Het ontwerpen van een geanimeerde promobalk voor uw Divi-paginasjabloon kan een effectieve manier zijn om producten en aanbiedingen stijlvol onder de aandacht te brengen zonder afhankelijk te zijn van een plug-in. Met de robuuste ontwerpfuncties van Divi kunt u de promobalk visueel maken terwijl u een sjabloon bewerkt in Divi 's Theme Builder. Zodra de sjabloon is ingesteld, verschijnt de promotiebalk op elke pagina die aan die sjabloon is toegewezen. Het is een eenvoudig proces.

Laten we erin duiken en beginnen!
Ontwerpvoorbeeld
Hier is een kort voorbeeld van de promobalk die we in deze tutorial gaan maken.

Ontwerp een geanimeerde promobar in Divi
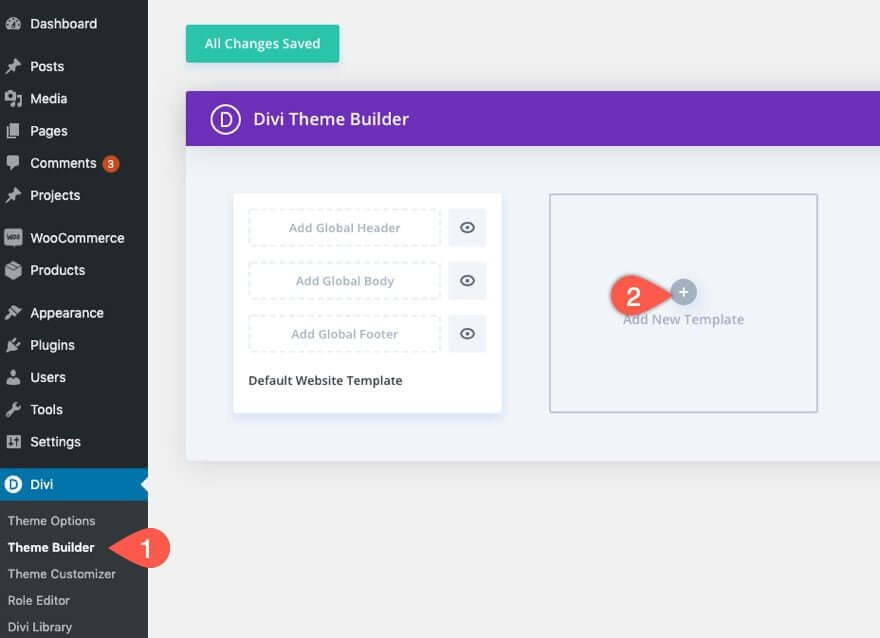
Ga vanuit het WordPress Dashboard naar Divi > Themabouwer. Klik op het vak "Nieuwe sjabloon toevoegen" om een nieuwe sjabloon te maken.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
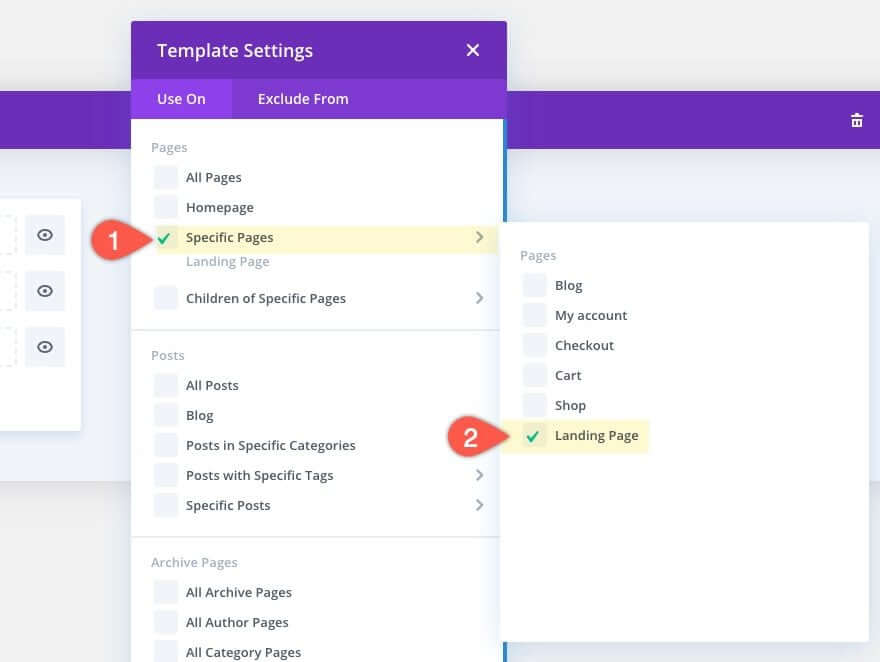
Wijs de sjabloon toe aan de pagina('s) waarop u de promotiebalk wilt laten verschijnen.

