Die stukjes van een webpagina die op hun plaats blijven terwijl de gebruiker naar beneden scrolt, zijn plakkerige (of vaste) componenten. Een dergelijk kenmerk heeft een breed spectrum aan toepassingen. Het primaire navigatiemenu kan met de persoon meebewegen. Als alternatief glijdt een opt-in e-mailformulier langs de linkerkant van de pagina. De algehele ervaring van de gebruiker kan worden verbeterd door een eenvoudig ontwerpelement. Met Divi 's ingebouwde opties voor plakkerige instellingen, kunt u dit effect snel en eenvoudig aan uw site toevoegen.

In deze handleiding laten we u zien hoe u de ingebouwde plakopties van Divi kunt gebruiken om elk element op uw pagina "plakkerig" (vast) te maken, zodat u zich geen zorgen hoeft te maken over plug-ins of code. Alles is duidelijk, gemakkelijk en snel. Dus, zonder verder oponthoud, hier gaan we.
Elk Divi-pagina-element plakkerig maken
Om elk pagina-element plakkerig te maken, zullen we een pagina maken en deze openen om te bewerken met een Divi-visualbuilder. We zullen een vooraf gemaakte lay-out gebruiken voor de tutorial van vandaag, maar je kunt aan elk element werken om dit effect toe te passen.

De volgende stap is het selecteren van een Divi sticky element uit de beschikbare opties. Hoewel het van alles op de website kan zijn, ligt onze focus vandaag op een enkele module. Laten we bijvoorbeeld de knopmodule "Online winkelen" selecteren, omdat dit een typisch UI-element is.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
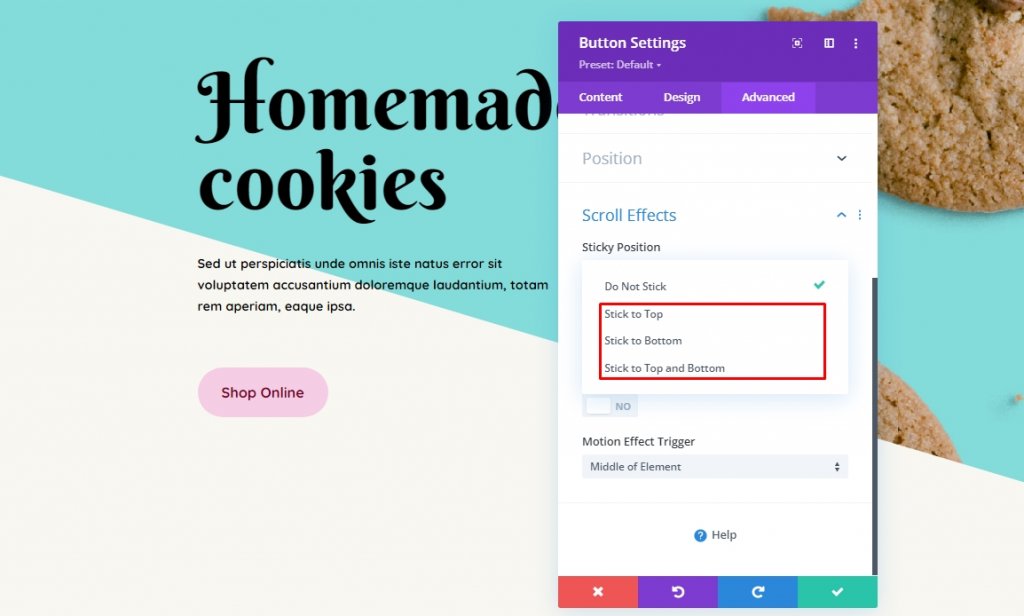
Klik daarna op het instellingenpictogram om toegang te krijgen tot de opties van de module en schakel over naar het tabblad Geavanceerd. Scrol naar de onderkant van de pagina en klik daarna op het instellingenpictogram om toegang te krijgen tot de opties van de module en over te schakelen naar het tabblad Geavanceerd. Scroll naar de onderkant van de pagina en klik op Scroll Effects. Stick to top , Stick to bottom en Stick Top and Bottom  - kies volgens uw behoefte. Als je ' Blijf bij boven' selecteert, blijft het element op zijn plaats als je naar beneden scrolt. (Beschouw het als naar beneden verplaatst door dat deel van de viewport.) Het blijft plakkerig, zelfs als de gebruiker zijn cursor naar boven beweegt in plaats van achter te blijven.

