Pop-up opt-in formulieren zijn zowel een waardevol als hinderlijk onderdeel van webdesign. Zonder hen is het niet eenvoudig om een lijst van loyale consumenten op te bouwen, en nieuwe bezoekers twijfelen of ze ze überhaupt opmerken. Daarom willen we u door het proces leiden van het gebruik van de voorwaardelijke logica van Divi om automatisch een opt-in-formulier te activeren wanneer een bezoeker specifieke pagina's bekijkt. Ze zijn nog niet klaar om te converteren omdat ze je site een beetje hebben gezien, maar ook omdat je ze niet irriteert met een pop-up die er niets mee te maken heeft. Laten we ons verdiepen in wat we kunnen doen om uw site te verbeteren!

Voorwaardelijke opties gebruiken om een Optin-formulier te activeren
In dit bericht laten we zien hoe u de voorwaardelijke logica van Divi kunt gebruiken om een aanmeldingsformulier voor een kortingscode weer te geven zodra een bezoeker twee bepaalde pagina's op uw site heeft bekeken. Het verschijnt alleen als aan die voorwaarden is voldaan, wat aangeeft dat de korting alleen beschikbaar is voor specifieke gebruikers.
We zullen de Divi Theme Builder gebruiken om de opt-in-formuliermodule toe te voegen aan de lay-out van de pagina's voor deze zelfstudie. Als u het op een specifieke pagina of post wilt hebben dat u een opt-in wilt laten verschijnen na een bepaald aantal pagina- of postbezoeken, kunt u dezelfde procedure gebruiken voor de conditie-opties.
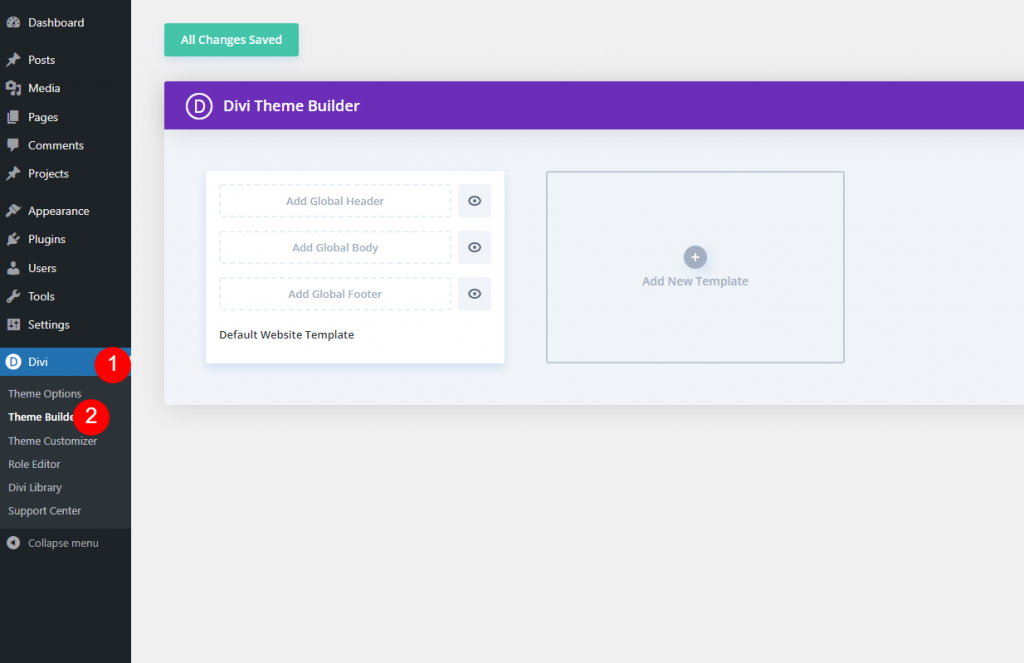
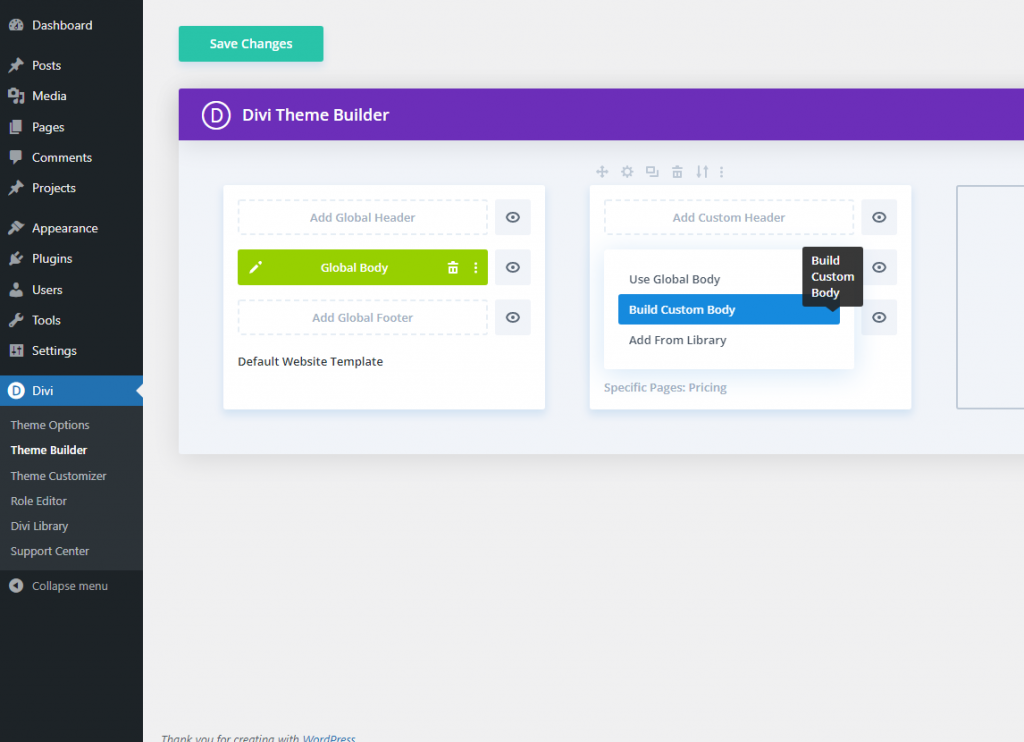
Divi Theme Builder bevindt zich in de linkerzijbalk van uw WordPress-beheerderspaneel onder Divi - Theme Builder.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nu
Nieuwe sjabloon
Voeg nu een nieuwe sjabloon toe in de themabouwer.