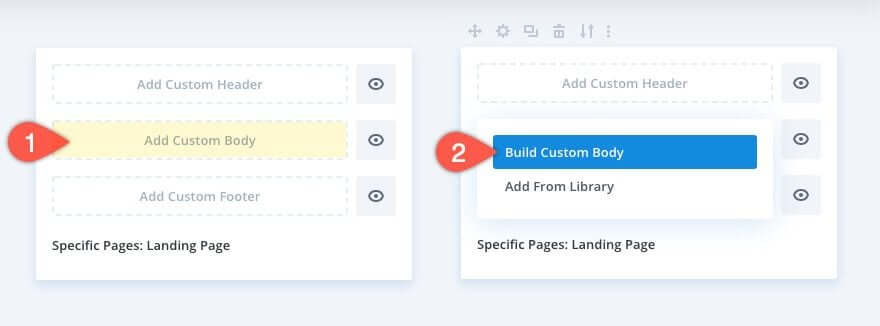
Klik in de nieuwe sjabloon op het gebied 'Aangepast hoofdgedeelte toevoegen' en kies 'Aangepast hoofdgedeelte bouwen'.

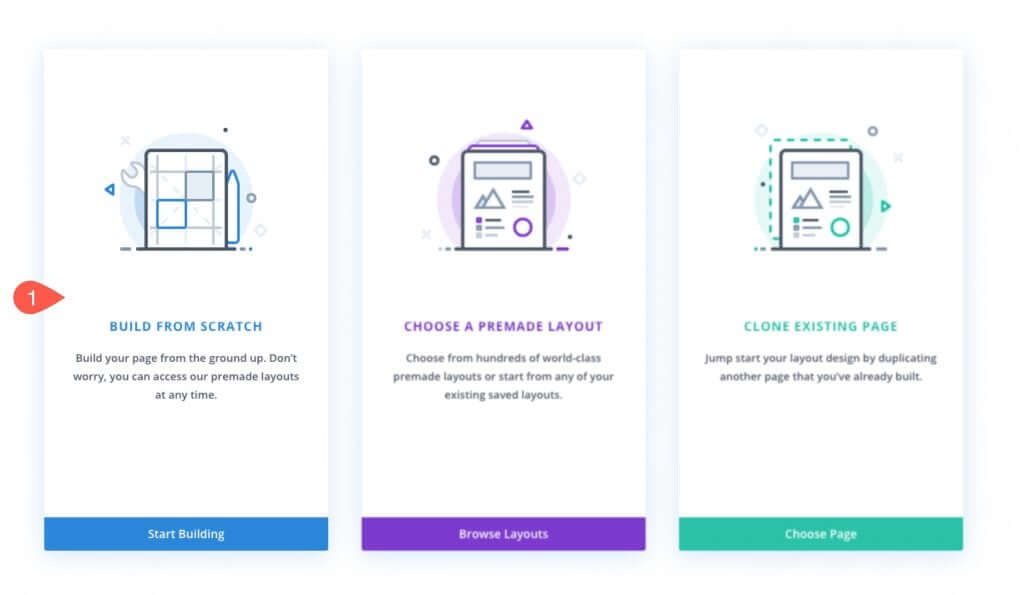
Selecteer de optie 'Vanaf nul opbouwen'.

Laten we in de Template Layout Editor beginnen met het samenstellen van de promobalk met behulp van Divi Builder.
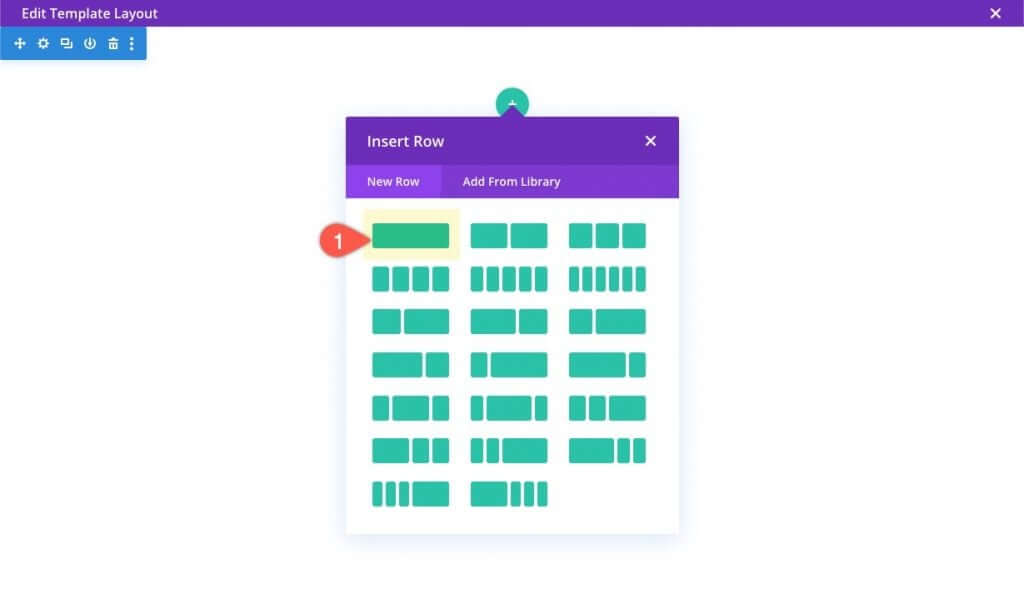
Begin door een rij van één kolom toe te voegen aan de normale sectie.