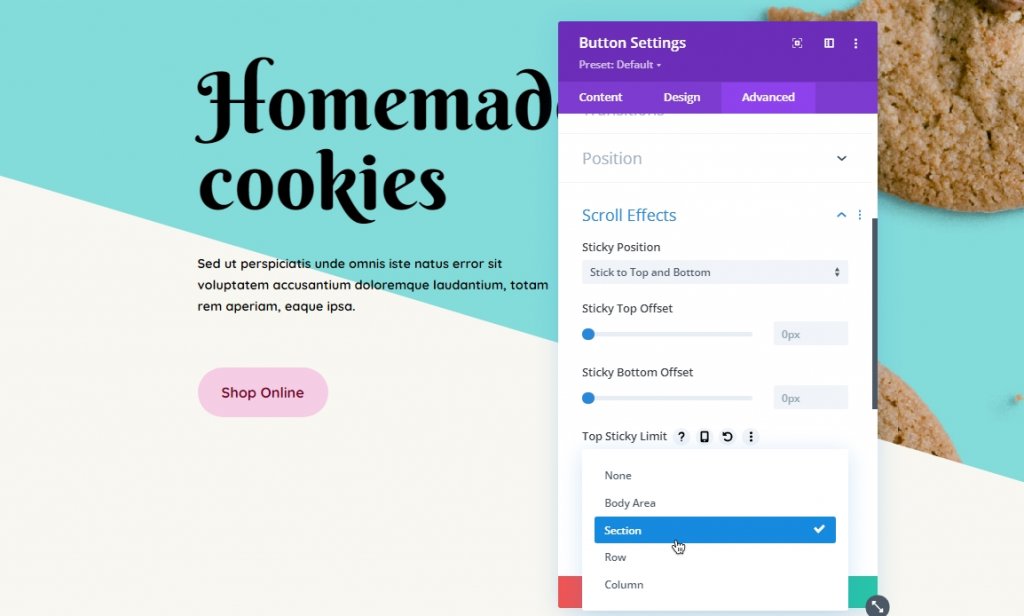
Ga voorlopig voor de combo-optie Stick to the Top en Bottom . Dat is alles! Nu zit het element vast. Het is nu mogelijk om het scrollen van het element te beperken tot alleen gespecificeerde paginagebieden of bepaalde afstanden van de grenzen van het kijkvenster.

Als je eenmaal hebt besloten hoe je wilt dat het Divi-element blijft plakken, kun je specificeren hoe ver van de boven- en/of onderkant het moet zijn wanneer de gebruiker begint te scrollen. Met andere woorden, als u 0px wilt kiezen, is de component alleen zichtbaar in de uiterste rand van de viewport. Als u 55px selecteert, blijft de afstand vanaf de rand van het kijkvenster constant nadat de pagina is gescrold. Als het voordeel van het kijkvenster zo ver weg is, begint het te scrollen.
Met de Top/Bottom Sticky Dropdown-limieten kun je kiezen waar het permanent vastzit. Kies of een element al dan niet binnen de bovenliggende container (kolom, rij of sectie) blijft door de optie voor het hoofdgedeelte in te schakelen, of u kunt het op de hele pagina laten staan door het uit te schakelen. Hoe dan ook, het is aan jou hoe het is geconfigureerd. Als de gebruiker naar beneden scrolt op de pagina, blijft een element op zijn plaats totdat het de onderkant bereikt, maar het zal verdwijnen als de gebruiker de cursor op de pagina beweegt.
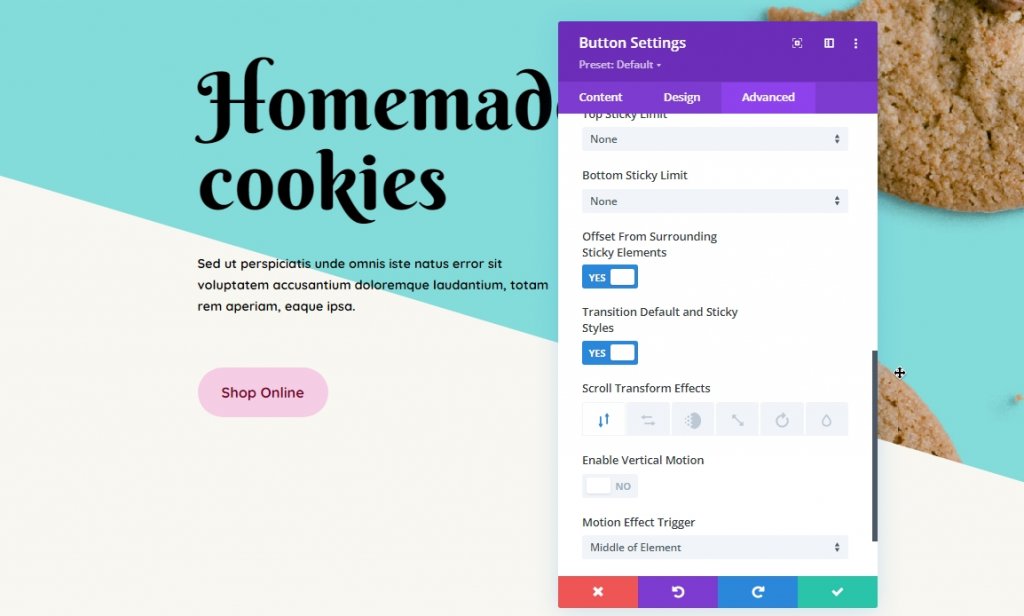
Als je veel plakkerige elementen gebruikt, moet je ervoor zorgen dat ze uit elkaar blijven. Gebruik indien nodig de offset-instellingen die u hierboven hebt ingevoerd voor andere stick-elementen door Offset in te schakelen vanuit omringende sticky-elementen. Als u dit niet doet, kunnen uw plakkerige items elkaar overlappen tijdens het scrollen. Dat is iets waar niemand naar verlangt.