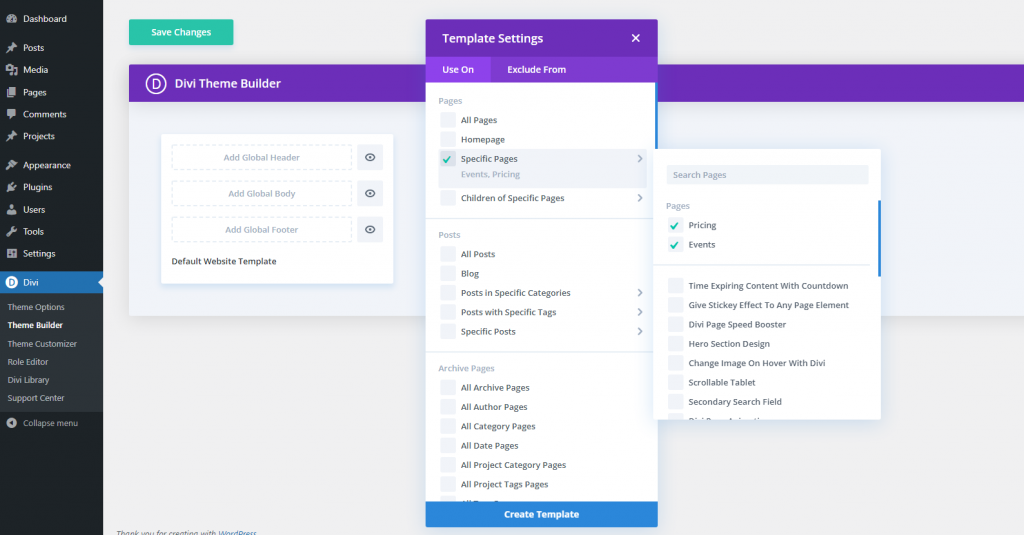
Geef vervolgens de pagina's op waarop u het aanmeldingsformulier wilt weergeven. Aangezien we een kortingsbon gaan verspreiden via de opt-in formuliermodule, zullen we de lay-out beperken tot de secties Evenementen en Prijzen.
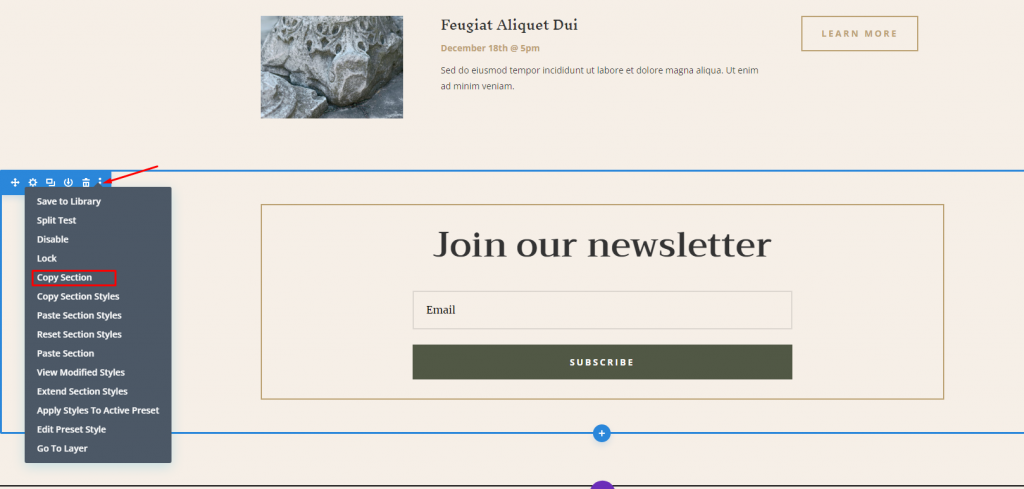
Kopieer de module voor aanmelding
Omdat we hiervoor preset gebruiken, bladert u naar de lay-outpagina die al het opt-in-formulier voor e-mail bevat dat is gebouwd en geïmplementeerd. Selecteer de Kopieer Sectie in het contextmenu wanneer u met de rechtermuisknop op de ingesloten sectie klikt.