Voordat u een module introduceert, moet u de Rij-instellingen als volgt bijwerken:
- Achtergrondkleur links: #4a42ec
- Achtergrondverloop juiste kleur: #521d91
- Gradiëntrichting: 90 graden
- Gebruik aangepaste rugmargebreedte: JA
- Gootbreedte: 1
- Breedte: 100%
- Maximale breedte: 100%
- Opvulling: 0px boven, 0px onder

Deze instellingen bepalen de achtergrondkleur en breedte van de promobalk.
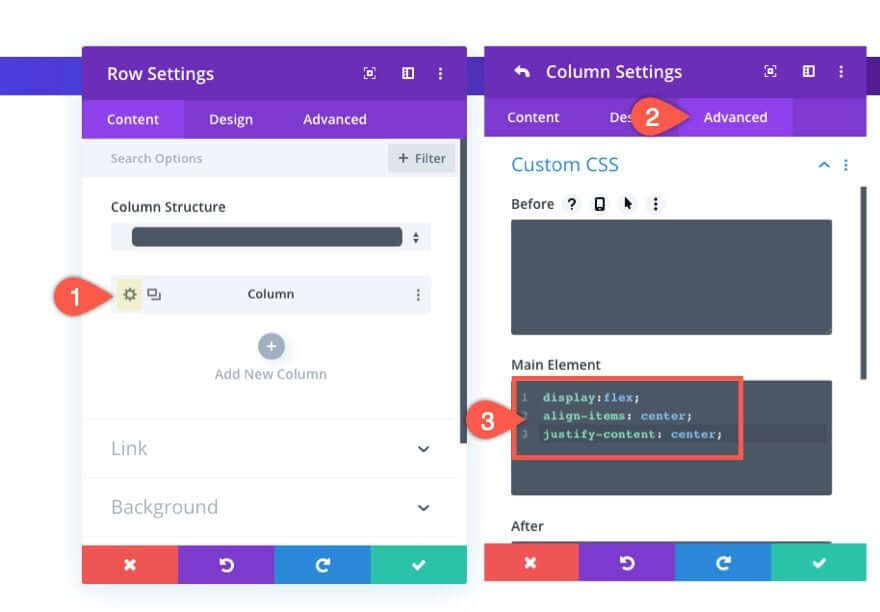
Voordat u de rij-instellingen afsluit, opent u de instellingen van de kolom. Voeg vervolgens de volgende aangepaste CSS toe aan het kolomhoofdelement:
display: flex;
align-items: center;
justify-content: center;
Deze CSS gebruikt de eigenschap flex om de inhoud (of modules) binnen de kolom uit te lijnen en ze horizontaal (naast elkaar) te rangschikken. Het centreert de modules ook zowel verticaal als horizontaal. Deze aanpak vermijdt de noodzaak van rijstructuren met meerdere kolommen die op mobiele apparaten op elkaar zouden worden gestapeld. Met deze opstelling behoudt de inhoud een horizontale uitlijning over alle browserbreedtes.
Nu zijn we klaar om inhoud toe te voegen aan de promobalk.
Voor de inhoud van deze voorbeeldpromo voegen we een korte module toe met een klein pictogram en een tekstblok met een knop aan de rechterkant, vergelijkbaar met de promobalk op Elegantthemes.com.
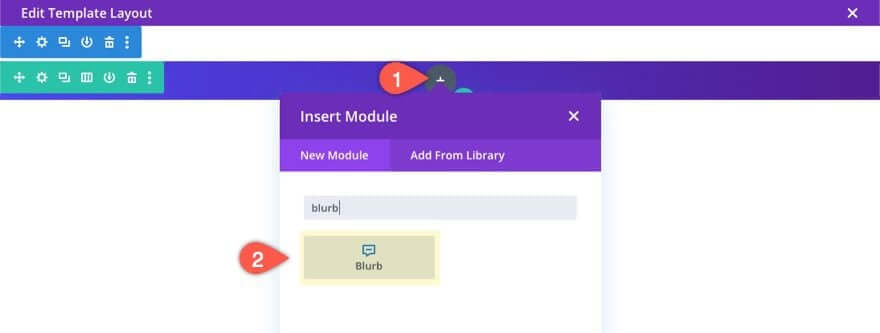
Klik op de grijze cirkel plus het pictogram in de rij en voeg een achtergrondmodule toe.

