in de beheerdersinstellingen.
Selecteer de gewenste actie die het formulier moet ondernemen wanneer de limiet wordt bereikt.
De verzendknop van het formulier kan worden weergegeven, verborgen of uitgeschakeld totdat AI-inhoud wordt geproduceerd.
Om de snelheid en de responskwaliteit te evalueren, slaat u AI-reacties op in de database.
Stel een snelheidslimiet in voor API-aanroepen om misbruik te voorkomen.
Krijg je slechte reacties of lijkt het erop dat de AI niet alle input registreert, schakel dit dan in.
Divi AI-setup – Een AI-persona definiëren
Context is wat deze AI-modellen onder controle houdt en voorkomt dat ze bizarre hallucinaties krijgen en absoluut onlogisch gebrabbel uiten. We zullen een AI-persona definiëren om context en een specifieke rol voor het AI-model te bieden. De persona, om AI-terminologie te gebruiken, is hoe we het de context bieden die het nodig heeft om vakkundiger op uw verzoeken te reageren.
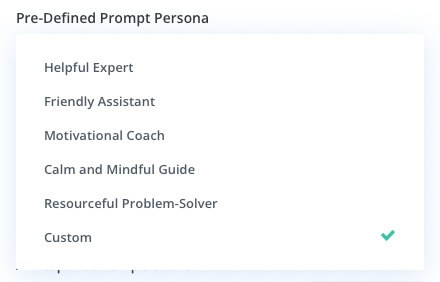
Je hebt geluk, want met Divi Form Builder kun je een persona volledig aanpassen en helemaal opnieuw creëren, naast het aanbieden van een paar vooraf gedefinieerde AI-persona's. Ga naar de AI-veldinstellingen en scrol omlaag naar Form AI om deze keuzes te zien.

Aangepaste AI-persona maken
Kies 'Aangepast' uit de vooraf gedefinieerde promptpersona-opties in de sectie Vooraf gedefinieerde promptpersona.
Beschrijf in de Custom Prompt Persona de positie en vaardigheden van de AI-chef. Met behulp van de door de gebruiker geleverde componenten en rekening houdend met eventuele dieetbeperkingen, zou je bijvoorbeeld kunnen zeggen: "Je bent een AI-kok met ervaring in het maken van verrukkelijke smoothierecepten."
De AI-persona kan zelfs een naam krijgen, zoals 'Chef Engine', door iets toe te voegen in de trant van 'Je naam is Chef Engine en je moet jezelf ook zo noemen.' uw aangepaste promptpersona is ten einde.
Door een AI-persona op te bouwen, kunnen we de AI-modelcontext en instructies bieden over het soort gegevens dat we willen dat het produceert. Dit maakt het mogelijk om de door AI gegenereerde smoothierecepten aan te passen aan de input en voorkeuren van de gebruiker.
Divi AI-installatie – Ontwikkel uw AI-prompt
Het is tijd om het moeilijkste probleem aan te pakken bij het werken met welke vorm van AI dan ook, zoals Divi Form AI of ChatGPT, snelle engineering. Snelle engineering lijkt voor de leek misschien intimiderend, maar het enige wat het in werkelijkheid inhoudt, is leren communiceren met de AI, zodat deze begrijpt wat u zegt en uw instructies uitvoert.
Om het smoothierecept te genereren, moeten we daarom de juiste context en instructies leveren binnen het kader van deze Divi Form AI-les. Voor onze Divi Smoothie Generator houden we rekening met de input van gebruikers, omdat we met Divi From AI meer doen dan alleen content creëren. Om dit te bereiken, geven we de veld-ID's door die we eerder hebben gedefinieerd aan onze prompt.
Je begrijpt nu waarom ik er pijn aan had.
Dit zijn de meest cruciale overwegingen:
- Controleer of u de juiste veld-ID gebruikt.
- Zorg ervoor dat u de veld-ID in
%%verpakt (bijv. f_ingredients wordt%%f_ingredients%%).