Nu kunt u de pagina verwijderen omdat deze actie ervoor zorgt dat deze wordt opgeslagen in Theme builder.
Aangepaste carrosserie-indeling
Keer dan terug naar de Theme Builder om de algemene lay-out van het thema te ontwerpen. Klik in die sjabloon op Aangepast hoofdgedeelte toevoegen en kies vervolgens Aangepast hoofdgedeelte bouwen.

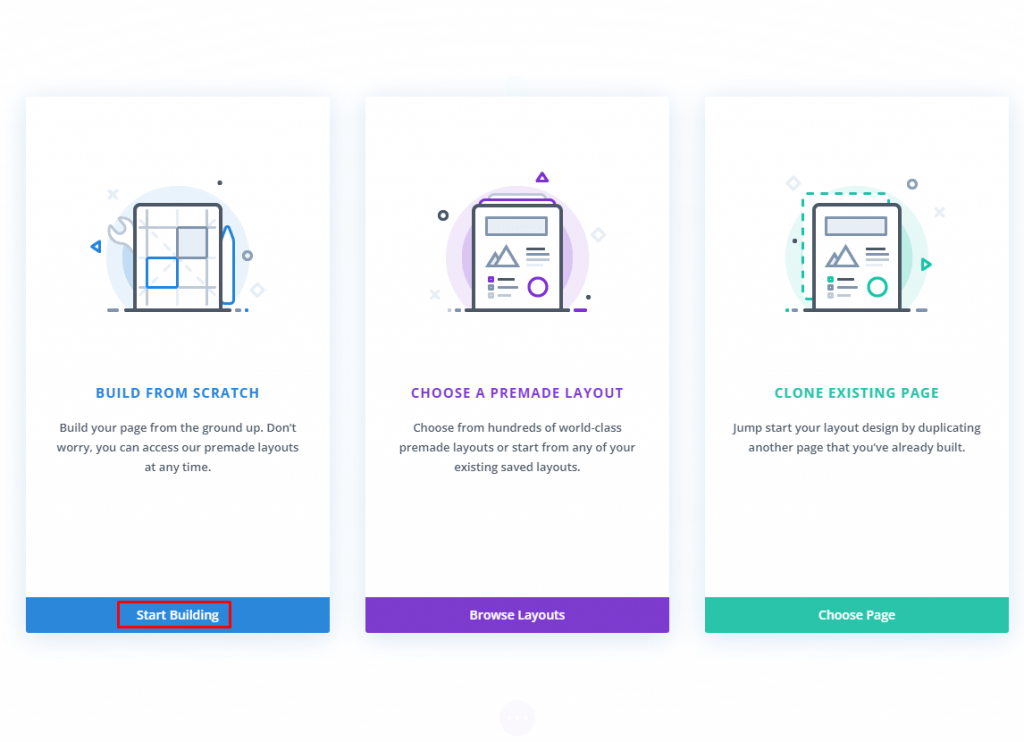
Selecteer nu "Build from scratch" en begin met bouwen.

Aanmeldingsformulier plakken
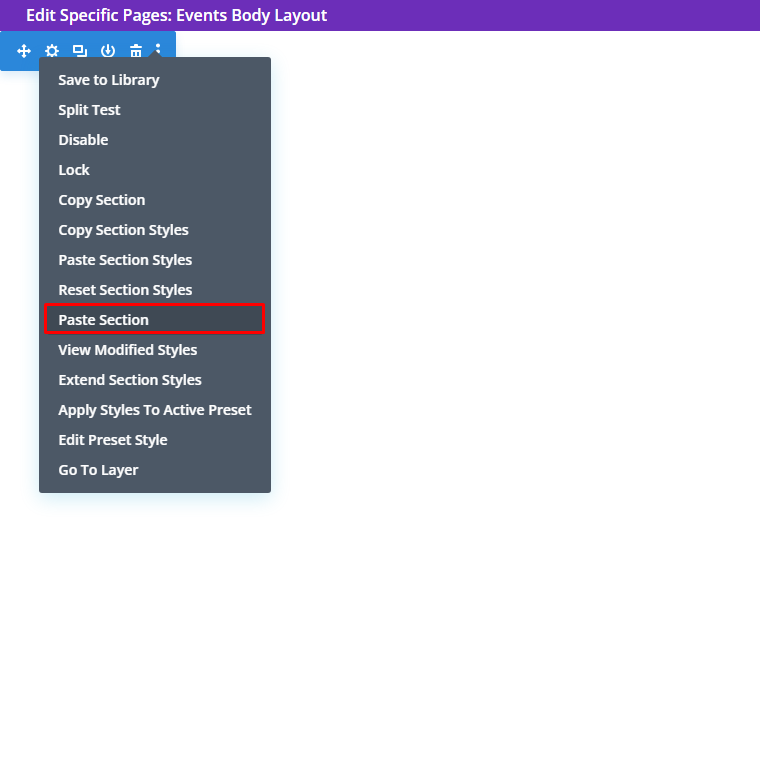
Nadat u in de editormodus bent, plakt u de sectie via het contextmenu.

En hier hebben we de gekopieerde sectie.