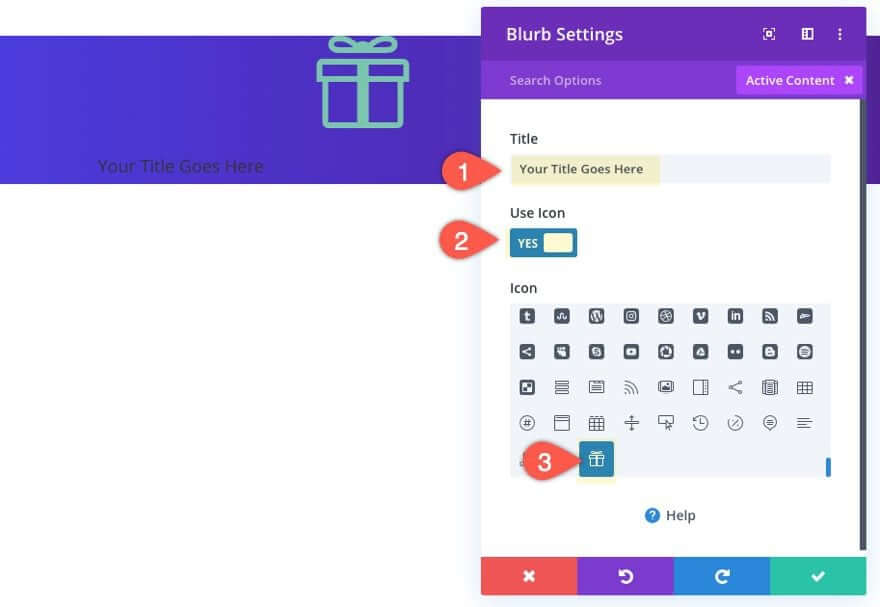
Voer voor de korte inhoud het volgende in:
- Titel: [Voer de promotekst in]
- Pictogram gebruiken: JA
- Icoon: Cadeaupictogram (zie screenshot)