Het is erg leuk om te spelen met de optie Transform Default and Sticky Styles. Met Scroll Transform Effects kun je de overgang en animatie van een element aanpassen. Om meer aandacht te vestigen op de component die ze momenteel volgt, vervaagt of roteert u het element.
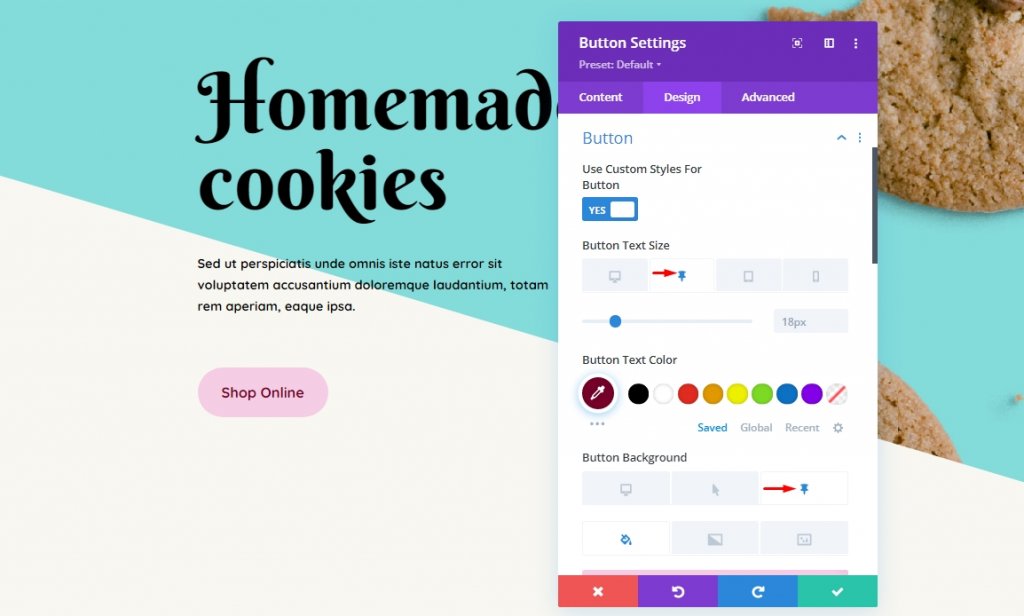
Je kunt deze optie ook gebruiken om elk plakkerig element er heel anders uit te laten zien. Klik op het punaisepictogram op het tabblad Ontwerpen om Sticky Styles actief te maken. Houd er rekening mee dat je dit pictogram alleen ziet als je Stickiness al hebt ingeschakeld in Geavanceerd – Scroll-effecten .