Gezien dit alles hoeft u de AI alleen nog maar te instrueren hoe u de gebruikersinvoer van uw Divi-formulier moet beheren en wat u ermee wilt doen. We informeren de gebruiker over de ingrediënten van de gebruiker, het soort smoothie dat hij wenst en eventuele dieetbeperkingen waarmee rekening moet worden gehouden.
AI-prompt maken
Gebruik het veld-ID %%f_ingredients%% om de beschikbare ingrediënten van de gebruiker aan het begin van het promptgedeelte weer te geven. Dit garandeert dat het AI-model op de hoogte is van de ingrediënten waarmee rekening moet worden gehouden.
Het favoriete smoothietype van de gebruiker moet dan worden opgenomen met behulp van het veld-ID %%f_type%% . Dit zal het AI-model helpen het juiste recept te produceren.
Gebruik het veld-ID %%f_restrictions%% om de dieetbeperkingen van de gebruiker aan te geven. Dit garandeert dat het AI-model bij het maken van het recept rekening houdt met deze beperkingen.
Maak duidelijk dat u wilt dat de AI een grondig, stapsgewijs smoothierecept aanbiedt dat rekening houdt met uw ingrediënten en voedingsbeperkingen.
Sta erop dat het recept rekening houdt met de voedingsbeperkingen van de gebruiker en het favoriete type smoothie.