Voorwaardelijke korting toevoegen
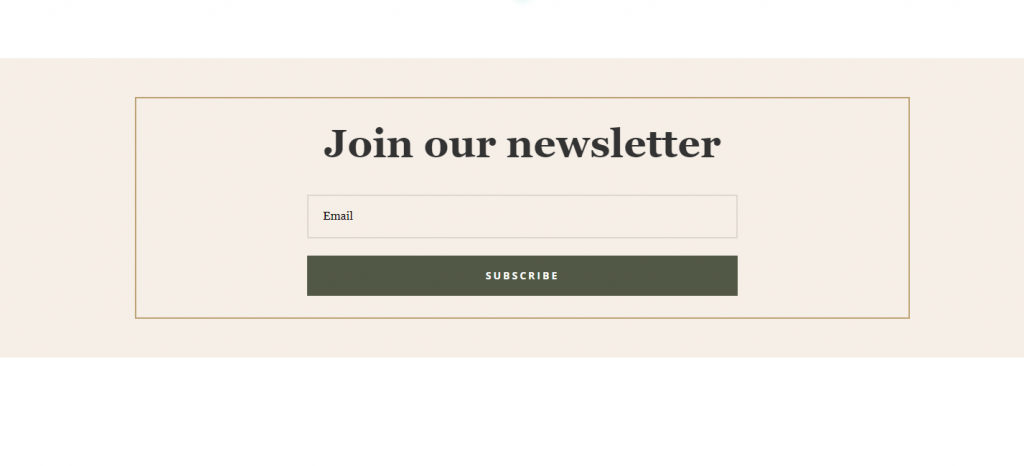
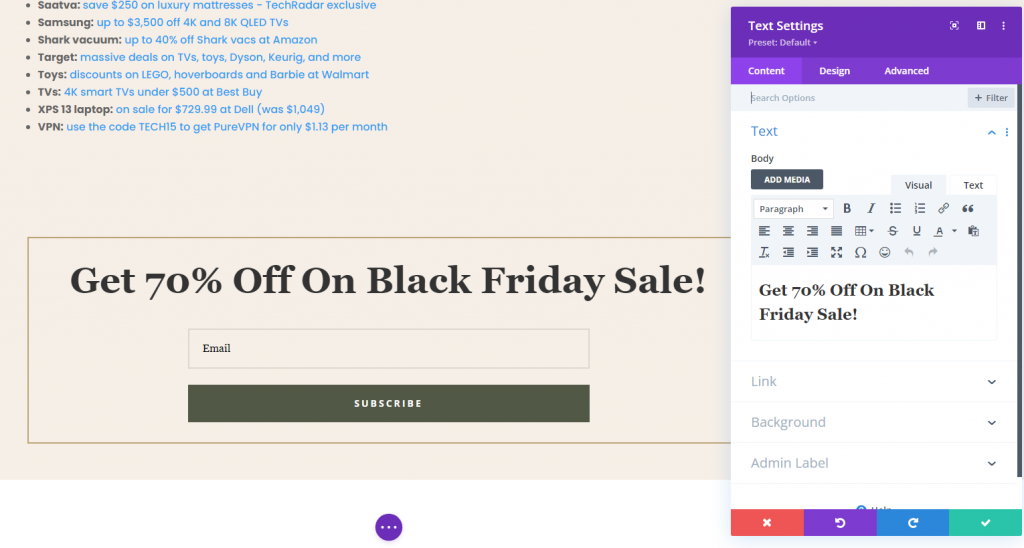
Daarna zullen we de kortingsaanbieding uitlichten. We gaan de kop in een tekstmodule voor deze module bijwerken, maar u kunt ook de titeltekst bewerken in de instellingen van het Optin-formulier.

Nu is het tijd om de inhoud op de pagina weer te geven.
Dynamische inhoud
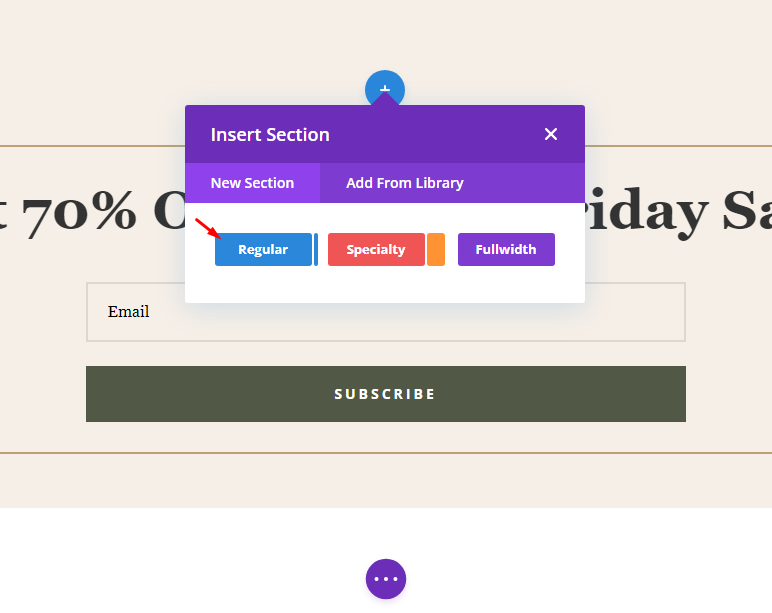
Voeg nu een normaal gedeelte hieronder toe.