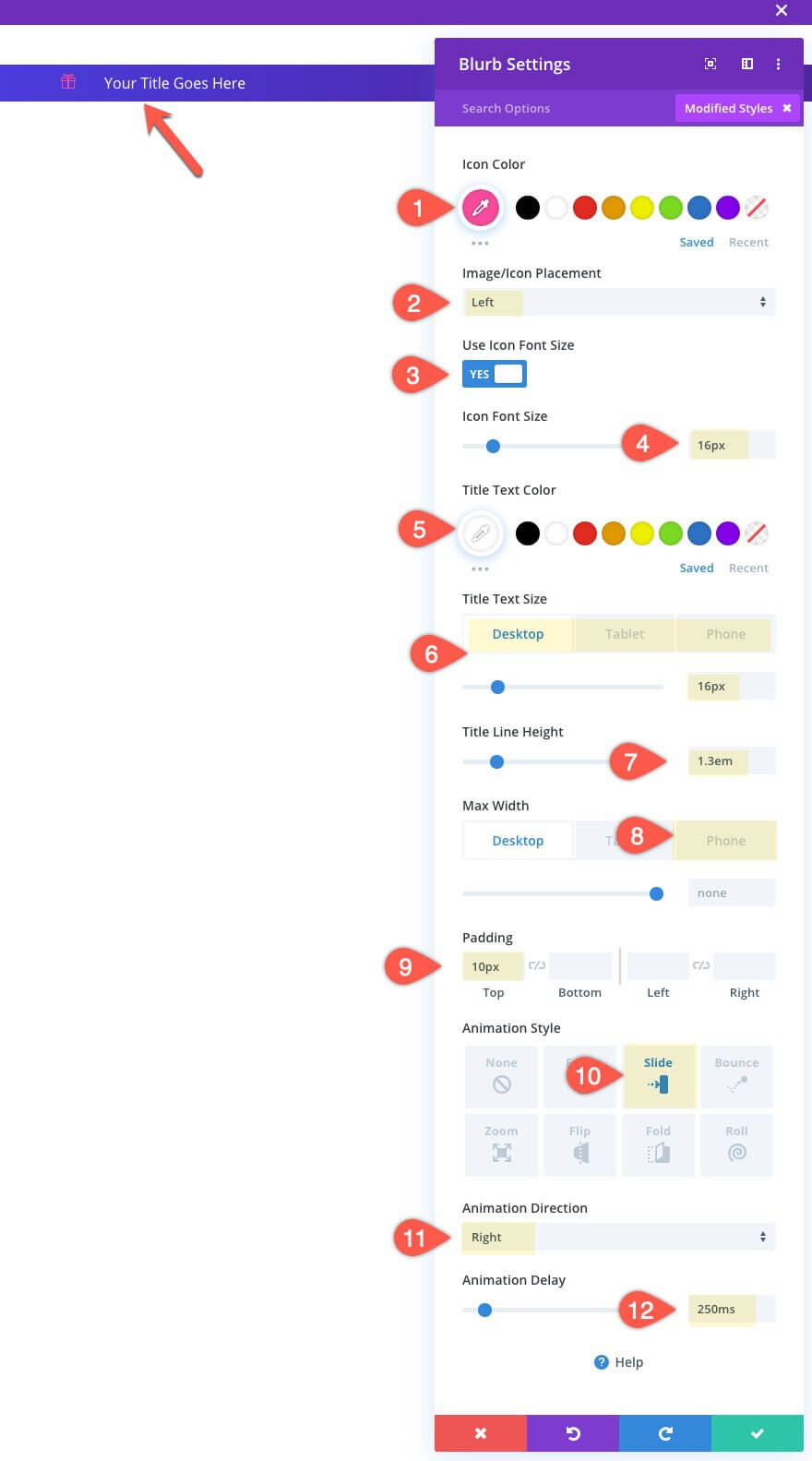
Werk de ontwerpinstellingen van de korte beschrijving als volgt bij:
- Pictogramkleur: #ff4a9e
- Plaatsing van afbeelding/pictogram: links
- Gebruik pictogramlettergrootte: JA
- Pictogram Lettergrootte: 16px
- Titeltekstgrootte: 16px (desktop), 14px (telefoon)
- Titelregelhoogte: 1,3em
- Maximale breedte: 230px (alleen telefoon)
- Vulling: 10px bovenkant
- Animatiestijl: dia
- Animatierichting: Rechts
- Animatievertraging: 250 ms

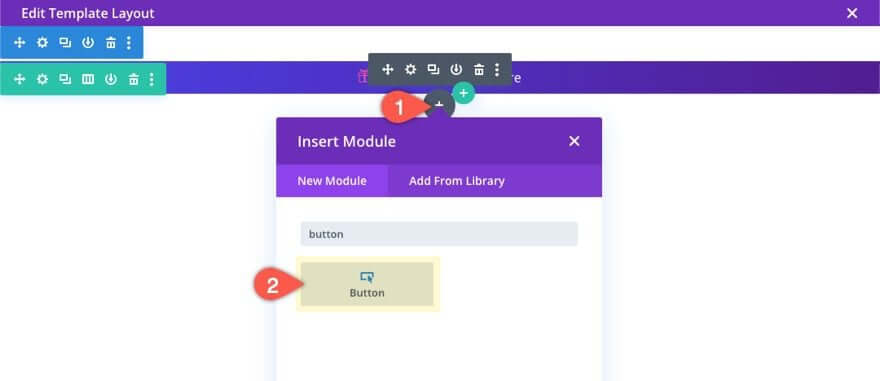
Voeg vervolgens een knopmodule toe onder de flaptekstmodule. Vanwege de flex-eigenschap zal de module rechts van de tekst verschijnen in plaats van eronder.