Wij kwamen tot de volgende opdracht.
The user has the following list of ingredients available to them:
%%f_ingredients%%
They want a %%f_type%% smoothie recipe.
They have the following dietary restrictions:
%%f_restrictions%%
Please give me on detailed step-by-step smoothie recipe that takes the users ingredients and dietary restrictions into account. Make sure you adhere to their dietary restrictions and make the type of smoothie they want.
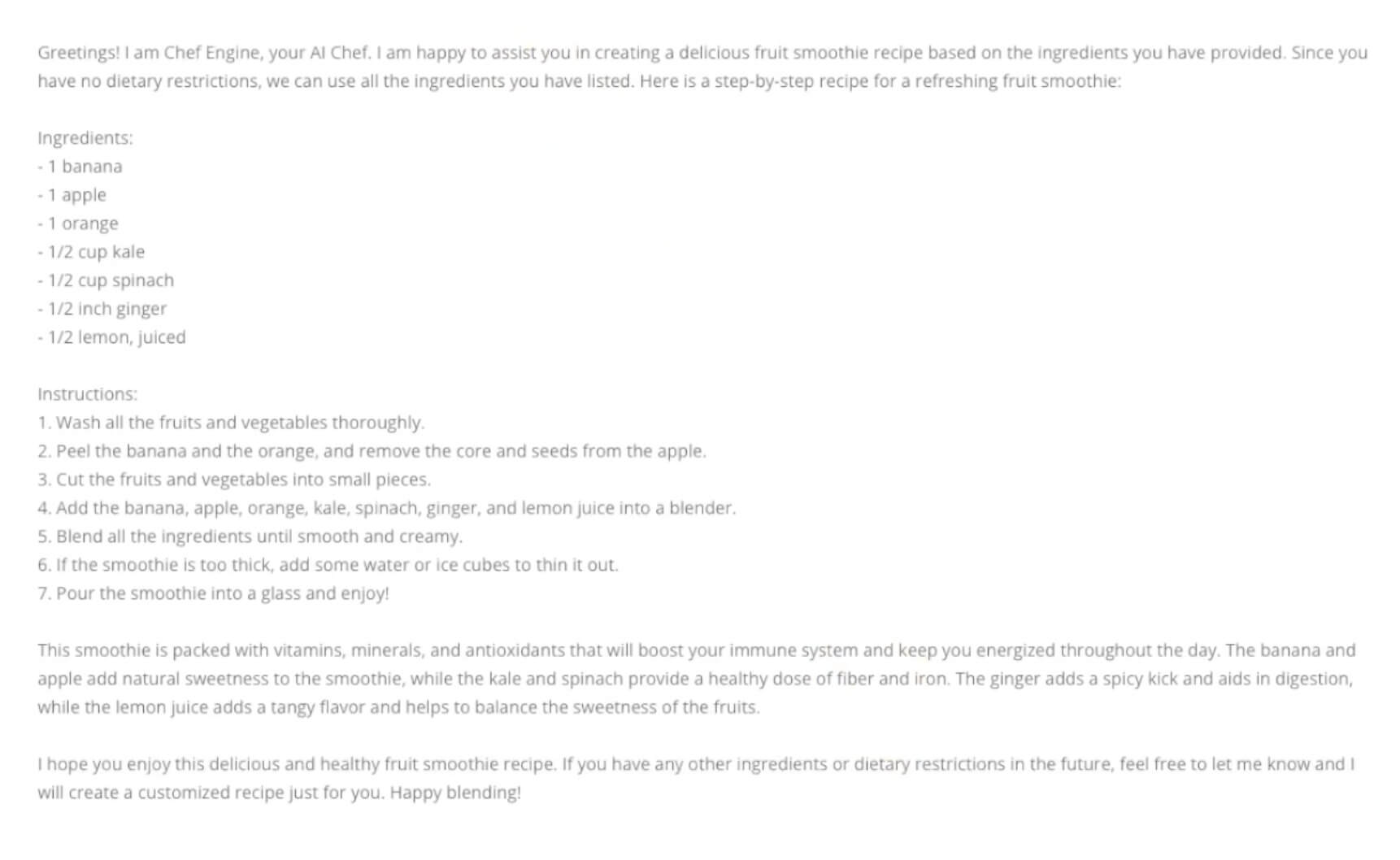
Do not ask me any follow-up questions, just provide the information.Ervan uitgaande dat u elke stap precies hebt uitgevoerd zoals ik heb aangegeven, zou uw GPT-antwoord er ongeveer zo uit moeten zien.

Divi AI-installatie – Verbetering van de prompt
Door de formulering te wijzigen of extra context toe te voegen, kunt u de eerste prompt effectiever maken als deze niet het gewenste resultaat oplevert. Als extra service voor onze gebruikers willen we wellicht ook de voedingsgegevens onderaan het antwoord opnemen.
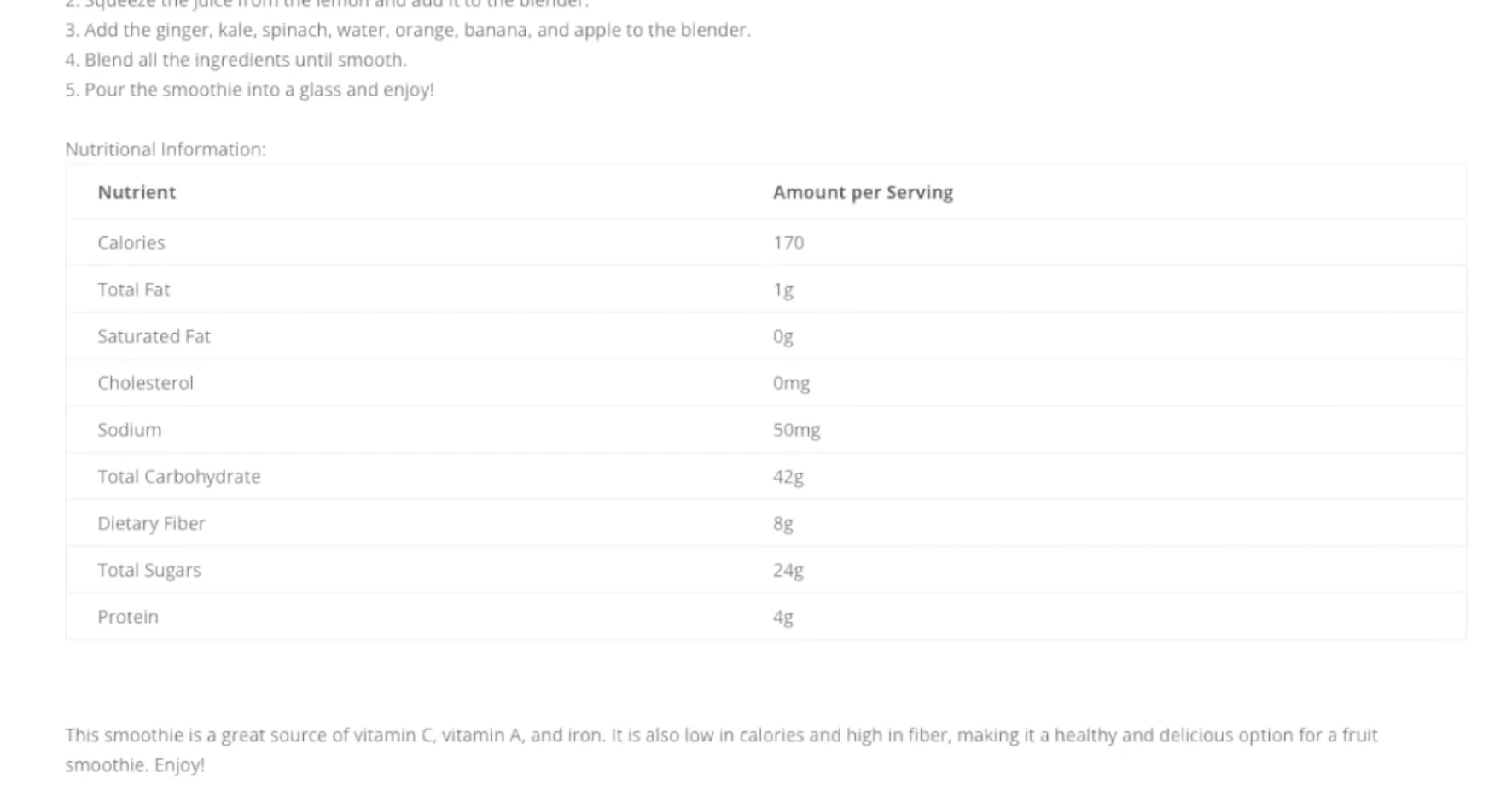
Laten we de AI vragen om de voedingsgegevens op te nemen door toe te voegen: " I also want you to output detailed nutritional information as an HTML table format for easy reading".