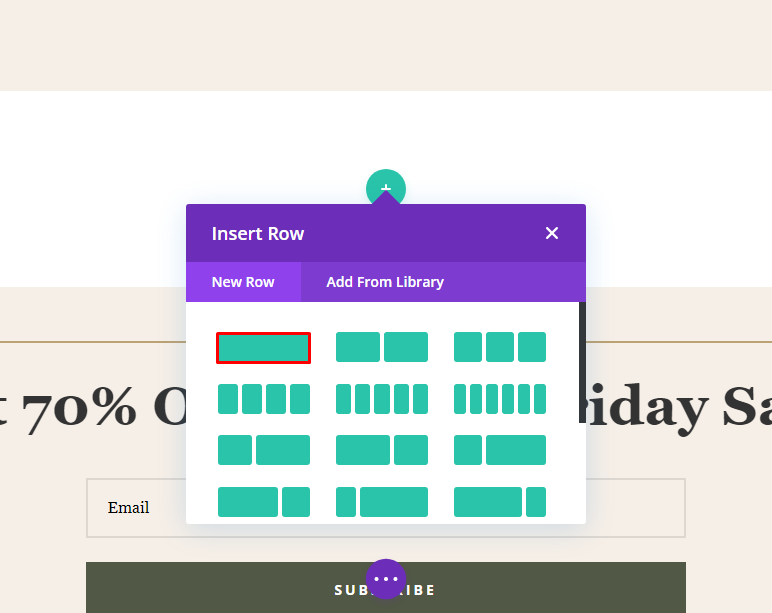
Voeg nu een rij met één kolom toe aan de sectie.

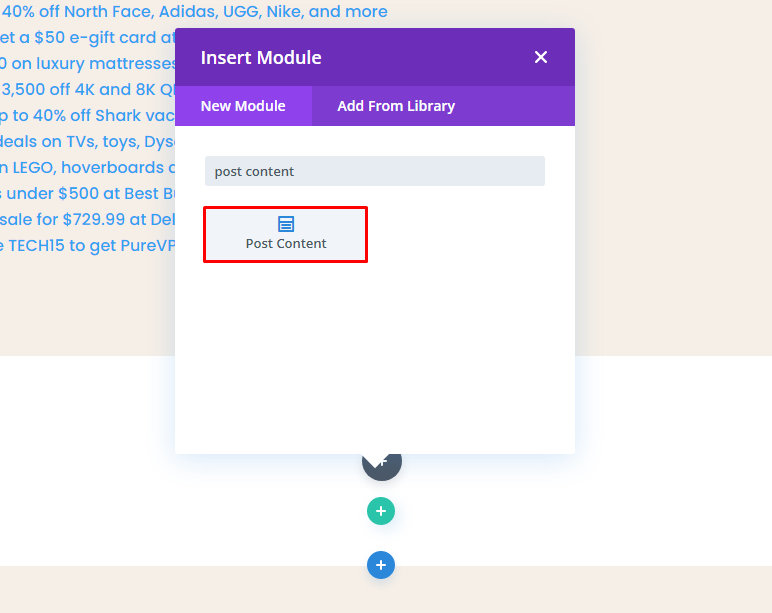
Kies uit de selectie Module invoegen de module Inhoud posten. Dit is een dynamische module die elk ontwerp dat u al hebt gemaakt, weergeeft. In dit scenario geeft de front-end de vooraf gebouwde lay-outs voor museumevenementen en prijzen weer.

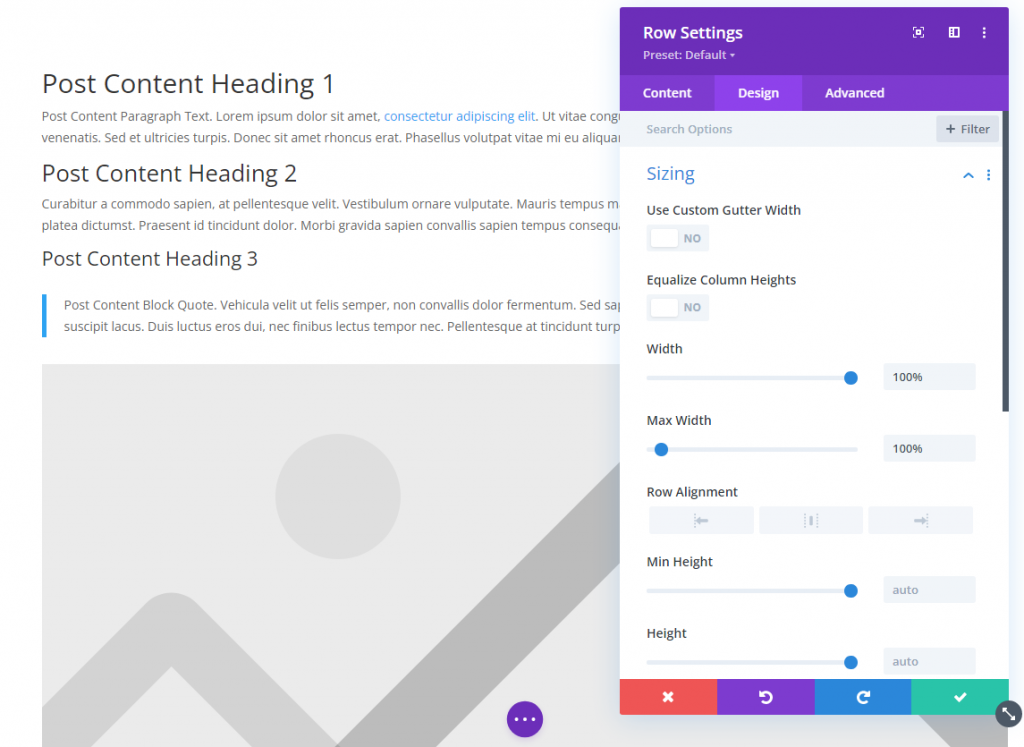
Grootte van inhoud plaatsen
Pas de breedte van de inhoud aan vanuit de rij-instelling.

