Oneindig scrollen is een trend in webdesign, mogelijk gemaakt door AJAX-technologie voor het laden van pagina's om de inhoud van de volgende pagina automatisch te laden. Het toont het geladen item onderaan de huidige pagina. Oneindig scrollen stelt gebruikers in staat snel toegang te krijgen tot extra inhoud door naar beneden te scrollen. Het laadt continu en eeuwig inhoud terwijl gebruikers scrollen. Populaire sociale netwerkplatforms zoals Facebook, Twitter, Instagram en Pinterest zijn uitstekende voorbeelden van oneindig scrollontwerp.

De Divi Shop-module biedt standaard geen oneindig scrollen, maar kan worden ingeschakeld met behulp van een plug-in en een paar tweaks. Vandaag zullen we in dit artikel zien hoe we oneindig scrollen op de Divi Shop-module kunnen inschakelen.
Ontwerpvoorbeeld
Het ontwerp dat we vandaag gaan maken, ziet er als volgt uit. Het zal een tijdbesparend ontwerp zijn en bezoekers zullen het gemak hebben om uw website te bezoeken.
Vereiste plug-in
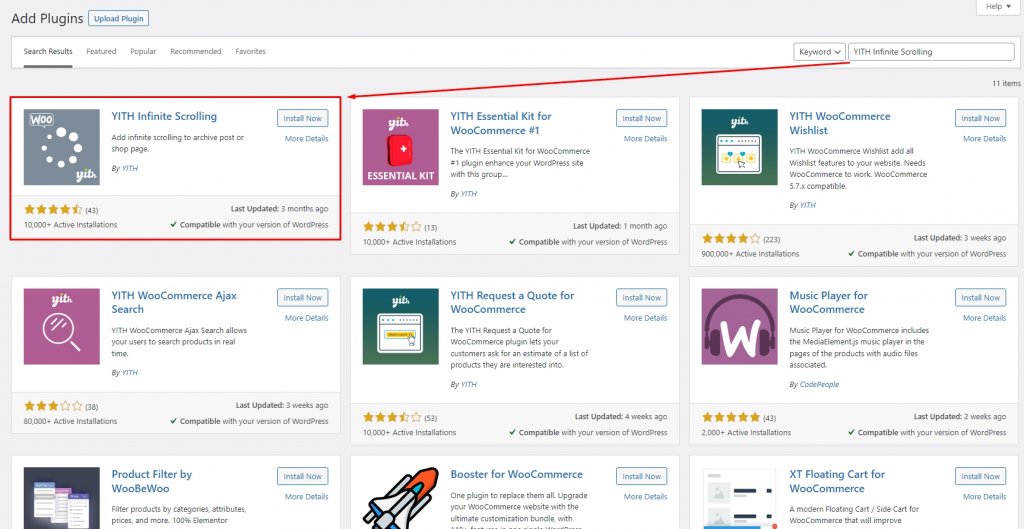
Voordat we naar de tutorial gaan, moeten we een plug-in installeren met de naam " YITH Infinite Scrolling ". Geen laadtijden meer door paginawisselingen, in feite geen pagina's meer voor een enkele elementcategorie! Alles wordt geïntegreerd in één enkele oplossing, zodat bezoekers gemakkelijk naar beneden kunnen scrollen en de gewenste informatie kunnen verkrijgen zonder bang te hoeven zijn deze te verliezen tijdens het laden van een nieuwe pagina.
Maak geweldige websites
Met de beste gratis paginabuilder Elementor
Begin nuInstalleer en activeer eenvoudig de plug-in.