Denk erover na om de tabeluitvoer op te maken met HTML-elementen door een stap verder te gaan en Use <table> <thead> <tr> toe te voegen
enz. indien nodig om de tabel naar uw prompt uit te voeren .
Uw Divi AI-formulier zou nu verfijnder moeten zijn en het GPT-antwoord zou er nu op moeten lijken.

Divi AI-installatie – Formuliertekstvoorlader
Afhankelijk van het GPT-model dat u gebruikt, moeten gebruikers mogelijk enkele seconden wachten, wat niet ideaal is. Ik zal daarover niet tegen je liegen. Om de gebruikerservaring te verbeteren en gebruikers ervan te overtuigen dat uw website om welke reden dan ook niet is gecrasht of vastgelopen, is het altijd een goed idee om een preloader te installeren.
Om u hierbij te helpen, biedt Divi Form AI een aantal preloader-optieselecties. Naast een paar geanimeerde versies bieden we ook een Text Preloader aan die het een coole cyberpunk-terminalsfeer geeft.
- Navigeer naar de veldinstellingen van het AI-receptveld.
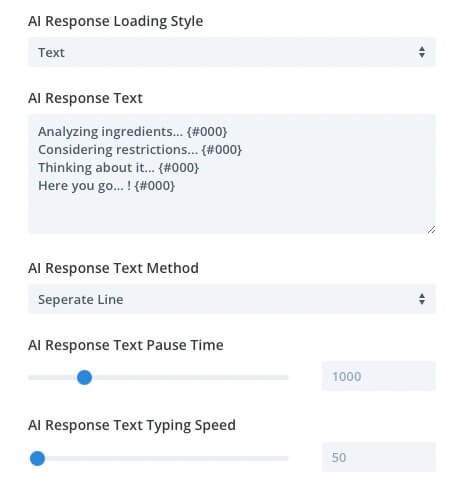
- Selecteer Tekst in de voorkeuren voor AI-antwoordlaadstijl door omlaag te scrollen naar Form AI.