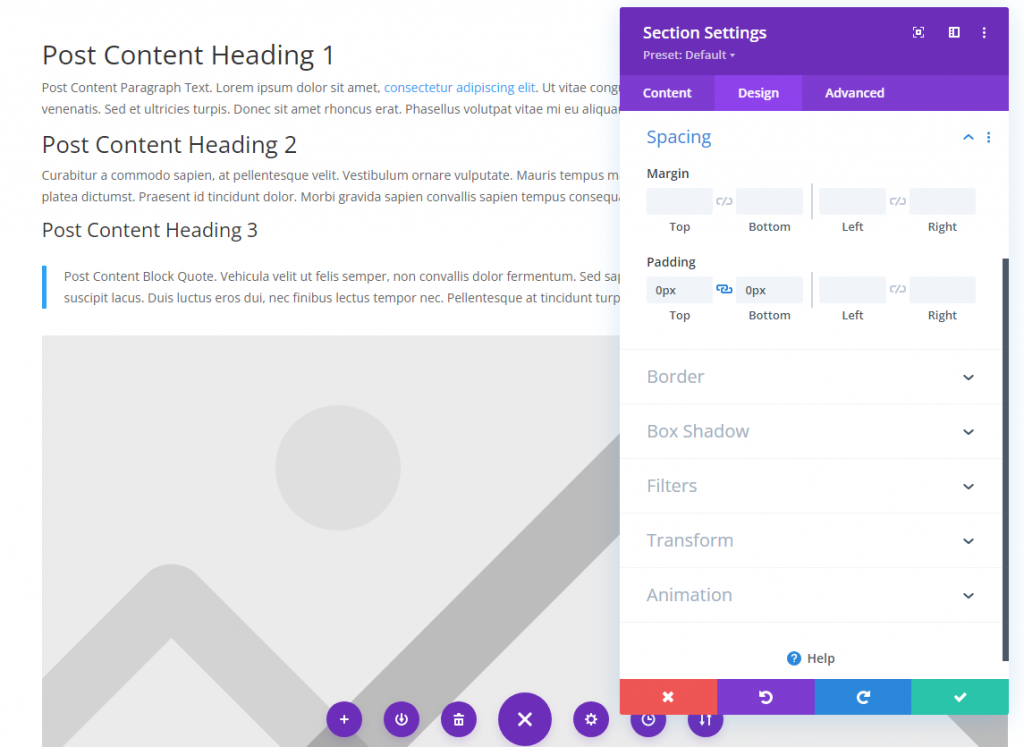
Sectie opvulling
We willen het proces zo vloeiend mogelijk houden omdat we dynamische gegevens toevoegen aan reeds ontworpen pagina's. Navigeer daarom naar het tabblad Ontwerp voor elke sectie en rij en zorg ervoor dat de Top en Bottom Padding zijn ingesteld op 0 px onder de Spacing-header. Laat het niet leeg, want Divi bevat standaard spatiëring voor hen.

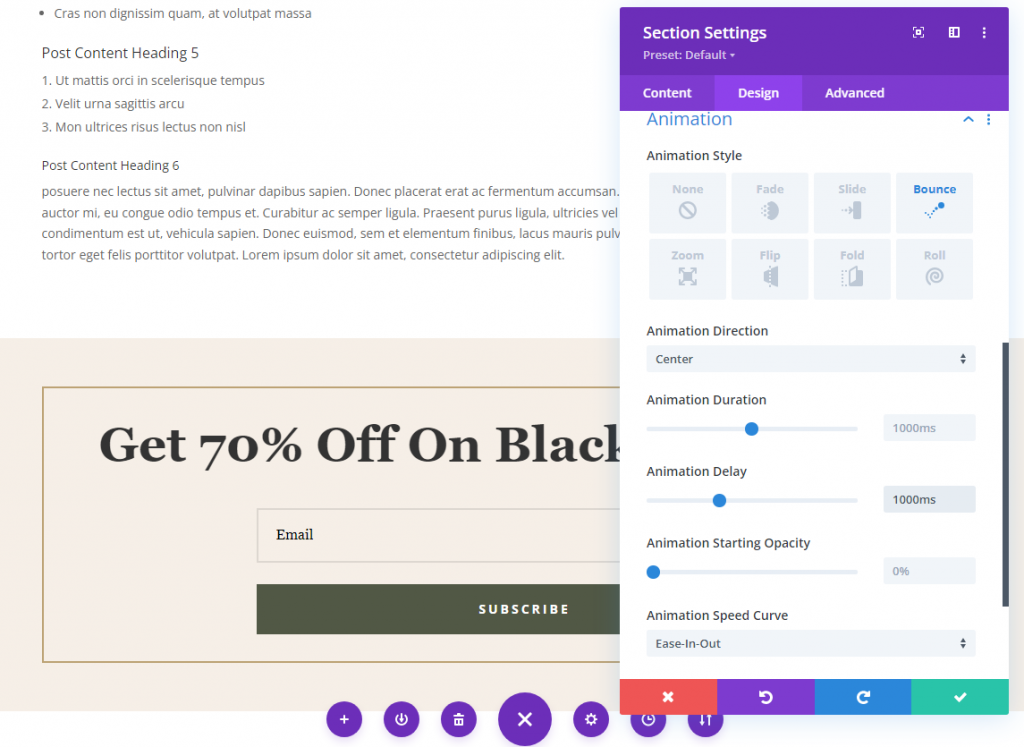
Sectie Animatie
Navigeer daarna naar de sectie-instellingen voor de sectie die het aanmeldingsformulier voor e-mail bevat. We zijn van plan een animatie toe te voegen aan het tabblad Ontwerp van de sectie. We willen hun aandacht op dit onderdeel vestigen, omdat het alleen zichtbaar is voor bezoekers die aan bepaalde criteria voldoen. We willen ervoor zorgen dat ze het niet verwarren met een ander gedeelte van de site. Dit wordt bereikt door het volledige gebied te animeren dat na een vooraf bepaalde tijd verschijnt.
We gebruiken de animatiestijl Bounce met een vertraging van 1000 ms (1 seconde) voor de animatie. Dit deel verschijnt nu precies één seconde nadat de bezoeker binnenkomt. U kunt de vertraging naar wens aanpassen, waarbij elke 1000 ms gelijk is aan één seconde.