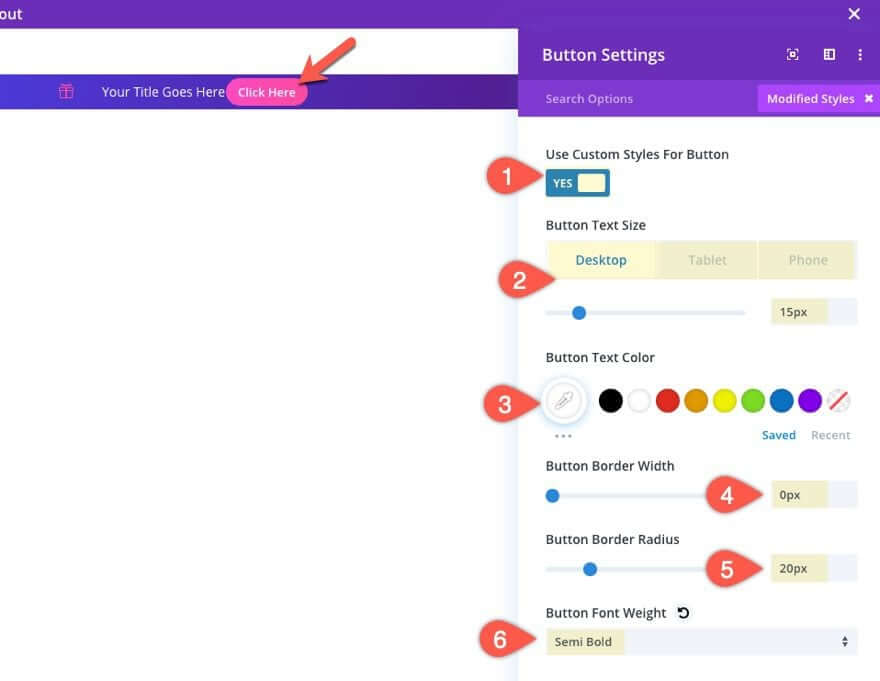
Werk de knopontwerpinstellingen als volgt bij:
- Gebruik aangepaste stijlen voor knoppen: JA
- Tekstgrootte knop: 15px (desktop), 13px (telefoon)
- Knoptekstkleur: #ffffff
- Knoprandbreedte: 0px
- Knoprandradius: 20px
- Gewicht knoplettertype: Halfvet

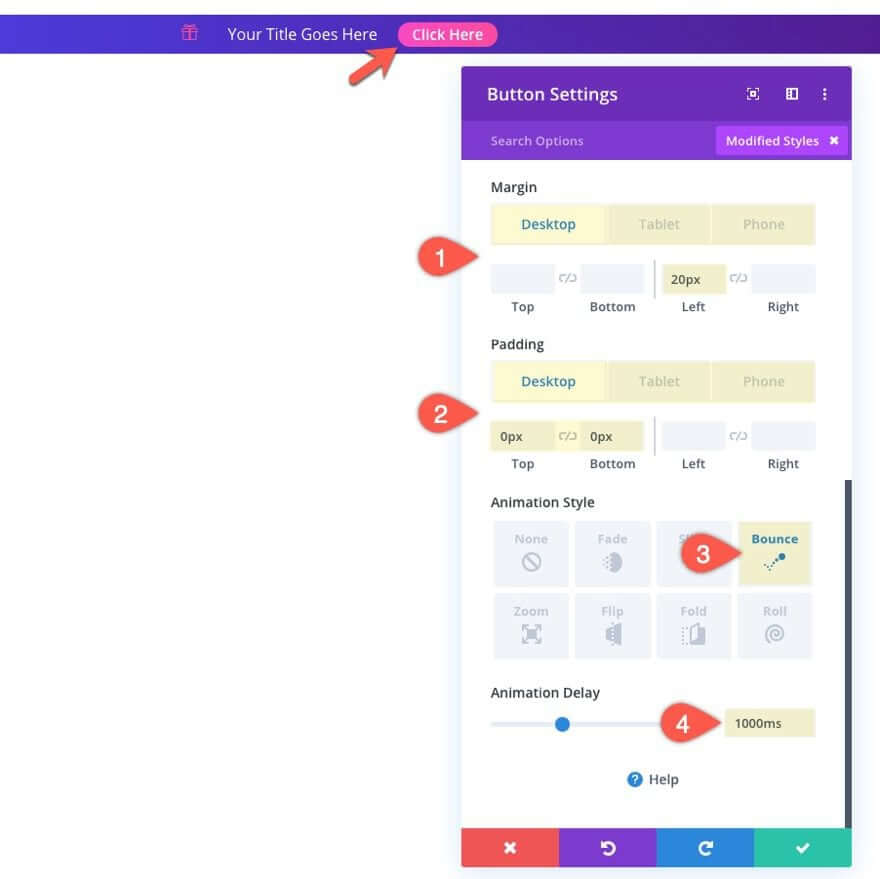
- Marge (desktop): 20px links
- Marge (telefoon): 10px links
- Opvulling (desktop): 0px bovenaan, 0px
- opvulling onderaan (telefoon): 2px bovenaan, 2px onderaan, 8px links, 8px rechts
- Animatiestijl: stuiteren
- Animatievertraging: 1000 ms