Daarna kunt u het plakkerige element op dezelfde manier aanpassen als elk ander secundair Divi-onderdeel. Als u een smartphone gebruikt, klikt u op de punaise-tab in plaats van op de desktop of tablet. Het is gemakkelijk om een plakkerig element uniek te laten lijken van een statisch element met Divi's achtergrond-, kleur- en grootte-opties.
We willen er ook op wijzen dat als u een sectie plakkerig maakt, het punaisepictogram zal verschijnen voor alle onderliggende elementen van de sectie, inclusief rijen, kolommen en modules. Ze erven het sticky-attribuut van hun ouder, hoewel scrollstijlen afzonderlijk op hen kunnen worden toegepast.
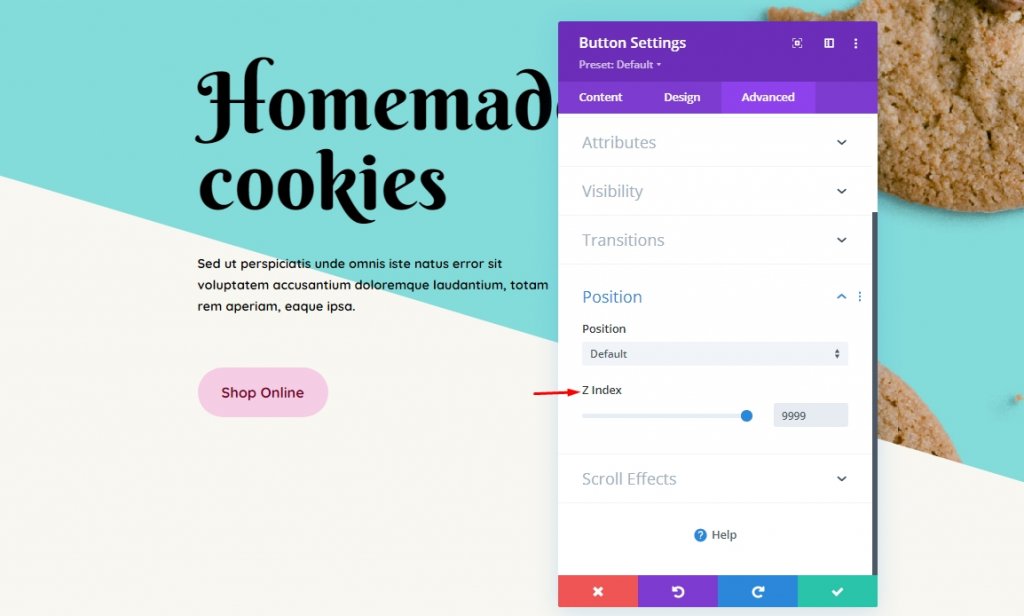
Z-Index aanpassingen
De meeste ontwerpers houden ervan om het plakkerige element bovenaan de pagina te houden. Dat is waar de Z-index om de hoek komt kijken, en u hebt de waarde ervan ingesteld op basis van uw behoefte. De optie Z-index is beschikbaar bij Positie-instellingen onder het tabblad Geavanceerd. Deze instelling geeft de diepte van het element aan. Een element met een hogere Z-indexwaarde zal dus meer op de voorgrond verschijnen in vergelijking met andere elementen.

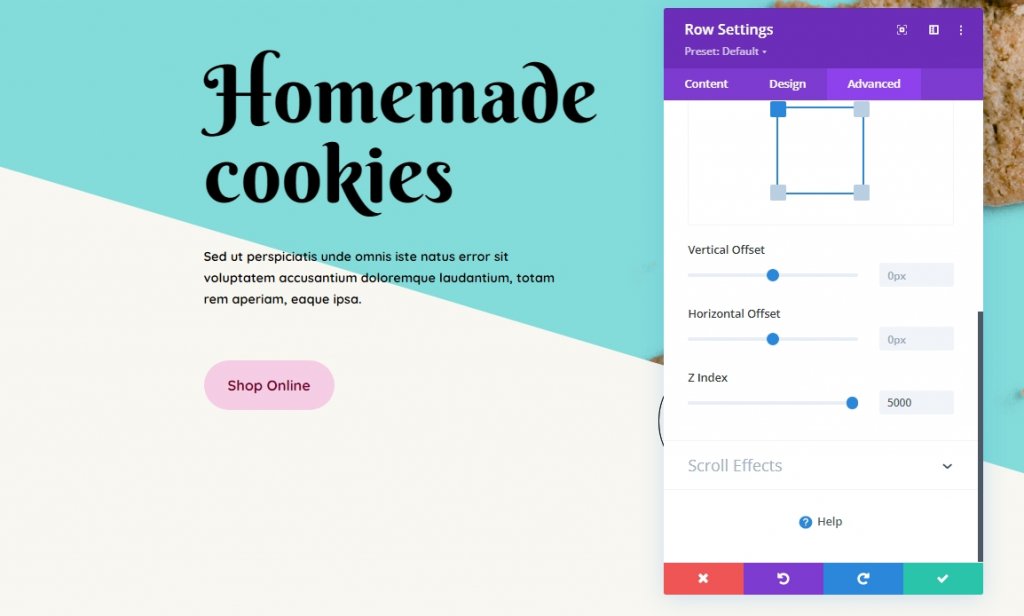
Om het plakkerige element hoger op de pagina te laten verschijnen, moet u de Z-index van de rijen of secties die het bevat, verlagen.

Omdat we de Z-indexwaarde van de knop en de rij hoger hebben ingesteld dan bij andere modules, zal deze bovenaan de hele pagina zweven.
Laatste woorden
U kunt Divi 's plakkerige elementopties gebruiken om elke module, rij, kolom of sectie overal als informatiestroom toe te voegen. Of het nu een call-to-action (CTA), een submenu, een promotie-aanbieding of iets anders is, Divi heeft je een aantal krachtige opties gegeven. Nu zal het leuk zijn om te zien hoe je ze in actie brengt! Dat is alles voor vandaag. Ik hoop dat deze tutorial nuttig voor je zal zijn. Deel de blog of onze andere geschriften over de plakkerige optie van Divi met je vrienden en help hen prachtige ontwerpen te maken met de plakkerige optie.