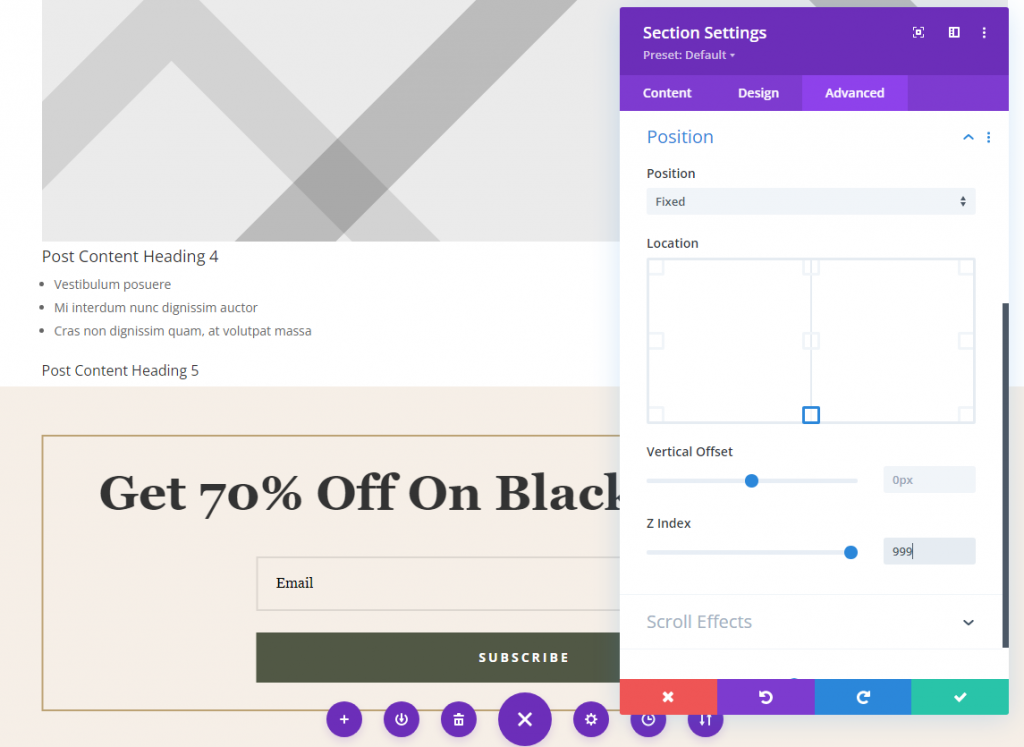
U kunt de opt-in onderaan het scherm plaatsen als u wilt dat de gebruiker deze meteen ziet in plaats van naar de onderkant van de pagina te moeten scrollen. Navigeer naar het tabblad Geavanceerd van de sectie en zoek de Positie-instellingen. Selecteer Vast in het vervolgkeuzemenu en sleep de sectie vervolgens naar het onderste vierkant in het midden. Stel vervolgens de Z-index in op 999 om ervoor te zorgen dat deze altijd hoger is dan de rest van de inhoud van de pagina.