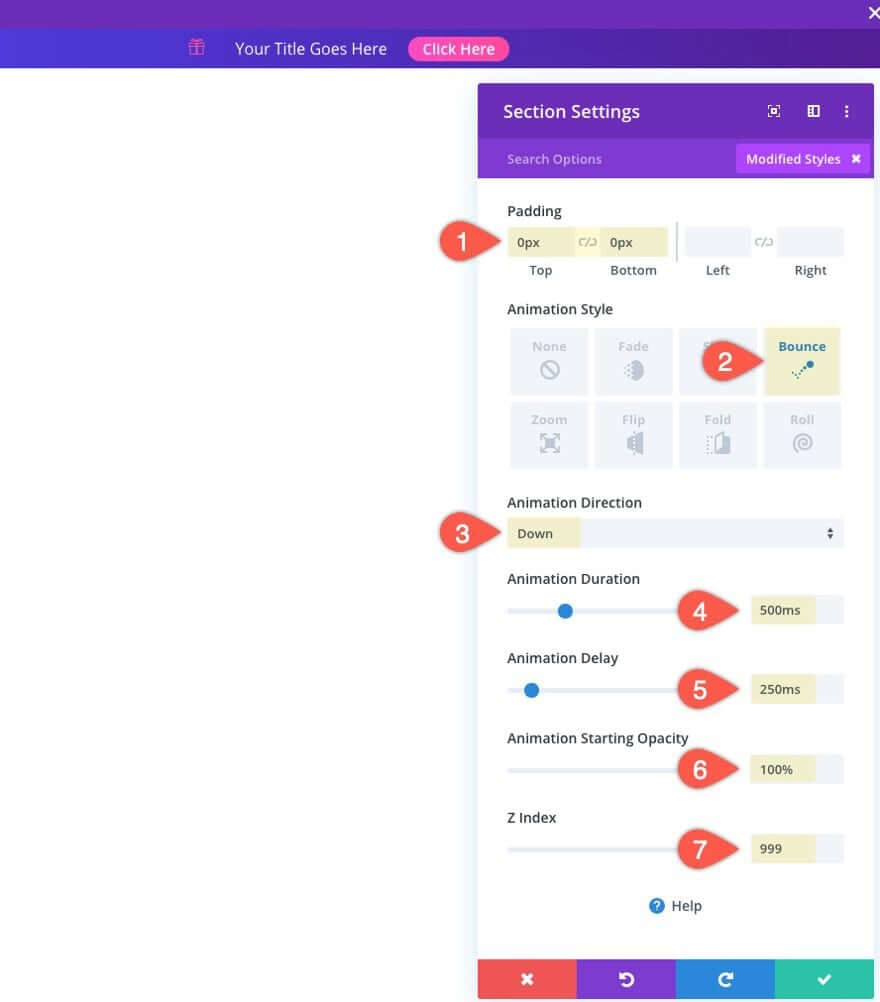
Om het ontwerp van de promotiebalk te voltooien, werkt u het gedeelte met de promotiebalk als volgt bij:
- Opvulling: 0px boven, 0px onder
- Animatiestijl: stuiteren
- Animatierichting: omlaag
- Animatieduur: 500 ms
- Animatievertraging: 250 ms
- Animatie begint
- Dekking: 100%
- Z-index: 999

Ontwerp van de module voor berichtinhoud over de volledige breedte
Op dit punt is de promobar klaar voor gebruik. Omdat dit echter een sjabloon is, is het van cruciaal belang om de berichtinhoudsmodule toe te voegen om de inhoud van de pagina('s) weer te geven met behulp van deze sjabloon.
Voor pagina's die met Divi Builder zijn gemaakt, gebruikt u een berichtinhoudsmodule over de volledige breedte om het inhoudsgebied te maximaliseren.
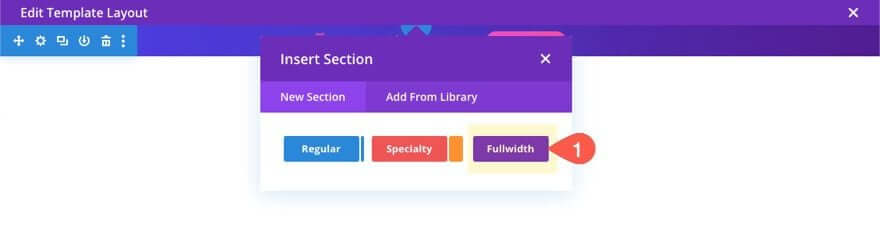
Voeg onder het gedeelte met uw promotiebalk een gedeelte over de volledige breedte toe.