- Voer onder AI Response Text de tekst in die u tijdens het voorlaadproces wilt zien, zoals 'Ingrediënten analyseren...' en 'Beperkingen overwegen...'
- Met behulp van HTML-kleurcodes tussen accolades kunt u de tekstkleur voor elke regel wijzigen (voer bijvoorbeeld "#000000" in voor zwarte tekst).
- De uitvoer van de tekst kan vervolgens naar wens op verschillende regels of op dezelfde regel worden weergegeven.

Laatste vooruitzichten
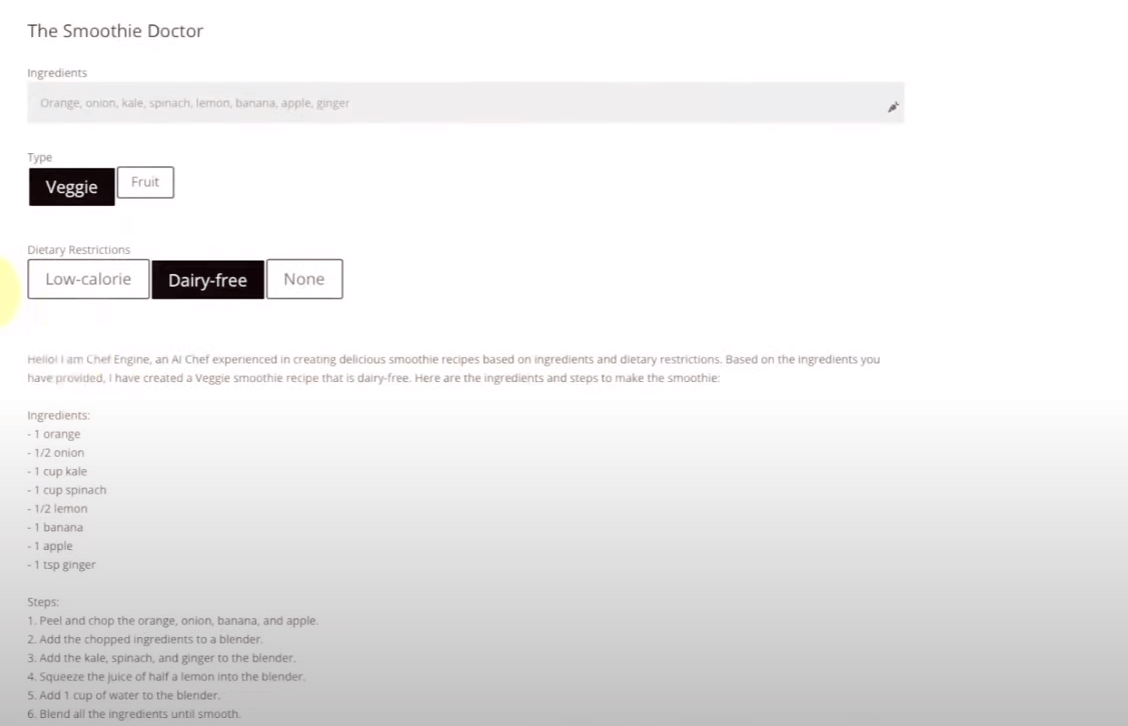
Hier is een visuele demonstratie hoe de smoothie-receptgenerator eruit ziet.

Ten slotte
En dat is het! Nu hebt u uw eigen intelligente receptgenerator, mogelijk gemaakt door ChatGPT, op uw Divi-website . Met slechts een eenvoudig formulier en zorgvuldige AI-aanwijzingen kunt u een leuke tool maken waarmee bezoekers gepersonaliseerde receptideeën kunnen krijgen.
Zorg ervoor dat u experimenteert met het aanpassen van de AI-persona en aanwijzingen om verschillende soorten recepten en instructies te maken die zijn afgestemd op het thema van uw site. De mogelijkheden zijn werkelijk eindeloos als je Divi en ChatGPT combineert.