Sectie Voorwaardelijke Logica
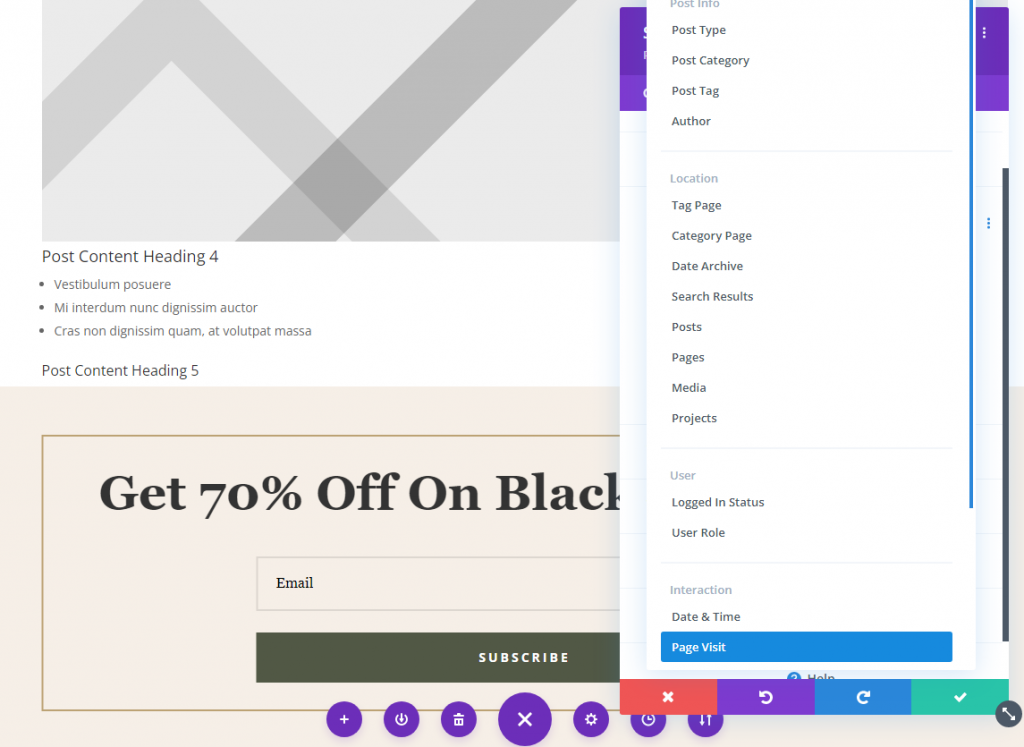
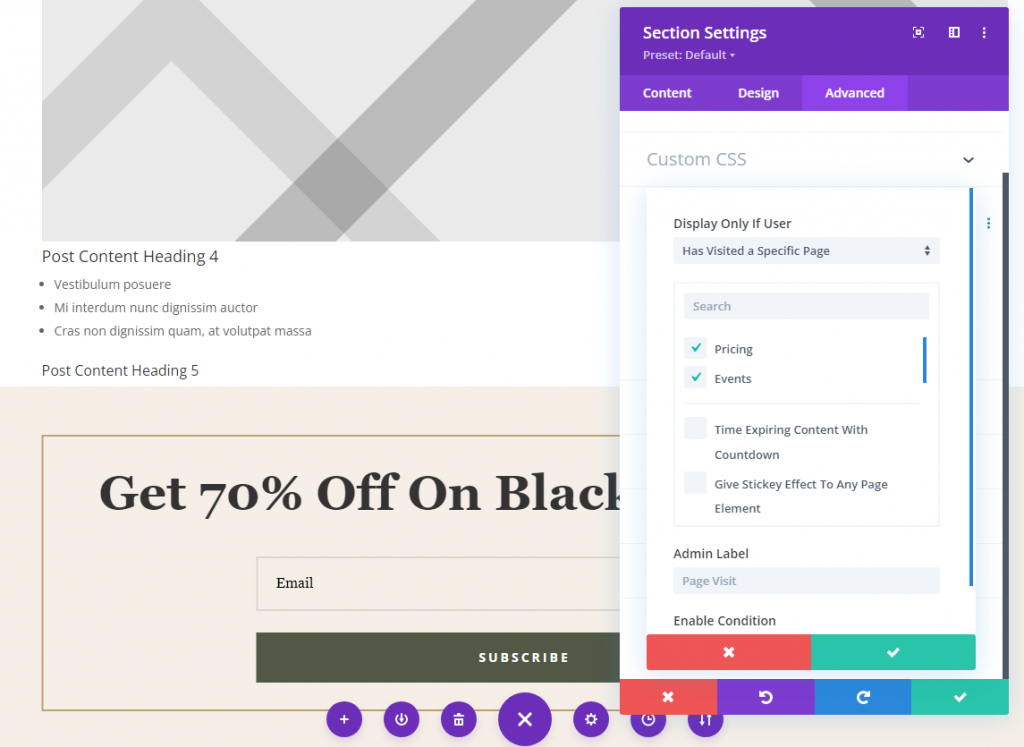
Terwijl u in de instellingen van de bevattende sectie blijft, navigeert u naar het tabblad Geavanceerd en zoekt u de opties voor Voorwaarden. Dit is hoe u specificeert welke pagina's op uw site een bezoeker moet bekijken voordat hij dit opt-in-formulier ziet. Klik om te beginnen op het grijze symbool + met het label Voorwaarde toevoegen. En kies Paginabezoek  onder het kopje Interactie Â.

Vervolgens hoef je alleen maar aan te geven welke pagina's de bezoeker moet bekijken om het opt-in formulier met de korting te activeren. Hier heeft u toegang tot de pagina's Prijzen en Evenementen via de vervolgkeuzemenu's. Omdat beide pagina's zijn geselecteerd en toegewezen aan de Theme Builder-sjabloon, verschijnt de opt-in op beide pagina's, ongeacht de volgorde waarin ze worden geopend. Beide pagina's moeten echter worden bekeken voordat het aanmeldingsformulier wordt weergegeven.

Merk op dat je dezelfde instelling ook voor berichten kunt doen.
Laatste woorden
Uw voorwaardelijke aanmeldingsformulier gaat live zodra al die gegevens zijn opgeslagen. Bezoekers die pagina's of artikelen op uw site selecteren, kunnen nu gepersonaliseerde inhoud ontvangen. Met deze opties kunt u de inhoud van uw site afstemmen op de behoeften van uw bezoekers, wat resulteert in een uitzonderlijke gebruikerservaring. Conversies zijn een van de belangrijkste aspecten van het proces. Als gevolg hiervan kunt u een aanmeldingsformulier weergeven als onderdeel van de gebruikerservaring.