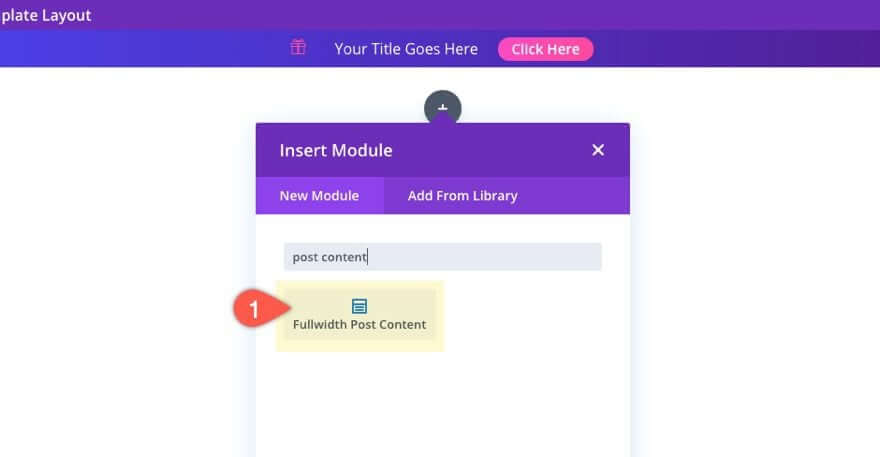
Selecteer vervolgens de module Postinhoud over de volledige breedte.

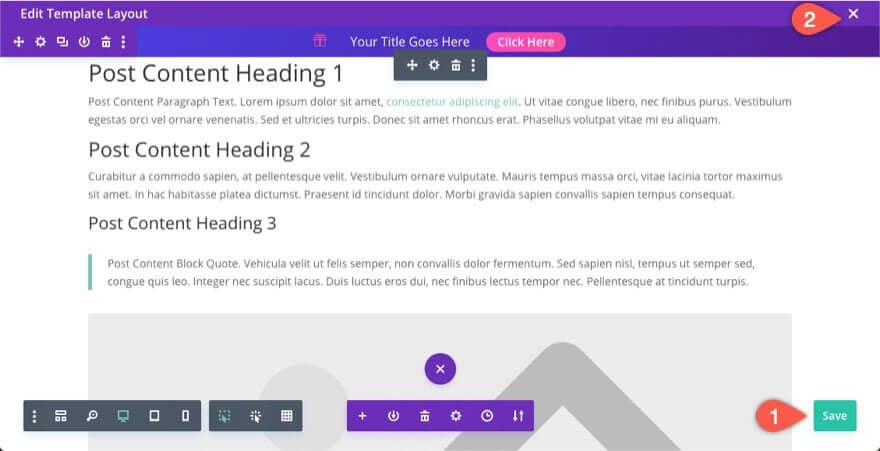
Dat is het zo'n beetje. Zorg er nu voor dat u de lay-out opslaat voordat u de editor afsluit.

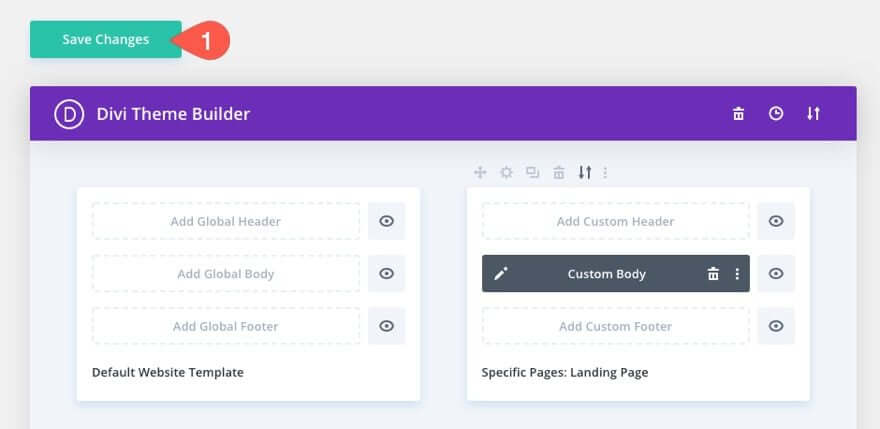
Sla vervolgens de wijzigingen ook voor de themabouwer op.

En je bent klaar.
Afsluiten
In deze handleiding hebben we vanaf het begin gedemonstreerd hoe u een promotiebalk kunt maken met de Divi Theme Builder . De promobar bevat verschillende animaties en ontwerpen om de aandacht van bezoekers te trekken. Je kunt ook instellen dat de promobalk bovenaan zichtbaar blijft terwijl je naar beneden scrollt op de pagina. Bovendien heeft u het praktische kenmerk dat u kunt bepalen waar op uw site de promotiebalk moet verschijnen.