Ontwerpprocedure:
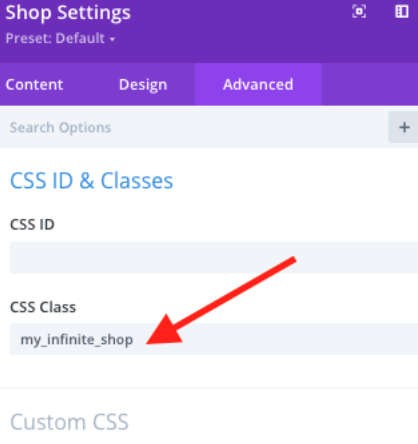
Ga naar je shoppagina en open edit voor de Divi Shop module. Zet de volgende code in de CSS-klasse.
- CSS-klasse:
my_infinite_shop

Pas daarna de winkelmodule indien nodig aan en stel de "Producttelling" in op het aantal producten dat u bij de eerste lading wilt weergeven:

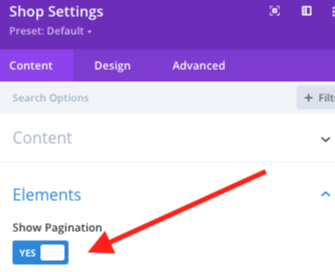
Schakel nu de paginering voor de winkelmodule in.

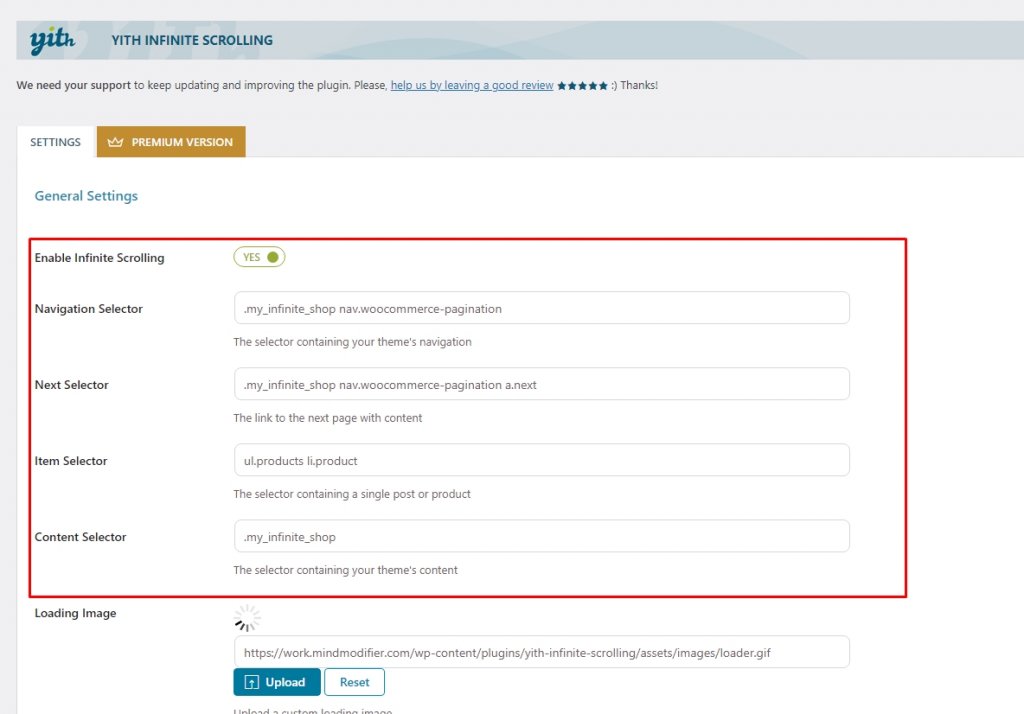
Nadat je je pagina/thema-builder-sjabloon hebt opgeslagen, navigeer je naar de YITH-plug-in-instellingen en maak je de volgende aanpassingen:
- Navigatiekiezer:
.my_infinite_shop nav.woocommerce-pagination - Volgende Selector:
.my_infinite_shop nav.woocommerce-pagination a.next - Artikelkiezer:
ul.products li.product - Inhoudskiezer:
.my_infinite_shop

Klik nu op wijzigingen opslaan en je bent klaar om te gaan.
Laatste voorbeeld
Zo ziet uw productpagina er nu uit.
Laatste gedachten
Met Divi kunt u nu eenvoudig Infinite Scrolling toevoegen aan uw productpagina op het bovengenoemde systeem. Hierdoor kunnen uw winkelklanten alle producten op één pagina bekijken. We hopen dat je de tutorial nuttig vindt. Je kunt onze andere Divi-tutorials bezoeken, misschien kan een van deze nuttig zijn in een toekomstig project.




